路飞:上线架构图、阿里云购买云服务器ECS、云服务器安装mysql、云服务器安装redis(源码安装)、云服务器安装python3.8(源码安装)、安装uwsgi、安装虚拟环境、安装nginx(源码安装)、路飞前端部署、路飞后端部署、路飞后台管理样式处理
一、上线架构图
当我们上线项目的时候,需要把项目上传到服务器上,并且需要在公网ip地址运行项目,这里我们使用云服务器来操作
常见的云服务器:
- 阿里云
- 腾讯云
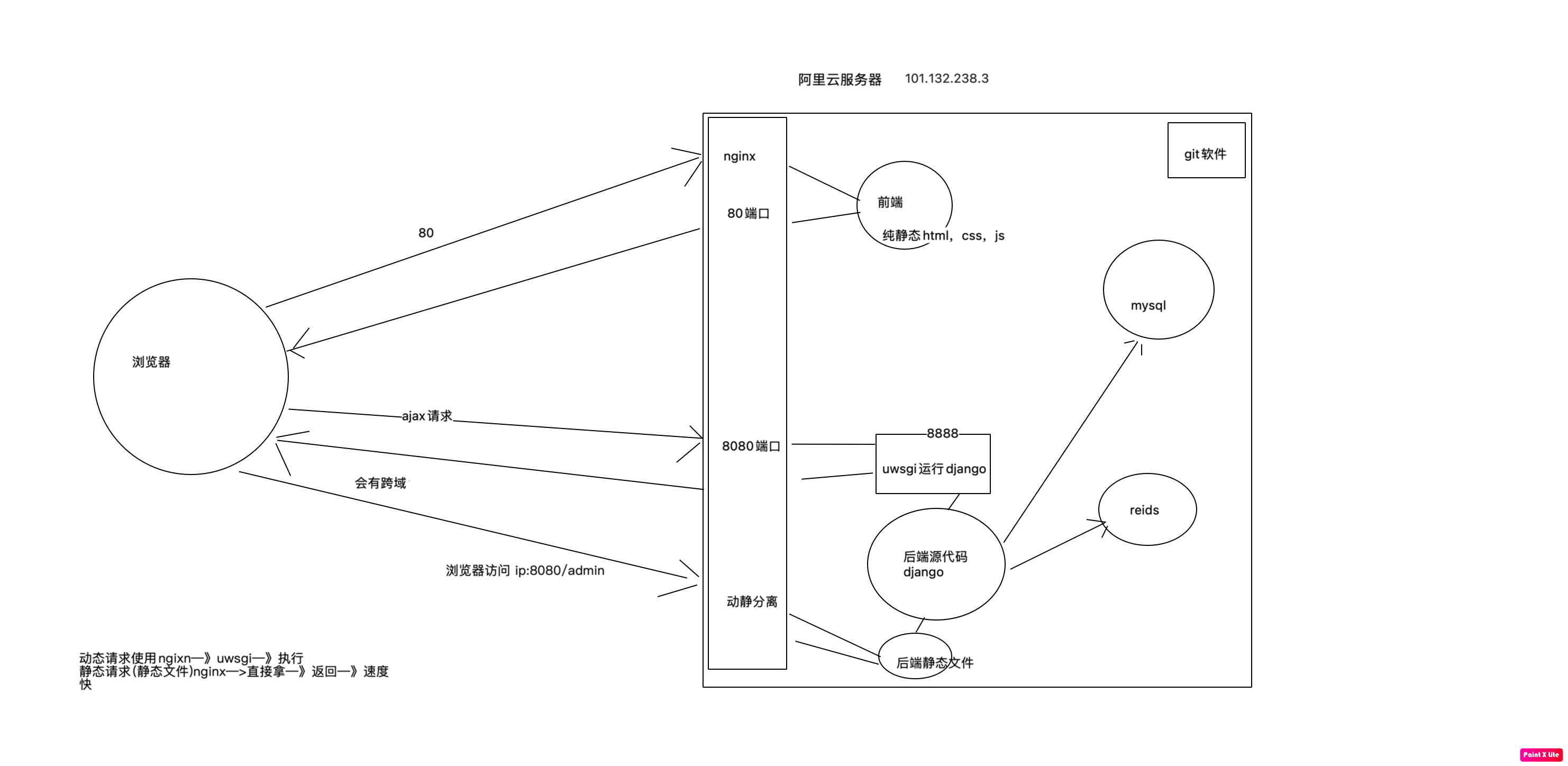
上限架构图
基本流程就如图片上描述的,前端和后端项目跑在不同的端口,通过nginx(一个高性能的HTTP和反向代理web服务器)进行反向代理
ps:我把后端路由配置成了8000端口,因此nginx不再是8080端口,而是8000端口
二、阿里云购买云服务器ECS
2.1试用版云服务器ECS获取流程
步骤一
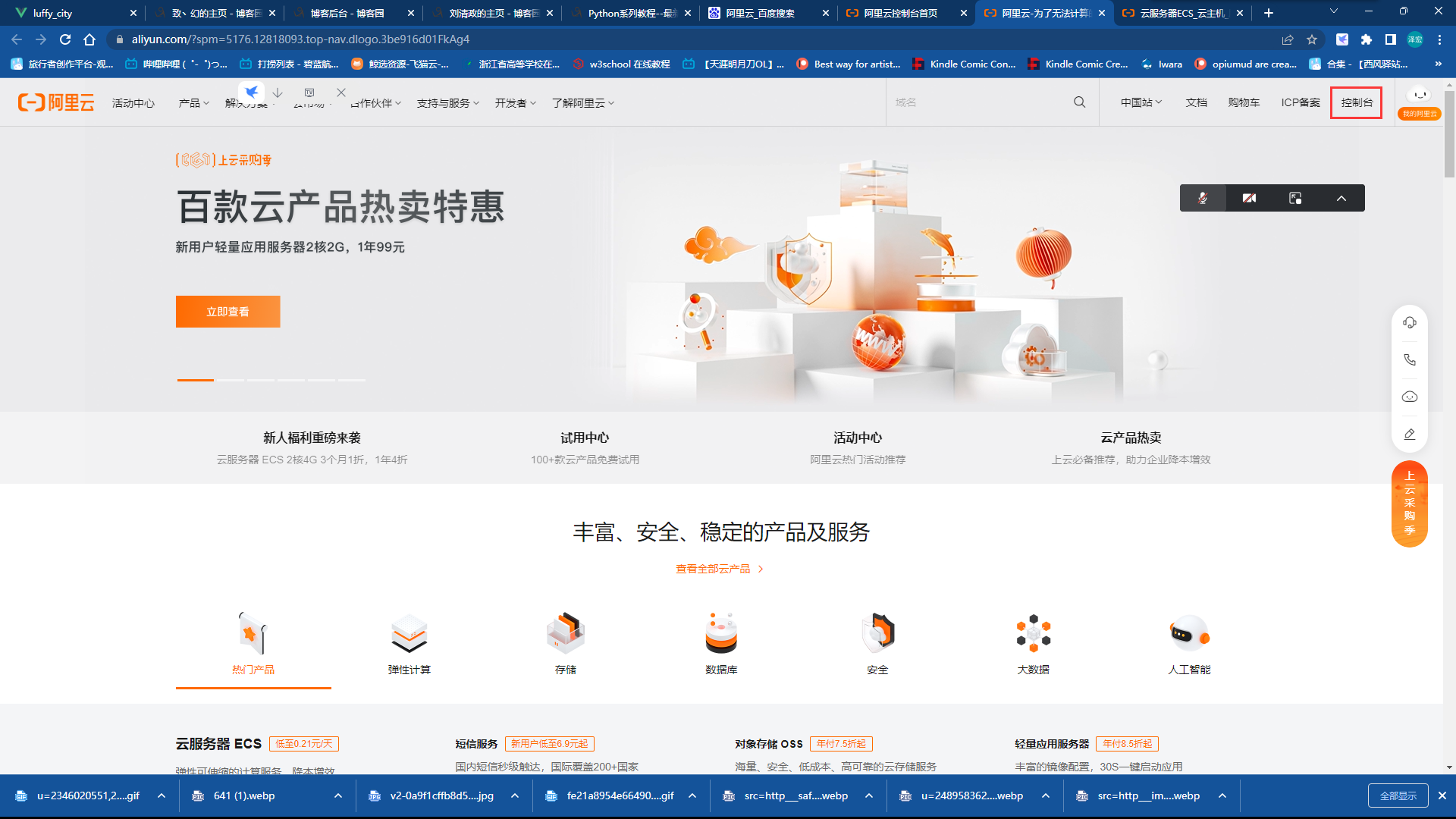
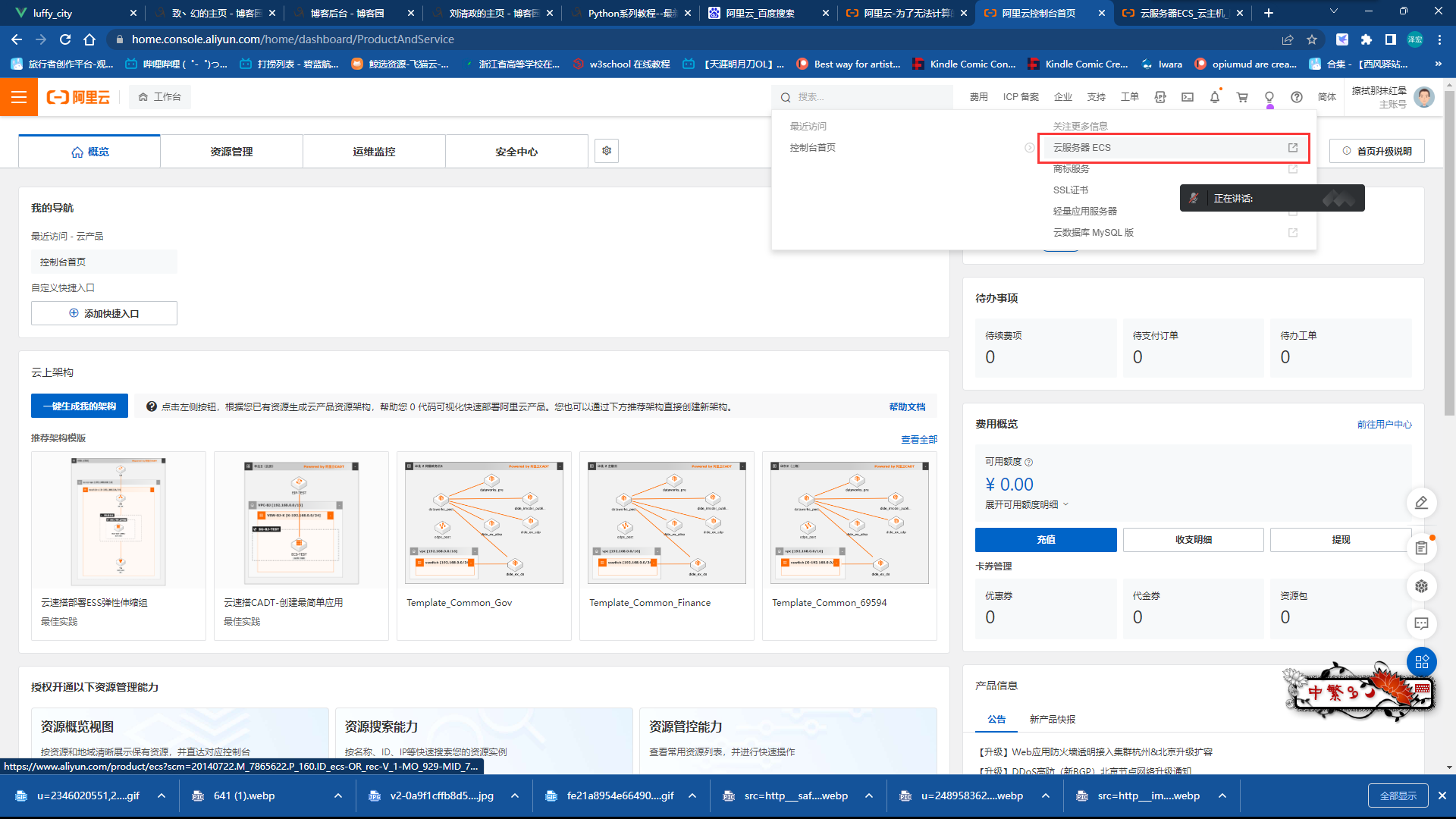
打开阿里云官网后,登陆,然后点击右上角的控制台,如果之前打开过云服务器ECS,控制台处可以看到快捷入口
步骤二
如果没有,就点击上方的搜索框,搜索云服务器ECS
步骤三
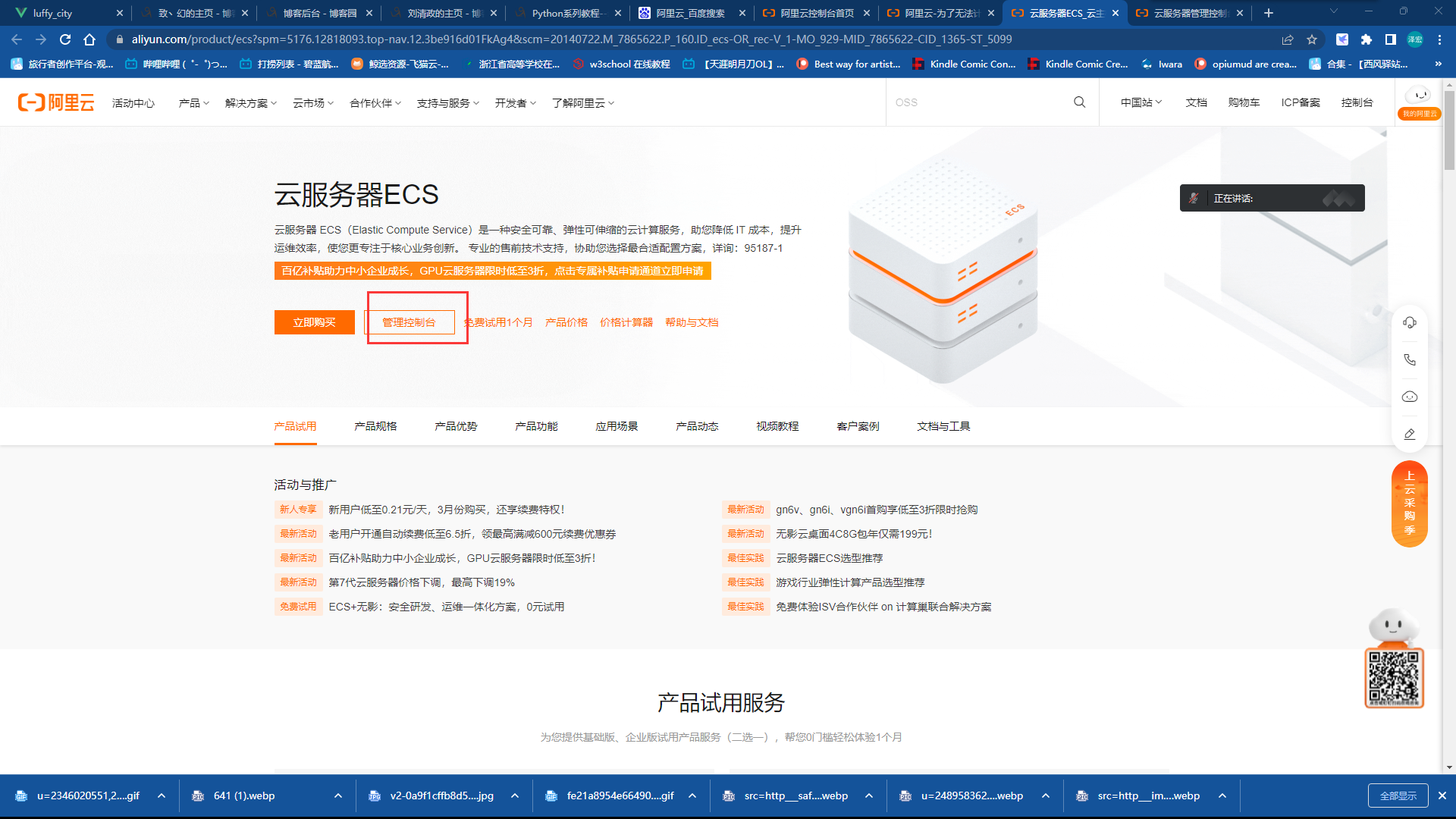
在新出现的窗口中点击管理控制台
步骤四
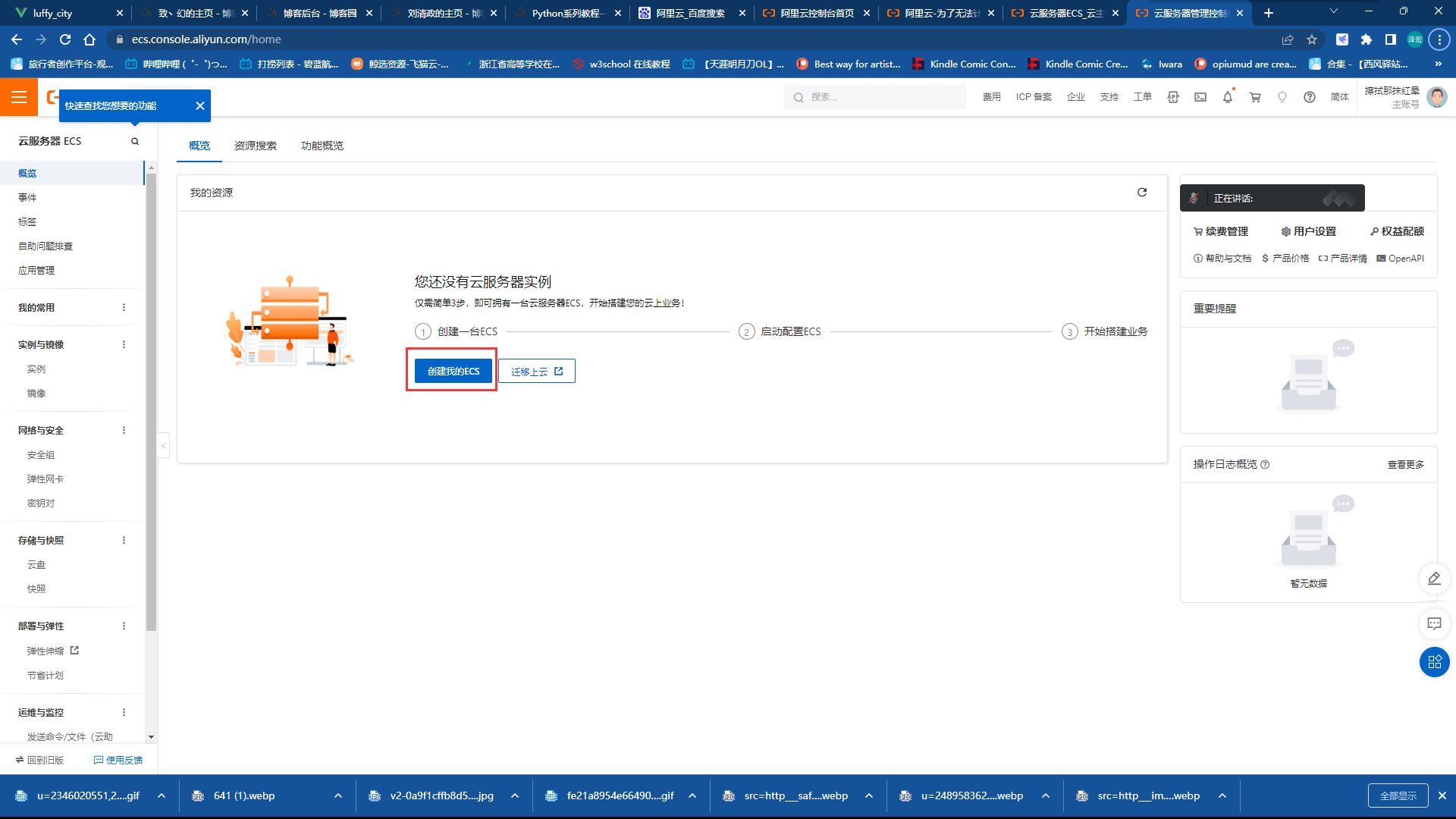
在新出现的另一个窗口中点击创建我的ECS
步骤五
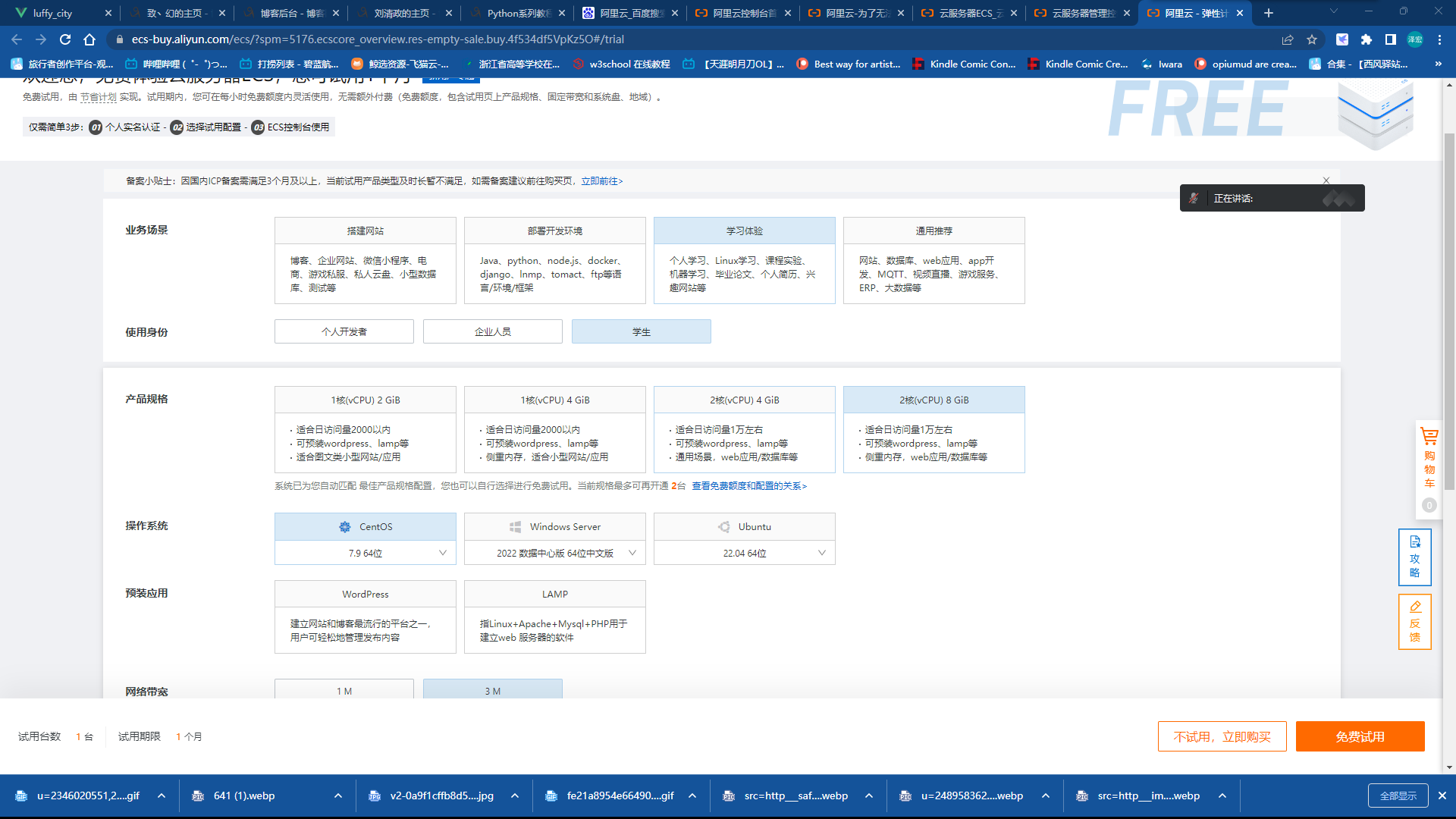
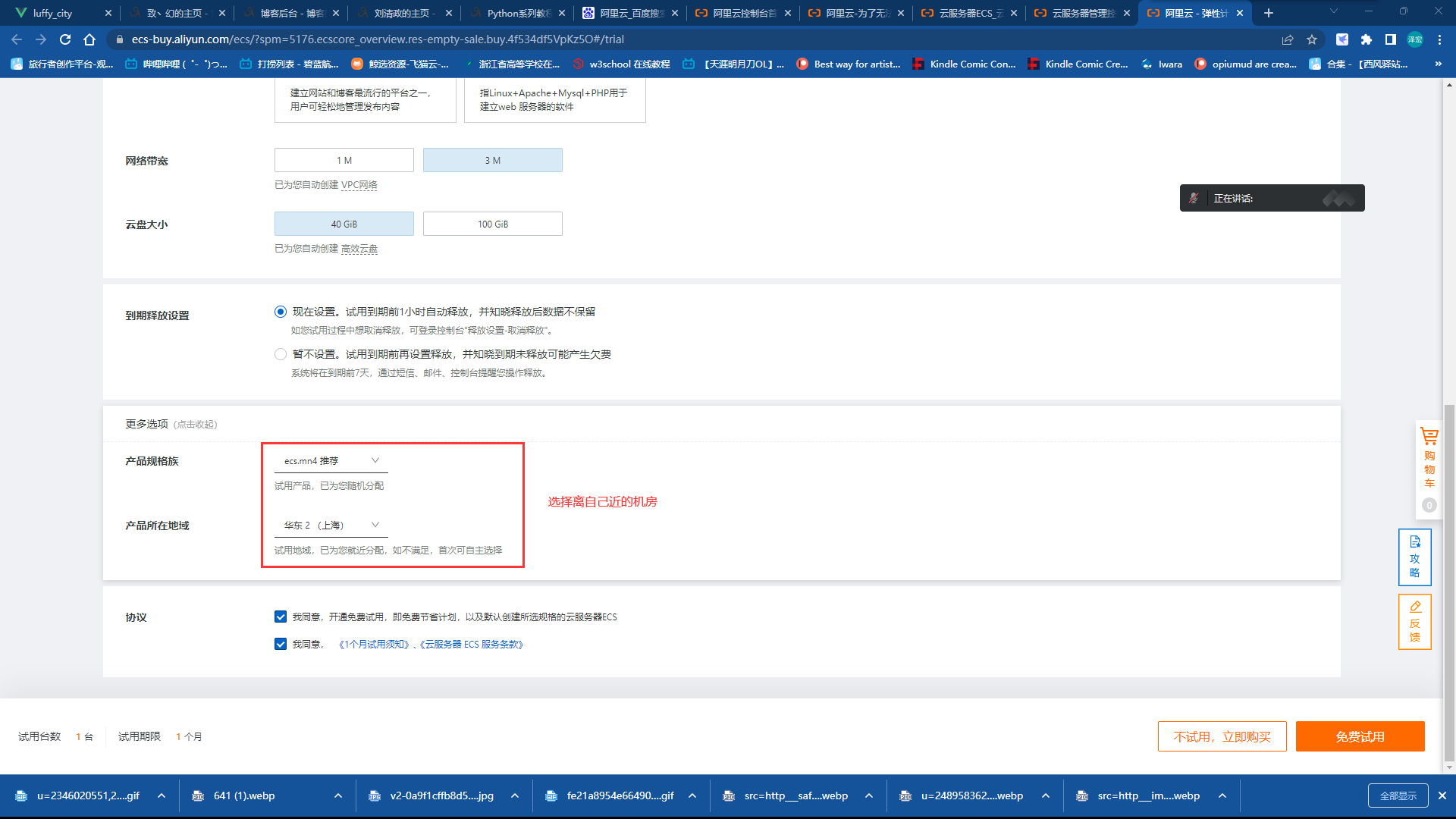
这时候就会出现ECS的配置界面,因为是试用,我们选的随便一点,各种配置都选好一点就行了,反正免费
步骤六
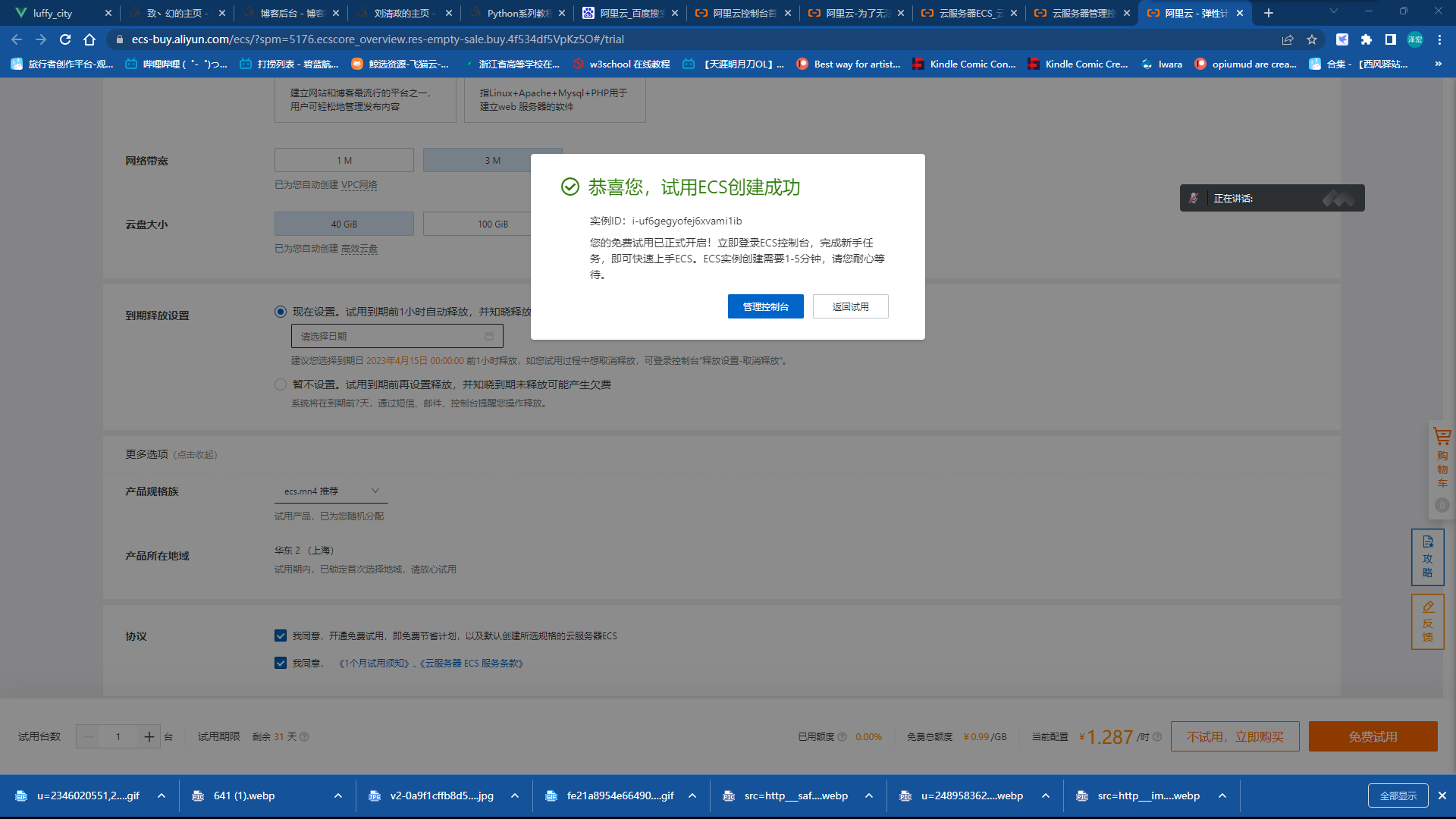
点击下方的免费试用,然后去管理控制台中查看
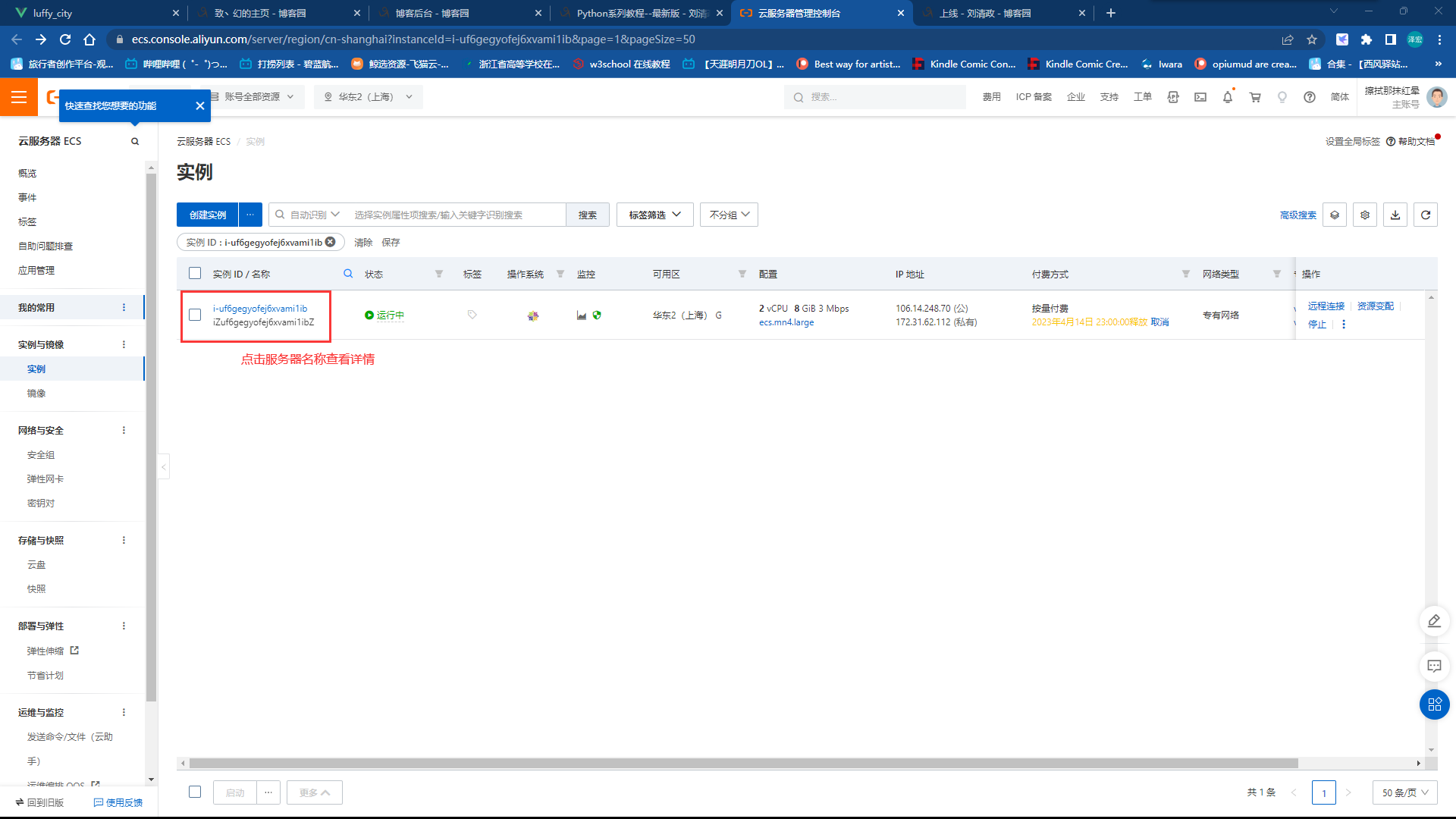
步骤七
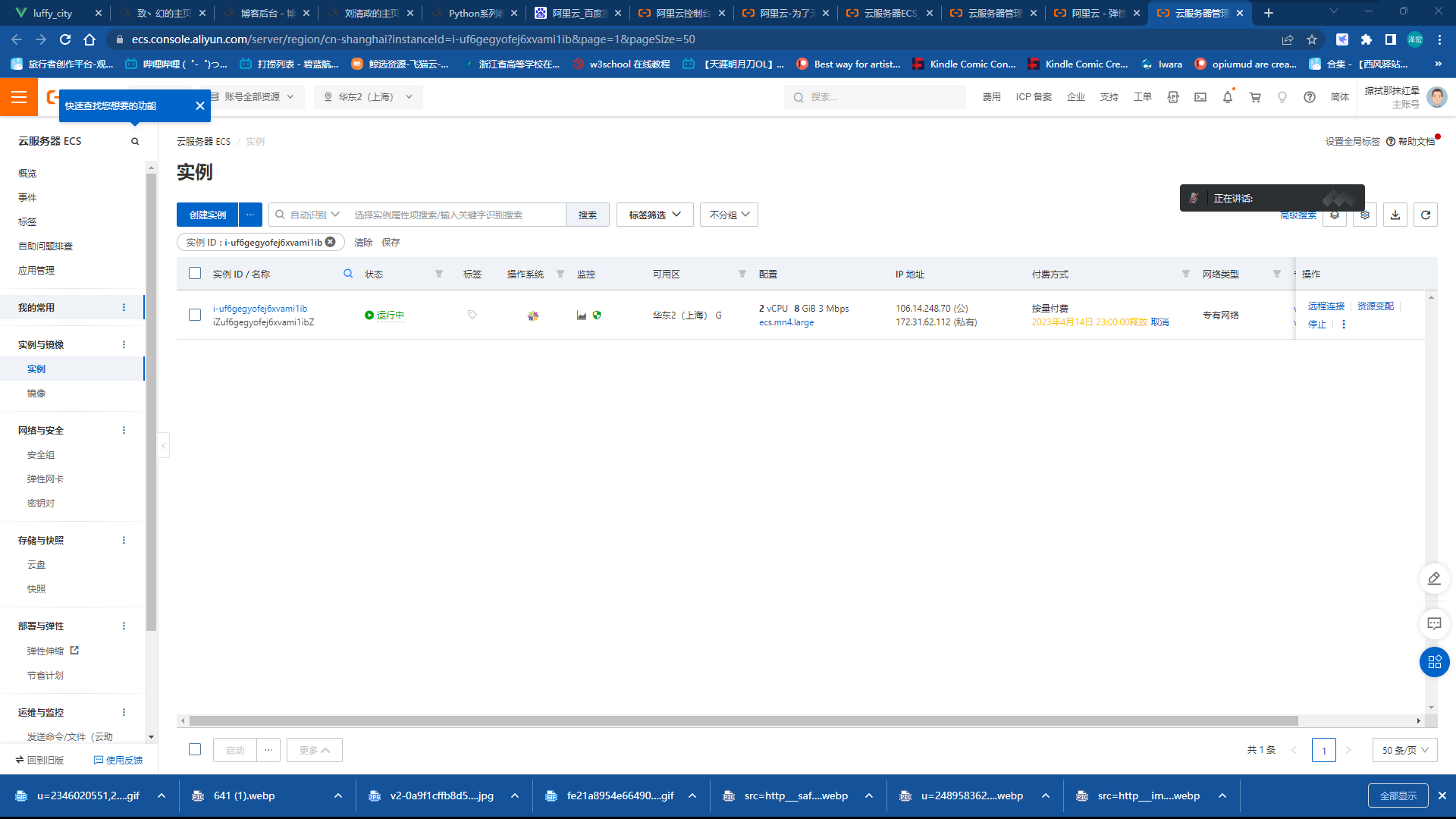
这时候就能看到我们的ECS服务器的各种信息了
2.2ssh客户端连接远程服务器
ssh:远程连接工具
这里我们介绍三种远程连接工具
- xshell(只有windows版)
- finalshell:各个平台都有的远程连接工具
- Git Bash也可以使用命令连接远程服务器
2.3finalshell连接远程数据库
finalshell下载后一路下一步安装即可
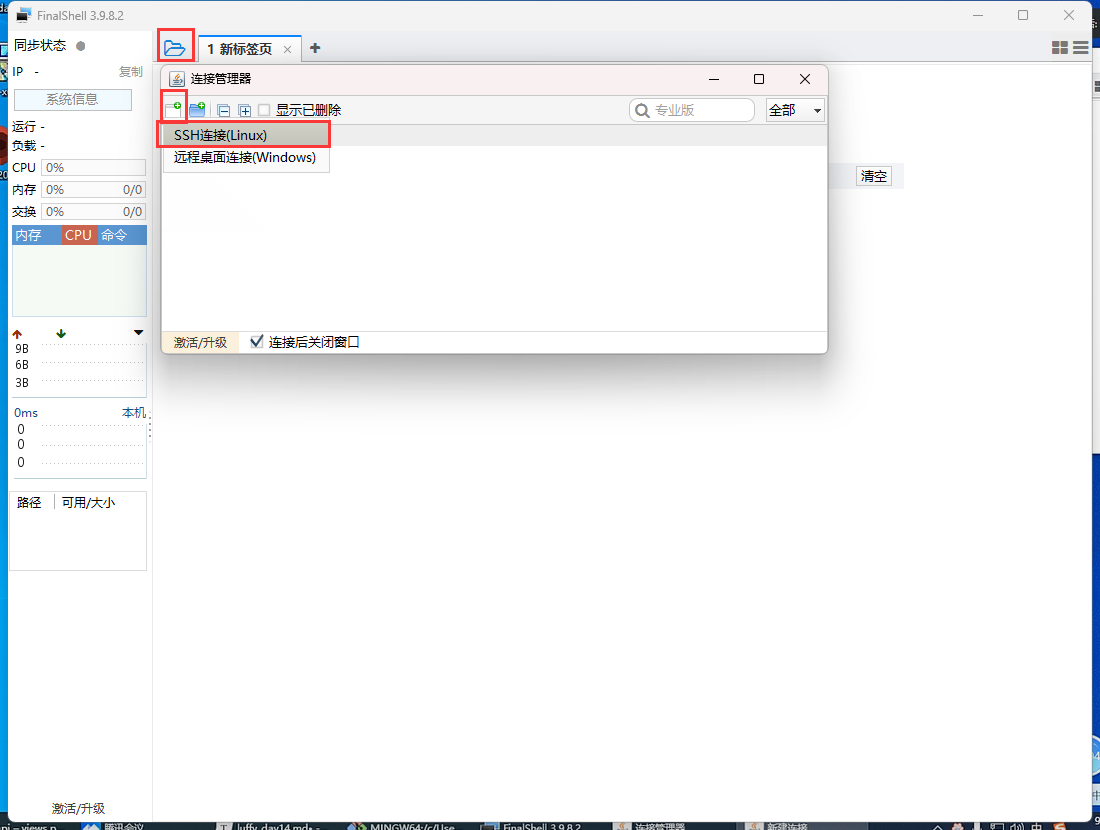
步骤一
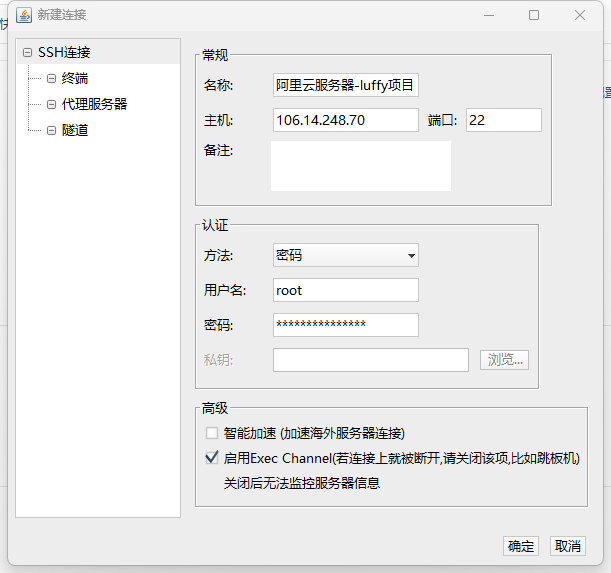
打开finalshell,然后根据图片的提示去创建链接
步骤二
配置连接的名称和服务器的ip(使用公网ip),以及用户名和密码
ps:用户名跟密码可以在阿里云的控制台界面查看
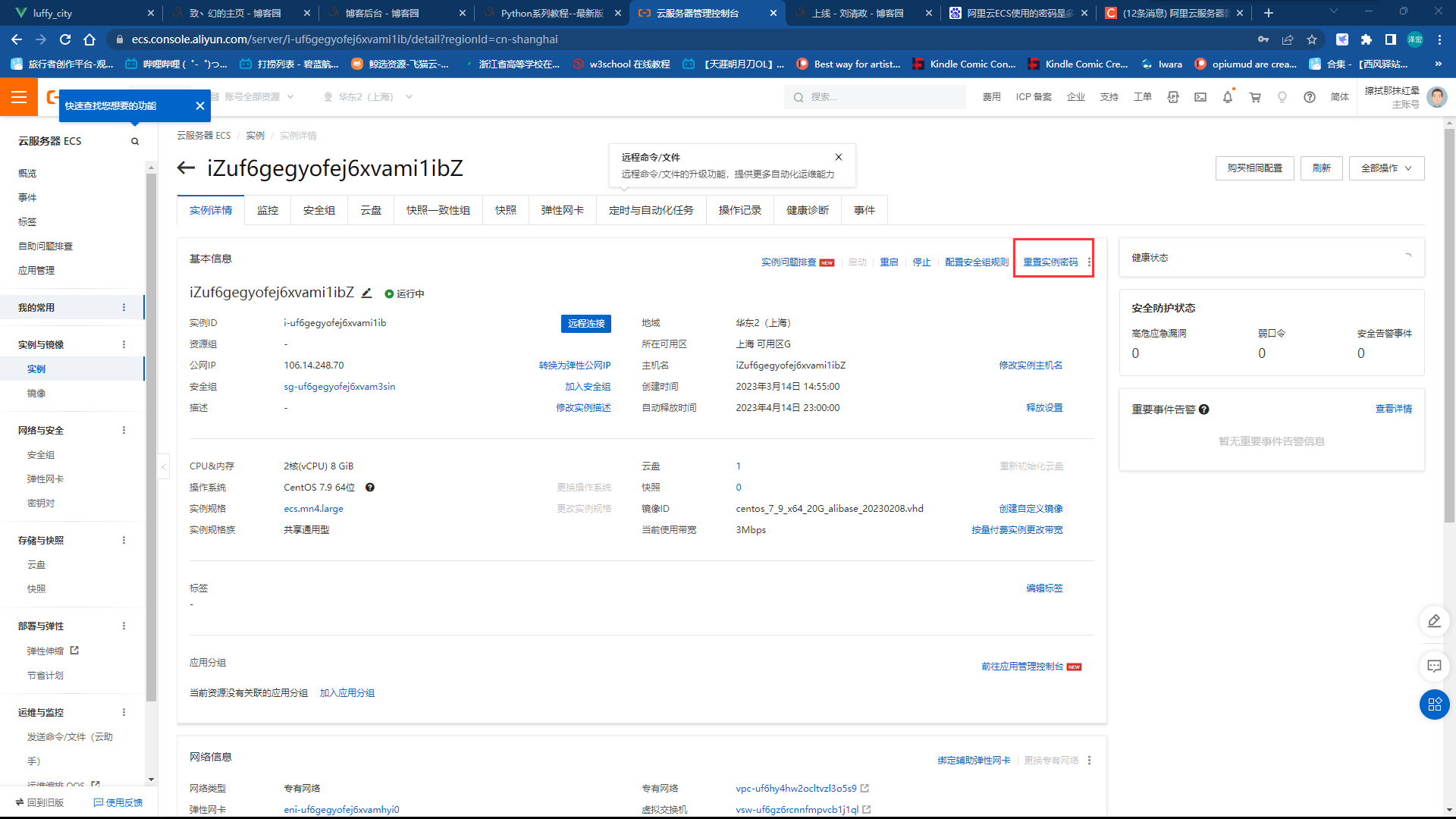
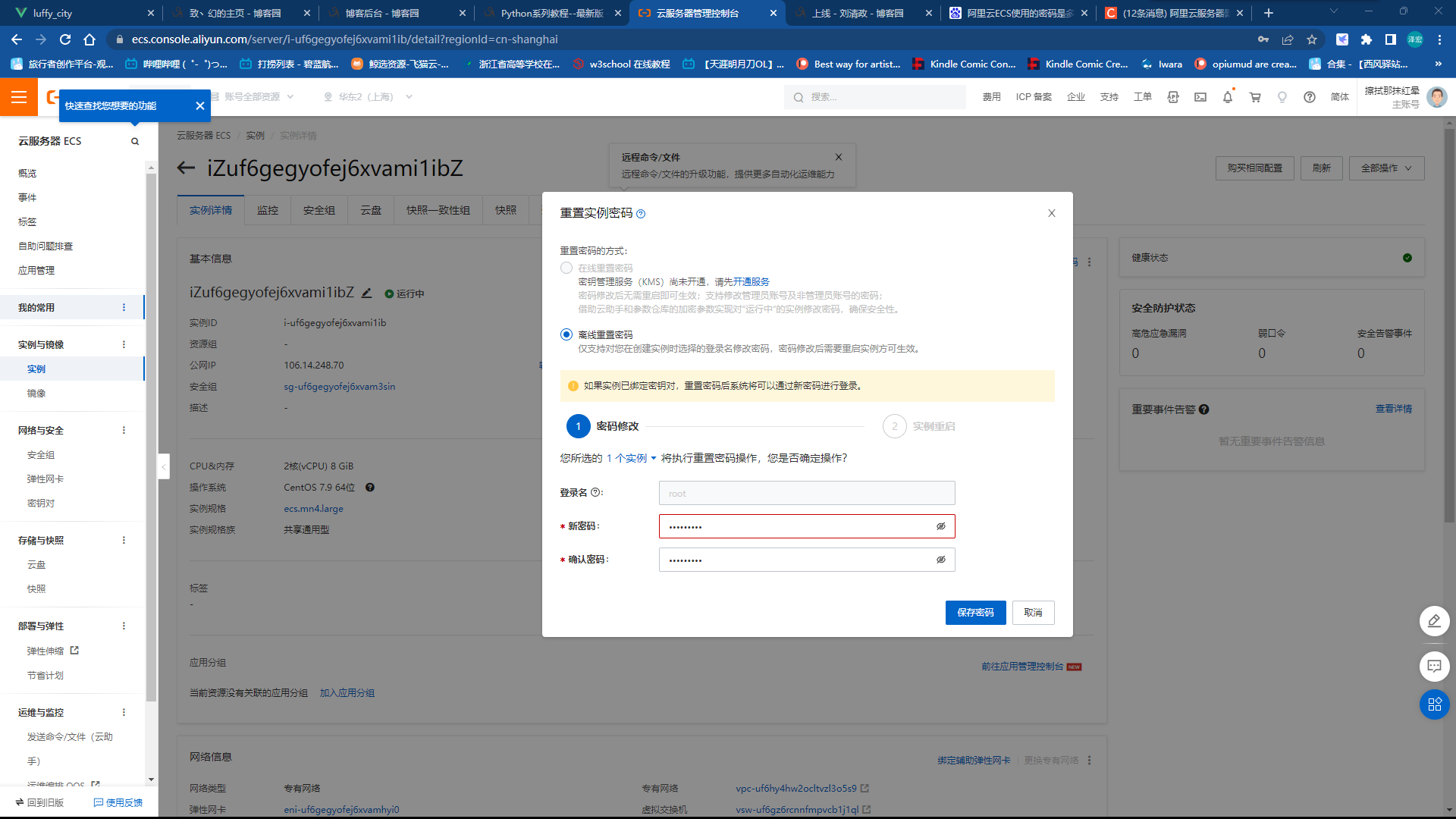
如果不想找,用户名在没有特别设置的情况都是root,密码可以上阿里云的网页去修改
步骤三
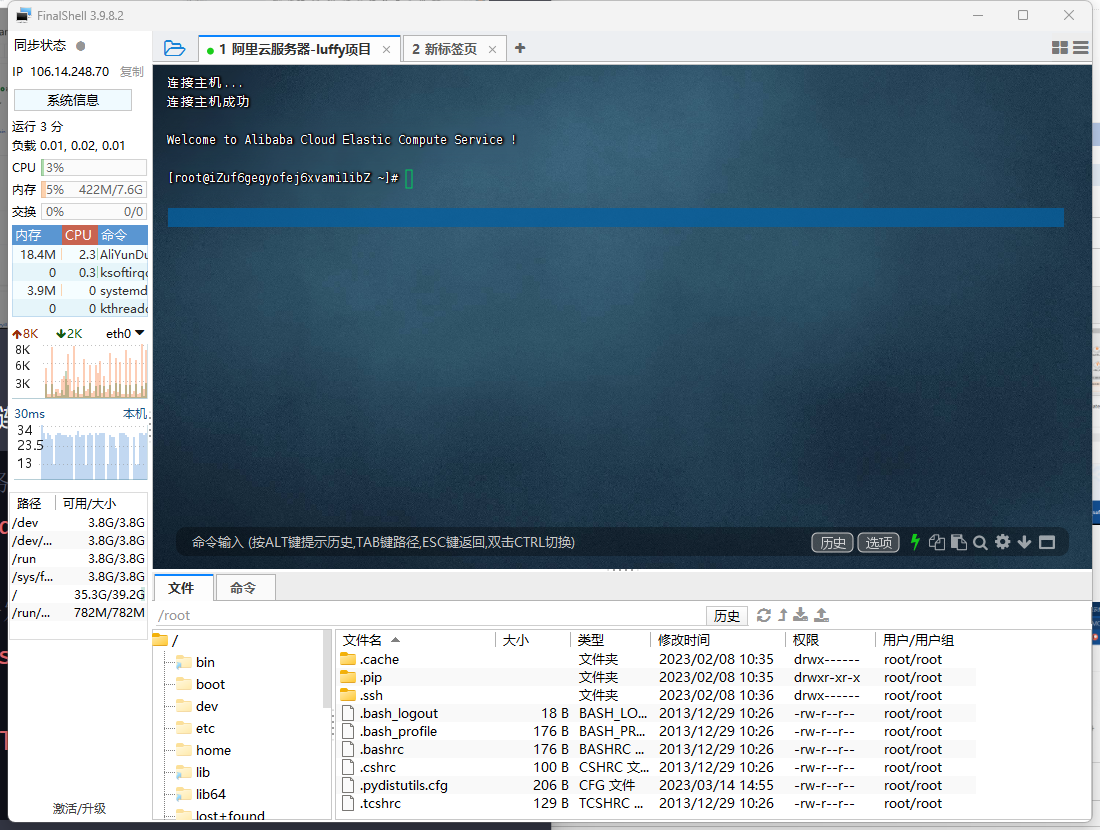
点击我们创建的链接快捷方式,就可以进入对应的服务器界面
2.4远程服务器的准备工作
步骤一
重命名主机名称
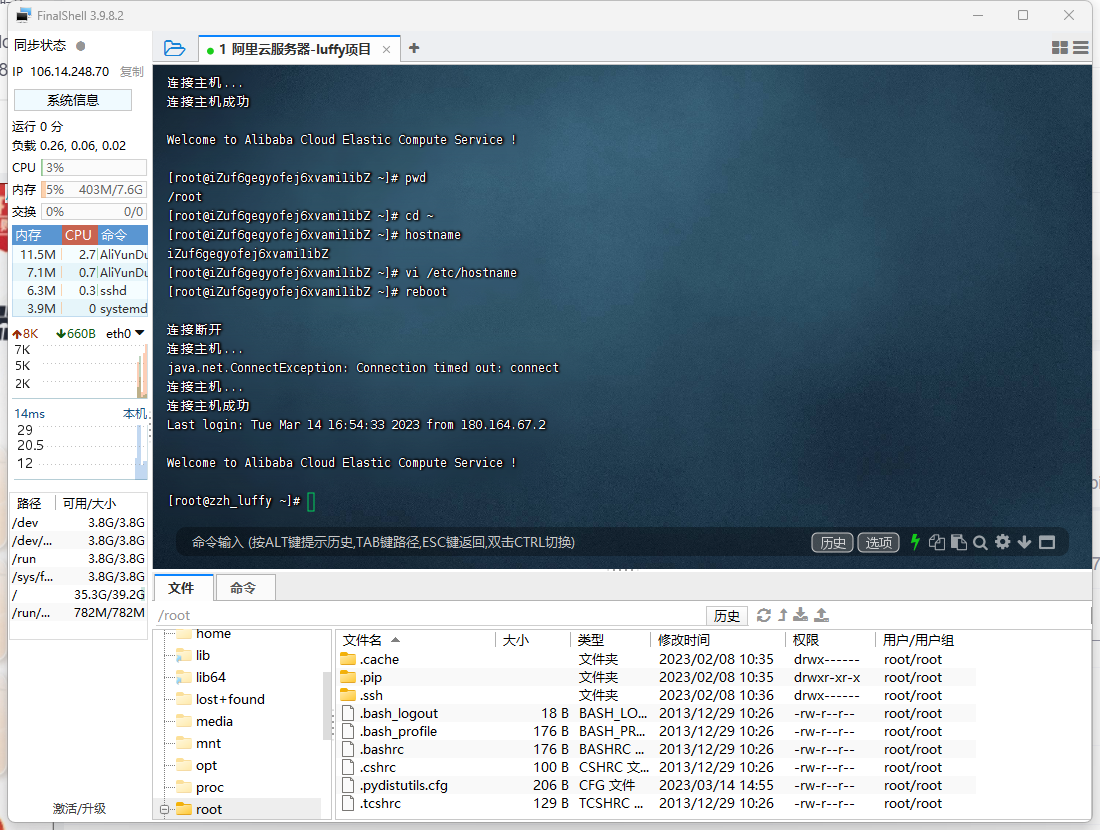
打开etc目录下的hostname文件,在该文件中修改后重启,就可以更改主机名称
[root@iZuf6gegyofej6xvami1ibZ ~]# vi /etc/hostname
[root@zzh_luffy ~]# cat /etc/hostname
zzh_luffy
这里我们把hostname文件的内容修改成了zzh_luffy
步骤二
执行下方的命令,配置一下服务器,装一些常用的依赖
-yum update -y yum相当于python中的pip,是安装工具
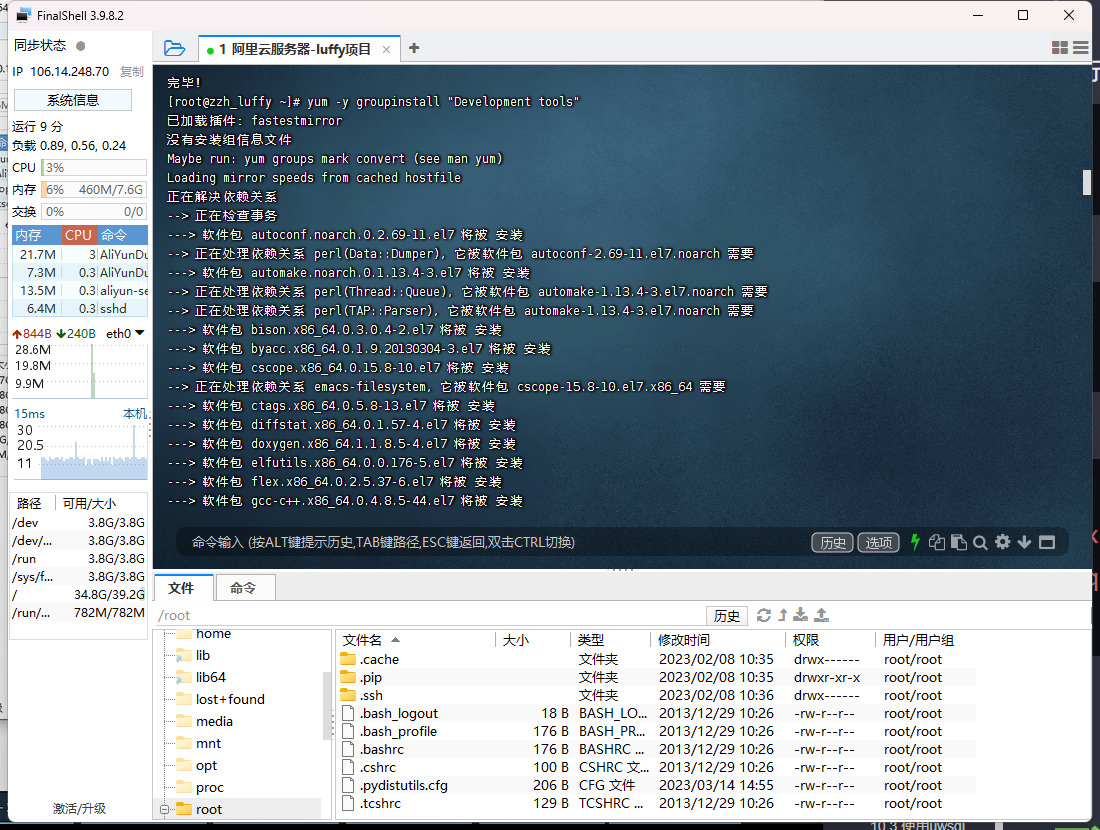
