模仿学成网


HLMT部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--结构-->
<!--头部-->
<header>
<nav>
<!--logo部分-->
<div class="logo">
<img src="images/logo.gif" alt="">
</div>
<!--导航栏部分-->
<div class="navbar">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!--个人中心-->
<div class="personal">
<a href="#"><img src="" alt="">个人中心</a>
<a href="#"><img src="" alt="">刘德华</a>
</div>
<!--搜索框部分-->
<div class="search">
<input type="text" placeholder="请输入关键词" >
<input type="submit" >
</div>
</nav>
</header>
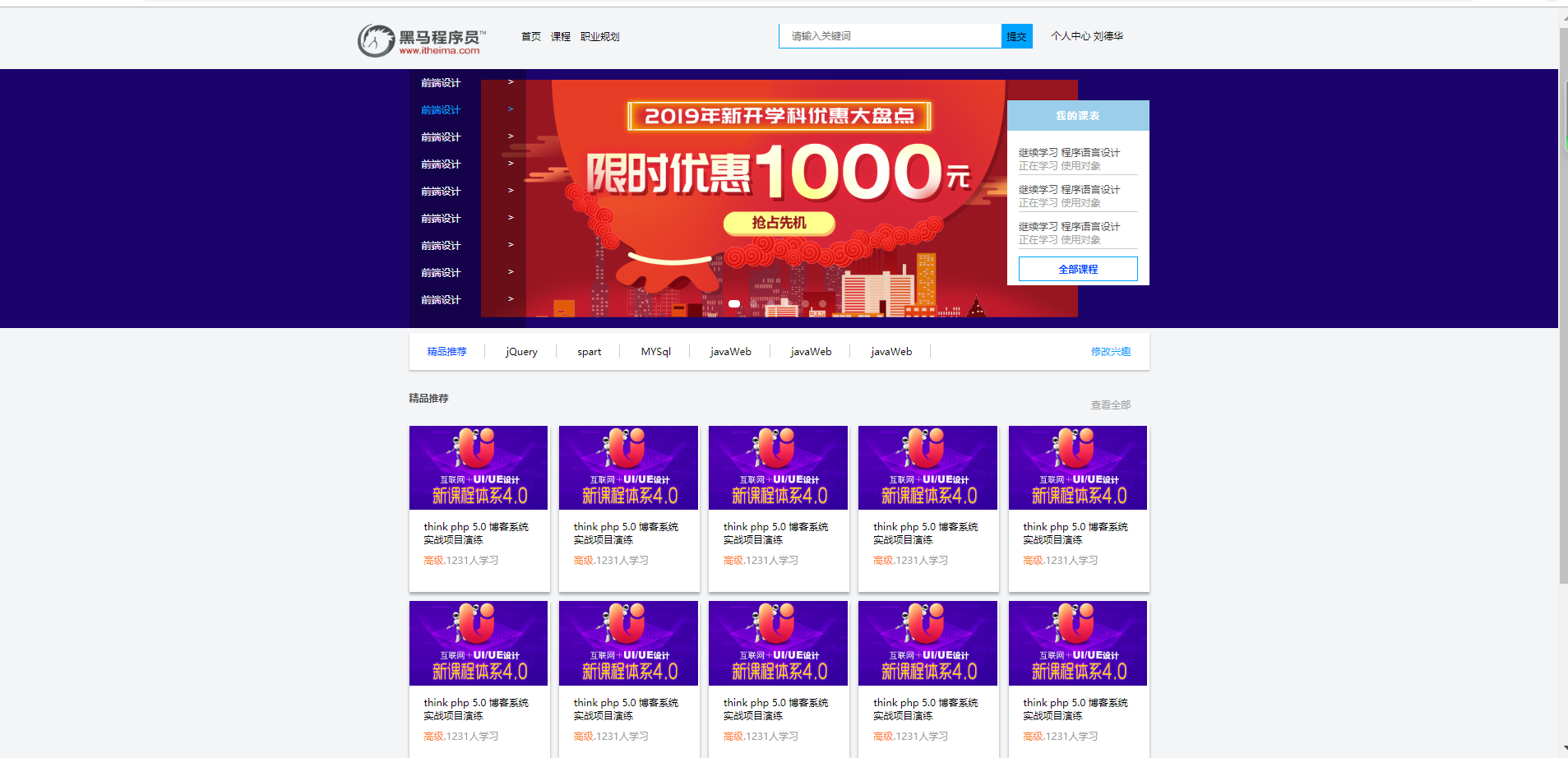
<!--banner-->
<div class="banner">
<div class="banner-in container">
<!--左侧导航栏-->
<div class="sliderbar">
<ul>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
<li><a href="#">前端设计 <span> > </span> </a></li>
</ul>
</div>
<ul class="circle">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--小课表-->
<dl class="timetable">
<dt>我的课表</dt>
<dd>
<h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd><h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd><h4>继续学习 程序语言设计</h4>
<p>正在学习 使用对象</p>
</dd>
<dd>
<a href="#">全部课程</a>
</dd>
</dl>
</div>
</div>
<!--精品推荐-->
<div class="recommend container">
<a href="#">精品推荐</a>
<a href="#">jQuery</a>
<a href="#">spart</a>
<a href="#">MYSql</a>
<a href="#">javaWeb</a>
<a href="#">javaWeb</a>
<a href="#">javaWeb</a>
<a href="#">修改兴趣</a>
</div>
<!--精品推荐大栏目-->
<div class="recom-products container">
<!--精品推荐头部-->
<div class="recom-hd">
<h4>精品推荐</h4>
<a href="#">查看全部</a>
</div>
<!--精品推荐主体-->
<div class="recom-bd clearfix">
<ul>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
<li>
<img src="images/icon1.jpg" alt="">
<h5>think php 5.0 博客系统实战项目演练</h5>
<p><span>高级</span>.1231人学习</p>
</li>
</ul>
</div>
</div>
<!--底部-->
<footer>
<div class="footer-in container">
<div class="footer-l">
<img src="images/logo.gif" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
江苏教育科技股份有限公司 </p>
<a href="#">下载APP</a>
</div>
<div class="footer-r">
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">服务机会</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">服务机会</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt><a href="#">关于学成网</a></dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">服务机会</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</footer>
