关于VUE请求oauth2报401这件事(客户端模式)
今天,需要做VUE客户端授权oauth2。遇到了一个问题:
1,请求oauth2获取token时,请求header的Content-Type问题:

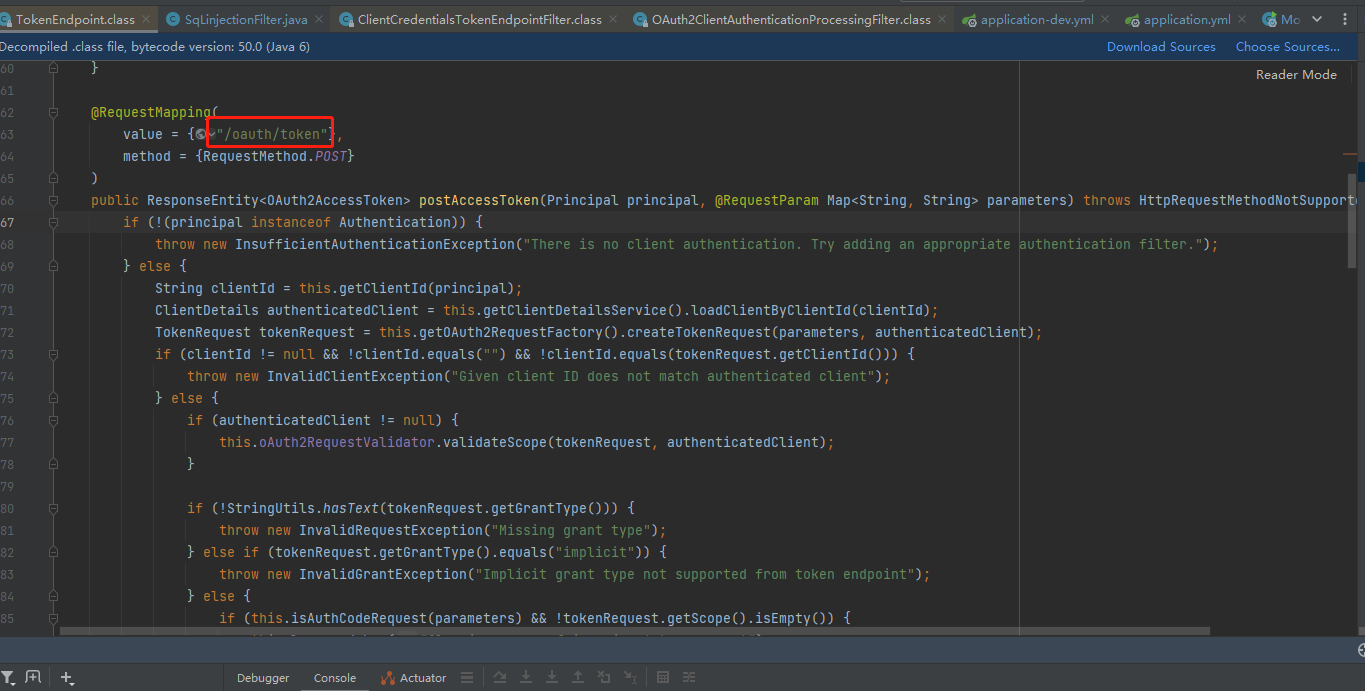
这是oauth2的获取token的接口:注意:客户端模式请求时,Content-Type必须是:application/x-www-form-urlencoded
2,VUE端获取token时,内容类型:application/x-www-form-urlencoded 如何设置参数:
// 客户端授权
export function clientlogin() {
const params = new URLSearchParams();
params.append('client_id', configEnv.client_id);
params.append('client_secret', configEnv.client_secret);
params.append('grant_type', 'client_credentials');
return http.request({
url: '/oauth/token',
method: "post",
data: params,
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
});
}
关键在于标红的位置。要记住。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号