路飞:celery 执行异步任务,延迟任务,定时任务、django中使用celery、轮播图接口加缓存、双写一致性、首页轮播图定时更新、课程前端页面、课程功能表分析
一、celery 执行异步任务,延迟任务,定时任务
异步任务
昨天已经讲解过了,在任务函数的后面点delay就是异步执行任务
任务.delay(参数)
延迟任务
任务.apply_async(args=[参数],eta=时间对象)
这里的eta是一个时间对象,需要用datetime模块创建
### 延迟任务
# 需要传入时间对象
from datetime import datetime, timedelta
# 拿到utc时间 datetime.utcnow()
# print(type(datetime.now()))
# print(datetime.now()-timedelta(days=3))
# print(datetime.utcnow())
# print(type(timedelta(days=10)))
# 1 分钟之后的时间
eta = datetime.utcnow() + timedelta(seconds=20)
# 立即异步执行
res = send_sms.delay('1923333', '8888')
print(res)
# 1分钟后执行这个任务
res = send_sms.apply_async(args=['18922345353', '8888'], eta=eta) # 延迟一分钟执行,通过时间对象来控制
'这样设置之后,在我们执行任务的时候,当时间到达时间对象对应的时间后就会提交任务,没到达对应的时间之前就相当于处于阻塞态'
print(res)
'打印出的res仍然是任务的id'
### 定时任务 每隔多长时间, 每天执行某个任务
datetime.now()与datetime.utcnow()
# datetime.utcnow()
from datetime import datetime, timedelta
eta = datetime.utcnow() + timedelta(seconds=20)
print(eta)
'2023-03-09 07:10:23.437327'
# datetime.now()
from datetime import datetime, timedelta
eta = datetime.now() + timedelta(seconds=20)
print(eta)
'2023-03-09 15:24:51.385495'
- datetime.utcnow()获取的是当前的格林威治时间
- datetime.now()获取的是当前地区的时间,需要我们在配置文件中更改配置才能获取到本地时间
配置文件中的配置项如下:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
- timedelta(seconds=20)是给他增加一些时间,根据关键参数的值和类型,可以添加不同的时间量,具体名称可以去源码查看
class timedelta(SupportsAbs[timedelta]):
min: ClassVar[timedelta]
max: ClassVar[timedelta]
resolution: ClassVar[timedelta]
if sys.version_info >= (3, 6):
def __init__(
self,
days: float = ...,
seconds: float = ...,
microseconds: float = ...,
milliseconds: float = ...,
minutes: float = ...,
hours: float = ...,
weeks: float = ...,
*,
fold: int = ...,
) -> None: ...
else:
def __init__(
self,
days: float = ...,
seconds: float = ...,
microseconds: float = ...,
milliseconds: float = ...,
minutes: float = ...,
hours: float = ...,
weeks: float = ...,
) -> None: ...
定时任务
定时任务需要两个进程才能实现,其中的beat进程是定时提交任务的,worder是执行任务的
-需要启动beat和启动worker
-beat 定时提交任务的进程---》配置在app.conf.beat_schedule的任务
-worker 执行任务的
步骤一
使用定时任务需要在celery的py文件中写入下列配置,这样beat就会根据配置去提交任务
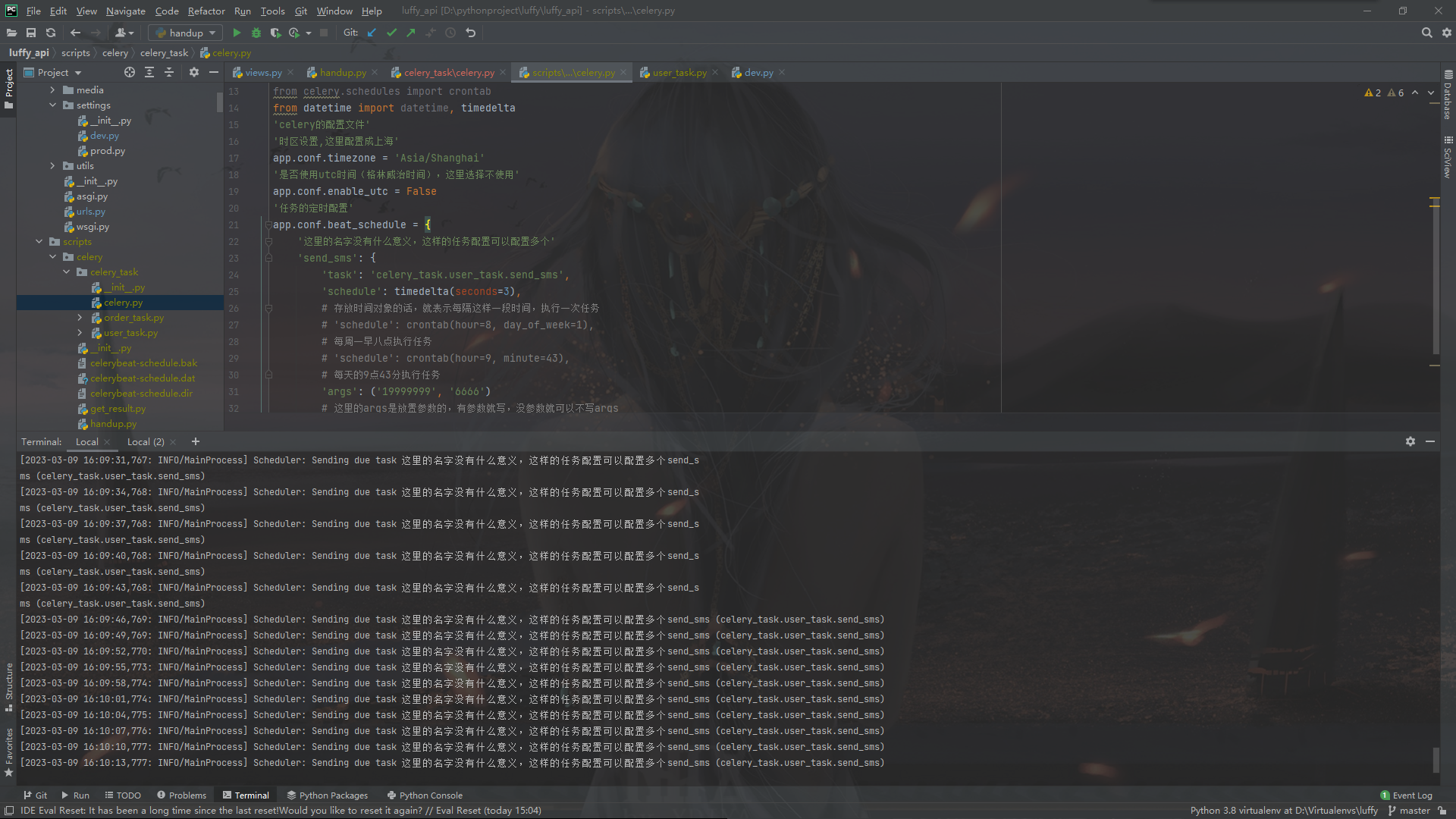
'定时任务'
from celery.schedules import crontab
from datetime import datetime, timedelta
'celery的配置文件'
'时区设置,这里配置成上海'
app.conf.timezone = 'Asia/Shanghai'
'是否使用utc时间(格林威治时间),这里选择不使用'
app.conf.enable_utc = False
'任务的定时配置'
app.conf.beat_schedule = {
'这里的名字没有什么意义,这样的任务配置可以配置多个'
'send_sms': {
'task': 'celery_task.user_task.send_sms',
# 'schedule': timedelta(seconds=3),
# 存放时间对象的话,就表示每隔这样一段时间,执行一次任务
# 'schedule': crontab(hour=8, day_of_week=1),
# 每周一早八点执行任务
'schedule': crontab(hour=9, minute=43),
# 每天的9点43分执行任务
'args': ('19999999', '6666')
# 这里的args是放置参数的,有参数就写,没参数就可以不写args
},
}
步骤二
启动beat
