vue-cli
vue-cli2
一、安装vue-cli
在命令行工具输入:
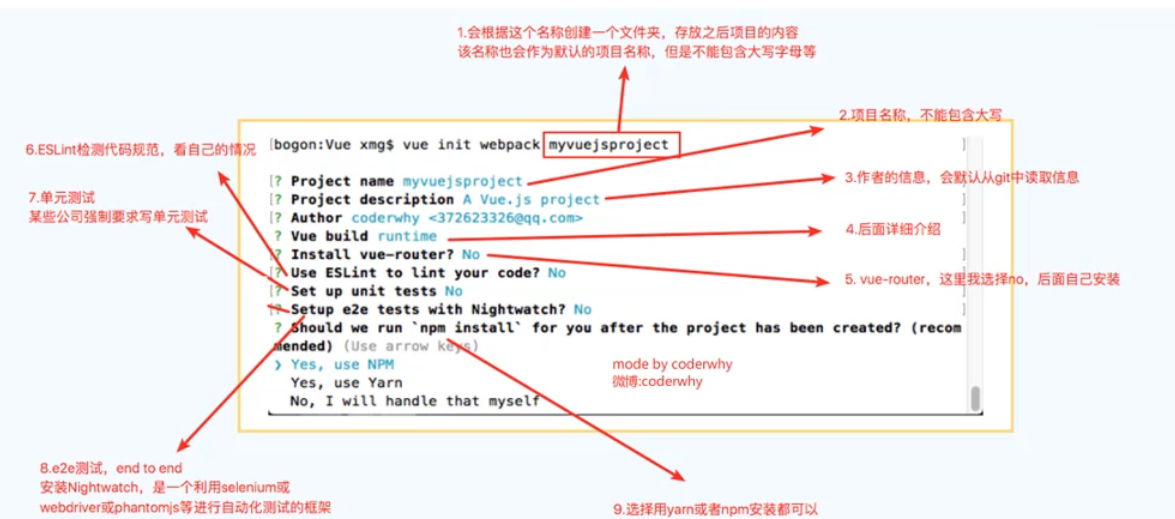
输入命令后,会询问我们几个简单的选项,我们根据自己的需要填写就可以了。
Project name:项目名称。注意:这里不能使用大写。
Project description:项目描述。
Author:作者,如果你有配置git的作者,它会读取。
拓展: C:\Users\Administrator\.gitconfig 文件 可以更改全局gitconfig信息
Runtime + Compiler :开发阶段推荐使用runtime-compiler构建项目
Runtime-only: : 打包的项目更小 , 运行效率更高 线上推荐使用runtime-only构建项目
Install vue-router? (Y/n): 是否安装路由
Use ESLint to lint your code? (Y/n): 语法规范检查 Standard (https://github.com/standard/standard) :标准规范
Airbnb (https://github.com/airbnb/javascript) :爱彼迎公司规范
none (configure it yourself) :自己定义规范
Set up unit tests (Y/n) :单元测试 需要用到单元测试工具和框架 百分之八九十公司都不写单元测试
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,端到端测试 ,需要安装 Nightwatch , Nightwatch和selenium结合 , 在浏览器上进行自动化测试的框架 一般不需要。输入n
拓展 :selenium可以与python模拟用户行为操作浏览器 , 一般测试工程师会配置
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) : 选择哪一种管路工具来管理项目
Yes, use NPM
Yes, use Yarn
No, I will handle that myself
最后完成vue-cli配置

