路飞:前端登录注册页面、Redis介绍与安装、Redis普通连接和连接池、Redis之字符串类型
一、前端登录注册页面
1.1分析
-点击登录,弹出登录组件,盖住整个屏幕(模态框)
-点击登录组件中的X,关闭登录组件(子传父的方式修改父组件的属性值)
-注册组件基本情况类似登陆组件
登陆
-手机验证码登录---》输入框输入手机号---》监听失去焦点事件---》手机号正则校验(js),查询手机号是否存在----》发送验证码的按钮可以点击---》点击发送验证码按钮---》ajax 发送验证码---》起了个定时任务---》手机收到了验证码,填入验证码框-----》点击登录按钮----》向后端发送登录ajax请求----》返回给前端token和username----》前端保存到cookie中----》子传父,关闭了登录模态框----》在Header.vue 取了一下token和username
-多方式登录---》输入用户名和密码后----》点击登录--》后端登录成功,返回username和token---》后面的同上
注册
-输入手机号---》监听失去焦点事件---》手机号正则校验(js),查询手机号是否存在-如果不存在---》发送验证码的按钮可以点击---》点击发送验证码按钮---》ajax 发送验证码---》起了个定时任务---》手机收到了验证码,填入验证码框-----》填入密码---》点击注册---》调用注册接口完成注册----》子传父---》Register.vue---->显示出Login.vue
1.2登陆组件
多方式登录
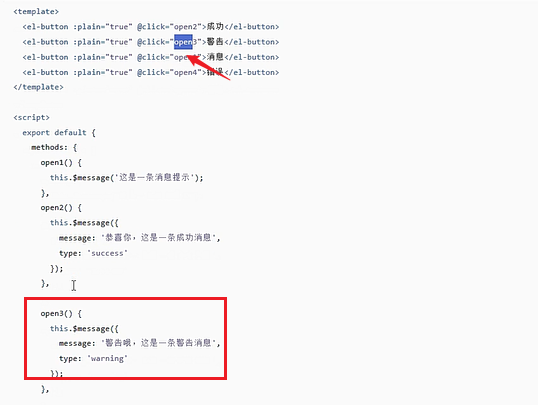
添加警告弹窗:
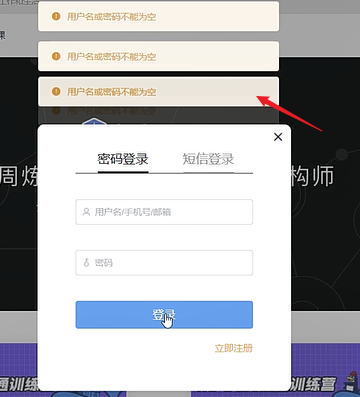
当什么都没填时,会触发警告弹窗:
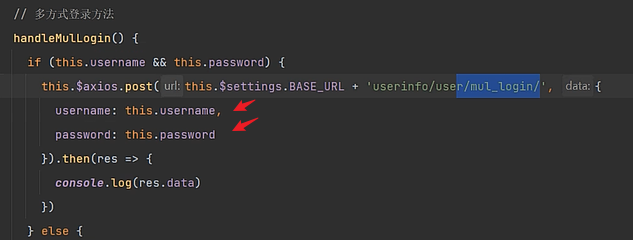
使用axios发送post请求:
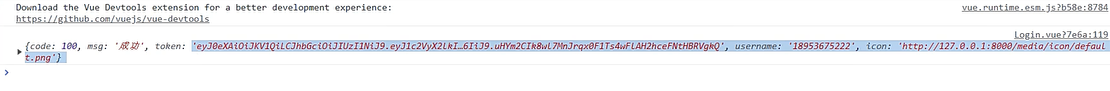
查看后端返回:
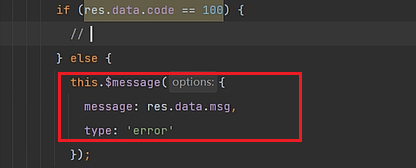
登录失败,进行错误提示:
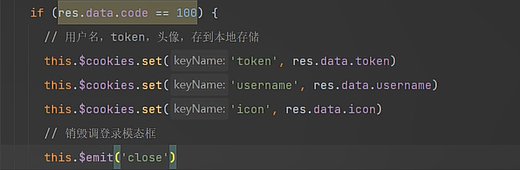
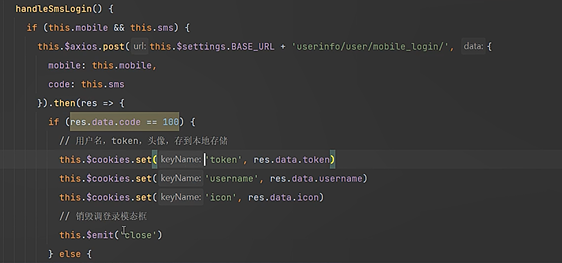
当登录成功:
- 用户名、token、头像,都要存储到本地
登录之后显示用户名、头像
- 销毁登录模态框
- 弹窗进行提示登录成功
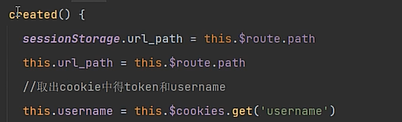
created页面初始化后显示头像和用户名:
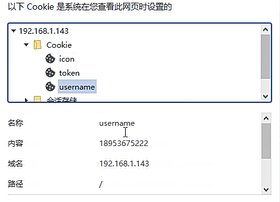
根据cookies存储的信息进行显示:
页面刷新之后,才会显示用户名和头像,这不是我们想要的:
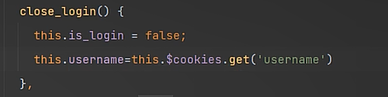
在关闭登录模态框触发的函数里获取cookies数据。
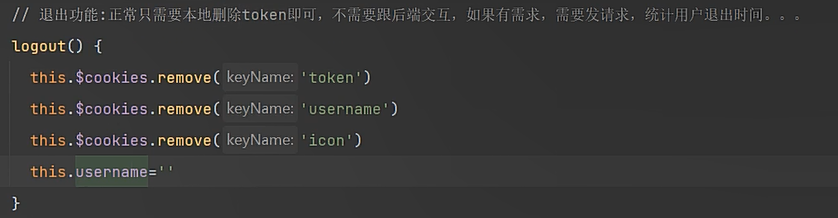
用户退出登录可以向后端发送一个请求(正常情况下无需这么做):
短信登录
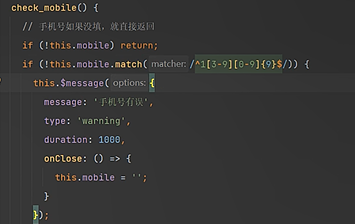
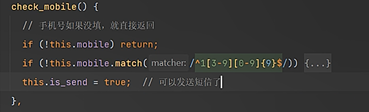
先看手机号校验函数:
is_send为true才能发送短信:
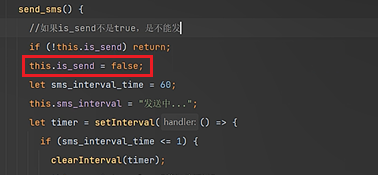
不能持续点击发送短信的按钮,当校验通过is_send=true此时可以执行send_sms,send_sms函数第一件事就是将is_send设置为false:
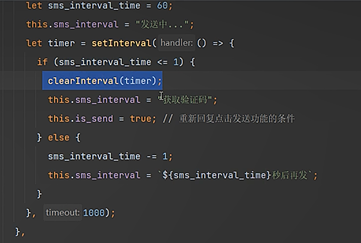
点击按钮之后,获取验证码变成发送中,然后再开始倒计时:
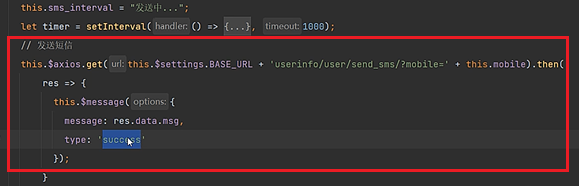
真正的发送短信:
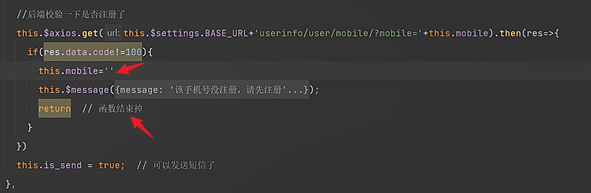
后端校验手机号是否注册:
短信登录:
表单有值的时候发送。
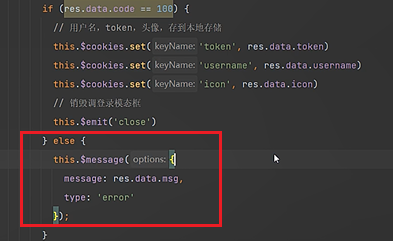
不成功就弹窗:
1.3注册组件
查看原型图:
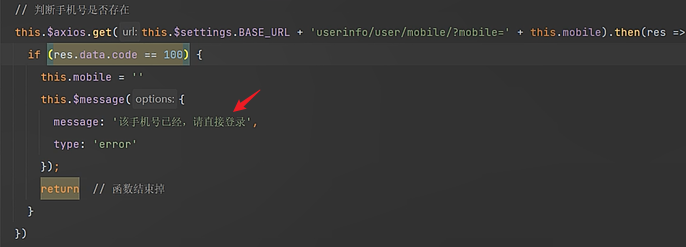
校验手机号是否存在:
逻辑和登录刚好相反。
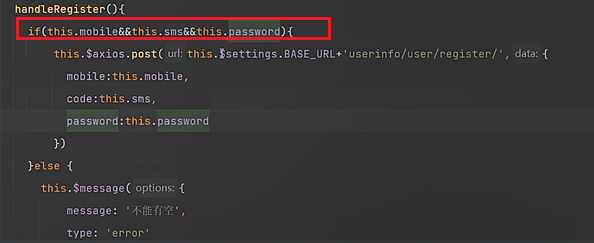
点击注册按钮,触发点击事件:
同样是表单不能为空才能发送请求。
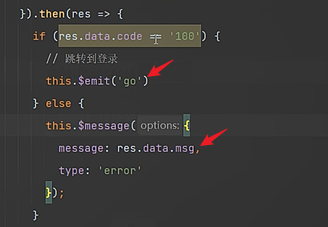
注册成功之后跳转到登录(也可能直接进入首页):
ps:在注册组件中,我们使用手机号注册,当用户输入手机号后,失去焦点,会去后台的数据库校验电话号码是否重复,这里携带手机号的时候是用prarms携带在路由后面的,post方式发送请求的时候是存储在data中发送数据的
// 后台校验手机号是否已存在
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/check_mobile/',
method: 'get',
params: {
mobile: this.mobile
}
this.$axios({
url: this.$settings.BASE_URL + '/user/register/',
method: 'post',
data: {
mobile: this.mobile,
code: this.sms,
password: this.password
}
1.4代码展示
Login.vue
<template>
<div class="login">
<div class="box">
<i class="el-icon-close" @click="close_login"></i>
<div class="content">
<div class="nav">
<span :class="{active: login_method === 'is_pwd'}"
@click="change_login_method('is_pwd')">密码登录</span>
<span :class="{active: login_method === 'is_sms'}"
@click="change_login_method('is_sms')">短信登录</span>
</div>
<el-form v-if="login_method === 'is_pwd'">
<el-input
placeholder="用户名/手机号/邮箱"