celery -A celery_task beat -l info
步骤三
启动worker
celery -A celery_task worker -l info -P eventlet
注意事项
- 1 启动命令的执行位置,如果是包结构,一定在包这一层
- 2 include=['celery_task.order_task'],路径从包名下开始导入,因为我们在包这层执行的命令
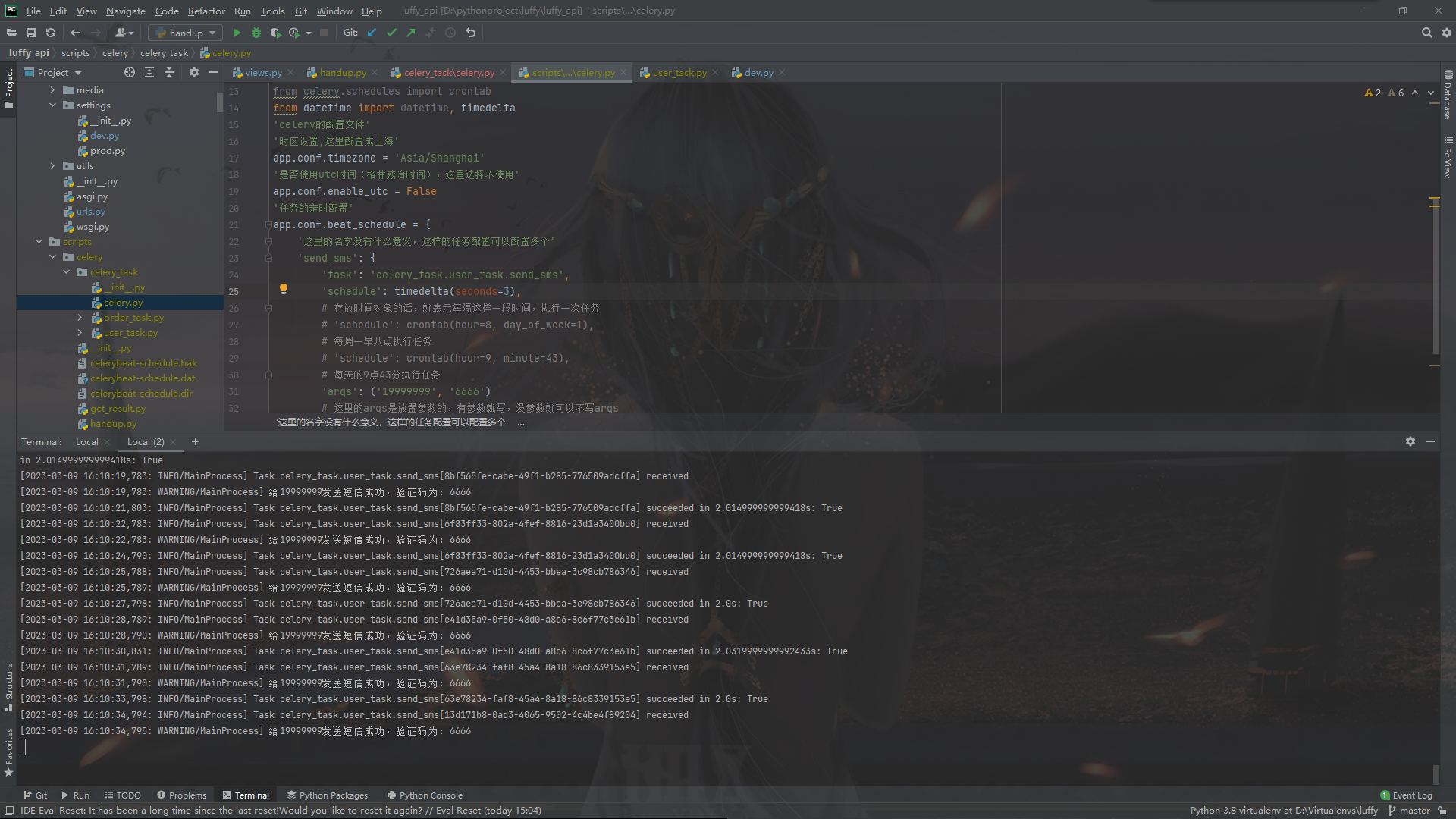
结果展示
启动beat
启动worker
二、django中使用celery
2.1 定时任务推荐使用的框架(了解)
APSchedule(更简单):https://blog.csdn.net/qq_41341757/article/details/118759836
2.2 秒杀功能
这里我们使用celery编写一个秒杀功能(还可以把发送短信,封装成用celery异步发送)
2.2.1 秒杀功能逻辑分析
这里我们只是简单模仿秒杀的功能,相关的数据库和数据,以及一些相关的代码,就简单编写了
# 秒杀逻辑分析
1 前端秒杀按钮,用户点击---》发送ajax请求到后端
2 视图函数---》提交秒杀任务---》借助于celery,提交到中间件中了
3 当次秒杀的请求,就回去了,携带者任务id号在前端(在任务完成前,可以用模态框播放正在秒杀的动画,查到结果后秒杀动画关闭)
4 前端开启定时任务,每隔3s钟,带着任务,向后端发送请求,查看是否秒杀成功
5 后端的情况
1 任务还在等待被执行----》返回给前端,前端继续每隔3s发送一次请求
2 任务执行完了,秒杀成功了---》返回给前端,恭喜您秒杀成功--》关闭前端定时器
3 任务执行完了,秒杀失败了---》返回给前端,秒杀失败--》关闭前端定时器
2.1.2 视图和路由
urls.py
from rest_framework.routers import SimpleRouter
from . import views
router = SimpleRouter()
# 访问 http://127.0.0.1:8000/api/v1/user/userinfo/send_msg/ ---->get 请求就可以查询所有轮播图
router.register('userinfo', views.UserView, 'userinfo')
# http://127.0.0.1:8000/api/v1/user/register/ --->post 请求
router.register('register', views.RegisterUserView, 'register')
# http://127.0.0.1:8000/api/v1/user/sckill/ --->post 请求
router.register('sckill', views.SckillView, 'sckill')
urlpatterns = [
]
urlpatterns += router.urls
views.py
# 秒杀的cbv
from rest_framework.viewsets import ViewSet
from celery_task.order_task import sckill_task
from celery.result import AsyncResult
from celery_task.celery import app
class SckillView(ViewSet):
'这里我们规定使用get接受,并且用户的秒杀任务的id放在路由中携带'
@action(methods=['GET'], detail=False)
def sckill(self, request):
good_id = request.query_params.get('id')
# 使用异步,提交秒杀任务
res = sckill_task.delay(good_id)
return APIResponse(task_id=res.id)
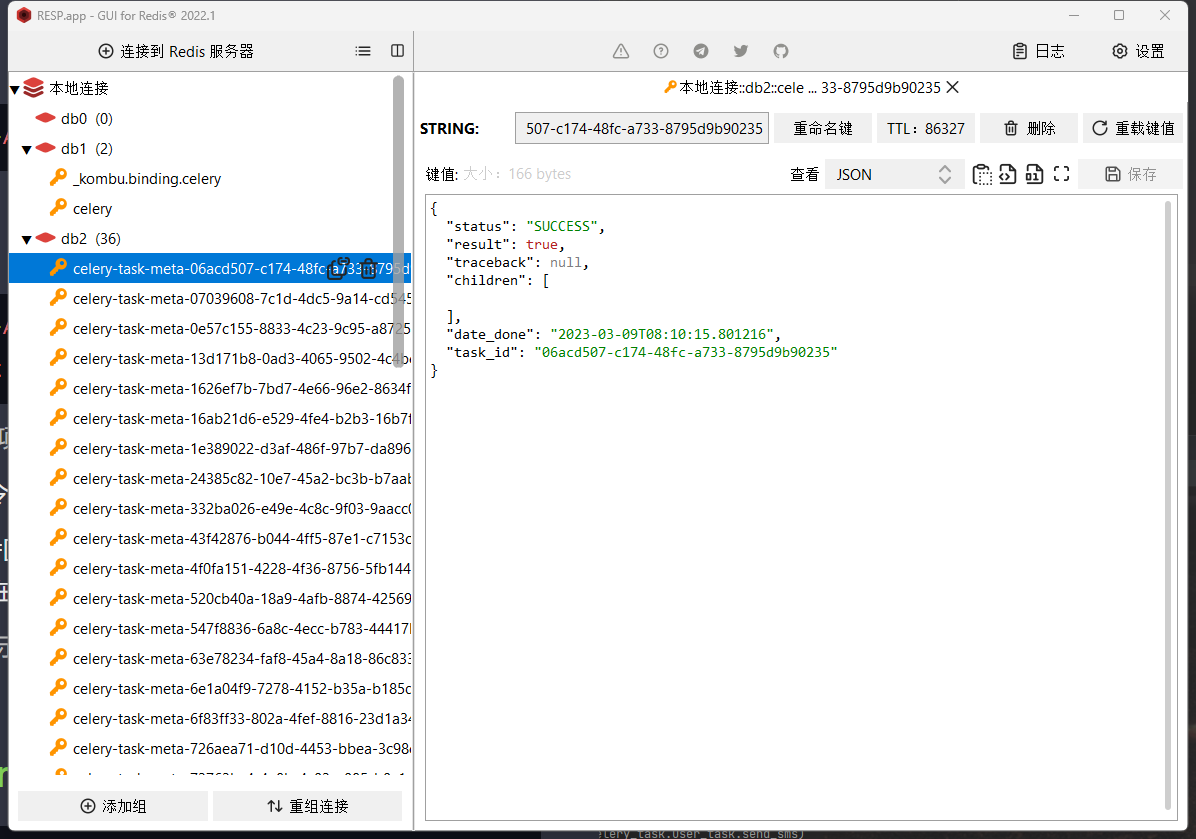
'这是用于查询秒杀任务结果的接口'
@action(methods=['GET'], detail=False)
def get_result(self, request):
task_id = request.query_params.get('task_id')
ans = AsyncResult(id=task_id, app=app)
if ans.successful():
result = ans.get()
print(result)
if result:
return APIResponse(msg='秒杀成功')
else:
return APIResponse(code=101, msg='秒杀失败')
elif ans.status == 'PENDING':
print('任务等待中被执行')
return APIResponse(code=666, msg='秒杀进行中')
else:
'这里写个else,接收其他情况的结果,防止报错'
return APIResponse()
2.1.3 任务 order_task.py
ps:任务创建好后,需要去celery文件的app中注册
app = Celery('test', broker=broker, backend=backend, include=['celery_task.order_task', 'celery_task.user_task', 'celery_task.sckill_task'])
order_task.py
import random
from .celery import app
import time
'秒杀任务'
@app.task
def sckill_task(good_id):
print('秒杀开始')
time.sleep((random.choice([6, 8, 10])))
'这里我们模仿秒杀的过程,经过一段时间后才能完成秒杀'
print('秒杀结束')
'这里我们用random来模仿秒杀成功的概率'
return random.choice([True, False])
2.1.4 前端Sckill.vue
