各种问题汇总解决方法,持续更新中...
var swiper = new Swiper('.swiper-container', { pagination: { el: '.swiper-pagination', }, loop: true, speed:1000,//匀速时间 autoplay: { delay: 3000, stopOnLastSlide: false, disableOnInteraction: false, }, pagination:{ //点击分页器 el: '.swiper-pagination', clickable: true, clickableClass : 'my-pagination-clickable', }, on: { //额外添加,解决移动端,最后一个轮播不显示,需要点击后显示问题 slideChangeTransitionEnd: function () { $(window).pullpageImg() }, } });
轮播的图片加上nolazy
<img src="https://img.hbhcdn.com/zhuanti/2007303/img02.jpg" nolazy alt="" />
解决如下问题:
第一张或者最后一张图片不显示

2. vue解决页面不会重新渲染问题
this.$forceUpdate(); //强制刷新,解决页面不会重新渲染的问题
3.移动端 ::after 和 ::before 作为修饰线条 在手机上不显示问题
将像素rem改为px 则显示正常
4.webpack4加载'style-loader',模块加载失败问题:

5. webpack4.x 解决打包后css背景图片路径错误问题
第一部分,插件注入
let MiniCssExtractPlugin = require('mini-css-extract-plugin'); // CSS抽离插件
第二部分,插件实例
plugins: [ //插件集合 new MiniCssExtractPlugin({ //使用extractTextPlugin插件时,需要配置publicPath: "../", 不配置时css文件中背景图默认地址会在css文件夹下查找图片资源,导致项目图片路径不正确 filename:'css/main.css', //抽离的css目录和打包后的名 //publicPath: '../', // 注意配置这一部分,根据目录结构自由调整 }), ]
第三部分,
module: { //匹配文件进行处理
rules: [
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader, //将解析的css抽离为main.css文件
options: {
publicPath: '../' //这个option必须写,否则css中图片路径可能会出错
}
},
'css-loader', //必须在'css-loader'下面,添加css前缀,配置同级目录下的postcss.config.js文件,进行配置
'postcss-loader' //css属性加前缀的插件
]
},
]
}
6.webpack 代理
devServer:{ //开发服务器配置
port:4000, //端口更改
progress:true, //进度条
contentBase:'./huild', //指定目录作为静态服务
proxy: { //反向代理
'/api': {
target: 'http://localhost:3001/api', //// 接口的域名
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: { //// pathRewrite 来重写地址,将前缀 '/api' 转为 '/'
'^/api': ''
}
}
},
},
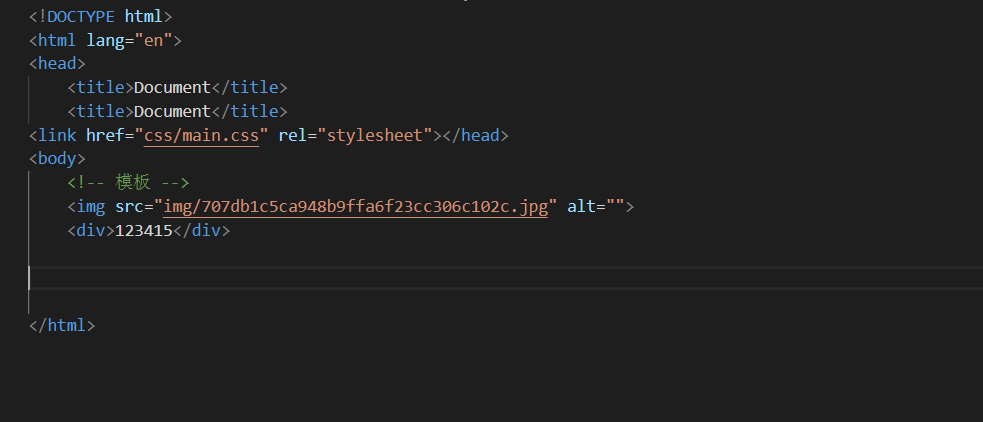
7.webpack4.x 打包html文件中图片路径无法被正常解析
<img src='./banner-nav_03.jpg' alt="" /> //打包前
<img src={"default":"img/707db1c5ca948b9ffa6f23cc306c102c.jpg"} alt="" />//打包后
使用插件:
{ test: /\.(htm|html)$/i, //打包html中的img src use:[ 'html-withimg-loader'] //有bug,已解决 }, { test: /\.(png|jpg|gif)$/, //js中对图片进行打包 use: [ { loader: 'url-loader', options: { limit:1*1024, //小于多少 将图片转base64,减少http请求,图片文件增大三分之一 //一般用于小图标 outputPath:'./img/', //img文件目录 ,没有就自动创建 // publicPath:'http://www', esModule: false, //解决HTML中图片 src无法被解析的问题 } } ] },
esModule: false 必须加上,否则html中的img src 会解析错误
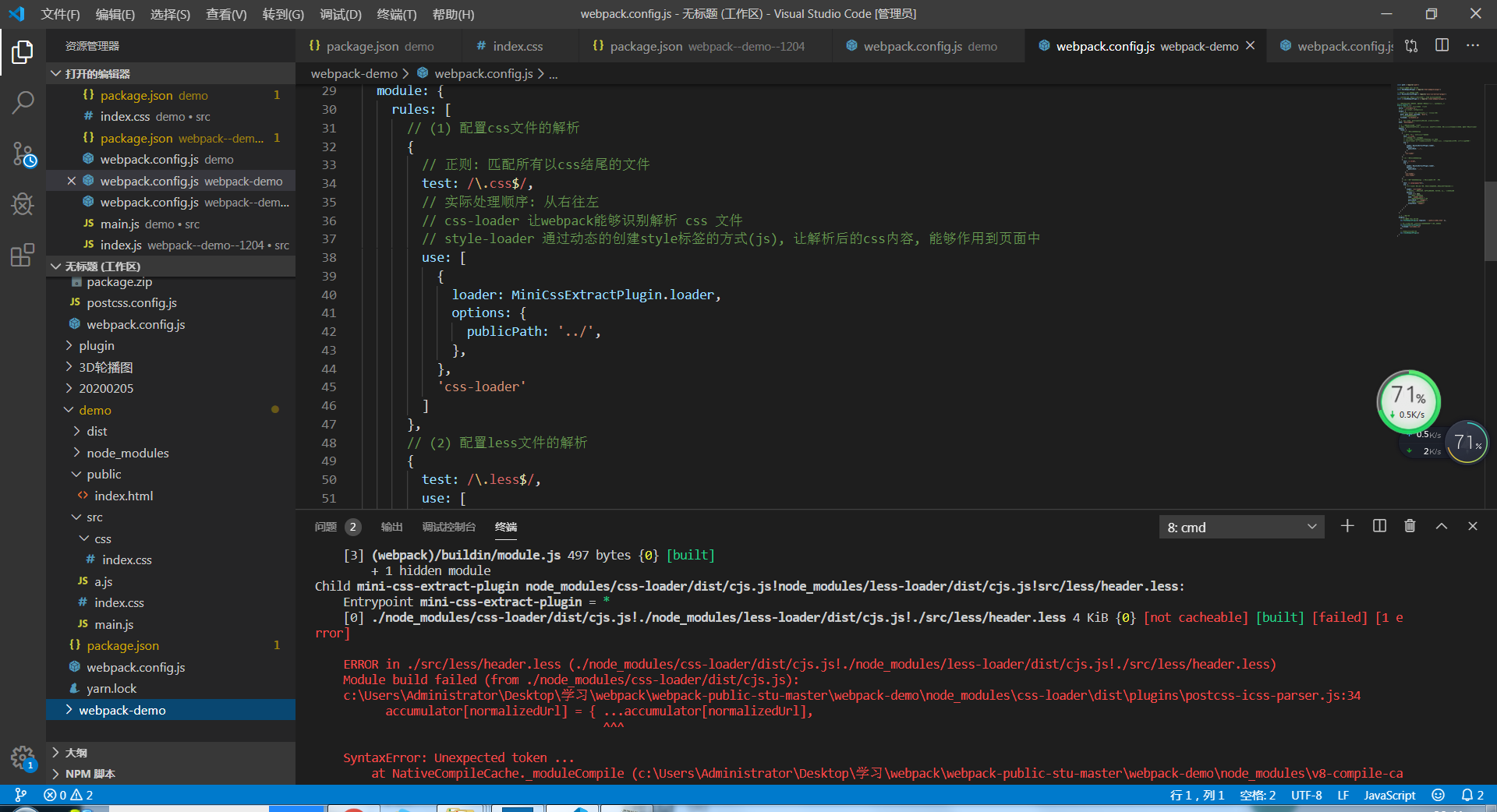
8. webpack4.x css-loder解析文件报错

