vue-cli/webpack4.x 打包--兼容IE等低版本浏览器
依赖版本
"babel-polyfill": "^6.26.0",
"core-js": "3.21.1",
"regenerator-runtime": "0.13.5",
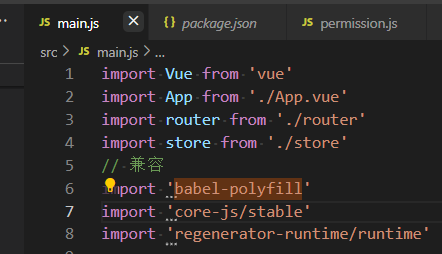
main.js 引入

vue.config.js 配置 transpileDependencies
module.exports = {
transpileDependencies: [
...
]
如果 transpileDependencies 为 true 或为正则,
接着看 package.json 里的 browserslist 是否处在低级浏览器范围,
如果处在低级浏览器范围内,那么会把 node_modules 里用得到的高级语法进行 babel编译
如果 transpileDependencies 为 false ,则会把 node_modules 里用到的高级语法原封不动的打包(无视 browserslist 范围),会造成在低级浏览器访问报错的情况
总结:transpileDependencies 为 false, 则原封不动的打包进 bundle,否则,根据 browserslist 情况决定是否需要打 polyfill