<template>
<div class="sckill">
<button @click="handleSckill">秒杀</button>
</div>
</template>
<script>
export default {
name: 'Sckill',
data() {
return {
task_id: '',
t: null,
}
},
methods: {
handleSckill() {
this.$axios(this.$settings.BASE_URL + '/user/sckill/sckill/?id=1').then(res => {
this.task_id = res.data.task_id
// 获取到 了秒杀任务的id,就创建定时器,不断查询秒杀任务的结果
this.t = setInterval(() => {
this.$axios.get(this.$settings.BASE_URL + '/user/sckill/get_result/?task_id=' + this.task_id).then(res => {
if (res.data.code == 666) {
// 这里是表示任务还在等待执行,定时任务需要继续执行
console.log(res.data.msg)
} else {
// 这里是秒杀结束了,但是结果不一定的,我们需要结束定时器
clearInterval(this.t)
this.t = null
this.$message(res.data.msg)
}
}
)
}, 2000)
}).catch(res => {
})
}
},
}
</script>
2.2 django 中使用celery总结
步骤一
把咱们写的包,复制到项目目录下
python
project
├── celery_task # celery包
│ ├── __init__.py # 包文件
│ ├── celery.py # celery连接和配置相关文件,且名字必须交celery.py
│ └── tasks.py # 所有任务函数
├── add_task.py # 添加任务
└── get_result.py # 获取结果
步骤二
在celery.py文件中添加一行代码(manage.py中的导入环境变量的代码)
原因:celery中使用djagno,有时候,任务函数或类中会使用django的orm,缓存,表模型,因此一定要添加这行代码
这里的导入环境变量的代码,运行后就相当于加载了配置文件
这样我们在task文件中编写代码如果用到了一些项目中的表,就可以顺利的查找到(因为现在这些配置已经在项目中注册了)
如果我们不注册,就会提示找不到这个被使用的表,就算我们把导入的语句放到函数中去,在代码运行函数的时候仍然会报错
python
import os
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.dev')
步骤三
在需要使用celery提交任务的配置,导入包使用即可
python
-视图函数中使用,导入任务
-任务.delay() # 提交异步任务
定时任务
延时任务
步骤四
启动worker执行任务,如果有定时任务,启动beat
步骤五
等待任务被worker执行
步骤六
在视图函数中查询任务结果的返回给前端
三、轮播图接口加缓存
情景分析
当网站首页被访问的频率很高,瞬间 1w个人在访问,首页的轮播图接口会执行1w次,1w次查询轮播图标的sql在执行,但是轮播图的数据基本不变
ps:后台管理的轮播图访问量很小,不用上缓存
因此我们想了一种方式,让这1w个访问,处理效率更高一些,不查数据库了,直接走缓存--》redis--》效率高
因此现在的逻辑变成了这样:
1 轮播图接口请求来了,先去缓存中看,如果有,直接返回
2 如果没有,查数据库,然后把轮播图数据,放到redis中,缓存起来
更改接口函数的代码
进入home app的视图层,修改代码
'使用缓存的轮播图接口'
def list(self, request, *args, **kwargs):
'''
思路
先查看内存中有没有轮播图的数据
如果没有就去数据库查找
然后放到缓存中,返回给前端
'''
banner_list = cache.get('banner_list')
'去缓存中查找有没有轮播图的数据'
if banner_list:
'找到了对应的数据,直接返回给前端'
return APIResponse(data=banner_list)
else:
'没有找到对应的数据,去数据库拿数据放到缓存中,然后返回给前端'
res = super().list(request, *args, **kwargs)
'把查到的数据放到缓存中(cache会帮我们序列化)'
cache.set('banner_list', res.data)
return APIResponse(data=res.data)
四、双写一致性
分析
加入缓存后,缓存中有数据,先去缓存拿,但是如果mysql中数据变了,缓存不会自动变化,出现mysql 和 缓存数据库 数据不一致的问题
因此这里需要提出双写一致性的概念
之前只从数据库拿数据的时候没使用redis,数据不一致存在问题
解决方案
1 修改数据,删除缓存
2 修改数据,更新缓存
3 定时更新缓存 ---》实时性差(因此也不建议使用,编写代码的时候,可以使用celery的定时任务实现)
ps:但是也不要把数据放在缓存中不更新,不安全
代码实现(缓存更新)
这里我们编写一个任务(task),然后一但需要更新轮播图的缓存,执行这个任务实现更新缓存的目的
home_task.py
from .celery import app
from home.models import Banner
from home.serializer import BannerSerializer
from django.core.cache import cache
from django.conf import settings
@app.task
def update_banner():
banners = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')
