开发工具
插件下载地址:https://crxdl.com/ https://chrome.zzzmh.cn/ https://www.chajianxw.com/
我们约定前端统一使用 VSCode 进行编码开发。
VSCode必装的一些插件
1、Prettier - Code formatter
此插件可以对代码进行格式化

2、ESLint
此插件可以对代码进行校验,统一编码风格和习惯

3、SVN(Windows系统)
此插件可以在VSCode中显示文件时间线,快速查找和比对文件代码,快速更新提交文件

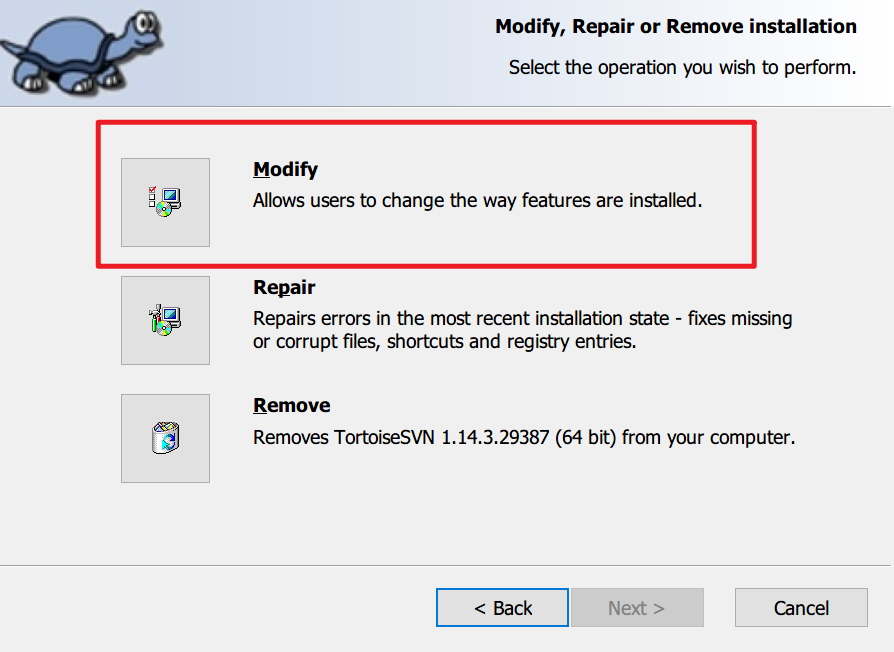
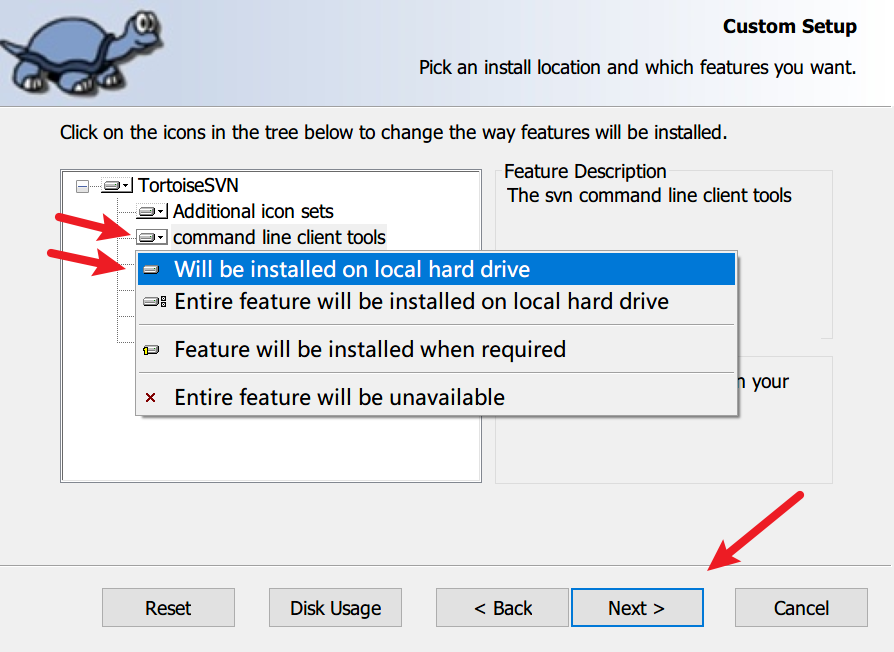
注意:此插件依赖于SVN小乌龟中的一个组件,需要下载最新的小乌龟安装包,在安装界面选择安装命令行客户端工具:


小乌龟下载地址:点我直达
小乌龟中文语言包下载地址:点我直达
4、TortoiseSVN Helper(Windows系统)
如果上方插件不稳定经常崩溃的话,可以安装此插件,此插件可以在VSCode内直接进行文件提交和拉取,快捷键 alt+u、alt+c

5、Vetur
此插件支持Vue语法高亮

6、EditorConfig for VS Code
调用项目中的 .editorconfig 文件配置,使得每个人在进行同一项目时保证相同编辑器配置项

7、Code Spell Checker
一个基本的拼写检查器,例如单词拼写错误等,可以很好地处理代码和文档。

浏览器插件
1、Vue.js devtools
Edge扩展直达:Vue.js devtools
Chrome直达:Vue.js devtools
开发Vue项目必备,快捷的查看组件内的数据、监听路由、事件、状态管理等。

2、FeHelper(前端助手)
Edge扩展直达:FeHelper(前端助手)
Chrome直达:FeHelper(前端助手)
JSON美化、JSON比对、信息编码转换、图片转Base64、二维码生成/解码、简易Postman等等常用功能。