路飞:课程表数据录入、课程分类接口、所有课程接口(过滤,排序)、课程列表前端、课程详情前端、课程详情接口(没有章节和课时的内容)、所有章节接口(按课程过滤)、补充知识(模型层中一些参数的作用)
一、课程表数据录入
步骤一
进入course的admin.py文件注册表信息,这样在admin后台就可以操作这些表
from django.contrib import admin from .models import Course, CourseChapter, CourseCategory, CourseSection, Teacher # Register your models here. admin.site.register(Course) admin.site.register(CourseSection) admin.site.register(CourseCategory) admin.site.register(CourseChapter) admin.site.register(Teacher)
步骤二
添加数据,这里推荐用admin后台去添加数据,但是为了图方便
这里我们打开Navicat用原生sql语句给课程表添加数据
-- 老师表 INSERT INTO luffy_teacher(id, orders, is_show, is_delete, created_time, updated_time, name, role, title, signature, image, brief) VALUES (1, 1, 1, 0, '2022-07-14 13:44:19.661327', '2022-07-14 13:46:54.246271', 'Alex', 1, '老男孩Python教学总监', '金角大王', 'teacher/alex_icon.png', '老男孩教育CTO & CO-FOUNDER 国内知名PYTHON语言推广者 51CTO学院2016\2017年度最受学员喜爱10大讲师之一 多款开源软件作者 曾任职公安部、飞信、中金公司、NOKIA中国研究院、华尔街英语、ADVENT、汽车之家等公司'); INSERT INTO luffy_teacher(id, orders, is_show, is_delete, created_time, updated_time, name, role, title, signature, image, brief) VALUES (2, 2, 1, 0, '2022-07-14 13:45:25.092902', '2022-07-14 13:45:25.092936', 'Mjj', 0, '前美团前端项目组架构师', NULL, 'teacher/mjj_icon.png', '是马JJ老师, 一个集美貌与才华于一身的男人,搞过几年IOS,又转了前端开发几年,曾就职于美团网任高级前端开发,后来因为不同意王兴(美团老板)的战略布局而出家做老师去了,有丰富的教学经验,开起车来也毫不含糊。一直专注在前端的前沿技术领域。同时,爱好抽烟、喝酒、烫头(锡纸烫)。 我的最爱是前端,因为前端妹子多。'); INSERT INTO luffy_teacher(id, orders, is_show, is_delete, created_time, updated_time, name, role, title, signature, image, brief) VALUES (3, 3, 1, 0, '2022-07-14 13:46:21.997846', '2022-07-14 13:46:21.997880', 'Lyy', 0, '老男孩Linux学科带头人', NULL, 'teacher/lyy_icon.png', 'Linux运维技术专家,老男孩Linux金牌讲师,讲课风趣幽默、深入浅出、声音洪亮到爆炸'); -- 分类表 INSERT INTO luffy_course_category(id, orders, is_show, is_delete, created_time, updated_time, name) VALUES (1, 1, 1, 0, '2022-07-14 13:40:58.690413', '2022-07-14 13:40:58.690477', 'Python'); INSERT INTO luffy_course_category(id, orders, is_show, is_delete, created_time, updated_time, name) VALUES (2, 2, 1, 0, '2022-07-14 13:41:08.249735', '2022-07-14 13:41:08.249817', 'Linux'); -- 课程表 INSERT INTO luffy_course(id, orders, is_show, is_delete, created_time, updated_time, name, course_img, course_type, brief, level, pub_date, period, attachment_path, status, students, sections, pub_sections, price, course_category_id, teacher_id) VALUES (1, 1, 1, 0, '2022-07-14 13:54:33.095201', '2022-07-14 13:54:33.095238', 'Python开发21天入门', 'courses/alex_python.png', 0, 'Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土&&&Python从入门到入土', 0, '2022-07-14', 21, '', 0, 231, 120, 120, 0.00, 1, 1); INSERT INTO luffy_course(id, orders, is_show, is_delete, created_time, updated_time, name, course_img, course_type, brief, level, pub_date, period, attachment_path, status, students, sections, pub_sections, price, course_category_id, teacher_id) VALUES (2, 2, 1, 0, '2022-07-14 13:56:05.051103', '2022-07-14 13:56:05.051142', 'Python项目实战', 'courses/mjj_python.png', 0, '', 1, '2022-07-14', 30, '', 0, 340, 120, 120, 99.00, 1, 2); INSERT INTO luffy_course(id, orders, is_show, is_delete, created_time, updated_time, name, course_img, course_type, brief, level, pub_date, period, attachment_path, status, students, sections, pub_sections, price, course_category_id, teacher_id) VALUES (3, 3, 1, 0, '2022-07-14 13:57:21.190053', '2022-07-14 13:57:21.190095', 'Linux系统基础5周入门精讲', 'courses/lyy_linux.png', 0, '', 0, '2022-07-14', 25, '', 0, 219, 