鼠标绘制库 bmap-draw 功能拓展
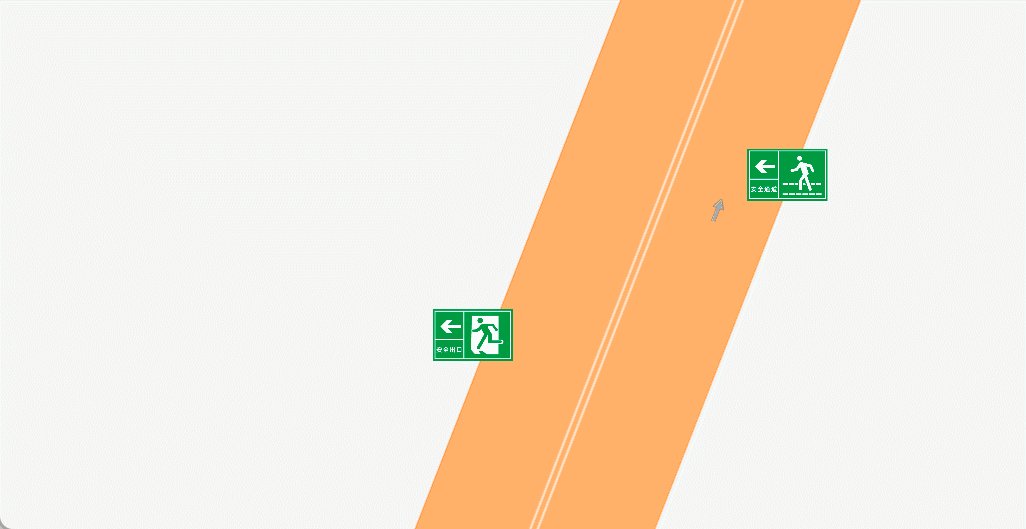
图标连线

思路:
参考ANTV X6 边线配置将两点之间的线定义为边,边会绑定两个属性来指定边对应的两个图标绘制物的key
source:起点绘制物key
target:目标绘制物key
定义edge 来 临时存储边线,点击第一个图标,会存储souce的key
new BMapGL.MenuItem("连线", (e) => {
this.edge = {
source: overlay.key,
vertices: [e],//经纬度e ={lat,lon}
};
sessionStorage.setItem("match", JSON.stringify(e));
})
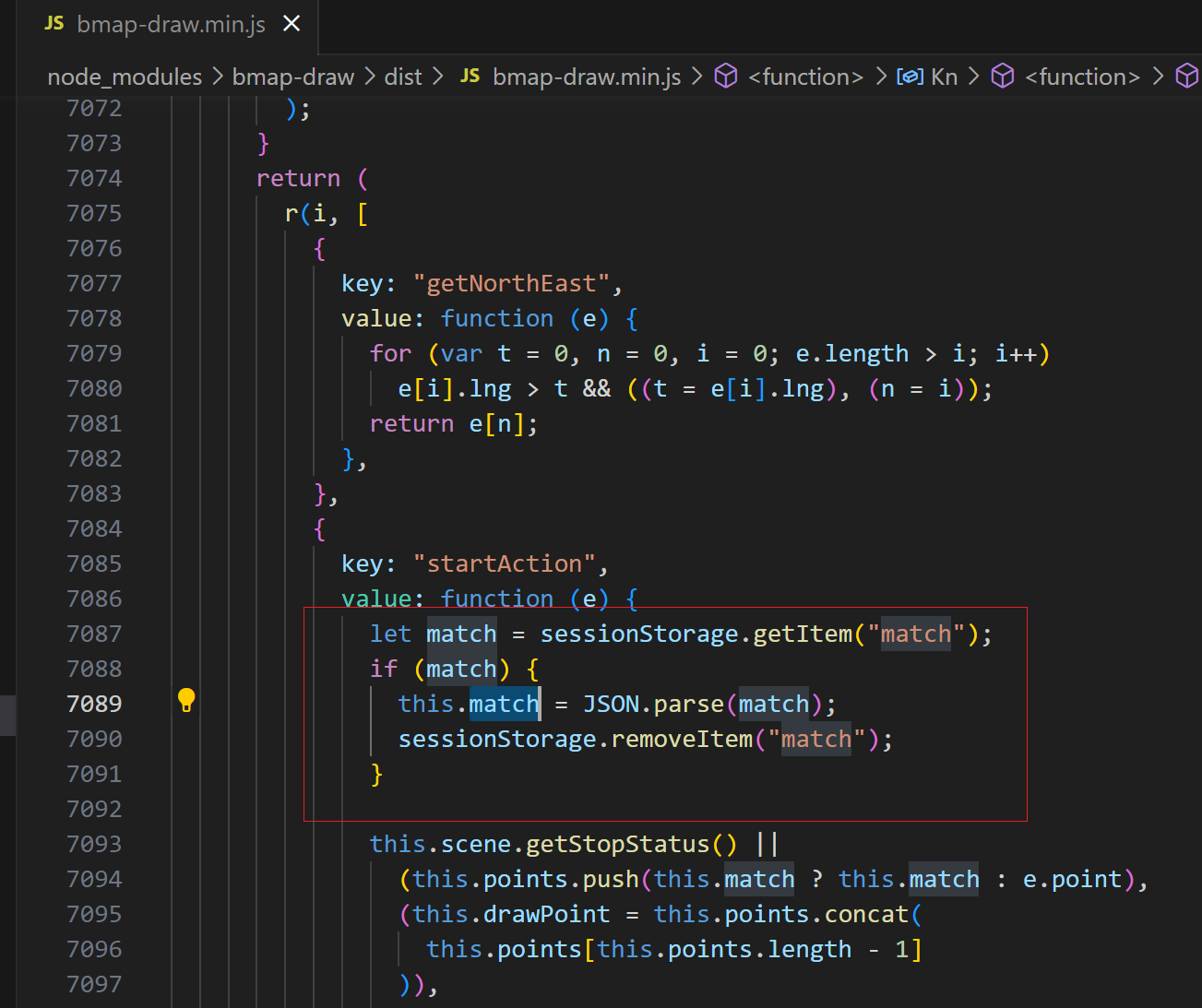
重点部分:此处对应需要改动bmap-draw.min.js源码实现两点连线后不弹出编辑按钮
sessionStorage.setItem("match", JSON.stringify(e));

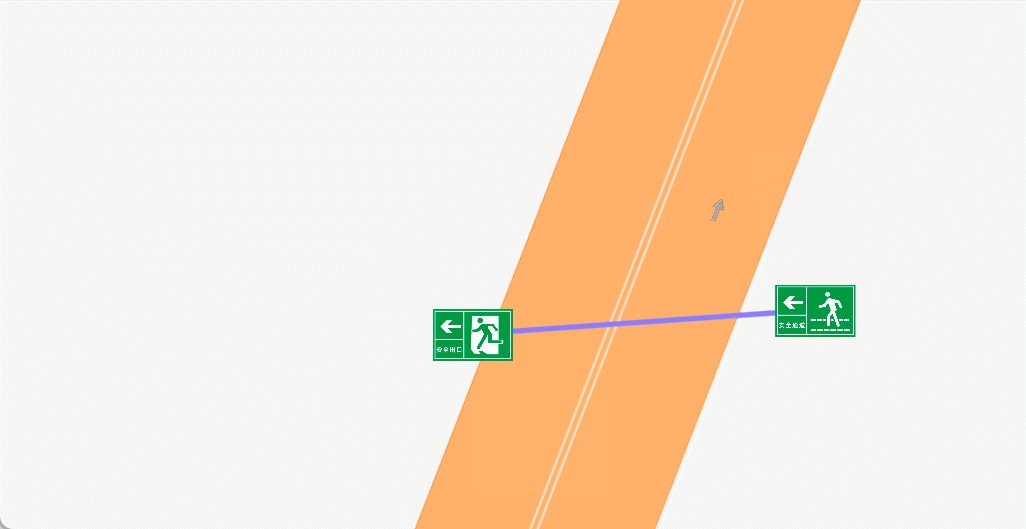
点击第二个图标
let point = overlay.getPosition();
//增加连线
if (this.edge.source) {
let edgeKey = "edge_" + new Date().getTime();
this.edge = {
...this.edge,
