jmeter+ant输出测试报告
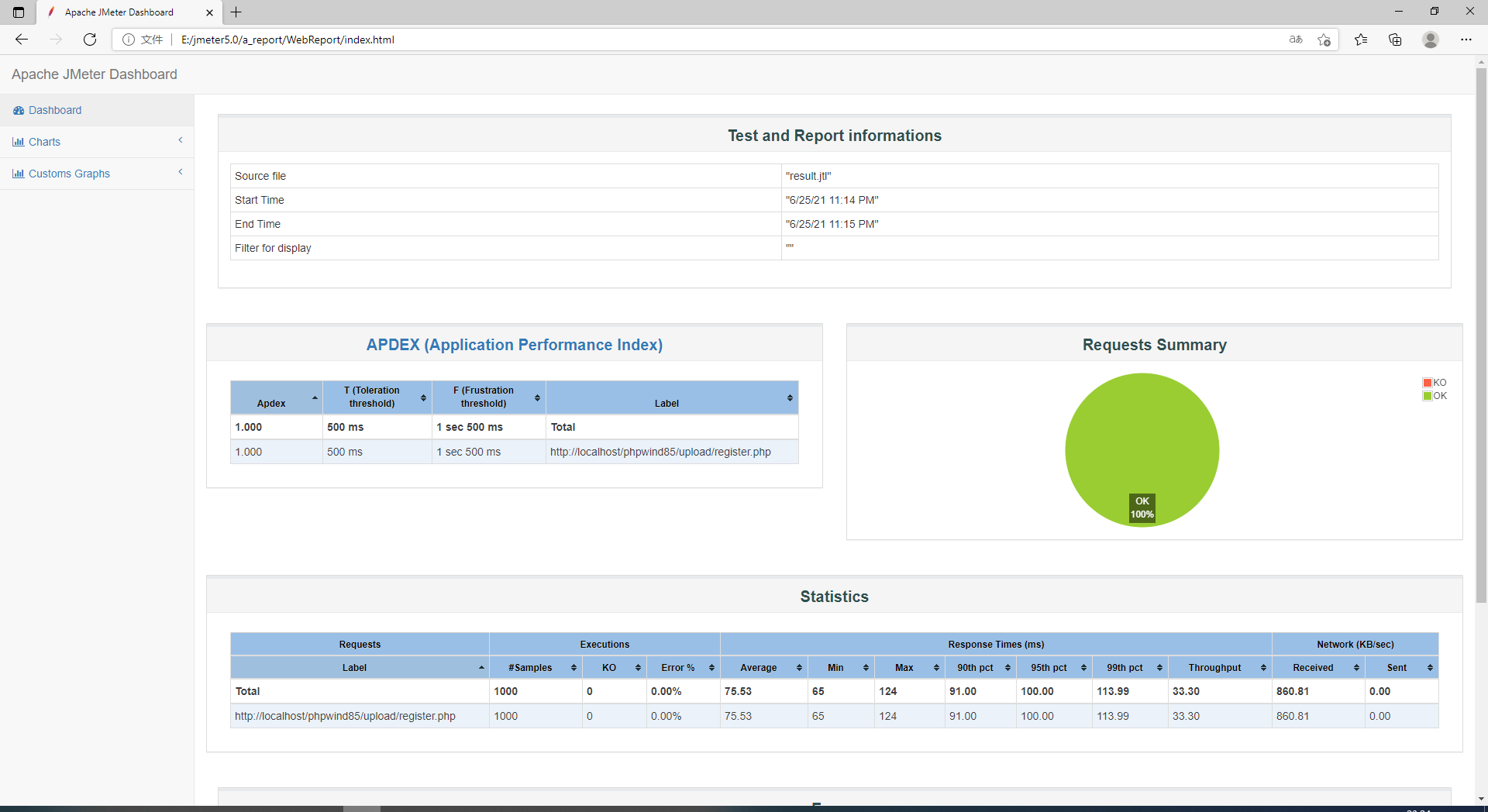
jmeter自己本身可以输出html测试报告的,不过这种自带的测试报告特别简陋,如下图所示,一般我们是不看这种的。

我们可以使用ant来输出更高效、更直观的测试报告。
首先下载安装ant,
我用的是apache-ant-1.9.7版本,大家也可以去官网或者网上随便一搜,下载就可以了。
把下载好的ant包解压,这是免安装的,所以把整个包放在你想放的目录下就可以了,像笔者为了方便,干脆放在F:\lsg\jmeter+jenkins+ant目录下了。

接着配置环境变量:把ant的bin目录放入环境变量中,比如我的是F:\lsg\jmeter+jenkins+ant\apache-ant-1.9.7\bin
那就把这个目录放入环境变量的path中,确定就好了。

然后直接win+R,输入cmd,命令行输入ant,回车,如果出现下面这图,表示ant配置成功了!