100, 100, 39.00, 2, 3); -- 章节表 INSERT INTO luffy_course_chapter(id, orders, is_show, is_delete, created_time, updated_time, chapter, name, summary, pub_date, course_id) VALUES (1, 1, 1, 0, '2022-07-14 13:58:34.867005', '2022-07-14 14:00:58.276541', 1, '计算机原理', '', '2022-07-14', 1); INSERT INTO luffy_course_chapter(id, orders, is_show, is_delete, created_time, updated_time, chapter, name, summary, pub_date, course_id) VALUES (2, 2, 1, 0, '2022-07-14 13:58:48.051543', '2022-07-14 14:01:22.024206', 2, '环境搭建', '', '2022-07-14', 1); INSERT INTO luffy_course_chapter(id, orders, is_show, is_delete, created_time, updated_time, chapter, name, summary, pub_date, course_id) VALUES (3, 3, 1, 0, '2022-07-14 13:59:09.878183', '2022-07-14 14:01:40.048608', 1, '项目创建', '', '2022-07-14', 2); INSERT INTO luffy_course_chapter(id, orders, is_show, is_delete, created_time, updated_time, chapter, name, summary, pub_date, course_id) VALUES (4, 4, 1, 0, '2022-07-14 13:59:37.448626', '2022-07-14 14:01:58.709652', 1, 'Linux环境创建', '', '2022-07-14', 3); -- 课时表 INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (1, 1, 0, '2022-07-14 14:02:33.779098', '2022-07-14 14:02:33.779135', '计算机原理上', 1, 2, NULL, NULL, '2022-07-14 14:02:33.779193', 1, 1); INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (2, 1, 0, '2022-07-14 14:02:56.657134', '2022-07-14 14:02:56.657173', '计算机原理下', 2, 2, NULL, NULL, '2022-07-14 14:02:56.657227', 1, 1); INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (3, 1, 0, '2022-07-14 14:03:20.493324', '2022-07-14 14:03:52.329394', '环境搭建上', 1, 2, NULL, NULL, '2022-07-14 14:03:20.493420', 0, 2); INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (4, 1, 0, '2022-07-14 14:03:36.472742', '2022-07-14 14:03:36.472779', '环境搭建下', 2, 2, NULL, NULL, '2022-07-14 14:03:36.472831', 0, 2); INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (5, 1, 0, '2022-07-14 14:04:19.338153', '2022-07-14 14:04:19.338192', 'web项目的创建', 1, 2, NULL, NULL, '2022-07-14 14:04:19.338252', 1, 3); INSERT INTO luffy_course_Section(id, is_show, is_delete, created_time, updated_time, name, orders, section_type, section_link, duration, pub_date, free_trail, chapter_id) VALUES (6, 1, 0, '2022-07-14 14:04:52.895855', '2022-07-14 14:04:52.895890', 'Linux的环境搭建', 1, 2, NULL, NULL, '2022-07-14 14:04:52.895942', 1, 4);
二、课程分类接口
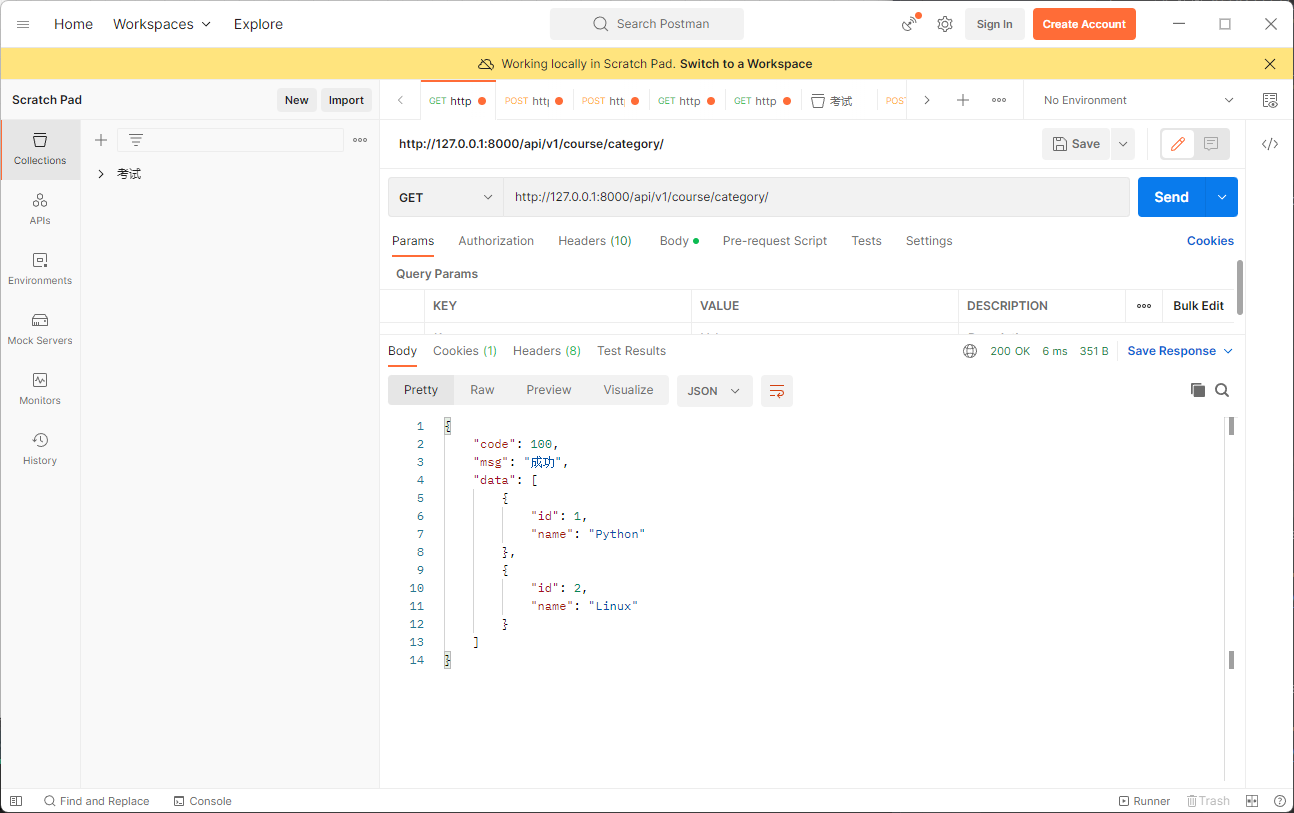
这个接口就是把所有的课程分类名称拿到,不需要别的数据,很简单
ps:记得注册app的路由,给course app配置路由分发
总路由
urlpatterns = [ path('admin/', admin.site.urls), # 开启media访问 path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}), # 路由分发 path('api/v1/home/', include('home.urls')), path('api/v1/user/', include('user.urls')), path('api/v1/course/', include('course.urls')), ]
2.1 路由
from rest_framework.routers import SimpleRouter from . import views router = SimpleRouter() # 访问 http://127.0.0.1:8000/api/v1/course/category/ ---->get 请求就可以查询所有轮播图 router.register('category', views.CourseCategoryView, 'category') urlpatterns = [ ] urlpatterns += router.urls
2.2 序列化类
course app 的serializer.py
from rest_framework import serializers from .models import CourseCategory class CourseCategorySerializer(serializers.ModelSerializer): class Meta: model = CourseCategory fields = ['id', 'name']
2.3 视图类
