webpack 解决跨域问题及原理
1.什么是跨域

2.那些是跨域请求

为什么前端存在跨域

如何解决

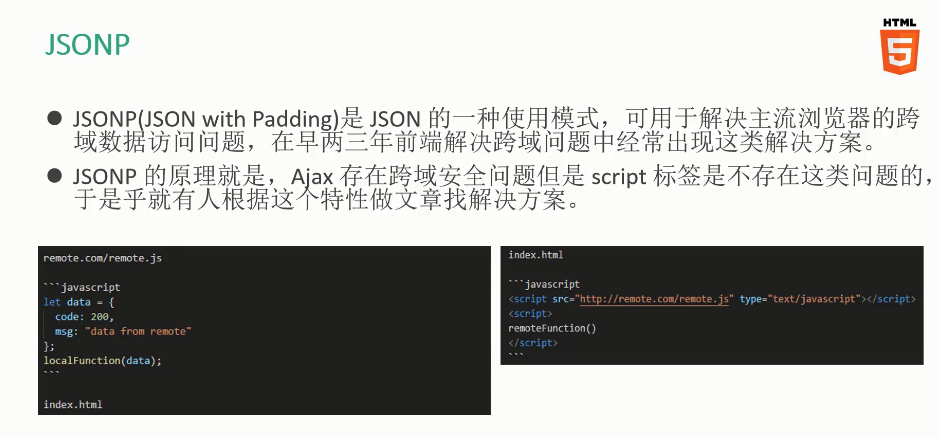
jsonp


简单实现jsonp
后台node编写 app.js文件
const http = require("http");
const fs = require("fs");
const url = require("url");
const path = require("path");
const querystring = require("querystring");
const server = http.createServer();
server.on("request", (req, res) => {
let urlObj = url.parse(req.url, true); //把地址格式化成对象
let query = urlObj.query;
let pathname = urlObj.pathname;
if (pathname == "/getData" && req.method == "GET") {
var callback = query.callback;
var obj = {
"name": "jack",
"age": 18
}
var obj_str = JSON.stringify(obj)
res.end(callback + "(" + obj_str + ")"); //配合实现jsonp解决跨域
}
})
server.listen(3000);
1.$.ajax实现
$.ajax({ type: "GET", url: "http://localhost:3000/getData", dataType: "jsonp", success: function (data) { console.log(data); } })
2.原生js 实现jsonp示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function aaaaaaaaaaaaaaaaaaaaaaaaaaa(data) {
console.log(data); //data为获取的数据
}
</script>
<script>
function addScriptJsonp(src) {
var script = document.createElement("script");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptJsonp("http://localhost:3000/getData?callback=aaaaaaaaaaaaaaaaaaaaaaaaaaa")
}
</script>
</body>
</html>
随手用原生js封装个ajax , 用起来就方便多了
function myAjax(option) { let _option = { url: '', type: "GET", data: null, datatype: "", contentType: "application/json; charset=utf-8", success: function (response) { } } var opt = Object.assign({}, _option, option); var xhr = null; if (new XMLHttpRequest) { xhr = new XMLHttpRequest(); } else { xhr = new ActiveXObject("Microsoft.XMLHTTP") } var url = ''; if (opt.data) { url = Object.keys(opt.data).map(key => key + "=" + opt.data[key]).join("&"); } if (opt.type.toUpperCase() == "JSONP") { createScript(opt.url, opt.data) } else { if (opt.type.toUpperCase() == "GET") { xhr.open('GET', opt.url + "?" + url, true) xhr.send() } else if (opt.type.toUpperCase() == "POST") { xhr.open("POST", opt.url, true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send(url) } } xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { // if (opt.dataType == 'JSON') { opt.success(xhr.responseText) // } } } } function createScript(url, data) { var script = document.createElement('script'); script.src = url + "?" + data + "$callback=getEn"; document.body.appendChild(script) }
cors

1.在node.js中,http协议如果不设置响应头,中文的话在客户端浏览器是会乱码的
设置为 "*" ,允许所有地址跨域请求(不安全,不推荐)
当然也可以设置白名单
res.setHeader('Access-Control-Allow-Origin', '*');
设置白名单
response.setHeader("Access-Control-Allow-Origin", "域名");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "content-type, x-requested-with");
response.setHeader("Access-Control-Allow-Credentials", "true");
2.cors解决跨域

