表格与表单


<tr>中只能嵌套<td>
<td>中可以容纳任何元素
一、表格属性
|
属性名 |
含义 |
常用属性值 |
|
Border |
设置边框 |
像素 |
|
Cellspacing |
设置单元格与单元格之间的空白距离 |
像素值,默认为2px |
|
Cellspadding |
设置单元格内的文字与单元格边框的距离 |
像素值,默认为1px |
|
Width |
设置表格的宽度 |
像素 |
|
Height |
设置表格的高度 |
像素 |
|
Align |
设备表格在网页中的水平对齐方式 |
Right left center |
表格标题
<caption>表格标题</caption>
合并单元格
跨行合并:rowspan
跨列合并:celspan
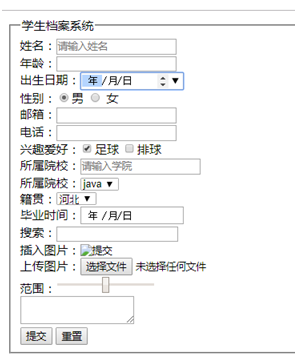
二、表单




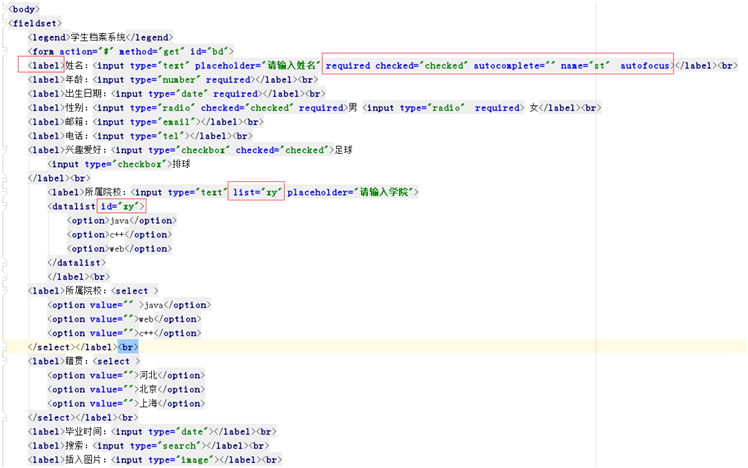
lable标签
作用:用来绑定一个表单元素,当点击lable标签时,被绑定的元素就会获得焦点
(1)直接用lable包裹input标签
(2)如果lable标签中有多个表单,想定位到某一个,可以用for id的格式进行
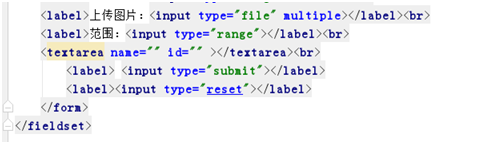
textarea控件主要用来做留言
下拉菜单
<select>
<option>
</option>
</select>
<datalist>
<option>
</option>
</datalist>
select标签和datalist标签的区别:
(1)datalist比select更高级,在H5中datalist可以代替select
(2)select可以选择,datalist不仅可以选择,还可以自己输入
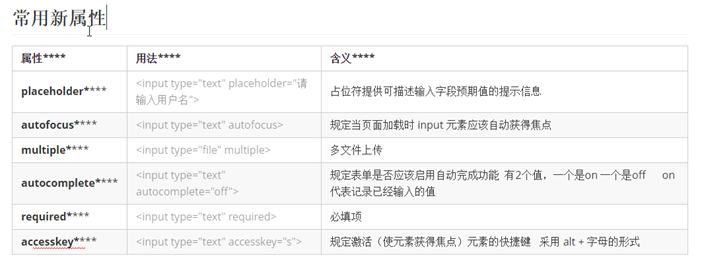
autocomplete使用注意事项:
(1)必须使用“提交”按钮
(2)必须有名字
(3)autocomplete在input中默认是on,要关闭时添加off
(4)input中如果不开启autocomplete,默认不开启自动完成功能

posted on 2019-01-07 14:36 roserose123 阅读(213) 评论(0) 编辑 收藏 举报