from utils.common_view import CommonListModelMixin # Create your views here. # 课程分类接口 from rest_framework.viewsets import GenericViewSet from .models import CourseCategory from .serializer import CourseCategorySerializer class CourseCategoryView(GenericViewSet, CommonListModelMixin): queryset = CourseCategory.objects.all() serializer_class = CourseCategorySerializer # # 因为ListModelMixin自带的list方法返回的数据格式不符合要求,所以我们把他重写一下 # def list(self, request, *args, **kwargs): # res = super().list(request, *args, **kwargs) # return APIResponse(data=res.data)
因为考虑到list方法是查询所有数据的方法,后面我们如果很可能会重复使用,如果都因为返回的数据格式不同而重写,就很麻烦(代码重复编写了),因此这里我们可以自定义一个类,把这段重复的list方法的代码进行封装
接着我们在视图类中直接使用我们封装之后的类即可
去utils包中新建一个common_view.py,在内部编写对应的代码
from rest_framework.mixins import ListModelMixin from utils.common_response import APIResponse class CommonListModelMixin(ListModelMixin): # 因为ListModelMixin自带的list方法返回的数据格式不符合要求,所以我们把他重写一下 def list(self, request, *args, **kwargs): res = super().list(request, *args, **kwargs) return APIResponse(data=res.data)
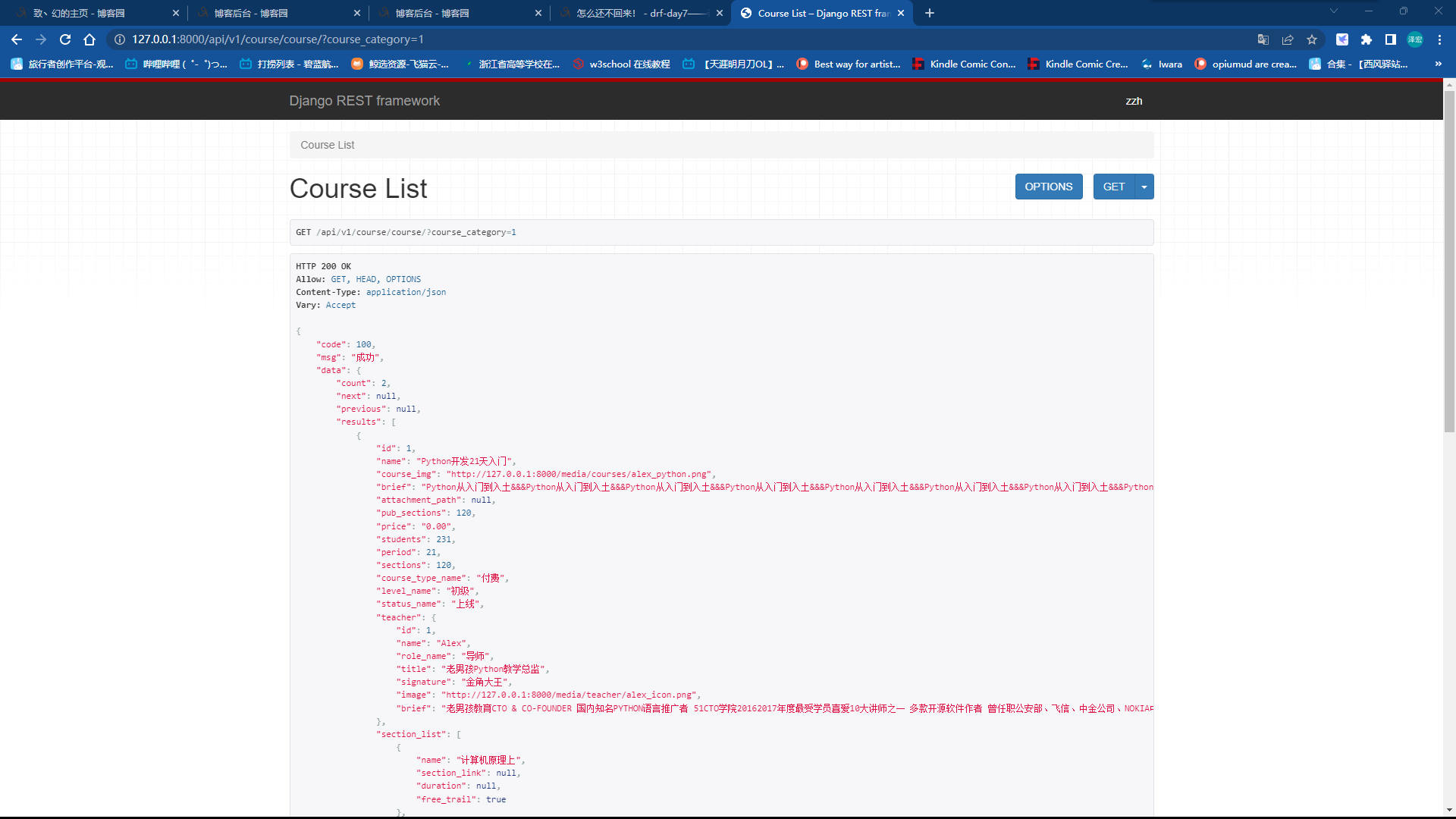
测试结果
三、所有课程接口(过滤,排序)
根据前端给我们的效果图,我们可以看到所有课程的数据,是需要支持排序的(学习人数和价格排序)
根据课程的分类,还需要用到过滤
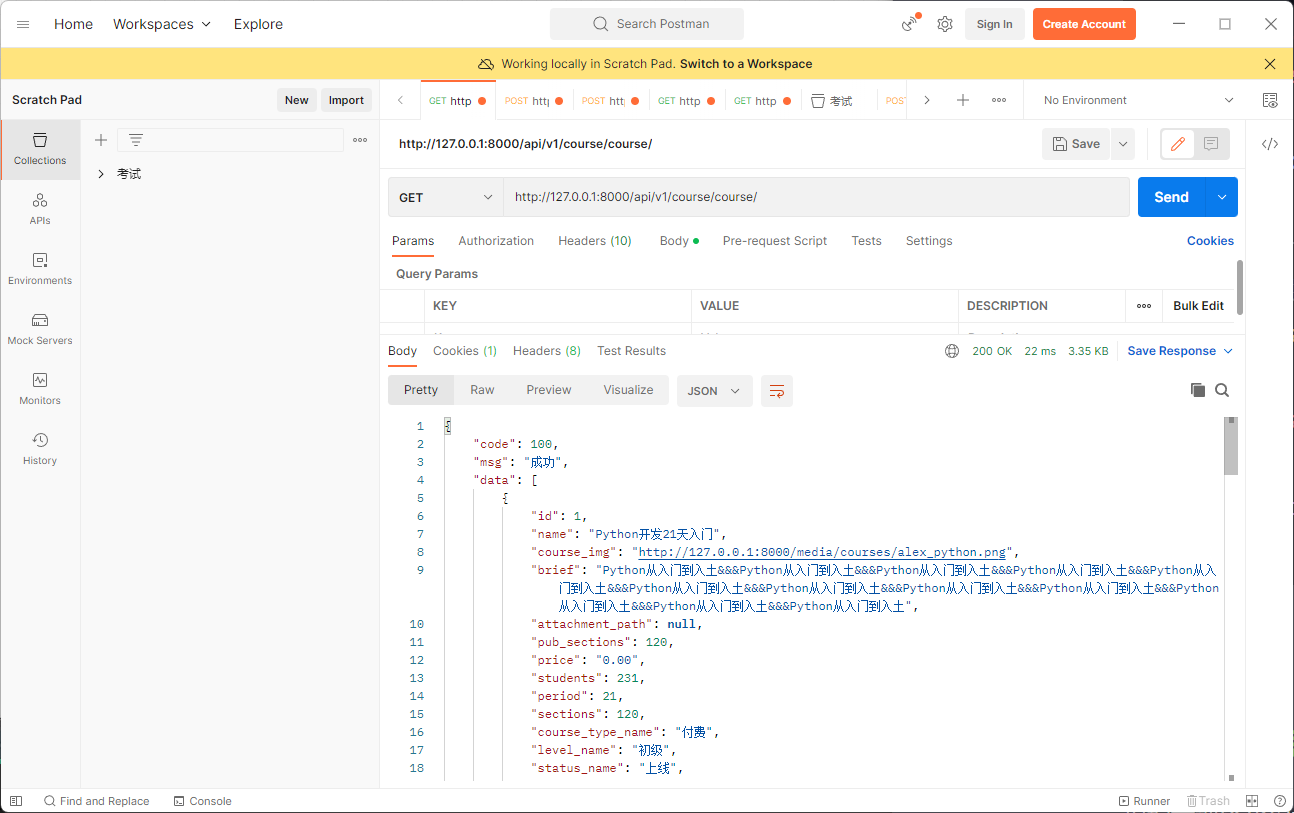
查询所有课程接口返回的数据除了课程的数据,还需要有老师的数据、章节的数据、课时的数据(如果课时数大于4,就返回4条,如果小于4,有多少就返回多少)
ps:返回的数据可以多,但是不能少,少了前端会来找你的
3.1 序列化类
class CourseSerializer(serializers.ModelSerializer): # 当序列化类中编写了老师表的序列化类,我们就可以在别的序列化类中用子序列化的方式获取这个表对应的数据 teacher = TeacherSerializer() class Meta: model = Course fields = ( 'id', 'name', 'course_img', 'brief', 'attachment_path', 'pub_sections', 'price', 'students', 'period', 'sections', 'course_type_name', # 我们可以发现,这个字段在表中不存在,因此他是需要我们手动配置返回格式的,可以在序列化类中或模型层中编写 'level_name', # 这个字段也是一样不存在的 'status_name', # 这个字段也是一样不存在的 'teacher', # 老师同样也是需要我们自定义的,但是这里可以使用子序列化类来获取数据,更方便 'section_list', # 章节列表,获取最多四个章节的内容,也需要自定义的 )
这里的teacher字段的序列化获取数据,我们用子序列化的方式获得
子序列化的意思,简单来说就是当序列化文件中存在那个表的序列化类后,在别的表中获取这个表中的数据,可以直接使用这个序列化类来获取,不必在序列化类或模型层中编写方法,手动获取数据
teacher的序列化类
class TeacherSerializer(serializers.ModelSerializer): class Meta: model = Teacher fields = [ 'id', 'name', 'role_name', 'title', 'signature', 'image', 'brief' ] # 我们会发现role_name这个字段表中没有,是需要我们定义返回格式的
3.2 表模型
这里主要是给序列化类中不存在的名称编写对应方法的代码
# 老师表 class Teacher(BaseModel): """导师""" ... # 这里用了伪装 @property def role_name(self): return self.get_role_display() # 课表 class Course(BaseModel): """课程""" ... def course_type_name(self): return self.get_course_type_display() def level_name(self): return self.get_level_display() def status_name(self): return self.get_status_display() def section_list(self): ''' 逻辑 1、根据课程,拿到所有的章节 2、循环所有的章节,拿到每个章节下的课时 3、把他们拼接到一个列表中 4、在循环的时候判断列表的长度是否大于等于四,如果已经有四个了,就返回数据,用return ''' # 这里我们查询所有的章节信息,考虑到我们是在课程表中,外键在章节表中 # 因此我们等于是在反向查询,根据口诀: 正向查询按外键字段,反向查询按表名小写 # 我们查询的时候用表名查询,并且需要小写 # 因为一门课,有多个课时,所以我们需要在表名的后面加上_set # course_chapter_list = self.coursechapter_set.all() # 但是因为我们在章节表的外键中配置了related_name属性 # 我们直接用related_name属性配置的名称就可以查询 course_chapter_list = self.coursechapters.all() l = [] # 定义一个列表存储课时信息 # 根据获取到的章节信息,用for循环拿课时信息 for course_chapter in course_chapter_list: # 这里我们在查找课时信息的时候,跟上面一样的原理,直接用related_name的名称 course_section_list = course_chapter.coursesections.all() for course_section in course_section_list: # 这里我们就需要配置返回的课时信息的格式 l.append({ 'name': course_section.name, 'section_link': course_section.section_link, 'duration': course_section.duration, 'free_trail': course_section.free_trail, }) # 判断列表的长度,如果大于等于4就返回列表出去 if len(l) >= 4: return l # 这里我们还有一种情况,就是数据不足四个的情况,这也需要我们返回数据 return l
3.3 路由
# 访问 http://127.0.0.1:8000/api/v1/course/course/ ---->get 请求就可以查询所有课程 router.register('course', views.CourseView, 'course')
3.4 视图类
