element-plus自定义表格根据内容合并行
用el-table组件时,对于自定义表头,多级表头的使用在官网都有详细介绍。

在这次项目中用到了,自定义合并行,根据行内容相同的合并。前提是两个行要挨着。
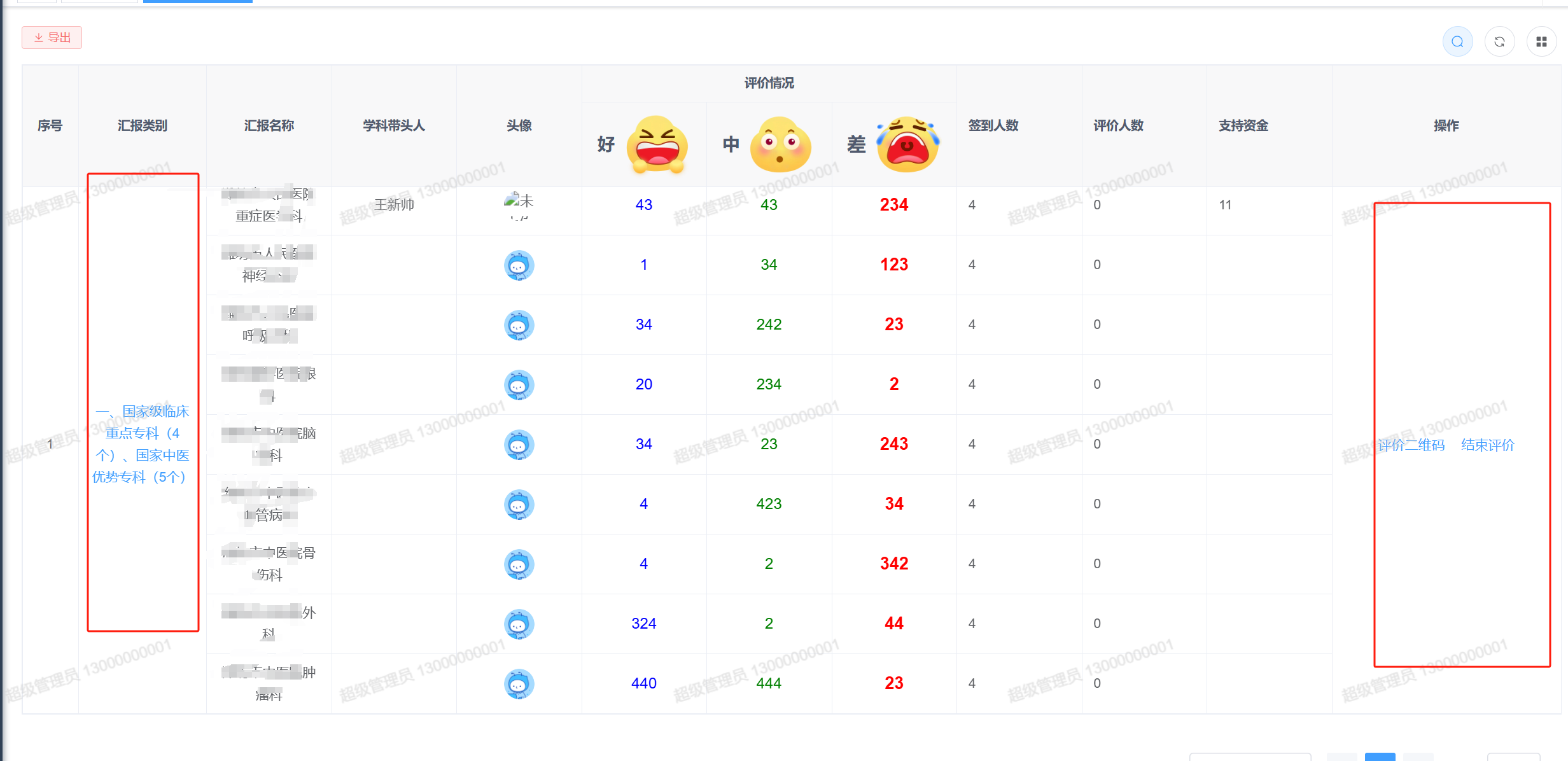
先看效果:

