微信小程序开发避坑
1.wx.showModal 未报错,也未执行。
title 必须为string类型
wx.showModal({
title: res.statusCode,
content: '错误码:' + res.statusCode,
showCancel: false,
complete() {
isShow = false
}
})
2.map组件 移动marker 闪烁
不能直接更改marker中的坐标点,否则移动时会出现图标闪烁
解决办法 :
onReady() {
mapContext = wx.createMapContext('map');
},
// 在合适的事件中调用移动 marker 的方法
moveMarker() {
mapContext.translateMarker({
markerId: 1, // marker 的唯一标识符
destination: {
latitude: 39.908823, // 目标位置的纬度
longitude: 116.397470, // 目标位置的经度
},
autoRotate: true, // 是否自动旋转 marker
rotate: 90, // 旋转角度
duration: 2000, // 移动到目标位置的过程时间,单位为毫秒
animationEnd() {
console.log('Marker moved!');
},
});
},
3.同一个视频链接,在手机上可以正常播放,电脑微信小程序无法播放,即使加上白名单也不行
原因:域名的证书过期了,申请新的证书需要重新绑定才能生效
4.同一接口和参数,获取回参id和数据库不一致
原因:id为数字类型,js精度原因,导致id不一致,回参改为字符串类型就好了

5.marker平移api translateMarker 不生效
更新坐标 需要及时获取map 上下文 MapContext 对象
let mapCtx = wx.createMapContext("map")
//更新坐标
mapCtx.translateMarker({
markerId: 1, // marker 的唯一标识符
destination: {
latitude:bMapTransqqMap.latitude, // 目标位置的纬度
longitude:bMapTransqqMap.longitude, // 目标位置的经度
},
duration: 100, // 移动到目标位置的过程时间,单位为毫秒
animationEnd() {
console.log('Marker moved!');
},
});
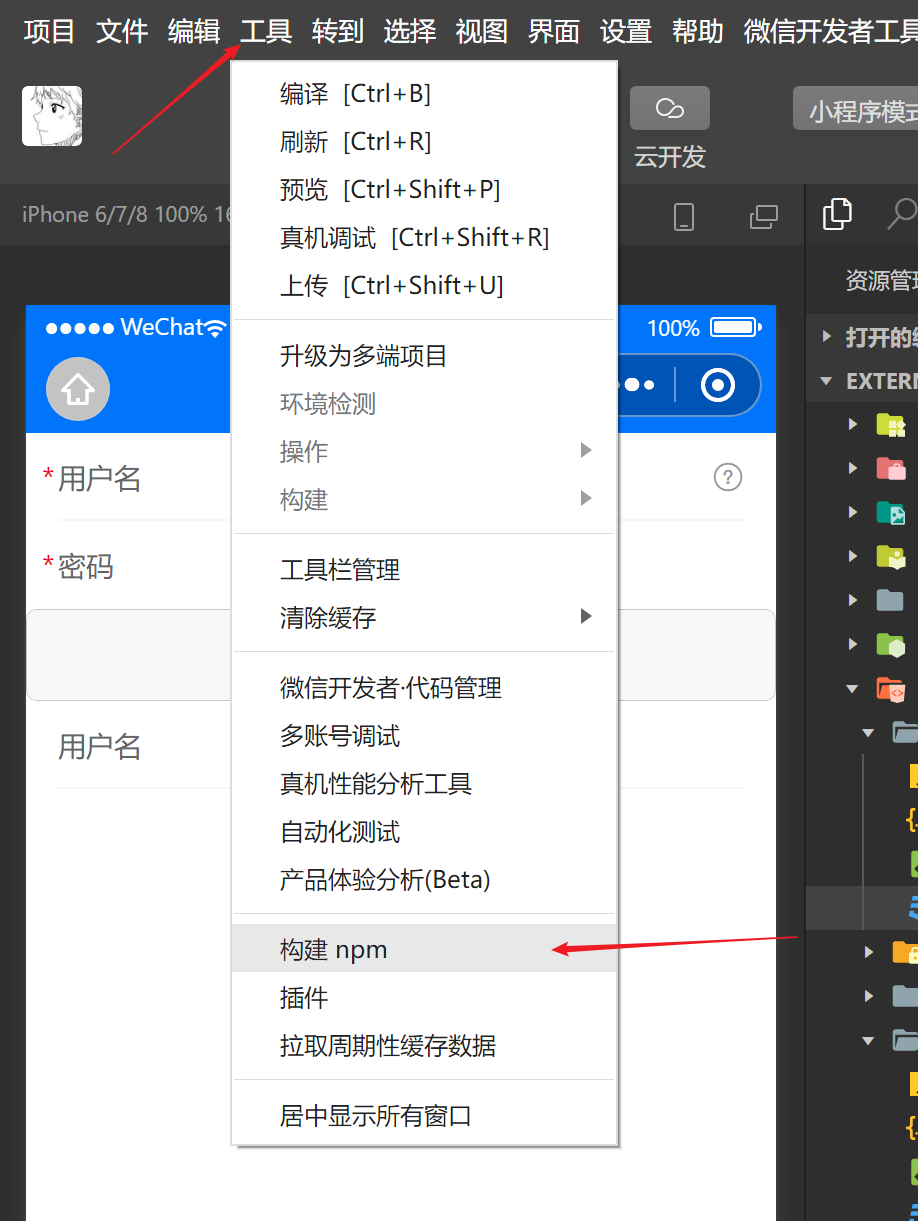
6.npm 后 报错
以下步骤解决
1.初始化 npm
npm init
2.安装依赖
npm i xxxx
3.修改 project.config.json 配置文件
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],
...
}
7.vant组件样式失效
1.清除缓存
2.构建npm包后重新加载,样式也会出现