-yum -y groupinstall "Development tools"
# 装了一堆开发用的工具,git
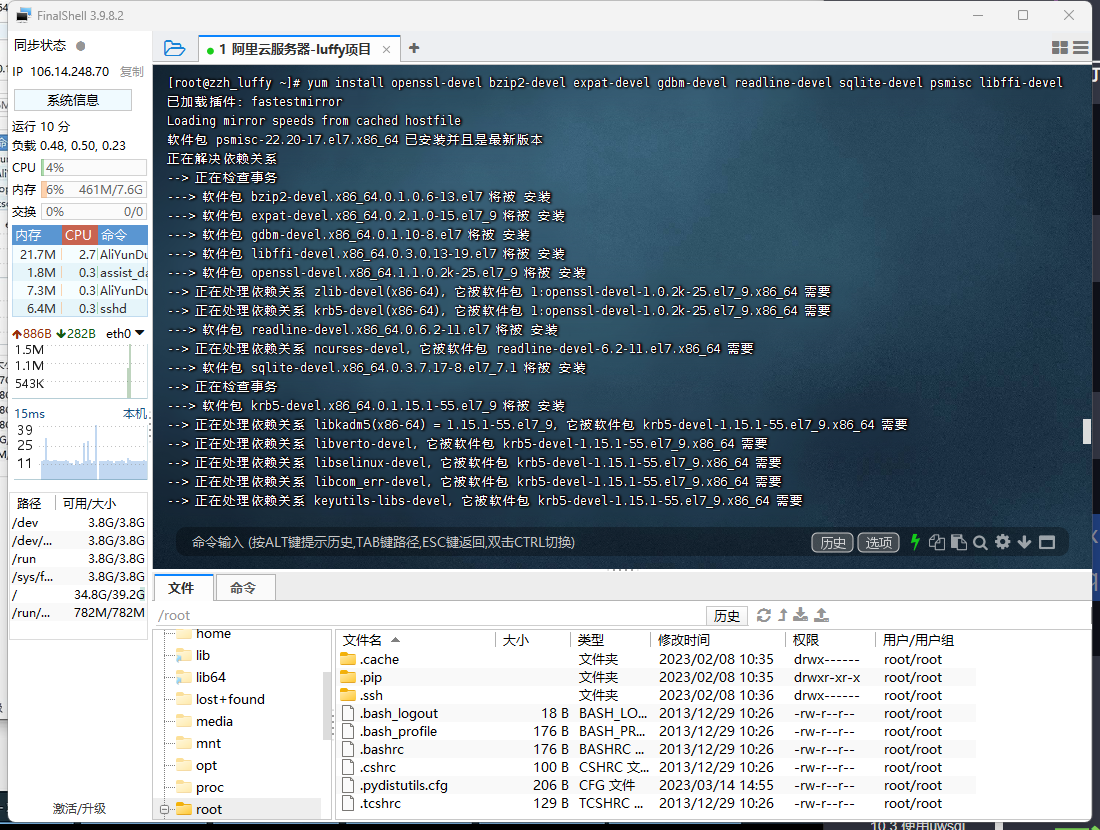
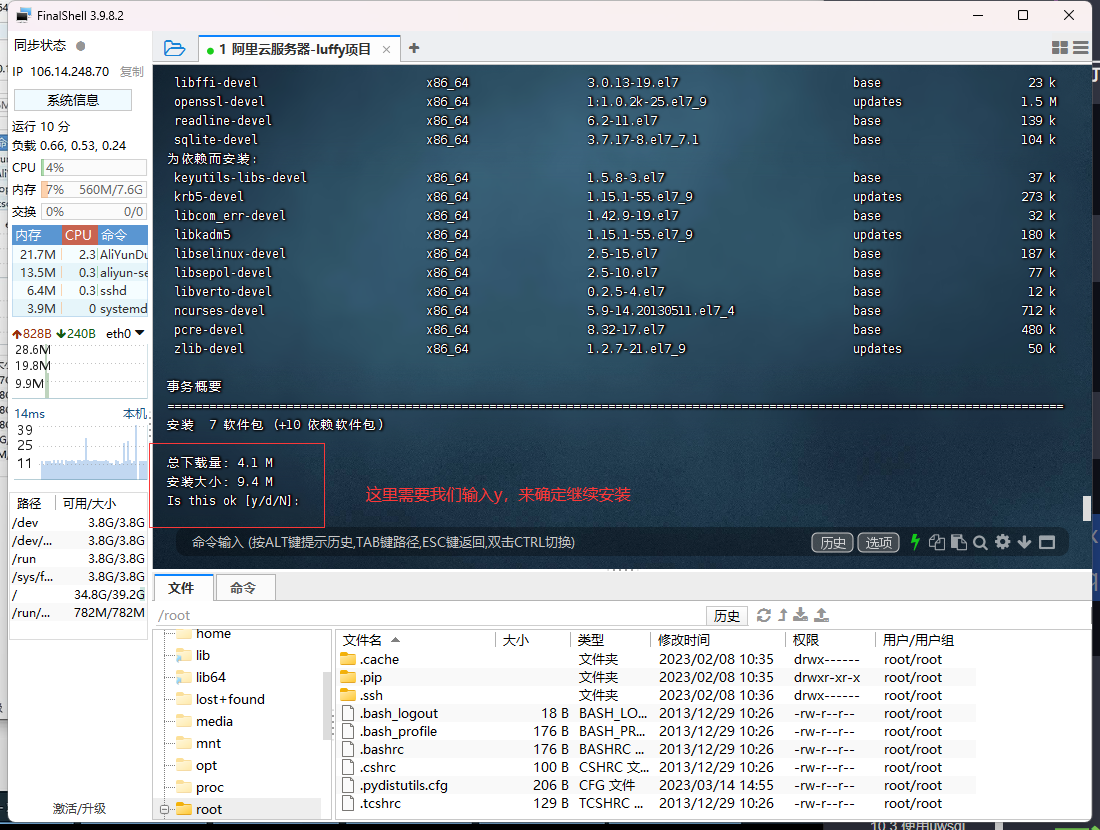
-yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
这是一些别的软件,就跟我们写项目的时候需要用到模块一样的原理
三、云服务器安装mysql
步骤一
前往用户根目录
>: cd ~ # 回到你家路径 /root
ps:如果是别的用户会回到/home目录下
步骤二
下载MySQL5.7
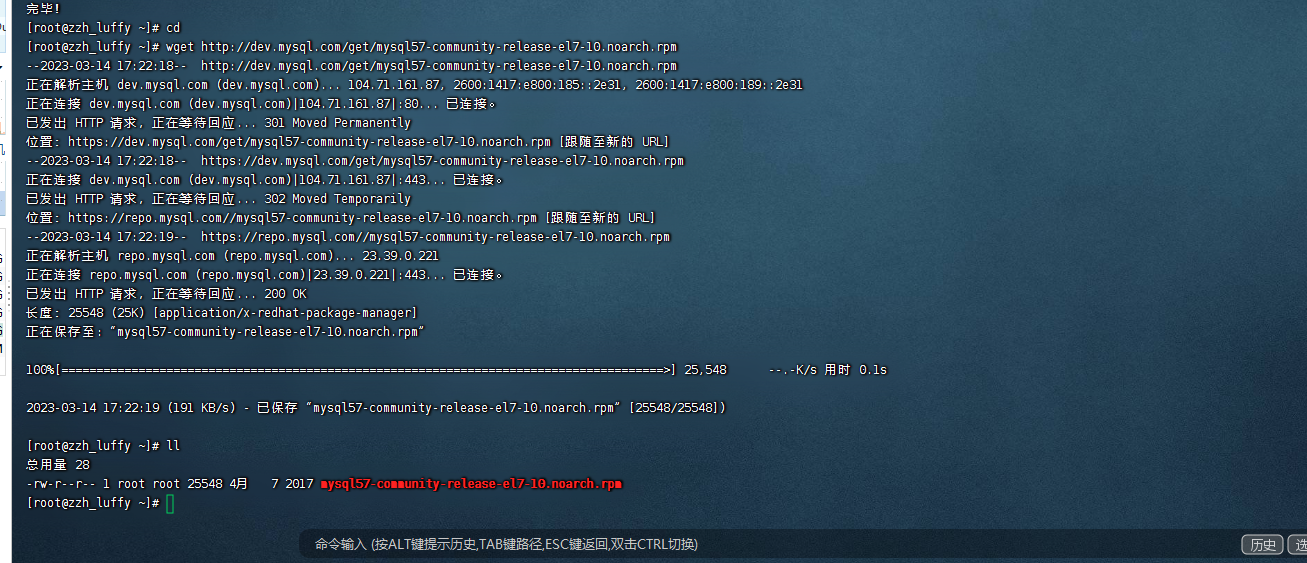
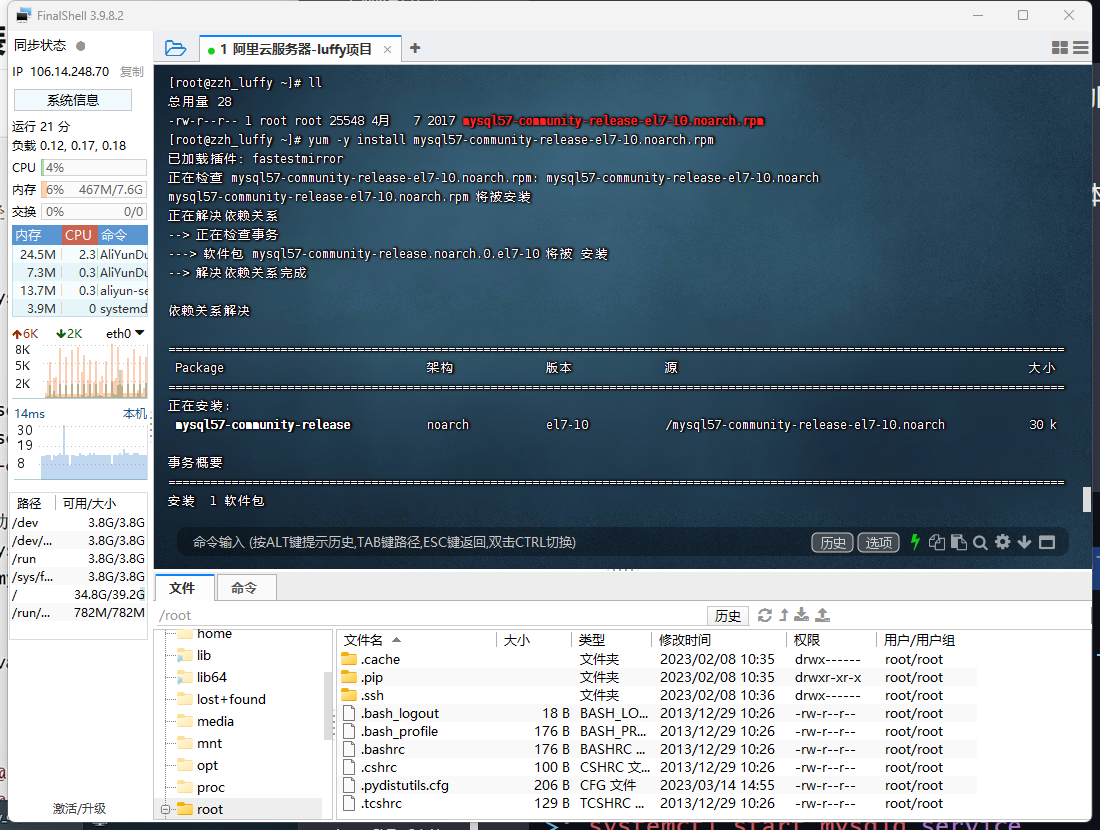
>: wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
ps1:需要使用别的版本,访问这个路由的前面部分的网址去查找对应的路由即可
ps2:安装后我们可以使用命令ll,查看到mysql5.7版本的安装包已经下载到了当前目录下
步骤三
安装MySQL5.7
>: yum -y install mysql57-community-release-el7-10.noarch.rpm
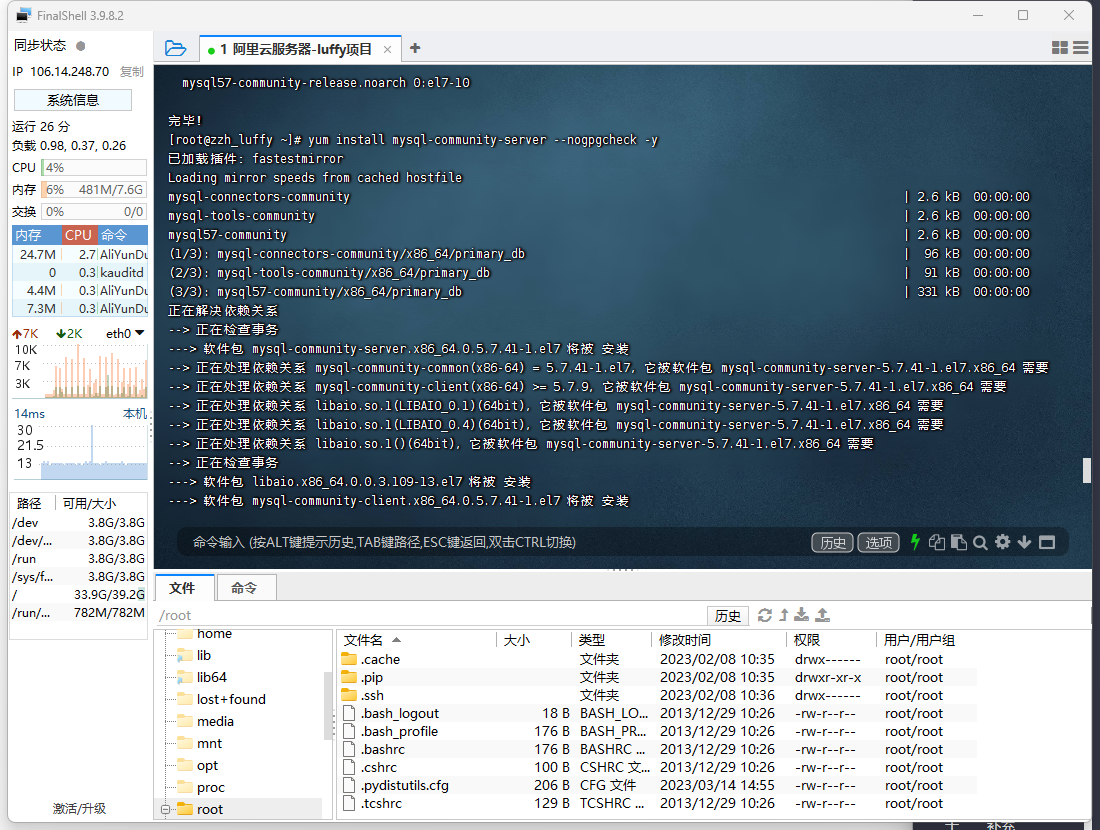
>: yum install mysql-community-server --nogpgcheck -y
这里的的第二条命令的意思是不使用密钥去安装
普通版本的命令如下:
>: yum -y install mysql-community-server
步骤四
启动mysql57并查看启动状态
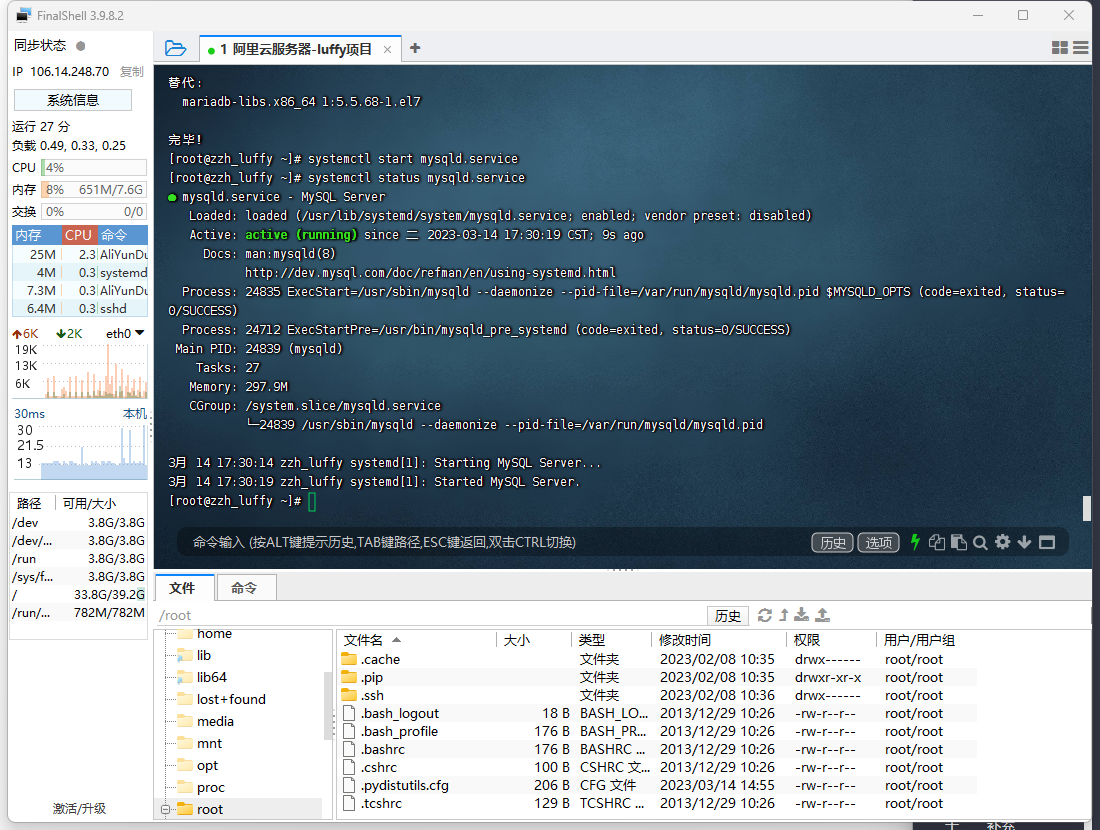
[root@zzh_luffy ~]# systemctl start mysqld.service
启动mysql服务
[root@zzh_luffy ~]# systemctl status mysqld.service
查看mysql服务状态
步骤五
查看mysql的默认密码并登陆
ps:mysql的默认密码存储在/var/log/mysqld.log文件中
[root@zzh_luffy ~]# grep "password" /var/log/mysqld.log
2023-03-14T09:30:16.602346Z 1 [Note] A temporary password is generated for root@localhost: (hdoehsQi3qz
这里我们可以看到默认密码十分的复杂:(hdoehsQi3qz
使用默认密码登陆mysql查看
[root@zzh_luffy ~]# mysql -uroot -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 2
Server version: 5.7.41
步骤六
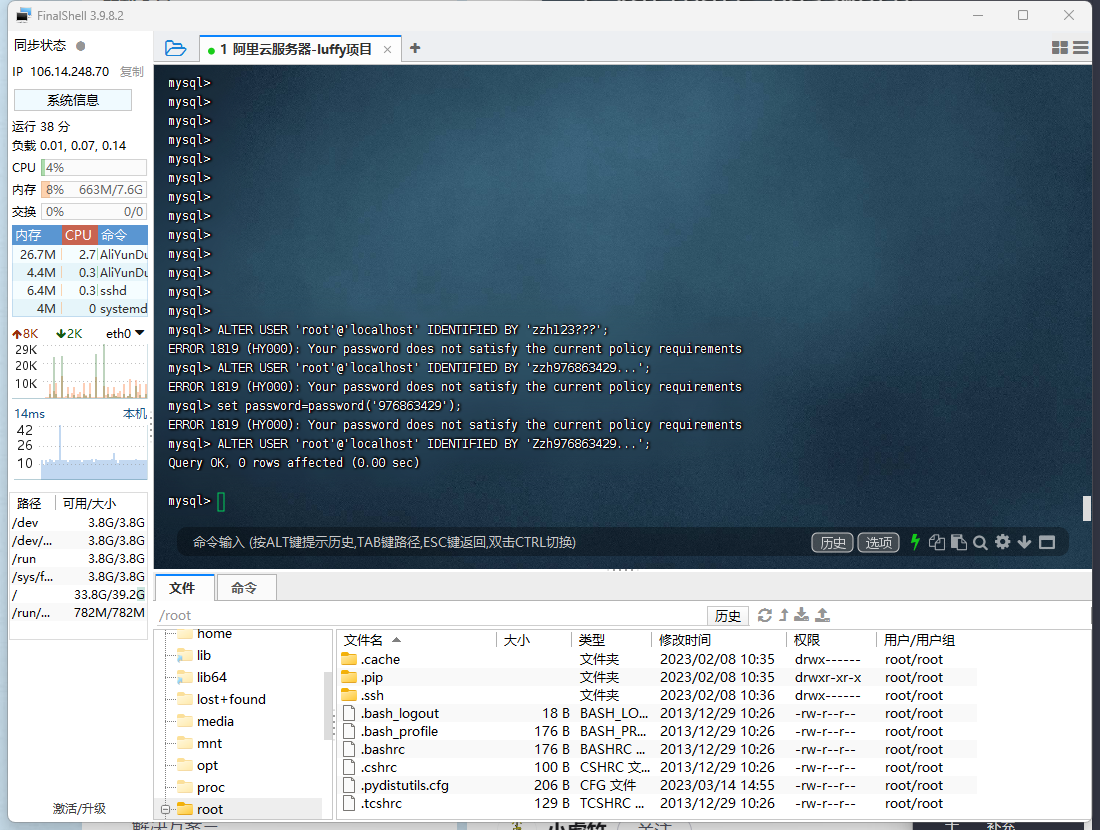
修改mysql的密码(可选操作)
ps:修改密码的时候是有复杂度要求的,要有大小写字母、数字、以及特殊符号
>: ALTER USER 'root'@'localhost' IDENTIFIED BY '这里添修改后的密码';
四、云服务器安装redis(源码安装)
步骤一
前往用户根目录
>: cd ~
步骤二
下载redis-5.0.5
>: wget http://download.redis.io/releases/redis-5.0.5.tar.gz
ps:跟安装mysql一样,可以自行去网站上更换版本
步骤三
解压安装包
>: tar -xf redis-5.0.5.tar.gz
步骤四
进入解压后的文件夹中
>: cd redis-5.0.5
步骤五
在redis-5.0.5文件夹中运行make命令编译环境
>: make
ps:编译后,在src路径下会有可执行文件:redis-server redis-cli(这两个命令比较重要)
步骤六
复制环境到指定路径完成安装