prefix-icon="el-icon-user"
v-model="username"
clearable>
</el-input>
<el-input
placeholder="密码"
prefix-icon="el-icon-key"
v-model="password"
clearable
show-password>
</el-input>
<el-button type="primary" @click="login">登录</el-button>
</el-form>
<el-form v-if="login_method === 'is_sms'">
<el-input
placeholder="手机号"
prefix-icon="el-icon-phone-outline"
v-model="mobile"
clearable
@blur="check_mobile">
</el-input>
<el-input
placeholder="验证码"
prefix-icon="el-icon-chat-line-round"
v-model="sms"
clearable>
<template slot="append">
<span class="sms" @click="send_sms">{{ sms_interval }}</span>
</template>
</el-input>
<el-button @click="mobile_login" type="primary">登录</el-button>
</el-form>
<div class="foot">
<span @click="go_register">立即注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
username: '',
password: '',
mobile: '',
sms: '', // 验证码
login_method: 'is_pwd',
sms_interval: '获取验证码',
is_send: false,
}
},
methods: {
close_login() {
this.$emit('close')
},
go_register() {
this.$emit('go')
},
change_login_method(method) {
this.login_method = method;
},
check_mobile() {
if (!this.mobile) return;
// js正则:/正则语法/
// '字符串'.match(/正则语法/)
if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {
this.$message({
message: '手机号有误',
type: 'warning',
duration: 1000,
onClose: () => {
this.mobile = '';
}
});
return false;
}
// 手机号前端校验通过---》开始后端手机号是否存在的校验
// 后台校验手机号是否已存在
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/check_mobile/?mobile=' + this.mobile,
method: 'get',
}).then(response => {
// code 如果是100,说明手机号存在,登录功能,才能发送短信
// == 只比较值是否相等
// === 即比较值,又比较类型
if (response.data.code == 100) {
this.$message({
message: '账号正常',
type: 'success',
duration: 1000,
});
// 发生验证码按钮才可以被点击
this.is_send = true;
} else {
this.$message({
message: '账号不存在',
type: 'warning',
duration: 1000,
onClose: () => {
this.mobile = '';
}
})
}
}).catch(() => {
});
},
send_sms() {
// this.is_send 如果是false,函数直接结束,就不能发送短信
if (!this.is_send) return;
// 按钮点一次立即禁用
this.is_send = false;
let sms_interval_time = 60;
this.sms_interval = "发送中...";
// 定时器: setInterval(fn, time, args)
// 往后台发送验证码
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/send_sms/',
method: 'post',
data: {
mobile: this.mobile
}
}).then(response => {
if (response.data.code == 100) { // 发送成功
// 启动定时器
let timer = setInterval(() => {
if (sms_interval_time <= 1) {
clearInterval(timer);
this.sms_interval = "获取验证码";
this.is_send = true; // 重新回复点击发送功能的条件
} else {
sms_interval_time -= 1;
this.sms_interval = `${sms_interval_time}秒后再发`;
}
}, 1000);
} else { // 发送失败
this.sms_interval = "重新获取";
this.is_send = true;
this.$message({
message: '短信发送失败',
type: 'warning',
duration: 3000
});
}
}).catch(() => {
this.sms_interval = "频率过快";
this.is_send = true;
})
},
login() {
if (!(this.username && this.password)) {
this.$message({
message: '请填好账号密码',
type: 'warning',
duration: 1500
});
return false // 直接结束逻辑
}
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/login_mul/',