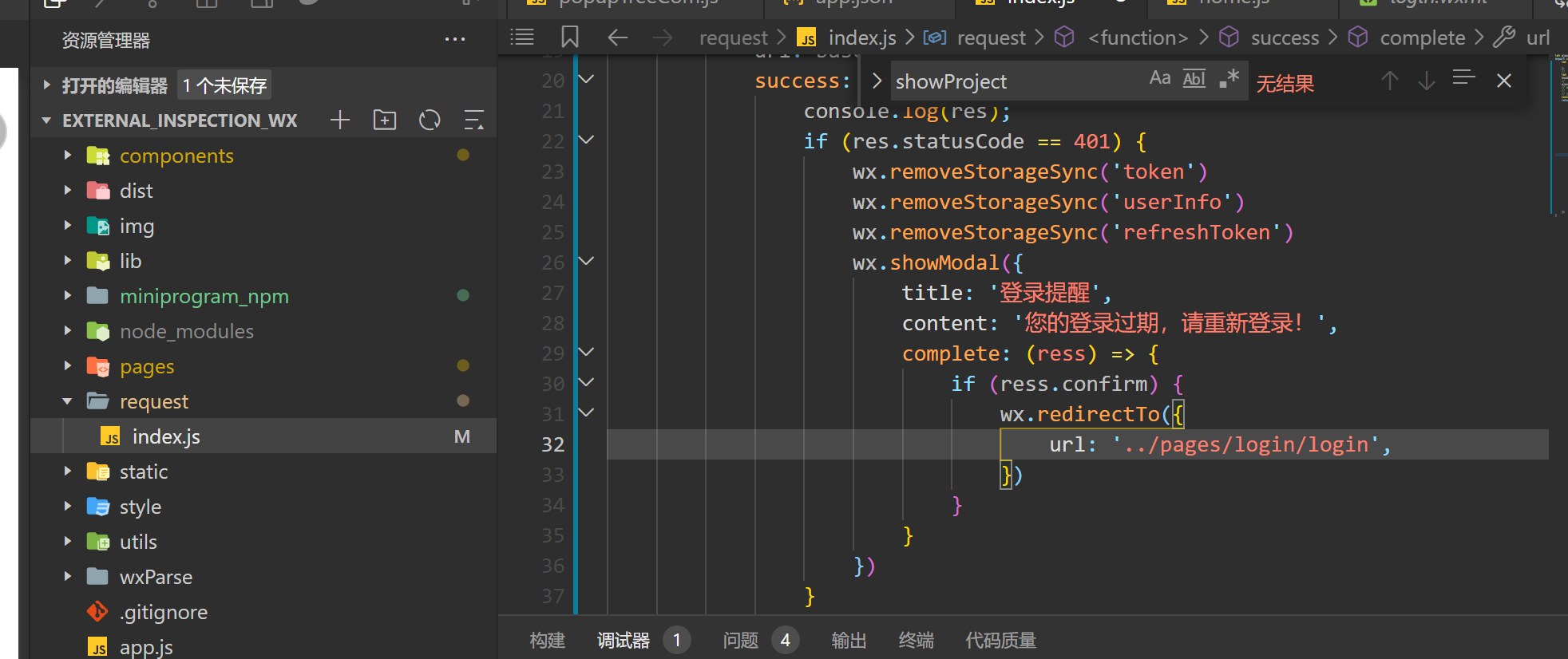
8.js文件中所有跳转都失效

解决:路径去点 .. , 路径改为 /pages/login/login
9.真机调试和打开调试面板的情况下接口才能正常响应
问题原因:没有配置request合法域名
微信如何在移动端调试 Network
使用 WeConsole 工具,
1.打开终端 安装依赖
npm i weconsole -S
2.在app.js文件中引用核心
// NPM方式引用
import 'weconsole/init';
3.在组件json或者 app.json 注册组件
"usingComponents": {
"weconsole": "weconsole/components/main/index"
}
4.在所需要的页面中使用
<!-- page/component .wxml -->
<weconsole />
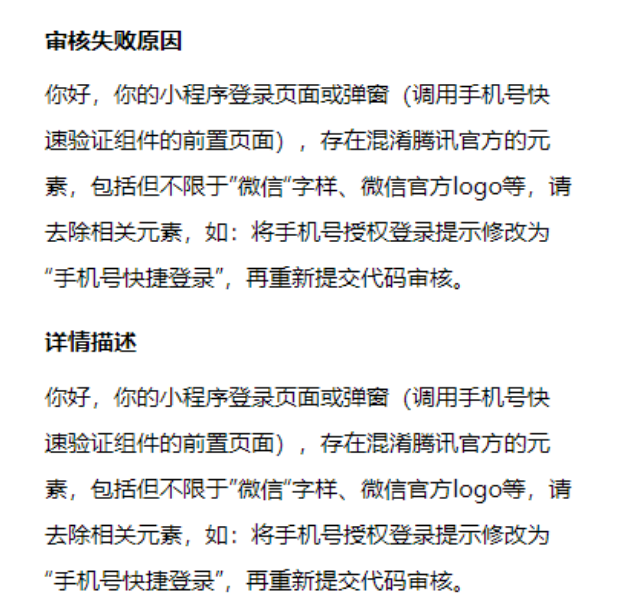
10.审核失败问题

解决:再次提交就好了
11.文件流 form-data上传
下载
formdata.js
mimeMap.js
使用
import FormData from '../../utils/formdata.js'
//图片上传前
afterRead(event) {
const {
file
} = event.detail;
let formData = new FormData();
formData.appendFile("file", file.url);
const data = formData.getData();
request({
url: '/lh/oss/upload/xxxx',
method: 'post',
data: data.buffer,
header: {
'content-type': data.contentType
}
})
12.H5拉起小程序并给小程序页面传参
获取 URL Link 的方式
通过服务端接口可以获取打开小程序任意页面的 URL Link
文档地址:
