路飞:后端项目思路启发、导出项目依赖(mac系统使用mysqlclient与使用pymysql)、前台主页功能、git(版本控制器)介绍、git安装与使用流程、git常用命令、git忽略文件
一、后端项目思路启发
视图类中: 通过重写get_serializer,达到不同方法使用的序列化类不一样 通过重写get_queryset,达到不同方法使用的数据不一样 通过重写perform_destroy,达到控制某些能删,某些不能删除的目的
二、导出项目依赖(mac系统使用mysqlclient与使用pymysql)
之前我们提到mac 系统 mysqlclient 装不了,要使用pymysql
但是我们在开发阶段使用pymysql,上线的时候仍然需要使用mysqlclient
这导致了本地开发环境的依赖和上线环境依赖不一样
在每个项目中都有requirements.txt文件,用于指明所有依赖和版本
- 在项目中,我们在cmd中使用下方命令可以查看当前使用的环境和依赖
pip freeze 显示当前环境装的所有依赖
- 使用'>'符号就可以把依赖信息写入到txt文件中(类似linux中的>),命令如下
pip freeze > requirements.txt # 当前所有信息都放进去
- 或者我们可以写两个txt文档记录依赖信息
pip freeze > dev.txt # 开发环境 pip freeze > requirements.txt # 上线环境环境
- 新环境中,按装依赖
pip install -r dev.txt # 开发环境 pip install -r requirements.txt # 上线环境环境
三、app启动页面广告跳转的实现(学长遇到的问题)
这个项目前端是个app ,后端用djagno写的
- 基本情况描述
- app一打开,广告图片盖住,如果点击可以使用浏览器打开跳转,也可以跳转到自己app内部某个页面
- 学长遇到这个需求不会写了
- 这个需求从本质上来说,十分相似我们的轮播图接口,需要给前端返回图片路由和图片指向的地址
# 后端: -广告表:字段:img,title,link,link_type:0/1 -写查询好接口: -新增接口 # 前端: -一打开app,就调用接口---》图片盖住 -用户点击---》跳转 -外部链接:判断是跳到外部,拿到link的值,直接打开浏览器即可 -内部链接:判断是跳到内部,拿到link的值,根据页面名字,跳转到页面
四、前台主页功能
通过第一题中的效果图,我们可以把主页简单的分成四个组件
# 头部组件(小组件) # 轮播图组件(小组件) # 课程展示组件(小组件) # 尾部组件(小组件)
因为我们以后端为主,以后写全段都是拿别人的来改的,所以这里就直接贴代码了
4.1 Header组件
在components文件夹内创建Header.vue文件编写小组件
<template> <div class="header"> <div class="slogan"> <p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p> </div> <div class="nav"> <ul class="left-part"> <li class="logo"> <router-link to="/"> <!--这是首页中的路飞学城图标,当我们点击他就会跳转到主页--> <img src="../assets/img/head-logo.svg" alt=""> </router-link> </li> <!--这是图标边上的三个课程分类,实现的效果也是点击后跳转到对应的页面,但是这里动态绑定了class属性,当某个标签被点击,就会出现一个下划线的样式,他是通过当前的路由是否跟这个标签中用来对比的路由一致来判断的--> <li class="ele"> <span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span> </li> <li class="ele"> <span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span> </li> <li class="ele"> <span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span> </li> </ul> <div class="right-part"> <div> <span>登录</span> <span class="line">|</span> <span>注册</span> </div> </div> </div> </div> </template> <script> export default { name: "Header", data() { return { // 当前所在路径,去sessionStorage取的,如果取不到,就是 / url_path: sessionStorage.url_path || '/', } }, methods: { goPage(url_path) { // 已经是当前路由就没有必要重新跳转 if (this.url_path !== url_path) { this.