记录uniapp
- 不要用原生的img标签 ,app端会不显示, 需要用image 标签
- 长按事件用 @longpress 监听触发,抬起用@touchend 监听触发,如果用 @touchstart 和 @touchend 组合用的话,app端无法监听到长按事件
- 场景:自建聊天室,需要每发送或者接收一条消息则滚动到最底部 。
-
<scroll-view scroll-y="true" :scroll-top="scollViemTop" id="list" >//当聊天数据发送变化时,则更新滚动条下滑的高度watch:{ list(value){ setTimeout(()=>{ this.scollViemTop = this.scollViemTop+1000; //想要滚动到最底部,则需要更新的滚动高度大于剩余滚动条的长度,所以可以设置的尽可能的大 },200) } },
-
- 上传文件api: uni.uploadFile 这是个巨坑
- 需要自定义参数接收 const uploadTask = uni.uploadFile(OBJECT) ,要不然发送不了,后端也接收不到,至少安卓端真机测试是这样的
- header对象中传入 'content-type': 'multipart/form-data', 否则后端解析不出来文件,这个根据需求和后端对接
- 进入app会默认永久拒绝语音权限,如果要获取语音权限,需要在根目录下manifest.json,勾选 App模块配置 --》 Speech(语音输入,只能选择一个) ---》 讯飞语音识别
- 兄弟组件传值使用 uni.$emit() / uni.$on()
- nvue项目 , 组件挂载构子用mounted , 页面挂载则用onLoad
- App平台 v3 模式暂不支持在 js 文件中引用"./styles/main.less" 需要在 style 内引用
- ui单位尺寸 rpx为响应式,750px设计稿的尺寸比例: 1px = 1rpx , 屏幕大于960px时,则以375比例显示
- 真机调试页面,vConsole使用
- 在main.js直接引入vConsole.min.js,只可以在H5中使用,APP中是一片空白。
如果要在APP中使用,需要借助render.js,在页面中单独引入,代码如下:<script module="vconsole" lang="renderjs"> import VConsole from '../../static/vConsole.js' new VConsole(); </script>
- 安卓设备获取设备的唯一标识
-
//#ifdef APP-PLUS this.uuid = plus.device.uuid; //plus.runtime.appid; //#endif
。。。
-
12.禁止穿透
不加 @touchmove.stop = "" 会存在弹框内滚动穿透的情况,导致鼠标滚轮可以滑动滚动条, 而不能拖拽内容滚动
一般出现于uni-popup组件,弹框中的滚动条手滑无法滚动
以下例子:
<template>
<view class="box" @touchmove.stop = "">
<view class="title">冲突日程</view>
<view class="center">
<view class="center-item" v-for="(item,index) in scheduleConflict" :key='item.oldInfo.uuid' >
<view class="item-content">{{item.hztScheduleType}}</view>
<view style="color: #999999;" class="item-content">{{item.hztStartTime}}——{{item.hztEndTime}}</view>
<view class="item-content1" style="color: #F5222D;">{{item.hztScheduleRemark}}</view>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
scheduleConflict:{
type:Array
}
}
}
</script>
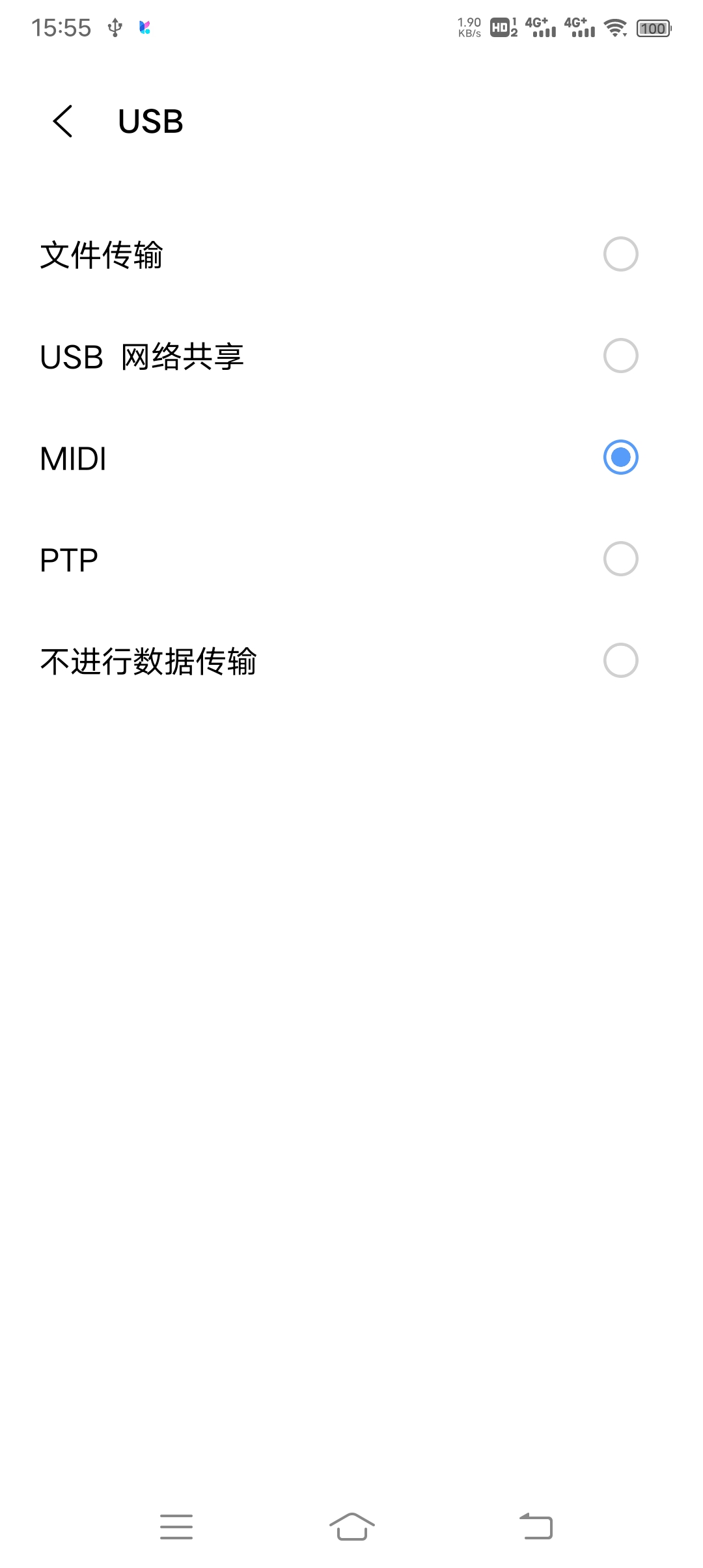
13.开启USB调试之后 HBuilder X 依然找不到手机, 需要在 默认USB配置 中开启 MIDI

。。。

