npm简介及常用操作
npm是什么?
它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) 。注册表 是一个巨大的数据库,保存了每个包(package)的信息来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
简而言之,npm是一个装着代码块,框架,库,包...等等
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
能解决什么问题
当一个项目依赖的代码越来越多:
1.去 jQuery 官网下载 jQuery
2.去 BootStrap 官网下载 BootStrap
3.去 Underscore 官网下载 Underscore
....
通过node中内置的 npm,就可以完美解决。
如何使用
前提是电脑已经配置好了node环境,且node版本6.+
1.在需要下载的文件夹中按住shift+鼠标右键,打开命令窗口
2.初始化:输入 npm init
会有一份调查表单出来,然后一直按回车,直到文件夹中出现package.json文件
3.安装:输入 npm install 包的名字
默认下载最新版本
下载指定版本的包,输入 npm install 包的名字@版本号
下载完成后package.json文件中:
"dependencies": {
"jquery": "^3.4.1"
}
dependencies:依赖
package.json中的dependencies对象会存有下载包的名字和版本号
全局路径:输入:cnpm install 包名 -g
C:\Users\Administrator\AppData\Roaming\npm\node_modules
4.删除包,输入:npm uninstall 删除包的名字
如下图:

其他操作:
npm -v 查看版本 ,测试是否成功安装
npm list 查看下载好的包的列表
npm一般用于下载后台(node)的包,可以下载前台的包,但不推荐下载前台的包,前台拥有自己的包管理工具bower,bower属于后台管理工具,他们之间的关系是:通过npm管理bower,通过bower管理前台的包。
延伸:cnpm(淘宝镜像)
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,淘宝团队做出了属于国内版的npm,同步国外的npm,每10分钟更新一次,使用cnpm下载速度更加快
如何使用:
在npm初始化后,可以随时输入:npm install -g cnpm -registry=https://registry.npm.taobao.org
等待下载完成后
初始化:输入 cnpm init
其他与npm一样操作,把npm换为cnpm
与npm不同:
更新package.json文件,输入:cnpm install 包名 --save
注意:下载过程中出现红色字体,说明下载过程中出错,此时只需要重新下载即可,如果还不行就直接无缝切换用npm下载,无需重新初始化。
npm发布
package.json
"name": "magic-editor", "main": "dist/myLib.umd.min.js", "scripts": { "lib": "vue-cli-service build --name magic-editor--target lib --entry ./src/index.js", "lib:w": "vue-cli-service build --name magic-editor --target lib --entry ./src/index.js --watch" }
magic-editor:包的名字
src/index.js
import './assets/index.css' import _Vue from 'vue' import MagicEditor from 'src/components/MagicEditor/index.vue'; export function install(Vue) { if (install.installed) return install.installed = true Vue.component('MagicEditor', MagicEditor) } const plugin = { install } let GlobalVue = null if (typeof window !== 'undefined' && window.Vue) { GlobalVue = window.Vue } else if (typeof global !== 'undefined' && global.Vue) { GlobalVue = global.Vue } else { GlobalVue = _Vue; } if (GlobalVue) { GlobalVue.use(plugin) } export default MagicEditor
此处参考:https://blog.csdn.net/qq_41887214/article/details/120619211
vue.config.js
const MonacoLocalesPlugin = require('./plugins/MonacoEditorLocalesPlugin.js')
const path = require('path')
const webpack = require('webpack')
const resolve = dir => {
return path.join(__dirname, dir)
}
// 设置环境变量,可以在全局使用
process.env.VUE_APP_MA_VERSION = require('./package.json').version
module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {
output: {
libraryExport: 'default'
},
module: {
rules:[{
test: /\.worker.js$/,
exclude: /node_modules/,
use: [{
loader: 'worker-loader',
options: {
inline: 'fallback'
}
}]
}]
},
plugins: [
new MonacoLocalesPlugin({
//设置支持的语言
languages: ['zh-cn'],
//默认语言
defaultLanguage: 'zh-cn',
//打印不匹配的文本
logUnmatched: false,
//自定义文本翻译
// mapLanguages: { 'zh-cn': { 'Peek References': '查找引用', 'Go to Symbol...': '跳到变量位置', 'Command Palette': '命令面板' } }
})
]
},
parallel: false,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
.set('public', resolve('public'))
// 移除 prefetch 插件
config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload')
config.output.globalObject('this')
config.output.filename('js/[name].[hash].js').end()
}
}
npm发布到npm官方库
npm publish
管理npm源地址
1.安装nrm
npm install -g nrm
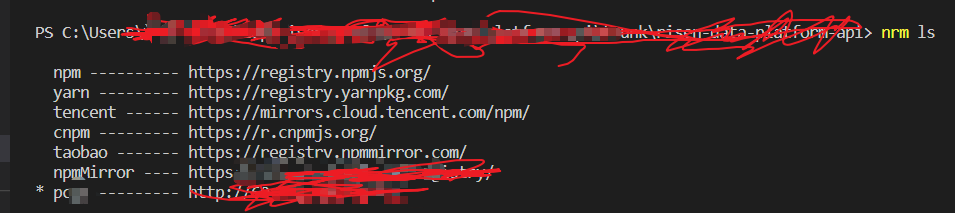
2.查看管理的npm(*星号代表当前使用源)
nrm ls
3.切换源
nrm use 包源名称

4.添加源
1 | nrm add 源名称 源路径 |
5.查看源
npm get registry
6.修改源
npm set registry 新的源地址
7.建议安装cnpm
npm install cnpm -g --registry=https://r.npm.taobao.org
添加注册用户
npm addUser
按照提示需要输入Username、Password、Email,就可以注册成功
npm 登录
1 | npm login |
输入,账号,密码,邮箱
npm本地发布
npm link
npm安装本地依赖
包名为 package.json 中的 name
npm link 包名
npm卸载本地依赖
npm unlink 包名
改变本地包内容,node_modules 也会随之改变
npm发布线上
npm publish
npm每次发布线上,需要改变版本号,否则发布不了
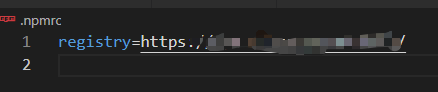
.npmrc文件
有些项目根目录下可能有个.npmrc的文件
里面有一些配置如
registry=http://registry.npm.xxxx.com
就是npm 仓库镜像地址

.npmrc给单独包设置源
package.json中的dependencies或者devDependencies模块设置要下载包的版本信息
"dependencies": { "@antv/g": "^3.4.10" }
在.npmrc中设置对应源
@antv/g:registry=https://registry.npmjs.org/
然后就可以下载对应包了
问题:浏览器访问依赖包是好的,但是npm i 却不行
解决步骤:
1. 删除 node_modules
2. 清除缓存 执行 npm cache clean --force
3, 查看安装源是否正确 npm config get registry
4. 查看是否存在代理,可能是代理导致没找到包
清除代理 npm config rm proxy
如果还是没用 则还需要删除 https的代理
npm config rm https-proxy
。。。
本文作者:混名汪小星
本文链接:https://www.cnblogs.com/wxyblog/p/11317575.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步