https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/url-link/generateUrlLink.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/jump-miniprogram.html
这种短链在微信环境中打开只会跳【正式版】,即使你的 env_version 设定了【体验版】或【开发版】,需要在外部浏览器打开才能跳转指定的版本。
//判断当前页面是否为微信小程序 嵌入
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {
this.Iswx = true;
}
});
let baseUrl = 'https://developers.weixin.qq.com?type=1'
if (this.Iswx) {
wx.miniProgram.navigateTo({
url: '/pages/H5/H5?url='+baseUrl,
});
}else{
//getWXgoUrl 为后端接口 后端处理生成短链
getWXgoUrl({
page: "/pages/H5/H5",
env: "develop", //。正式版为 "release",体验版为 "trial",开发版为 "develop"
scene: "url=" + encodeURIComponent(baseUrl), //小程序跳转页面接收的参数,如果包含?= &等 则需要encodeURIComponent转一下
})
.then((res) => {
if (res.code == 200) {
//后台生成短链
//ios打不开 window.open(res.data.openlink);
location.href = res.data.openlink
}
});
}
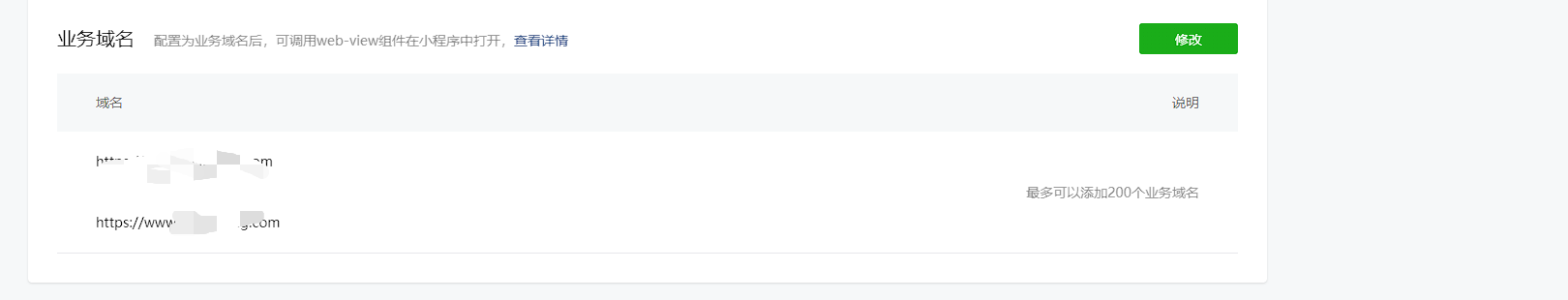
13.H5使用微信小程序api,并获取定位权限(必须真机调试)
需要在开发管理-开发设置中 配置业务域名