ser = BannerSerializer(instance=banners, many=True)
for item in ser.data:
'这里因为是在celery文件件中编写,因此路径不会被自动拼接,需要我们手动处理一下'
item['image'] = settings.BACKEND_URL + item['image']
cache.set('banner_list', ser.data)
'这里设置的时候需要跟视图中的key名称相对应'
return True
在celery.py中注册这个任务函数
app = Celery('test', broker=broker, backend=backend, include=['celery_task.order_task', 'celery_task.user_task', 'celery_task.home_task'])
在配置图片的url时,我们配置了一个路由的常量,定义在配置文件中
# 后端地址
BACKEND_URL='http://127.0.0.1:8000'
五、首页轮播图定时更新
上面我们配置了相应的缓存更新任务,但我们还没有使用上他,这里我们给他配置成定时任务来更新缓存数据
步骤一
编写定时任务的配置信息
celery.py完整代码
from celery import Celery
# 提交的异步任务,放在里面
broker = 'redis://127.0.0.1:6379/1'
# 执行完的结果,放在这里
backend = 'redis://127.0.0.1:6379/2'
# 不要忘了include
'上面两个配置是设置存储数据的redis库位置'
'下面的app中多了一格include属性,他相当于是注册需要执行的函数'
app = Celery('test', broker=broker, backend=backend, include=['celery_task.order_task', 'celery_task.user_task', 'celery_task.home_task'])
'定时任务'
from celery.schedules import crontab
from datetime import datetime, timedelta
'celery的配置文件'
'时区设置,这里配置成上海'
app.conf.timezone = 'Asia/Shanghai'
'是否使用utc时间(格林威治时间),这里选择不使用'
app.conf.enable_utc = False
'任务的定时配置'
app.conf.beat_schedule = {
'这里的名字没有什么意义,这样的任务配置可以配置多个'
'send_sms': {
'task': 'celery_task.home_task.update_banner',
'schedule': timedelta(seconds=3),
# 存放时间对象的话,就表示每隔这样一段时间,执行一次任务
# 'schedule': crontab(hour=8, day_of_week=1),
# 每周一早八点执行任务
# 'schedule': crontab(hour=9, minute=43),
# 每天的9点43分执行任务
# 'args': ('19999999', '6666')
# 这里的args是放置参数的,有参数就写,没参数就可以不写args
},
}
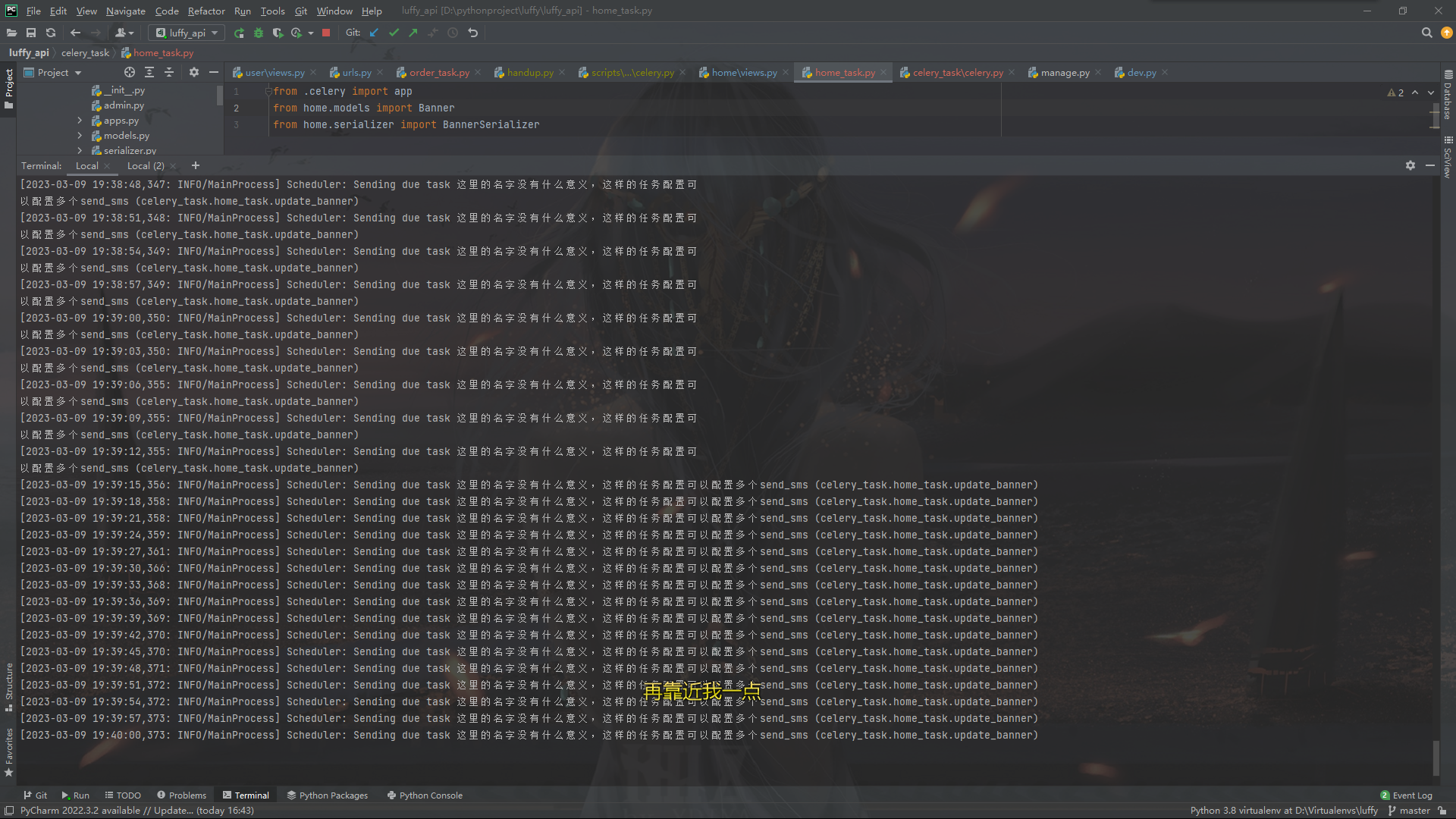
步骤二
启动beat,启动worker
结果展示
六、课程前端页面
分析
- 我们可以把课程分成三大类:免费课,实战课,轻课
- 而免费课不需要用户购买,可以直接观看,其他两个课程需要自行配置权限信息
编写步骤
步骤一
- 来到前端,我们需要给三类课程创建三个页面,因此就需要有三个页面组件
FreeCourserView
ActualCourserView
LightCourseView
步骤二
注册路由
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/sckill',
name: 'sckill',
component: Sckill
},
{
path: '/actual-course',
name: 'actual-course',
component: ActualCourserView
},
{
path: '/light-course',
name: 'light-course',
component: LightCourseView
},
{
path: '/free-course',
name: 'free-course',
component: FreeCourserView
},
]
步骤三
复制前端网页代码。因为这里还没有添加课程数据,所以我们在三个页面都用同样的代码先贴上去
<template>
<div class="course">
<Header></Header>
<div class="main">
<!-- 筛选条件 -->
<div class="condition">
<ul class="cate-list">
<li class="title">课程分类:</li>
<li class="this">全部</li>
<li>Python</li>
<li>Linux运维</li>
<li>Python进阶</li>
<li>开发工具</li>
<li>Go语言</li>
<li>机器学习</li>
<li>技术生涯</li>
</ul>
<div class="ordering">
<ul>
<li class="title">筛 选:</li>
<li class="default this">默认</li>
<li class="hot">人气</li>
<li class="price">价格</li>
</ul>
<p class="condition-result">共21个课程</p>
</div>
</div>
<!-- 课程列表 -->
<div class="course-list">
<div class="course-item">
<div class="course-image">