曲线救国解决方案:重新配置node_modules文件 及package.json
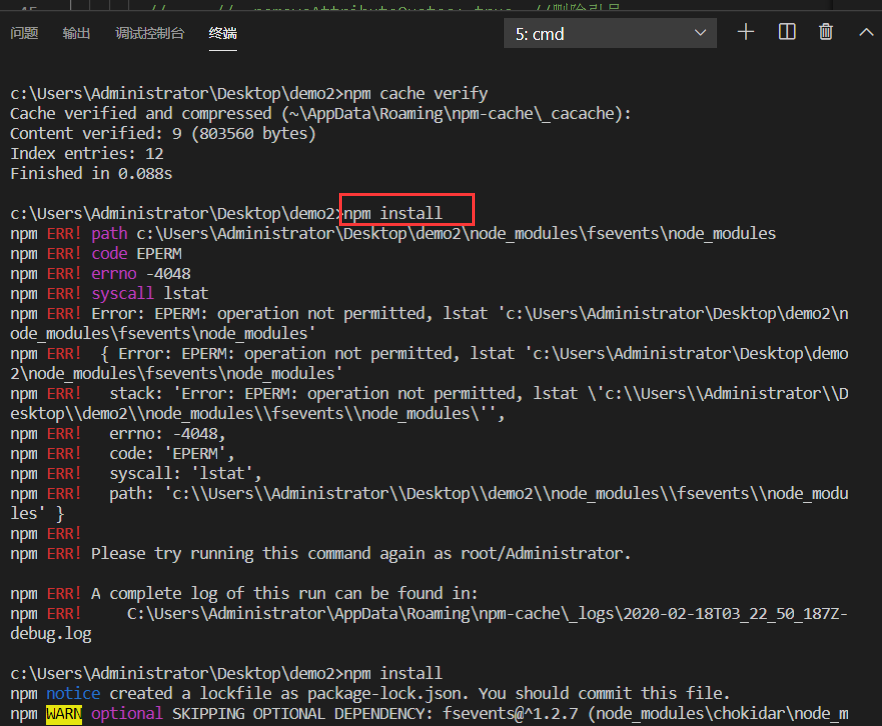
9.npm install 报错问题

解决方案:删除C:\Users\{账户}\下的.npmrc文件..
C:\Users\Administrator\.npmrc
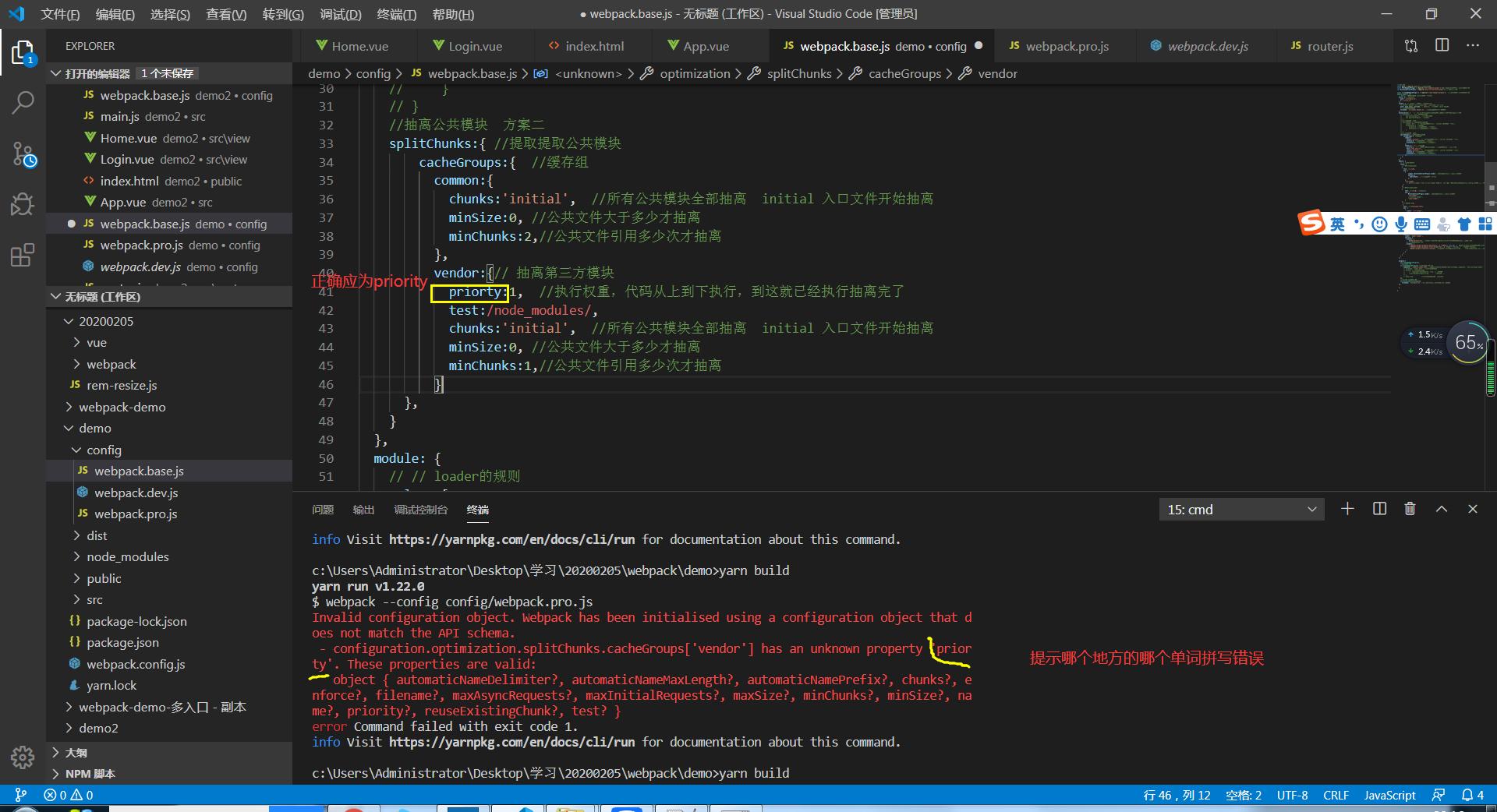
10 .webpack4.x中常规错误: 单词拼写报错

11.Vue父组件向子组件传递一个动态的值,子组件只能获取初始值,不能实时更新?
11-1.watch监听父组件传过来的值
11-2.对数据的处理,在watch中.而不是mounted中
export default { components: {}, data() { return { str: "", }; }, props: ["msg"], //接受父组件传的值 watch: { //通过watch来监听msg msg(curInfo, oldInfo) { //特别注意是监听msg,而不是str if (curInfo) {
console.log(curInfo); this.getPerMsg(curInfo); } } }, methods: { getPerMsg(data) { console.log(data) } }, mounted() { } };
12.jquery设置 animate方法 scrollLeft属性 出现了滚动闪烁无法滚动的问题
起因:jquery设置 animate方法 scrollLeft属性 出现了滚动闪烁无法滚动的问题,发现是animate重复执行了。
解决办法:在animate方法前面加入stop()清空 防止重复执行。
container.stop().animate({ //设置stop()
scrollLeft:itemOffsetLeft - centerLeft
})
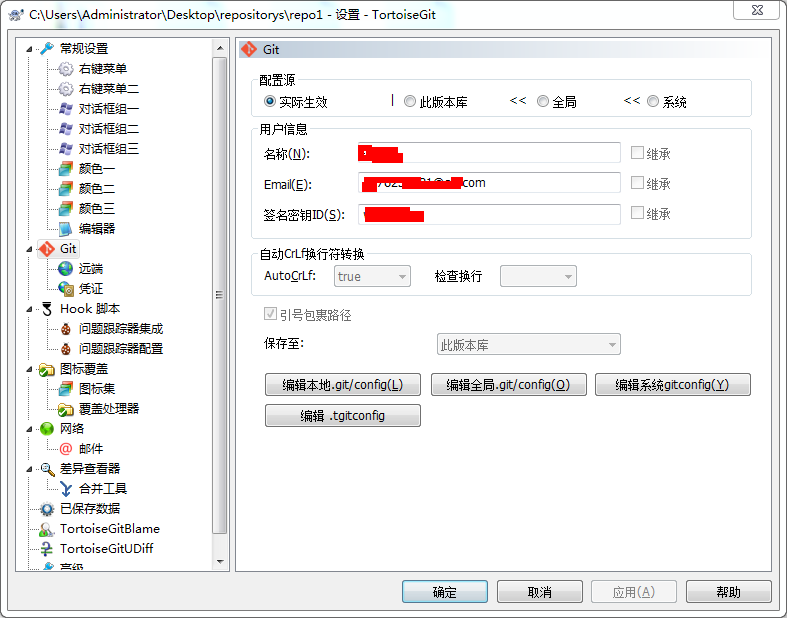
13 .TortoiseGit 128 推送报错

14. TortoiseGit 图标不显示
正常情况应如下图:

解决办法:
1. ctrl + r 输入 regedit 然后注册表就打开了
2. 依照路径: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\ShellIconOverlayIdentifiers
3. 找到 Tortoise 相关的文件夹 ,然后将文件夹名字加上空格 , 空格加的最多, 最靠前
4. 然后按下 F5 刷新 , 就可以看到加完空格的排序情况了
如下图:

