选择器
选择器命名:
a、长名称或者词组可以使用横线
b、不建议使用-下划线
c、不要使用纯数字,中文等命名,尽量使用英文字母来表示
1、标签选择器
标签名(元素名){属性1:属性值1;
属性2:属性值2}
标签选择器的优点是快速为页面中同类型的标签统一样式,但是同时也是他的缺点,不能设计差异化样式
2、类选择器
.类名{属性1:属性值1;
属性2:属性值2}
标签调用时用class="类名"
类选择器最大的优点是能为元素对象定义单独或者相同的样式
3、多类名选择器
注意:a 样式显示效果跟html 元素的类名先后顺序没有关系,受CSS样式书写的上下顺序有关
b各个类名之间用空格隔开
多类名选择器在后期布局比较复杂的情况,还是较多使用

4、id选择器
#id名{属性1:属性值1;
属性2:属性值2}
元素的id值是唯一的,只能对应文档中的某一个具体元素
id选择器和类选择器的区别:
a 同一个页面中,不允许有相同名字的id对象出现,但是允许有相同名字的class
b 类选择器可以多次重复使用
c id选择器不得重复,只能使用一次
5、通配符选择器
通配符选择器用*表示,是所有选择其中作用范围最广的,能匹配页面中所有的元素
*{属性1:属性值1;
属性2:属性值2}
6、伪类选择器
伪类选择器更倾向于给某些选择器添加特殊的效果,比如给链接添加特殊效果
为了区别类选择器,伪类选择器使用冒号
类选择器 .demo{} 伪类选择器:link{}
链接伪类选择器 :link 未访问过的链接
:visited已访问的链接
:hover鼠标移动到链接上
:active选定的链接
写的时候,顺序不要颠倒,lvha
link hover 用的多 visited active 用的不多
结构伪类选择器 :first-child 选择属于其父元素的首个子元素的指定选择器
:last-child 选取属于其父元素的最后一个子元素的指定选择器
:nth-child(n) 匹配属于其父元素的第N个子元素,不论元素类型
:nth-last-child(n) 选择器匹配属于其元素的第N个子元素的每个元素,不论元素类型,从最后一个子元素开始计数
n可以是数字 关键词或者公式
目标伪类选择器:
:target目标伪类选择器:选择器用于选取当前活动的目标元素
7.CSS复合选择器
由两个或者多个基础选择器,通过不同的方式组合而成的,目的是为了选择更准确更精细的目标元素标签
(1)交集选择器
有两个选择器组成,第一个是标签选择器,第二个是类选择器,两个选择器之间不能有空格
h3.class{属性1:属性值1;
属性2:属性值2}
(2)并集选择器
h2,.class{属性1:属性值1;
属性2:属性值2}
(3)后代选择器
div p{属性1:属性值1;
属性2:属性值2}
(4)子元素选择器
div>p{属性1:属性值1;
属性2:属性值2}
后代选择器,可以选择儿子,孙子,重孙子等
子元素选择器只能选择亲儿子
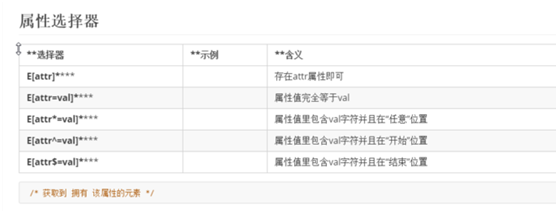
(5)属性选择器

(6)伪元素选择器
E::first-letter文本的第一个单词或字
E::first-line文本第一行
E::selection可改变选中文本的样式
.demo 类选择器
:first-child 伪类选择器
::first-letter 伪元素选择器
(7)E::before E::after
在E元素的内部开始位置和结束位置创建一个元素,该元素为行内元素,必须结合content属性使用
posted on 2019-01-11 14:56 roserose123 阅读(145) 评论(0) 编辑 收藏 举报