>: cp -r /root/redis-5.0.5 /usr/local/redis
这里是把redis-5.0.5文件夹内的环境文件,复制到usr文件夹下的local文件夹下的redis文件夹中,相当于进行了重命名
ps:推荐使用绝对路径,相对路径容易犯错
步骤七
配置redis可以后台启动:修改下方文件的内容
redis.conf就是redis的配置文件
需要修改的配置在第136行,修改后保存退出
[root@zzh_luffy redis]# vim /usr/local/redis/redis.conf
daemonize yes
步骤八
给redis-server 和 redis-cli创建软连接,这里的软连接相当于windows中的环境变量,让我们可以在任意路径使用命令
ps1:/usr/bin相当于环境变量目录
ps2:软硬链接的知识点可以自己了解一下,类似深浅拷贝
# /usr/bin/ 在环境变量中,所有以后直接敲redis-server就能找到了
>: ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
>: ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
步骤九
后台运行redis,需要进入到redis.conf这个配置文件所在的目录下执行命令
ps:&符号是让他在后台运行
>: cd /usr/local/redis
>: redis-server ./redis.conf &
步骤十
查看redis在后台的运行状态
ps aux |grep redis
步骤十一
测试redis环境
>: redis-cli
在内部就可以用set和get设置和查找对应的数据
如果在内部执行了shutdown,会关闭redis服务
五、云服务器安装python3.8(源码安装)
提示
- linux mac 系统服务是用python写的 python2 写的,所以这俩系统中默认自带了python2,不需要再次安装
- 阿里云的centos 自动装了python3.6
所以现在我们的云服务器上有python2 和python3.6
因此这里我们在安装python3.8的时候需要配置好多版本共存
yum安装python
yum install python
使用centos的yum可以快速安装python解释器,但是不能指定版本,不能指定安装目录
源码安装python解释器
使用源码安装,可以自行指定解释器版本以及安装路径
步骤一
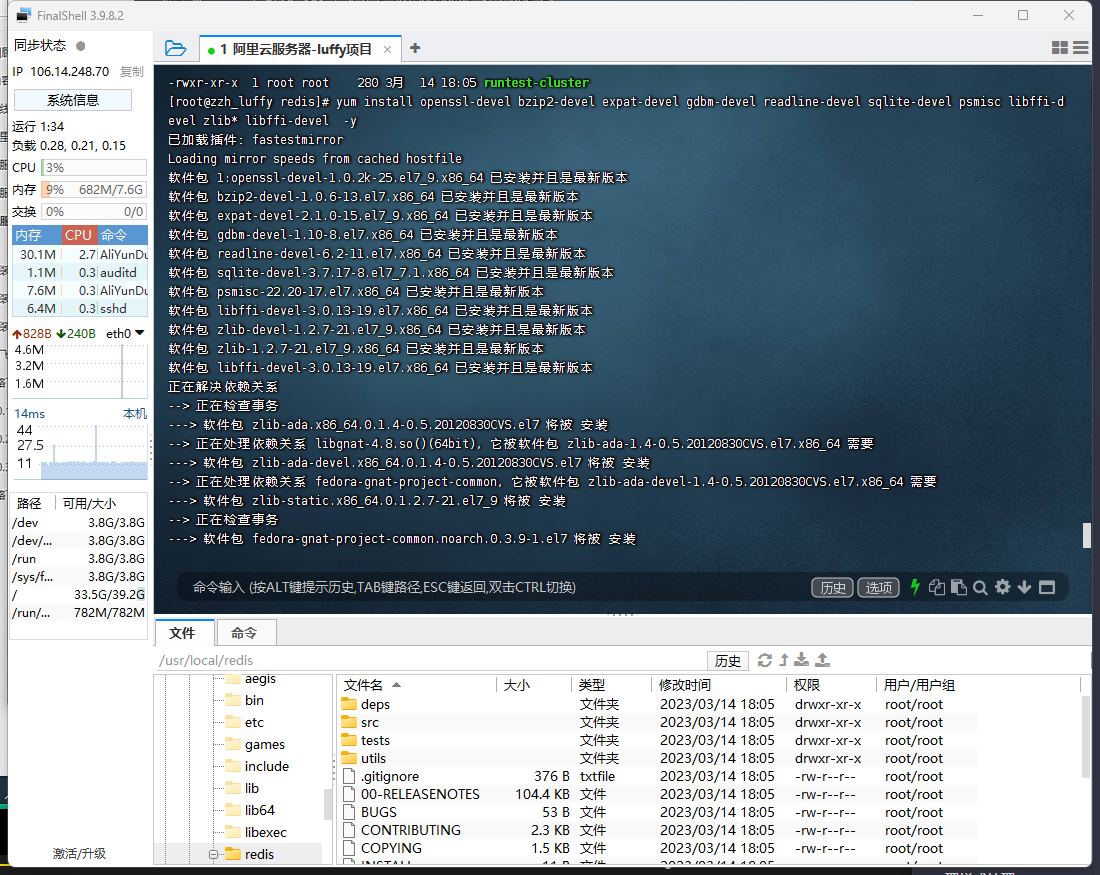
安装一些第三方插件(源码安装python解释器需要依赖第三方插件),这里可能准备工作中没有装全,建议再执行一次下方的命令
[root@zzh_luffy redis]# yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
步骤二
前往用户根目录
>: cd
或
>: cd ~
步骤三
下载 或 上传 Python3.8.6 到 服务器终端,如果本地有就上传,这里我们采用下载的方式
[root@zzh_luffy ~]# wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz
步骤四
解压安装包
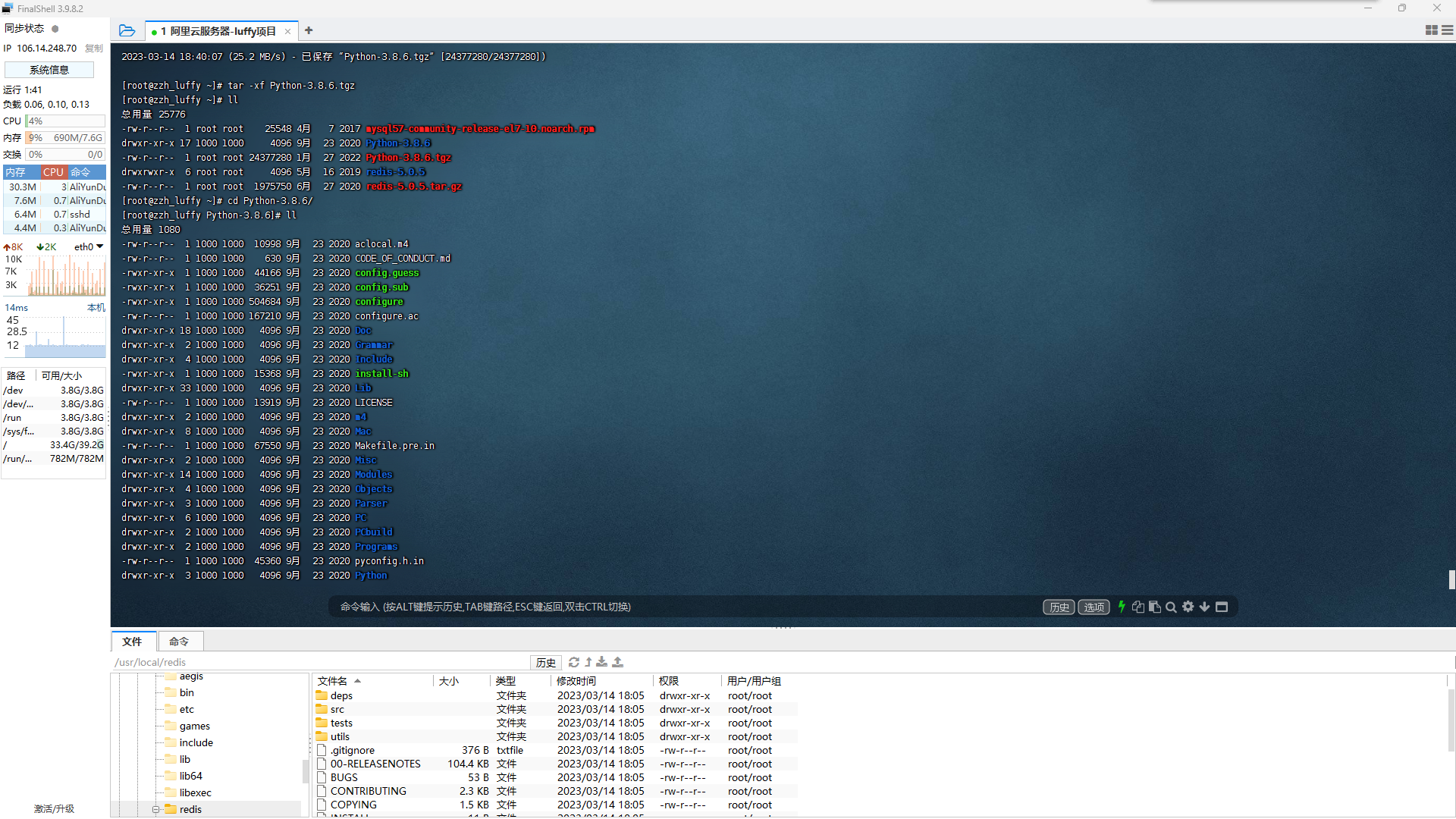
tar -xf Python-3.8.6.tgz
步骤五
进入目标文件
cd Python-3.8.6
这里的Python-3.8.6内就是解释器的源码文件
步骤六
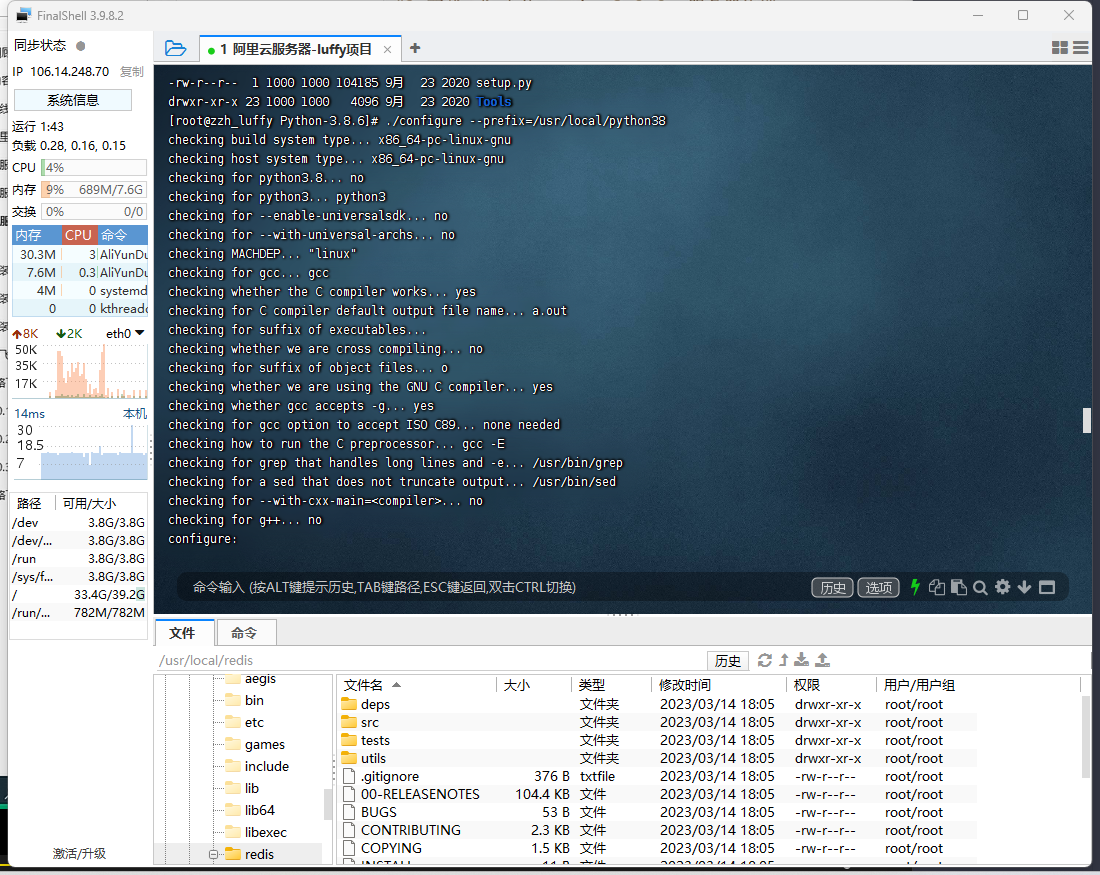
配置安装路径:/usr/local/python3
我们要把python3.8.6 编译安装到/usr/local/python38路径下,这里是通过configure文件配置安装路径
>: ./configure --prefix=/usr/local/python38
步骤七
编译并安装,如果报错,说明缺依赖
-make && make install
如果报错了,就执行下方的命令安装依赖
-yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