5. Ctrl + Alt + Del 打开资源管理器 , 然后将文件管理器关掉
6. 在打开没有显示的文件所在文件夹瞅瞅 , 应该是大功告成了
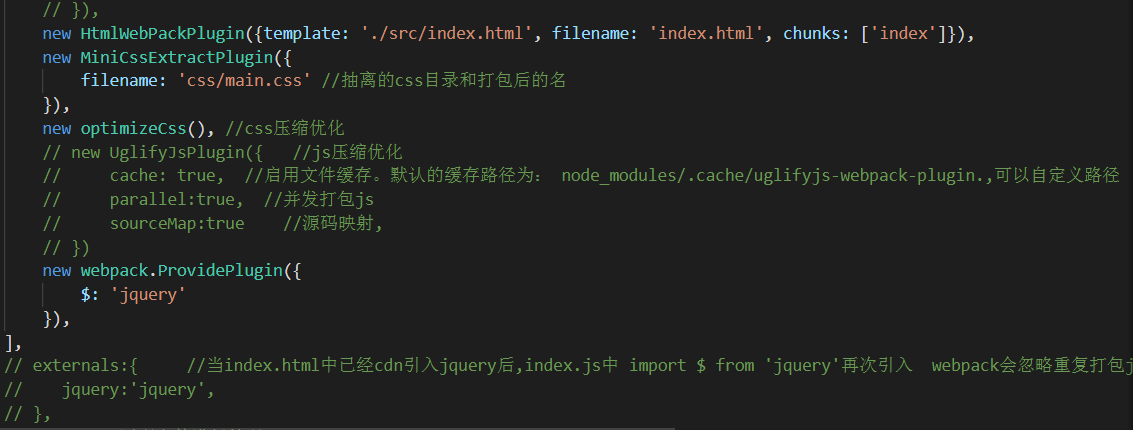
15.webpack4.x 中设置new HtmlWebPackPlugin()中的chunks属性,并未加载对应的js文件

图2

解决办法:是因为entry需要写成对象形式 ,

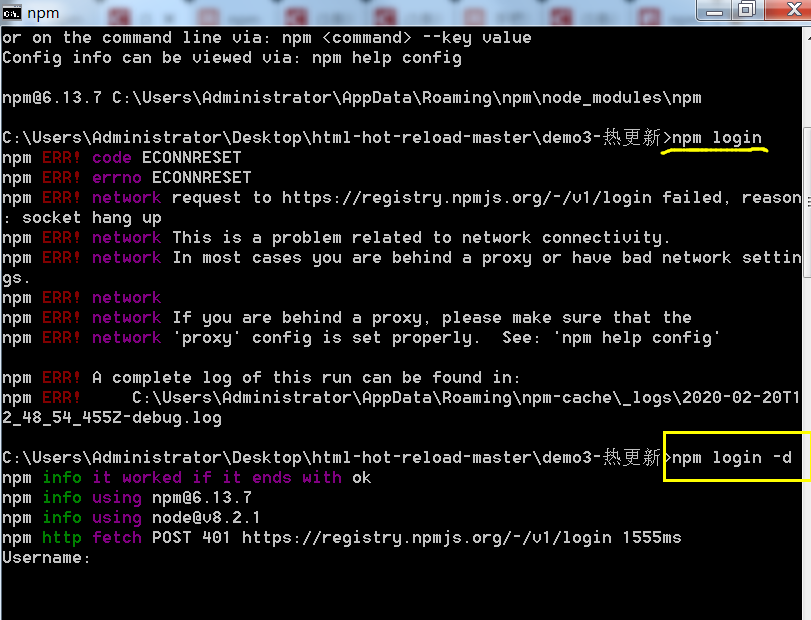
16 npm登录报错
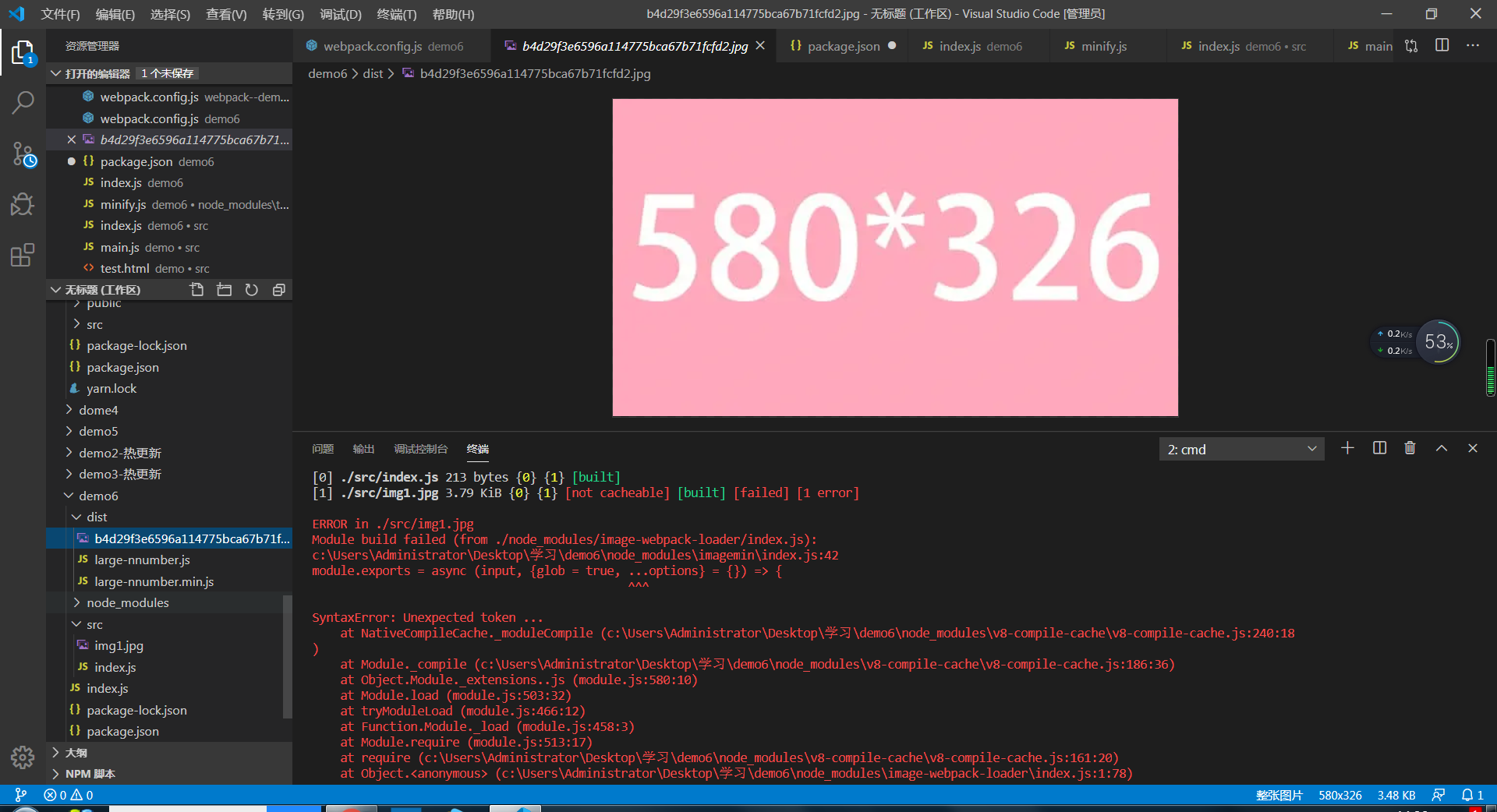
17.webpack4.x img打包报错

问题原因:img-webpack-loader版本问题导致,建议版本4.6.0
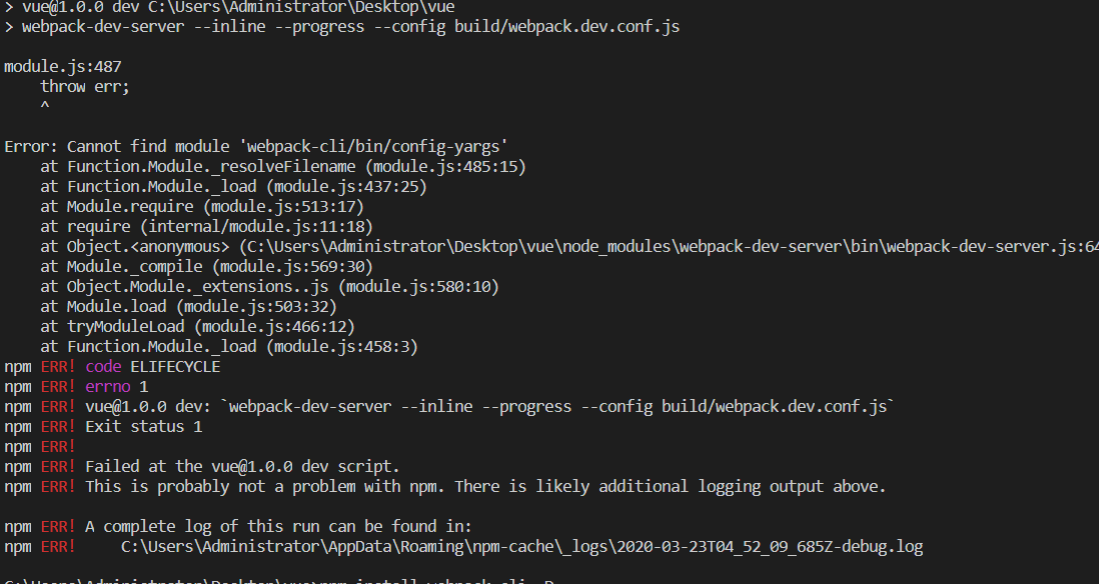
18.vue启动报错
vue@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`

原因: webpack3.x的版本与webpack-dev-server3.x 的版本不兼容。
解决办法:
//安装指定版本 cnpm install webpack@3.8.0 --save-dev cnpm install webpack-dev-server@2.9.7 --save-dev
19.vue嵌套路由 点击后地址栏无反应