选项还有可能是以下请况:
这样我们已经初始化好了第一步。
Install vue-router? : 是否安装vue的路由插件。yes
setup unit tests with Karma +Mocha?是否需要安装单元测试工具。我们不需要。
NUse ESLint to your code? :是否用ESLint来限制你的代码错误和风格。自己练习不用了。如果是大型团队开发,最好进行配置。
cd vueclitest 进入我们的vue项目目录。
npm install 安装我们的项目依赖,也就是安装package.json 里的包(也可以使用cnpm来安装)
npm run dev 开发模式下运行我们的程序。给我们自动构建了开发用的服务器坏境和在浏览器中打开,并实时监视我们的代码更改。
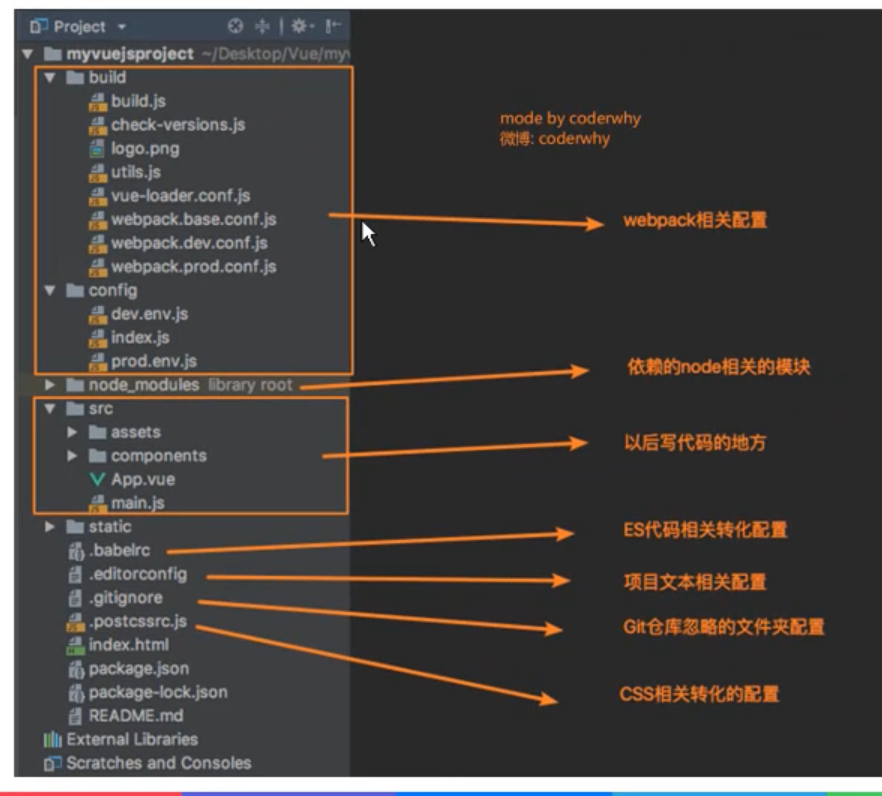
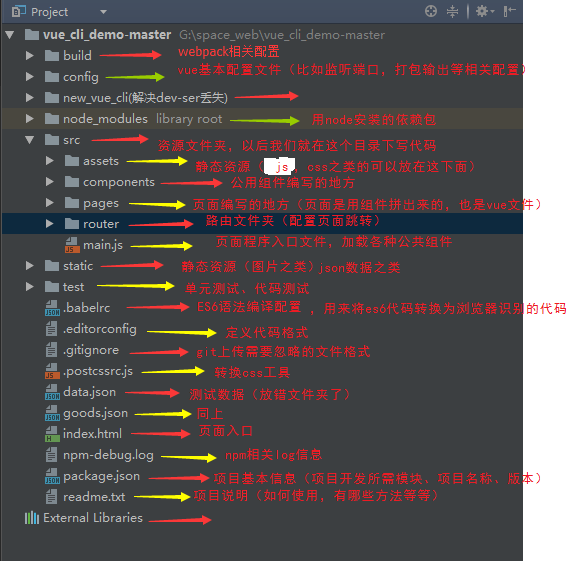
创建完成后文件夹内会有如下些文件 


