npm发布相关
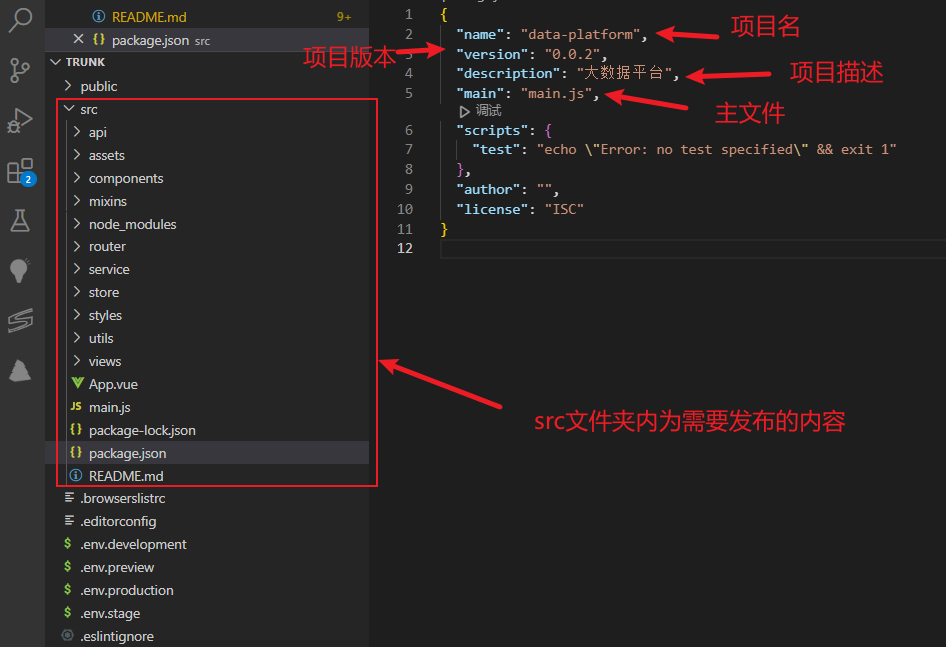
发布项目源码

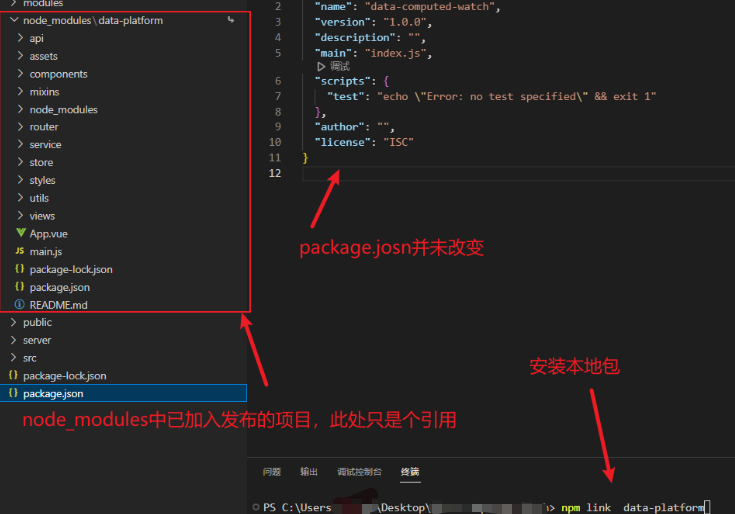
本地模式发布
npm link
本地模式安装
npm link data-platform

npm 私服模式
npm install data-platform
如何集成
- 在 vue.config.js 中添加别名
chainWebpack: config => {
config.resolve.alias.set('@platform', resolve('node_modules/data-platform'))
}
发布依赖
1. 修改打包出口配置
- webpack会自动将ES6里的export default转为了exports.default,所以打包后导出的内容多了一个default属性
- webpack可以通过libraryExport配置暴露(导出)的模块,我们只要将libraryExport设置为default即可。
- 如果要兼容所有模式就要设置为‘umd’
vue.config.js
const path = require('path')
const webpack = require('webpack')
const resolve = (dir) => {
return path.join(__dirname, dir)
}
// 设置环境变量,可以在全局使用
process.env.VUE_APP_MA_VERSION = require('./package.json').version
module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {
output: {
libraryExport: 'default',
},
},
parallel: false,
chainWebpack: (config) => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
.set('public', resolve('public'))
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload')
config.output.globalObject('this')
config.output.filename('js/[name].[hash].js').end()
},
}
2. package.json修改入口文件
举例:
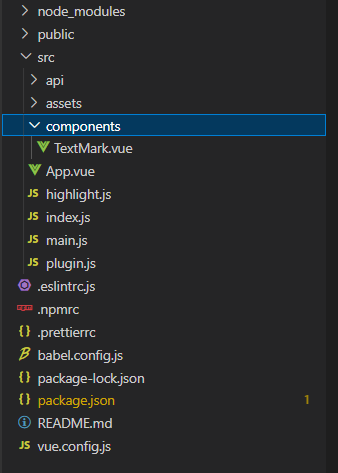
打包一个文本标注组件 TextMark
目录结构如下

- 导出组件并提供install方法
src/index.js
// import './assets/index.sass'
import TextMark from './components/TextMark'
TextMark.install = (Vue) => {
if (TextMark.install.installed) return //避免重复挂载
TextMark.install.installed = true
Vue.component('TextMark', TextMark)
}
export default TextMark
- 在项目中的main.js全局引入,测试是否可以正常使用es6 导入
src/main.js
import Vue from 'vue'
import App from './App.vue'
import TextMark from './index'
Vue.config.productionTip = false
Vue.use(TextMark)
new Vue({
render: (h) => h(App),
}).$mount('#app')
- package.json 修改
//todo...
"main": "dist/TextMark.umd.min.js",
"scripts": {
//todo...
"lib": "vue-cli-service build --name TextMark --target lib --entry ./src/index.js",
"lib:w": "vue-cli-service build --name TextMark --target lib --entry ./src/index.js --watch"
}
- 打包
npm run lib
本地模式发布
npm link
本地模式安装
npm link TextMark
npm 私服模式
npm install TextMark
拓展使用 npm 私服源
全局安装 nrm
npm install nrm -g
查看 npm 源
nrm ls
添加 npm 私服源
nrm add nnm http://xxxx
查看 npm 源
nrm ls
使用 npm 私服源
nrm use nnm


