vue项目在IE下显示空白打不开问题
近期遇到了项目是vue做的,在IE浏览器下打不开,显示空白问题,解决方案如下:
打不开的原因是因为少了babel-polyfill处理器,所以第一步需要下载:
npm install babel-polyfill --save-dev
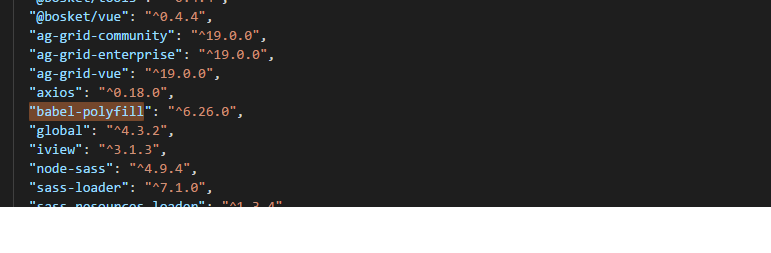
第二步在package.json文件中显示:

第三步引入babel-polyfill:
在main.js文件中引入babel-polyfill,也就是加一行:
import 'babel-polyfill';
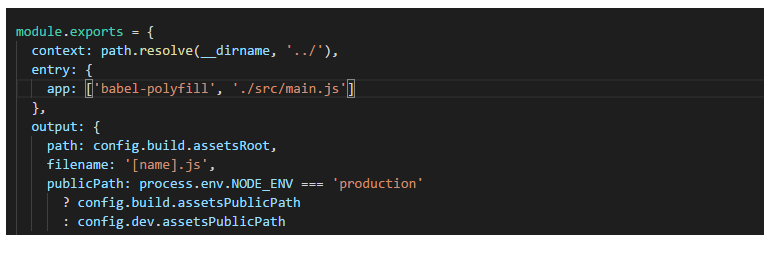
第四步需要改动webpack.base.config.js:
将
entry中的app: './src/main.js'配置改为:app: ['babel-polyfill', './src/main.js'];如下:
最后重新启动项目运行。





