nw打包vue项目exe
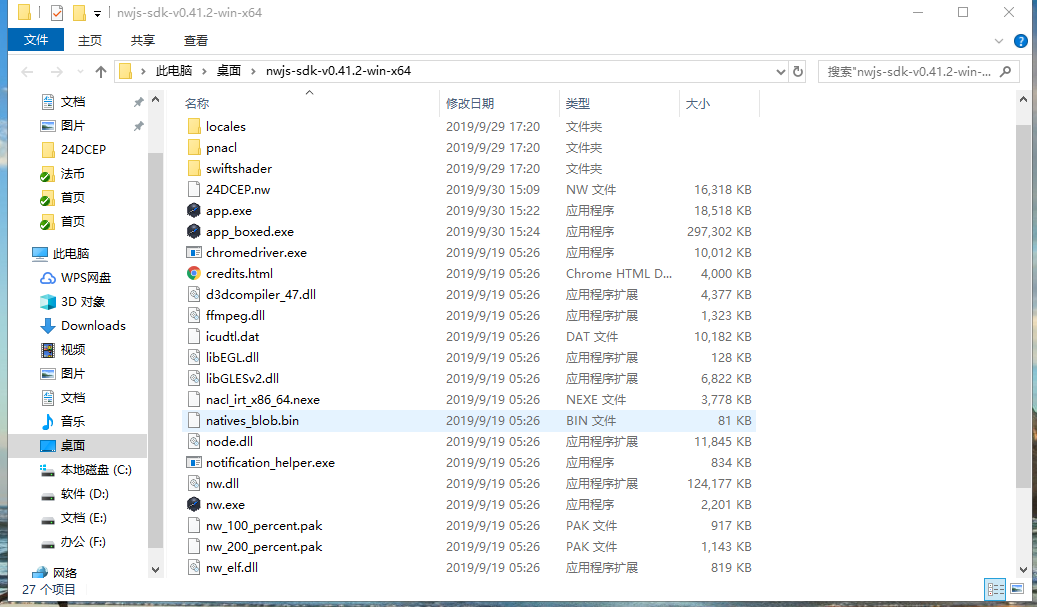
首先需要下载nw,然后解压打开,如图:

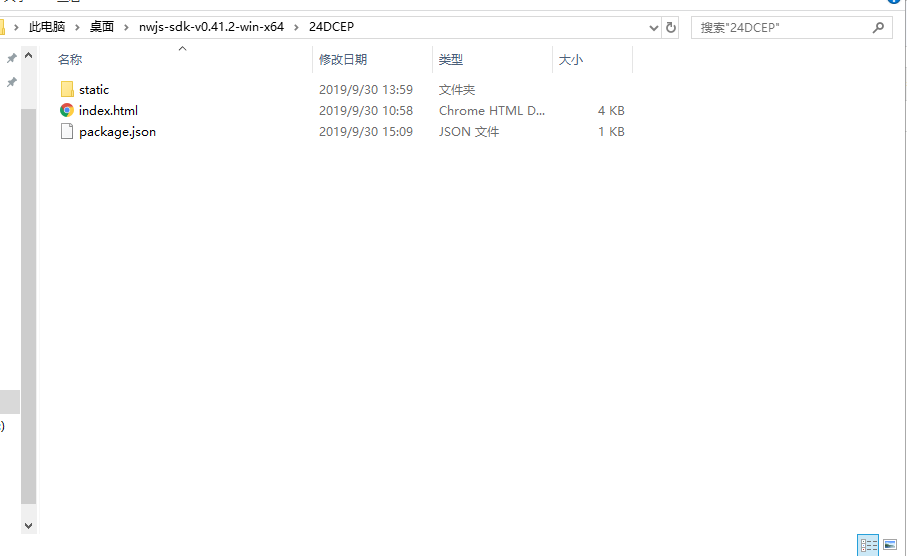
在以上新建一个同级项目文件夹,然后把把项目打包,将dist中的static文件夹与index.html放入,并新建一个package.json(可使用npm init生成),如下:

