20155317王新玮《网络对抗技术》实验8 WEB基础实践
20155317王新玮《网络对抗技术》实验8 WEB基础实践
一、实验准备
1.0 实验目标和内容
- Web前端HTML。能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt。理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
2.0 实验问题的回答
(1)什么是表单
表单就是网页上的表格,可以负责数据采集功能。例如输入文本,密码,进行选择等等。
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP语言
- PHP语言
- JSP语言
二、Web前端HTML
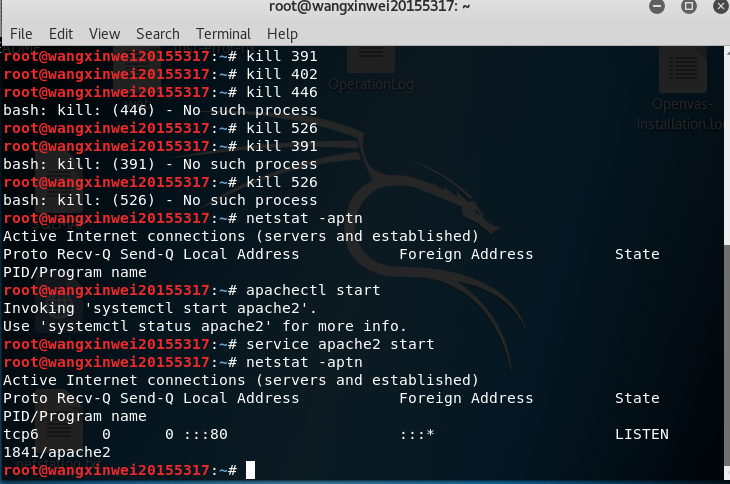
首先开启apache,同上个实验一样,西安关闭80端口,再开启。

可以看到我们用到的是80端口,接着对其apache进行测试,是否可用

输入localhost:80。进入到了上节课我们用到的网页中。
接下来进入我们的编辑目录 /var/www/html
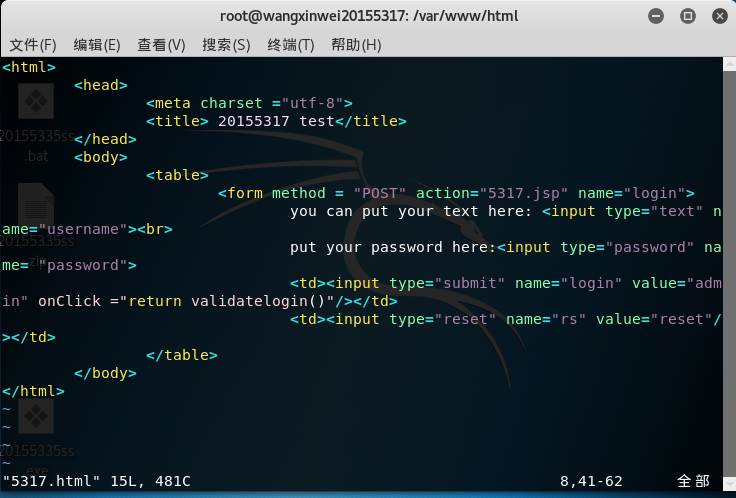
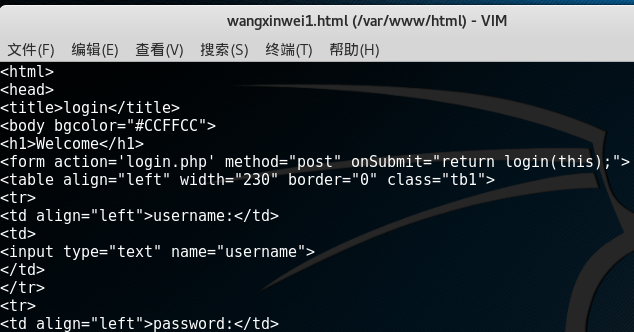
新建一个wangxinwei2.html的文件,并对其进行编辑:

