1、利用css3的zoom属性来修改组件
.wx-switch-input {
zoom: .6;
}
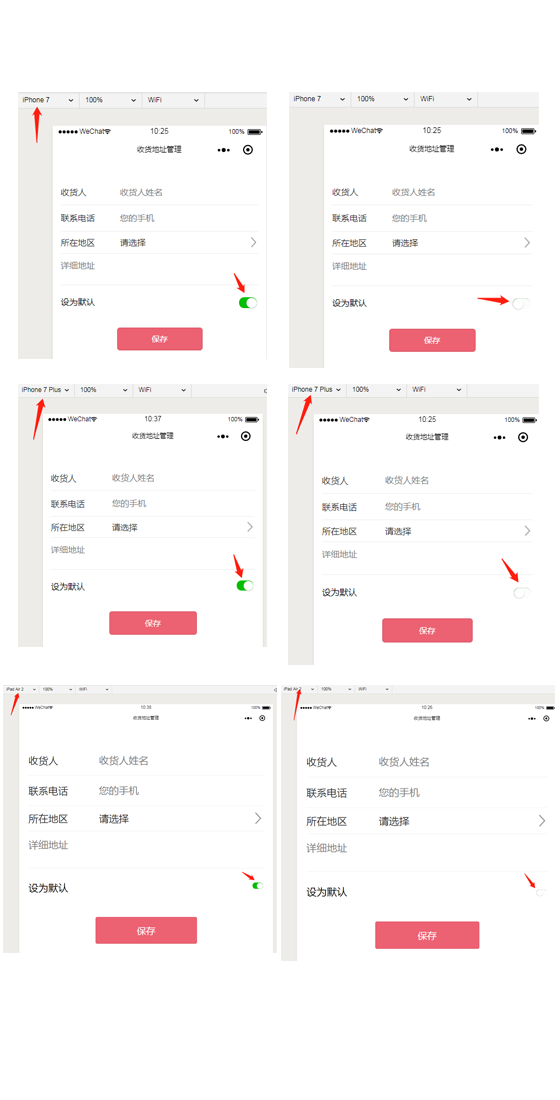
效果图如下:

可以看出来,这种改变方式,不会导致样式错乱,但是因为使用的是缩放属性,所以如果不通过动态来控制它的话,那么不论你分辨率如何改变,它的尺寸也不会发生变化。
因此,需要根据页面分辨率不同来设置不同的zoom值,才能做到比较完美的结果。
2、修改switch组件的属性值
/* switch */
.wx-switch-input{
width: 82rpx!important;
height: 40rpx!important;
}
/*关闭状态*/
.wx-switch-input::before{
width: 80rpx!important;
height: 36rpx!important;
}
/*开启状态*/
.wx-switch-input::after{
width: 38rpx!important;
height: 36rpx!important;
}
效果图如下:

可以看的出来,当分辨率改变之后,样式就会错乱,所以不推荐。