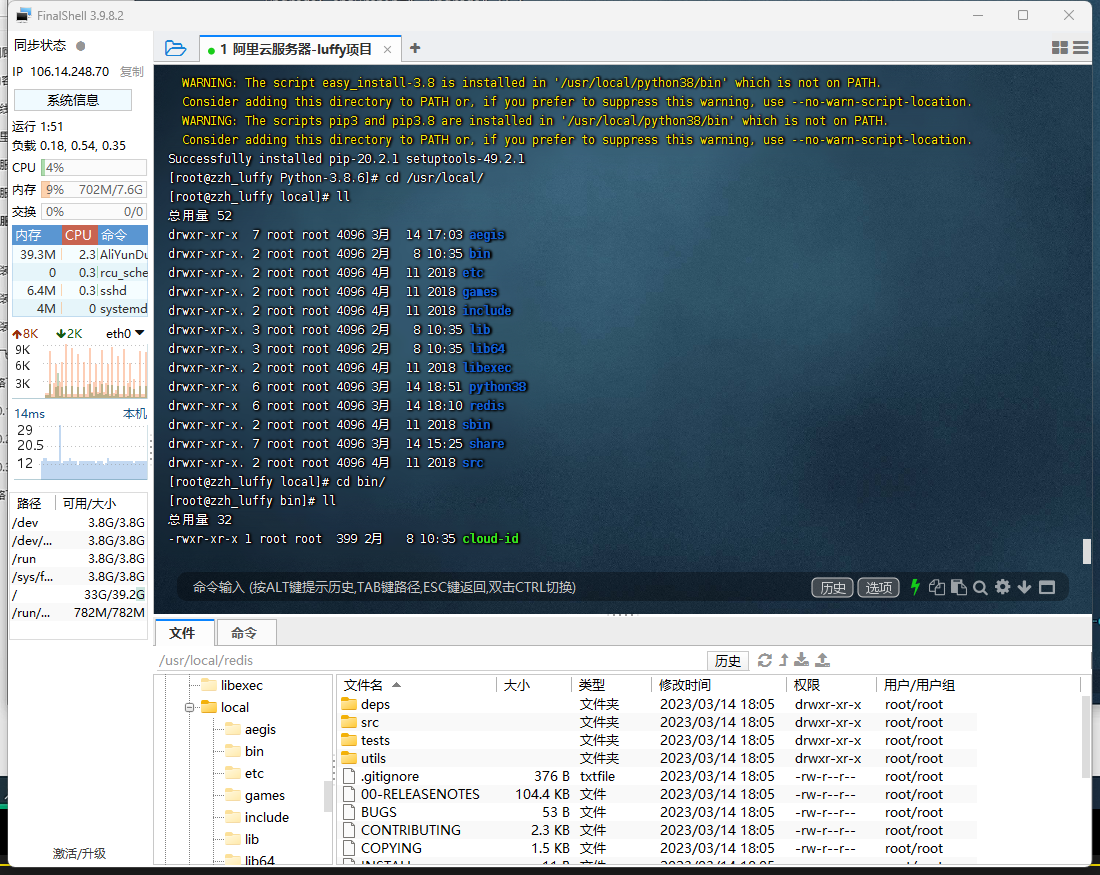
安装成功后结果如图
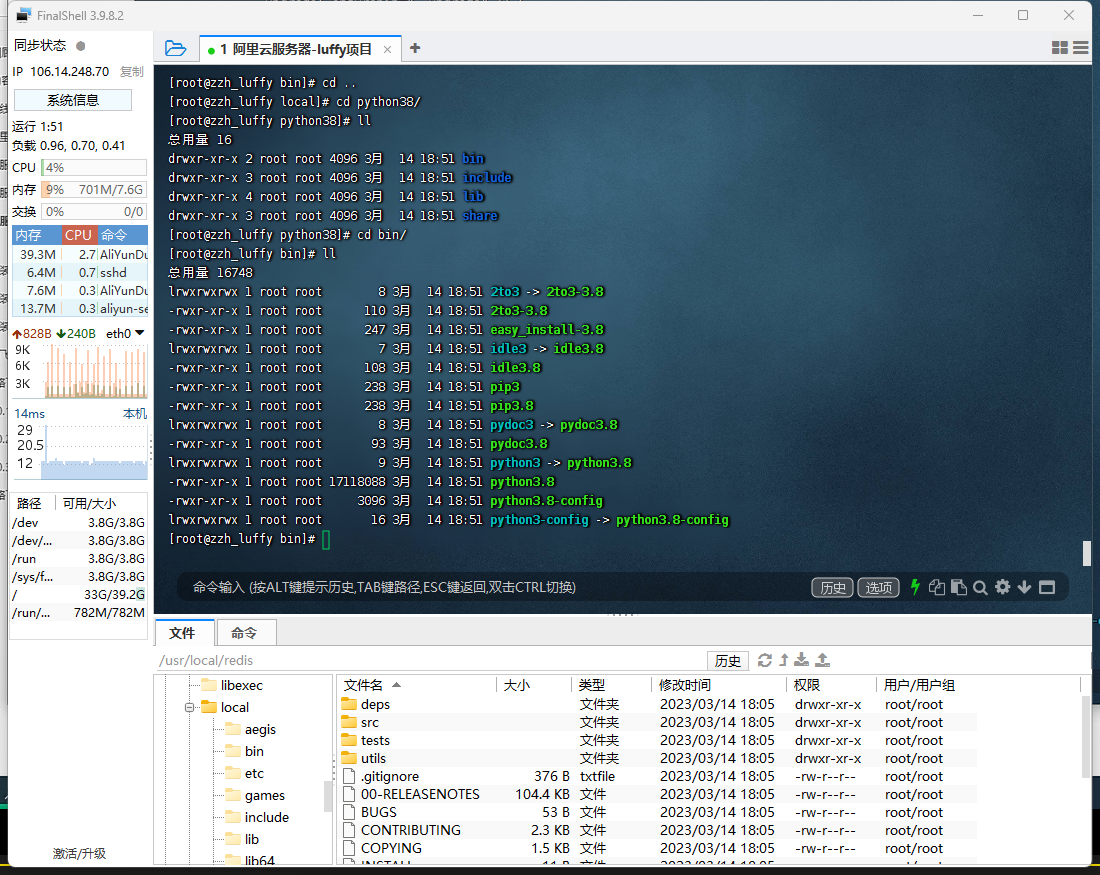
当我们安装成功后可以进入/usr/local/目录下
这里我们可以看到多了一个python38文件夹
然后进入python38文件夹后我们可以看到一个bin目录,这里面存有pip3和python3的执行文件
步骤八
建立软连接:/usr/local/python38路径不在环境变量
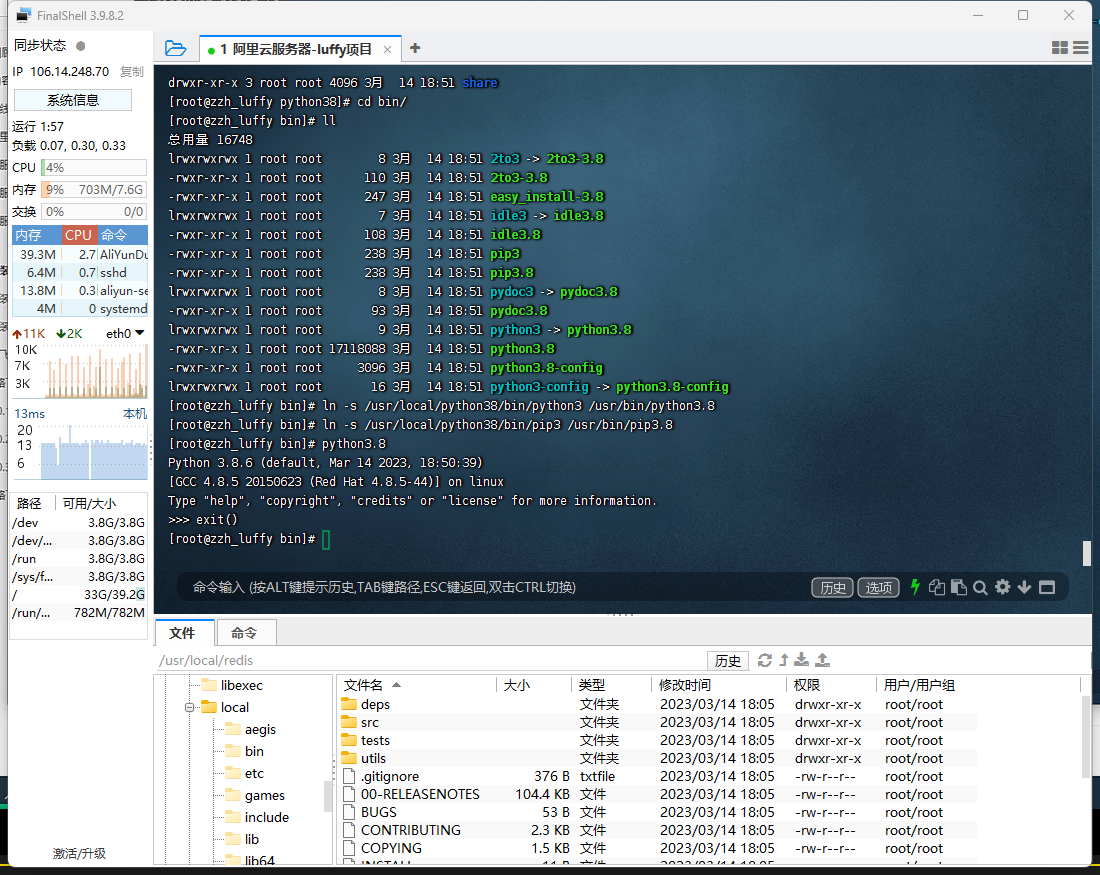
我们在终端执行命令把 python3,pip3添加到环境变量中,并且重命名成pip3.8和python3.8
ps:没有吧/usr/local/python38/bin加入到环境变量
-ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8 -ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
机器上有多个python和pip命令,对应关系如下
python 2.x
python3 3.6 pip3
python3.8 3.8 pip3.8
步骤九
删除安装包与文件(可选)
>: rm -rf Python-3.8.8
>: rm -rf Python-3.8.8.tar.xz
六、安装uwsgi
django flask项目上线,需要使用uwsgi部署,性能高,符合wsig协议的web服务器
项目上限的时候使用uwsgi运行django,不再使用测试阶段的wsgiref来运行django了
6.1配置pip源:阿里云不用配置,默认配置阿里源
bash
1)创建pip配置路径
>: mkdir ~/.pip
2)进入目录编辑配置文件:填入下方内容
cd ~/.pip && vim pip.conf
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
6.2安装步骤
步骤一
进入python38安装路径的bin目录下
[root@zzh_luffy bin]# cd /usr/local/python38/bin
步骤二
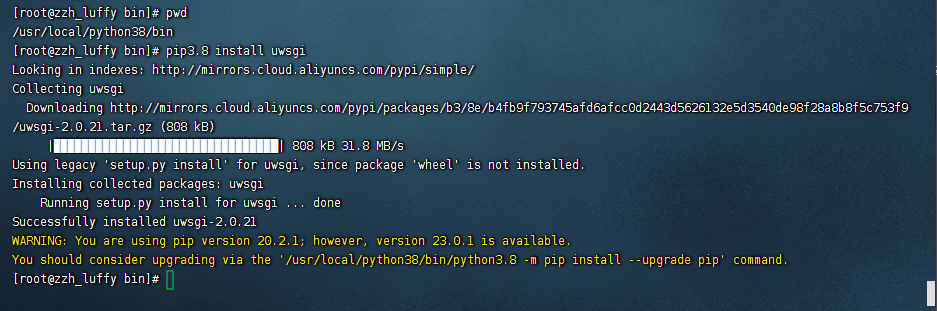
使用pip3.8安装uwsgi
pip3.8 install uwsgi
步骤三
建立软连接
-ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi
可以在usr的bin目录中找到uwsgi文件了
七、安装虚拟环境
步骤一
安装虚拟环境模块以及依赖
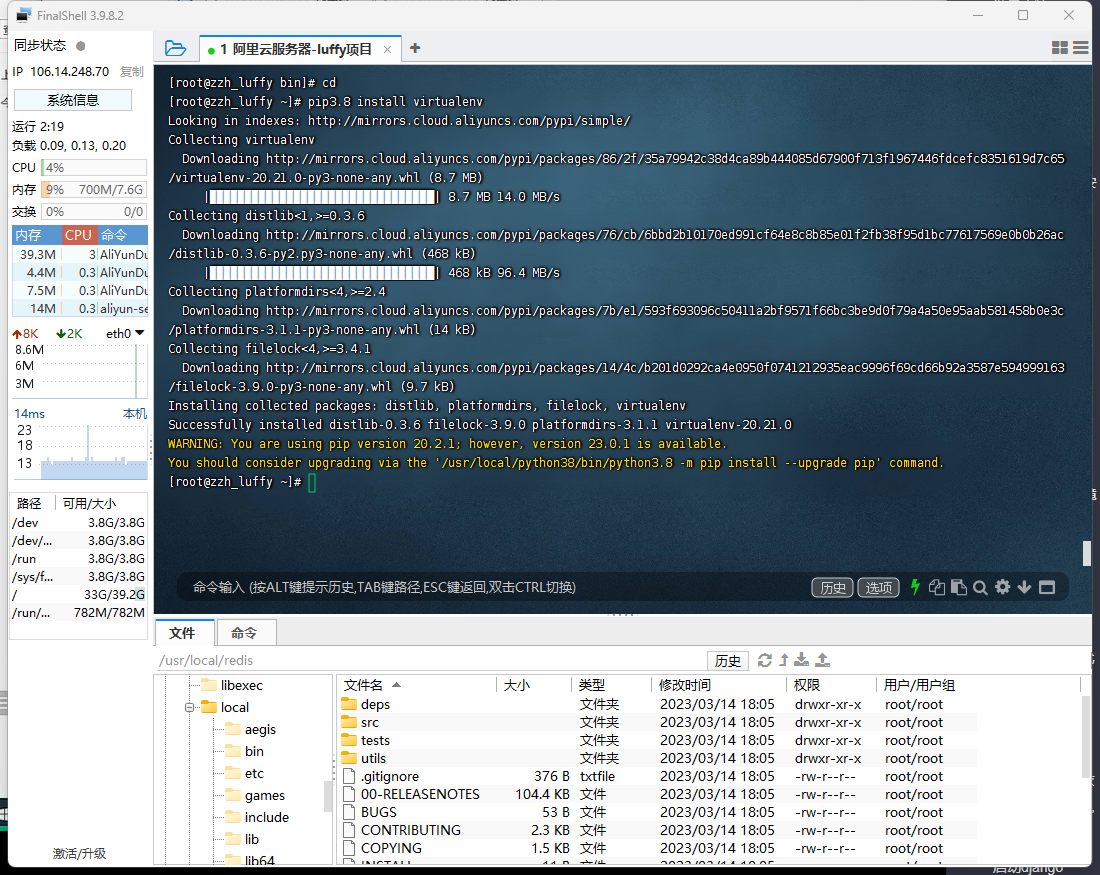
>: pip3.8 install virtualenv
>: pip3.8 install virtualenvwrapper
这里是换源命令
>: pip3.8 install -U virtualenvwrapper -i https://pypi.douban.com/simple/
如果装不成功,就执行下方的命令(反正我没成功)
# python3.8 -m pip install --upgrade pip # 升级pip版本
# python3.8 -m pip install --upgrade setuptools
#升级setuptools,相当于一个安装工具
# pip3.8 install pbr
# 安装另一个模块
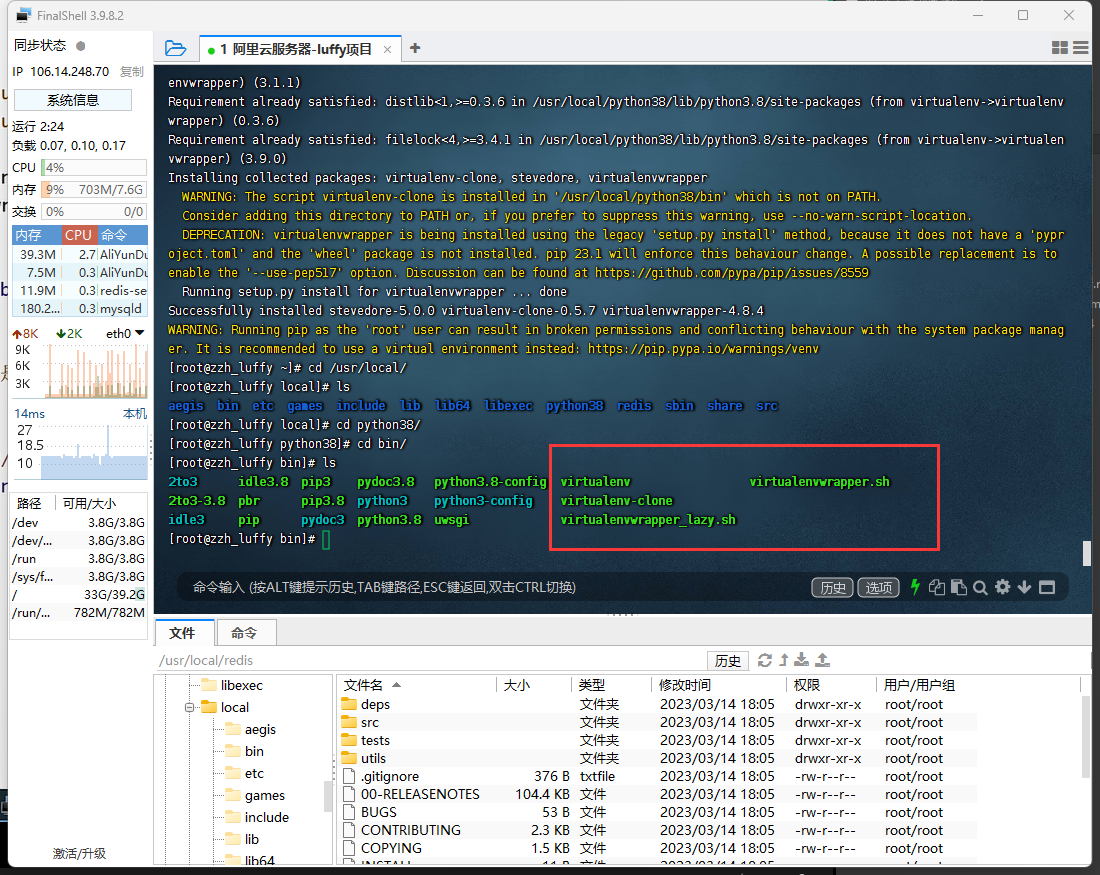
操作截图
在安装成功后我们可以在/usr/local/python38/bin目录下找到virtualenv等可执行文件
步骤二
建立虚拟环境软连接
>: ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
步骤三
这时候我们在root目录下可以看到多了一个.bash_profile文件
[root@zzh_luffy ~]# ls -al
总用量 25840
dr-xr-x---. 7 root root 4096 3月 14 19:01 .
dr-xr-xr-x. 18 root root 4096 3月 14 14:55 ..