详细目录说明参考:https://www.cnblogs.com/hongdiandian/p/8311645.html
安装项目所需要的依赖
进入新建的项目文件夹下,就是上头有一些文件的里面,输入命令
npm install
运行项目
npm run dev

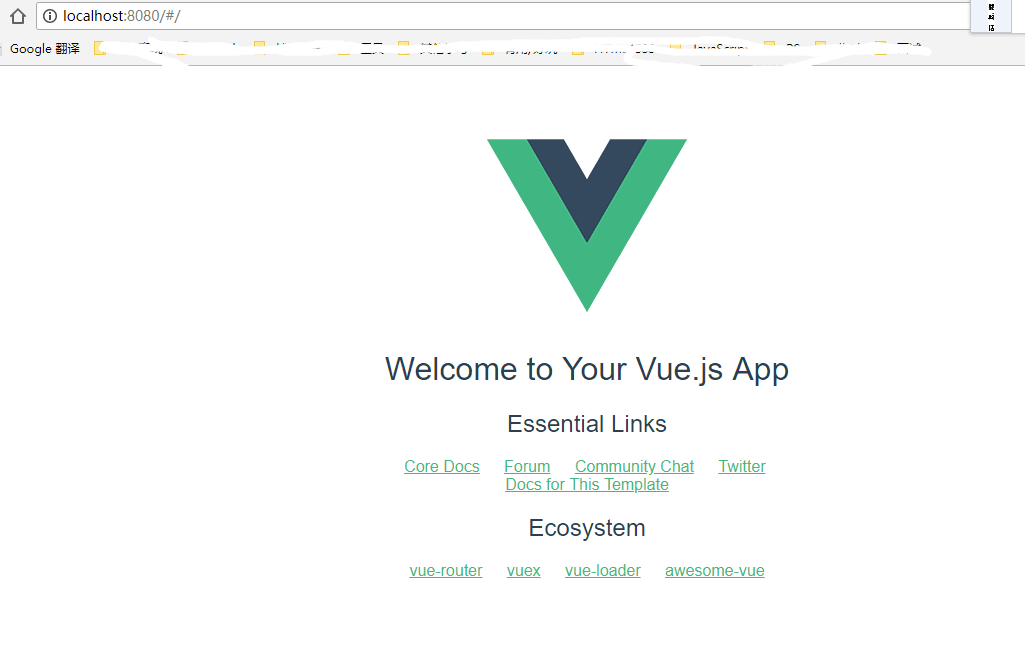
出现如图画面,在浏览器中输入网址http://localhost:8080 会出现如下图

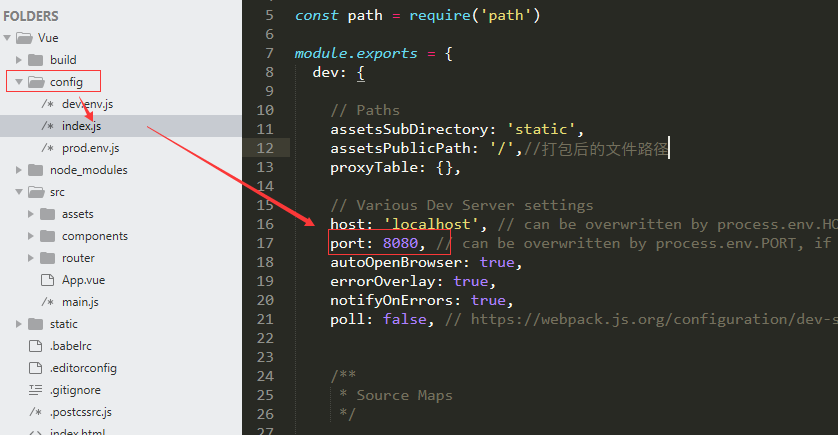
注意:如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用了(默认服务启动的是本地的8080端口),可以通过修改一下配置文件 config>index.js里的端口号