method: 'post',
data: {
username: this.username,
password: this.password,
}
}).then(response => {
if (response.data.code == 100) {
let username = response.data.username;
let token = response.data.token;
this.$cookies.set('username', username, '7d');
this.$cookies.set('token', token, '7d');
this.$emit('success', response.data.result);
} else {
this.$message(response.data.msg)
}
}).catch(error => {
console.log(error.response.data)
})
},
mobile_login() {
if (!(this.mobile && this.sms)) {
this.$message({
message: '请填好手机与验证码',
type: 'warning',
duration: 1500
});
return false // 直接结束逻辑
}
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/login_sms/',
method: 'post',
data: {
mobile: this.mobile,
code: this.sms,
}
}).then(response => {
if (response.data.code == 100) {
let username = response.data.username
let token = response.data.token
// 放到cookie中,7天过期
this.$cookies.set('username', username, '7d')
this.$cookies.set('token', token, '7d')
// 关闭登录框
this.$emit('success')
} else {
this.$message(response.data.msg)
}
}).catch(error => {
console.log(error.response.data)
})
}
}
}
</script>
<style scoped>
.login {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 10;
background-color: rgba(0, 0, 0, 0.7);
}
.box {
width: 400px;
height: 420px;
background-color: white;
border-radius: 10px;
position: relative;
top: calc(50vh - 210px);
left: calc(50vw - 200px);
}
.el-icon-close {
position: absolute;
font-weight: bold;
font-size: 20px;
top: 10px;
right: 10px;
cursor: pointer;
}
.el-icon-close:hover {
color: darkred;
}
.content {
position: absolute;
top: 40px;
width: 280px;
left: 60px;
}
.nav {
font-size: 20px;
height: 38px;
border-bottom: 2px solid darkgrey;
}
.nav > span {
margin: 0 20px 0 35px;
color: darkgrey;
user-select: none;
cursor: pointer;
padding-bottom: 10px;
border-bottom: 2px solid darkgrey;
}
.nav > span.active {
color: black;
border-bottom: 3px solid black;
padding-bottom: 9px;
}
.el-input, .el-button {
margin-top: 40px;
}
.el-button {
width: 100%;
font-size: 18px;
}
.foot > span {
float: right;
margin-top: 20px;
color: orange;
cursor: pointer;
}
.sms {
color: orange;
cursor: pointer;
display: inline-block;
width: 70px;
text-align: center;
user-select: none;
}
</style>
Register.vue
<template>
<div class="register">
<div class="box">
<i class="el-icon-close" @click="close_register"></i>
<div class="content">
<div class="nav">
<span class="active">新用户注册</span>
</div>
<el-form>
<el-input
placeholder="手机号"
prefix-icon="el-icon-phone-outline"
v-model="mobile"
clearable
@blur="check_mobile">
</el-input>
<el-input
placeholder="密码"
prefix-icon="el-icon-key"
v-model="password"
clearable
show-password>
</el-input>
<el-input
placeholder="验证码"
prefix-icon="el-icon-chat-line-round"
v-model="sms"
clearable>
<template slot="append">
<span class="sms" @click="send_sms">{{ sms_interval }}</span>
</template>
</el-input>
<el-button @click="register" type="primary">注册</el-button>