-rw------- 1 root root 42 3月 14 17:03 .bash_history
-rw-r--r--. 1 root root 18 12月 29 2013 .bash_logout
-rw-r--r--. 1 root root 176 12月 29 2013 .bash_profile
-rw-r--r--. 1 root root 176 12月 29 2013 .bashrc
drwx------ 3 root root 4096 2月 8 10:35 .cache
-rw-r--r--. 1 root root 100 12月 29 2013 .cshrc
-rw-r--r-- 1 root root 25548 4月 7 2017 mysql57-community-release-el7-10.noarch.rpm
-rw------- 1 root root 18 3月 14 17:49 .mysql_history
drwxr-xr-x 2 root root 4096 2月 8 10:35 .pip
-rw-r--r-- 1 root root 206 3月 14 14:55 .pydistutils.cfg
drwxr-xr-x 18 1000 1000 4096 3月 14 18:51 Python-3.8.6
-rw-r--r-- 1 root root 24377280 1月 27 2022 Python-3.8.6.tgz
-rw------- 1 root root 7 3月 14 19:01 .python_history
drwxrwxr-x 6 root root 4096 5月 16 2019 redis-5.0.5
-rw-r--r-- 1 root root 1975750 6月 27 2020 redis-5.0.5.tar.gz
-rw------- 1 root root 23 3月 14 18:25 .rediscli_history
drwx------ 2 root root 4096 2月 8 10:36 .ssh
-rw-r--r--. 1 root root 129 12月 29 2013 .tcshrc
-rw------- 1 root root 706 3月 14 18:10 .viminfo
这个文件相当于linux系统的环境变量,我们需要对他进行配置
ps:之前的bin目录相当于用户的环境变量
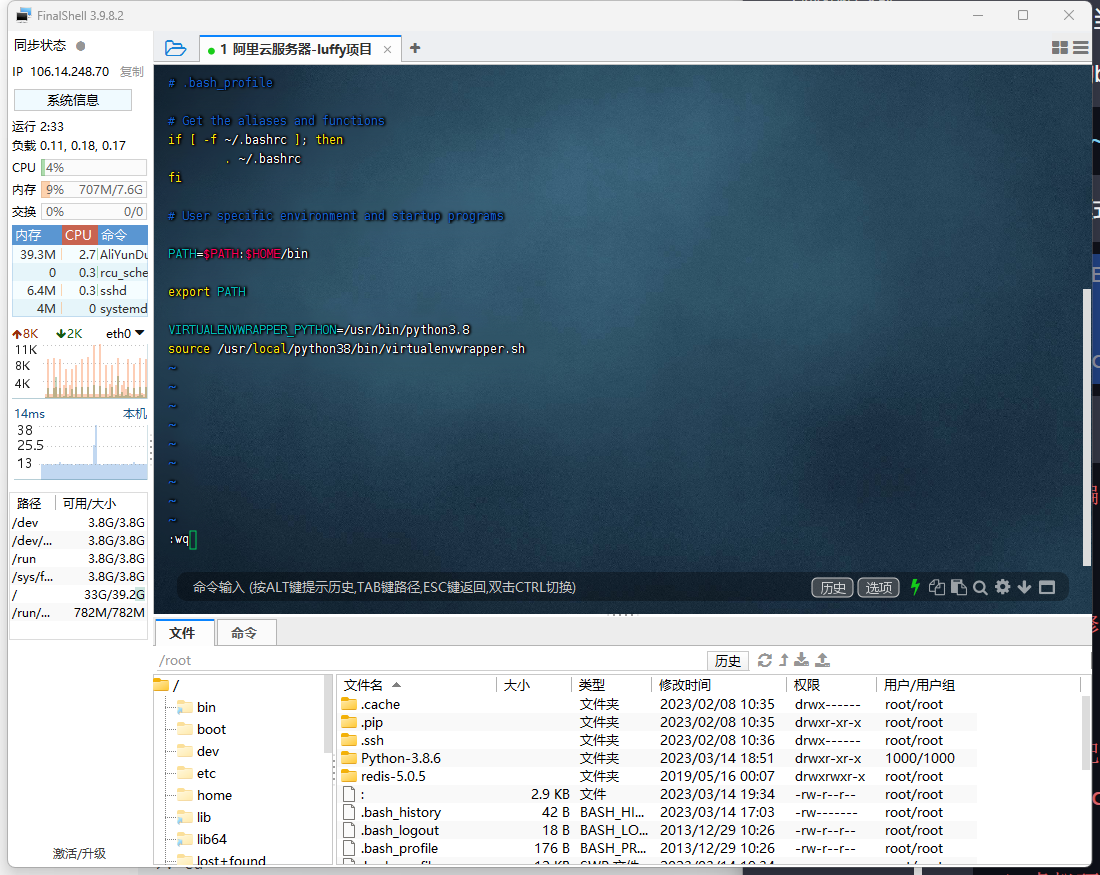
>: vim ~/.bash_profile
进入编辑模式后我们在原有内容的下方加入下列配置
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8
source /usr/local/python38/bin/virtualenvwrapper.sh
ps:配置中的这些文件都需要存在。路径不一样需要自行更改
编写完成后保存并退出
步骤四
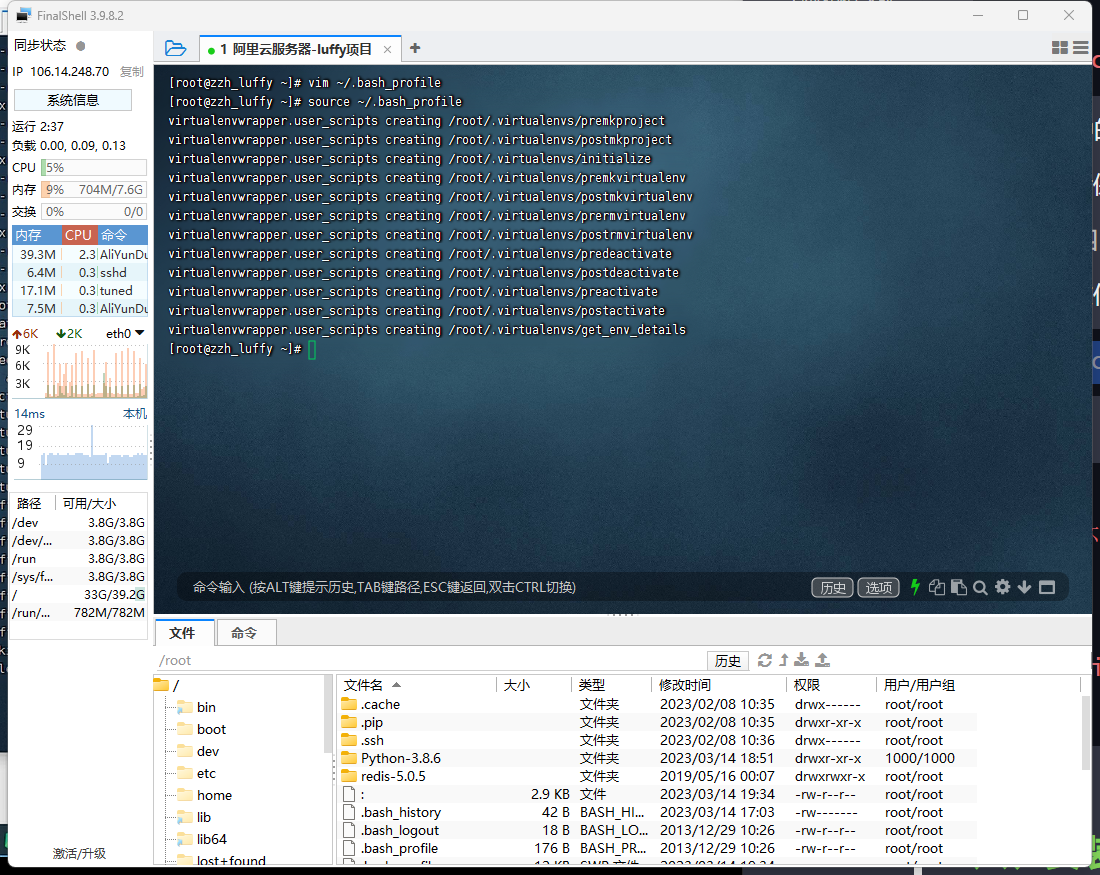
更新配置文件内容
>: source ~/.bash_profile
虚拟环境默认根目录
~/.virtualenvs
步骤五
创建虚拟环境
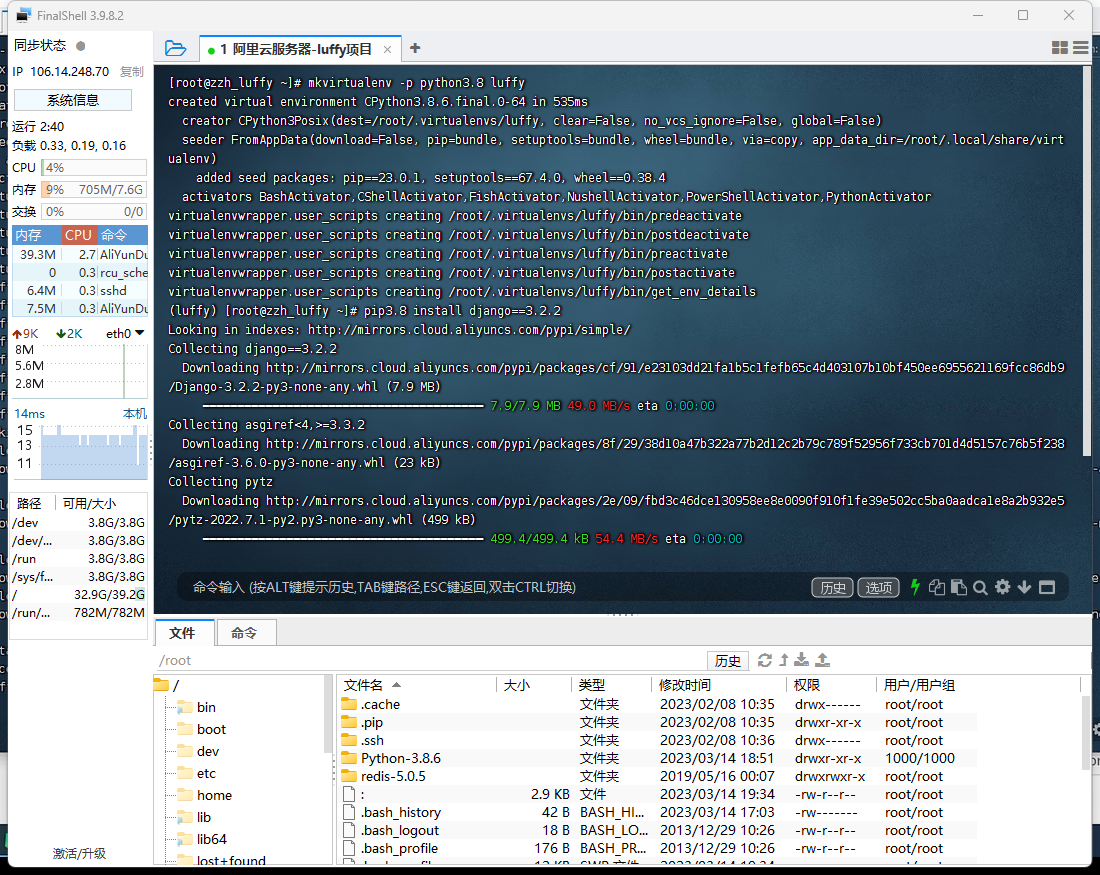
-mkvirtualenv -p python3.8 luffy
ps1:创建成功后会直接进入虚拟环境内
ps2:进入虚拟环境的命令——workon 虚拟环境名称
ps3:退出虚拟环境的命令——deacvite
步骤六
安装django3.2.2模块
(luffy) [root@zzh_luffy ~]# pip3.8 install django==3.2.2
安装完成后我们可以进入/root/.virtualenvs/目录中查看我们刚才创建的虚拟环境,相关文件都存在luffy文件夹中
[root@zzh_luffy ~]# cd /root/.virtualenvs/
八、安装nginx(源码安装)
8.1nginx软件介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
简单概括,他的作用就是监听端口实现反向代理,然后可以转发http请求,代理静态文件,负载均衡
8.2安装nginx
步骤一
前往用户根目录
>: cd
或
>: cd ~
步骤二
下载nginx1.13.7
>: wget http://nginx.org/download/nginx-1.13.7.tar.gz
步骤三
解压安装包
>: tar -xf nginx-1.13.7.tar.gz
步骤四
进入目标文件nginx-1.13.7
>: cd nginx-1.13.7
步骤五
配置安装路径:/usr/local/nginx
>: ./configure --prefix=/usr/local/nginx
步骤六
编译并安装
>: make && sudo make install
步骤七
建立软连接:终端命令 nginx
>: ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
步骤八
删除安装包与文件(可选)
>: cd ~
>: rm -rf nginx-1.13.7
>: rm -rf nginx-1.13.7.tar.xz
步骤九
测试Nginx环境,服务器运行nginx,本地访问服务器ip
>: nginx
>: 服务器绑定的域名 或 ip:80
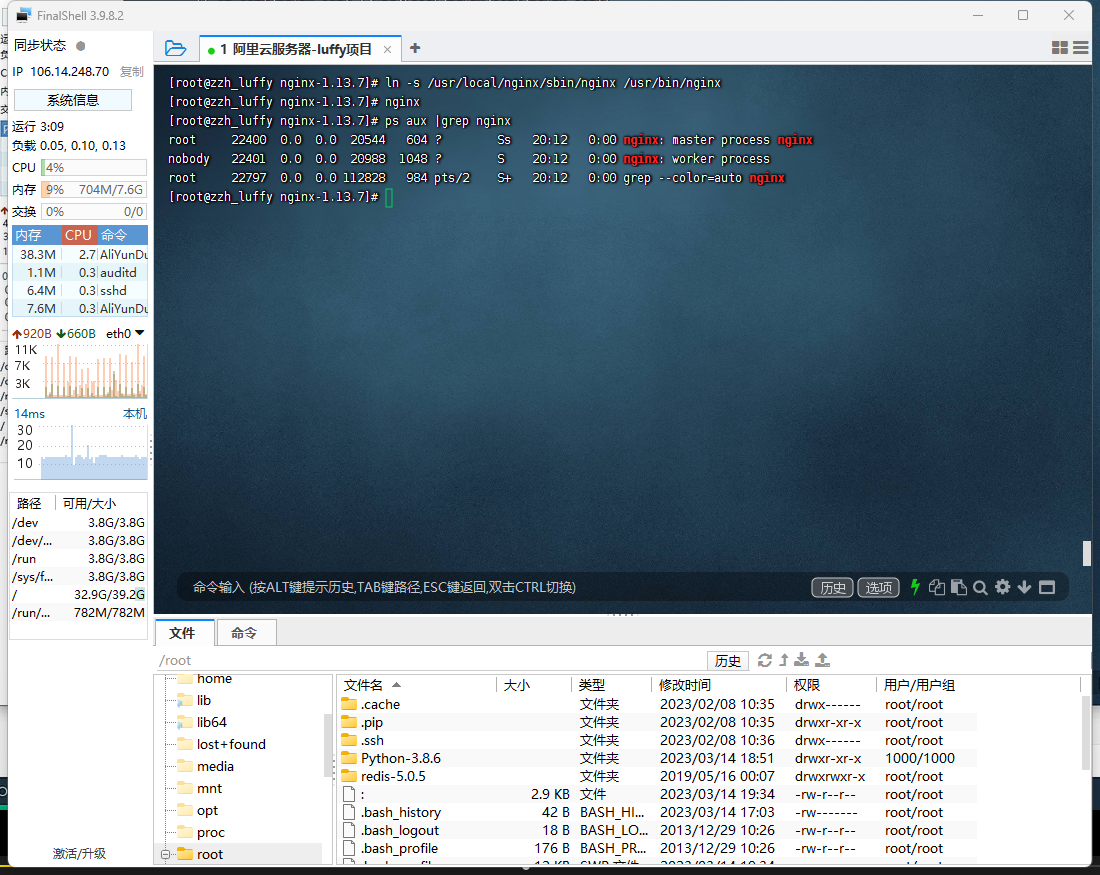
查看nginx的运行状态
[root@zzh_luffy nginx-1.13.7]# nginx
[root@zzh_luffy nginx-1.13.7]# ps aux |grep nginx
root 22400 0.0 0.0 20544 604 ? Ss 20:12 0:00 nginx: master process nginx
nobody 22401 0.0 0.0 20988 1048 ? S 20:12 0:00 nginx: worker process
root 22797 0.0 0.0 112828 984 pts/2 S+ 20:12 0:00 grep --color=auto nginx
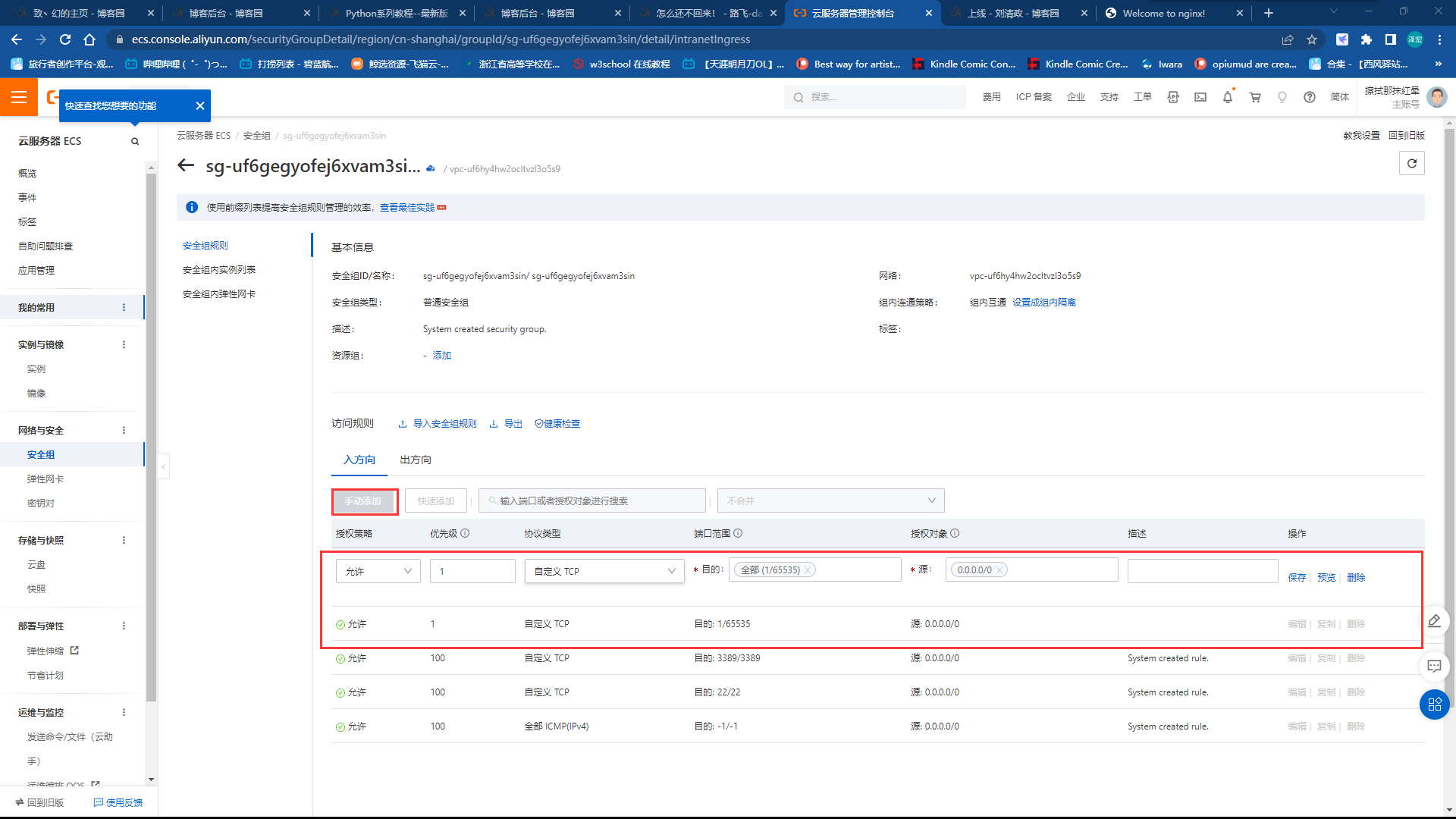
8.3配置安全组
只有配置了安全组后,我们才能访问到我们的项目
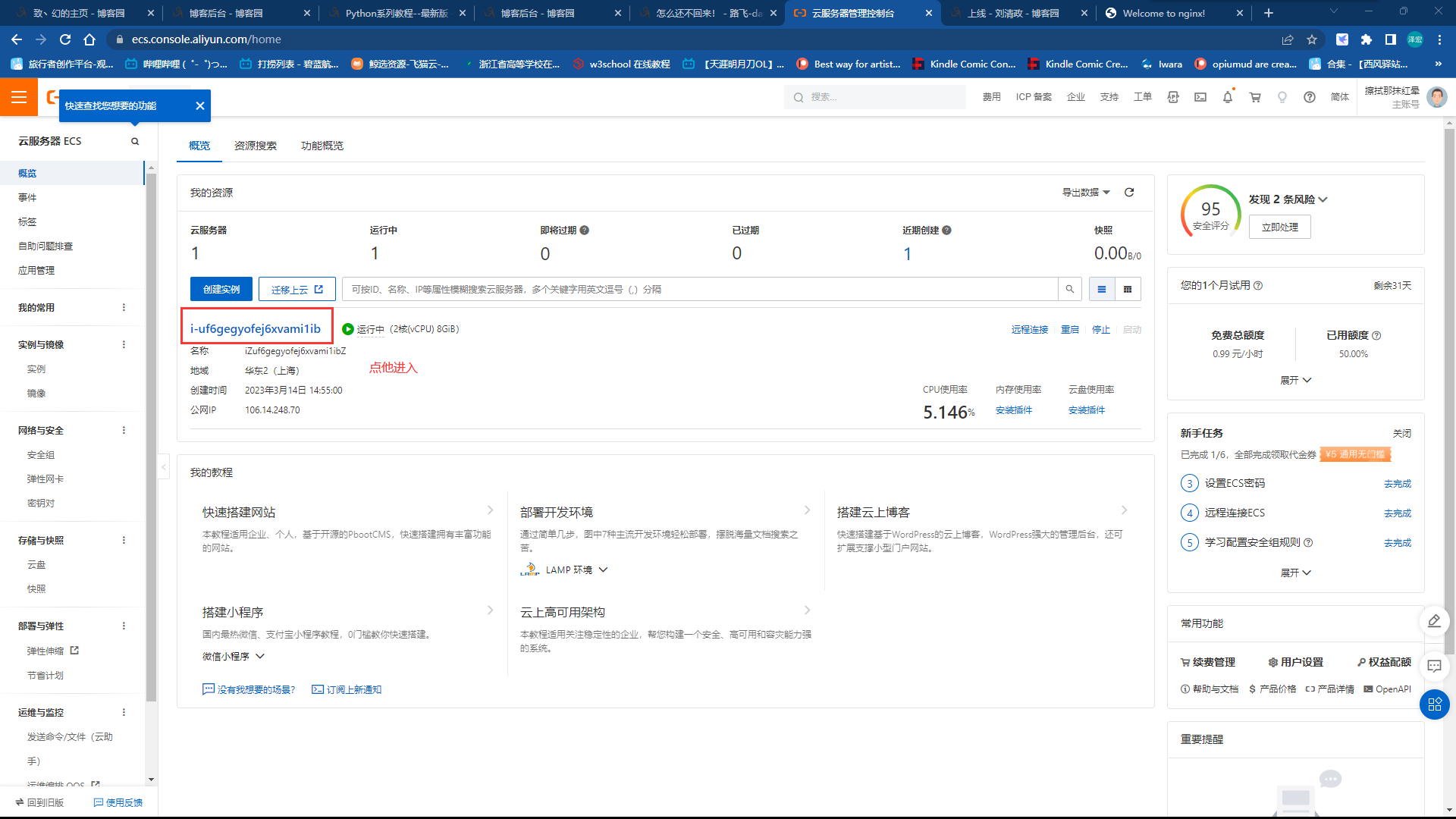
步骤一
打开阿里云控制台,然后进入我们的ECS云服务器
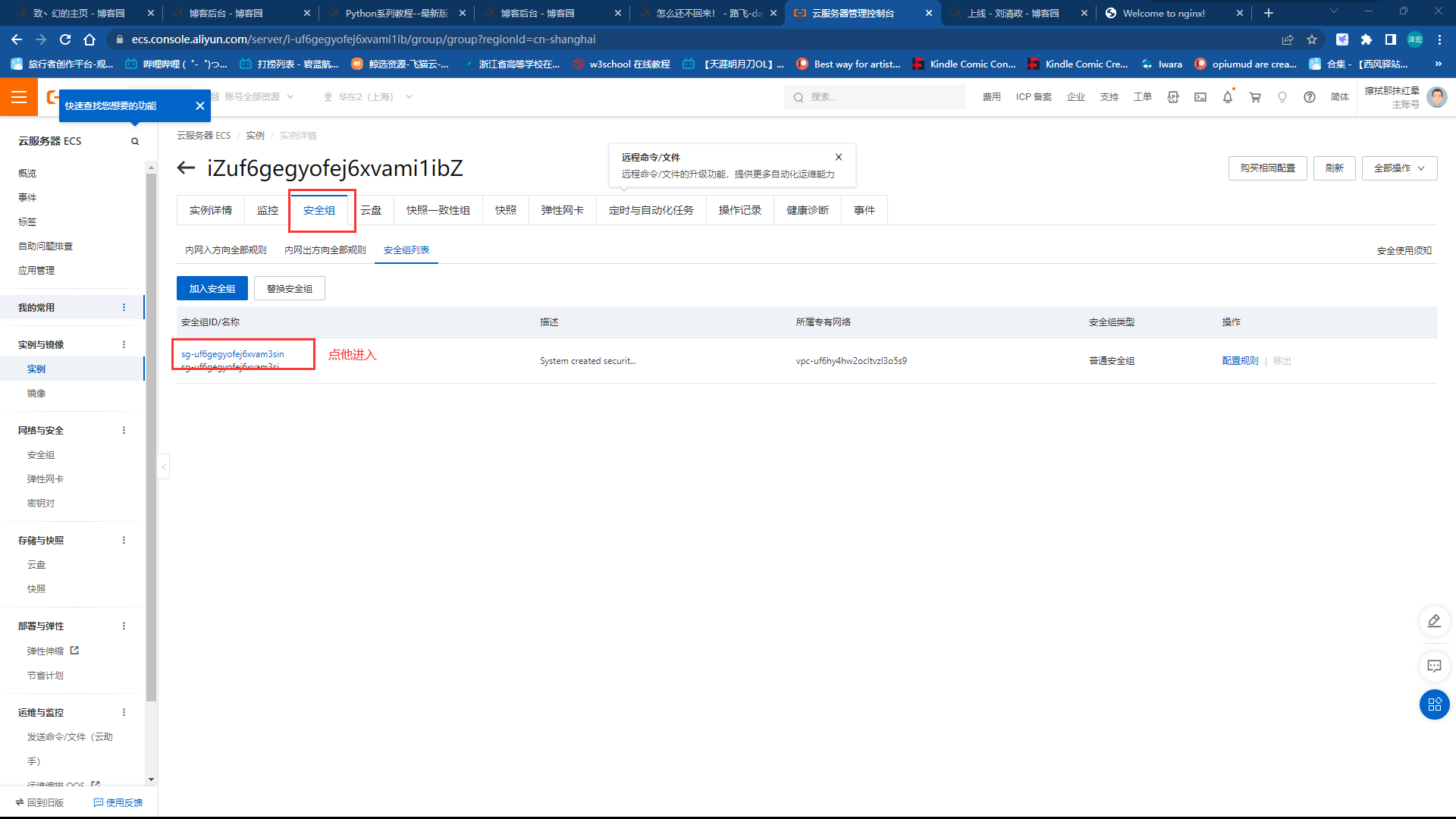
步骤二
接着点击上方的安全组,然后点击策略进入
步骤三
添加规则,让所有的端口都能访问到我们的云服务器
8.4测试nginx
完成上面的所有配置后,在浏览器中访问对应的ip和端口,就可以访问到下方的页面
我们在 /usr/local/nginx/html/的文件夹下可以找到一个index.html文件,这就是上面的网页展示用的文件
九、路飞前端部署
步骤一
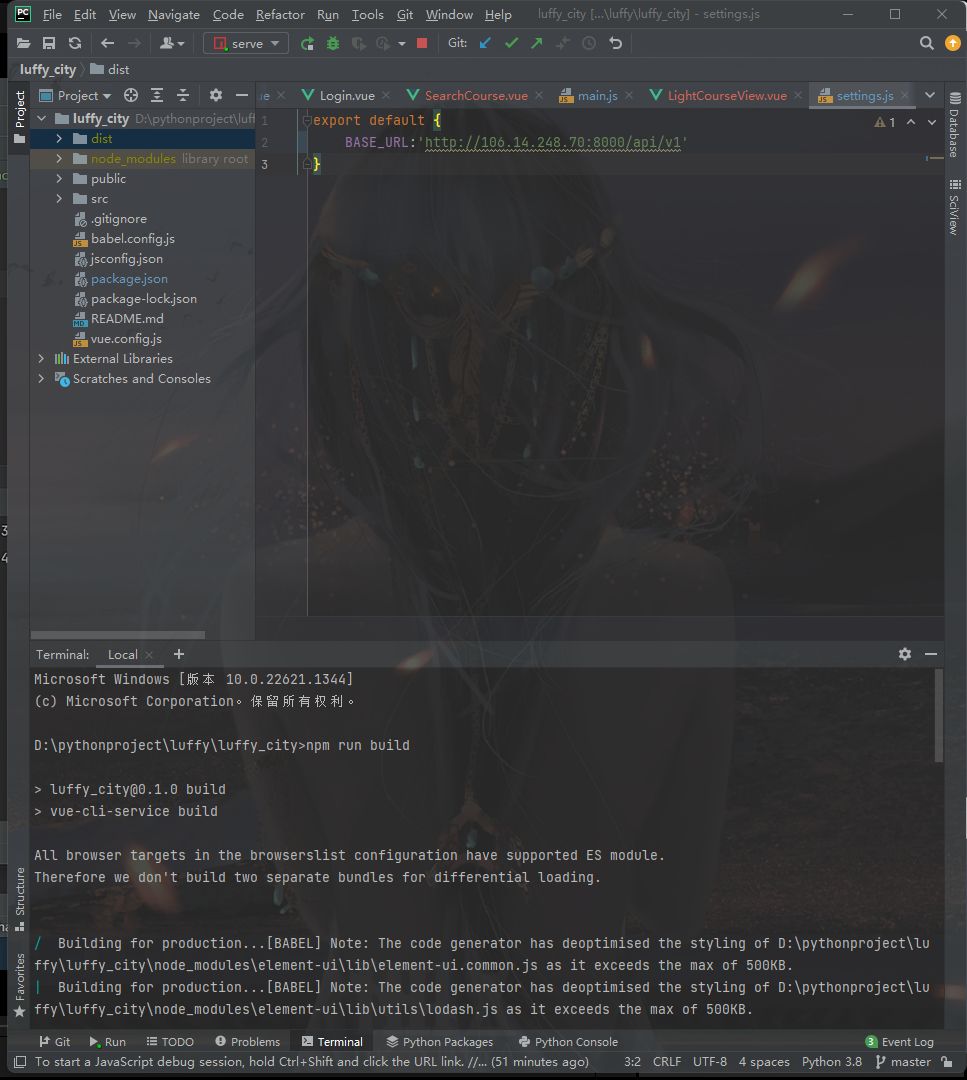
更改配置文件中的地址,改为远程地址
部署前端项目之前,需要把vue的项目编译成纯粹的静态文件,把ajax远程链接的地址改成服务器的地址
src/assets/js/settings.py
export default {
BASE_URL:'http://106.14.248.70:8000/api/v1'
}
步骤二
编译前端文件
ps:编译之前需要确认项目可以正常运行,并进入到项目目录下
D:\pythonproject\luffy\luffy_city>npm run build
编译成功后会在当前目录下出现一个dist文件夹,这就是编译后的文件
我们要把这个文件夹压缩成zip格式后上传到云服务器中去
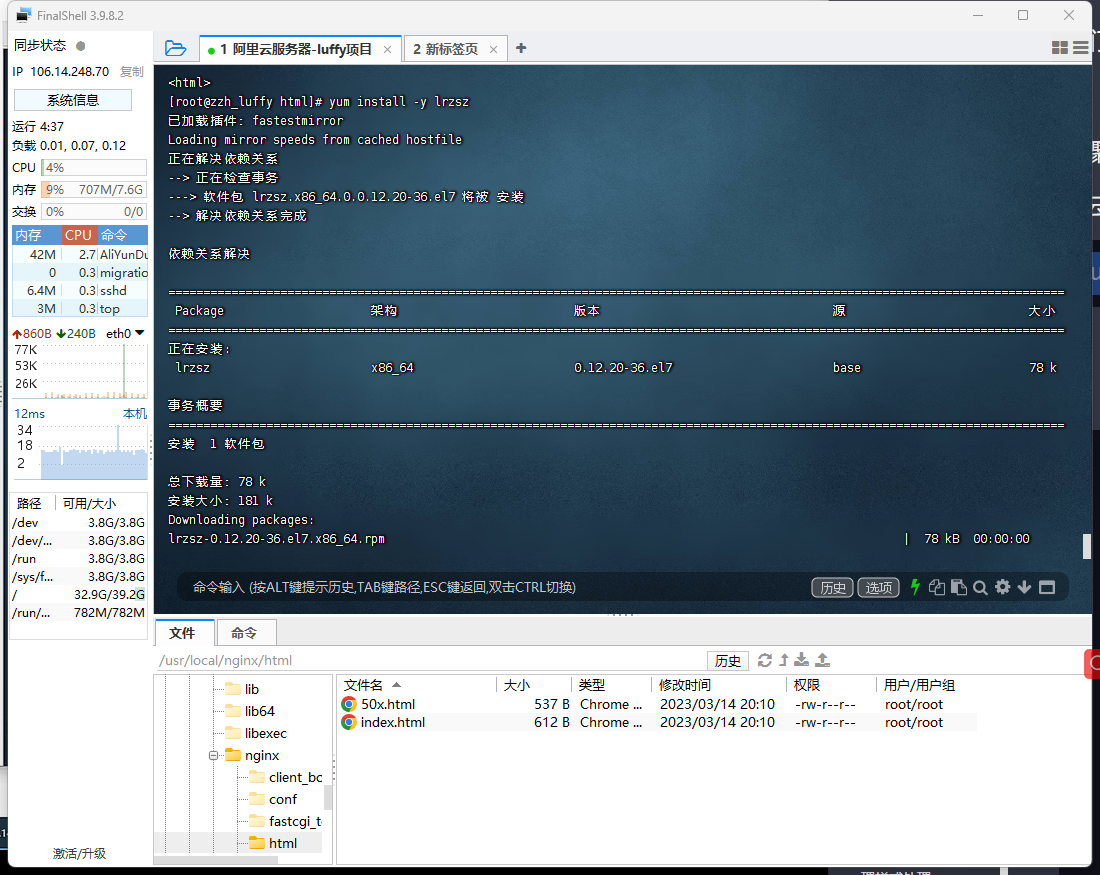
步骤三
在云服务器上安装上传下载的软件
yum install -y lrzsz
步骤四
进入root目录后
输入命令上传文件
[root@zzh_luffy ~]# rz
步骤五
安装解压工具,然后解压文件
yum install unzip -y
unzip dist.zip
步骤六
修改nginx配置文件,实现代理路飞前端
先进入nginx安装路径的conf文件夹内,这里的nginx.conf就是他的配置文件
[root@zzh_luffy ~]# cd /usr/local/nginx/conf/
复制一份配置文件留作备份
mv nginx.conf nginx.conf.bak
然后对创建一个配置文件进行编辑(vim在打开不存在的文件时会自动创建)
vim nginx.conf
加入下方的配置
ps:千万要把配置信息中的注释删除,容易出现报错
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
}
这里的配置就是把/home/html这个文件夹设置成nginx代理的文件夹,然后下一步我们会把前端项目的内容复制到这个文件夹中
步骤七
把dist下的所有内容,cp到 /home/html # 注意路径(因为拷贝的是一个文件夹,所以需要用-r)
[root@zzh_luffy ~]# cp -r dist /home/html
查看html文件夹中的内容
[root@zzh_luffy html]# ll
总用量 28
drwxr-xr-x 2 root root 4096 3月 14 21:57 css
-rw-r--r-- 1 root root 4286 3月 14 21:57 favicon.ico
drwxr-xr-x 2 root root 4096 3月 14 21:57 fonts
drwxr-xr-x 2 root root 4096 3月 14 21:57 img
-rw-r--r-- 1 root root 668 3月 14 21:57 index.html
drwxr-xr-x 2 root root 4096 3月 14 21:57 js
步骤八
重启ngixn
nginx -s reload
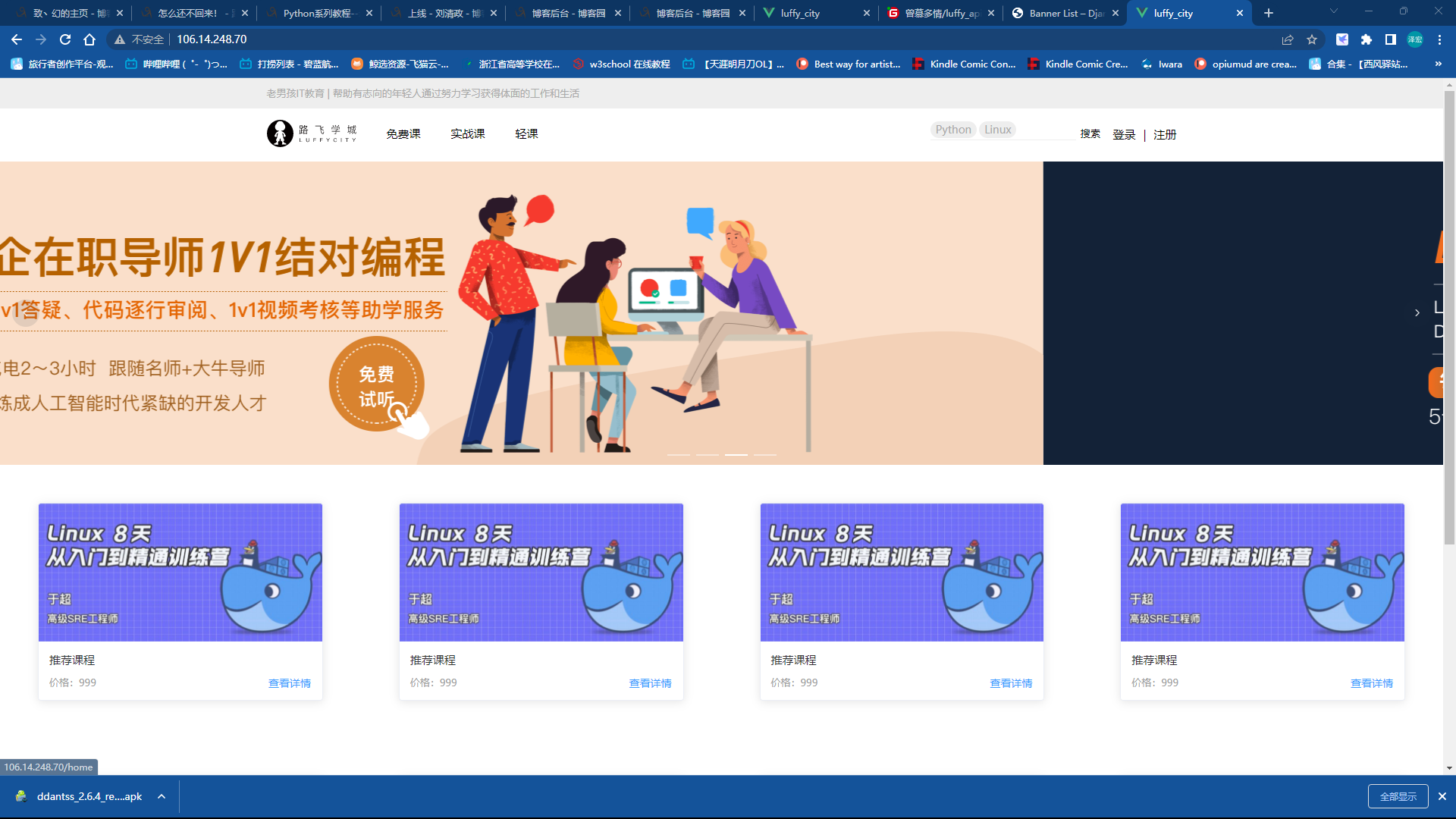
执行这个命令后就可以去重新访问我们的网页,我们会发现他变成了我们的前端项目的页面
十、路飞后端部署
10.1 提交本地代码到远程仓库
步骤一
把dev.py配置文件中的内容拷贝到prod.py中,并修改相关内容
然后我们要把debug模式改为False
DEBUG = False
修改允许访问的地址为我们云服务器的地址
ALLOWED_HOSTS = ['106.14.248.70']
修改前后端的地址,这里的前端因为是跑在80端口,端口号可以省略
BACKEND_URL = 'http://106.14.248.70:8000'
LUFFY_URL = 'http://106.14.248.70'
先上缓存redis的地址,以及数据库的地址,因为是部署在同一台服务器上,所有用本地ip,不用修改,如果以后部署在不同的服务器,就需要我们对他们做出修改
ps:注释建议也删了
prod.py
"""
Django settings for luffy_api project.