<img src="@/assets/img/course-cover.jpeg" alt="">
</div>
<div class="course-info">
<h3>Python开发21天入门 <span><img src="@/assets/img/avatar1.svg" alt="">100人已加入学习</span></h3>
<p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p>
<ul class="lesson-list">
<li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span></li>
</ul>
<div class="pay-box">
<span class="discount-type">限时免费</span>
<span class="discount-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
<div class="course-item">
<div class="course-image">
<img src="@/assets/img/course-cover.jpeg" alt="">
</div>
<div class="course-info">
<h3>Python开发21天入门 <span><img src="@/assets/img/avatar1.svg" alt="">100人已加入学习</span></h3>
<p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p>
<ul class="lesson-list">
<li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span></li>
</ul>
<div class="pay-box">
<span class="discount-type">限时免费</span>
<span class="discount-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
<div class="course-item">
<div class="course-image">
<img src="@/assets/img/course-cover.jpeg" alt="">
</div>
<div class="course-info">
<h3>Python开发21天入门 <span><img src="@/assets/img/avatar1.svg" alt="">100人已加入学习</span></h3>
<p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p>
<ul class="lesson-list">
<li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span></li>
</ul>
<div class="pay-box">
<span class="discount-type">限时免费</span>
<span class="discount-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
<div class="course-item">
<div class="course-image">
<img src="@/assets/img/course-cover.jpeg" alt="">
</div>
<div class="course-info">
<h3>Python开发21天入门 <span><img src="@/assets/img/avatar1.svg" alt="">100人已加入学习</span></h3>
<p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p>
<ul class="lesson-list">
<li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码</span></li>
<li><span class="lesson-title">01 | 第1节:初识编码初识编码</span></li>
</ul>
<div class="pay-box">
<span class="discount-type">限时免费</span>
<span class="discount-price">¥0.00元</span>
<span class="original-price">原价:9.00元</span>
<span class="buy-now">立即购买</span>
</div>
</div>
</div>
</div>
</div>
<Footer></Footer>
</div>
</template>
<script>
import Header from "@/components/Header"
import Footer from "@/components/Footer"
export default {
name: "Course",
data() {
return {
category: 0,
}
},
components: {
Header,
Footer,
}
}
</script>
<style scoped>
.course {
background: #f6f6f6;
}
.course .main {
width: 1100px;
margin: 35px auto 0;
}
.course .condition {
margin-bottom: 35px;
padding: 25px 30px 25px 20px;
background: #fff;
border-radius: 4px;
box-shadow: 0 2px 4px 0 #f0f0f0;
}
.course .cate-list {
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