这里编写视图类的时候,我们还要添加过滤和分页功能
分页
步骤一
把分页的代码复制后放到utils包下的common_page.py文件中
from rest_framework.pagination import PageNumberPagination, LimitOffsetPagination, CursorPagination # 网页用它 class CommonPageNumberPagination(PageNumberPagination): page_size = 5 # 每页显示5条 page_query_param = 'page' # page=10 查询第10页的数据,每页显示5条 page_size_query_param = 'size' # page=10&size=5 查询第10页,每页显示5条 max_page_size = 10 # 每页最大显示10条 ''' page_size 每页数目 page_query_param 前端发送的页数关键字名,默认为”page” page_size_query_param 前端发送的每页数目关键字名,默认为None max_page_size 前端最多能设置的每页数量 ''' # LimitOffset class CommonLimitOffsetPagination(LimitOffsetPagination): default_limit = 3 # 每页显示2条 limit_query_param = 'limit' # limit=3 取3条 offset_query_param = 'offset' # offset=1 从第一个位置开始,取limit条 max_limit = 5 # offset=3&limit=2 0 1 2 3 4 5 ''' default_limit 默认限制,默认值与PAGE_SIZE设置一直 limit_query_param limit参数名,默认’limit’ offset_query_param offset参数名,默认’offset’ max_limit 最大limit限制,默认None ''' # app 用下面 class CommonCursorPagination(CursorPagination): cursor_query_param = 'cursor' # 查询参数 page_size = 2 # 每页多少条 ordering = 'id' # 排序字段 ''' cursor_query_param:默认查询字段,不需要修改 page_size:每页数目 ordering:按什么排序,需要指定 '''
步骤二
在我们的视图类中导入需要使用的分页类,然后配置一下
from utils.common_page import CommonPageNumberPagination class CourseView(GenericViewSet, CommonListModelMixin): queryset = Course.objects.all() serializer_class = CourseSerializer # 分页 pagination_class = CommonPageNumberPagination
排序
在序列化类中配置排序的参数
from rest_framework.filters import OrderingFilter class CourseView(GenericViewSet, CommonListModelMixin): queryset = Course.objects.all() serializer_class = CourseSerializer # 分页 pagination_class = CommonPageNumberPagination # 排序 filter_backends = [OrderingFilter,] # 这是配置根据什么字段来排序,通过页面分析,我们得知可以根据价格跟人气(人数)排序 ordering_fields = ['price', 'students'] # 过滤
过滤
配置过滤的相关配置,这里需要用django_filter模块来配置过滤
安装django_filter模块
pip install django_filter
在视图类中配置
class CourseView(GenericViewSet, CommonListModelMixin): queryset = Course.objects.all() serializer_class = CourseSerializer # 分页 pagination_class = CommonPageNumberPagination # 排序 filter_backends = [OrderingFilter, DjangoFilterBackend] # 这是配置根据什么字段来排序,通过页面分析,我们得知可以根据价格跟人气(人数)排序 ordering_fields = ['price', 'students'] # 过滤 根据分类过滤,使用第三方的django-filter # http://127.0.0.1:8000/api/v1/course/course/?ordering=students&course_category=2 # 通过课程分类的id来筛选 # 因为SearchFilter是模糊匹配,django_filter模块的DjangoFilterkeBacnd是完整匹配,这里我们要选择DjangoFilterkeBacnd filterset_fields = ['course_category'] # 按课程分类过滤,虽然是按分类id查找哦的,但是查找的时候用到的是对象,所以也可以查找到
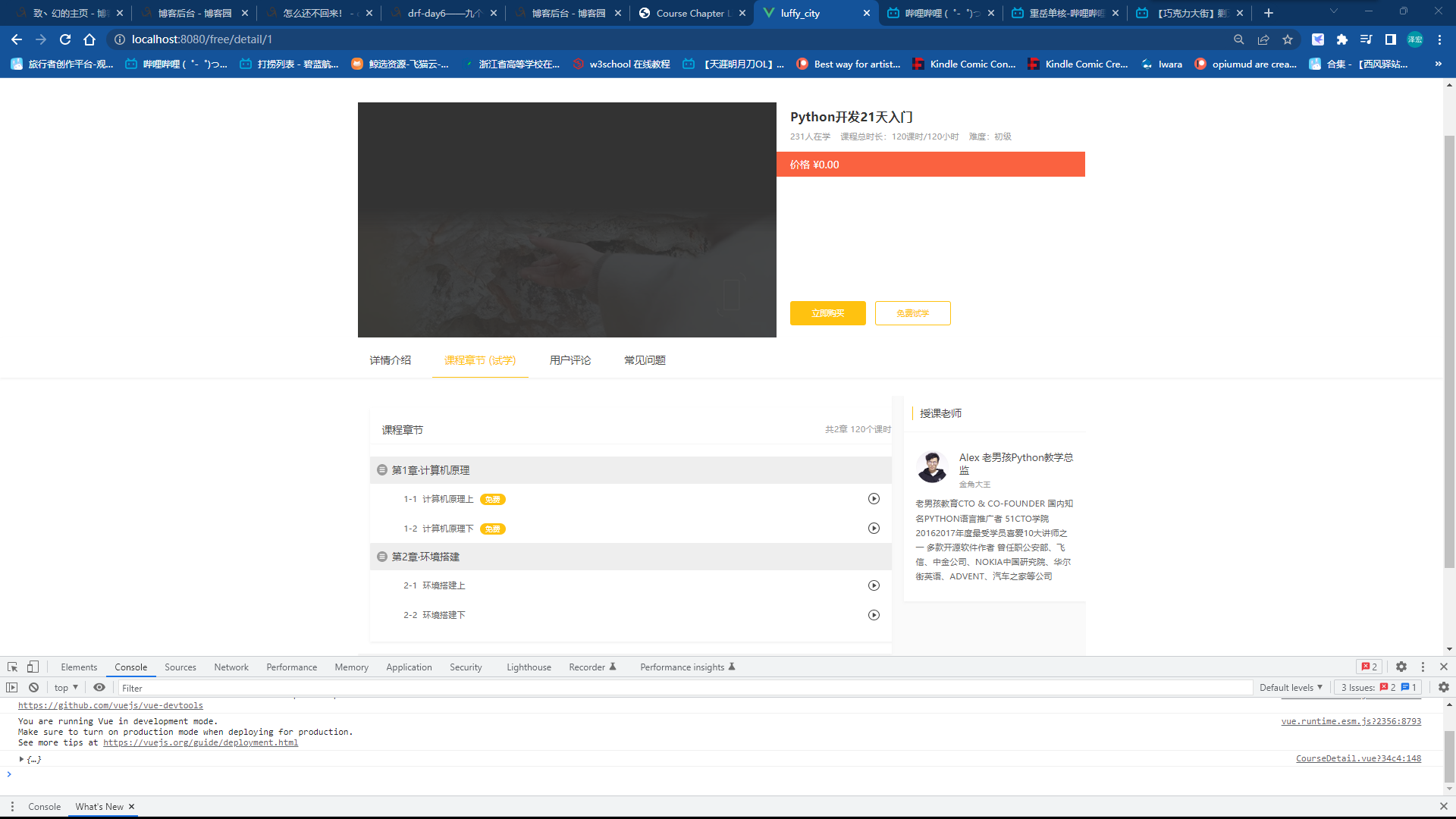
四、课程列表前端
前端代码,经过修改后可以实现分类筛选和排序
<template> <div class="course"> <Header></Header> <div class="main"> <!-- 筛选条件 --> <div class="condition"> <ul class="cate-list"> <li class="title">课程分类:</li> <li :class="filter.course_category==0?'this':''" @click="filter.course_category=0">全部</li> <li :class="filter.course_category==category.id?'this':''" v-for="category in category_list" @click="filter.course_category=category.id" :key="category.name">{{ category.name }} </li> </ul> <div class="ordering"> <ul> <li class="title">筛 选:</li> <li class="default" :class="(filter.ordering=='id' || filter.ordering=='-id')?'this':''" @click="filter.ordering='-id'">默认 </li> <li class="hot" :class="(filter.ordering=='students' || filter.ordering=='-students')?'this':''" @click="filter.ordering=(filter.ordering=='-students'?'students':'-students')">人气 </li> <li class="price" :class="filter.ordering=='price'?'price_up this':(filter.ordering=='-price'?'price_down this':'')" @click="filter.ordering=(filter.ordering=='-price'?'price':'-price')">价格 </li> </ul> <p class="condition-result">共{{ course_total }}个课程</p> </div> </div> <!