写一个简单的网页,其中有可输入文字的框和可选框


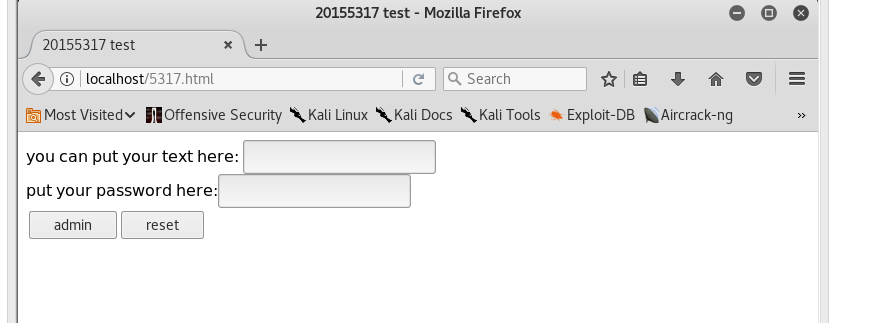
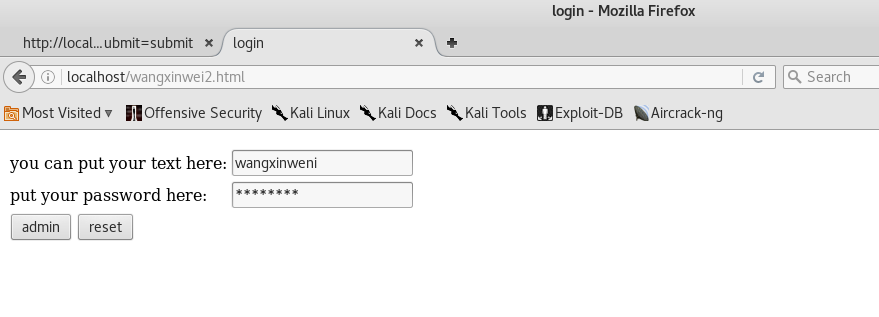
在火狐浏览器中输入localhost:80/wangxinwei2.html,打开该网页。进入到了我刚编写的网页中。
我一共实现了三种html的表单动能,文本框的填写,密码的填写,选项的选择。
对于POST与GET的设定,这里我先尝试的是,POST。POST用以向服务器发送数据,按照放在form中的数据体,传到action所指向URL。

编写一个PHP,其中的代码含义为,将网页已经写好的元素 username 和 password,传到php的页面中并显示出来。
然后在html中的form方法里,action="login.php"
测试:

成功
三、Web后端:MySQL基础
实验步骤为:
- 启动数据库
- 创建一个新的数据库
- 建立一张新表 wxw,有username和password两个字段,最长各20个字符
- 添加记录
- 数据库表

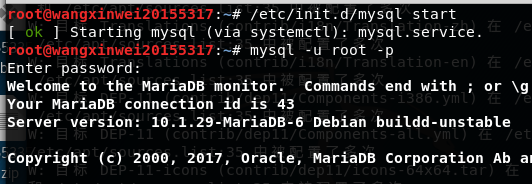
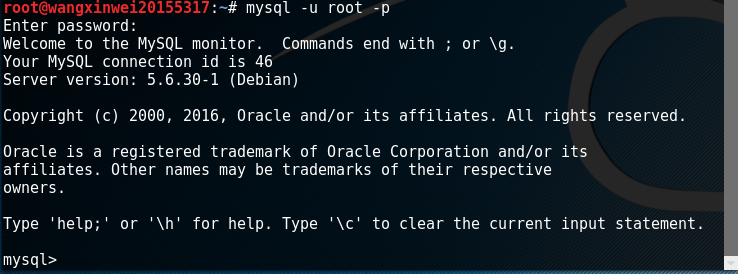
使用命令/etc/init.d/mysql start打开mysql服务
输入mysql -u root -p,这里要注意“-”的输入
根据提示输入密码,password,进入MySQL:

