输入框文本选取
一、“选区”和“光标”是什么?
-
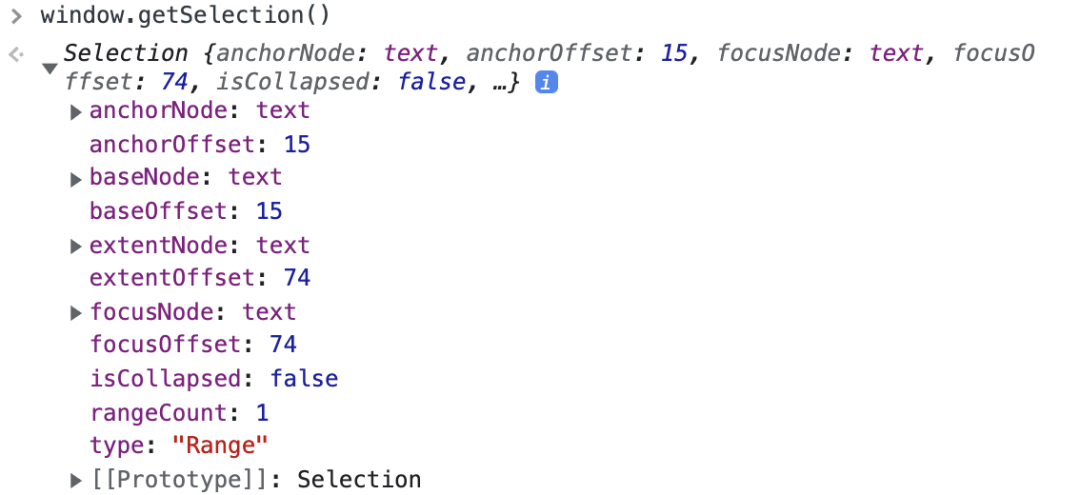
Selection 对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。通常由用户拖拽鼠标经过文字而产生。
-
Range对象表示包含节点和部分文本节点的文档片段。通过
selection对象获得的range对象才是我们操作光标的重点。获取selection,可以通过全局的 getSelection[3] 方
const selection = window.getSelection();

通常情况下我们不会直接操作 selection 对象,而是需要操作用 seleciton 对象所对应的用户选择的 range 。获取方式如下:
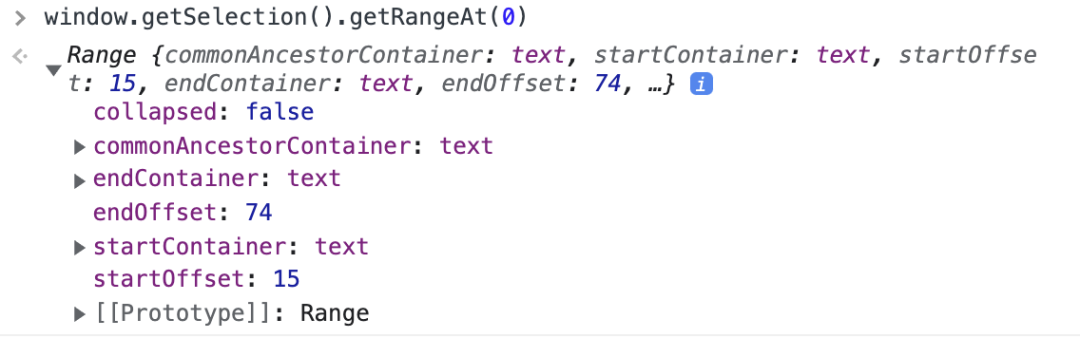
const range = selection.getRangeAt(0)

