学生在线前端第二次培训
undefinedundefined
css之盒模型
概览
html对每个容器进行了定义。这些容器之间的排版是由css来定义的。
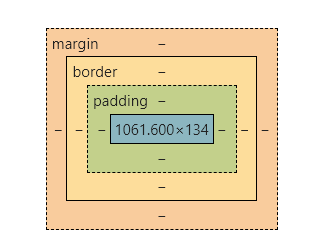
一个容器包含Margin,Border,Padding,Content四个部分。

content指的是你的真正的内容。
border是盒子的边框
padding是边框与你的内容之间的填充部分
margin是盒子之间的间距。
zhgg去年用过一个非常形象的比喻:你可以把盒子看成一个个挂画,content是你的画,border是你的画框,padding是画框与画之间的部分。当你把一幅幅画挂到墙上去的时候,两幅画框之间肯定要有一定间距,这个间距就是margin。
border,padding,margin宽度都是可以在四个方向上分别设定的。你也可以给border设置颜色。padding显示的是你的盒子的背景色。

padding
就是画框与画之间的填充部分。
你可以直接写一个padding属性,然后写一个值给四个方向设置padding
也可以写两个值,分别表示上下和左右属性
也可以写4个值,依次表示上右下左。
也可以分别padding-bottom padding-top padding-left padding-right设置。
margin
margin用于用合适的间距将两个盒子分隔开
其设计方式与padding类似。
border
border是盒子的边框,是margin和padding之间的部分。
border-style值 设置order样式
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
border-width值 设置border宽度
border-color 设置border颜色
border-radius 设置圆角
CSS之布局
html只是对容器进行了定义,你会发现这些元素的位置可能并不是你想要的。
我们用css对容器进行布局。
块级元素
一个块级元素在css中的display属性定义为block。
块级元素独占一行,当你定义一个新的块级元素的时候,他会新开一行。并且下一个同级元素也会新开一行。跨级元素的宽度是父容器的宽度。
内联元素
一个内联元素在css中的display属性定义为inline。
内联元素会排列在一行内,其高度和上下边距不可变。
行内块状元素
块级元素一般用于整个网页大的定位。
内联元素用于行内容器的定位。
可以发现块级元素和内联元素都有一定的缺陷。跨级元素不能在同一行内。
而内联元素由不能设置高度和边距。
那如果我们想把容易横向排列,同时又想设置他的高度,应该怎么办呢。
这样我们可以使用行内块状元素,把他的display定义为:inline-block
这样这个容器会与前面的容器排列在同一行中,并且你可以定义此容器的高度和边距。
float
设置容器的float属性会让容器浮于标准流上面,这个也可以用于让两个块级元素并列排放。但是要注意这个脱离了标准流。
float:left\right会让你的元素从左(右)开始一个一个排列。
弹性盒子
在CSS3中引入了弹性盒子的概念。弹性盒子在布局上更加自然方便。
由于时间限制,今天就不赘述了,大家回去自行学习。
https://www.runoob.com/css3/css3-flexbox.html
js初步
赋值
大家可能在java中已经学过了。
在js中对于变量的定义是弱定义的,你可以使用let var对于新建的变量进行声明,建议使用let。
const用于声明常量。
object
除了常见的基本数据类型,js中还经常需要使用object对象类型。
可以使用.运算符取出对象中的特定元素。
var person = {
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
};
除了object外,还有数组,函数。这三种数据类型在赋值时赋值的都是地址,后续对于其修改都会影响其所有引用的值。
函数
在js中我们可以写一些函数。这些函数一般通过用户的特定的动作触发。
与css类似,js可以写在html的<script>标签内,也可以写成一个单独的文件,然后html对其进行引用。
在这个函数里,你可以写任何你想写的东西。
写一个函数的方法是
function fname() {
console.log("这是一个函数")
}
当你把语句写到函数外面时,就会在网页启动时自动执行这些语句。
循环语句
循环是计算机最基本的艺能。
js的循环语句写法与java类似。
for(int i = 1;i <= 10;++i) {
console.log(i)
}
控制语句
在js函数里,你可以使用if``else来控制函数的走向。
具体用法就是
if(Boolean表达式) {
}
else {
}
在if后面的括号里写一个bool表达式,只有真假两个值,当bool表达式的值为真时,就会执行if语句块,否则就会执行else语句块。
可以只有if没有else,每个if与一个else配对,if可以嵌套。
input标签
input标签可以供用户输入信息。
在js中有两种方法可以获取input中用户填入的值。
一个是把input放到form标签下,然后直接通过formname.inputname.value获取
另外一种是通过id获取。使用doucument.getElementById(inputId).value获取。
第二种方法涉及到Dom树的概念,我们会在后面讲到。
input可以设置type来适应不同的功能。具体的可以参考
https://www.runoob.com/tags/tag-input.html
API
有一些js已经为你写好的函数,你直接调用就可以使用他们的功能。
比如弹出警告窗windows.alert()
在控制台打印信息console.log()
当你用到的时候自行百度即可。
Dom树
上次培训讲过了html,html标签是可以嵌套的,这种嵌套关系使他们构成了一个树形结构。这就是Dom树,每个标签都挂在dom树上。
你可以通过document.getElementById从dom树上获取特定id的元素,
doucument.getElementByClass可以获得class为特定值的元素列表。
innerHTML
你可以使用innerHTML获取某个标签中的内容。
使用getEmementById可以从dom树上获取这一元素。
然后调用某个元素的innerHTML就可以获取他的内容了。
同时,你也可以设置他的innerHTML。
比如
document.getElementById("ShowShowWay").innerHTML = sent;
就会把showshowway的内容变成sent变量存储的内容(提交3)。
这时你可能发现了,这样容器内原有的东西就消失了,那如果我只是想往这个容器里添加sent这部分内容应该怎么办呢。其实只要这样写就好了(提交4)
document.getElementById("ShowShowWay").innerHTML =
document.getElementById("ShowShowWay").innerHTML + sent;
夜空霓虹都是我不要的繁荣






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-10-13 [hdu5215][Cycle]