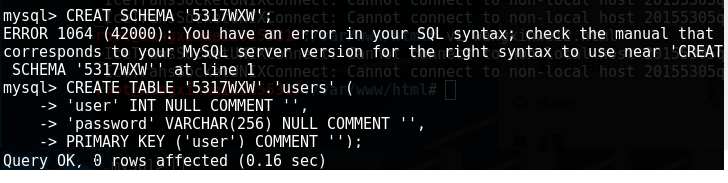
MySQL建表建库
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');
输入use 库表名使用刚建的库表。

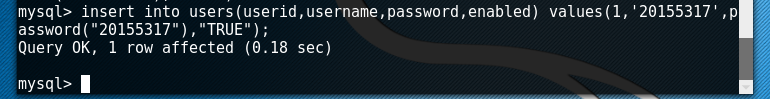
输入insert into users(userid,username,password,enabled) values(ID号,'用户id',password("用户密码"),"TRUE");添加新用户。


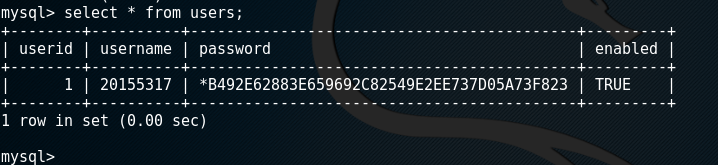
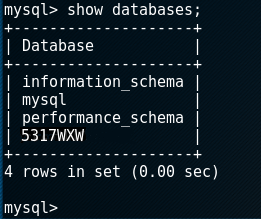
输入show databases; ,查看新建库表的信息

四、Web后端:编写PHP网页
前端网页直接用上面编写好的表单,用POST推上去的。名称为haha.html
接下来我们需要做的就是编写一个后台连接到数据库,实现从数据库中调用数据,来验证用户输入的用户名和密码是否为已注册的。
我编写的PHP代码为:
<?php
$uername=($_POST["username"]);
$password=($_POST["password"]);
echo $username;
$query_str="SELECT * FROM users WHERE username='{$username}' and password=password('{$password}');";
$mysqli = new mysqli("127.0.0.1", "root", "20155317", "5317WXW");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
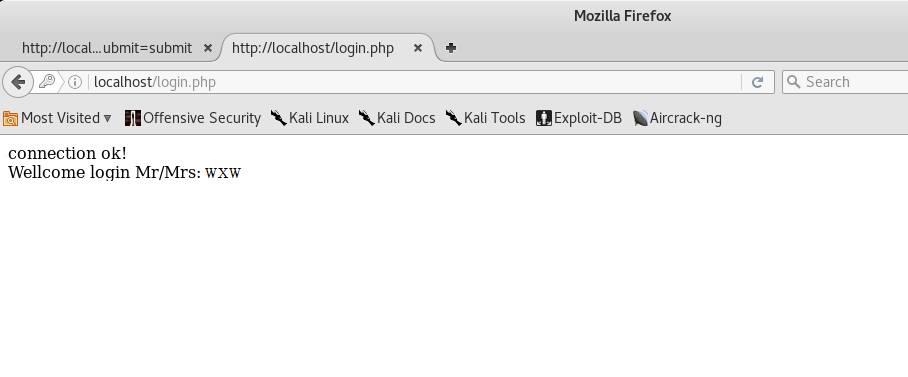
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
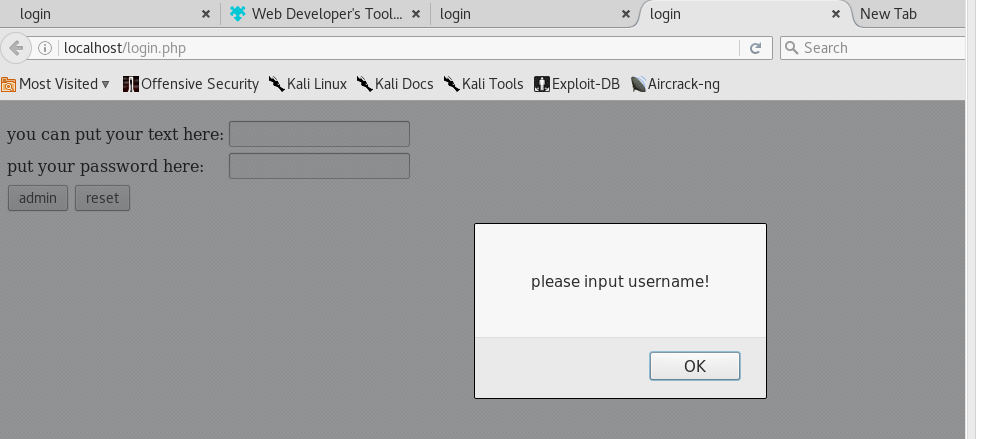
?>编辑好前端wangxinwei2.html和后台之后,用火狐浏览器打开前端,并输入用户名和密码:
先输入一个错误的:

