css复习1
css盒子模型是前端必备知识点,分为两种盒子模型。
1.w3c标准盒子模型,如图

标准盒子模型的盒子宽度width=border-left + padding-left + width + padding-right + border-right;
而标准盒子高度就是height=border-top + padding-top + height + padding-bottom + border-bottom;
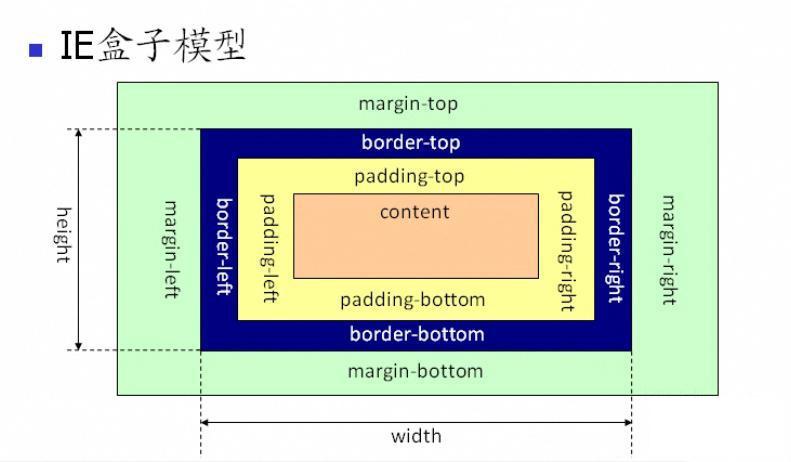
2.ie6盒子模型,如图

ie6盒子模型的宽度 width = width;
ie6盒子模型的宽度 height = height;
另外分享一个跟盒子模型相关的css3属性box-sizing;box-sizing有两个值content-box和border-box;
当某个标签css写了box-sizing:content-box时,会按照标准盒子模型渲染;如果写了box-sizing:border-box时,会按照ie6盒子渲染,在网页布局中还是很有用的属性下图是box-sizing的兼容性

2.包含块(Containing Block)和格式化上下文(Formatting Context)
2.1包含块(Containing Block)是视觉格式化模型的一个重要概念,它与框模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
原理
一个元素盒子的位置和大小有时是通过相对于一个特定的长方形来计算的,这个长方形就被称之为元素的 containing block。一个元素的 containing block 按以下方式定义:
- 用户代理(比如浏览器)选择根元素作为 containing block(称之为初始 containing block)。
- 对于其它元素,除非元素使用的是绝对位置,containing block 由最近的块级祖先元素盒子的内容边界组成。
- 如果元素有属性 'position:fixed',containing block 由视口建立。
- 如果元素有属性 'position:absolute',containing block 由最近的 position 不是 static 的祖先建立,按下面的步骤:
- 如果祖先是块级元素,containing block 由祖先的 padding edge 形成。
- 如果祖先是内联元素,containing block 取决于祖先的 direction 属性。
- 如果 direction 是 ltr(左到右),祖先产生的第一个盒子的上、左内容边界是 containing block 的上方和左方,祖先的最后一个盒子的下、右内容边界是 containing block 的下方和右方。
- 如果 direction 是 rtl(右到左),祖先产生的第一个盒子的上、右内容边界是 containing block 的上方和右方,祖先的最后一个盒子的下、左内容边界是 containing block 的下方和左方。
如果没有祖先,根元素盒子的内容边界确定为 containing block。
例子

<HTML> <HEAD> <TITLE>containing blocks</TITLE> </HEAD> <BODY id="body"> <DIV id="div1"> <P id="p1">This is text in the first paragraph…</P> <P id="p2">This is text <EM id="em1"> in the <STRONG id="strong1">second</STRONG> paragraph.</EM></P> </DIV> </BODY> </HTML>
没有指定 position,上方的代码的 containing blocks (C.B.) 确定方式如下:
| 产生盒子的元素 | 其 C.B. 为 |
|---|---|
| body | initial C.B. (UA-dependent) |
| div1 | body |
| p1 | div1 |
| p2 | div1 |
| em1 | p2 |
| strong1 | p2 |
如果我们设置 div1 的 position:
div1 的 containing block 就不再是 body,它变成了初始 containing block(因为这里还没有具有 position 的祖先盒子)。
如果我们按如下方式放置 em1:
#em1 { position: absolute; left: 100px; top: 100px }
| 产生盒子的元素 | 其 C.B. 为 |
|---|---|
| body | initial C.B. |
| div1 | initial C.B. |
| p1 | div1 |
| p2 | div1 |
| em1 | div1 |
| strong1 | em1 |
通过放置 em1,它的 containing block 变成了最近的具有 position 的祖先盒子(也就是:div1)。
2.2 Formatting Context 格式化上下文
格式化上下文(Formatting Context)是网页CSS视觉渲染的一部分,并用于决定块盒子的布局。在定位体系(Positioning Scheme)中它属于常规流(Normal Flow)。
格式化上下文分为块级格式化上下文(Block Formatting Context)和行内格式化上下文(Inline Formatting Content)
2.2.1
块级格式化上下文(Block Formatting Content)
下列情况将创建一个块格式化上下文:
- 根元素或其它包含它的元素
- 浮动 (元素的
float不为none) - 绝对定位元素 (元素的
position为absolute或fixed) - 行内块 inline-blocks (元素的
display: inline-block) - 表格单元格 (元素的
display: table-cell,HTML表格单元格默认属性) - 表格标题 (元素的
display: table-caption, HTML表格标题默认属性) -
overflow的值不为visible的元素 - 弹性盒子 flex boxes (元素的
display: flex或inline-flex)
块格式化上下文包括了创建该上下文的元素的所有子元素,但不包括创建了新的块格式化上下文的子元素。
上面了解Block Formatting Content,那么它有什么用?
作用1:Block Formatting Context会阻止边距折叠