解决办法:将 beforeRouteUpdate() {}, 注释去除
20.vue-devtools 插件安装后 F12 没有vue选项

原因之一:vue.js为压缩版 (vue.min.js)
解决方案:将文件换为开发版 (vue.min.js)
21.使用swiper插件内容div莫名被撑大

父级为flex盒子的子集,没有固定的宽导致
浮动,绝对定位 都会造成此影响
swiper-container或者父级的宽必须为固定值
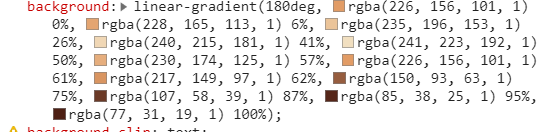
22.iphone不渲染渐变色字体不显示问题

加上前缀依然不显示
原因:background为简写所以不渲染页面,必须写为background-imag
23. 移动端监听 touchmove 事件,拖拽时 e.changedTouches[0].pageX 和元素初始位置混乱
解决方案:在touchstart 事件中将 e.changedTouches[0].pageX 和元素初始位置深克隆
24.webpack html和css热替换 (不刷新页面)
方案一 :
hotOnly:true,
hot:true
现象 1:
在webpack.config.js中可能未配置 js 文件ES6 和ES7 语法解析 ,所以可以使用node模块引入的方式引入文件
方法二: 在入口文件中 :
css文件和html 文件可以用requier()的方式导入
方法三: 用 import 导入
ES6和ES7 语法解析相关依赖
babel-loader@8.1.0 @babel/plugin-proposal-class-properties @babel/plugin-proposal-decorators @babel/plugin-transform-runtime @babel/preset-env
webpack.config.js中相关配置:
module: {
rules: [
{
test: /\.js$/, //匹配所以js文件
use: [{
loader: 'babel-loader?cacheDirectory', //开启转换结果缓存
options: { //将es6转为es5
presets: [
'@babel/preset-env', //babel-loader调用@babel/preset-env核心模块对es6进行处理为es5
], //注意代码上下顺序
plugins: [
['@babel/plugin-proposal-decorators', {
"legacy": true
}], // @babel/preset-env下的子模块,打包解析es7为es5
['@babel/plugin-proposal-class-properties', {
"loose": true
}], // 解析ES7中@修饰器
'@babel/plugin-transform-runtime', //解析ES6异步函数generator函数 测试:只会对index.js进行解析
]
}
}],
exclude: /node_modules/, //匹配js文件中,排除node_modules文件夹目录下的js文件
include: path.resolve(__dirname, '/src/js'), //到src文件夹下找js文件
},
]
}
现象2:
方案四:
设置
devServer{
hot:true,
}
只热刷新一次
解决方法:
1. 导入webpack模块
let webpack = require('webpack') //引入webpack模块
2.加载热更新插件
plugins: [
new webpack.HotModuleReplacementPlugin(), //热更新插件
]
3.去除 devServer 中的hot , 如果 package.json中 设置了 --hot , 也将其去除
25.点击返回,如果有上一页则返回
<script type=”text/javascript”> function goback() { document.referrer === '' ? window.location.href = 'http://www.codebye.com/index.shtml' : window.history.go(-1); } </script>
26.swiper 在tab切换后的轮播问题
1. 在swiper配置对象中添加这两个属性 , 可以解决 当swiper插件遇到tab切换,即display的显示与否属性时失效的问题 .
observer:true,//修改swiper自己或子元素时,自动初始化swiper observeParents:true,//修改swiper的父元素时,自动初始化swiper
2. 加上以上两个属性后 , 在tab切换后 , 轮播可以滑动 , 但不会自动轮播 , 必须滑动之后才开始自动轮播的问题
解决方案: 需要在点击tab中 重新 new Swiper(节点 , { 配置的属性 })
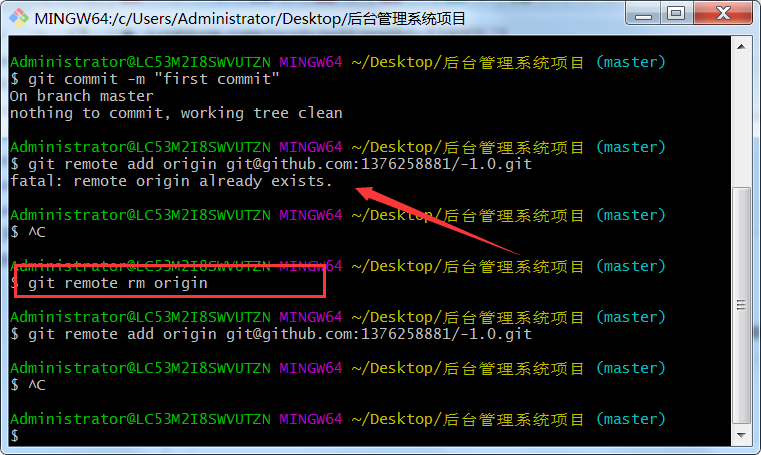
27.git绑定url报错

输入命令 删除后,再次执行添加就可以了。
1. git remote rm origin
2.git remote add origin git@github.com:1376258881/-1.0.git
28.git 提交账号名和密码错误时
清空原有的账号和密码
git credential-manager uninstall
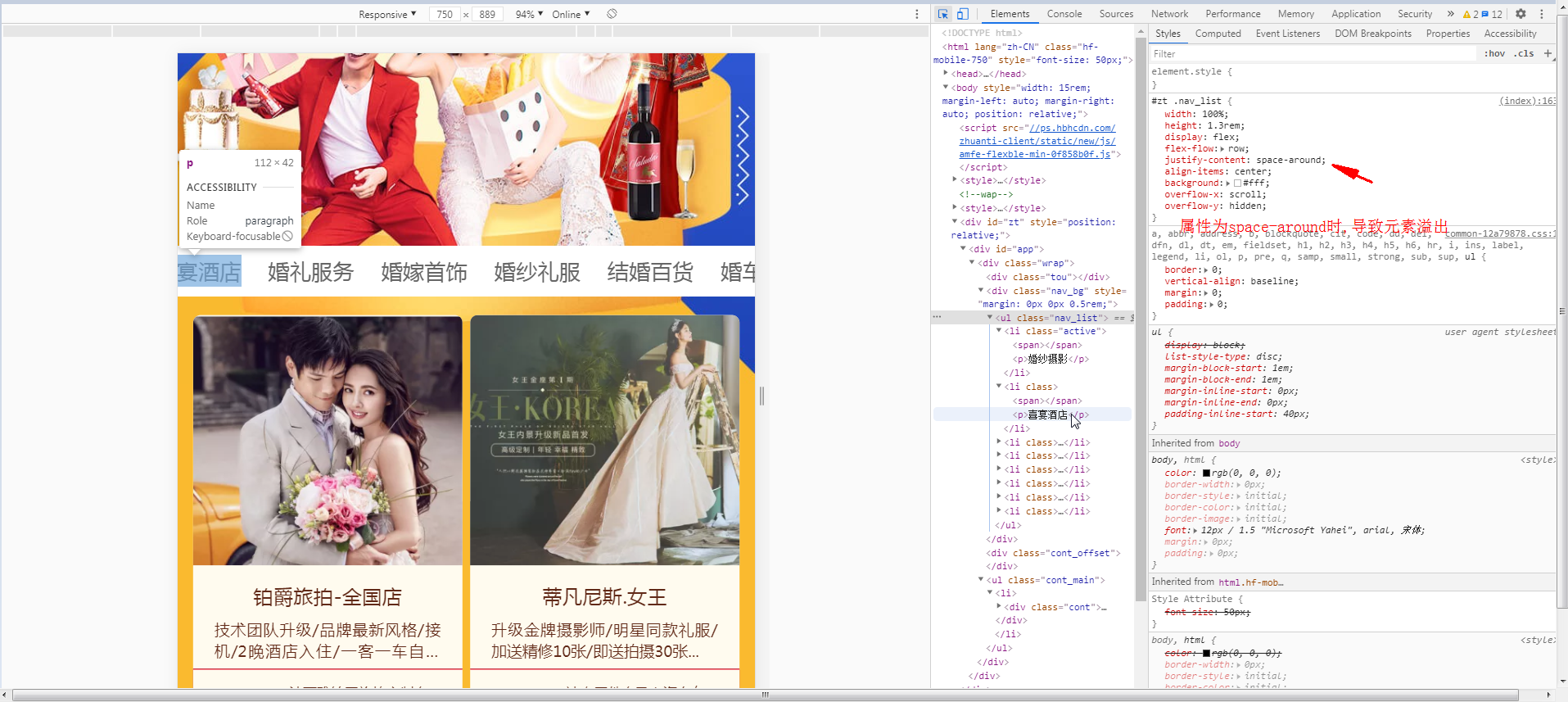
29.弹性盒子中元素溢出问题
问题描述:
width:100%时 , 无论自己是否有宽度 都会存在元素溢出问题
解决方案: 原因是 justify-content: space-around; 的问题造成的, 需要改为 space-between; 或者直接去除 justify-content

30.IOS上html,body添加overflow:hidden会导致手机端上下滑动卡顿。
解决办法:加上overflow:hidden之后,再加上-webkit-overflow-scrolling : touch;
31.firebox 页面切板 , 图片之间出现白线问题