async weixinMap() {
let that = this;
//此处为后端接口返回相关需要的配置参数
let data = {
url: location.href.split("#")[0],
};
let res = await getHome.Config(data);
if (res.code == 200) {
res = res.data;
wx.config({
debug: false,
appId: res.appid,
timestamp: Number(res.timestamp),
nonceStr: res.nonceStr,
signature: res.signature,
jsApiList: ["checkJsApi", "getLocation"],
});
}
wx.ready(() => {
wx.checkJsApi({
//校验
jsApiList: ["getLocation"],
success: (data) => {
wx.getLocation({
type: "wgs84",
success: function (res) {
console.log("wxGetLocation", res.longitude, res.latitude);
},
fail: function (err) {
console.log("wxGetLocation fail", err);
},
cancel: function (canRes) {
console.log("用户拒绝授权获取地理位置");
},
});
},
fail: function (err) {
console.log("checkJsApi:fail:", err);
},
});
});
},
在开发者工具中 ,查看内嵌的H5页面,没有调用获取定位的授权弹框,在移动端设备中查看是可以正常调用
14.H5使用微信小程序api,扫一扫ios无法唤起
代码:
sanQrCode(e) {
return new Promise((reslove, reject) => {
wx.config({
debug: false,
appId: e.appid, //公众号appID
timestamp: Number(e.timestamp), //生成签名时间戳
nonceStr: e.nonceStr, //小程序签名
signature: e.signature, //小程序签名生成的随机字符串
jsApiList: ["scanQRCode", "checkJsApi"], //需要使用的API
});
wx.ready(function () {
//小程序回调(如果进入页面就需要调用API需要将调用方法写入回调中)
//小程序回调
wx.checkJsApi({
//校验使用的API在当前环境是否可用
//校验
jsApiList: ["scanQRCode"], //需要校验的API
success: function (res) {
wx.scanQRCode({
//调用的API 此处为扫码
//二维码
needResult: 1, //参数1返回小程序处理 0直接返回结果
success(res) {
if (res.resultStr) {
reslove(res.resultStr);
}
reject(res);
},
fail(res) {
reject(res);
},
complete() {
reslove(false);
},
});
},
});
});
});
},
原因: 1. wx.config在页面中使用了两次,只能使用一次才生效
2. 使用 setTimeout 将 wx.scanQRCode 包起来,500ms后调用wx.scanQRCode
//小程序扫码
sanQrCode(e) {
return new Promise((reslove, reject) => {
setTimeout(() => {
wx.scanQRCode({
//调用的API 此处为扫码
//二维码
needResult: 1, //参数1返回小程序处理 0直接返回结果
success(res) {
if (res.resultStr) {
reslove(res.resultStr);
}
reject(res);
},
fail(res) {
reject(res);
},
complete() {
reslove(false);
},
});
}, 500)
});
},
15.腾讯地图插件 路线规划页面一直往下拖动的问题处理
是因为地图的高度必须要有
app.wxss:
/* 腾讯地图插件路线规划避免一直往下拖动的处理 */
#routeMap{
flex:auto !important
}
16.input组件type值为nickname在pc和开发工具上点击了之后并没有值
官方组件的bug,手机上是好的
解决方案:
wxml
<input type="nickname" value="{{nickname}}" class="weui-input" bindfocus="binname" bindinput="inputName" placeholder="请输入昵称" />
js
data:{
nickname: "",
blurNickName:'',
}
inputName(e) {
this.setData({
blurNickName:e.detail.value,
nickname: e.detail.value,
});
},
binname(e) {
this.setData({
blurNickName: e.detail.value,
});
}
获取昵称`this.data.blurNickName || this.data.nickname`
17. 时间转换:toLocaleDateString()的坑
将一个日期对象转化成这种时间格式yyyy-mm-dd之后,在微信开发者工具里面显示都是正常的

安卓手机上测试的时候,时间格式是显示英文了

如果想获取yyyyMMdd格式的字符串:
var str= new Date();
var str2= str.getFullYear() + "-" + (str.getMonth() + 1) + "-" + str.getDate();
本文作者:混名汪小星
本文链接:https://www.cnblogs.com/wxyblog/p/17483239.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步