<div style="width:400px;background-color:#0000ff;"> <div style="background:gray;margin:20px;">没创建BLK不同流div</div> </div> <div style="width:400px;background-color:#8a2be2;overflow:hidden;_zoom:1"> <div style="background:gray;margin:20px;">创建BLK,IE通过类似BLK的layout,IE通过zoom:1触发layout</div> </div>
作用2:Block Formatting Context可以包含内部元素的浮动

<div style="width:400px;"> <div>没创建BLK不同流div</div> </div> <div style="width:400px;background-color:#0000ff;overflow:hidden;_zoom:1"> <div>创建BLK,IE通过类似BLK的layout,IE通过zoom:1触发layout</div> </div>
作用3:Block Formatting Context可以阻止元素覆盖浮动盒模型

<div style="background:skyBlue;float:left;width:180px;"> leftside </div> <div style="background:yellow;float:right;width:180px;"> rightside </div> <div style="background:pink;overflow:hidden;_zoom:1;_margin:0 -3px 0 0;border:5px solid teal;"> middele </div>
2.2.2 行内格式化( Inline Formatting Content)
相对于块格式化上下文,在行内格式化上下文中,框( boxes )一个接一个地水平排列,起点是包含块的顶部。 水平方向上的 margin,border 和 padding 在框之间得到保留。 框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。 包含那些框的长方形区域,会形成一行,叫做行框。

<p style="background-color:silver; font-size:30px;"> TEXT1 <span style="border:3px solid blue;">text in span</span> great1 <em style="border:3px solid red;">thx a lot</em> bee<strong style="border:3px solid green;"> give me 5! </strong> Aloha! </p>
行框的宽度由它的子孙集和其中的浮动元素决定。高度的确定由行高度计算规则决定。
行框的范围
通常,行框的左边接触到其包含块的左边,右边接触到其包含块的右边。然而,浮动元素可能会处于包含块1边缘和行框边缘之间。 总之,尽管在相同的行内格式化上下文中的行框通常拥有相同的宽度(包含块的宽度),它们可能会因浮动元素缩短了可用宽度, 而在宽度上发生变化。同一行内格式化上下文中的行框通常高度不一样(如,一行包含了一个高的图形,而其它行只包含文本)。

<p style="background-color:silver; width:500px; overflow:hidden; "> <span style="border:1px solid blue; font-size:50px; float:left;">FLOAT</span> <em style="border:1px solid yellow; font-size:30px;">great1</em> <span style="border:1px solid yellow;">good</span> </p>
行内框可能被分割
如果几个行内框在水平方向无法放入一个行框内,它们可以分配在两个或多个垂直堆叠的行框中。因此,一个段落就是行框在垂直方向上的堆叠。 行框在堆叠时没有垂直方向上的分割且永不重叠。
如果一个行内框超出包含它的行框的宽度,它会被分割成几个框,并且这些框会被分布到几个行框内。如果一个行框不能被分割(例如, 行内框只包含单个字符,或者语言特殊的断字规则不允许在行内框里换行,或者行内框受到带有 “nowrap” 或 “pre” 值的 ‘white-space’ 特性的影响),这时,行内框会溢出行框。
如果一个行内框被分割,margin、padding 和 border 在所有分割处没有视觉效果。
行内框还可能由于双向文本处理(bidirectional text processing)而在同一个行框内被分割为好几个框。

<p style="background-color:silver; width:100px; "> <span style="border:1px solid blue; font-size:50px;">text in span</span> <em style="border:1px solid yellow; font-size:30px; vertical-align:top;">great1</em> </p>
行内框在行框中垂直方向上的对齐
行框的高度总是足够容纳所包含的所有框。不过,它可能高于它包含的最高的框(例如,框对齐会引起基线对齐)。 当一个框 B 的高度小于包含它的行框的高度时,B 在行框中垂直方向上的对齐决定于 ‘vertical-align’ 特性。 ‘vertical-align’ 默认值为基线( ‘baseline’ )对齐。

<p style="background-color:silver; width:500px; "> <span style="border:1px solid blue; font-size:50px;">text in span</span> <em style="border:1px solid yellow; font-size:30px; vertical-align:top;">great1</em> </p>
行内框在行框中水平方向上的对齐
当一行中行内框宽度的总和小于包含它们的行框的宽,它们在水平方向上的对齐,取决于 ‘text-align’ 特性。 如果其值是 ‘justify’,用户端也可以拉伸行内框(除了 ‘inline-table’ 和 ‘inline-block’ 框)中的空间和文字 。

<p style="background-color:silver; width:500px;overflow:hidden; text-align:center;"> <span style="border:1px solid blue; font-size:50px; float:left;">FLOAT</span> <em style="border:1px solid yellow; font-size:30px;">great1</em> <span style="border:1px solid yellow;">good</span> </p>
块框( block boxes )和行内框( inline boxes )只是三种定位体系定位之一的常规流( Normal flow ),而块级格式上下文(Block Formatting Context)和 行内格式上下文( inline formatting )其实他们元素创建的格式上下文,他们本身其实并不是上下文,是对内框的排列的一种约束。