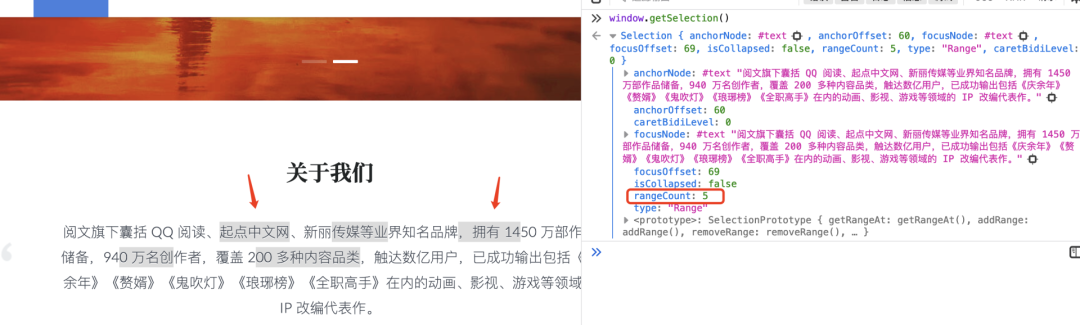
为什么这里 getRangeAt需要传一个序列呢,难道选区还能有几个吗?还真是,只不过目前只有 Firefox 支持多选区,通过cmd键(windows 上是 ctrl键)可以实现多选区

可以看到,此时 selection 返回的 rangeCount为 5。不过大部分情况下都不需要考虑多选区的情况。
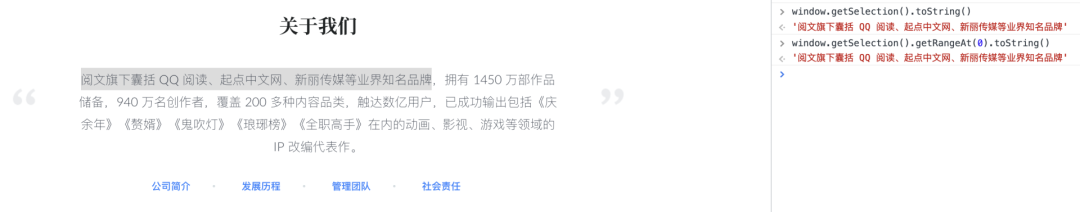
如果想获取选中的文本内容也非常简单,直接toString 就可以了
window.getSelection().toString() // 或者 window.getSelection().getRangeAt(0).toString()

再看一个range返回的一个属性,collapsed,表示选区的起点与终点是否重叠。当collapsed为true时,
选中区域被压缩成一个点,对于普通的元素,可能什么都看不到,如果是在可编辑元素上,那这个被压缩的点就变成了可以闪烁的光标。

所以,光标就是一种起始点相同的选区
1. 主动选中某一区域
表单元素选中区域可以用到 setSelectionRange[4]方法
inputElement.setSelectionRange(selectionStart, selectionEnd [,selectionDirection]);
有 3 个 参数,分别是 selectionStart (起始位置 )、 selectionEnd ( 结束位置)和 selectionDirection(方向)
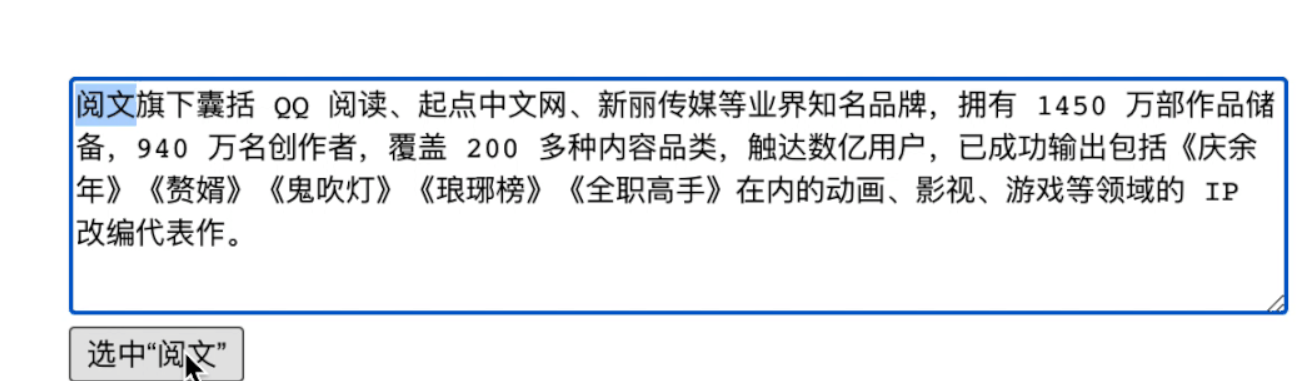
比如我们想主动选中前两个字 “阅文”,那么可以
btn.onclick = () => { txt.setSelectionRange(0,2); txt.focus(); }