Generated by 'django-admin startproject' using Django 3.2.2.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
import sys
import os
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
sys.path.insert(0, str(BASE_DIR))
SECRET_KEY = 'django-insecure-7lsa_(z3!-w5k_nz%+z-a986qezf-+0)0%$w#r&*g9(ei=n-o6'
DEBUG = False
ALLOWED_HOSTS = ['106.14.248.70']
# Application definition
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'corsheaders',
'home',
'user',
'course',
'order',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
# 'utils.common_middle.CorsMiddleWare',
'corsheaders.middleware.CorsMiddleware',
]
ROOT_URLCONF = 'luffy_api.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'luffy_api.wsgi.application'
name = os.environ.get('LUFFY_NAME', 'luffy')
password = os.environ.get('LUFFY_PASSWORD', 'Luffy123?')
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': name,
'PASSWORD': password,
'HOST': '127.0.0.1',
'PORT': 3306
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
'level': 'WARNING',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
'level': 'WARNING',
'class': 'logging.handlers.RotatingFileHandler',
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
'maxBytes': 300 * 1024 * 1024,
'backupCount': 10,
'formatter': 'verbose',
'encoding': 'utf-8'
},
},
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True,
},
}
}
REST_FRAMEWORK = {
'EXCEPTION_HANDLER': 'utils.common_exceptions.exception_handler',
}
AUTH_USER_MODEL = 'user.User'
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token',
'name'
)
CACHES = {
"default": {
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"max_connections": 100}
}
}
}
import datetime
JWT_AUTH = {
'JWT_EXPIRATION_DELTA': datetime.timedelta(seconds=3000),
}
BACKEND_URL = 'http://106.14.248.70:8000'
LUFFY_URL = 'http://106.14.248.70'
NOTIFY_URL = BACKEND_URL + "/api/v1/order/success/" # 如果这个接口不对,支付宝永远掉不回来,订单状态永远不会改
RETURN_URL = LUFFY_URL + "/pay/success"
步骤二
复制manage.py,在他所在的目录下新建一个manage_pro.py,在线上使用这个来迁移数据库,运行项目
步骤三
把manage_pro.py中使用的配置文件修改成prod.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
把wsgi.py使用的配置文件也修改成prod.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
步骤四
把项目需要的文件写入到requirements.txt文件中
pip freeze > requirements.txt
步骤五
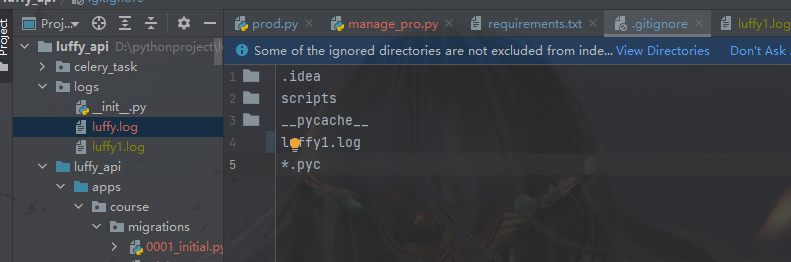
把日志的保存文件也上传git(之前我们给他设置了忽略)
我在这里备份了原来的日志文件,上传了一个空的日志文件到git仓库中
步骤六
上传项目代码到远程仓库
每个app中的数据库迁移文件都不建议上传,因为在公司中,每个人迁移后的文件名称都是一样的,这就很容易导致冲突
但是有些公司为了记录你的操作跟改动,会要求上传
- 这里我们可以删了所有的迁移文件,然后上传git
- 或是上传git后,再远程仓库中删除这个数据库迁移文件
- 或是在最开始编写的时候,就配置好忽略文件,不要让他被管理
依次执行下列命令上传项目
git add .
git commit -m '上线版本'
git push origin master
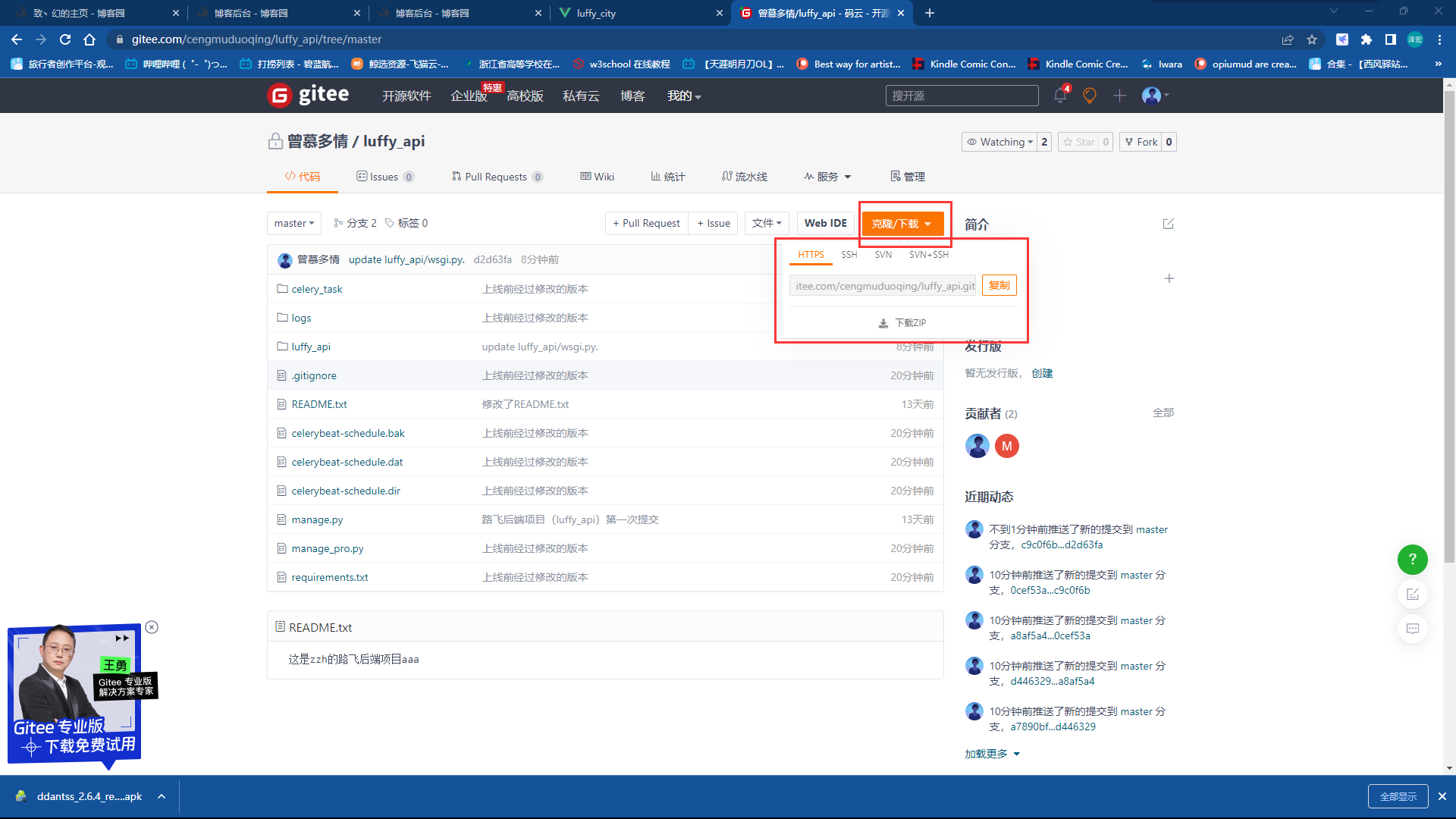
执行完成后我们就可以在仓库网页上看到我们的项目了
步骤七
我们回到云服务器,进入/home目录下,创建project文件夹
[root@zzh_luffy ~]# cd /home
[root@zzh_luffy home]# mkdir project
[root@zzh_luffy home]# ll
总用量 8
drwxr-xr-x 6 root root 4096 3月 14 21:59 html
drwxr-xr-x 2 root root 4096 3月 15 15:27 project
步骤八
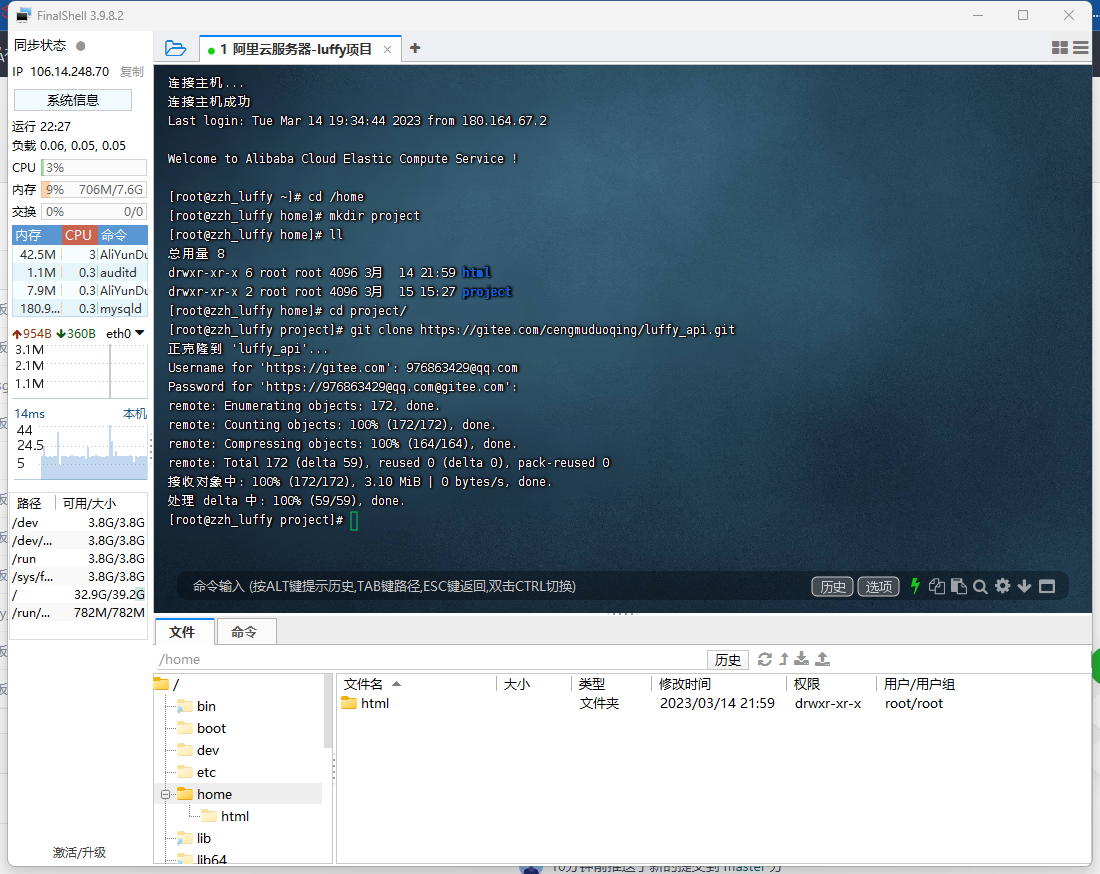
进入project文件夹中,使用git克隆代码
[root@zzh_luffy home]# cd project/
[root@zzh_luffy project]# git clone https://gitee.com/cengmuduoqing/luffy_api.git
到此为止我们就部署好了后端项目,还需要对他做一些配置
10.2 配置luffy数据库
因为我们在后端项目中是配置了一个只对luffy库有权限的luffy MySQL账号,所以我们在云服务器中也需要重新配置一遍
步骤一
使用root用户登陆mysql
>: mysql -uroot -p
步骤二
创建数据库luffy
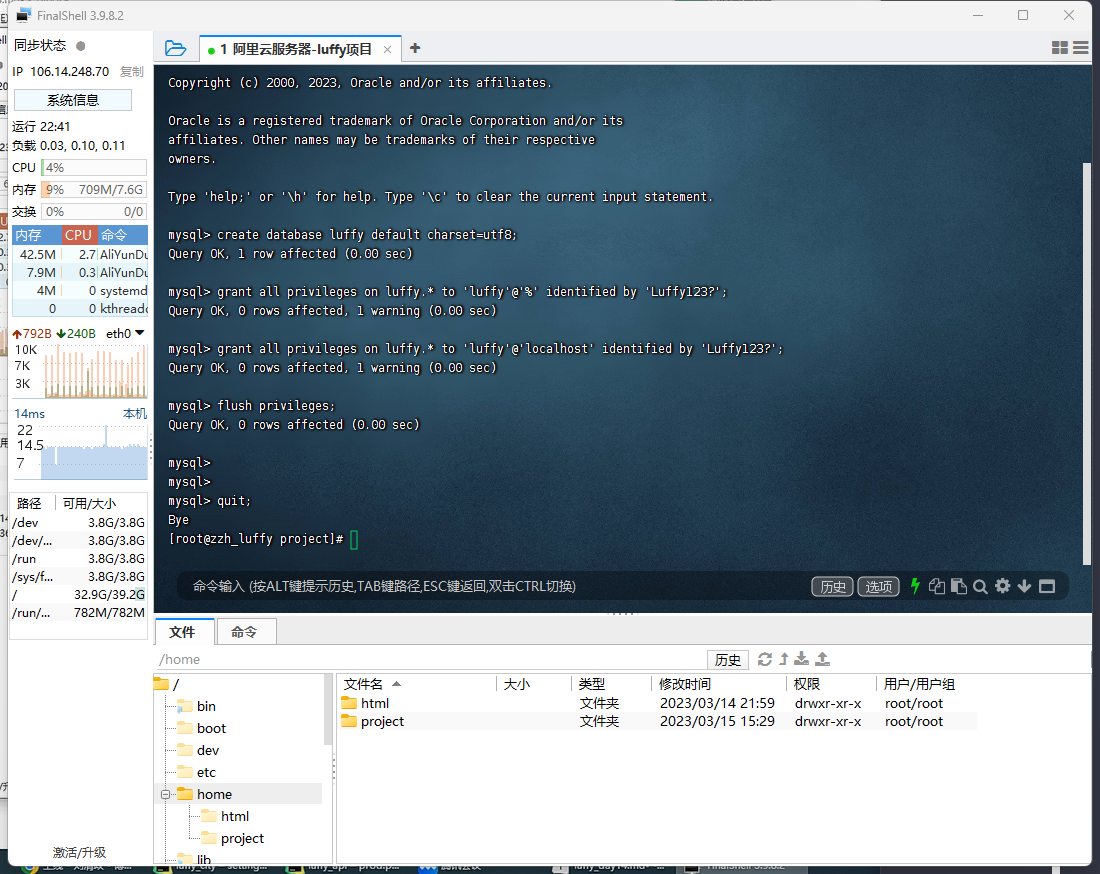
>: create database luffy default charset=utf8;
步骤三
设置权限账号luffy的密码:账号密码要与项目中配置的一致
