react-antd JYadmin 封装的优秀后台模板集成方案("^1.0.0") -- 第2节:【react+antd layout-路由模块】
- 版本:【 "JYadmin-react-antd": "^1.0.0"】
- 版本説明:基于react+antd封裝
- 版权所有:微信公众号【微新悦】
- 更多it教程,请关注上述微信公众号!!!
- 第一步:在pages文件夹下新增一个index首页模块和404页面
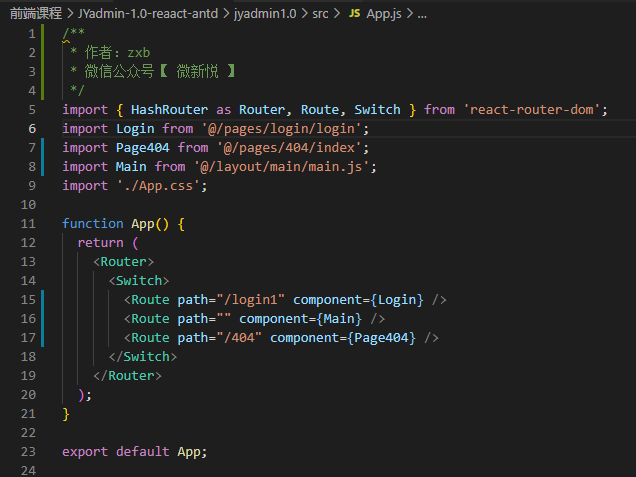
- 第二步:改造根目录app.js

说明:
<Route path=/ /> 1、实现地址栏不输入任何路由,重定向到index首页 2、@/layout/main/main.js layout主文件
- 第三步:编写管理系统基础layout(使用class组件,后期使用function组件改造)
- @/layout/main/main.js代码如下

- 页面效果如下

说明: import Container from '@/layout/container/' =>右侧内容区容器 import Menu from '@/layout/main/components/menu/ => 左侧菜单模块 import Heard from '@/layout/main/components/heard => 头部模块 import allRouting from '@/router/allRouting.js' => 所有路由模块
交互效果:如下视频