解决办法:
*{ margin:0; padding:0}
img { display:block; font-size:0; border:0;}
.big {
font-size:0;
}
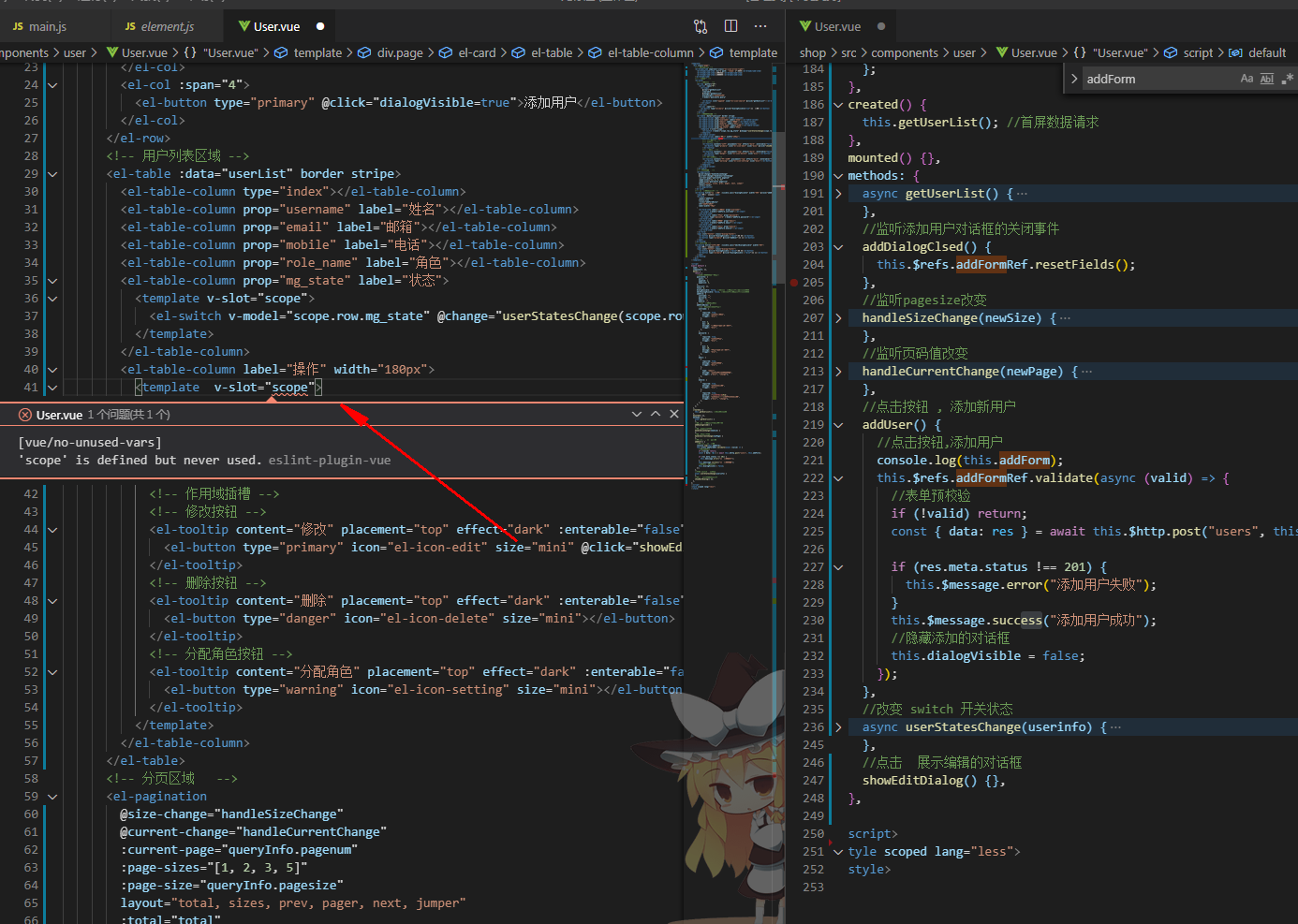
32.element 自定义表头v-slot 作用域插槽提示报错

原因:这是eslint规范,定义了没使用scope
如果去掉自定义表头就将失效,.
解决办法:将 v-slot="scope" 改为 slot-scope="{}"
注意: 如果在表单中使用了scope , 则 改为slot-scope="{}" 会报错
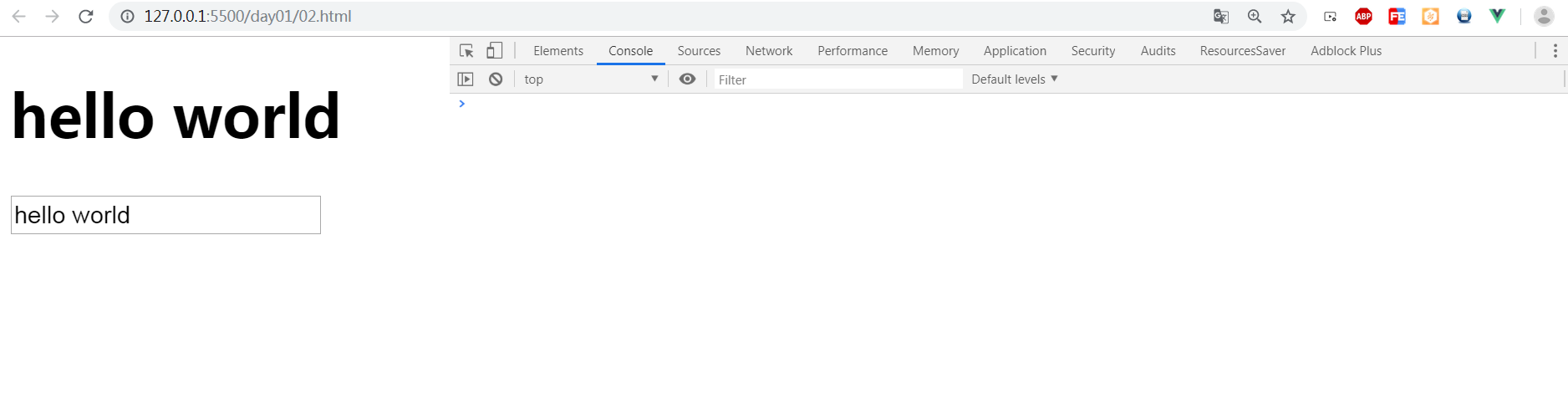
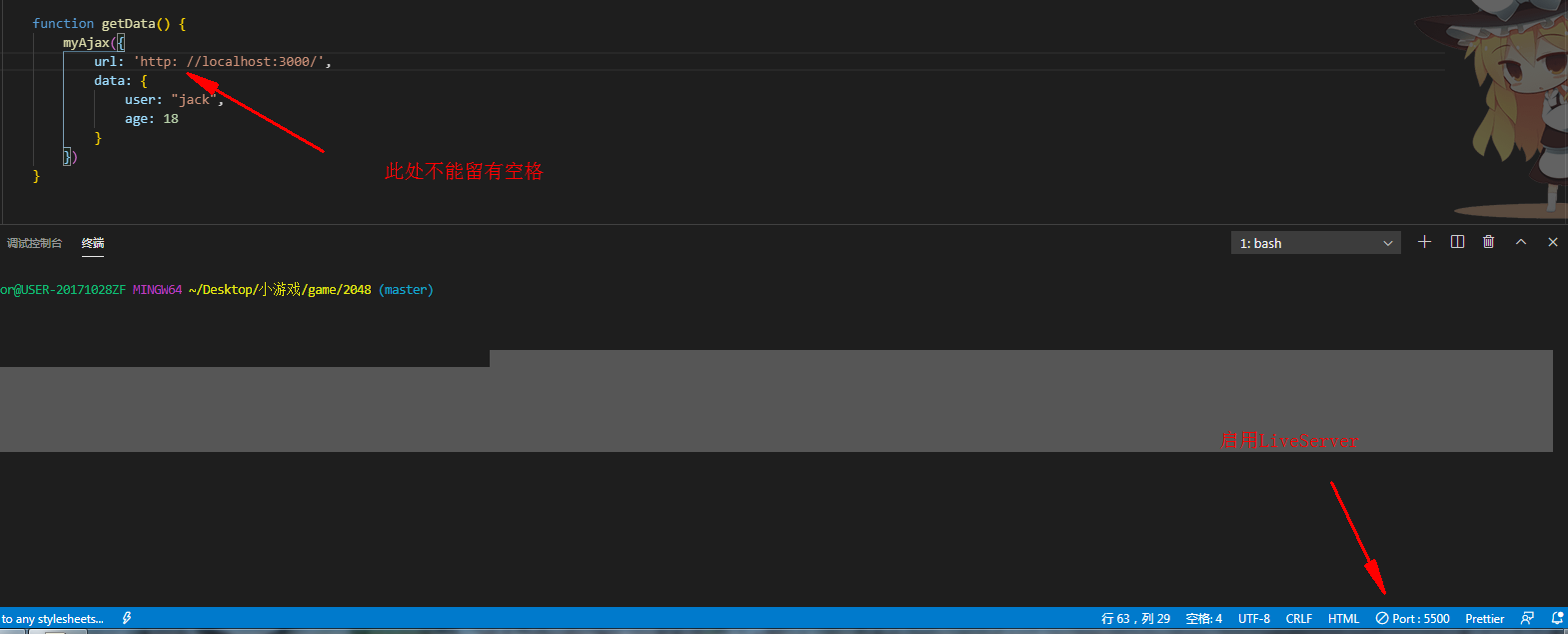
33.vsCode中使用Live server 注意