$router.push(url_path); } sessionStorage.url_path = url_path; }, }, created() { // 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path sessionStorage.url_path = this.$route.path; // 把url_path = 当前路径 this.url_path = this.$route.path; } } </script> <style scoped> .header { background-color: white; box-shadow: 0 0 5px 0 #aaa; } .header:after { content: ""; display: block; clear: both; } .slogan { background-color: #eee; height: 40px; } .slogan p { width: 1200px; margin: 0 auto; color: #aaa; font-size: 13px; line-height: 40px; } .nav { background-color: white; user-select: none; width: 1200px; margin: 0 auto; } .nav ul { padding: 15px 0; float: left; } .nav ul:after { clear: both; content: ''; display: block; } .nav ul li { float: left; } .logo { margin-right: 20px; } .ele { margin: 0 20px; } .ele span { display: block; font: 15px/36px '微软雅黑'; border-bottom: 2px solid transparent; cursor: pointer; } .ele span:hover { border-bottom-color: orange; } .ele span.active { color: orange; border-bottom-color: orange; } .right-part { float: right; } .right-part .line { margin: 0 10px; } .right-part span { line-height: 68px; cursor: pointer; } </style>
配置完成后,在HomeView.vue文件中导入使用该小组件
关键代码展示
HomeView.vue
<div class="home"> ... <Header></Header> ... </div> <script> import Header from '@/components/Header'; export default { name: 'HomeView', created() { }, components: { Header, } } </script>
4.2 Banner组件
在components文件夹内创建Banner.vue文件编写小组件,同时把图片素材放在img文件夹中,存放到assets文件夹内

<template> <div class="banner"> <!--这就是从elementui拿来的轮播图组件,interval控制轮播图刷新的时间,现在是5秒钟切换一次--> <!--arrow的属性为always,他是控制轮播图两侧的切换按钮的,现在的配置是让两个按钮永久存在--> <el-carousel height="400px" :interval="5000" arrow="always"> <!--这里是从后端获取数据然后用for循环渲染出来--> <el-carousel-item v-for="item in img_list" :key="item.id"> <!--我们在配置轮播图的时候,可以内置内链,也可以配置外联,但是两者需要用不同的方式跳转,因此这里用if进行判断--> <div v-if="item.link.indexOf('http')>-1"> <a :href="item.link"> <!--alt属性是配置鼠标悬浮在图片上时的文本提示信息--> <img :src="item.image" :alt="item.title"> </a> </div> <div v-else> <router-link :to="item.link"> <img :src="item.image" :alt="item.title"> </router-link> </div> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name: "Banner", data() { return { img_list: [] } }, created() { this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => { console.log(res.data) //正常获取到后台数据的时候,就把值房顶给img_list if (res.data.code == 100) { this.img_list = res.data.data } else { //这里就是没有拿到轮播图数据的时候,展示报错信息 this.