</el-form>
<div class="foot">
<span @click="go_login">立即登录</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Register",
data() {
return {
mobile: '',
password: '',
sms: '',
sms_interval: '获取验证码',
is_send: false,
}
},
methods: {
close_register() {
this.$emit('close', false)
},
go_login() {
this.$emit('go')
},
check_mobile() {
if (!this.mobile) return;
// js正则:/正则语法/
// '字符串'.match(/正则语法/)
if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {
this.$message({
message: '手机号有误',
type: 'warning',
duration: 1000,
onClose: () => {
this.mobile = '';
}
});
return false;
}
// 后台校验手机号是否已存在
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/check_mobile/',
method: 'get',
params: {
mobile: this.mobile
}
}).then(response => {
// 手机号不存在,才能发送短信,才能注册
if (response.data.code != 100) {
this.$message({
message: '欢迎注册我们的平台',
type: 'success',
duration: 1500,
});
// 发生验证码按钮才可以被点击
this.is_send = true;
} else {
this.$message({
message: '账号已存在,请直接登录',
type: 'warning',
duration: 1500,
})
}
}).catch(() => {
});
},
send_sms() {
// this.is_send必须允许发生验证码,才可以往下执行逻辑
if (!this.is_send) return;
// 按钮点一次立即禁用
this.is_send = false;
let sms_interval_time = 60;
this.sms_interval = "发送中...";
// 往后台发送验证码
this.$axios({
url: this.$settings.BASE_URL + '/user/userinfo/send_sms/',
method: 'post',
data: {
mobile: this.mobile
}
}).then(response => {
if (response.data.code==100) { // 发送成功
let timer = setInterval(() => {
if (sms_interval_time <= 1) {
clearInterval(timer);
this.sms_interval = "获取验证码";
this.is_send = true; // 重新回复点击发送功能的条件
} else {
sms_interval_time -= 1;
this.sms_interval = `${sms_interval_time}秒后再发`;
}
}, 1000);
} else { // 发送失败
this.sms_interval = "重新获取";
this.is_send = true;
this.$message({
message: '短信发送失败',
type: 'warning',
duration: 3000
});
}
}).catch(() => {
this.sms_interval = "频率过快";
this.is_send = true;
})
},
register() {
if (!(this.mobile && this.sms && this.password)) {
this.$message({
message: '请填好手机、密码与验证码',
type: 'warning',
duration: 1500
});
return false // 直接结束逻辑
}
this.$axios({
url: this.$settings.BASE_URL + '/user/register/',
method: 'post',
data: {
mobile: this.mobile,
code: this.sms,
password: this.password
}
}).then(response => {
this.$message({
message: '注册成功,3秒跳转登录页面',
type: 'success',
duration: 3000,
showClose: true,
onClose: () => {
// 去向成功页面
this.$emit('success')
}
});
}).catch(error => {
this.$message({
message: '注册失败,请重新注册',
type: 'warning',
duration: 1500,
showClose: true,
onClose: () => {
// 清空所有输入框
this.mobile = '';
this.password = '';
this.sms = '';
}
});
})
}
}
}
</script>
<style scoped>
.register {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 10;
background-color: rgba(0, 0, 0, 0.3);
}
.box {
width: 400px;
height: 480px;
background-color: white;
border-radius: 10px;
position: relative;
top: calc(50vh - 240px);
left: calc(50vw - 200px);
}
.el-icon-close {
position: absolute;
font-weight: bold;
font-size: 20px;
top: 10px;
right: 10px;
cursor: pointer;