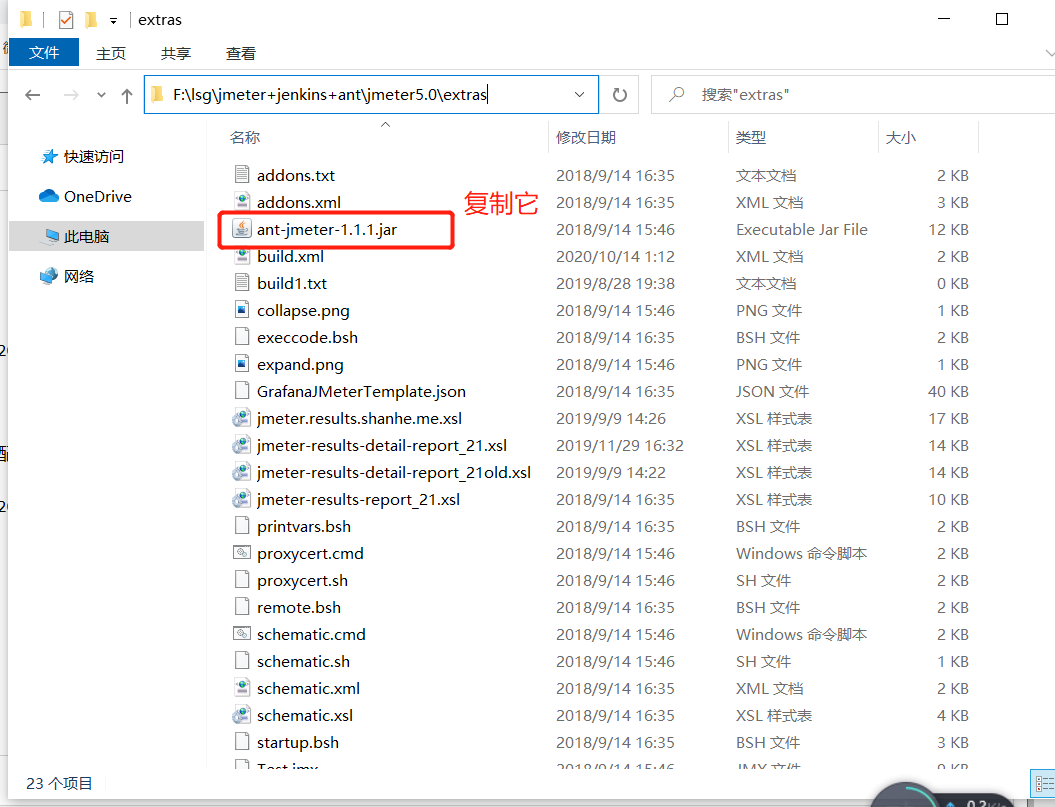
然后,去jmeter的extras目录下,把ant-jmeter-1.1.1.jar复制到ant的lib目录下

配置ant 编译文件 build.xml
新建一个文本文件,把文件后缀改成.xml
然后复制这段代码进去(请注意在英文输入法状态下复制、修改):
xml的代码我直接放出来吧,这个构建代码挺重要的,如果写错了,后面就运行不起来了。
点击查看代码
<?xml version="1.0" encoding="UTF-8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