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';
>: flush privileges;
创建成功后退出MySQL
>: quit;
步骤四
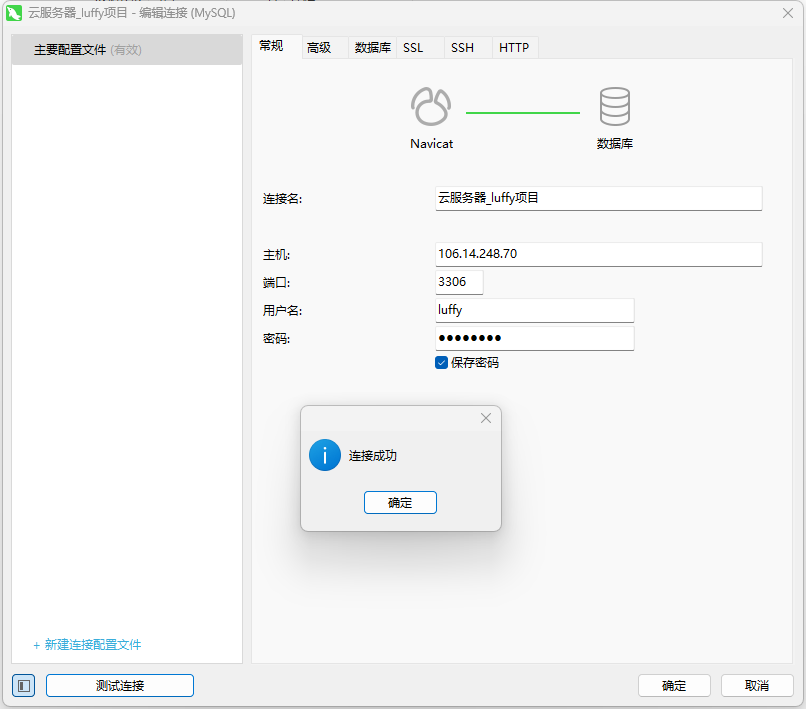
在navicat中连接远程数据库
打开navicat后在左侧空白区域右键,然后点击新建连接,再选择MySQL连接
在弹出的窗口中配置连接名称和用户名跟密码,测试成功后就可以点击确定
10.3 安装项目依赖,迁移数据库
步骤一
进入虚拟环境
[root@zzh_luffy project]# workon luffy
步骤二
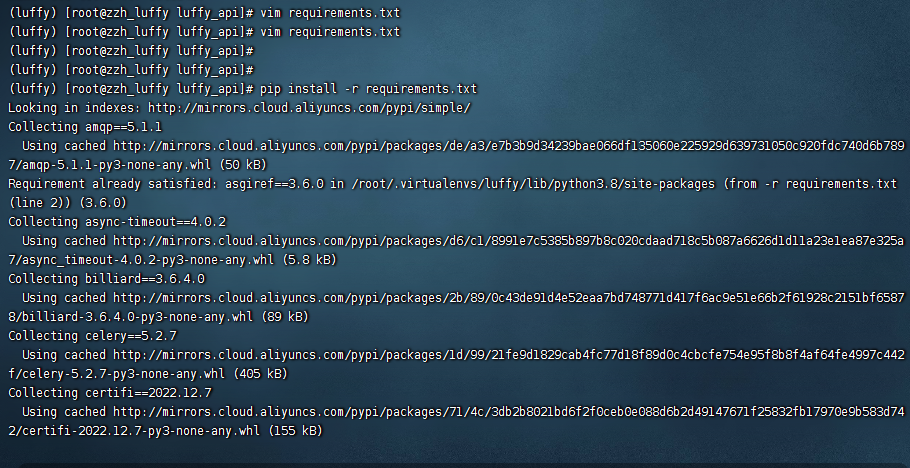
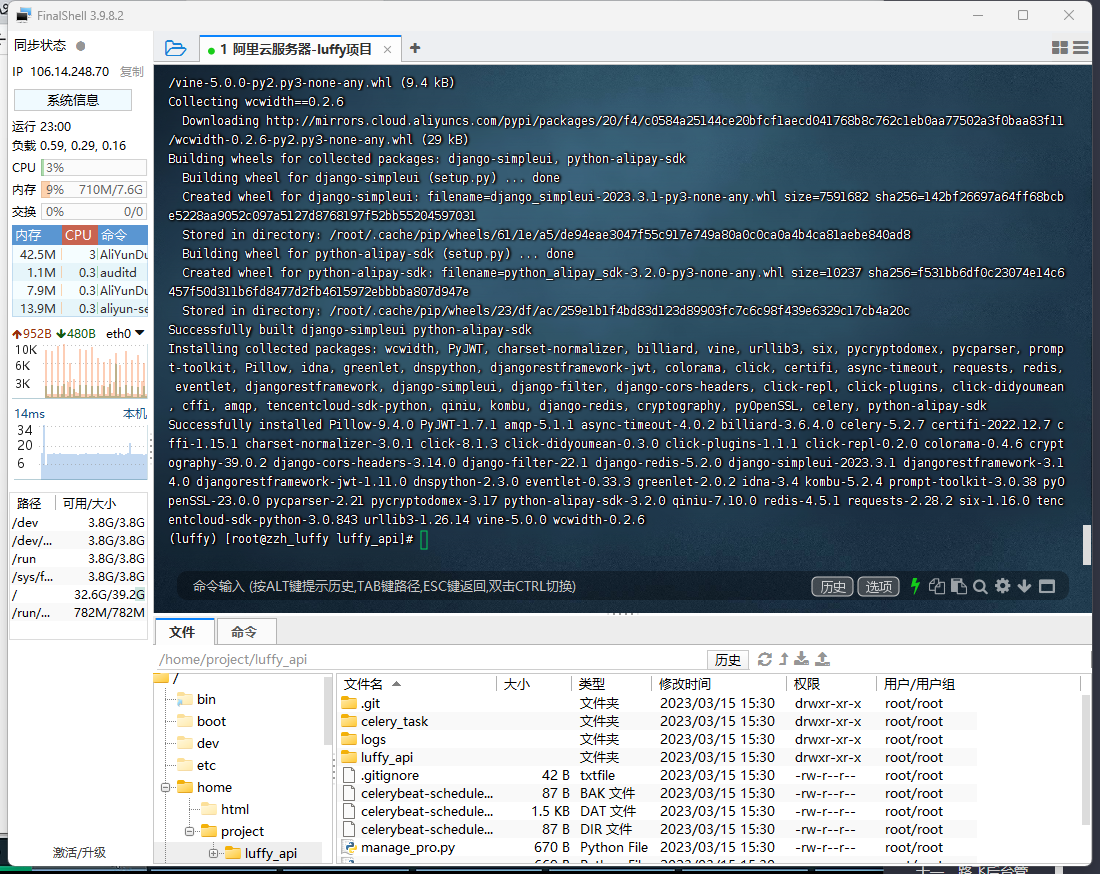
进入项目路径后,根据requirements.txt安装项目依赖
(luffy) [root@zzh_luffy project]# ll
总用量 4
drwxr-xr-x 6 root root 4096 3月 15 15:30 luffy_api
(luffy) [root@zzh_luffy project]# cd luffy_api/
(luffy) [root@zzh_luffy luffy_api]# pip install -r requirements.txt
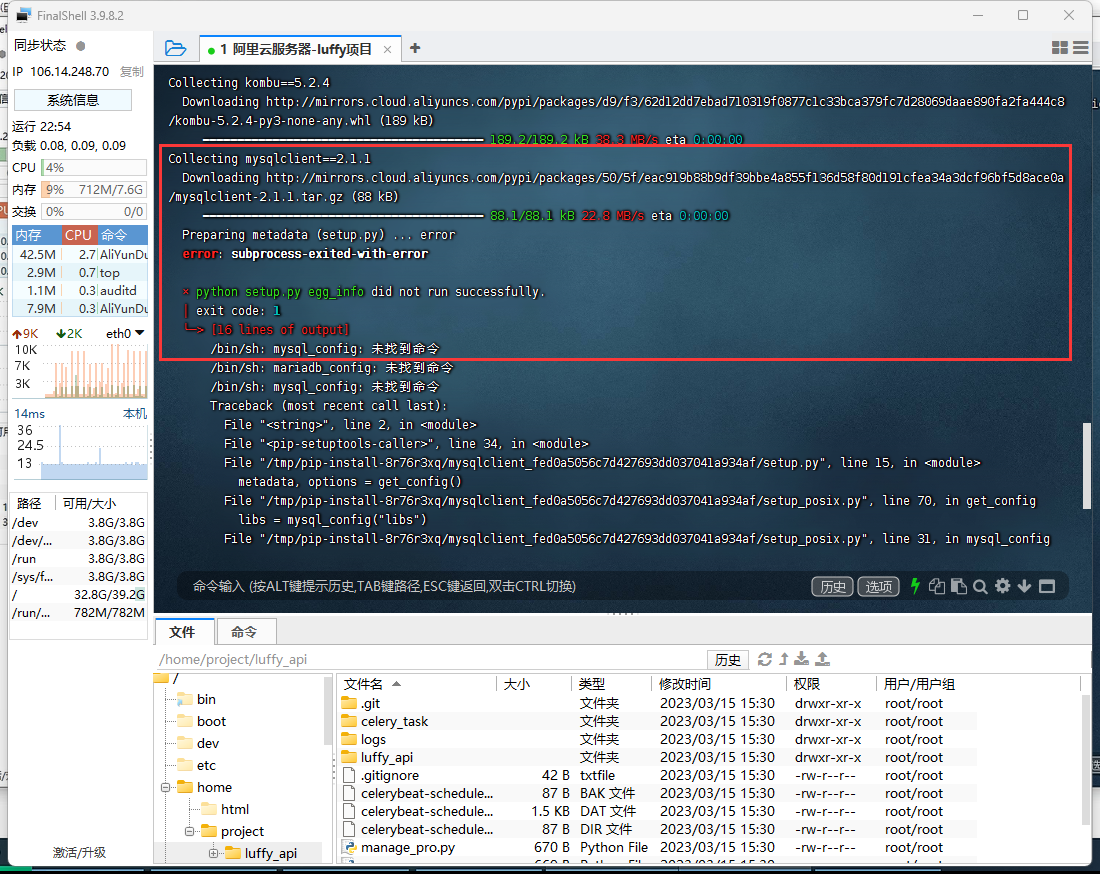
在安装的时候,mysqlclient会出错,我们会发现一个模块安装出错,所有的模块都没安装上

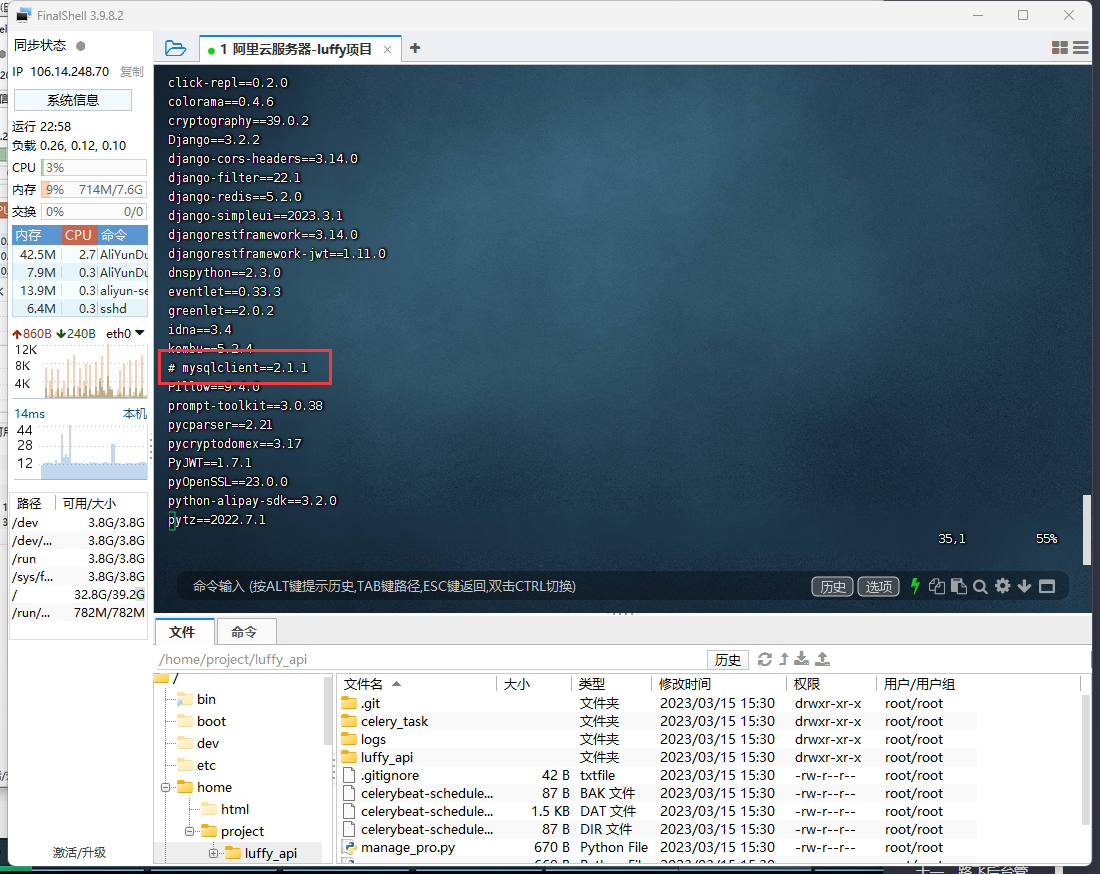
这时候我们就需要把安装失败的模块先在requirements.txt中注释,然后查找解决问题的方法,一个个想办法安装

步骤三
为了安装mysqlclient,我们需要两个别的模块:mysql-devel,python-devel
安装mysql-devel
而安装mysql-devel的时候大概率会报错
这里我们通过强大的搜索引擎,找到了解决办法
原文档:https://blog.csdn.net/qq_43408367/article/details/127299840
这里我们要自行下载安装包,再进行安装
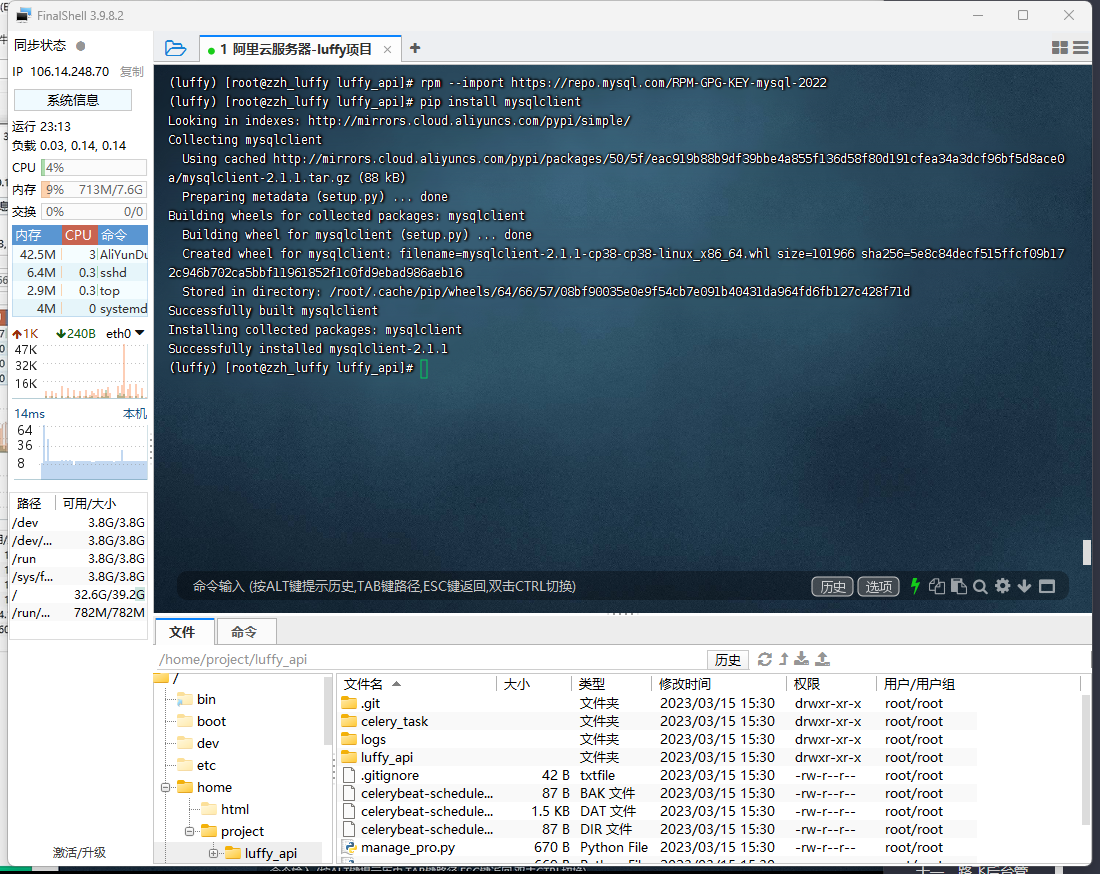
(luffy) [root@zzh_luffy luffy_api]# rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
(luffy) [root@zzh_luffy luffy_api]# yum install mysql-devel
安装python-devel
(luffy) [root@zzh_luffy luffy_api]# yum install python-devel -y
步骤四
再安装一个mysql的工具后,就可以成功安装mysqlclient模块了
(luffy) [root@zzh_luffy luffy_api]# rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 (luffy) [root@zzh_luffy luffy_api]# pip install mysqlclient
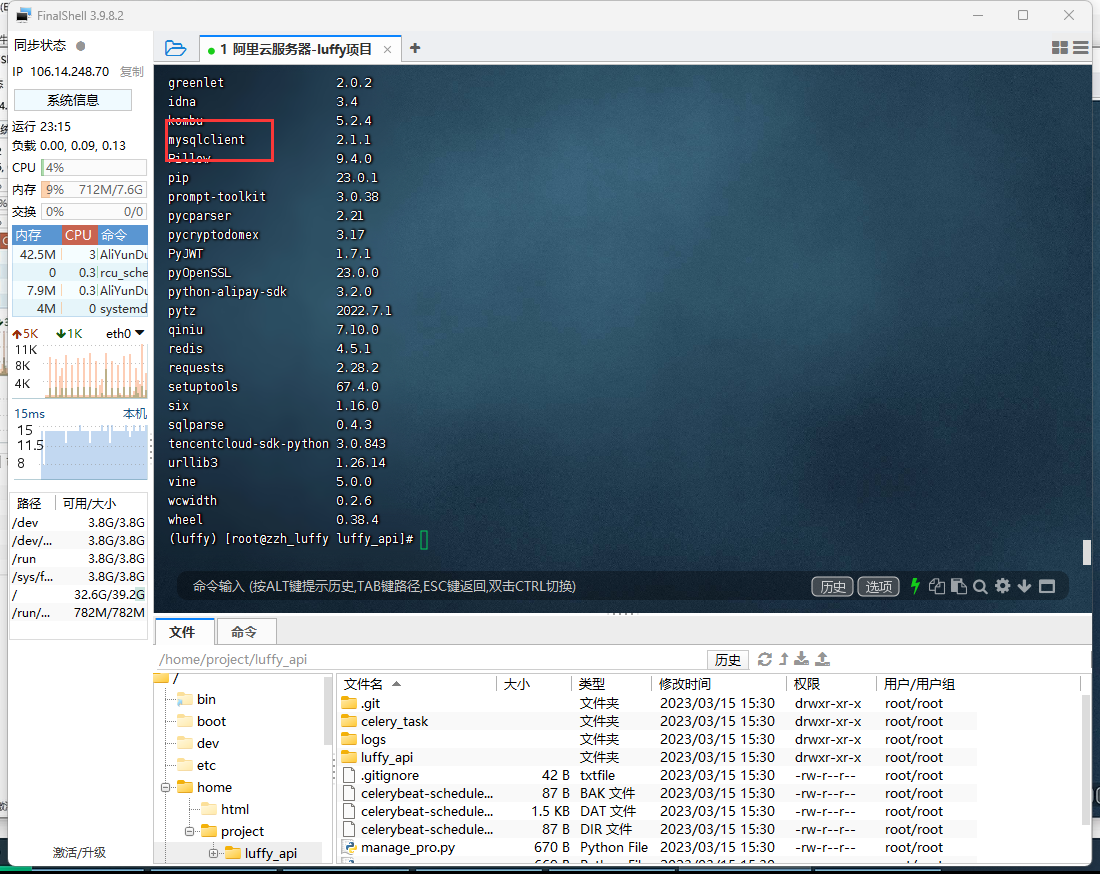
安装成功后就可以使用pip list查看已经安装的模块了
步骤五
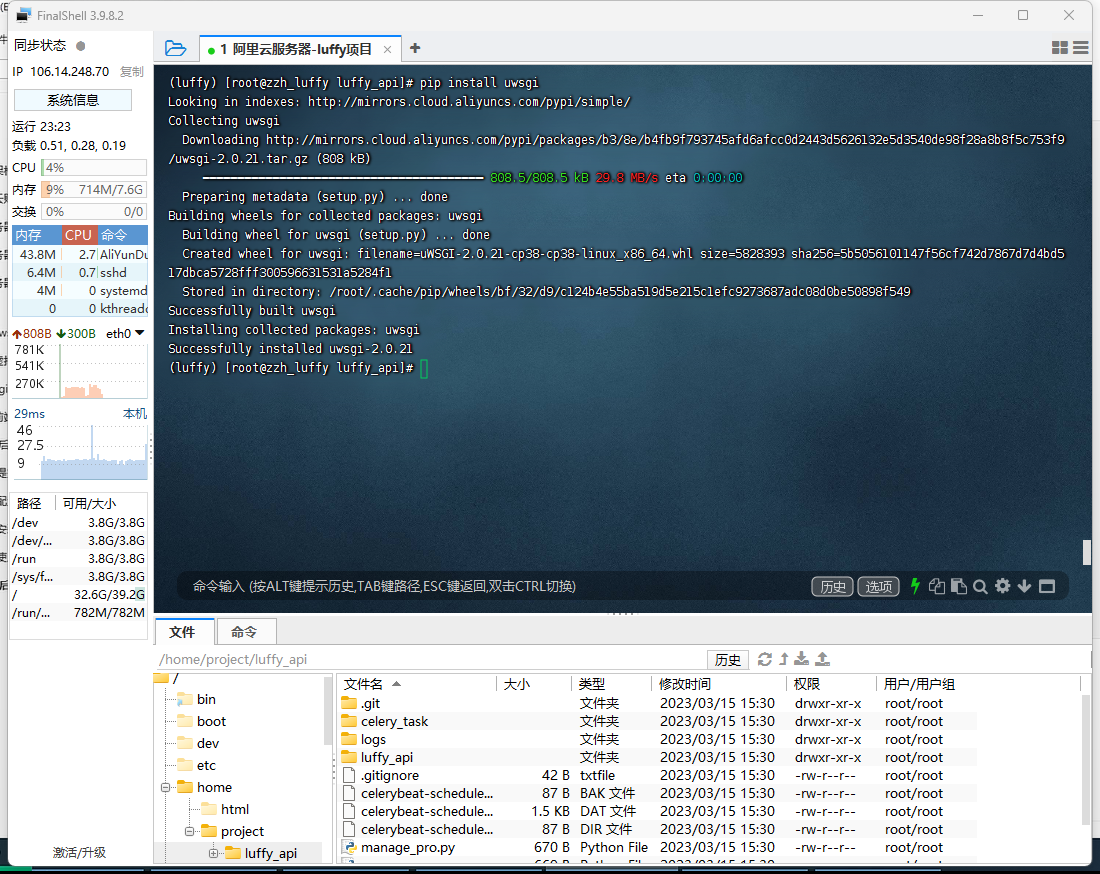
重点:在虚拟环境中安装uwsgi
因为在项目中,django中有uwsgi,所以这里我们需要自行安装一下
(luffy) [root@zzh_luffy luffy_api]# pip install uwsgi
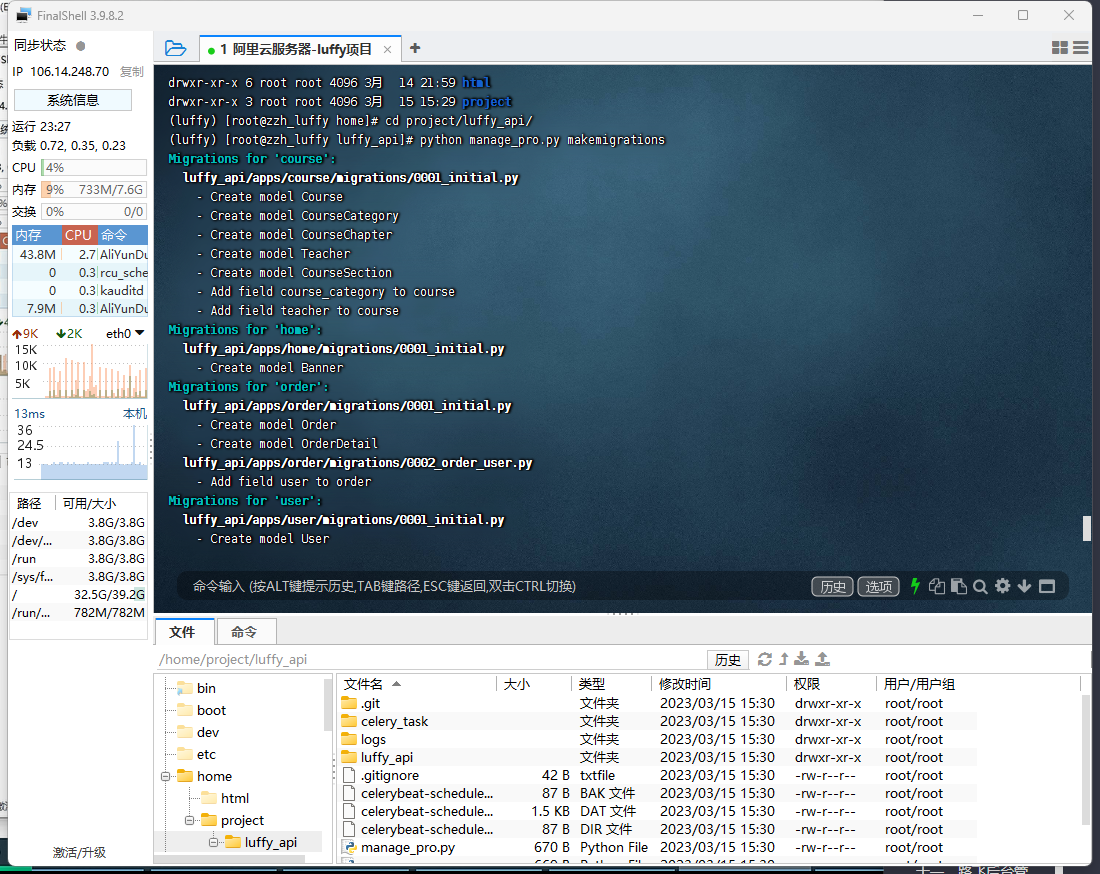
步骤六
进入项目文件夹,迁移数据库
(luffy) [root@zzh_luffy luffy_api]# python manage_pro.py makemigrations
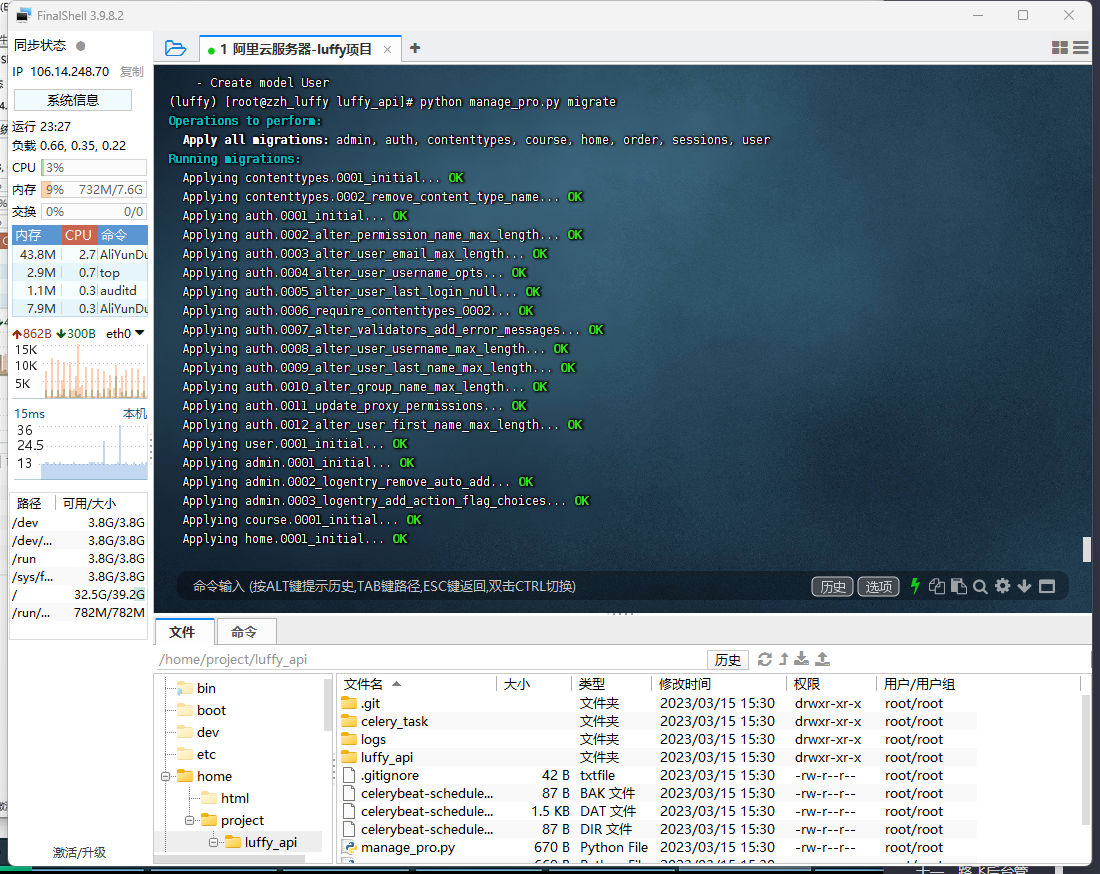
(luffy) [root@zzh_luffy luffy_api]# python manage_pro.py migrate
步骤七
我们需要录入一些数据,这样才能测试,这里我们偷懒直接把之前本地的数据复制过去了

在navicat中把原本的库,右键转储成sql文件,然后再新的库中右键运行sql文件
ps:不同于本地库,远程库的文件不存在本地。然后操作的时候也别乱删库
10.3 使用uwsgi启动django
在项目上线的时候我们需要使用uwsgi运行项目
但是建议在使用uwsgi运行项目之前先用wsgiref运行项目,测试一下
跑起来如果访问不到,需要去看看安全组策略配置,这个端口开放的越多越危险
-跑起来,访问测试一下,你们可能访问不到 -原因是:安全组开启 8000和8080端口 -最后期:只留22,3306,6379,80,8080
端口的使用情况分析
我们把前端以及静态资源使用nginx代理在80端口,这样我们直接输入ip就可以访问到我们的项目
然后再最开始我们提到过,nginx运行在8000端口,因为前后端的项目中的后端路由的端口是8000,而在本地我们把项目运行在8888端口,通过nginx代理把8000端口的请求转发代理到8888端口给后端项目
用wsgiref测试项目
步骤一
在配置好安全组策略后,我们进入项目文件夹去启动项目
(luffy) [root@zzh_luffy home]# cd project/luffy_api/
(luffy) [root@zzh_luffy luffy_api]# python manage_pro.py makemigrations
步骤二
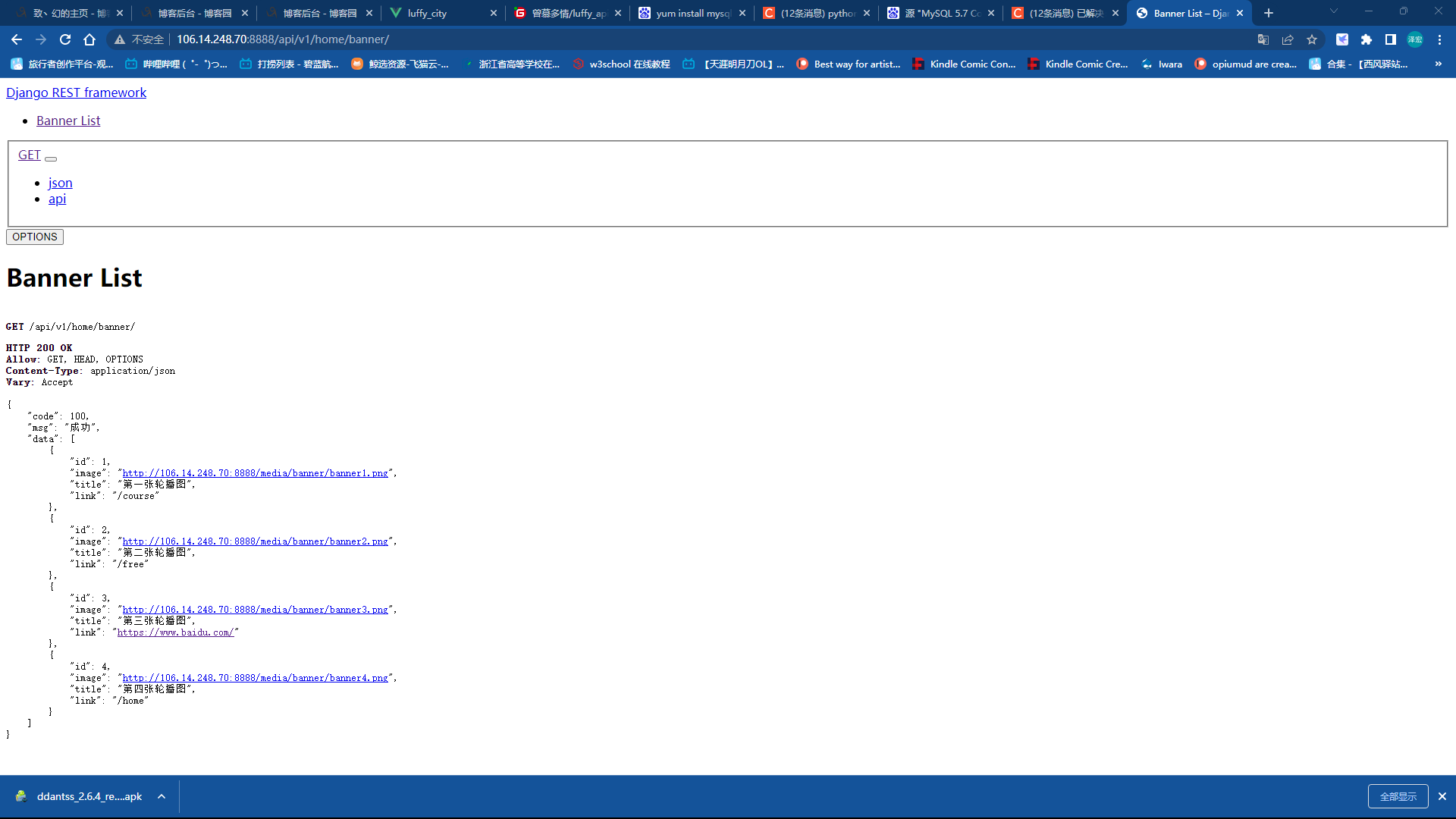
启动后在浏览器访问后台的轮播图接口
http://106.14.248.70:8000/api/v1/home/banner/
结果如图
使用uwsgi运行项目
步骤一
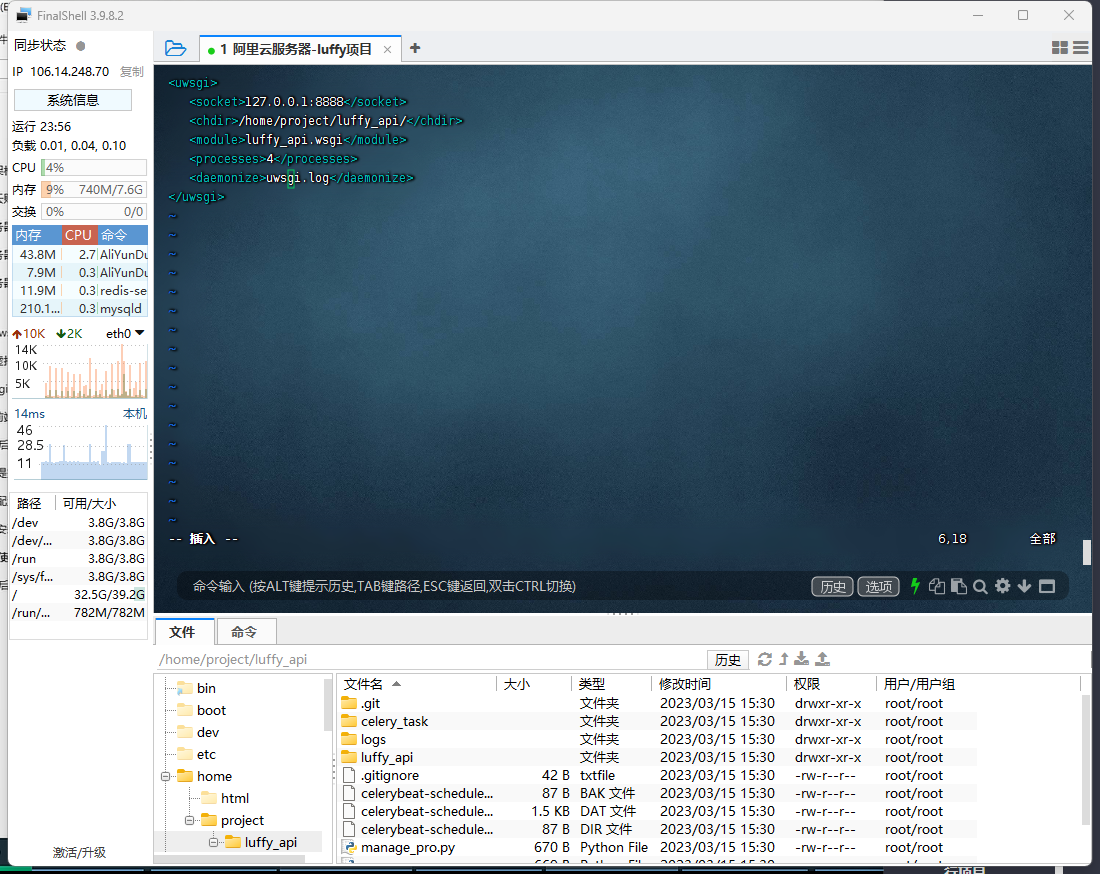
在项目的文件夹内,创建一个uwsgi的配置文件luffyapi.xml,在内部编写配置信息
我们直接用vim 命令创建并打开luffyapi.xml文件
(luffy) [root@zzh_luffy luffy_api]# vim luffyapi.xml
步骤二
编写配置信息
配置信息如下,还是老要求,注释空格都别多
<uwsgi>
<socket>127.0.0.1:8888</socket> <!-- 内部端口,自定义 -->
<chdir>/home/project/luffy_api/</chdir> <!-- 项目路径 -->
<module>luffy_api.wsgi</module> <!-- luffyapi为wsgi.py所在目录名-->
<processes>4</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize> <!-- 日志文件 -->
</uwsgi>
步骤三
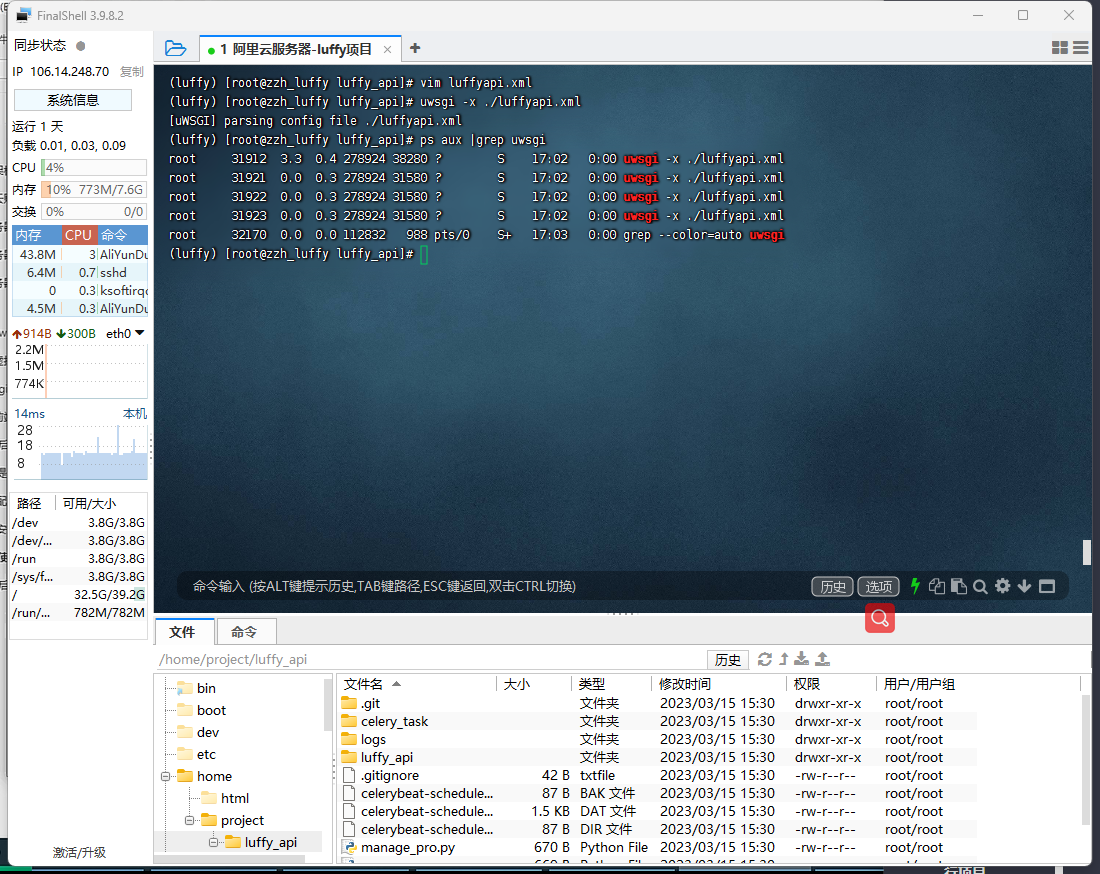
使用uwsgi启动djagno
(luffy) [root@zzh_luffy luffy_api]# uwsgi -x ./luffyapi.xml
[uWSGI] parsing config file ./luffyapi.xml
