侧边栏下拉时箭头的旋转动画(treeView控件)
//点击菜单时箭头旋转
let treeView = document.getElementsByClassName("treeview");//let解决闭包问题
let last=document;
for (let i = 0; i <treeView.length ; i++) {
treeView[i].addEventListener("click",function(){
let that = treeView[i];
if (that.classList.contains("menu-open")){
last.getElementsByTagName("i")[1].style.transform="rotateZ(180deg)";
that.getElementsByTagName("i")[1].style.transform="rotateZ(0deg)";
that.getElementsByTagName("i")[1].style.transition="0.5s";
}else{
last.getElementsByTagName("i")[1].style.transform="rotateZ(0deg)";
that.getElementsByTagName("i")[1].style.transform="rotateZ(180deg)";
that.getElementsByTagName("i")[1].style.transition="0.5s";
}
//把上次点击事件的元素保存
last = that;
})
}
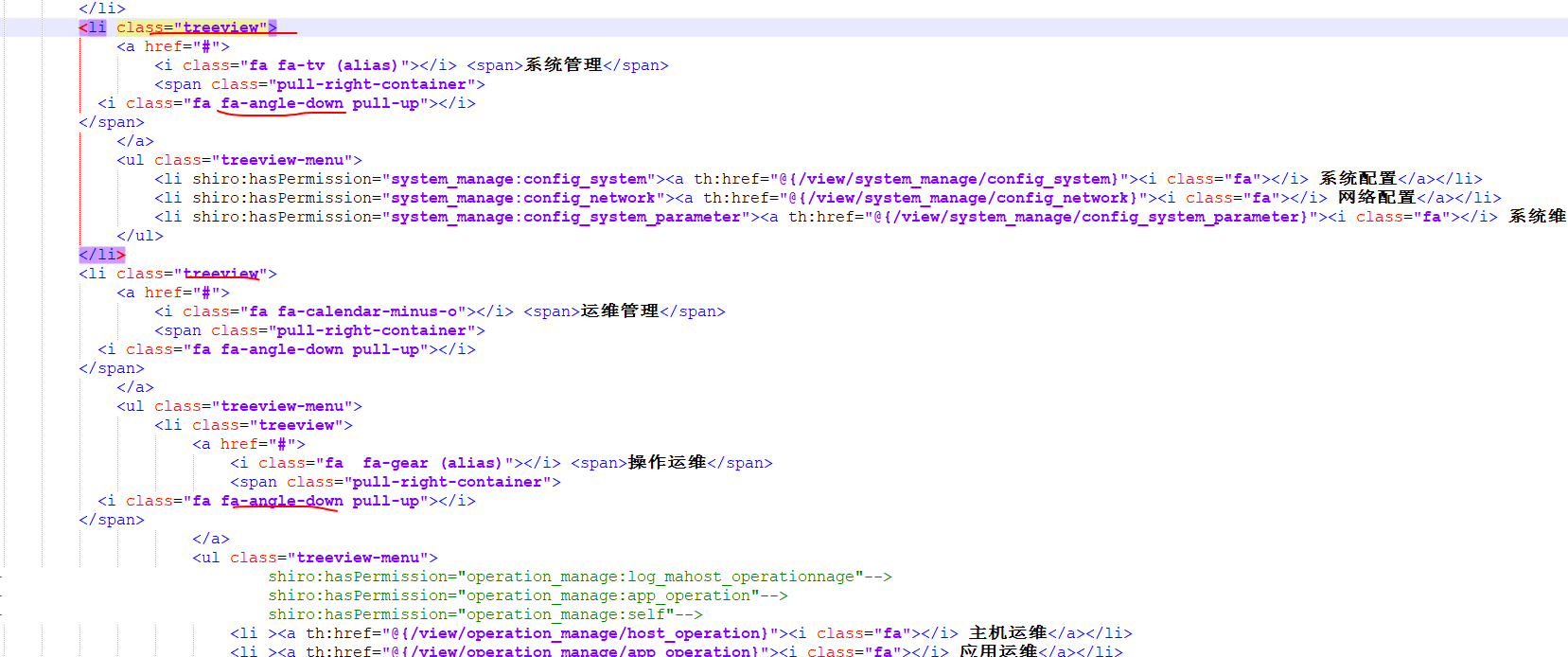
<!--网页源代码-->




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步