}
.el-icon-close:hover {
color: darkred;
}
.content {
position: absolute;
top: 40px;
width: 280px;
left: 60px;
}
.nav {
font-size: 20px;
height: 38px;
border-bottom: 2px solid darkgrey;
}
.nav > span {
margin-left: 90px;
color: darkgrey;
user-select: none;
cursor: pointer;
padding-bottom: 10px;
border-bottom: 2px solid darkgrey;
}
.nav > span.active {
color: black;
border-bottom: 3px solid black;
padding-bottom: 9px;
}
.el-input, .el-button {
margin-top: 40px;
}
.el-button {
width: 100%;
font-size: 18px;
}
.foot > span {
float: right;
margin-top: 20px;
color: orange;
cursor: pointer;
}
.sms {
color: orange;
cursor: pointer;
display: inline-block;
width: 70px;
text-align: center;
user-select: none;
}
</style>
Header.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<!--这是首页中的路飞学城图标,当我们点击他就会跳转到主页-->
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<!--这是图标边上的三个课程分类,实现的效果也是点击后跳转到对应的页面,但是这里动态绑定了class属性,当某个标签被点击,就会出现一个下划线的样式,他是通过当前的路由是否跟这个标签中用来对比的路由一致来判断的-->
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
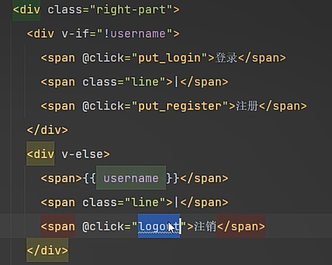
<div class="right-part">
<div v-if="!username">
<!--这里根据注册后的结果获取username,如果没有获取到就显示登陆注册图标,登陆后就限制用户名跟注销图标-->
<span @click="put_login">登录</span>
<span class="line">|</span>
<span @click="put_register">注册</span>
</div>
<div v-else>
<span>{{ username }}</span>
<span class="line">|</span>
<span>注销</span>
</div>
</div>
<Login v-if="is_login" @close="close_login" @go="put_register" @success="success_login"/>
<Register v-if="is_register" @close="close_register" @go="put_login" @success="success_register"/>
</div>
</div>
</template>
<script>
import Login from '@/components/Login';
import Register from "@/components/Register";
export default {
name: "Header",
data() {
return {
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || '/',
is_login: false,
is_register: false,
username: this.$cookies.get('username'),
token: this.$cookies.get('token'),
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
put_login() {
this.is_login = true;
this.is_register = false;
},
put_register() {
this.is_login = false;
this.is_register = true;
},
close_login() {
this.is_login = false;
},
close_register() {
this.is_register = false;
},
success_login() {
this.is_login = false;
this.username = this.$cookies.get('username')
this.token = this.$cookies.get('token')
},
success_register() {
this.is_login = true
this.is_register = false
}
},
created() {
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
},
components: {
Login,
Register
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
二、Redis介绍与安装
redis
- redis是一款缓存数据库【大部分时间做缓存,不仅仅可以做缓存】,非关系型数据库【nosql数据库,区别于mysql关系型数据库】。
- 是基于内存存储的,速度非常快,也可以持久化【数据从内存同步到硬盘】
- 数据类型丰富【5大数据类型:字符串,列表,哈希(字典),集合,有序集合】,key-value形式存储【根本没有表的结构,相当于咱们的字典】
redis 应用场景(了解)
- 1 当缓存数据库使用,接口缓存,提高接口响应速度
-请求进到视图---》去数据查询[多表查询,去硬盘取数据:速度慢]----》转成json格式字符串---》返回给前端
-请求进到视图---》去redis[内存]----》取json格式字符串---》返回给前端
- 2 做计数器:单线程,不存在并发安全问题