vue-cli3
vue-cli 3与2版本有很大区别
vue-cli 3是基于webpack 4打造,vue-cli 2还是webapck 3
vue-cli 3的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录vue-cli 3提供了vue ui命令,提供了可视化配置,更加人性化
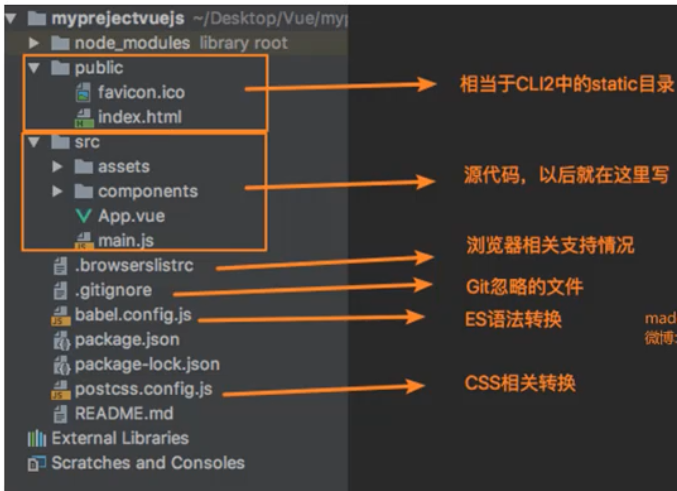
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
默认创建 .git 文件
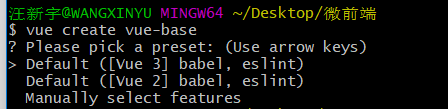
创建项目
vue create 项目名
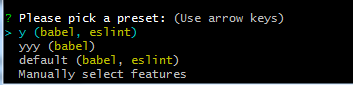
? Please pick a preset: (Use arrow keys) :选择配置
default (babel, eslint) :默认安装eslint babel
Manually select features :手动选择安装(一般选这个)
oggle all, to invert selection) :
>(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support :先进的web app , 可以大量缓存,可以推送通知 还未普及
( ) Router :安装router
( ) Vuex :安装Vuex
( ) CSS Pre-processors :css预处理器
(*) Linter / Formatter :语法检测
( ) Unit Testing :单元测试
( ) E2E Testing : 端到端
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) :对应的配置是生产单独的文件还是放在package.json里
> In dedicated config files :放在独立的文件里
In package.json :放在package.json里
Save this as a preset for future projects? (y/N) :把当前配置生成 preset ,
下次创建项目时会有多一个选择:
default (babel, eslint) :默认安装eslint babel
Manually select features :手动选择安装(一般选这个)
之前保存的配置名 :对应的配置
Save preset as: :保存的 preset 的名字
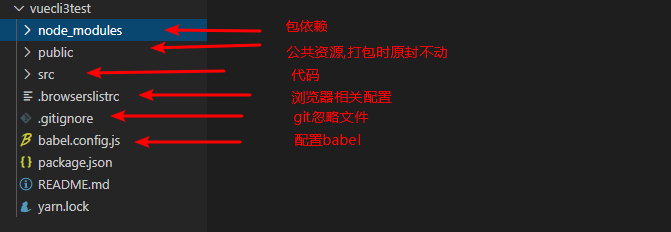
生成如下文件:

第二种

运行项目
npm run serve
其他问题
如果项目名相同:
lready exists. Pick an action: 已经存在。选择操作
Overwrite :覆盖
Merge :合并
Cancel :取消
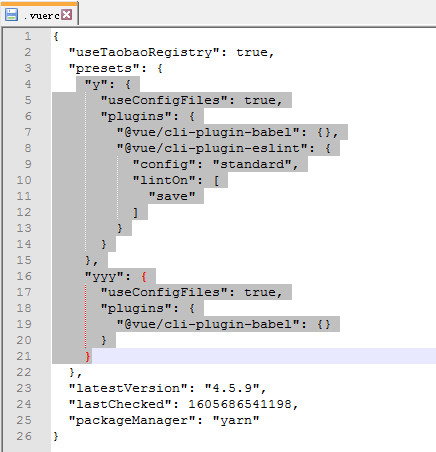
如果 Please pick a preset: 选项太多, 想要删除 , 怎么删除