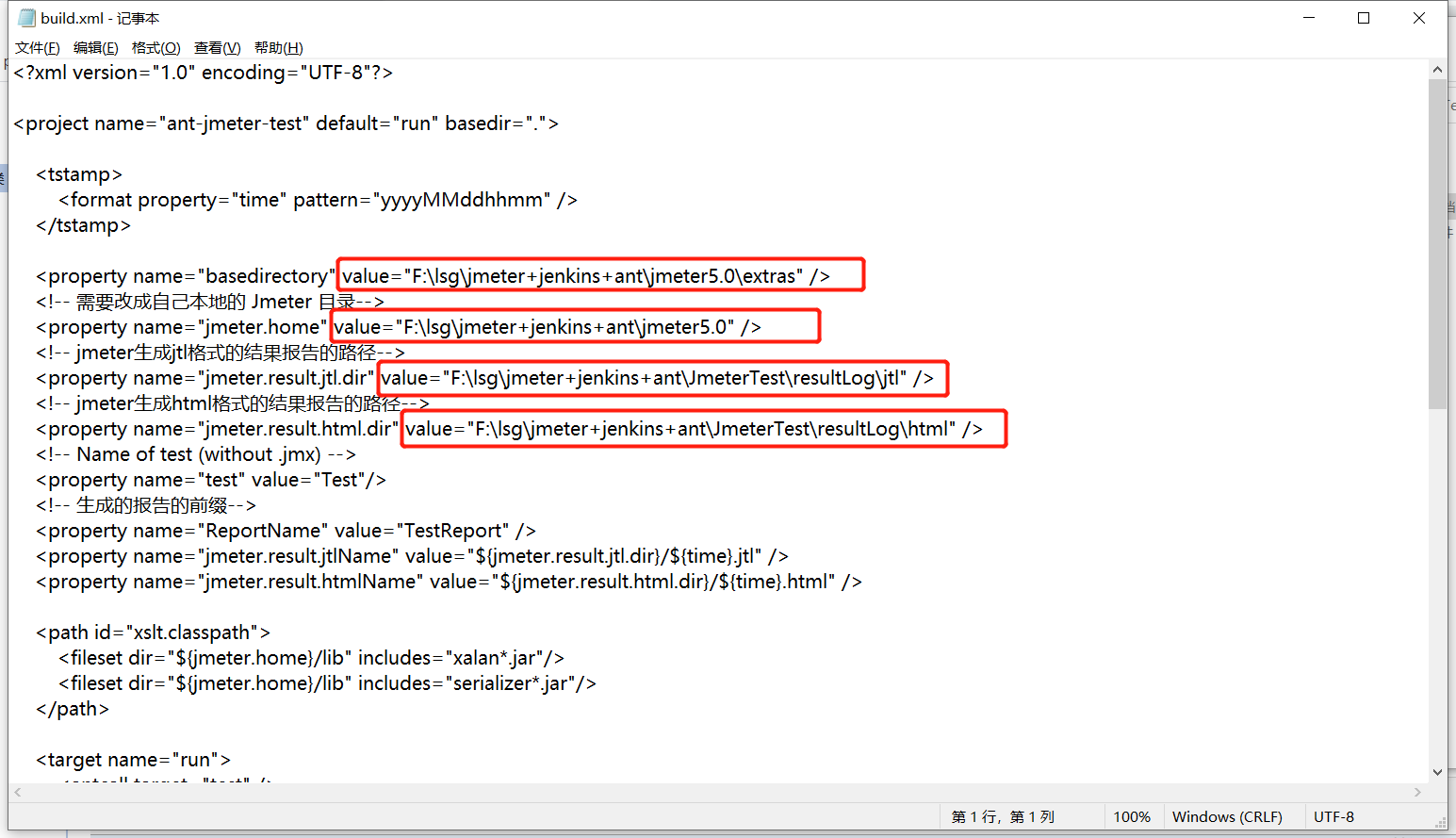
<property name="basedirectory" value="F:\lsg\jmeter+jenkins+ant\jmeter5.0\extras" />
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="F:\lsg\jmeter+jenkins+ant\jmeter5.0" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="F:\lsg\jmeter+jenkins+ant\JmeterTest\resultLog\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="F:\lsg\jmeter+jenkins+ant\JmeterTest\resultLog\html" />
<!-- Name of test (without .jmx) -->
<property name="test" value="Test"/>
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${time}.html" />
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="run">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
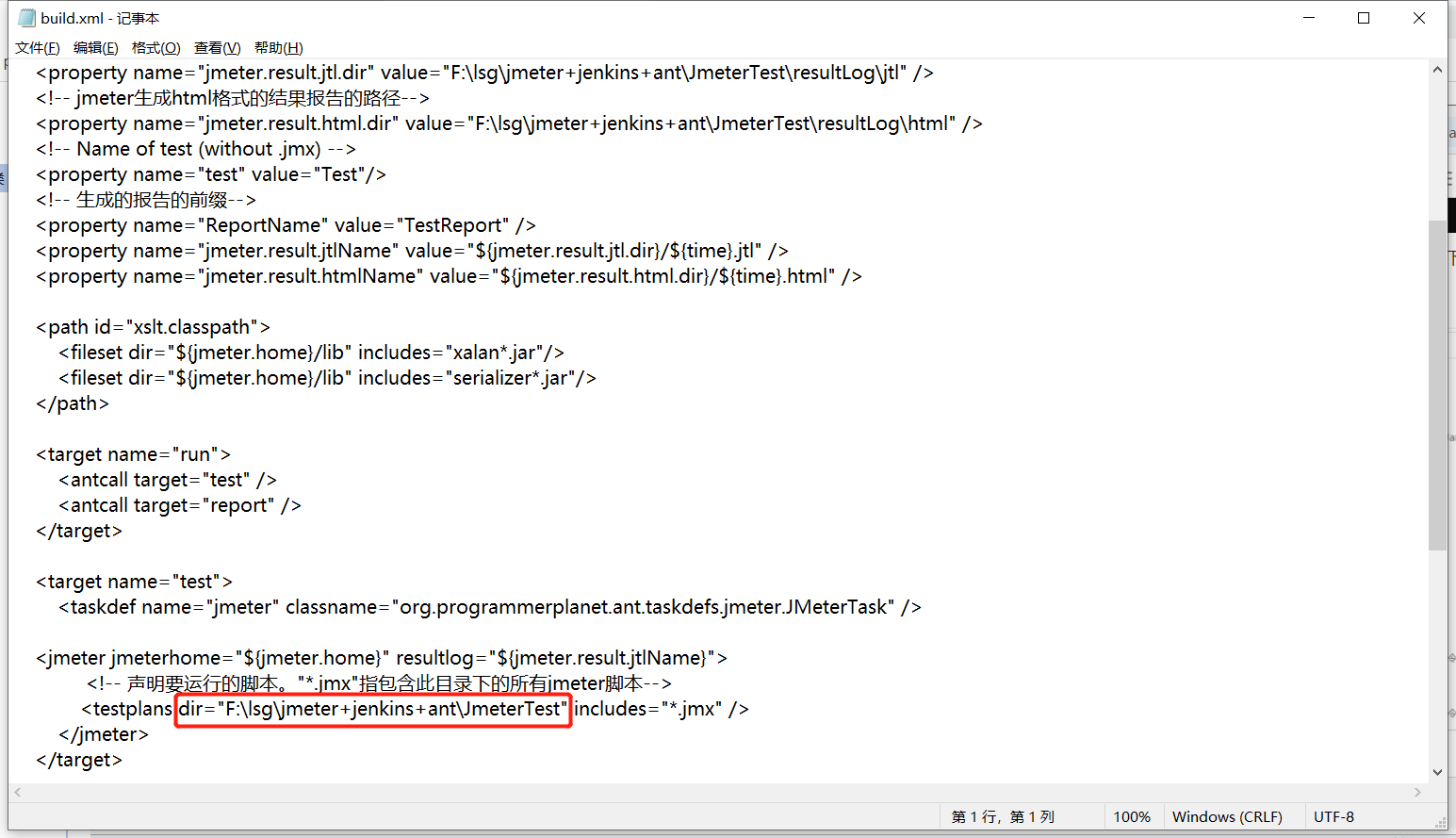
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本-->
<testplans dir="F:\lsg\jmeter+jenkins+ant\JmeterTest" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
</project>
有几个地方需要注意的:
我圈出来的地方,需要你们改成自己本地的路径,不要和我的一模一样。