padding-bottom: 18px;
margin-bottom: 17px;
}
.course .cate-list::after {
content: "";
display: block;
clear: both;
}
.course .cate-list li {
float: left;
font-size: 16px;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
border: 1px solid transparent; /* transparent 透明 */
}
.course .cate-list .title {
color: #888;
margin-left: 0;
letter-spacing: .36px;
padding: 0;
line-height: 28px;
}
.course .cate-list .this {
color: #ffc210;
border: 1px solid #ffc210 !important;
border-radius: 30px;
}
.course .ordering::after {
content: "";
display: block;
clear: both;
}
.course .ordering ul {
float: left;
}
.course .ordering ul::after {
content: "";
display: block;
clear: both;
}
.course .ordering .condition-result {
float: right;
font-size: 14px;
color: #9b9b9b;
line-height: 28px;
}
.course .ordering ul li {
float: left;
padding: 6px 15px;
line-height: 16px;
margin-left: 14px;
position: relative;
transition: all .3s ease;
cursor: pointer;
color: #4a4a4a;
}
.course .ordering .title {
font-size: 16px;
color: #888;
letter-spacing: .36px;
margin-left: 0;
padding: 0;
line-height: 28px;
}
.course .ordering .this {
color: #ffc210;
}
.course .ordering .price {
position: relative;
}
.course .ordering .price::before,
.course .ordering .price::after {
cursor: pointer;
content: "";
display: block;
width: 0px;
height: 0px;
border: 5px solid transparent;
position: absolute;
right: 0;
}
.course .ordering .price::before {
border-bottom: 5px solid #aaa;
margin-bottom: 2px;
top: 2px;
}
.course .ordering .price::after {
border-top: 5px solid #aaa;
bottom: 2px;
}
.course .course-item:hover {
box-shadow: 4px 6px 16px rgba(0, 0, 0, .5);
}
.course .course-item {
width: 1100px;
background: #fff;
padding: 20px 30px 20px 20px;
margin-bottom: 35px;
border-radius: 2px;
cursor: pointer;
box-shadow: 2px 3px 16px rgba(0, 0, 0, .1);
/* css3.0 过渡动画 hover 事件操作 */
transition: all .2s ease;
}
.course .course-item::after {
content: "";
display: block;
clear: both;
}
/* 顶级元素 父级元素 当前元素{} */
.course .course-item .course-image {
float: left;
width: 423px;
height: 210px;
margin-right: 30px;
}
.course .course-item .course-image img {
width: 100%;
}
.course .course-item .course-info {
float: left;
width: 596px;
}
.course-item .course-info h3 {
font-size: 26px;
color: #333;
font-weight: normal;
margin-bottom: 8px;
}
.course-item .course-info h3 span {
font-size: 14px;
color: #9b9b9b;
float: right;
margin-top: 14px;
}
.course-item .course-info h3 span img {
width: 11px;
height: auto;
margin-right: 7px;
}
.course-item .course-info .teather-info {
font-size: 14px;
color: #9b9b9b;
margin-bottom: 14px;
padding-bottom: 14px;
border-bottom: 1px solid #333;
border-bottom-color: rgba(51, 51, 51, .05);