-- 课程列表 --> <div class="course-list"> <div class="course-item" v-for="course in course_list" :key="course.name"> <div class="course-image"> <img :src="course.course_img" alt=""> </div> <div class="course-info"> <h3> <router-link :to="'/free/detail/'+course.id">{{ course.name }}</router-link> <span><img src="@/assets/img/avatar1.svg" alt="">{{ course.students }}人已加入学习</span> </h3> <p class="teather-info"> {{ course.teacher.name }} {{ course.teacher.title }} {{ course.teacher.signature }} <span v-if="course.sections>course.pub_sections">共{{ course.sections }}课时/已更新{{ course.pub_sections }}课时</span> <span v-else>共{{ course.sections }}课时/更新完成</span> </p> <ul class="section-list"> <li v-for="(section, key) in course.section_list" :key="section.name"><span class="section-title">0{{ key + 1 }} | {{ section.name }}</span> <span class="free" v-if="section.free_trail">免费</span></li> </ul> <div class="pay-box"> <div v-if="course.discount_type"> <span class="discount-type">{{ course.discount_type }}</span> <span class="discount-price">¥{{ course.real_price }}元</span> <span class="original-price">原价:{{ course.price }}元</span> </div> <span v-else class="discount-price">¥{{ course.price }}元</span> <span class="buy-now">立即购买</span> </div> </div> </div> </div> <div class="course_pagination block"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page.sync="filter.page" :page-sizes="[2, 3, 5, 10]" :page-size="filter.page_size" layout="sizes, prev, pager, next" :total="course_total"> </el-pagination> </div> </div> <Footer></Footer> </div> </template> <script> import Header from "@/components/Header" import Footer from "@/components/Footer" export default { name: "Course", data() { return { category_list: [], // 课程分类列表 course_list: [], // 课程列表 course_total: 0, // 当前课程的总数量 filter: { course_category: 0, // 当前用户选择的课程分类,刚进入页面默认为全部,值为0 ordering: "-id", // 数据的排序方式,默认值是-id,表示对于id进行降序排列 page_size: 2, // 单页数据量 page: 1, } } }, created() { this.get_category(); this.get_course(); }, components: { Header, Footer, }, watch: { "filter.course_category": function () { this.filter.page = 1; this.get_course(); }, "filter.ordering": function () { this.get_course(); }, "filter.page_size": function () { this.get_course(); }, "filter.page": function () { this.get_course(); } }, methods: { handleSizeChange(val) { // 每页数据量发生变化时执行的方法 this.filter.page = 1; this.filter.page_size = val; }, handleCurrentChange(val) { // 页码发生变化时执行的方法 this.filter.page = val; }, get_category() { // 获取课程分类信息 this.$axios.get(`${this.$settings.BASE_URL}/course/category/`).then(response => { this.category_list = response.data.data; }).catch(() => { this.$message({ message: "获取课程分类信息有误,请联系客服工作人员", }) }) }, get_course() { // 排序 let filters = { ordering: this.filter.ordering, // 排序 }; // 判决是否进行分类课程的展示 if (this.filter.course_category > 0) { filters.course_category = this.filter.course_category; } // 设置单页数据量 if (this.filter.page_size > 0) { filters.page_size = this.filter.page_size; } else { filters.page_size = 5; } // 设置当前页码 if (this.filter.page > 1) { filters.page = this.filter.page; } else { filters.page = 1; } // 获取课程列表信息 this.$axios.get(`${this.