(luffy) [root@zzh_luffy luffy_api]# ps aux |grep uwsgi
看到有四个进程说明没问题
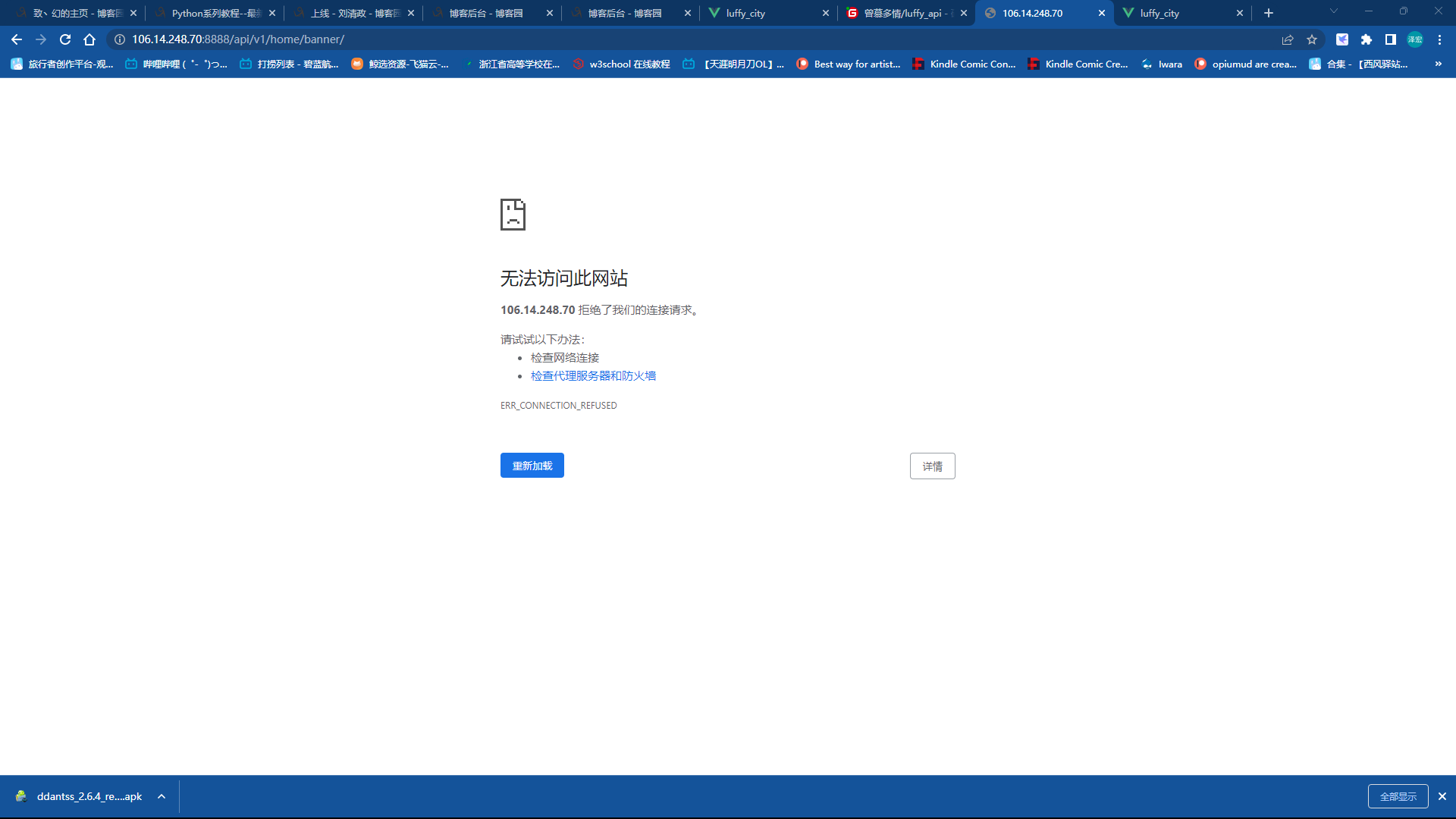
步骤四
这时候我们访问我们的网页,我们可以看到之前的轮播图接口,直接获取不到数据了
原因如下:
- uWSGI:配置文件是socket,说明它只能监听 uwsgi协议,浏览器发出去的是http协议,它不能响应
- 只能http请求发送到nginx上,使用nginx把http请求,转发到uwsgi,nginx支持把http协议转成uwsgi
步骤五
修改nginx 配置文件,完成对http请求的转发
(luffy) [root@zzh_luffy luffy_api]# cd /usr/local/nginx/conf/
(luffy) [root@zzh_luffy conf]# ll
总用量 72
-rw-r--r-- 1 root root 1077 3月 14 20:10 fastcgi.conf
-rw-r--r-- 1 root root 1077 3月 14 20:10 fastcgi.conf.default
-rw-r--r-- 1 root root 1007 3月 14 20:10 fastcgi_params
-rw-r--r-- 1 root root 1007 3月 14 20:10 fastcgi_params.default
-rw-r--r-- 1 root root 2837 3月 14 20:10 koi-utf
-rw-r--r-- 1 root root 2223 3月 14 20:10 koi-win
-rw-r--r-- 1 root root 5170 3月 14 20:10 mime.types
-rw-r--r-- 1 root root 5170 3月 14 20:10 mime.types.default
-rw-r--r-- 1 root root 446 3月 14 21:53 nginx.conf
-rw-r--r-- 1 root root 2656 3月 14 20:10 nginx.conf.bak
-rw-r--r-- 1 root root 2656 3月 14 20:10 nginx.conf.default
-rw-r--r-- 1 root root 636 3月 14 20:10 scgi_params
-rw-r--r-- 1 root root 636 3月 14 20:10 scgi_params.default
-rw-r--r-- 1 root root 664 3月 14 20:10 uwsgi_params
-rw-r--r-- 1 root root 664 3月 14 20:10 uwsgi_params.default
-rw-r--r-- 1 root root 3610 3月 14 20:10 win-utf
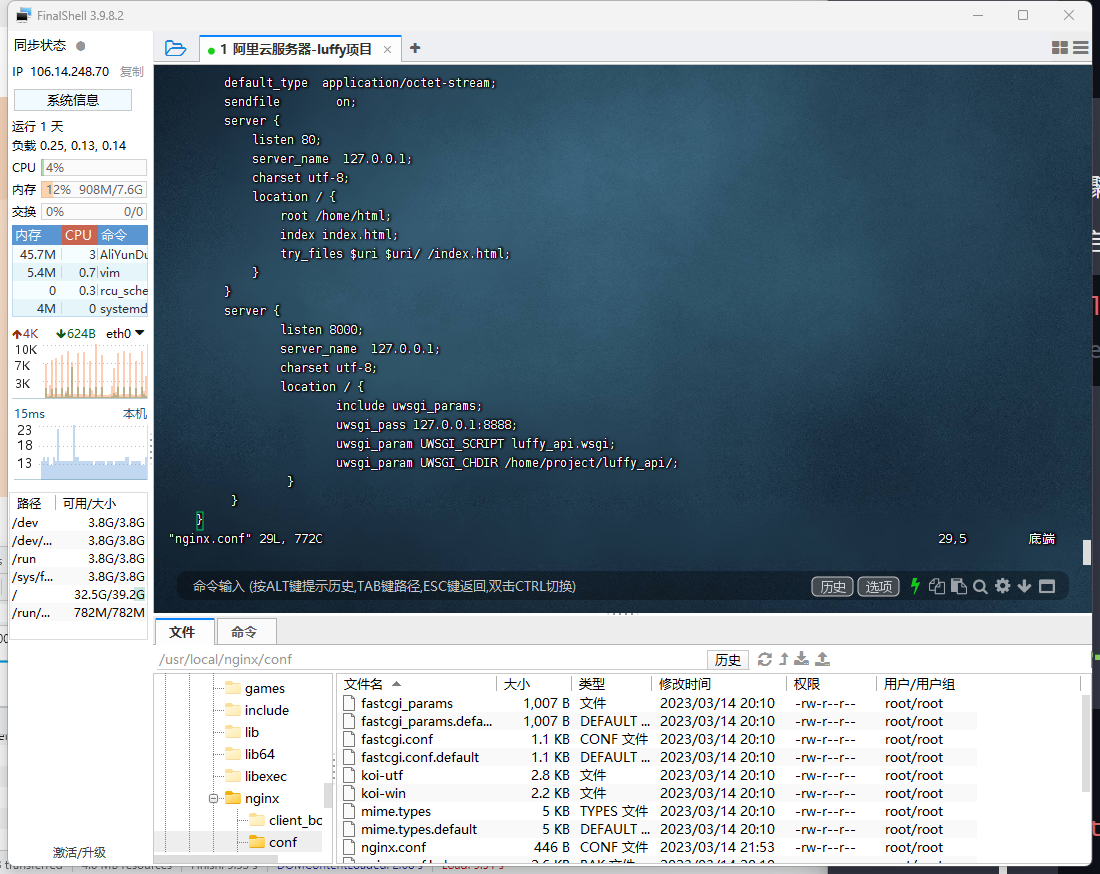
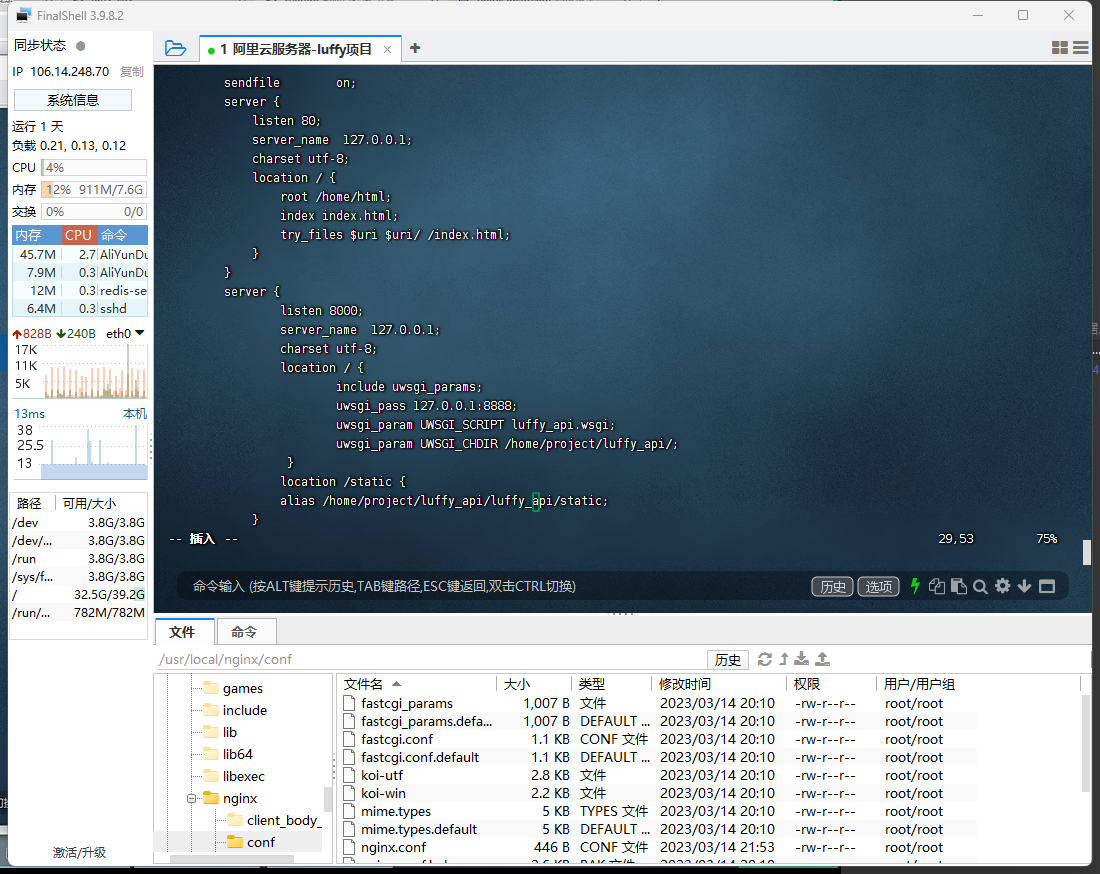
(luffy) [root@zzh_luffy conf]# vim nginx.conf
需要添加的配置信息如下,我们可以在配置文件中看出来,一个server字典就相当于一条转发配置
server {
listen 8000;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
}
步骤六
重启nginx,生效配置
(luffy) [root@zzh_luffy conf]# nginx -s reload
这时候我们就可以成功访问到项目的前后端了
当我们成功上线后,之前支付宝的回调端口才能成功发送回调请求到我们的后端
十一、路飞后台管理样式处理
问题分析
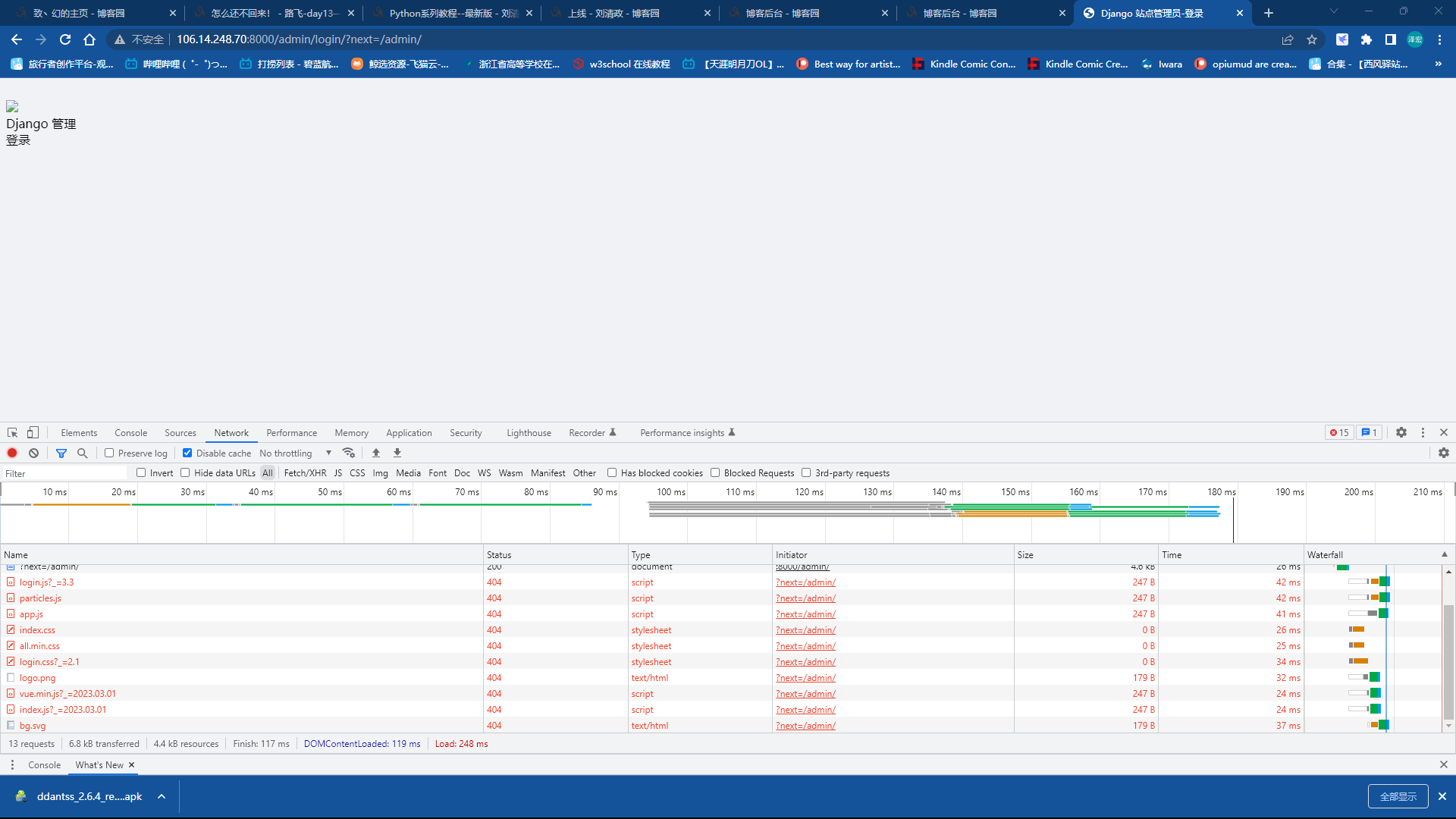
这时候我们登陆项目的后台管理,会发现页面不能成功展示出来
-访问地址是:
http://106.14.248.70:8000/admin/
uwsgi为了提高性能,只负责处理动态请求,静态资源不管
-测试以及编写阶段,项目使用的是wgisref 既能访问静态资源,又能访问动态 测试阶段
-上线后,使用的是uwsgi,而uwsgi为了提高性能,只处理动态请求【动静分离】
-静态资源,需要使用nginx代理
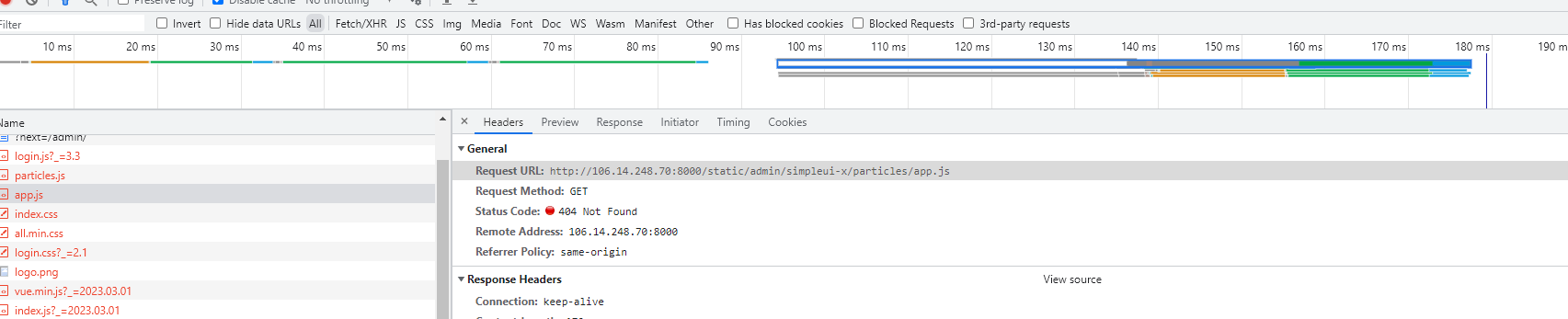
在我们的控制台管理界面,我们可以发现我们的请求是发送到了后端的static目录去获取的
因此我们需要把这些静态资源收集起来放到static文件夹中去
前后端项目的静态资源罗列
-simpleui的静态资源
-drf的静态资源
-前后端混合项目,你项目的静态资源
-...
处理流程
步骤一
前往指定目录
创建存放静态资源的文件夹static
(luffy) [root@zzh_luffy conf]# mkdir /home/project/luffy_api/luffy_api/static
查看创建的结果
步骤二
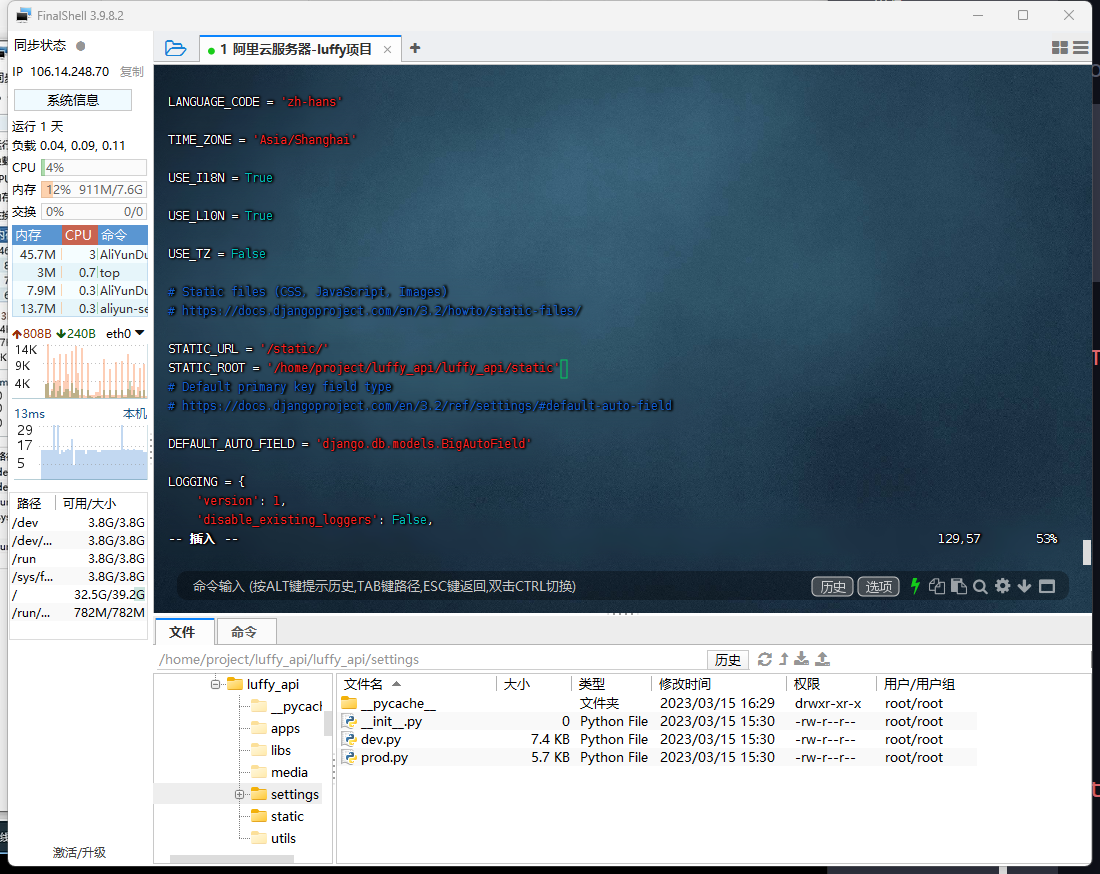
进入后端项目的settings文件夹内,编写prod.py文件添加static配置
STATIC_URL = '/static/'
STATIC_ROOT = '/home/project/luffy_api/luffy_api/static'
下面这个配置加了会报错的
# STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),)
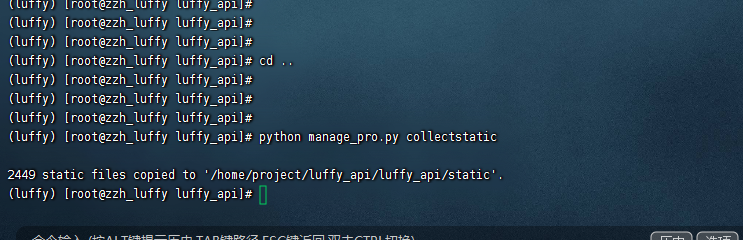
步骤三
回退到项目的路径下
执行命令,手机静态文件到上面配置的STATIC_ROOT指定的路径下
(luffy) [root@zzh_luffy luffy_api]# python manage_pro.py collectstatic
步骤四
去nginx 的配置文件中添加代理
在8000端口下,接着添加一份location配置,让所有访问 /static的请求都去我们刚才指定的目录获取内容
server {
listen 8000;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
location /static {
alias /home/project/luffy_api/luffy_api/static;
}
}
步骤五
重启nginx服务
(luffy) [root@zzh_luffy conf]# nginx -s reload
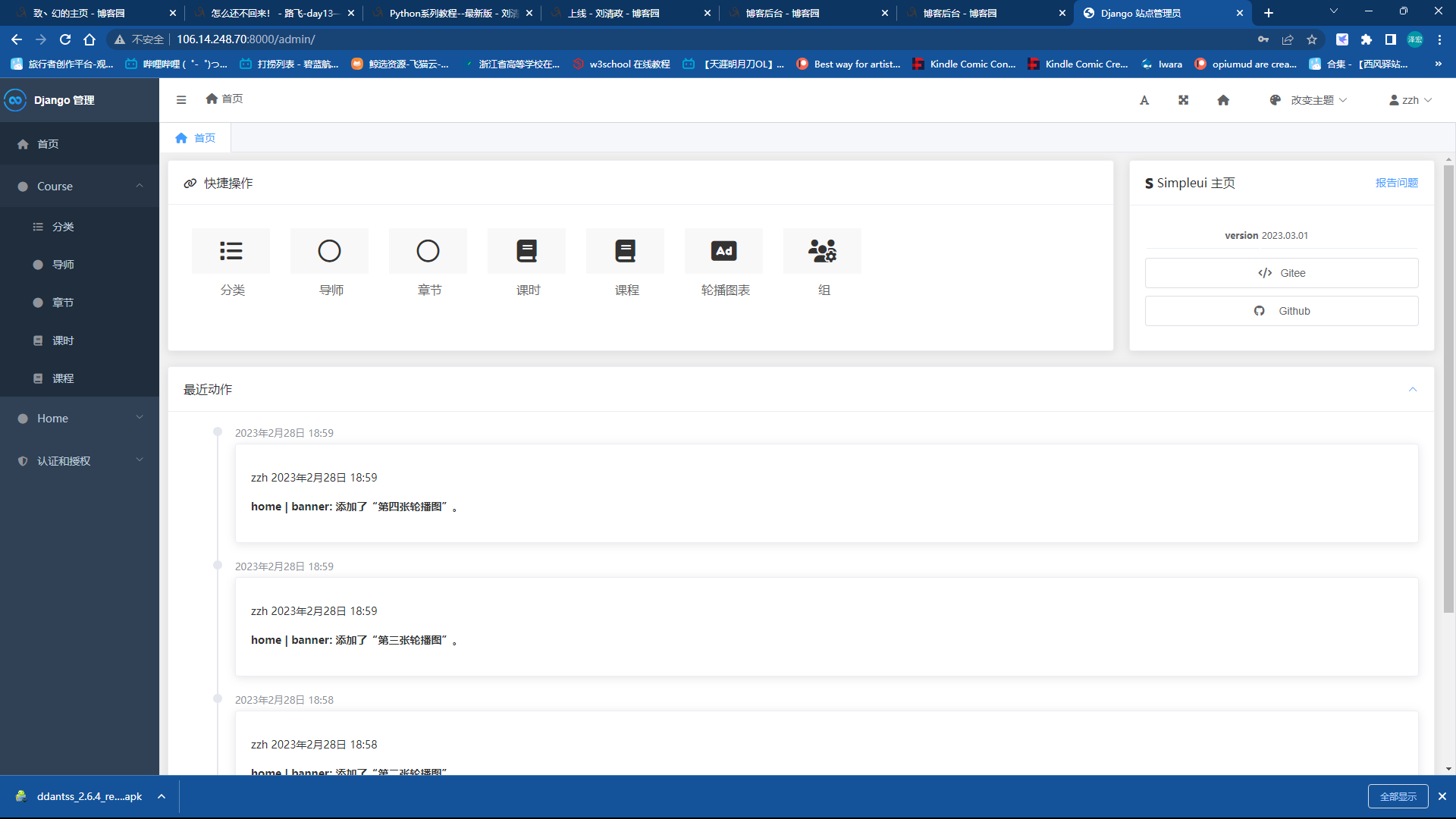
步骤六
这时候我们就可以成功的访问前端以及后台管理界面了
访问:80端口是前端 http://106.14.120.164/
因为不写端口默认访问的就是80,所以可以省略
访问 8000是后端 http://106.14.120.164:8080/admin
ps1:配置了nginx后,以后使用
python manag_pro.py runserver 0.0.0.0:8888
运行不了了项目了
ps2:当我们购买了域名后,可以给ip配置域名,这样就可以使用域名访问我们的项目了































































































 浙公网安备 33010602011771号
浙公网安备 33010602011771号