如果想全部选中,可以直接用 select 方法
btn.onclick = () => {
txt.select();
txt.focus();
}
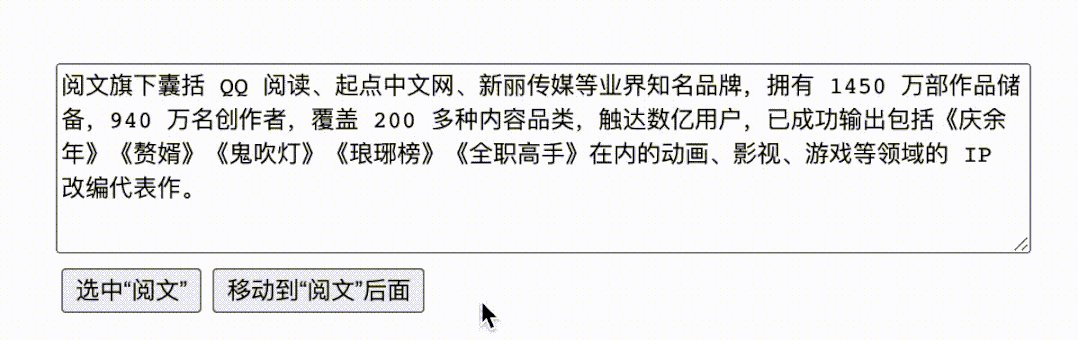
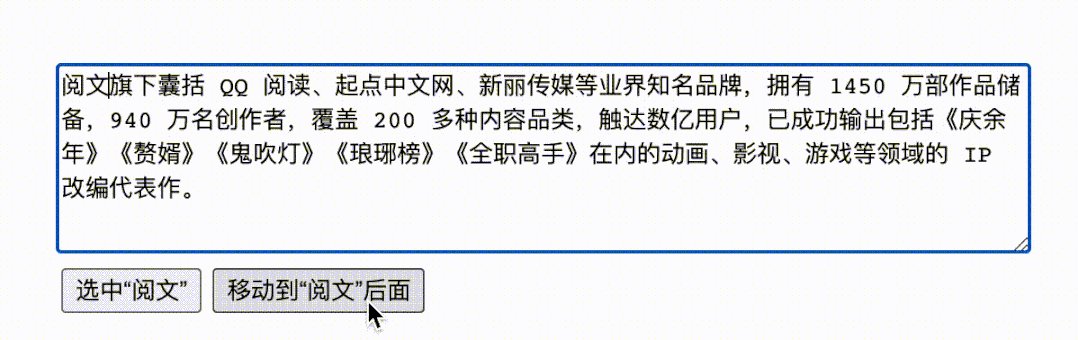
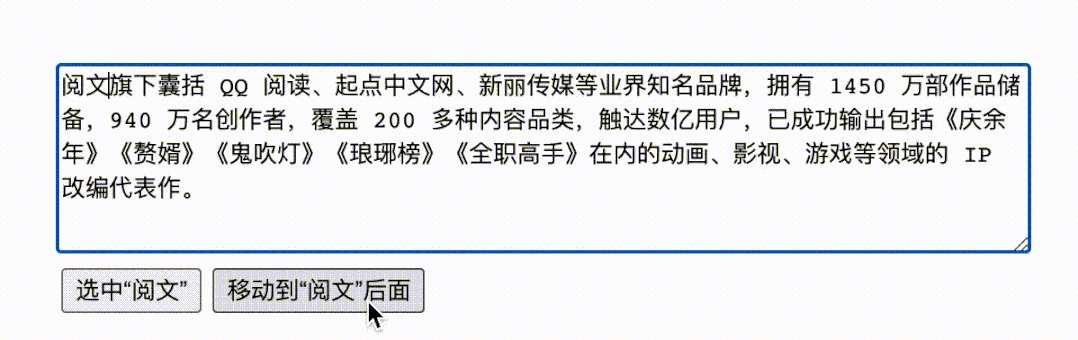
2. 聚焦到某一位置
如果我们想把光标移动到“阅文”的后面,根据前面所讲,光标其实是选区起始位置相同的产物,所以可以这样
btn.onclick = () => { txt.setSelectionRange(2,2); // 设置起始点相同 txt.focus(); }