}
.course-item .course-info .teather-info span {
float: right;
}
.course-item .lesson-list::after {
content: "";
display: block;
clear: both;
}
.course-item .lesson-list li {
float: left;
width: 44%;
font-size: 14px;
color: #666;
padding-left: 22px;
/* background: url("路径") 是否平铺 x轴位置 y轴位置 */
background: url("/src/assets/img/play-icon-gray.svg") no-repeat left 4px;
margin-bottom: 15px;
}
.course-item .lesson-list li .lesson-title {
/* 以下3句,文本内容过多,会自动隐藏,并显示省略符号 */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: inline-block;
max-width: 200px;
}
.course-item .lesson-list li:hover {
background-image: url("/src/assets/img/play-icon-yellow.svg");
color: #ffc210;
}
.course-item .lesson-list li .free {
width: 34px;
height: 20px;
color: #fd7b4d;
vertical-align: super;
margin-left: 10px;
border: 1px solid #fd7b4d;
border-radius: 2px;
text-align: center;
font-size: 13px;
white-space: nowrap;
}
.course-item .lesson-list li:hover .free {
color: #ffc210;
border-color: #ffc210;
}
.course-item .pay-box::after {
content: "";
display: block;
clear: both;
}
.course-item .pay-box .discount-type {
padding: 6px 10px;
font-size: 16px;
color: #fff;
text-align: center;
margin-right: 8px;
background: #fa6240;
border: 1px solid #fa6240;
border-radius: 10px 0 10px 0;
float: left;
}
.course-item .pay-box .discount-price {
font-size: 24px;
color: #fa6240;
float: left;
}
.course-item .pay-box .original-price {
text-decoration: line-through;
font-size: 14px;
color: #9b9b9b;
margin-left: 10px;
float: left;
margin-top: 10px;
}
.course-item .pay-box .buy-now {
width: 120px;
height: 38px;
background: transparent;
color: #fa6240;
font-size: 16px;
border: 1px solid #fd7b4d;
border-radius: 3px;
transition: all .2s ease-in-out;
float: right;
text-align: center;
line-height: 38px;
}
.course-item .pay-box .buy-now:hover {
color: #fff;
background: #ffc210;
border: 1px solid #ffc210;
}
</style>
七、课程功能表分析
功能表分析
轻课 实战课 免费课 三种课程,需要几个表?
- 所有课程使用一个表 通过类型区分,但是可能出现字段不一样,数据量越来越多,导致表查询速度慢
- 一种课程一个表
分析:这三个表确实可以合成一个表,用类似权限的字段去限制,但是当后面添加了很多别的种类的课程的时候,容易混乱,这里也提现了解耦合的好处
实战课程页面的表分析
这里我们需要参考前端的样式对他进行分析
我们可以看到最上面,我们对课程进行了分类,因此需要有一个课程分类表
接着我们根据课程的不同需要有一个实战课程表(跟别的课程区分才命名成实战课程)
前端的课程内容框中还有对应的章节信息,因此我们还需要创建一个章节表
然后每个课程都有对应的老师,因此还需要有老师表
然后右侧我们还观察到有课时信息,需要记录总共有多少课时,以及目前更新了多少课时,因此需要一张课时表
ps:如果有能力的,还可以写一个评论功能,相应的表等也需要单独创建
外键分析
-课程分类表 一个课程分类下有多个课程,跟课程一对多
-实战课表 一个实战课,会有多个章节,跟章节一对多
-章节表 一个章节下有多个课时,章节和课时一对多
-课时表 没什么关联的需求
-老师表 跟实战课一对多
创建步骤
步骤一
在apps文件夹中创建出course(课程) app
python ../../manage.py startapp course
步骤二
在配置文件中注册该app
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'corsheaders',
'home',
'user',
'course',
]
步骤三
在模型层创建表
ps:我们需要继承我们自己编写的基表
from django.db import models
from utils.common_model import BaseModel
'导入基表'