$settings.BASE_URL}/course/course/`, { params: filters }).then(response => { // console.log(response.data); this.course_list = response.data.data.results; this.course_total = response.data.data.count; // console.log(this.course_list); }).catch(() => { this.$message({ message: "获取课程信息有误,请联系客服工作人员" }) }) } } } </script> <style scoped> .course { background: #f6f6f6; } .course .main { width: 1100px; margin: 35px auto 0; } .course .condition { margin-bottom: 35px; padding: 25px 30px 25px 20px; background: #fff; border-radius: 4px; box-shadow: 0 2px 4px 0 #f0f0f0; } .course .cate-list { border-bottom: 1px solid #333; border-bottom-color: rgba(51, 51, 51, .05); padding-bottom: 18px; margin-bottom: 17px; } .course .cate-list::after { content: ""; display: block; clear: both; } .course .cate-list li { float: left; font-size: 16px; padding: 6px 15px; line-height: 16px; margin-left: 14px; position: relative; transition: all .3s ease; cursor: pointer; color: #4a4a4a; border: 1px solid transparent; /* transparent 透明 */ } .course .cate-list .title { color: #888; margin-left: 0; letter-spacing: .36px; padding: 0; line-height: 28px; } .course .cate-list .this { color: #ffc210; border: 1px solid #ffc210 !important; border-radius: 30px; } .course .ordering::after { content: ""; display: block; clear: both; } .course .ordering ul { float: left; } .course .ordering ul::after { content: ""; display: block; clear: both; } .course .ordering .condition-result { float: right; font-size: 14px; color: #9b9b9b; line-height: 28px; } .course .ordering ul li { float: left; padding: 6px 15px; line-height: 16px; margin-left: 14px; position: relative; transition: all .3s ease; cursor: pointer; color: #4a4a4a; } .course .ordering .title { font-size: 16px; color: #888; letter-spacing: .36px; margin-left: 0; padding: 0; line-height: 28px; } .course .ordering .this { color: #ffc210; } .course .ordering .price { position: relative; } .course .ordering .price::before, .course .ordering .price::after { cursor: pointer; content: ""; display: block; width: 0px; height: 0px; border: 5px solid transparent; position: absolute; right: 0; } .course .ordering .price::before { border-bottom: 5px solid #aaa; margin-bottom: 2px; top: 2px; } .course .ordering .price::after { border-top: 5px solid #aaa; bottom: 2px; } .course .ordering .price_up::before { border-bottom-color: #ffc210; } .course .ordering .price_down::after { border-top-color: #ffc210; } .course .course-item:hover { box-shadow: 4px 6px 16px rgba(0, 0, 0, .5); } .course .course-item { width: 1100px; background: #fff; padding: 20px 30px 20px 20px; margin-bottom: 35px; border-radius: 2px; cursor: pointer; box-shadow: 2px 3px 16px rgba(0, 0, 0, .1); /* css3.0 过渡动画 hover 事件操作 */ transition: all .2s ease; } .course .course-item::after { content: ""; display: block; clear: both; } /* 顶级元素 父级元素 当前元素{} */ .course .course-item .course-image { float: left; width: 423px; height: 210px; margin-right: 30px; } .course .course-item .course-image img { max-width: 100%; max-height: 210px; } .course .course-item .course-info { float: left; width: 596px; } .course-item .course-info h3 a { font-size: 26px; color: #333; font-weight: normal; margin-bottom: 8px; } .course-item .course-info h3 span { font-size: 14px; color: #9b9b9b; float: right; margin-top: 14px; } .course-item .course-info h3 span img { width: 11px; height: auto; margin-right: 7px; } .course-item .course-info .teather-info { font-size: 14px; color: #9b9b9b; margin-bottom: 14px; padding-bottom: 14px; border-bottom: 1px solid #333; border-bottom-color: rgba(51, 51, 51, .05); } .course-item .course-info .teather-info span { float: right; } .course-item .section-list::after { content: ""; display: block; clear: both; } .course-item .section-list li { float: left; width: 44%; font-size: 14px; color: #666; padding-left: 22px; /* background: url("路径") 是否平铺 x轴位置 y轴位置 */ background: url("/src/assets/img/play-icon-gray.svg") no-repeat left 4px; margin-bottom: 15px; } .course-item .section-list li .section-title { /* 以下3句,文本内容过多,会自动隐藏,并显示省略符号 */ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; display: inline-block; max-width: 200px; } .course-item .section-list li:hover { background-image: url("/src/assets/img/play-icon-yellow.svg"); color: #ffc210; } .course-item .section-list li .free { width: 34px; height: 20px; color: #fd7b4d; vertical-align: super; margin-left: 10px; border: 1px solid #fd7b4d; border-radius: 2px; text-align: center; font-size: 13px; white-space: nowrap; } .course-item .section-list li:hover .free { color: #ffc210; border-color: #ffc210; } .course-item { position: relative; } .course-item .pay-box { position: absolute; bottom: 20px; width: 600px; } .course-item .pay-box::after { content: ""; display: block; clear: both; } .course-item .pay-box .discount-type { padding: 6px 10px; font-size: 16px; color: #fff; text-align: center; margin-right: 8px; background: #fa6240; border: 1px solid #fa6240; border-radius: 10px 0 10px 0; float: left; } .course-item .pay-box .discount-price { font-size: 24px; color: #fa6240; float: left; } .course-item .pay-box .original-price { text-decoration: line-through; font-size: 14px; color: #9b9b9b; margin-left: 10px; float: left; margin-top: 10px; } .course-item .pay-box .buy-now { width: 120px; height: 38px; background: transparent; color: #fa6240; font-size: 16px; border: 1px solid #fd7b4d; border-radius: 3px; transition: all .2s ease-in-out; float: right; text-align: center; line-height: 38px; position: absolute; right: 0; bottom: 5px; } .course-item .pay-box .buy-now:hover { color: #fff; background: #ffc210; border: 1px solid #ffc210; } .course .course_pagination { margin-bottom: 60px; text-align: center; } </style>
ps:图片素材放在后端的media文件夹内
五、课程详情前端
创建一个CourseDetail.vue组件,编写课程详情页面的内容
这里因为课程以视频的形式存在,所以我们需要导入播放视频的模块
更多vue-core-video-player讲解:https://www.cnblogs.com/liuqingzheng/p/16204851.html
步骤一
安装视频播放器组件
cnpm install vue-core-video-player -S
步骤二
在main.js中注册配置
import VueCoreVideoPlayer from 'vue-core-video-player'; Vue.use(VueCoreVideoPlayer, { lang: 'zh-CN' });
步骤三
在组件中使用
局部代码
<vue-core-video-player src="https://video.pearvideo.com/mp4/third/20230307/cont-1779481-10023871-222053-hd.mp4" @play="onPlayerPlay" @pause="onPlayerPause" title="课程名字" controls='auto' > </vue-core-video-player> onPlayerPlay() { // 当视频播放时,执行的方法 console.log('视频开始播放') }, onPlayerPause() { // 当视频暂停播放时,执行的方法 console.log('视频暂停,可以打开广告了') },
完整代码
步骤五
在路由中注册CourseDetail组件
import CourseDetail from "@/views/CourseDetail"; const routes = [ ... { path: '/free/detail/:id', name: 'detail', component: CourseDetail }, ]
六、课程详情接口(没有章节和课时的内容)
根据课程详情页面分析接口
- 1 课程详情接口,根据id查找对应课程的课时和具体的数据
- 2 课程章节接口 (可以单独写的课程章节接口,但它是可以放在课程详情接口中的,在课程详情页面展示出课程章节列表)
- 3 查询老师接口(课程页面展示老师的信息,不需要额外获取,课程详情接口中有老师所有信息了)
编写流程
步骤一
查询课程详情,就相当于查询一条课程的具体数据,因此需要用到视图扩展类RetrieveModelMixin,但是因为跟之前的ListModelMixin一样,需要定制返回格式