target: overlay.key,
key: edgeKey,
vertices: [...this.edge.vertices, point],
};
//自定义的绘制直线方法可忽略此处代码
this.initMapDraw(this.edge);
//绘制完成后清空边线
this.edge = {}
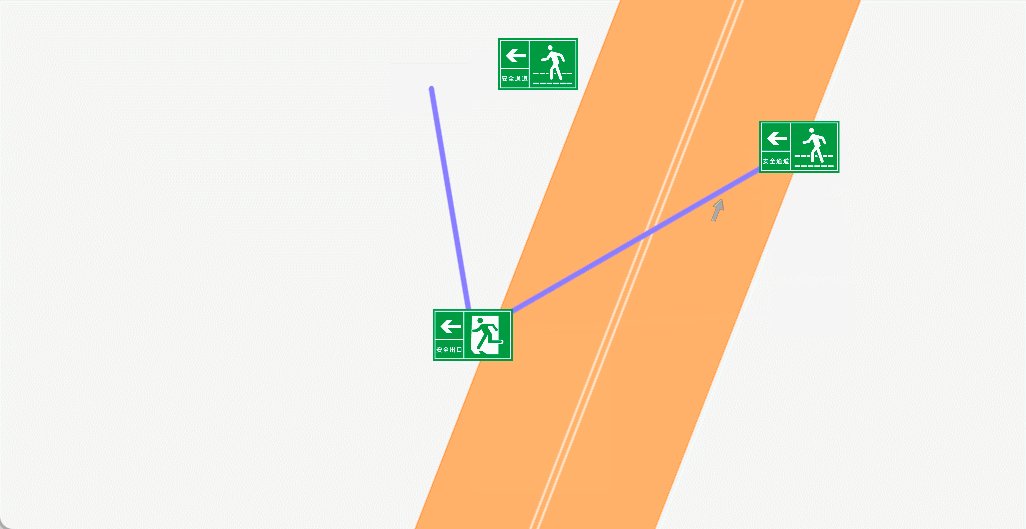
点击图标 删除时
// 创建 GeoJSON 图层
this.polyLayer = new BMapGL.GeoJSONLayer("poly", {
dataSource: null,
});
// 将 GeoJSON 数据添加到图层中
this.map.addGeoJSONLayer(this.polyLayer);
this.scene.attachSnapSource(this.polyLayer.overlayData);
//此处是图标删除时 将关联边线也删除
let allEdgeData = [...this.polyLayer.overlayData];
allEdgeData.forEach((ii) => {
if (ii.source == overlay.key || ii.target == overlay.key) {
this.polyLayer.removeOverlay(ii);
}
});
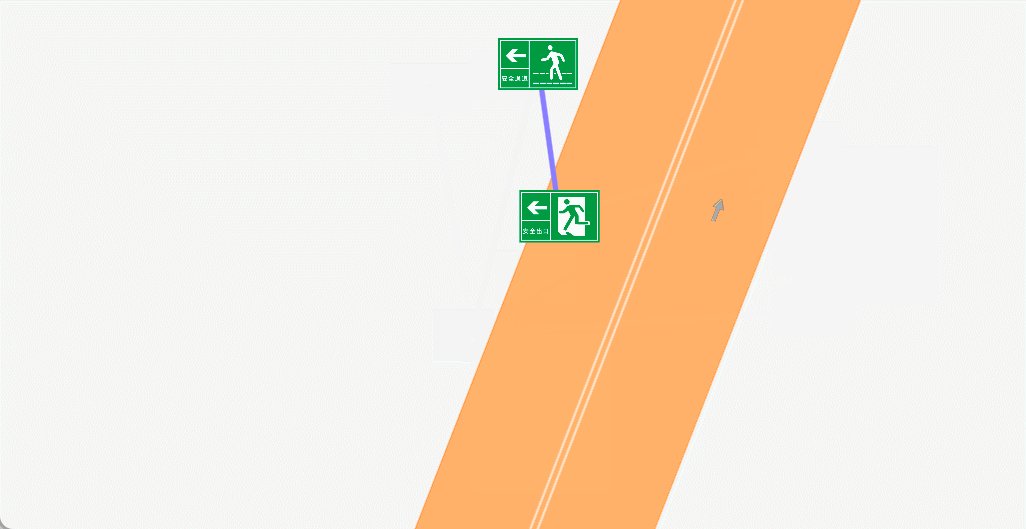
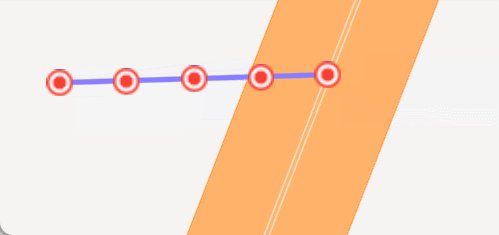
直线布设

需求:已知起始点经纬度,设定将直线均分为n个点,点位设置图标
思路:将直线均分,将均分的经纬度打上图标
计算两点的偏移量及距离,不需要用正弦,余弦,就是个简单的数学问题
参考:
将在地图上画的折线等分,并得到等分点的坐标
作业帮

/**
*
* @param {object} start 开始点位
* @param {object} end 结束点位
* @param {number} n 等分数
* @return array
*/
export function getLineCenter(start, end, n) {
var disX = end.lng - start.lng;
var disY = end.lat - start.lat;
let pointArr = [];
let i = 0; //disX和disy分别除以N,得到每个等分点的经纬度分别需要偏移的值
var newdisX = disX / n,
newdisY = disY / n;
while (i <= n) {
//得到新的经纬度坐标
var newptX = start.lng + newdisX * i,
newptY = start.lat + newdisY * i;
//将新的坐标点存到一个新的数组中,该数组即为我们需要的坐标点的集合
let point = new BMapGL.Point(newptX, newptY);
pointArr.push(point);
i++;
}
return pointArr;
}

