一、前言
1.该操作不是下载安装使用hexo所必须的,但是提前操作,以防万一
2.遇见如下突发情况:例如:多台电脑操作hexo/原先hexo所在电脑重装系统/要将hexo移动到其他磁盘,提前上传都可以让我们恢复对hexo像往常一样的使用
3.机制:也就是将hexo源码做备份,存在GitHub上。之前在GitHub上的部署(使用hexo d上传部署到github)其实是hexo编译后的文件,是用来生成网页的,不包含所有hexo生成的网站原始文件。也就是上传的是在本地目录里自动生成的.deploy_git文件夹内容,而没有其他内容。我们可以通过git的分支管理实现hexo分支存放网站全部的原始文件,另一个存放生成的网页文件
二、具体操作实现(默认已经完成上一篇随笔中的hexo操作)
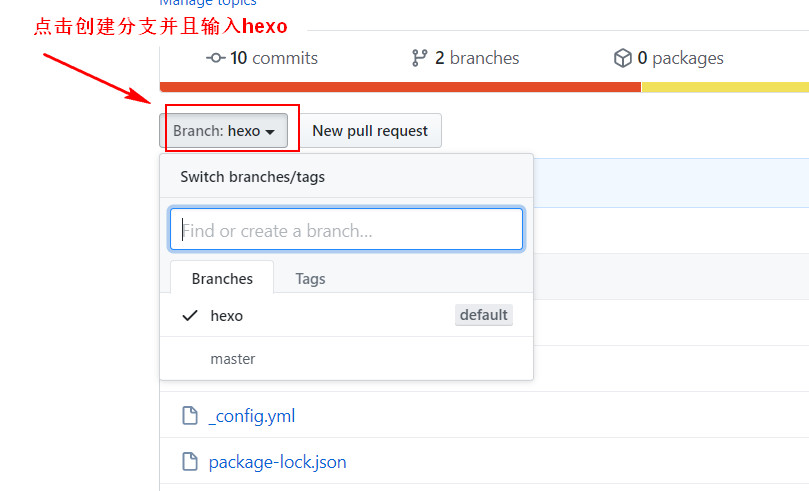
1.github准备
先创建一个分支hexo

将其设置为默认分支

2.打包将要推送到GitHub上的原始文件
(1)clone该仓库到本地(clone的是hexo默认分支)
git clone git@github.com:Rainbow0526/Rainbow0526.github.io.git
(2)下载的文件夹里仅留下.git 文件夹,其他的文件都删除
(3)找见我们hexo原位置,将hexo文件夹内除.deploy_git 以外都复制到clone下来的文件夹中
注意:1.现在clone下来的文件夹内应该有个.gitignore文件,用来忽略一些不需要的文件,表示这些类型文件不需要git。如果没有,右键新建,内容如下:
.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/
2.如果已经clone过主题文件,那么需要把theme主题文件夹里的 .git 也删除。因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。鱼干已经设置了fluid主题,由于hexo主题设置的文章网上比较多,操作也相对容易,没有写随笔。所以小鱼干需要删除路径D:\myapp_EName\hexo\themes\fluid下的 .git 。
3.将clone并修改以后的文件夹推送到远程库
git add .
git commit –m add_branch
git push
此时已经成功将整个网站推送到了远程库的默认分支hexo
补充:后续写文章、修改配置后的保存推送操作
至此,网站部署至master分支,整个网站备份至hexo分支。当网站的配置或文章修改后都要将远程仓库更新。首先,依次执行
git add . git commit -m ChangeFiles(更新信息内容可改) git push (或者git push origin hexo)
保证hexo分支版本最新。然后执行
hexo d -g
(在此之前,有时可能需要执行hexo clean),完成后就会发现,最新改动已经更新到master分支了,两个分支互不干扰!
注意:换到不同电脑上时,首先拉下 github 上的 hexo分支的更新:
git pull origin hexo
本文参考文章链接如下:
参考资料1:https://www.zhihu.com/question/21193762/answer/489124966