配置完之后,记得保存。
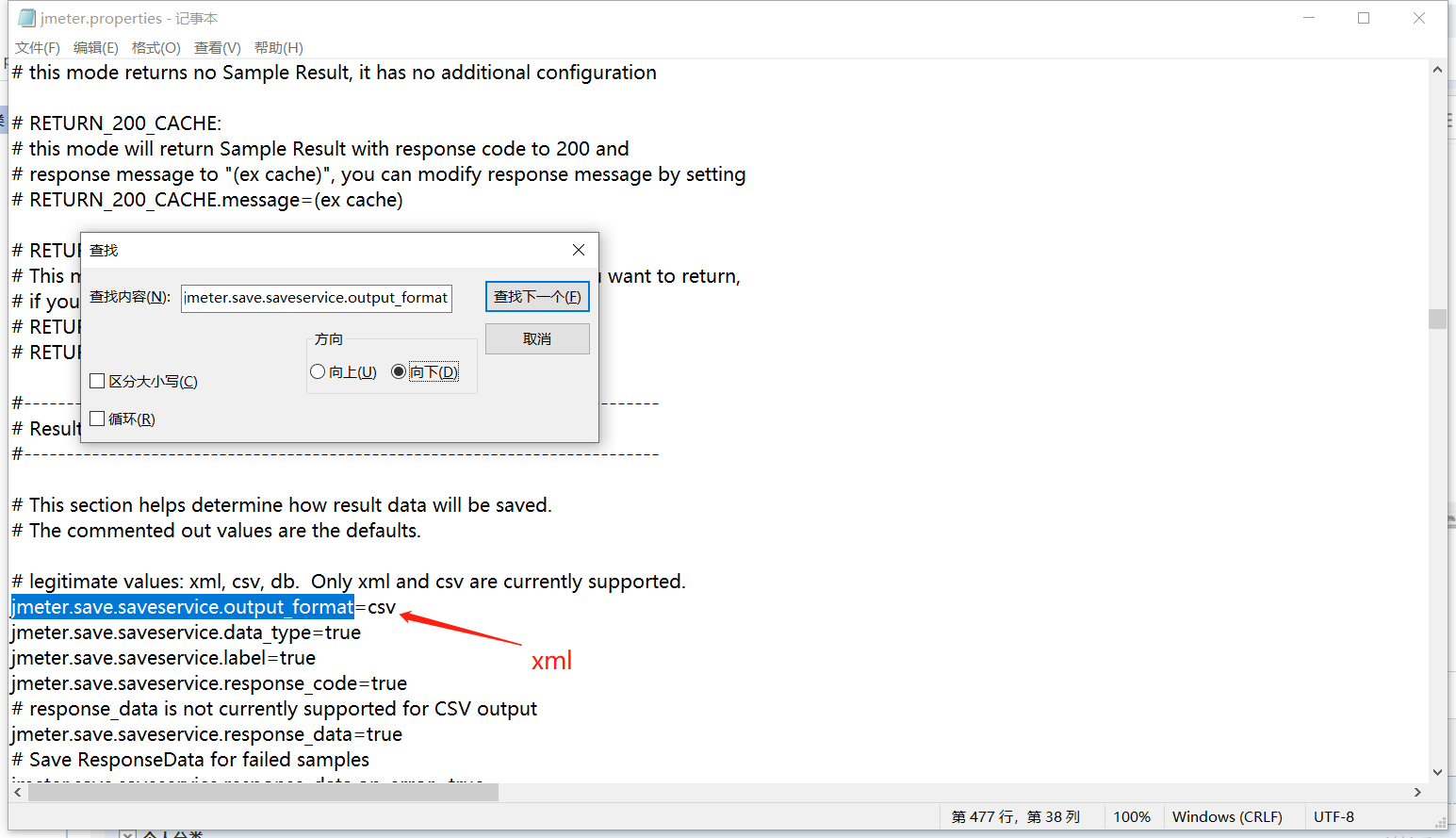
然后去jmeter的bin目录下,找到文件jmeter.properties,用文本方式打开,
修改jmeter.save.saveservice.output_format=csv 为
jmeter.save.saveservice.output_format=xml

保存,
然后我们去设置测试报告要输出的内容,优化测试报告,还是刚刚的文件jmeter.properties,
找到这个地方:
把这些内容都改成true,并且把前面的#符号去掉

设置好之后,保存。
