vue3 在渲染md中的数学公式
常规的md转数学公式插件无法解决此问题
问题: 在渲染过程中 \t 被转义 导致渲染出错

**方案为:将\t 转义为\t **
依赖的插件及版本
"katex": "^0.16.15",
"markdown-it": "^14.1.0",
"markdown-it-katex": "^2.0.3",
"markdown-it-latex": "^0.2.0",
"markdown-it-mathjax": "^2.0.0",
"markdown-it-multimd-table": "^4.2.3",
"markdown-it-texmath": "^1.0.0",
"mathjax": "^3.2.2",
"vue-markdown": "^2.2.4",
utils 文件
mathjax.js
window.MathJax = {
tex: {
inlineMath: [
["$", "$"],
["\\(", "\\)"],
["\(", "\)"],
["\\[", "\\]"],
], // 行内公式选择符
displayMath: [
["$$", "$$"],
["\\[", "\\]"],
['?', '?'],
], // 段内公式选择符
},
startup: {
ready() {
MathJax.startup.defaultReady();
},
},
};
引入代码
在html中引入
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js"></script>
vue文件中
import MarkdownIt from 'markdown-it';
import markdownItMathjax from 'markdown-it-mathjax';
import mk from 'markdown-it-katex';
import mkl from 'markdown-it-latex';
import 'katex/dist/katex.min.css';
import 'github-markdown-css';
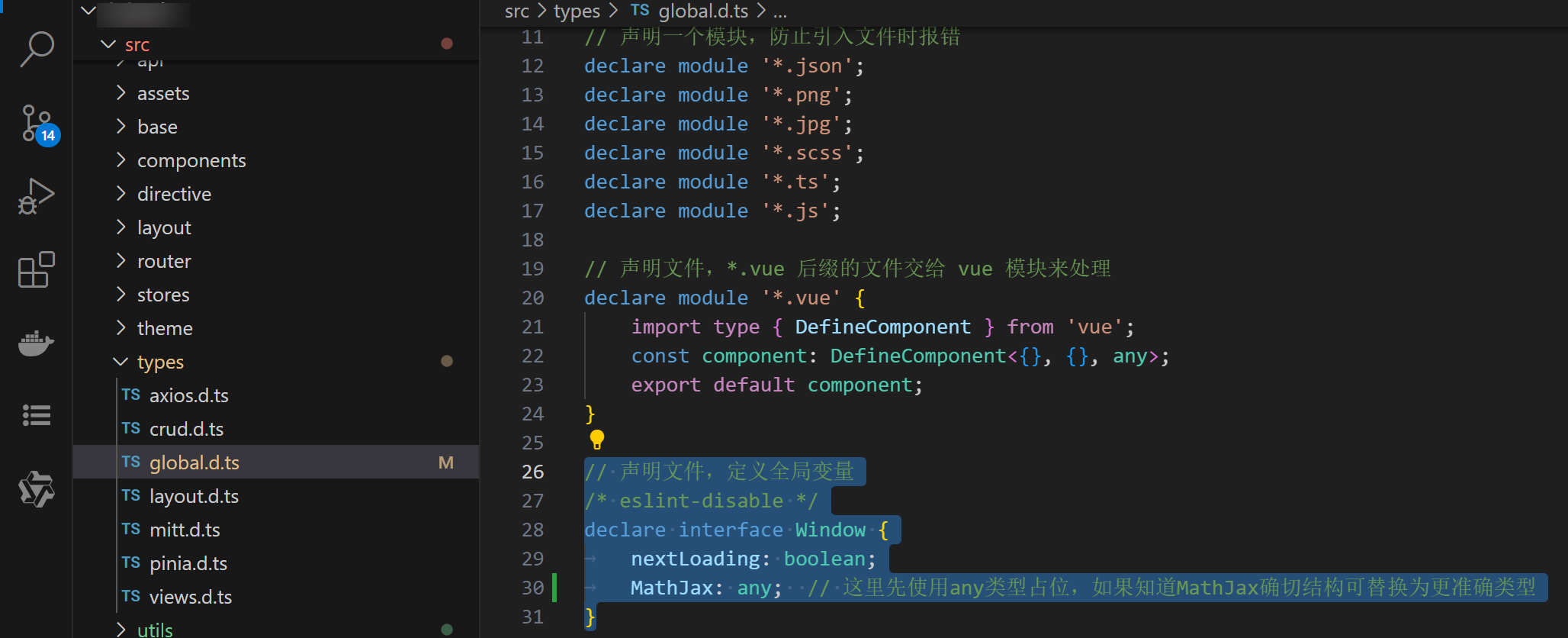
如果是vue3+ts项目 则需要在声明文件,定义全局变量,要不然会有提示信息
// 声明文件,定义全局变量
/* eslint-disable */
declare interface Window {
nextLoading: boolean;
MathJax: any; // 这里先使用any类型占位,如果知道MathJax确切结构可替换为更准确类型
}
举例

方法调用
const preprocessLaTeX = (content: string) => {
if (typeof content !== 'string') return content;
return content
.replace(/\\\[(.*?)\\\]/gs, (_, equation) => `$$${equation}$$`)
.replace(/\\\((.*?)\\\)/gs, (_, equation) => `$$${equation}$$`)
.replace(/(^|[^\\])\$(.+?)\$/gs, (_, prefix, equation) => `${prefix}$${equation}$`)
.replace(/\t/g, '\\t');
};
const md = new MarkdownIt({
html: true,
linkify: true,
typographer: true,
});
md.use(markdownItMathjax);
md.use(mk, {
throwOnError: false,
});
md.use(mkl);
const renderMd = (text: string) => {
window.MathJax.startup.defaultReady();
text = preprocessLaTeX(text);
return md.render(text);
};
renderMd中传入的是需要 渲染到md中的文本

注意事项
就不需要在main.ts中引入
本文作者:混名汪小星
本文链接:https://www.cnblogs.com/wxyblog/p/18650433
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步