33.滚动条未显示


解决方案: 原因所有的父元素中存在overflow:hidden 给上一级父元素加上height 且上一级父元素height < 存在overflow:hidden的父级高度
34.ios移动端动画定位问题

以上问题 , 将文字图片或者div同时加上定位和动画 , 会出现定位距离不对的问题 ,
解决办法 :动画条件不能用left top right bottom 属性来做 , 将在图片父级加上定位 ,在图片上用margin来代替left top right bottom
@keyframes block{
0% {
margin-top: 0;/*用margin来代替top , 问题解决*/
}
100% {
margin-top: 100%;
}
}
35.swiper无法匀速滚动
var mySwiper2 = new Swiper('.swiper-container', { direction: 'vertical', //向上 speed: 2500, //匀速时间 autoplay: { delay: 0, //必须设为0 stopOnLastSlide: false, disableOnInteraction: false, //手指划过后继续轮播 }, loop: true, freeMode: true, slidesPerView: 5, //默认显示数量 autoplayDisableOnInteraction: false, spaceBetween: 5, //slide之间的margin });
swiper 仅仅参数设置 , 不能匀速滚动
解决办法: 加入如下css
.swiper-container-free-mode>.swiper-wrapper { -webkit-transition-timing-function: linear; -moz-transition-timing-function: linear; -ms-transition-timing-function: linear; -o-transition-timing-function: linear; transition-timing-function: linear; margin: 0 auto; }
36.ios移动端点击没触发点击事件
需要给被点击元素加上
cursor: pointer;
37.webpack autoprefixer给css添加前缀 , 并没有添加且不报错
未解决问题前的配置
{ test: /\.css$/, use: [{ loader: MiniCssExtractPlugin.loader, //将解析的css抽离为main.css文件 options: { publicPath: '../' //这个option必须写,否则css中图片路径可能会出错 } }, 'css-loader', //必须在'css-loader'下面,添加css前缀,配置同级目录下的postcss.config.js文件,进行配置 'postcss-loader', { loader: 'postcss-loader', options: { plugins: [ require('autoprefixer'), //require('cssnano'),<= 需去掉,因为会去掉注释 require('postcss-px2rem')({ remUnit: 50, remPrecision: 2 //精确到多少为小数点后位 }) ], } } ] },
postcss.config.js 文件配置
module.exports = { plugins: [require('autoprefixer')], //配置插件 给css加前缀 }
如何解决
方法一:
根目录下加入 .browserslistrc 文件 内容部分
文件内容
> 1% last 7 versions, not ie <= 8, ios >= 8, android >= 4.0
方法二:
package.json文件中加入
"browserslist": [ "> 1%", "last 7 versions", "not ie <= 8", "ios >= 8", "android >= 4.0" ],
webpack.config.js文件中
加入
const autoprefixer = require("autoprefixer");
css文件loader配置改为
{ test: /\.css$/, use: [{ loader: MiniCssExtractPlugin.loader, //将解析的css抽离为main.css文件 options: { publicPath: '../' //这个option必须写,否则css中图片路径可能会出错 } }, 'css-loader', //必须在'css-loader'下面,添加css前缀,配置同级目录下的postcss.config.js文件,进行配置 'postcss-loader', { loader: 'postcss-loader', options: { plugins: [ //require('cssnano'),<= 需去掉,因为会去掉注释 require('postcss-px2rem')({ remUnit: 50, remPrecision: 2 //精确到多少为小数点后位 }), require('autoprefixer')({ browsers: [ 'last 10 Chrome versions', 'last 5 Firefox versions', 'Safari >= 6', 'ie> 8' ] }) ], } } ] },
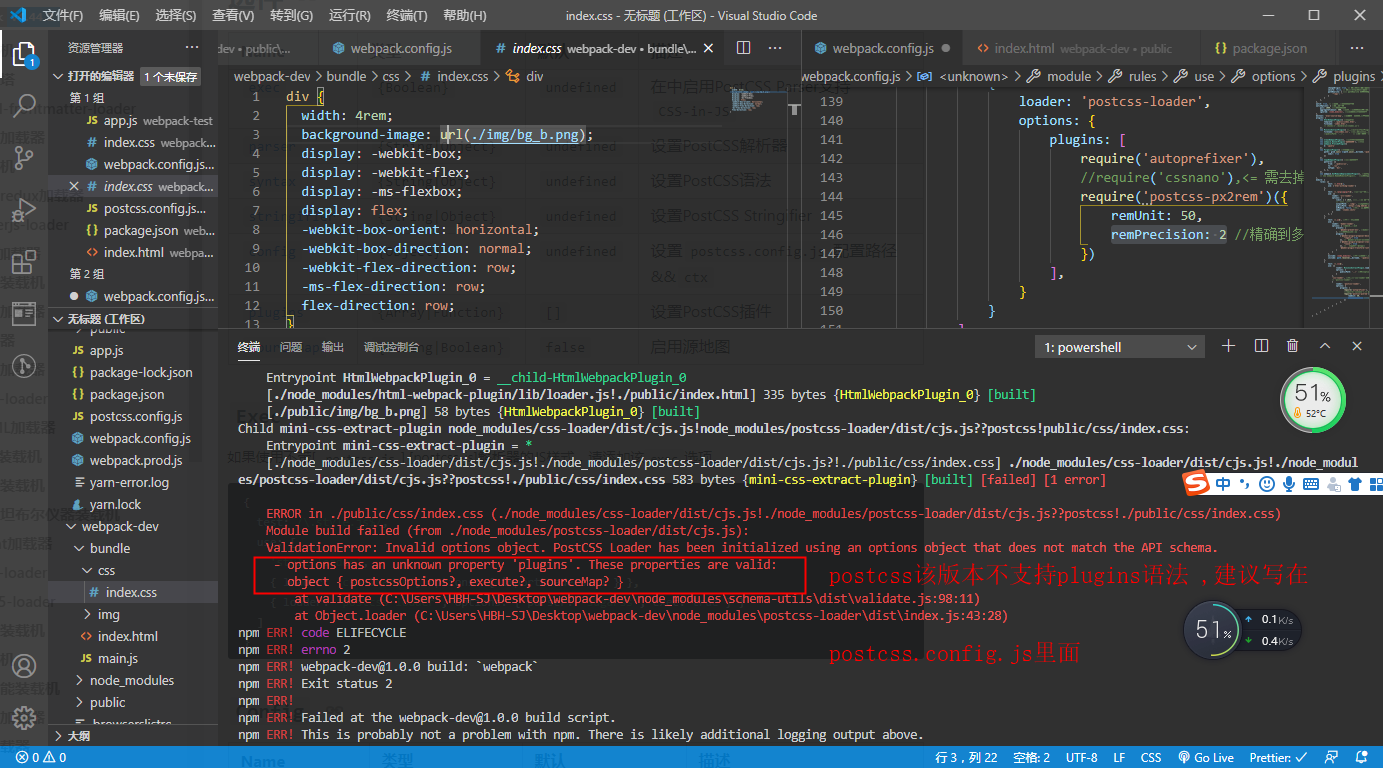
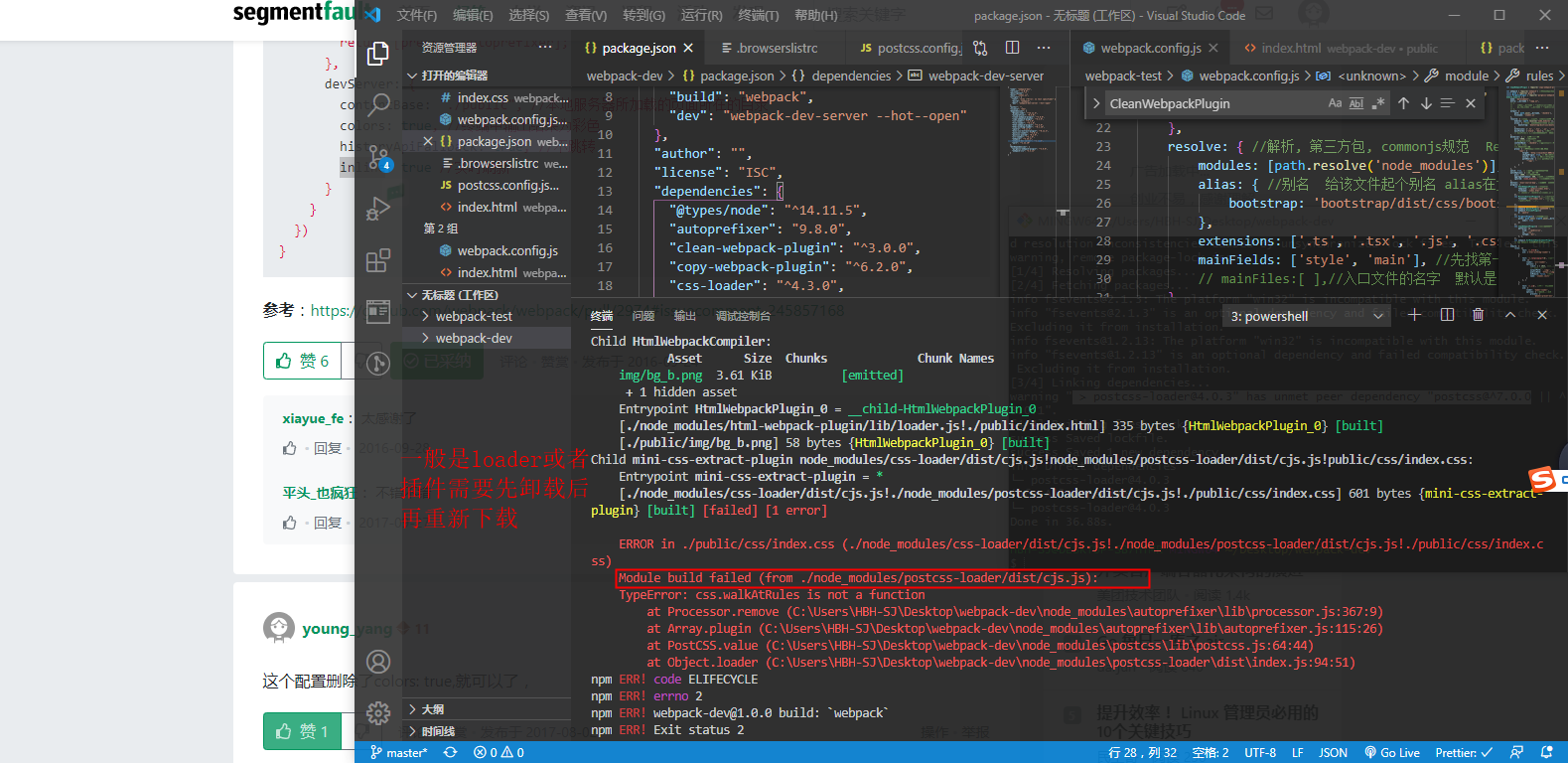
38.webpack postcss-loader 加载plugins报错