$message(res.data.msg) } }).catch(res => { //这里的catch是在浏览器状态码不为200的时候触发的,也就是请求发送失败的时候会触发 this.$message('轮播图服务器异常,请稍后再试') }) } } </script> <style scoped> .el-carousel__item { height: 400px; min-width: 1200px; } .el-carousel__item img { height: 400px; margin-left: calc(50% - 1920px / 2); } </style>
配置完成后,在HomeView.vue文件中导入使用该小组件
关键代码展示
HomeView.vue
<div class="home"> ... <Header></Header> <Banner></Banner> ... </div> <script> import Header from '@/components/Header'; import Banner from '@/components/Banner'; export default { name: 'HomeView', created() { }, components: { Header, Banner, } } </script>
4.3 Footer组件
我们这里编写的Footer组件是写死的,没什么花头
在components文件夹内创建Footer.vue文件编写小组件
<template> <div class="footer"> <ul> <li>关于我们</li> <li>联系我们</li> <li>商务合作</li> <li>帮助中心</li> <li>意见反馈</li> <li>新手指南</li> </ul> <p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p> </div> </template> <script> export default { name: "Footer" } </script> <style scoped> .footer { width: 100%; height: 128px; background: #25292e; color: #fff; } .footer ul { margin: 0 auto 16px; padding-top: 38px; width: 810px; } .footer ul li { float: left; width: 112px; margin: 0 10px; text-align: center; font-size: 14px; } .footer ul::after { content: ""; display: block; clear: both; } .footer p { text-align: center; font-size: 12px; } </style>
配置完成后,在HomeView.vue文件中导入使用该小组件
关键代码展示
HomeView.vue
<div class="home"> ... <Header></Header> <Banner></Banner> <Footer></Footer> ... </div> <script> import Header from '@/components/Header'; import Banner from '@/components/Banner'; import Footer from '@/components/Footer'; export default { name: 'HomeView', created() { }, components: { Header, Banner, Footer } } </script>
没用的知识
Copyright和Copyleft的区别
4.4课程展示组件
这个组件我们也直接写死了,主要原因还是素材不够,也没有需求,因此我们直接在HomeView.vue中编写(使用的是elementui中的card卡片),同时我们给响应的标签设置 了一些样式,让他们看起来美观一些
完整的HomeView.vue代码
<template> <div class="home"> <Header></Header> <Banner></Banner> <div class="course"> <el-row> <el-col :span="6" v-for="(o, index) in 8" :key="o" class="course_detail"> <el-card :body-style="{ padding: '0px' }"> <img src="http://photo.liuqingzheng.top/2023%2002%2022%2021%2057%2011%20/image-20230222215707795.png" class="image"> <div style="padding: 14px;"> <span>推荐课程</span> <div class="bottom clearfix"> <time