3. 还原之前的选区
有时候,我们需要在点击其他地方后,再重新选中之前的选区。这就需要先记录一下之前选区的起始位置,然后主动设置一下就行了
选区的起始位置,可以用 selectionStart和selectionEnd这两个属性来获取,所以
const pos = {} document.onmouseup = (ev) => { pos.start = txt.selectionStart; pos.end = txt.selectionEnd; } btn.onclick = () => { txt.setSelectionRange(pos.start,pos.end) txt.focus(); }

4. 在指定选区插入(替换)内容
表单输入框插入内容需要用到 setRangeText[5] 方法,
inputElement.setRangeText(replacement);
inputElement.setRangeText(replacement,start, end [,selectMode]);
这个方法有两种形式,第2中形式有 4 个参数,第一个参数 replacement ,表示需要替换的文本,然后start和end是起始位置,默认是该元素当前选中区域,最后一个参数selectMode,表示替换后选区的状态,有 4 个可选项
select 替换后选中
start 替换后光标位于替换词之前
end 替换后光标位于替换词之后
preserve 默认值,尝试保留选区
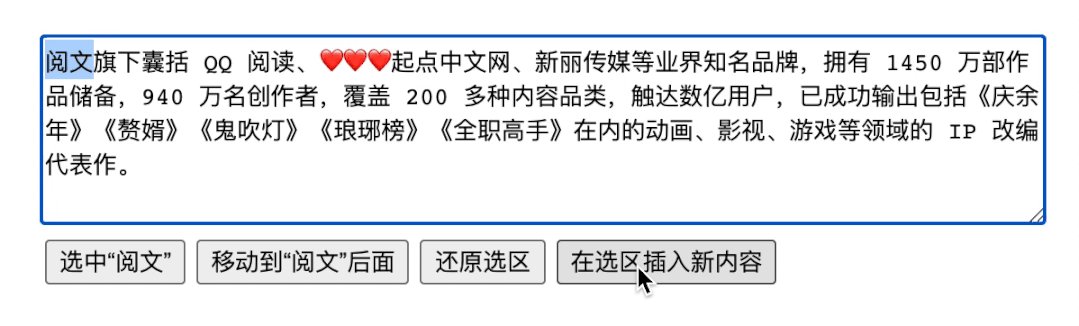
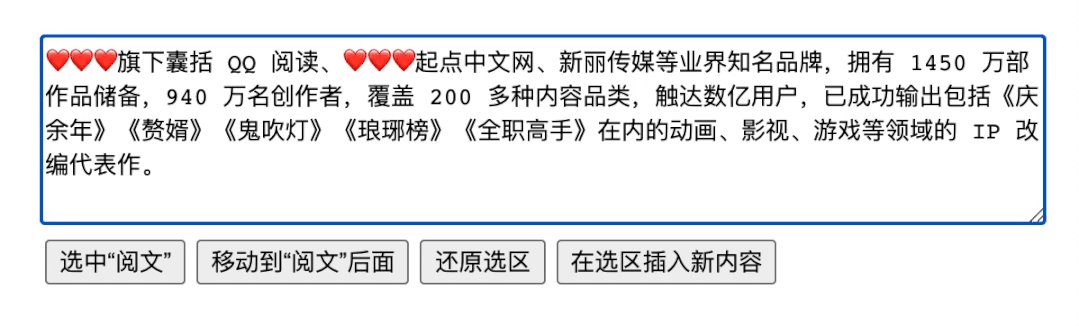
比如,我们在选区插入或替换成一段文本“❤️❤️❤️”,可以这样:
btn.onclick = () => { txt.setRangeText('❤️❤️❤️') txt.focus(); }

本文作者:混名汪小星
本文链接:https://www.cnblogs.com/wxyblog/p/16915700.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步