vue + elemen 初始化项目--构建
项目初始化
- 安装vue脚手架
- 通过vue脚手架创建项目
- 配置Vue路由
- 配置Element-UI组件库
- 初始化git远程仓库
- 将本地项目托管至Github或码云中
1.安装vue脚手架
参考另一篇文章 : vue-cli
2.通过vue脚手架创建项目
Ctrl + R ,
输入vue ui 使用控制面板创建项目
2-1.在指定目录下创建

2-2.在指定目录下创建

2-3 预设 ---> 选择 手动配置
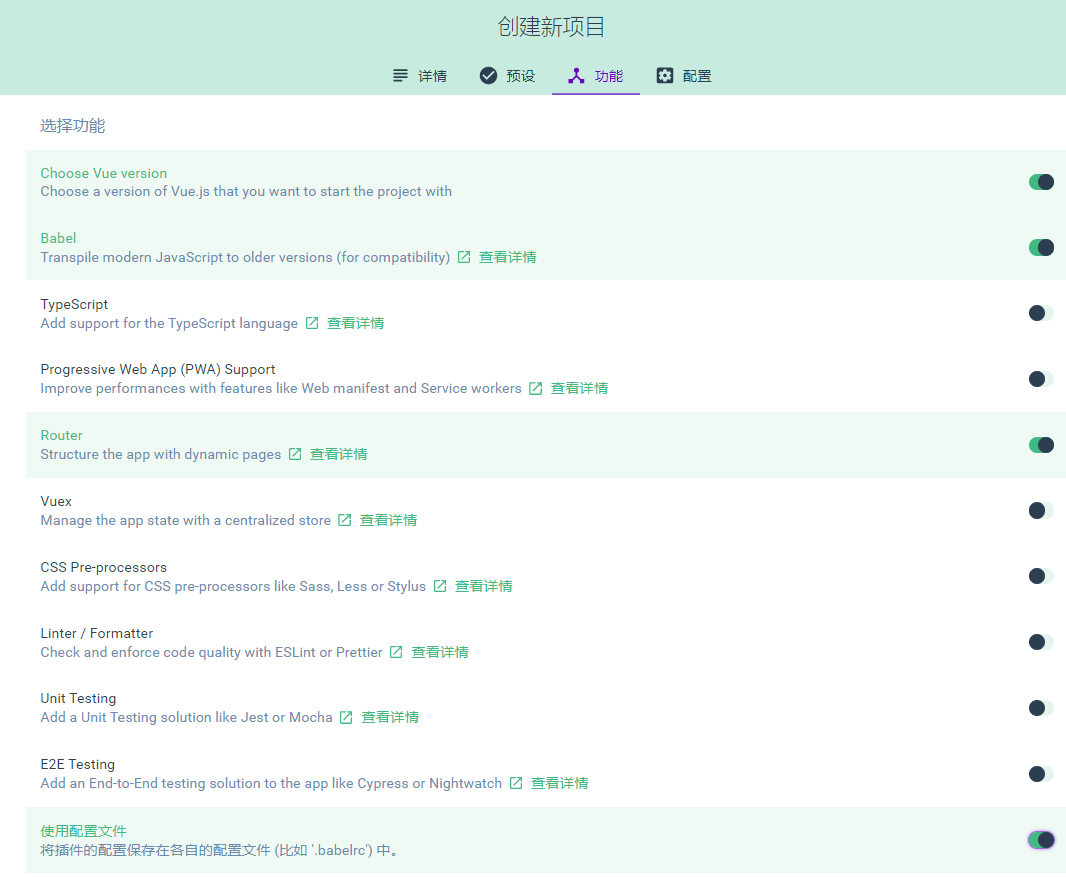
2-4 功能

3.配置Vue路由
3-1为了更好的兼容性 , vue-router不选择history , 默认为hash模式
vue版本选的2.x

3-2 保存并配置预设
4.配置Element-UI组件库
4-1. vue-cli-plugin-element

4-2.改成 按需导入

5.创建码云仓库 , 并推送