-统计网站访问量
-个人站点浏览量
-文章阅读量
- 3 去重操作:使用集合数据类型
- 4 排行榜:有序集合
-阅读排行榜
-游戏金币排行榜
- 5 布隆过滤器
- 6 抽奖
- 7 消息队列
面试题:redis为什么这么快
-1 高性能的网络模型:IO多路复用的epoll模型,承载住非常高的并发量
-2 纯内存操作,避免了很多io
-3 单线程架构,避免了线程间切换的消耗
-6.x之前:单线程,单进程
-6.x以后,多线程架构,数据操作还是使用单线程,别的线程做数据持久化,其他操作
# key-value形式存储,没有表的概念
版本选择
最新版已经到7.x 了
但是公司里使用5.x 版本比较多
redis网站
中文网:http://redis.cn/
- 使用源码方式安装,需要下载最新版就去官网下载,需要使用稳定版可以去中文网下载,中文网更新慢
- 中文网上有相关文档供我们参考
redis安装(windows)
redis3.2版本请参考:https://www.cnblogs.com/liuqingzheng/p/9831331.html
不同版本的安装方式不同
-mac 源码编译安装 -linux 源码编译安装 -win 没有官方版本的redis,但是有微软基于源码,改动后,编译成安装包
ps:win版本的redis没有最新版的
windows下载redis
这里我选择的是 5.0.14.1 版本
# 最新5.x版本 https://github.com/tporadowski/redis/releases/
# 最新3.x版本 https://github.com/microsoftarchive/redis/releases
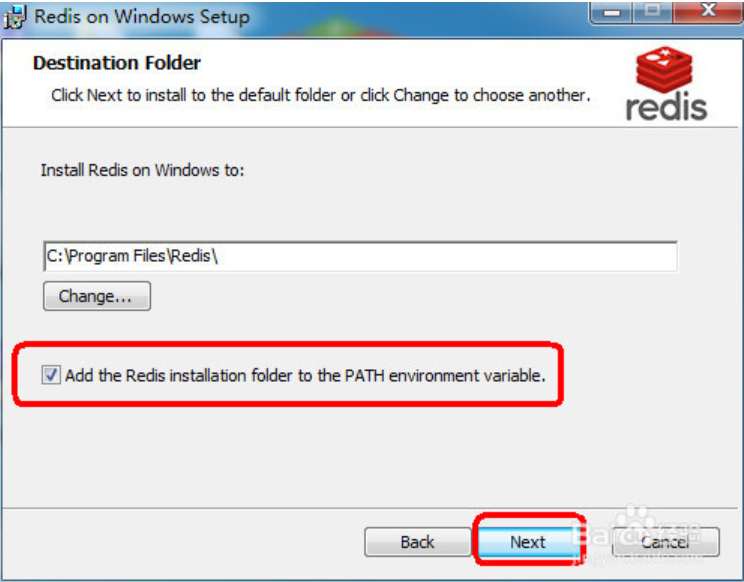
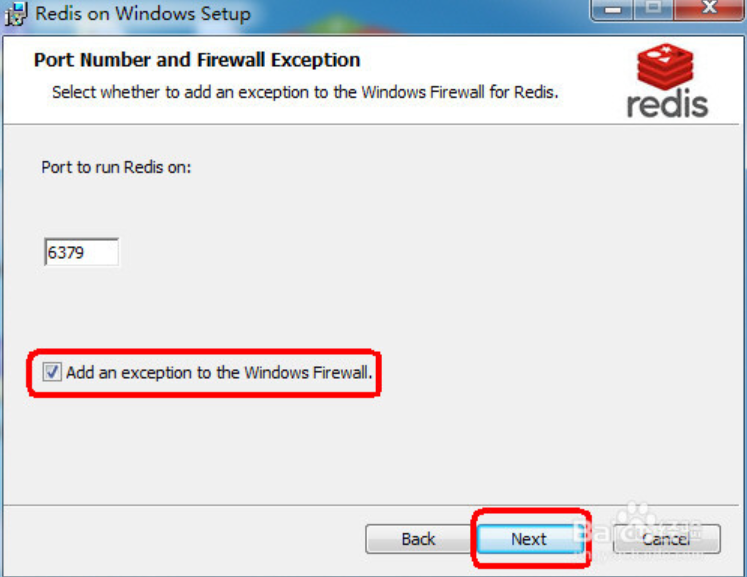
安装的时候一路点击下一步即可,需要进行说明的操作如下:
- 操作一
选择“添加Redis目录到环境变量PATH中”,这样方便系统自动识别Redis执行文件在哪里。
- 操作二
端口号可保持默认的6379,并选择防火墙例外,从而保证外部可以正常访问Redis服务。
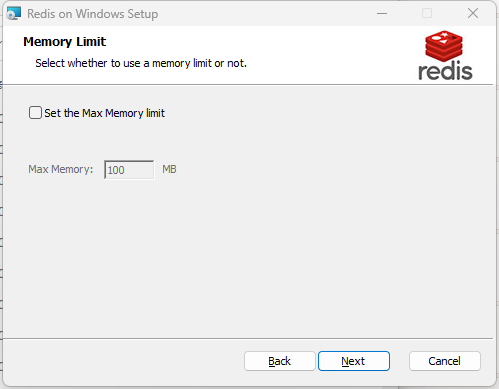
- 操作三
这是设定redis服务可以使用的内存空间大小,我们不勾选,不对大小进行限制。作为实验和学习,100M足够了。
安装结束后我们会获得很多可执行命令,我们只需要记住下面两个重要的即可
redis-server # mysqld 服务端的启动命令
redis-cli # mysql 客户端的启动命令
ps:安装结束后redis会自动添加到服务中
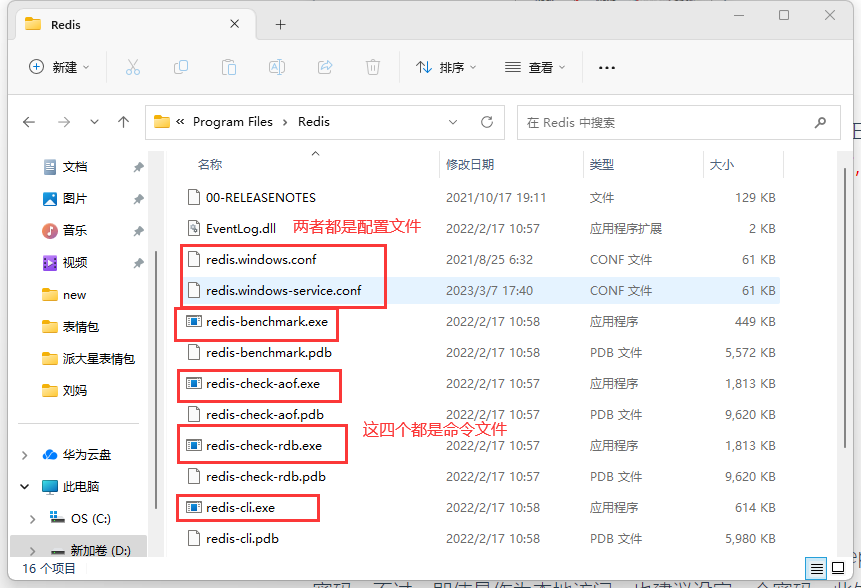
安装目录介绍
我们进入安装目录后会看到我们用于执行的命令文件,和redis的配置文件
# 安装目录
redis-server
redis-cli
redis.windows-service.conf 配置文件
-bind 127.0.0.1 # 服务,跑在的地址
-port 6379 #监听的端口
ps:我们在使用命令启动服务的时候,可以指定配置文件的,默认情况下我们会使用redis.windows-service.conf当配置文件启动服务
启动redis
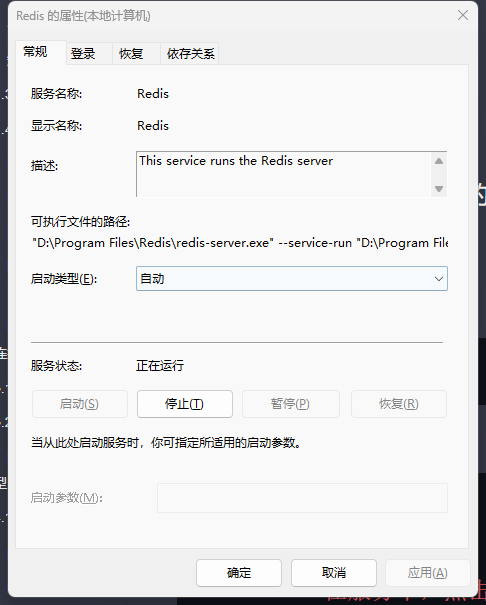
前面我们提到,安装redis后,他会自动制作成服务
这里我们简单拓展一下服务的本质,这里以redis服务为例
我们可以在截图中的可执行文件的路径处发现,这并不是单纯的路径,他的内部有命令:--service-run
因此他的本质就是执行了命令,制作成了服务
启动方式一:
在服务中,点击启动,后台启动
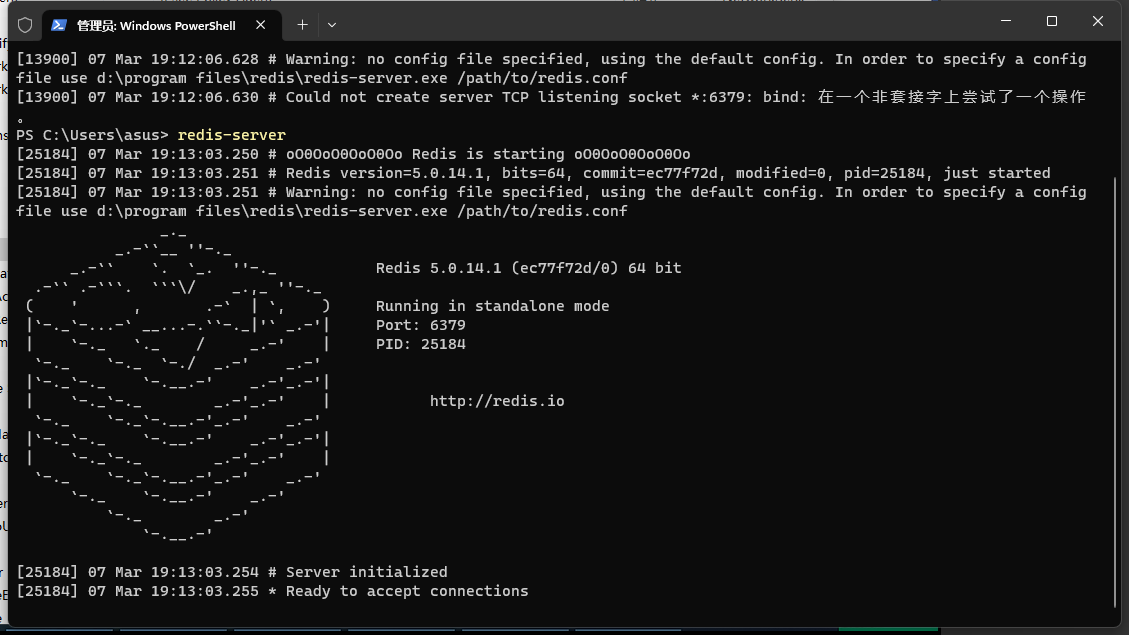
启动方式二:
redis-server 指定配置文件 如果不指定,会默认
在执行命令的时候我们可以手动设定ip和端口号,如果我们不手动设定,就会使用配置文件中的默认ip和端口号(127.0.0.1,6379端口),其中端口号是我们在安装软件的时候设置的
执行命令如下:
redis-server
客户端连接redis
- 1 方式一
redis-cli #默认连接本地的6379端口
- 2 方式二
redis-cli -h 地址 -p 端口
ps:方式二通常用于连接远程的redis
- 3 使用图形化客户端操作
流行的图形化客户端有很多,这里我们介绍两种
Redis Desktop Manager
-Redis Desktop Manager :开源的,原来免费,后来收费了 推荐用(mac,win,linux 都有)
-Qt5 qt是个平台,专门用来做图形化界面的
-可以使用c++写
-可以使用python写 pyqt5 使用python写图形化界面 (少量公司再用)
-安装包:resp-2022.1.0.0.exe 一路下一步,安装完启动起来
Redis Client
小众软件,出去工作后,基本都是根据公司情况使用软件的
安装resp
下载安装包后,一路下一步安装即可
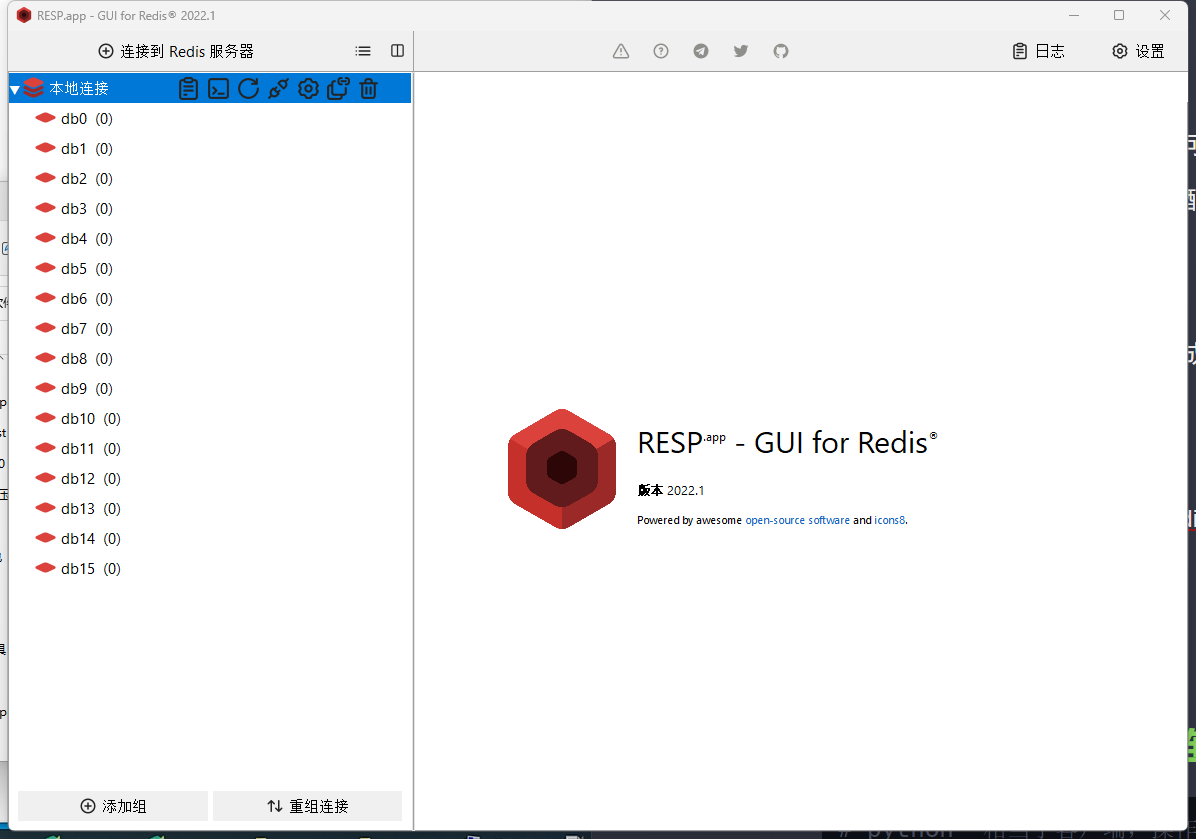
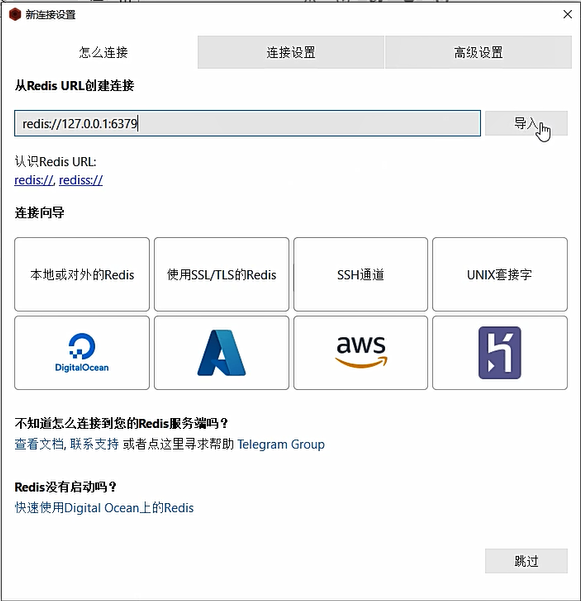
安装成功后打开软件,会出现连接配置窗口,我们点击左边的新建连接后,会出现下图窗口
接着我们输入配置信息,测试连接成功后,点击确认即可
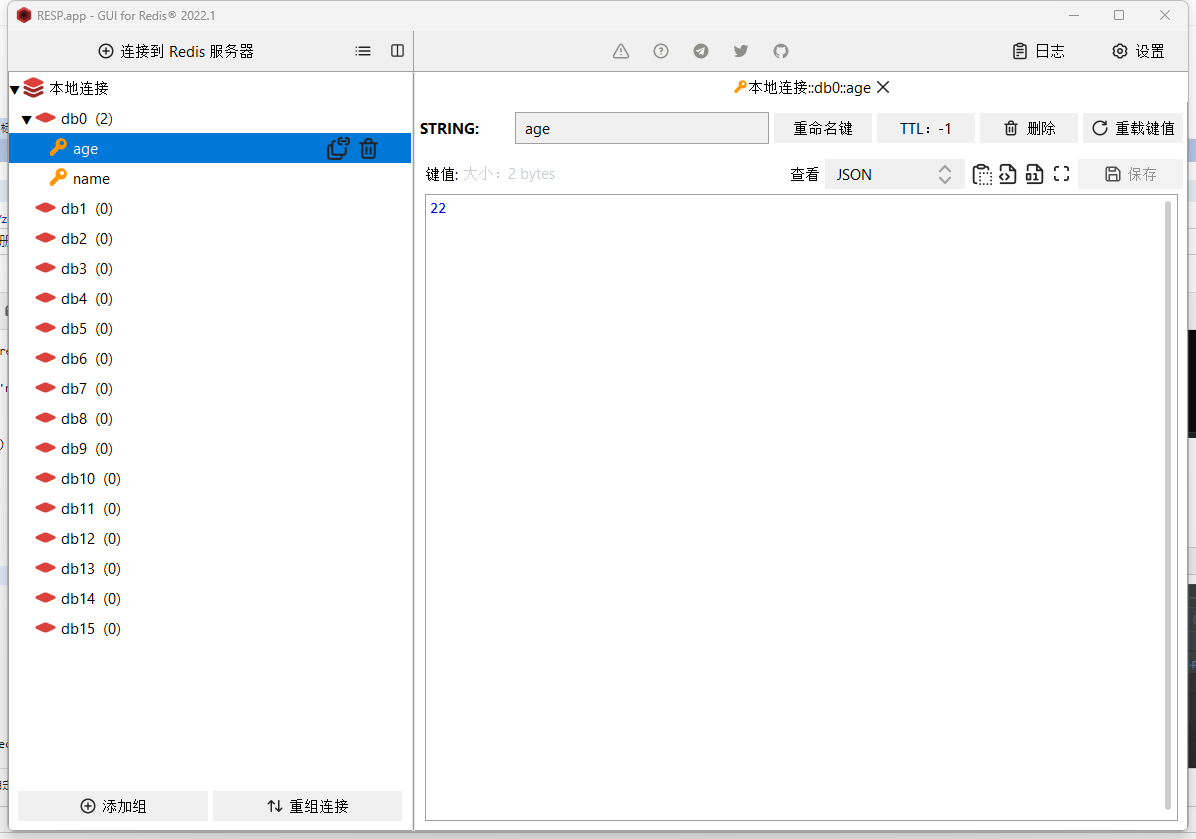
通过图形化界面,我们可以看到redis默认有16个库,默认连进去就是第0个
ps:我们在连接的时候也可以使用redis协议连接
三、Redis普通连接和连接池
3.1简单使用方式
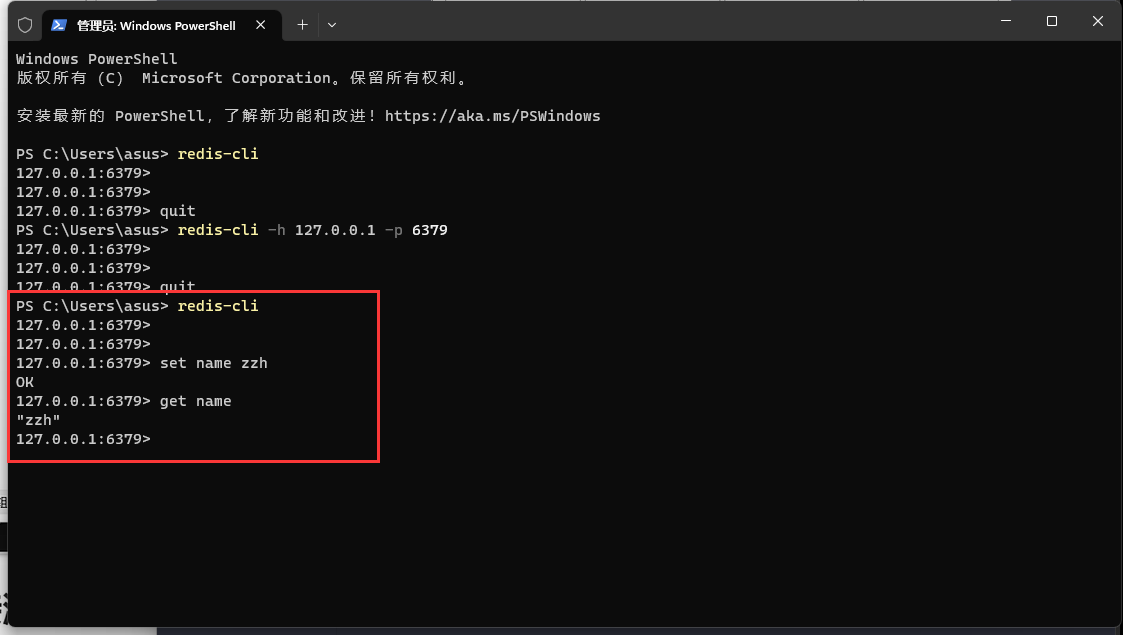
在cmd中,redis的简单使用方式如下
127.0.0.1:6379> set name zzh OK 127.0.0.1:6379> get name "zzh" 127.0.0.1:6379>
3.2pycharm使用redis准备工作
使用pycharm操作redis的时候,pycharm就相当于一个客户端
打开pycharm后,打开terminal界面,输入命令安装redis模块
pip install redis
#补充: django 中操作mysql,没有连接池的,一个请求就是一个mysql连接
-可能会有问题,并发数过高,导致mysql连接数过高,影响mysql性能
-使用django连接池:https://blog.51cto.com/liangdongchang/5140039
3.3 普通连接
