少见好用的js API
1.padStart/padEnd
ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEnd()用于尾部补全
注意: 这是个string的API , 需要先将数字转为字符串
解决: 时间格式化 不满两位数添0
举例:
'9:00-10:00'.padStart(11,0) //'09:00-10:00'
第一个参数用来指定字符串的最小长度,第二个参数是用来补全的字符串
例子
//补全
'10'.padStart(2,0) //"10" '1'.padStart(2,0)//"10" "1".padEnd(2,0)//"10"
//加空格
'1'.padStart(4) // ' 1'
'1'.padEnd(4)//"1 "
2.startsWith/
startsWith :检测字符串是否以指定的子字符串开始
"123".startsWith(1) //true "str".startsWith("s")//true "str".startsWith("b")//false //查看从第 6 个索引位置是否以 "world" 开头: var str = "Hello world, welcome to the Runoob."; var n = str.startsWith("world", 6);//true
3.new ResizeObserver()
这是一个能针对某个元素实行大小、位置变化监听的API,是一个类,它提供了一个观察器,该观察器将在每个 resize 事件上调用
ie完全不支持
例子:
监听类名为wrap的节点宽高
一旦宽高发生变化 , 则重新获取类名为tit在页面中的高度
resizeObserver(){ let resizeObserver = new ResizeObserver(entries => {//监听页面高度 this.arrHeight = $(".tit").map((i,v)=>$(v).offset().top) }); resizeObserver.observe($('.wrap')[0]); }
4.getCoumputedStyle
返回的style是一个实时的 CSSStyleDeclaration 对象,当元素的样式更改时,它会自动更新本身。获取到的样式更加准确.
let style = window.getComputedStyle(element, [pseudoElt]);
element 用于获取计算样式的Element。
pseudoElt 可选指定一个要匹配的伪元素的字符串。必须对普通元素省略(或null)。
5.IntersectionObserver 检查是否在视口内
Intersection Observer API提供了一种异步检测目标元素与祖先元素或 viewport 相交情况变化的方法。在目标元素与视口或者其他指定元素发生交集时和触发配置的回调函数。
// 获取要监测的元素 const boxes = document.querySelectorAll('.box') // 创建观察者,配置回调函数 // 通过 isIntersecting 属性判断元素与视口是否相交 const observer = new IntersectionObserver((entries, observer) => { entries.forEach((entry) => { console.log( entry.target, entry.isIntersecting ? "visible" : "invisible" ); }); }) boxes.forEach((box) => { observer.observe(box); });
5.scrollIntoView 滚动到指定dom的位置
//使用 element.scrollIntoView() element.scrollIntoView({ behavior: 'smooth', block: 'start', inline: 'start' })
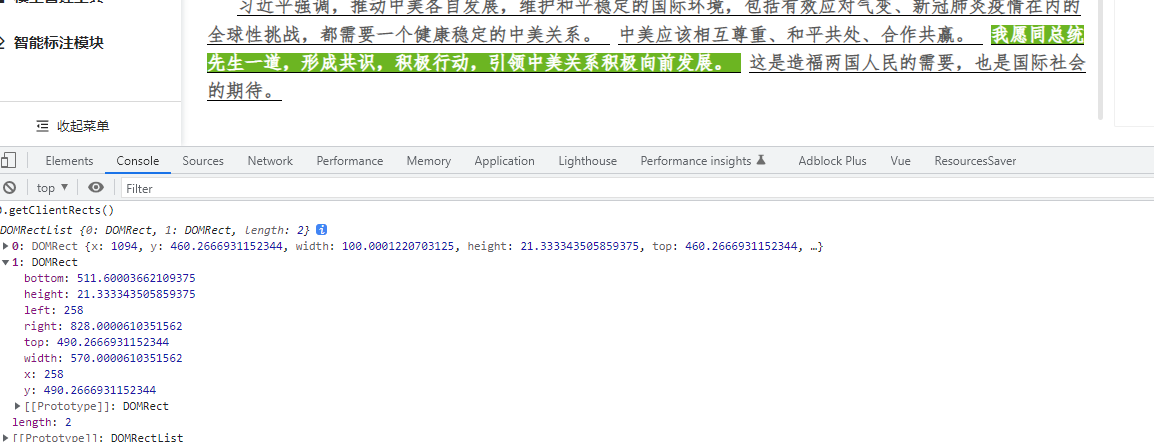
6.dom.getClientRects
getClientRects()的作用是获取元素占据页面的所有矩形区域
如图所示,获取到节点 两段矩形区域的信息

7.dom.style.setProperty('display', 'block', 'important')
设置dom样式