所以我们在utils包的common_view.py中编写自定义返回格式后的方法,做到一劳永逸
from rest_framework.mixins import ListModelMixin, RetrieveModelMixin from utils.common_response import APIResponse class CommonRetrieveModelMixin(RetrieveModelMixin): def retrieve(self, request, *args, **kwargs): res = super().retrieve(request, *args, **kwargs) return APIResponse(data=res.data)
步骤二
在视图类中导入使用我们编写的类
from utils.common_view import CommonListModelMixin, CommonRetrieveModelMixin class CourseView(GenericViewSet, CommonListModelMixin, CommonRetrieveModelMixin): queryset = Course.objects.all() serializer_class = CourseSerializer # 分页 pagination_class = CommonPageNumberPagination # 排序 filter_backends = [OrderingFilter, DjangoFilterBackend] # 这是配置根据什么字段来排序,通过页面分析,我们得知可以根据价格跟人气(人数)排序 ordering_fields = ['price', 'students'] # 过滤 根据分类过滤,使用第三方的django-filter # http://127.0.0.1:8000/api/v1/course/course/?ordering=students&course_category=2 # 通过课程分类的id来筛选 # 因为SearchFilter是模糊匹配,django_filter模块的DjangoFilterkeBacnd是完整匹配,这里我们要选择DjangoFilterkeBacnd filterset_fields = ['course_category'] # 按课程分类过滤,虽然是按分类id查找哦的,但是查找的时候用到的是对象,所以也可以查找到
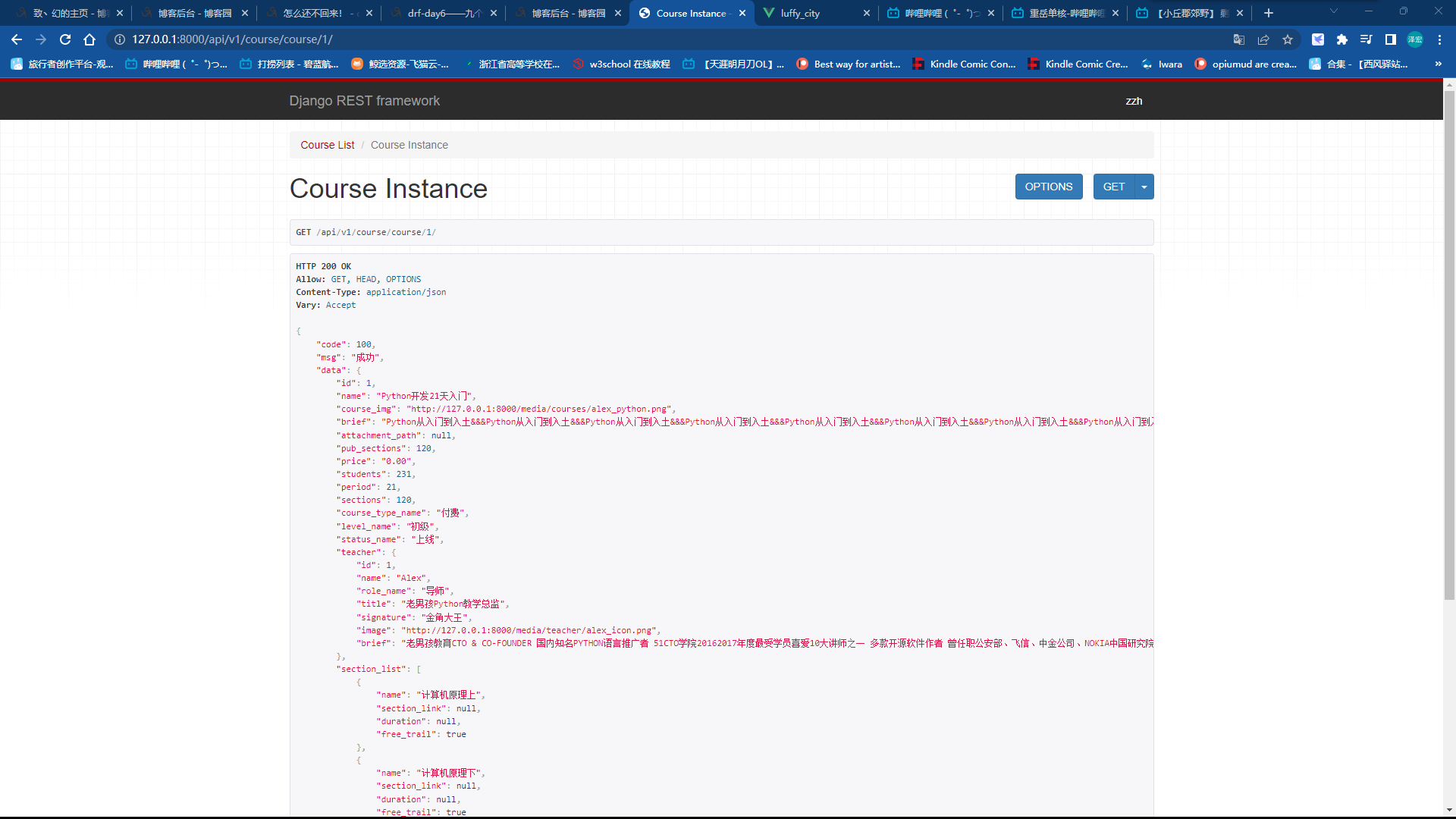
测试结果
七、所有章节接口(按课程过滤)
这里我们要返回某一课程的所有章节信息,应用情景就是选择课程后可以看到所有章节信息,然后供浏览者选择
这里就是用到了过滤,通过课程的id过滤,也是完整匹配
# 查询所有章节----》按课程id号过滤---》当前课程的所有章节http://127.0.0.1:8000/api/v1/course/coursechapter/?course=3
7.1 路由
from rest_framework.routers import SimpleRouter from . import views router = SimpleRouter() # 访问 http://127.0.0.1:8000/api/v1/course/category/ ---->get 请求就可以查询所有课程分类 router.register('category', views.CourseCategoryView, 'category') # 访问 http://127.0.0.1:8000/api/v1/course/course/ ---->get 请求就可以查询所有课程 router.register('course', views.CourseView, 'course') # 访问 http://127.0.0.1:8000/api/v1/course/coursechapter/ ---->get 请求就可以查询所有章节,带过滤,查到某个课程的所有章节 router.register('coursechapter', views.CourseChapterView, 'coursechapter') urlpatterns = [ ] urlpatterns += router.urls
7.2 视图类
class CourseChapterView(GenericViewSet, CommonListModelMixin): # 查询所有的章节信息,所以用list queryset = CourseChapter.objects.all(is_delete=False, is_show=True).order_by('orders') serializer_class = CourseChapterSerializer filter_backends = [DjangoFilterBackend] filterset_fields = ['course'] # 按课程id过滤,我们在模型层中发现章节表中是有课程字段的,我们直接写字段名就行
7.3 序列化类
在编写章节的序列化类的时候,我们需要获取到对应的课时信息,这里我们也采用子序列化类的方式获取
# 课时序列化类 class CourseSectionSerializer(serializers.ModelSerializer): class Meta: model = CourseSection fields = [ # 课时名字, 课时排序 课时视频连接,视频时长 是否免费 'id', 'name', 'orders', 'section_link', 'duration', 'free_trail' ] # 章节序列化类 class CourseChapterSerializer(serializers.ModelSerializer): # 使用子序列化获取课时数据,因为获取的数据有多条,所以需要加上many=True,跟在视图类中实例化得到对象是一样的要求 # ps:虽然这里我们使用了子序列化,但是我们可以在课时表中发现章节跟课时的外键是写在课时中的 # 并且related_name='coursesections',因此其实可以在这里直接用coursesections这个名称 coursesections = CourseSectionSerializer(many=True) class Meta: model = CourseChapter fields = [ # 章节名字 第几章 章节介绍 coursesections:章节下所有课时,子序列化 'id', 'name', 'chapter', 'summary', 'coursesections' ] # coursesections我们发现是课时的字段,需要我们自行编写获取,这里我们也用子序列化编写
八、补充知识(模型层中一些参数的作用)
# related_name和related_query_name # related_name 暂时先不讲 # related_name: 基于对象的反向查询用来替换 表名小写_set 的 # related_query_name: 基于连表的反向查询,用来替换 表名小写 的
我们在编写课程详情和所有章节接口的时候,目的就是给课程详情页面获取数据,这里也可以整合成一个接口来获取数据
九、作业
# 其中架构可以写的项目 1 发到群里一个开业erp项目:django 前后端都参照开源项目 -django-vue-admin -djago 商城 -自动化运维 spug 2 gitee上找开源前端 你对后端 3 纯自己写 -前端后端自己写 -二手交易 -商城 -二手租房 4 考试系统 5 发给你们学长写的好项目












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结