很显然登录失败:

输入正确的用户名和密码之后,成功登录:

五、简单的SQL注入
简单的测试
SQL注入,就是把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
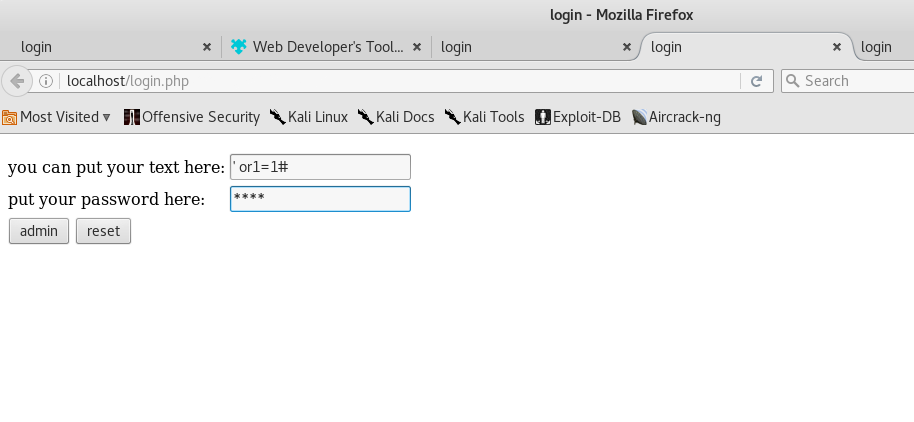
做一个简单的SQL注入,就是简单地将命令输入用户名框。
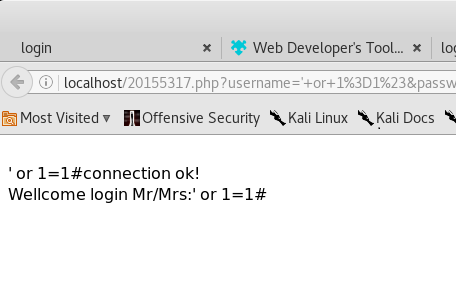
输入' or 1=1#
根据我们编写的php代码,SQL语句就会变为:
select * from users where username='' or 1=1#' and password=password(XXX);永远为真,就可以直接登录。

登录成功

进一步,通过SQL注入将用户名和密码保存在数据库中
用于插入的用户名为"2222",密码为 20155317
所以用到的语句就是:
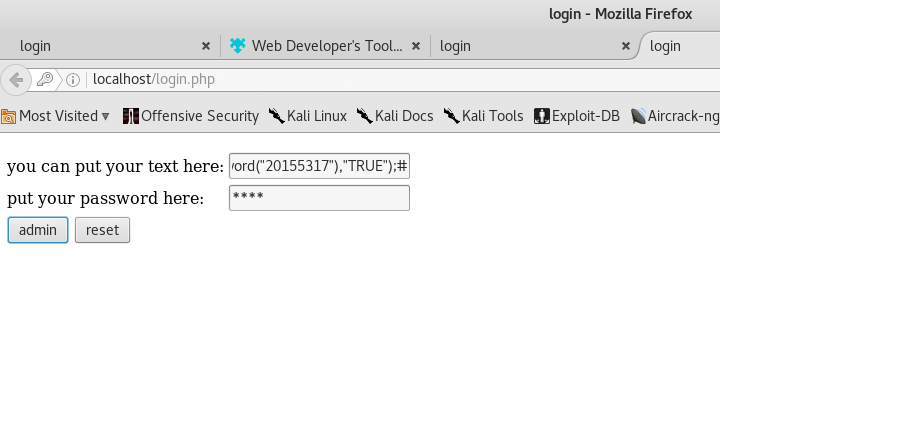
';insert into users(username,password) values('22222',password("5317"));#在用户名框中输入。