# Create your models here.
# 5张:课程分类,实战课,章节,课时,老师表
# 课程分类表
class CourseCategory(BaseModel):
"""分类"""
name = models.CharField(max_length=64, unique=True, verbose_name="分类名称")
class Meta:
db_table = "luffy_course_category"
verbose_name = "分类"
verbose_name_plural = verbose_name
def __str__(self):
return "%s" % self.name
# 实战课表
class Course(BaseModel):
"""课程"""
course_type = (
(0, '付费'),
(1, 'VIP专享'),
(2, '学位课程')
)
level_choices = (
(0, '初级'),
(1, '中级'),
(2, '高级'),
)
status_choices = (
(0, '上线'),
(1, '下线'),
(2, '预上线'),
)
name = models.CharField(max_length=128, verbose_name="课程名称")
course_img = models.ImageField(upload_to="courses", max_length=255, verbose_name="封面图片", blank=True, null=True)
course_type = models.SmallIntegerField(choices=course_type, default=0, verbose_name="付费类型")
brief = models.TextField(max_length=2048, verbose_name="详情介绍", null=True, blank=True)
level = models.SmallIntegerField(choices=level_choices, default=0, verbose_name="难度等级")
pub_date = models.DateField(verbose_name="发布日期", auto_now_add=True)
period = models.IntegerField(verbose_name="建议学习周期(day)", default=7)
attachment_path = models.FileField(upload_to="attachment", max_length=128, verbose_name="课件路径", blank=True,null=True)
status = models.SmallIntegerField(choices=status_choices, default=0, verbose_name="课程状态")
students = models.IntegerField(verbose_name="学习人数", default=0) # 正常来说应该跟用户表做关联,是需要优化的字段
sections = models.IntegerField(verbose_name="总课时数量", default=0)
pub_sections = models.IntegerField(verbose_name="课时更新数量", default=0)
price = models.DecimalField(max_digits=6, decimal_places=2, verbose_name="课程原价", default=0)
# on_delete 级联删除,出了级联删除外,还有 很多其他的,暂时先不讲
teacher = models.ForeignKey("Teacher", on_delete=models.DO_NOTHING, null=True, blank=True, verbose_name="授课老师")
course_category = models.ForeignKey("CourseCategory", on_delete=models.SET_NULL, db_constraint=False, null=True,blank=True, verbose_name="课程分类")
class Meta:
db_table = "luffy_course"
verbose_name = "课程"
verbose_name_plural = "课程"
def __str__(self):
return "%s" % self.name
# 章节表
class CourseChapter(BaseModel):
"""章节"""
# 章节跟课程一对多,关联字段写在多的一方
# related_name 暂时先不讲
course = models.ForeignKey("Course", related_name='coursechapters', on_delete=models.CASCADE, verbose_name="课程名称")
chapter = models.SmallIntegerField(verbose_name="第几章", default=1)
name = models.CharField(max_length=128, verbose_name="章节标题")
summary = models.TextField(verbose_name="章节介绍", blank=True, null=True)
pub_date = models.DateField(verbose_name="发布日期", auto_now_add=True)
class Meta:
db_table = "luffy_course_chapter"
verbose_name = "章节"
verbose_name_plural = verbose_name
def __str__(self):
return "%s:(第%s章)%s" % (self.course, self.chapter, self.name)
# 课时表
class CourseSection(BaseModel):
"""课时"""
section_type_choices = (
(0, '文档'),
(1, '练习'),
(2, '视频')
)
# 课时跟章节一对多,关联写段写在多的一方
chapter = models.ForeignKey("CourseChapter", related_name='coursesections', on_delete=models.CASCADE,verbose_name="课程章节")
name = models.CharField(max_length=128, verbose_name="课时标题")
orders = models.PositiveSmallIntegerField(verbose_name="课时排序")
section_type = models.SmallIntegerField(default=2, choices=section_type_choices, verbose_name="课时种类")
section_link = models.CharField(max_length=255, blank=True, null=True, verbose_name="课时链接",help_text="若是video,填vid,若是文档,填link")
duration = models.CharField(verbose_name="视频时长", blank=True, null=True, max_length=32) # 仅在前端展示使用
pub_date = models.DateTimeField(verbose_name="发布时间", auto_now_add=True)
free_trail = models.BooleanField(verbose_name="是否可试看", default=False)
class Meta:
db_table = "luffy_course_section"
verbose_name = "课时"
verbose_name_plural = verbose_name
def __str__(self):
return "%s-%s" % (self.chapter, self.name)
# 老师表
class Teacher(BaseModel):
"""导师"""
role_choices = (
(0, '讲师'),
(1, '导师'),
(2, '班主任'),
)
name = models.CharField(max_length=32, verbose_name="导师名")
role = models.SmallIntegerField(choices=role_choices, default=0, verbose_name="导师身份")
title = models.CharField(max_length=64, verbose_name="职位、职称")
signature = models.CharField(max_length=255, verbose_name="导师签名", help_text="导师签名", blank=True, null=True)
image = models.ImageField(upload_to="teacher", null=True, verbose_name="导师封面")
brief = models.TextField(max_length=1024, verbose_name="导师描述")
class Meta:
db_table = "luffy_teacher"
verbose_name = "导师"
verbose_name_plural = verbose_name
def __str__(self):
return "%s" % self.name
八、作业
# 轮播图加缓存
-高级一些,写一个可以缓存的视图类,以后只要继承这个视图类,接口就有缓存,不继承就没有缓存