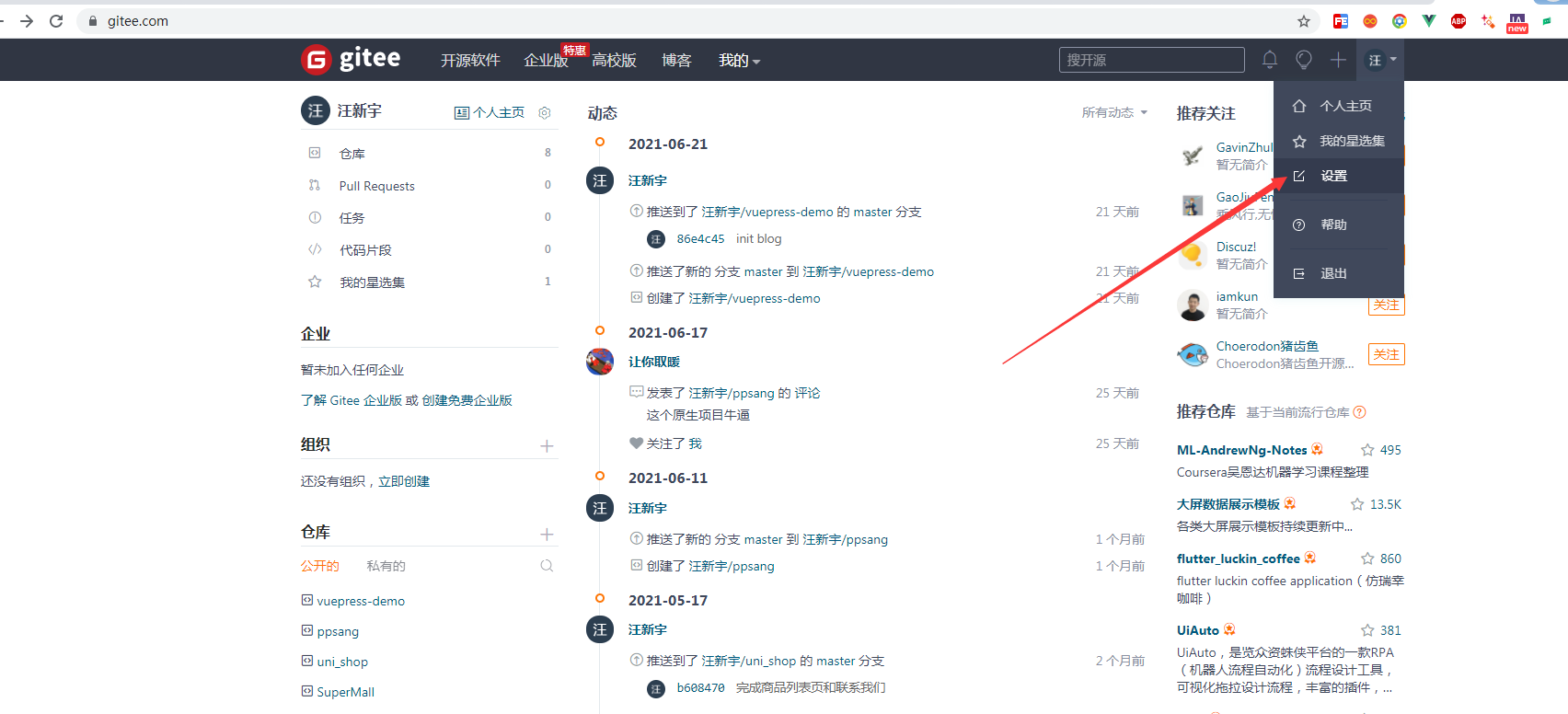
5-1 生成/添加公钥
5-2-1.

5-2-2找到生成的公钥 在 window系统路径为:C:\Users\Administrator\.ssh下 , id_rsa.pub文件内容为公钥内容 , 将内容复制粘贴 , 并自定义公钥标题 ,按下确定,

5-2-3新建仓库

5-2-4

5-2-5进入创建的目录文件夹中 ,
初始化git: git init
查看git工作区文件是否被提交: git status
提交至暂存区: git add .
提交至本地仓库: git commit -m "提交说明"
第一次提交远程: git push -u origin master
查看提交远程信息: git log
注意: git push -u origin master 提交之前需要如下设置 , 避免报错

5-2-6.新建login分支 , 当完成login分支后合并到master分支上
git checkout -b login
..