至此,我们的ant配置就算完成了。
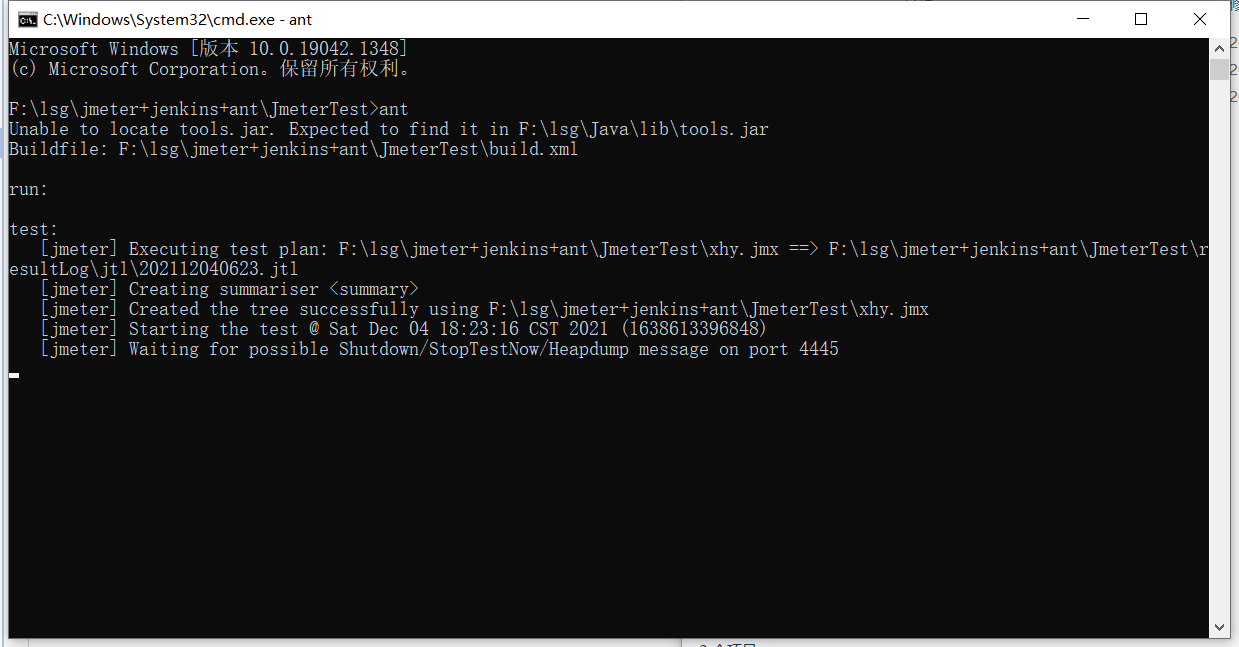
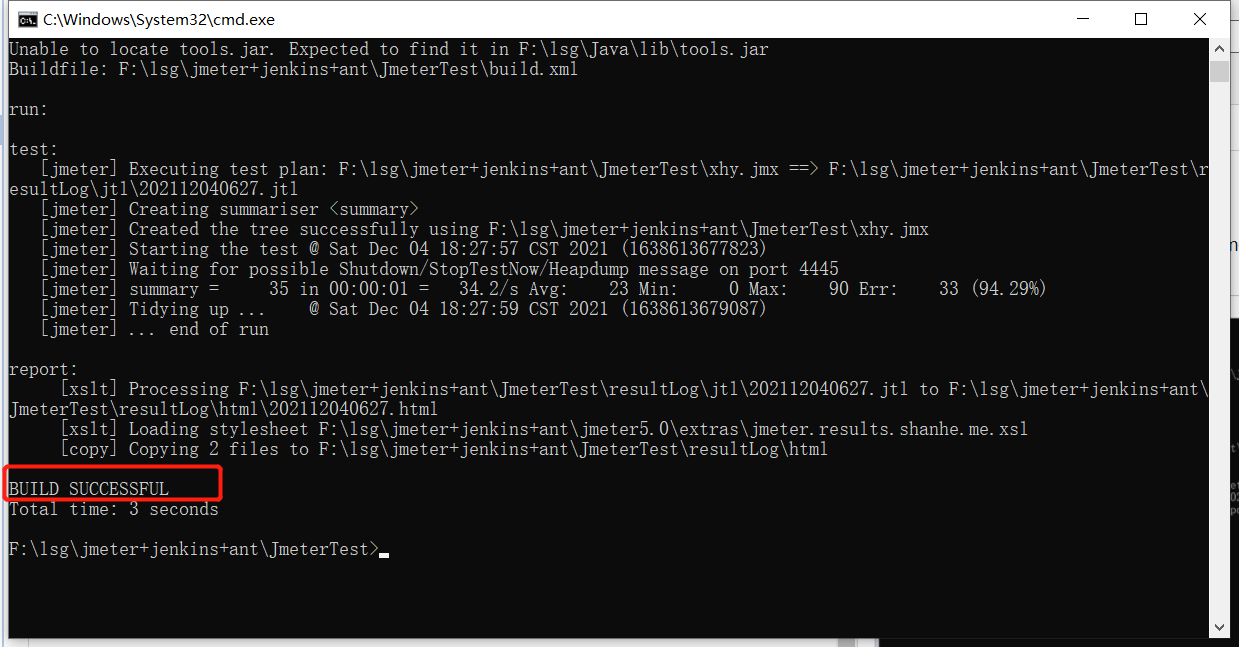
打开build.xml文件所在的目录,地址栏输入cmd,回车,进入命令行,输入ant run ,回车,执行测试,可以看到界面如下:

出现这个,表示测试完成了。

然后去看看输出的测试报告(这张报告图并不是我自己的,是借用某位大咖的)

从这个测试报告中可以看出,输入的内容非常清晰,而且域名、端口、消息体、各种请求头,返回结果都覆盖全面,更重要的是,哪一个接口报错了,立马都能看到,并且通过分析返回结果和状态码确定是什么问题。