# 安装redis 模块:pip install redis
# 1 导入模块的Redis类
from redis import Redis
# 2 实例化得到对象
conn = Redis(host='127.0.0.1', port=6379)
# 3 使用conn,操作redis
# 获取name的值
# res = conn.get('name') # 返回数据是bytes格式
# 4 设置值
conn.set('age',19)
conn.close()
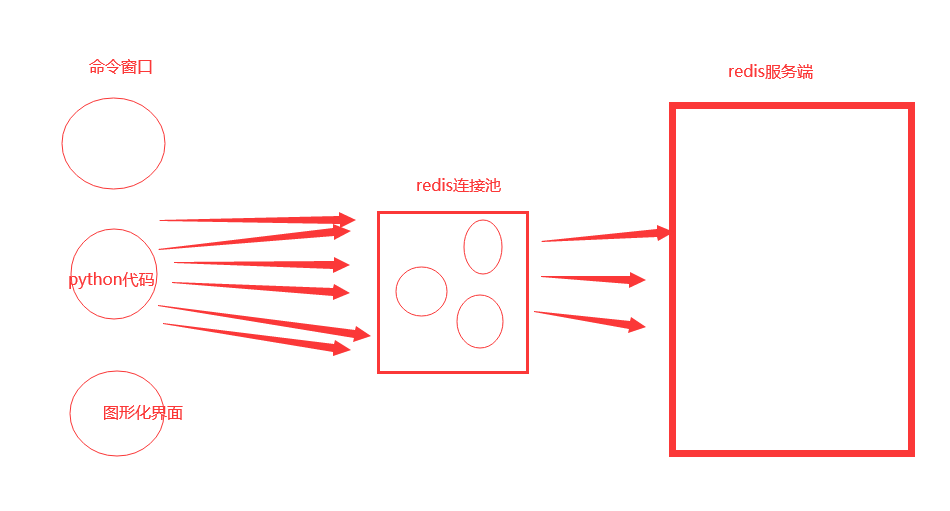
3.4 连接池连接
前面我们提到redis服务支持高并发,而redis是基于socket建立连接的,在客户端主动断开连接之前,会一直保持连接的状态
因此当访问量很大的时候,上面的代码就会出现连接数量太大,线程太多,导致性能降低的情况
因此我们这里用连接池来限制最大的连接数量
ps:这里可以跟mysql对比记忆,mysql没有使用连接池,一个请求就会创建一个连接,并发数过高也会导致性能降低(但是我们可以自行创建,django-db-connection-pool模块)
简单实现线程池
这里只是编写了线程池
import redis
POOL = redis.ConnectionPool(max_connections=10, host='127.0.0.1', port=6379)
con = redis.Redis(connection_pool=POOL)
print(con.get('name'))
con.close()
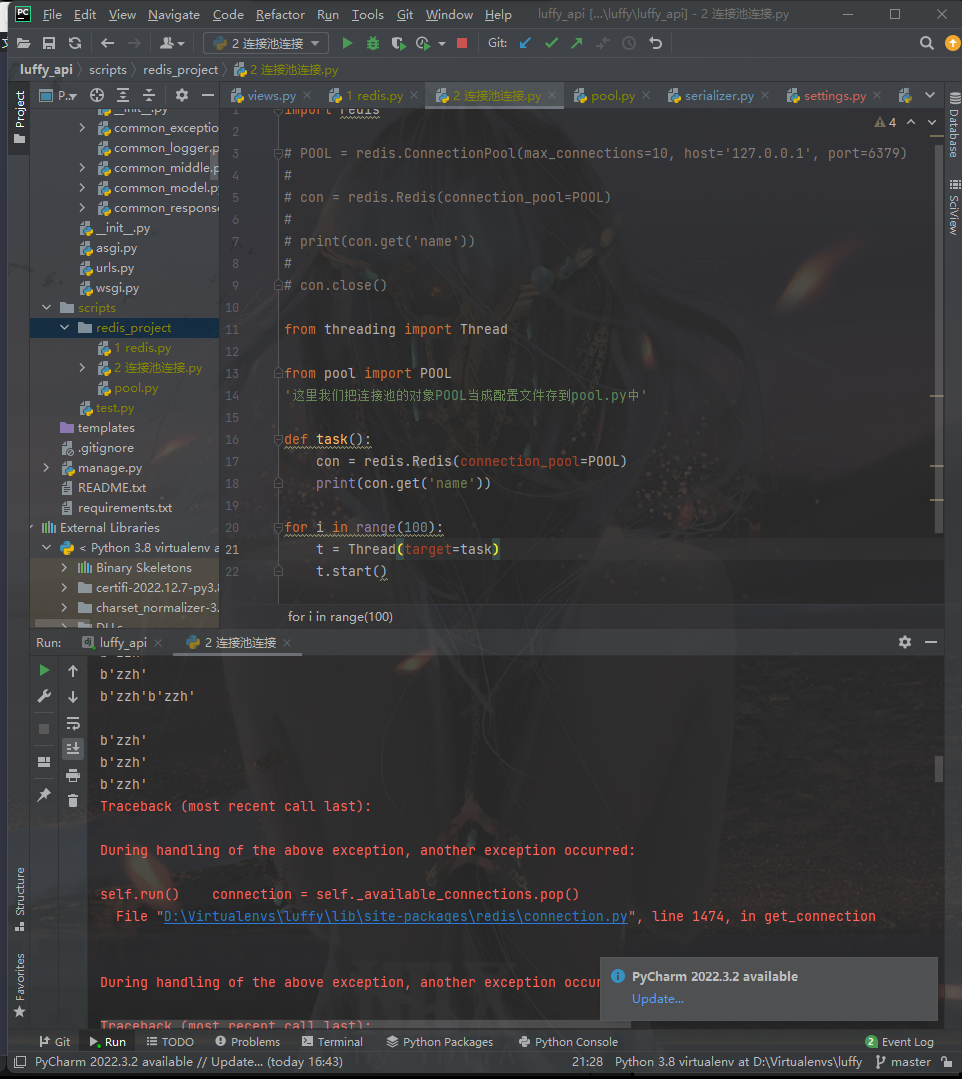
多线程测试连接池
这里我们利用多线程测试连接池的工作情况
在测试的时候我们会发现,当连接池全被占用后,其他线程会因为没有连接可用,而报错,但是并不影响后续的线程运行
我们把连接池的对象POOL当成配置文件存到pool.py中,因为连接池需要做成单例模式,否侧就会在创建线程的时候,创建新的连接池,更加降低性能
pool.py
import redis
POOL = redis.ConnectionPool(max_connections=10, host='127.0.0.1', port=6379) # 创建一个大小为10的redis连接池
测试代码
from threading import Thread
import redis
from pool import POOL
'''
要把POOL做成单例,否则有可能,在每个线程中创建了一个池,从池中拿一个连接,性能更低
多种方式,使用模块导入的方式
多种方式,使用模块导入的方式
'''
def task():
con = redis.Redis(connection_pool=POOL)
print(con.get('name'))
for i in range(100):
t = Thread(target=task)
t.start()
# 单例模式:设计模式 23 中设计模式
-全局只有一个 这个对象
p1=Person() # p1 对象
p2=Person() # p2 新对象
-单例模式的6种方式
-1 模块导入方式
-2 。。。
四、Redis之字符串类型
redis数据类型介绍
redis 是key-value形式存储
redis 数据放在内存中,如果断电,数据丢失,因此需要有持久化的方案(默认情况就有持久化,在我们运行命令的路径下,会有一个dump.rdb文件,这就是持久化得到的文件)
redis有五种数据类型
redis={ k1:'123', 字符串 k2:[1,2,3,4], 列表/数组 k3:{1,2,3,4} 集合 k4:{name:lqz,age:12} 字典/哈希表 k5:{('lqz',18),('egon',33)} 有序集合 }
# 5 种数据类型,value类型
-字符串:用的最多,做缓存;做计数器
-列表: 简单的消息队列
-字典(一些语言叫他hash):缓存
-集合:去重
-有序集合:排行榜
String(字符串类型)操作介绍
需要记住的字符串类型的操作
set 添加值
get 获取值
strlen 字节长度
incr 自增1
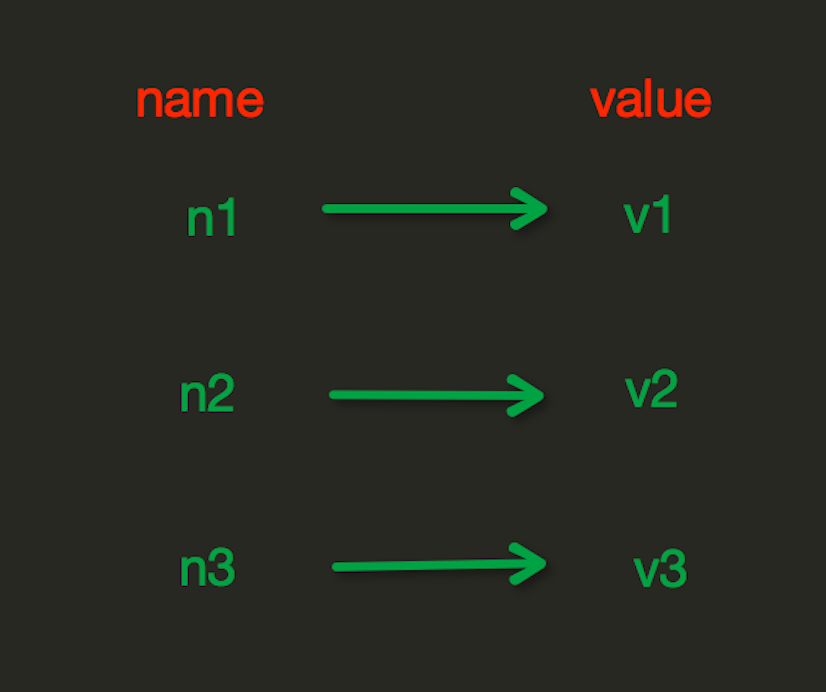
String操作,redis中的String在在内存中按照一个name对应一个value来存储。如图:
set(name, value, ex=None, px=None, nx=False, xx=False)
在Redis中设置值,默认,不存在则创建,存在则修改
参数:
ex,过期时间(秒)
px,过期时间(毫秒)
nx,如果设置为True,则只有name不存在时,当前set操作才执行,值存在,就修改不了,执行没效果
xx,如果设置为True,则只有name存在时,当前set操作才执行,值存在才能修改,值不存在,不会设置新值
setnx(name, value)
设置值,只有name不存在时,执行设置操作(添加),如果存在,不会修改
setex(name, time, value)
# 设置值
# 参数:
# time,过期时间(数字秒 或 timedelta对象)
psetex(name, time_ms, value)
# 设置值
# 参数:
# time_ms,过期时间(数字毫秒 或 timedelta对象
mset(*args, **kwargs)
批量设置值
如:
mset(k1='v1', k2='v2')
或
mget({'k1': 'v1', 'k2': 'v2'})
get(name)
获取值
mget(keys, *args)
批量获取
如:
mget('k1', 'k2')
或
r.mget(['k3', 'k4'])
getset(name, value)
设置新值并获取原来的值
getrange(key, start, end)
# 获取子序列(根据字节获取,非字符)
# 参数:
# name,Redis 的 name
# start,起始位置(字节)
# end,结束位置(字节)
# 如: "刘清政" ,0-3表示 "刘"
setrange(name, offset, value)
# 修改字符串内容,从指定字符串索引开始向后替换(新值太长时,则向后添加)
# 参数:
# offset,字符串的索引,字节(一个汉字三个字节)
# value,要设置的值
setbit(name, offset, value)
# 对name对应值的二进制表示的位进行操作
# 参数:
# name,redis的name
# offset,位的索引(将值变换成二进制后再进行索引)
# value,值只能是 1 或 0
# 注:如果在Redis中有一个对应: n1 = "foo",
那么字符串foo的二进制表示为:01100110 01101111 01101111