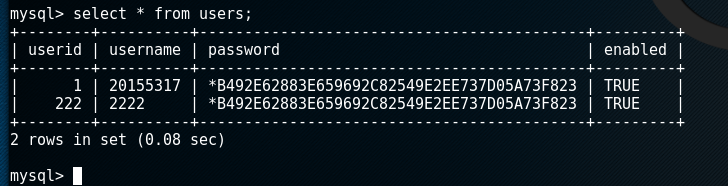
我们查看一下数据库:
注入成功
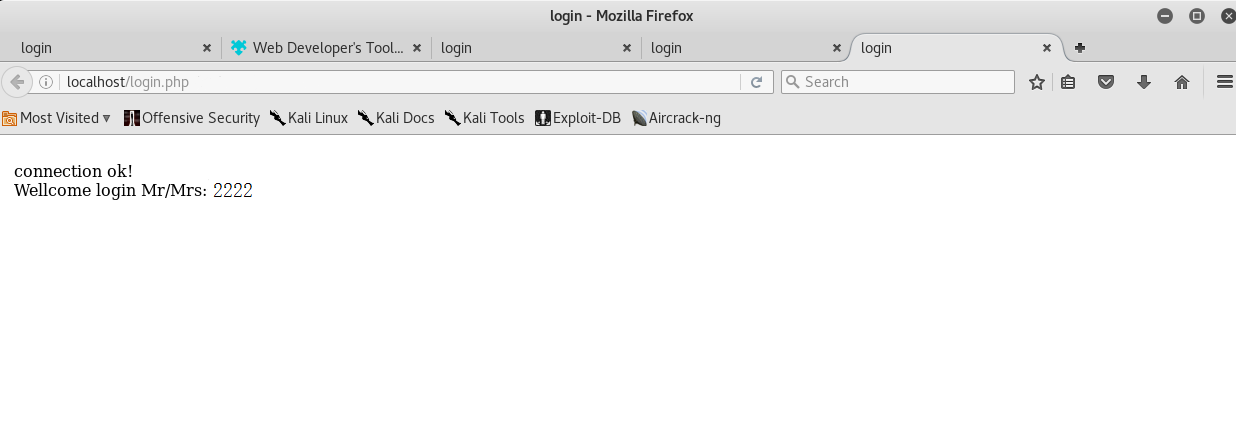
然后成功登录了

六、XSS攻击测试
跨站脚本攻击是新型的“缓冲区溢出攻击“
就是将恶意代码例如jsp代码植入到提供给其它用户使用的页面中。

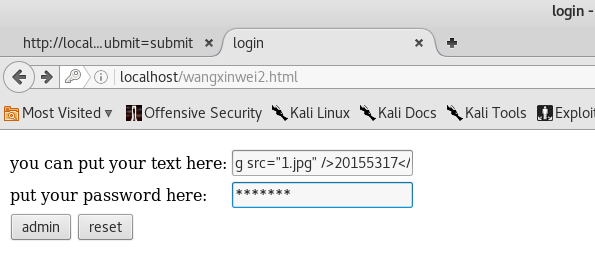
这是我们要用到的代码,代码的功能就是直接读取/var/www/html目录下的图片
然后我们将测试的图片拷到html目录下
在火狐浏览器中测试:

实验成功
七、实验感想
本次的实验我认为有一定的难度,上学期在刘念老师的课中练习过网站的编写,但是感觉开始的时候遗忘度还是比较大的,不过最终也完成了实验,懂得了一些网站制作时候的漏洞,也是收获颇多!


