微信小程序学习四
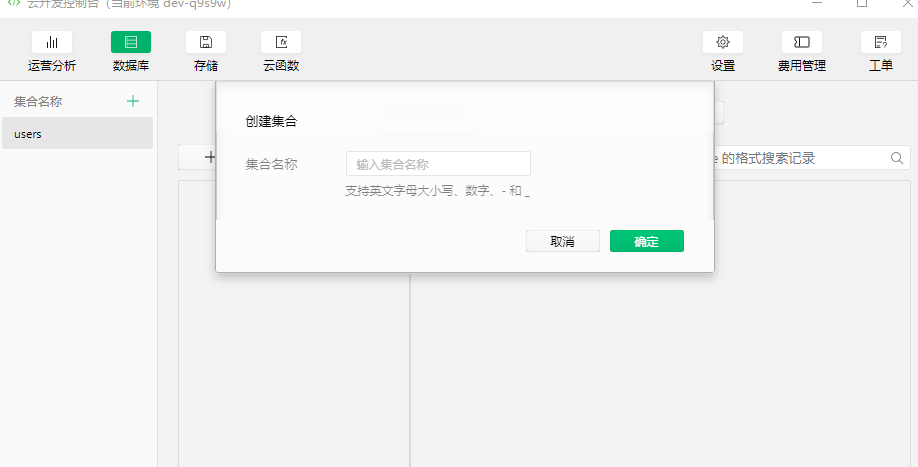
创建数据库:云开发中点击数据库,创建新的集合(即创建新的数据库表)

权限修改,根据需求和功能修改读写权限。细节权限在云函数中进行设置。
关于数据库:

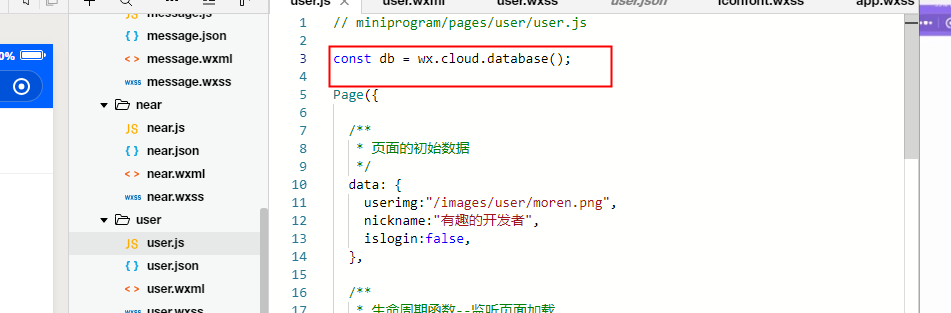
创建新表之后进行初始化,即:

然后初始化db数据库:

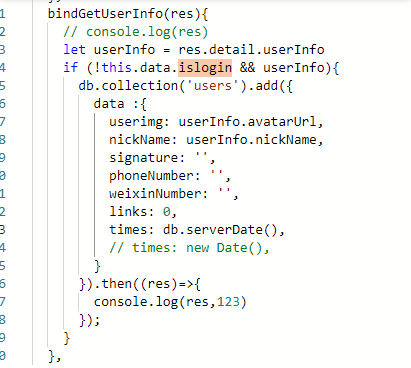
操作:

点击授权登录后,可查看控制台返回,
成功的话,可在user表中看到信息。(new Date()为浏览器时间,db.serverDate()为服务器时间)。
查看数据库表发现多了两个id:
_id为这条数据的唯一标识,_openid为授权用户的唯一标识。
关于数据的全局问题,在通常的网页版,有时候会存到浏览器中,但是在小程序中有自带的全局文件。如app.js中的globalData。用法为在app.js中声明,然后在需要的页面进行引入:const app = getApp(),app.globalData就是app.js中的globalData(),写入的方式为:app.globalData= Object.assign(app.globalData,写入的数据)
数据更新问题:小程序的数据更新方式与react一样:
this.setData({
userimg: app.globalData.userimg,
nickname: app.globalData.nickname,
islogin:true
})
云函数更新:
如开始时的login文件夹,右侧点击进行上传部署。在云函数中可以查看到。在页面中就可以调用了。
路由跳转:
跳转页面微信小程序使用navigator,详细用法在组件导航。