package的配置中,main和name是必须的属性,name需要是小写字母或者数字,可以包含.或者_或者-
其它属相:
{
"main": "index.html", //程序的起始页面
"name": "demo", //全局唯一name
"description": "demo app of node-webkit", //程序描述
"version": "0.1.0", //版本号
"window": {
"title": "demo", //设置默认title
"icon": "favicon.png", //窗口的icon。
"toolbar": false, //显示导航栏
"resizable": true, //允许调整窗口大小
"fullscreen": false, //全屏
"show_in_taskbar": true, //win任务栏显示图标
"frame": true, //程序边框显示
"position": "center", //窗口打开时的位置,可以设置为“null”、“center”或者“mouse”
"width": 800, //主窗口的的宽度
"height": 700, //主窗口的的高度
"min_width": 400, //窗口的最小宽度
"min_height": 300, //窗口的最小高度
"max_width": 800, //窗口显示的最大宽度
"max_height": 670, //窗口显示的最大高度
"show": true, //启动时窗口可见。
"show_in_taskbar":true, //在任务栏显示图标。
"kiosk": false //如果使用kiosk模式,应用程序将全屏显示,并且阻止用户离开应用。
}
}
nw app 或 nw .运行,也可以直接将新建的项目文件夹拖拽至nw.exe上运行,就可以看到此时的桌面项目样子。
接下来压缩新建的项目文件夹中的文件并更名为XXX.nw,如dome.nw,并把这个XXX.nw拿到父级(与项目文件夹一样,与nw目录同级)。
接下来运行:copy /b nw.exe+dome.nw dome.exe
出现了dome.exe文件,继续:
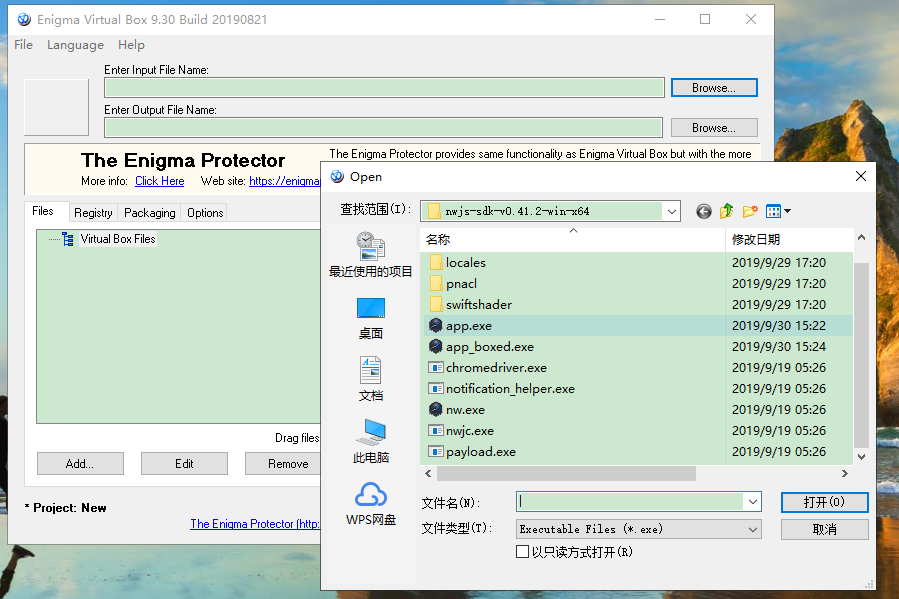
下载并安装Enigma Virtual Box,打开软件并输入dome.exe的位置路径与输出位置路径,并把相关需要文件add到下面的file中,点击Process

我是将除了新建的项目文件与.exe文件之外的文件全拖了进去。
nw有个缺陷是打的包会大了点。