在目录C:\Users\Administrator\.vuerc 中删除对应的配置

选中它 , 然后删掉它
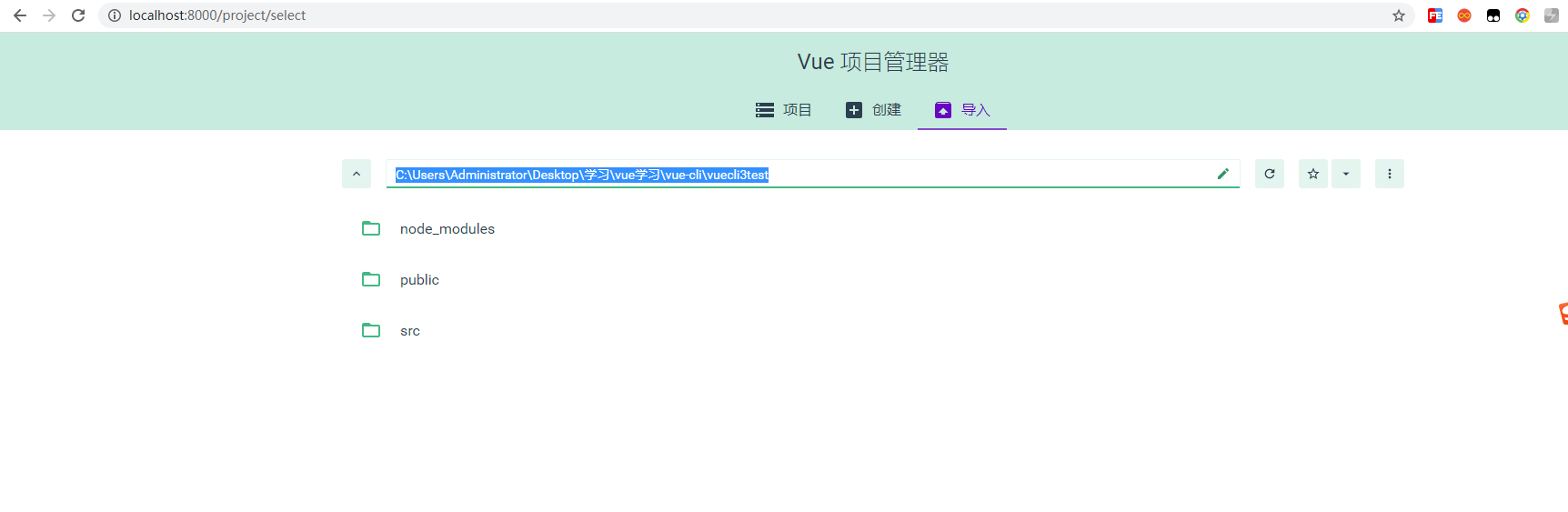
vue ui
1. 可以在任意目录下执行命令行: vue ui
2. 导入项目

..

vue-cli3中相关配置修改:
1.找到目录下 vuecli3test > node_modules > @vue > cli-service > lib >Js service.js Vuecli3test>Node_Module>@vue>cli-service>lib>service.js
service.js文件中进行修改
2. 在图形化界面中进行修改