注意: autoprefixer 和 postcss-loader 版本问题 , 也会报错
个人使用版本可供参考:
39.webpack模块加载报错

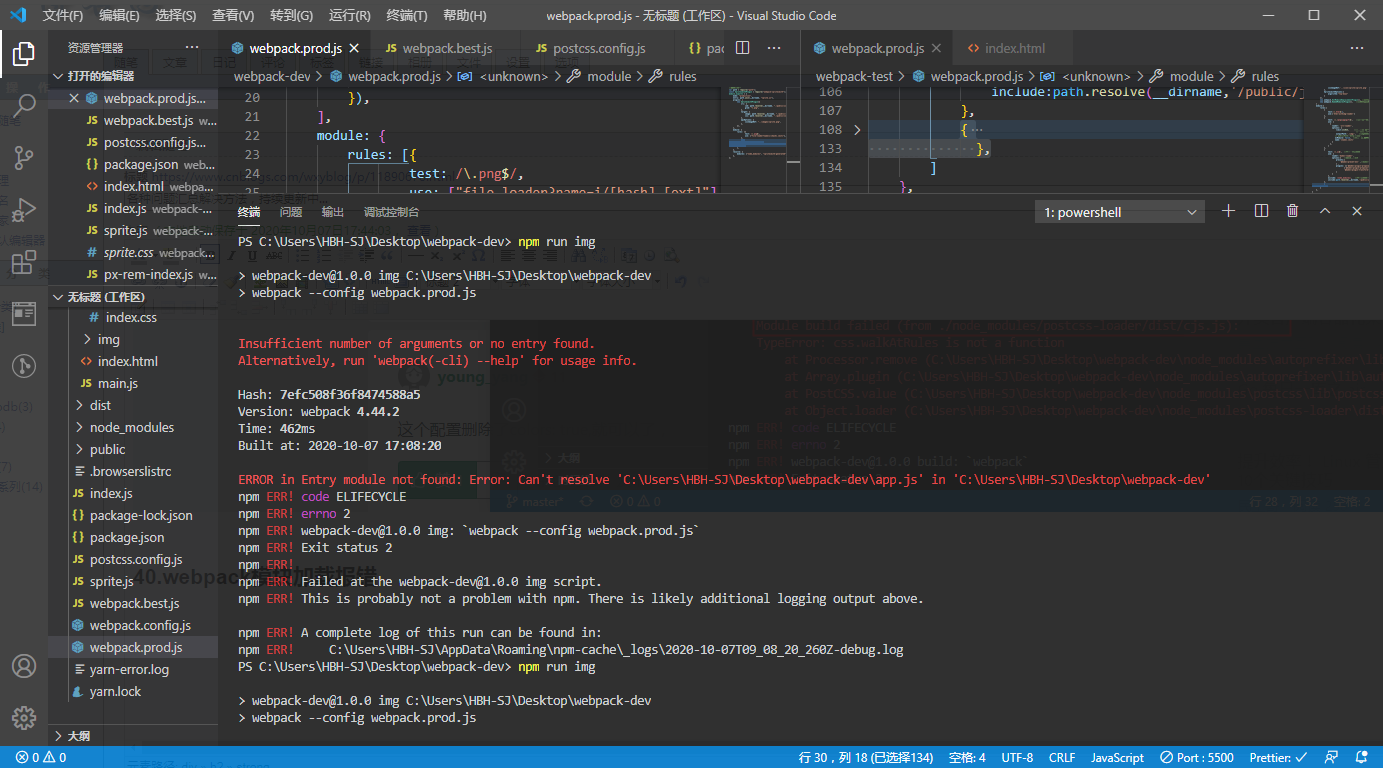
40.webpack entry入口可能错了
Insufficient number of arguments or no entry found.
Alternatively, run 'webpack(-cli) --help' for usage info.

解决办法: 修改为正确的入库
41.vscode中 使用 yarn 报错
解决办法:
1. 先关闭vscode
2. 鼠标右键 , 管理员身份运行vscode
3.在vscode命令行中输入 get-ExecutionPolicy
显示 Restricted 说明被禁止了
4.在vscode命令行中输入 set-ExecutionPolicy RemoteSigned
再次输入 get-ExecutionPolicy
显示 RemoteSigned 说明问题已经解决了
41.win+D无效
解决办法: win+R 运行 regsvr32 /n /i:u shell32 然后重启
42.QQ消息默认浏览器ie更改
原因:某些电脑管家将默认浏览器设置为ie , 或者是QQ 设置中 安全设置 >安全推荐 那块设置了默认浏览器
解决办法:
1.腾讯管家设置默认浏览器
点开腾讯管家>工具箱>浏览器保护 >默认浏览器设定
2.360卫士设置默认浏览器
点开360卫士>功能大全>我的工具>主页防护> 锁定默认浏览器
43. position:fixed失效问题
原因1.是因为有父级 css动画属性中设置了 perspective和transform-style: preserve-3d;
原因2:受transform影响 , 设置 fixed 的自身节点 和 父级中同时存在transform;
44.git bash使用vue-cli创建项目无法切换选项
1.命令行输入 : winpty vue.cmd create hello-world
关闭命令窗口 , 重新打开 , 就OK了
2.找到git bash 的安装目录,找到bash.bashrc文件

然后 , 打开它 , 加上这句 alias vue='winpty vue.cmd'

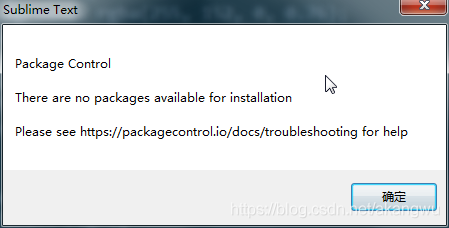
45.Sublime Text 无法使用Package Control的解决方法
主要由于国家防火墙GFW的限制,https://packagecontrol.io/channel_v3.json 无法访问到。

- 1.前往https://github.com/HBLong/channel_v3_daily下载channel_v3.json文件到本地计算机。
- 2.点击Sublime菜单栏上点击 Preferences > Package Settings > Package Control > Settings - User
- 3.添加 “channels”: [“c:/sublime/channel_v3.json”],其中括号内为自己刚下载保存的channel_v3.json文件绝对路径。
参考文章:https://www.shawnlin.cn/sublime-text3/
46.position: sticky失效
解决方案 :
- 所有父元素中不能
overflow:hidden或者overflow:auto属性 - 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
- 父元素的高度不能低于sticky元素的高度
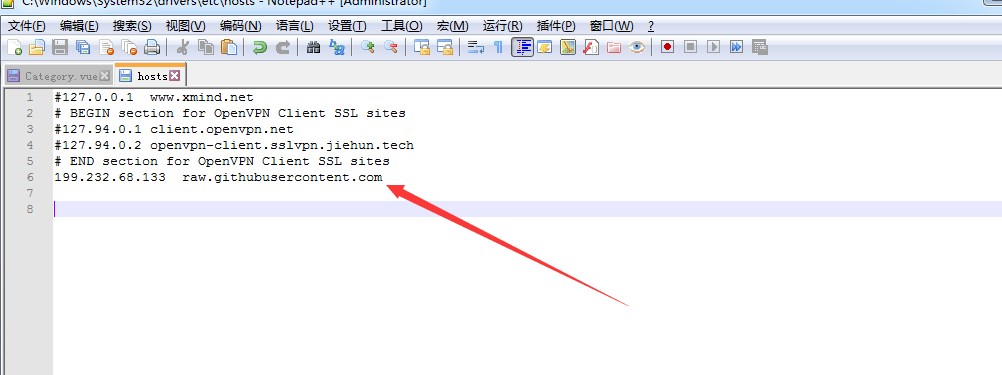
46.webpack 安装image-webpack-loader@4.6.0 报错 ‼ getaddrinfo ENOENT raw.githubusercontent.com raw.githubusercontent.com:443
原因:检查发现,是由于近期Github的raw文件读取地址遭受DNS污染,导致文件下载困难。
解决办法:
1.打开目录:C:/Windows/System32/drivers/etc/
2.在最后添加199.232.68.133 raw.githubusercontent.com