实现原理:
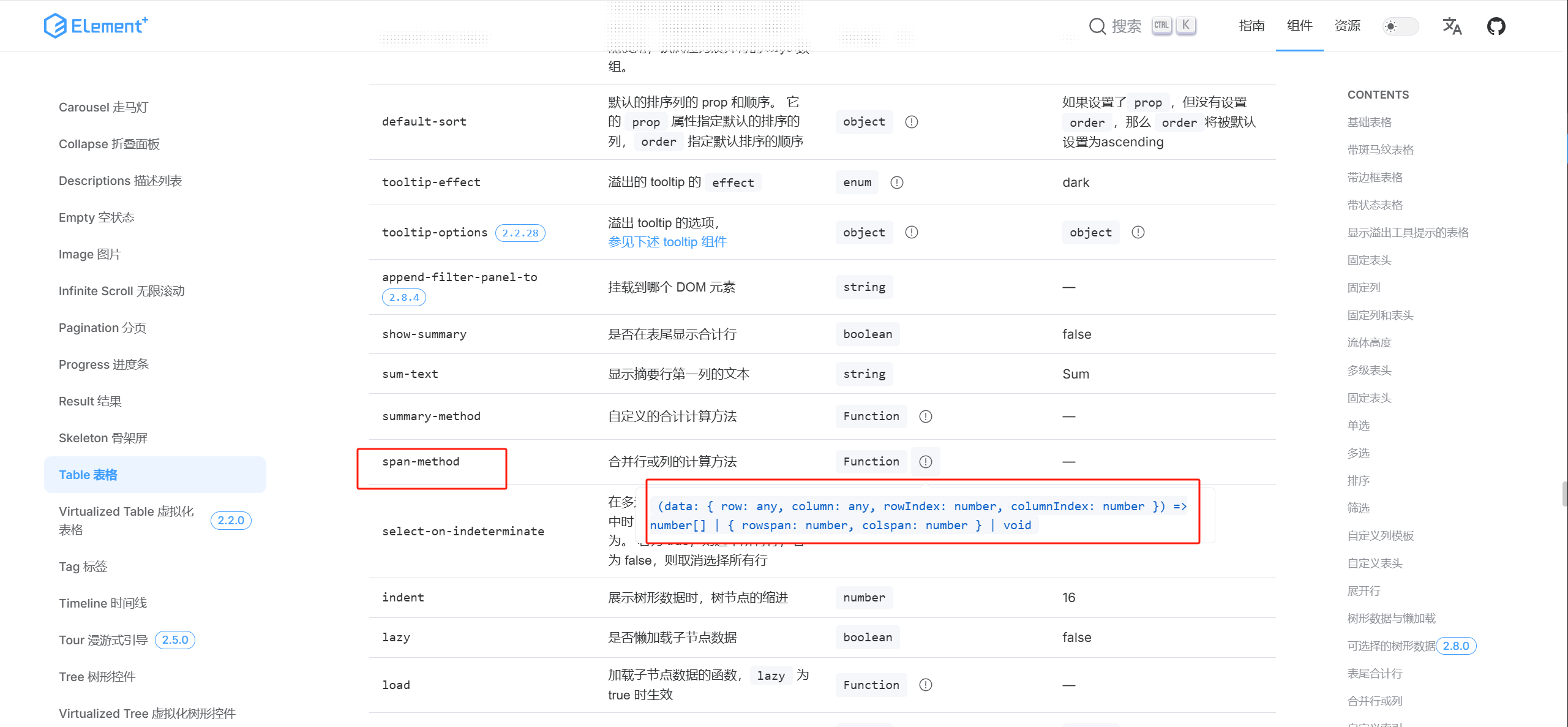
原理很简单,重点在于组件span-method这个属性,

这个属性方法会一个单元格一个单元格去渲染,参数有四个:row:行数据 column:列数据,rowIndex: 行数,columnIndex:列数。返回:{ rowspan:1, colspan: 1 }对应所跨的行列数,到这基本就明白了。
<el-table v-loading="loading" :data="tableList" ref="tableRef" :height="tableHeight" :span-method="arraySpanMethod" border></el-table>
具体实现:
// 合并同行 const arraySpanMethod = ( { row, column, rowIndex, columnIndex }) => {
// 显示列数 let visSize = columnList.value.filter(item => item.visible).length // 只合并 会议,类型----这里你要合并哪一行根据实际业务来定,可以写死,可能存在隐藏列 if (columnIndex == 0 || columnIndex == 1 || columnIndex == (visSize + 8)) { // 获取当前单元格的值 const currentValue = row['typeCode']; // 上一行单元格的值 // 获取上一行相同列的值 const preRow = tableList.value[rowIndex - 1]; // console.log('preRow', preRow) const preValue = preRow ? preRow['typeCode'] : null; if (currentValue === preValue) { // console.log('row', row) return { rowspan: 0, colspan: 0 }; } else { // 否则计算当前单元格应该跨越多少行 let rowspan = 1; for (let i = rowIndex + 1; i < tableList.value.length; i++) { const nextRow = tableList.value[i]; const nextValue = nextRow['typeCode']; if (nextValue === currentValue) { rowspan++; } else { break; } } return { rowspan, colspan: 1 }; } } }
自己研究,有问题及时改正