3.在src同级目录下 , 新创建一个vue.config.js文件,在此文件中加入需要修改的配置项
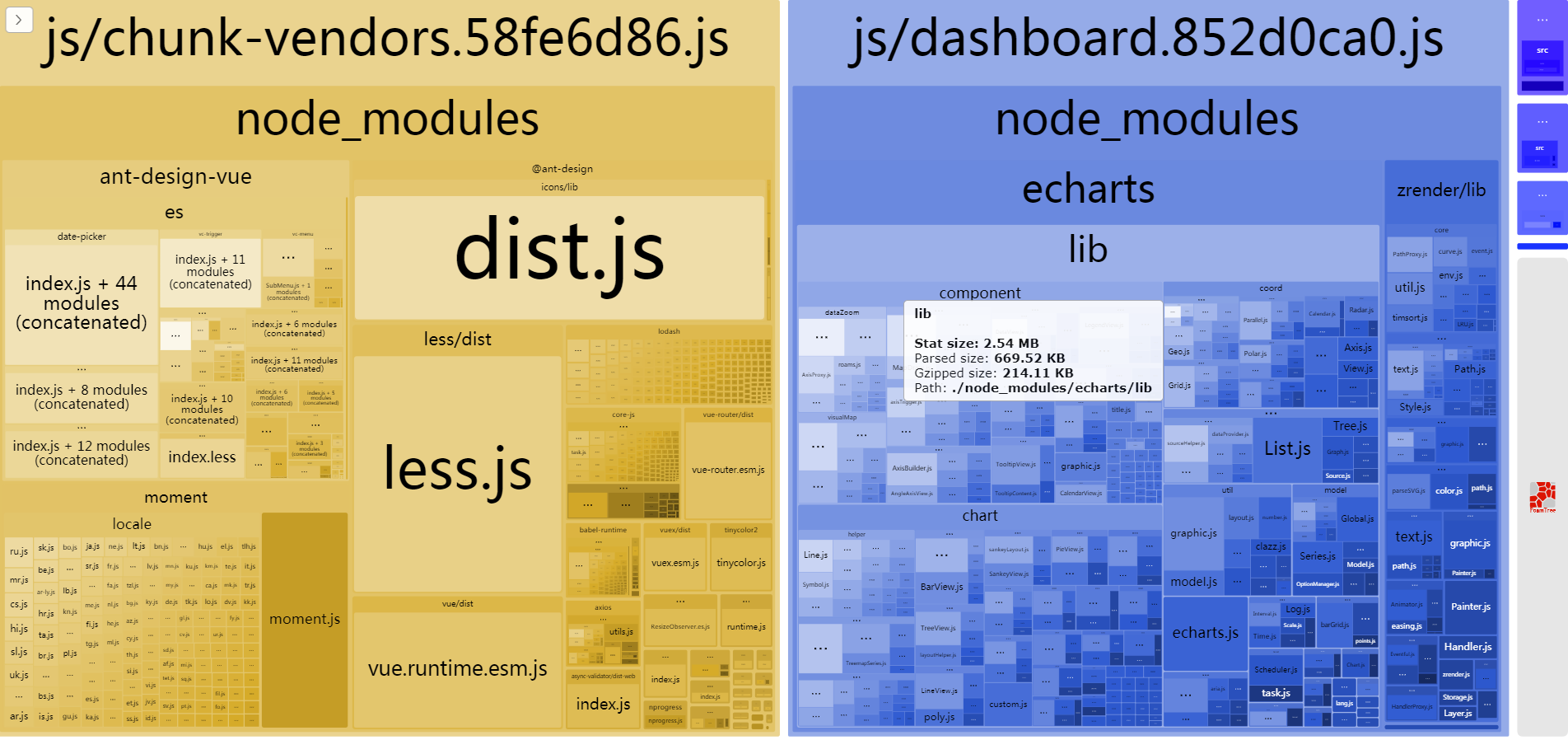
4.通过命令行查看打包后的项目体积
npm run build -- --report
report.html生成在dist目录下

5.通过命令行查看vue-cli已有的依赖和插件
npm run vue-cli-service inspect > output.js
output.js生成在根目录下
后续其它步骤—打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
问题补充
上下无法切换选项

使用 winpty vue.cmd create wqd-demo 命令就可以了