46.vue 组件未渲染 标签显示传递数据为 [object Object],[object Object],[object Object]
原因: 避免组件名语义化或者props 属性名与传递监听的名不一样
47. Vue项目中刷新当前页面
其中this.$router.go(0)为刷新页面,但此方法可能在Safari中无法实现,还可以用js原生的方法:window.location.reload()
此方法存在bug , 一旦在组件中使用此方法,会重载整个实例 , 刷新页面 , keep-alive 失效
48. 组件复用, 参数变化, 组件响应参数变化重新渲染
原因 : 组件只创建了一次 , 数据变了 , 视图没变
方案一
如果是刷新某个子组件,则可以通过v-if指令实现。我们知道,当v-if的值发生变化时,组件都会被重新渲染一遍。因此,利用v-if指令的特性,可以达到强制刷新组件的目的。
例子:
组件 加上 v-if="isRouterAlive"
<div id="detail" v-if="isRouterAlive"> </div>
</template>
提取至 mixin.js中 , 哪里需要直接引入mixin.js 的 componentLoad 调用 this.reload() 即可
export const componentLoad = { data() { return { isRouterAlive: true, } }, methods: { reload() { this.isRouterAlive = false; this.$nextTick(() => (this.isRouterAlive = true)); }, }, }
路由变化且组件复用时执行
beforeRouteUpdate(to, from, next) { if (to.path.indexOf("detail") == 1) {
this.reload(); //刷新页面 } next(); },
方案二
<template>
<div id="app">
<keep-alive exclude="Detail">
<router-view v-if="isRouterShow" />
</keep-alive>
</div>
</template>
export default { name: "App", provide() { return { reload: this.reload, }; }, data() { return { isRouterShow: true, }; }, methods: { async reload() { this.isRouterShow = false; await this.$nextTick(); this.isRouterShow = true; }, }, };
子组件
使用inject注入App.vue提供的reload依赖,然后在需要的地方直接调用this.reload()方法即可
export default { inject: ['reload'], //注入reload methods: () { reloadFun () { this.reload() //直接调用即可 } } }
其他方案:
1. 使用 钩子 beforeRouteUpdata(to,from){}
2. watch: { $route() {}}
49. async /await 不起作用
1. 瞅一眼 await 后面跟着的是Promise函数么
2. 在vue中 , 数据未获取完 ,操作dom , 用到async/await来解决异步时 , 依然不能完全获取dom , 可以在执行操作dom 之前 加上 await 1 , 可以解决问题
50.
50.防抖函数debounce 在vue中不执行问题
解决文章: https://blog.csdn.net/qq_27626333/article/details/81458824
51.移动端字体与实际设置字体不一致
1.当 viewport 的 initial-scale 为 1时,不会涉及这个问题。
2.下面两个样式选择一个就可以解决问题
p{max-height: 100%} //给元素加一个高度 p{-webkit-text-size-adjust: none;} //禁用Webkit内核浏览器的文字大小调整功能
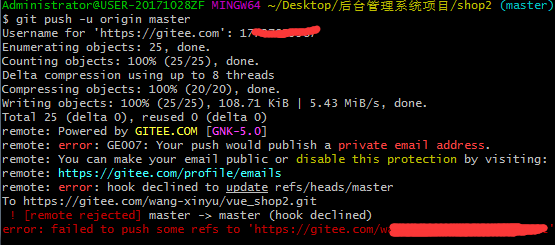
52. error: GE007: Your push would publish a private email address.

解决:

53. 奇安信浏览器样式兼容问题
用的如下样式进行居中
display: flex;
justify-content: center;
align-items: center;
在奇安信浏览器中则会有样式偏差

解决思路:
flex盒子分为新旧两版,可能存在弹性盒子只兼容到了老的版本
解决方法:使用line-height 和 height 保持一致,使之上下居中
52. scss文件解析问题 , node版本过高导致 node-sass报错
解决办法:安装 sass
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^7.0.1",
"sass": "^1.53.0",
"sass-loader": "^7.3.1",
"vue-template-compiler": "^2.6.11",
"webpack": "^4.44.0"
运行 npm install node-sass@npm:sass
53. 访问前端项目时HTTP请求变成了HTTPS
由于 index.html 中 加入了
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
导致的
这个时候导致功能不能继续使用 解决方案:去掉引入那行代码的里面的 content="upgrade-insecure-requests" 问题解决。
或者 直接去除该 meta 标签
54.vue双问号及链式调用报错
解决:
npm install --save-dev @babel/plugin-proposal-optional-chaining -S //解析可选链语法插件 npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator // 双问号
.babelrc或者babel.config.js中这注入这个插件:
babel.config.js 中加入 plugins: ['@babel/plugin-proposal-optional-chaining', '@babel/plugin-proposal-nullish-coalescing-operator']
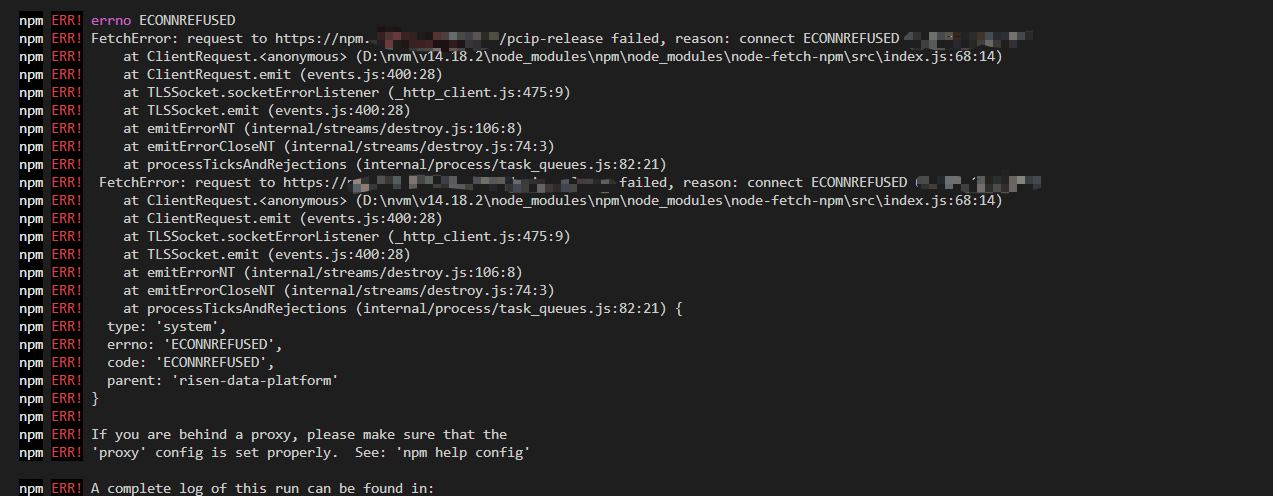
55.npm i 报错 reason: connect ECONNREFUSED

原因:npm 安装依赖的地址变了,但是 package-lock.json 还是用的旧的 安装地址进行安装,导致安装失败
解决:将package-lock.json 删除,再进行安装
56.云霄打包部署报错
Cannot find module @rollup/rollup-win32-x64-msvc. npm has a bug related to optional dependencies
vite版本过高,
或与node版本不兼容
npm源地址: npm config set registry http://registry.npm.taobao.org
所用版本解决该问题:
"vite": "^4.2.1"
node v16.8
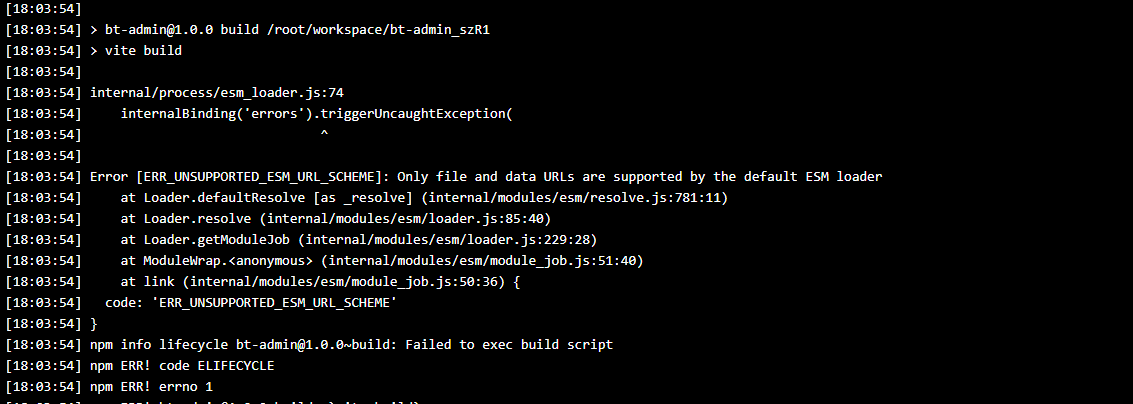
57.云霄打包部署报错
node版本不一致导致的需要升级node版本,使用node v16.8 解决该问题
ERR_UNSUPPORTED_ESM_URL_SCHEME

Cannot find module @rollup/rollup-win32-x64-msvc. npm has a bug related to optional dependencies
59.vue项目启动报错 -4058
删除node_modules , 删除package-lock.json文件,重新安装
...