</body>
</html>
CSS部分
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.clearfix:after, .clearfix:before {
display: table;
content: '';
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
a {
color: #050505;
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
input {
border: 0;
box-sizing: border-box;
}
.container {
margin: 0 auto;
width: 1200px;
}
/*头部*/
header {
/*width: 1366px;*/
height: 100px;
overflow: hidden;
}
nav {
width: 1366px;
height: 42px;
margin: 26px auto;
}
/*logo部分*/
.logo {
float: left;
}
/*导航栏*/
.navbar {
float: left;
height: 42px;
line-height: 42px;
margin-left: 50px;
}
.navbar li {
float: left;
}
.navbar li a {
padding: 0 8px;
display: block;
height: 42px;
}
.navbar li a:hover {
border-bottom: 2px solid #00a4ff;
}
/*搜索框*/
.search {
width: 410px;
height: 38px;
float: right;
border: 1px solid #00a4ff;
}
.search input[type=text] {
width: 360px;
height: 38px;
padding-left: 20px;
float: left;
}
.search input[type=submit] {
width: 50px;
height: 38px;
background-color: #00a4ff;
float: left;
}
/*个人中心*/
.personal {
float: right;
height: 42px;
line-height: 38px;
margin: 0 125px 0 30px;
}
/*banner*/
.banner {
height: 420px;
background-color: #1c036c;
}
.banner-in {
height: 420px;
background: url(images/banner.jpg) center center no-repeat;
position: relative;
}
/*左侧导航栏*/
.sliderbar {
height: 420px;
width: 190px;
background: rgba(0, 0, 0, 0.3);
float: left;
}
.sliderbar ul li a {
color: #fff;
font-size: 14px;
line-height: 45px;
display: block;
padding: 0 20px;
}
.sliderbar ul li a:hover {
color: #00a4ff;
}
.sliderbar li a span {
float: right;
font-family: Arial;
}
.circle{
width: 180px;
height: 22px;
position: absolute;
left: 50%;
margin-left: -90px;
bottom: 30px;
}
.circle li{
width: 12px;
height: 12px;
border-radius: 50%;
float: left;
background: rgba(255,255,255,0.3);
margin: 6px 8px;
}
.circle .current{
width: 19px;
height: 12px;
border-radius: 8px;
background-color: #fff;
}
/*小课表*/
.timetable {
float: right;
height: 300px;
width: 230px;
background-color: #fff;
margin-top: 50px;
}
.timetable dt {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #9bceea;
color: #fff;
font-weight: 700;
letter-spacing: 2px;
margin-bottom: 12px;
}
.timetable dd {
width: 193px;
height: 60px;
