vue 使用elementui el-image 图片地址不变,图片不刷新问题
问题 :el-image图片地址不变,图片不刷新问题
原因 :
在 Web 开发中,浏览器会缓存已经加载的静态资源(比如图片、CSS、JS 文件),以提高页面加载速度,减轻服务器负担。
当图片的源路径不变时,浏览器会对这些图片进行缓存,如果图片内容更新了,但是浏览器还是使用缓存,这时候就需要
在图片源路径后面添加一个带时间戳的参数。因为浏览器缓存的是相同的路径,不同的参数则视为不同的路径,从而强制浏览器重新加载资源。
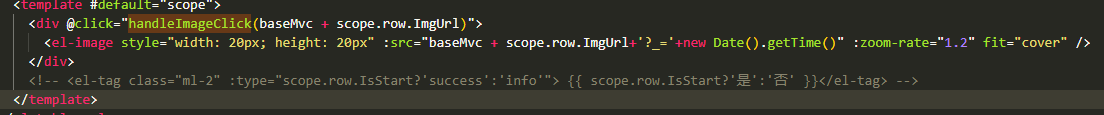
解决方法: imgUrl+'?_='+new Date().getTime()",如下图

无穷的伟大,也是从“0”开始的