class="time">价格:999</time> <el-button type="text" class="button">查看详情</el-button> </div> </div> </el-card> </el-col> </el-row> </div> <Footer></Footer> </div> </template> <script> import Header from '@/components/Header'; import Banner from '@/components/Banner'; import Footer from '@/components/Footer'; export default { name: 'HomeView', created() { }, components: { Header, Banner, Footer } } </script> <style scoped> .time { font-size: 13px; color: #999; } .bottom { margin-top: 13px; line-height: 12px; } .button { padding: 0; float: right; } .image { width: 100%; display: block; } .clearfix:before, .clearfix:after { display: table; content: ""; } .clearfix:after { clear: both } .course_detail { padding: 50px; } </style>
五、git(版本控制器)介绍
5.1git介绍
什么是git
- Git是一个开源的分布式版本控制系统,它的用途与SVN, CVS等版本控制系统一样,可以对文件进行版本管理(控制的对象是开发的项目代码)。Git是目前主流的版本控制系统,很多软件项目都会用它作为源代码管理工具。
代码开发时间轴:需求1 => 版本库1 ==> 需求2 => 版本库2 => 版本库3(版本库1) => 版本库4(版本库2)
让我们可以通过git回到某个版本
git的作用
- 帮助开发者合并开发的代码,协同开发(代码管理,类似文件管理)
- 如果出现冲突代码的合并,会提示后提交合并代码的开发者,让其解决冲突
- 代码版本管理
5.2集中式版本管理和分布式版本管理
目前的版本管理工具,主流分为集中式版本管理和分布式版本管理,其中分布式版本管理使用的范围更大
git:分布式版本管理
svn:集中式版本管理
git与svn比较
svn:集成式管理,所有的信息都存在服务端,服务端挂掉就做不了版本管理,代码合并(无网络不可以提交)
git:分布式管理,信息存储在两个位置,本地版本库可以存储版本信息,服务端也可以存储版本信息,服务端挂掉,本地还可以继续做版本管理,代码合并
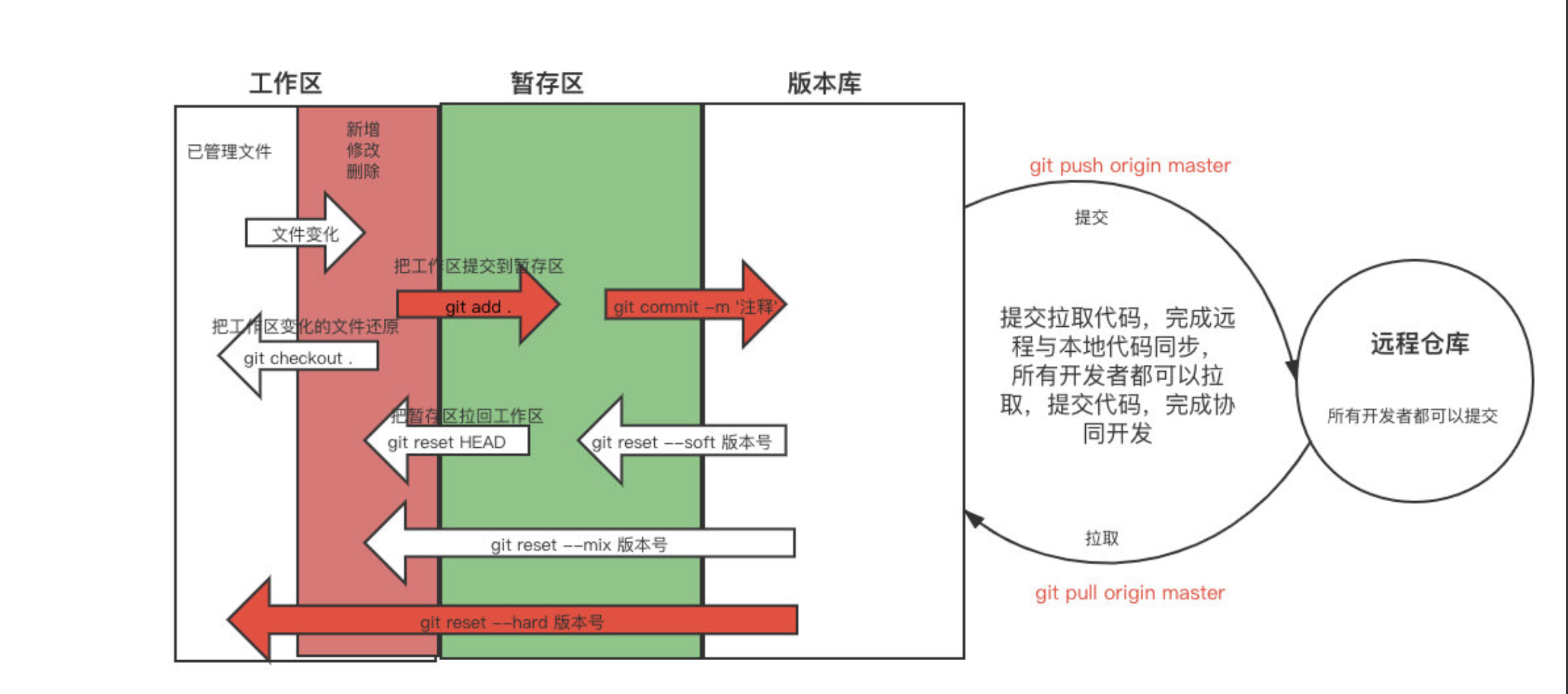
git的工作流程
5.3 git,gitee,github,gitlab介绍
# git:版本管理软件,装在操作系统上,有很多命令 # gitee:远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置 -国内最大的开源远程仓库 -小公司---》使用gitee的私有仓库 # github:远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置 -国际上最大的开源远程仓库 # bitbucket:只有私有仓库 -远程代码仓库 # gitlab:公司内部的远程仓库
六、git安装与使用流程
6.1 git 软件安装
下载地址:https://git-scm.com/download
# 下载后,双击安装包 安装软件, 一路下一步安装完成 -任意路径下点右键,多出两个东西GIT BASH 和GIT GUI -cmd窗口中输入git命令,会给出帮助信息
ps:下面的操作都在git bash中完成,bash中可以使用linux命令操作
6.2 git工作流程
# git分成三个区 -工作区 存放文件的地方 -暂存区 工作区的变更,提交到暂存区 -版本库 暂存区的内容,提交到版本库 # 三个区相互操作 -下面学的命令,就是在操作这三个区
[ ](http://photo.liuqingzheng.top/2023 03 01 12 03 29 /image-20230222184116353.png)
](http://photo.liuqingzheng.top/2023 03 01 12 03 29 /image-20230222184116353.png)
七、git常用命令
参考自:https://www.cnblogs.com/liuqingzheng/articles/17146214.html
将已有的文件夹 - 初始化为git仓库
先进入需要被管理的文件夹内部
输入命令
git init # 初始化该文件夹为git仓库,文件夹内的所有文件都会被git管理
在指定目录下 - 初始化git仓库
git init xxx # 初始化xxx文件夹为git仓库,如果当前路径下没有该文件夹,会自动创建该文件夹并管理
ps:执行初始化仓库的命令后,当前文件夹会多出 .git 文件夹,这个文件夹不要删,如果删除,这就不是git仓库了,之前的版本再也找不回来了,也不能被git管理