border-bottom: 1px solid #ccc;
margin: 0 auto;
padding-top: 12px;
box-sizing: border-box;
}
.timetable dd:last-child {
border: 0;
}
.timetable dd h4 {
color: #4e4e4e;
font-size: 16px;
font-weight: normal;
}
.timetable dd p {
color: #a5a5a5;
font-size: 14px;
}
.timetable dd a {
color: #004aff;
height: 38px;
line-height: 38px;
border: 1px solid #00a4ff;
font-weight: 700;
display: block;
text-align: center;
}
.timetable dd a:hover {
background-color: #004aff;
color: #fff;
}
/*精品推荐*/
.recommend {
height: 60px;
line-height: 60px;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2);
margin-top: 8px;
}
.recommend a {
border-right: 1px solid #ccc;
padding: 0 30px;
}
.recommend a:first-child {
color: #004aff;
}
.recommend a:hover {
color: #00a4ff;
}
.recommend a:last-child {
color: #00a4ff;
border: 0;
float: right;
font-size: 14px;
}
/*精品推荐大栏目*/
.recom-products{
margin-top: 35px;
}
/*精品推荐头部*/
.recom-hd{
height: 40px;
}
.recom-hd h4{
float: left;
color: #494949;
}
.recom-hd a{
float: right;
font-size:14px;
color: #a5a5a5;
margin-right:30px;
margin-top:10px;
}
.recom-hd a:hover{
color: #00a4ff;
}
/*精品推荐主体*/
.recom-bd ul li{
width: 228px;
height: 270px;
background-color:#fff;
overflow: hidden;
box-shadow: 0 4px 5px rgba(0,0,0,0.3);
float: left;
margin-right:15px;
margin-top:15px;
}
.recom-bd ul li:nth-child(5n){
margin-right:0;
}
.recom-bd li h5,
.recom-bd li p
{
padding:0 20px 0 24px;
margin-top:12px;
}
.recom-bd li h5{
font-size:14px;
font-weight:normal;
line-height:22px;
}
.recom-bd li p{
font-size:12px;
color: #999;
}
.recom-bd li span{
color: #ff7c2d;
}
/*底部*/
footer{
height: 270px;
background-color: #fff;
}
.footer-in{
padding-top:30px;
}
.footer-l{
float: left;
}
.footer-l p{
font-size:12px;
line-height:18px;
margin-top:20px;
color: #ccc;
}
.footer-l a{
display: block;
width: 118px;
height: 33px;
border:1px solid #00a4ff;
line-height: 33px;
text-align: center;
font-size:16px;
margin-top:15px;
}
.footer-r{
float: right;
color: #333;
}
.footer-r dl{
float: left;
width: 225px;
}
.footer-r dt{
font-size:16px;
height: 30px;
}
.footer-r dd{
font-size:12px;
height: 20px;
}
.footer-r dd a:hover{
color: #00a4ff;
text-decoration: underline;
}
posted on 2019-01-13 15:27 roserose123 阅读(253) 评论(0) 编辑 收藏 举报