所以,如果执行 setbit('n1', 7, 1),则就会将第7位设置为1,
那么最终二进制则变成 01100111 01101111 01101111,即:"goo"
getbit(name, offset)
# 获取name对应的值的二进制表示中的某位的值 (0或1)
bitcount(key, start=None, end=None)
# 获取name对应的值的二进制表示中 1 的个数
# 参数:
# key,Redis的name
# start,位起始位置
# end,位结束位置
bitop(operation, dest, *keys)
# 获取多个值,并将值做位运算,将最后的结果保存至新的name对应的值
# 参数:
# operation,AND(并) 、 OR(或) 、 NOT(非) 、 XOR(异或)
# dest, 新的Redis的name
# *keys,要查找的Redis的name
# 如:
bitop("AND", 'new_name', 'n1', 'n2', 'n3')
# 获取Redis中n1,n2,n3对应的值,然后讲所有的值做位运算(求并集),然后将结果保存 new_name 对应的值中
strlen(name)
# 返回name对应值的字节长度(一个汉字3个字节)
incr(self, name, amount=1)
# 自增 name对应的值,当name不存在时,则创建name=amount,否则,则自增。
# 参数:
# name,Redis的name
# amount,自增数(必须是整数)
# 注:同incrby
incrbyfloat(self, name, amount=1.0)
# 自增 name对应的值,当name不存在时,则创建name=amount,否则,则自增。
# 参数:
# name,Redis的name
# amount,自增数(浮点型)
decr(self, name, amount=1)
# 自减 name对应的值,当name不存在时,则创建name=amount,否则,则自减。
# 参数:
# name,Redis的name
# amount,自减数(整数)
append(key, value)
# 在redis name对应的值后面追加内容
# 参数:
key, redis的name
value, 要追加的字符串
操作代码
import redis
conn = redis.Redis()
# 1 set(name, value, ex=None, px=None, nx=False, xx=False)
# ex,过期时间(秒)
# px,过期时间(毫秒)
# nx,如果设置为True,则只有name不存在时,当前set操作才执行, 值存在,就修改不了,执行没效果
# xx,如果设置为True,则只有name存在时,当前set操作才执行,值存在才能修改,值不存在,不会设置新值
# conn.set('hobby','篮球',ex=3)
# conn.set('hobby','篮球',px=3)
# conn.set('name','lqz',nx=True)
# conn.set('name','lqz',nx=False)
# conn.set('hobby','篮球',xx=True)
# conn.set('hobby','篮球',xx=False)
# redis---》实现分布式锁,底层基于nx实现的
# 2 setnx(name, value)
# 等同于:conn.set('name','lqz',nx=True)
# conn.setnx('name', '刘亦菲')
# 3 setex(name, time, value)
# 等同于:conn.set('name','lqz',ex=3)
# conn.setex('wife', 3, '刘亦菲')
# 4 psetex(name, time_ms, value)
# conn.psetex('wife',3000,'刘亦菲')
# 5 mset(*args, **kwargs)
# conn.mset({'wife': '刘亦菲', 'hobby': '篮球'})
# 6 get(name)
# print(str(conn.get('wife'),encoding='utf-8'))
# print(conn.get('wife'))
# 7 mget(keys, *args)
# res=conn.mget('wife','hobby')
# res=conn.mget(['wife','hobby'])
# print(res)
# 8 getset(name, value)
# res=str(conn.getset('wife','迪丽热巴'),encoding='utf-8')
# res=conn.getset('wife','迪丽热巴')
# print(res)
# 9 getrange(key, start, end)
# res = str(conn.getrange('wife', 0, 2), encoding='utf-8') # 字节长度,不是字符长度 前闭后闭区间
# print(res)
# 10 setrange(name, offset, value)
# conn.setrange('wife',2,'bbb')
# ---- 比特位---操作
# 11 setbit(name, offset, value)
# 12 getbit(name, offset)
# 13 bitcount(key, start=None, end=None)
# ---- 比特位---操作
# 14 bitop(operation, dest, *keys) 获取多个值,并将值做位运算,将最后的结果保存至新的name对应的值
# 15 strlen(name)
# res=conn.strlen('hobby') # 统计字节长度
# print(res)
# 16 incr(self, name, amount=1)
# 自增,不会出并发安全问题,单线程架构,并发量高
# conn.incr('age')
# # incrby
# 17 incrbyfloat(self, name, amount=1.0)
# conn.incrbyfloat('age',1.2)
# 18 decr(self, name, amount=1)
# conn.decrby('age')
# conn.decrby('age',-1)
# 19 append(key, value)
# conn.append('hobby','sb')
print(conn.strlen('hobby'))
conn.close()