查看文件变化
执行命令之前,需要进入 .git 所在文件夹下
但是只能看到暂存区和工作区的文件变化
git status
查看仓库状态的简约显示(用的不多,正常来说都是觉得他的提示太少了)
git status -s
这时候我们会看到两种颜色的文件名称,作用如下:
-红色:工作区变化了,但是没有提交到暂存区 -绿色:已经提交到暂存区,没有提交到版本库 -没有文件名称显示:所有东西都在版本库中了[所有文件都被git管理起来了]
ps:通过任何方式完成的文件删与改都会被git记录,但是空文件夹不会被git记录
在仓库目录终端下 - 设置全局用户
当我们提交了代码到暂存区,想要把代码提交到版本库的时候,需要先设置用户,因为没有配置用户,他会禁止你提交代码(类似禁止没有身份证的人做一些事情)
git config --global user.name '用户名' git config --global user.email '用户邮箱' 注:在全局文件 C:\Users\用户文件夹\.gitconfig新建用户信息,在所有仓库下都可以使用
在仓库目录终端下 - 设置局部用户
git config user.name '用户名' -- 用户名 git config user.email '用户邮箱' -- 用户邮箱
ps1:在当前仓库下的config新建用户信息,只能在当前仓库下使用
ps2:一个仓库有局部用户,优先使用局部用户,没有配置再找全局用户
工作区内容提交到暂存区
git add . -- 添加项目中所有文件 git add 文件名 -- 添加指定文件
撤销暂存区提交:add的逆运算(很少使用,了解即可)
简单来说就是把绿色的文件变成红色
git reset HEAD . -- 撤销所有暂存区的提交 git reset 文件名 -- 撤销某一文件的暂存区提交 git reset . -- 撤销所有暂存区的提交
提交暂存区内容到版本库作为一个版本
git commit -m '版本描述信息'
ps:版本描述信息必须写
查看版本库版本信息
查看历史版本: >: git log >: git reflog # 信息更精简一些 查看时间点之前|之后的日志: >: git log --after 2018-6-1 >: git log --before 2018-6-1 >: git reflog --after 2018-6-1 >: git reflog --before 2018-6-1 查看指定开发者日志 >: git log --author author_name >: git reflog --author author_name
撤销版本库提交:commit的逆运算(了解)
回滚到指定版本: 回滚到上一个版本: >: git reset --hard HEAD^ >: git reset --hard HEAD~ 回滚到上三个版本: >: git reset --hard HEAD^^^ >: git reset --hard HEAD~3 回滚到指定版本号的版本: >: git reset --hard 版本号 (重点) >: eg: git reset --hard 35cb292
总结
需要记住的: git add git commit -m git reset --hard 版本号 需要会用: git init git status git log git reflog 只需要了解: git checkout . git reset HEAD git config user.name '用户名' git config user.email '用户邮箱' """ 1)有红色信息(工作区有内容),就执行 add 2)全绿信息(内容全部在暂存区),才执行 commit 3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本 空文件夹不会被git记录 """
八、git忽略文件
在项目中,有些文件,或文件夹不想被git管理,比如:
-node_models -.idea -xx.pyc # python 的编译文件
我们使用过滤文件实现忽略文件的功能
过滤文件
步骤一
在想要使用过滤文件功能的仓库目录下创建 .gitignore 文件,可以先创建一个txt文件,然后删除后缀名得到
步骤二
在这个文件中写上需要被忽略管理的文件名称
mode_models .idea *.pyc *.log 文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤 /文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤 eg: a.txt:项目中所有a.txt文件和文件夹都会被过滤 /a.txt:项目中只有根目录下a.txt文件和文件夹会被过滤 /b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤 *x*:名字中有一个x的都会被过滤(*代表0~n个任意字符) 空文件夹不会被提交,空包会被提交,包可以被提交(包中有一个init空文件)
ps:已经被git管理的文件并不会被忽略








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)