路飞:路飞前端全局css,全局配置文件、配置axios实现前后台交互、安装vue-cookies、安装elementui、安装bootstrap和jq、后台主页模块表设计、后台主页模块轮播图接口、录入数据、跨域问题详解
一、路飞前端全局css,全局配置文件
1.1 整理项目
把前端项目中没用的东西删了
步骤一
App.vue
- 删除所有的样式和没用的组件
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
</style>
步骤二
- 删除AboutView.vue和HelloWorld.vue文件(这两个组件用不到,后面都是自己创)
- 删除的时候会出现确认框
- 删除后的目录
- 删除两个组件后我们会发现项目跑不起来了,这是因为路由中还有被删除组件的信息,需要删除AboutView的注册信息
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
步骤三
- 删除HomeView.vue中HelloWorld组件的信息
HomeView.vue
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
1.2 设置全局css
正常写前端项目,需要去掉所有标签的默认样式。这里我们使用声明全局样式和项目的初始化样式(去网上拿别人的css样式文件)实现去掉所有标签的默认样式
步骤一
- 因为src目录下的assets文件夹是存放前端静态文件的总目录,所以我们在他的内部创建一个css文件夹存储css文件,并创建一个js文件夹,存储js文件(目前没写js文件)
- 在css文件夹内创建一个global.css文件,在他的内部编写全局样式
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
步骤二
- 把配置好的css放到main.js中注册
import '@/assets/css/global.css'
- 配置全局样式前后对比图
配置前
配置后
1.3 配置全局js
前端向后端发送请求,请求地址在测试阶段为 127.0.0.1:8000
但是后期上线,地址如果要变,如果在组件中把地址写死了,修改的时候工作量很大
因此我们写一个全局js,js中有个url地址,以后所有组件中发送请求时,都是用这个url地址(或是用这个url地址进行拼接)
这里我们使用导入导出语法来使用上述的js文件
步骤一
- 在assets文件夹的js文件夹内创建settings.js文件存储全局js
settings.js
export default {
BASE_URL:'http://127.0.0.1/api/v1'
}
步骤二
- 在main.js中配置一个vue原型(全局变量)存储js中导出的url
ps:这里有很多种实现方式,可以使用vue原型(全局变量),也可以使用混入的方式处理
main.js
// 引入settings.js,把settings对象放入到vue的原型中
import settings from "@/assets/js/settings";
Vue.prototype.$settings = settings
以后在任意组件中只需要使用下方的形式引用即可
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'
# 第三步:在任意组件中使用
this.$settings.BASE_URL
this.$axios.get(this.$settings.BASE_URL+'/users').then(res=>{
})
二、配置axios实现前后台交互
步骤一
- 安装axios
cnpm install axios -S
步骤二
- 在main.js中,把axios跟也放到vue原型中(放到全局变量中)
// axios的配置
import axios from "axios";
Vue.prototype.$axios = axios
- 以后使用axios的时候也跟url一样
this.$ajax.get()
三、安装vue-cookies
在本项目中,登陆成功后我们使用cookies来存储token(也可以使用localStorage和sessionStorage)
步骤一
- 安装vue-cookies模块
cnpm install vue-cookies -S
步骤二
- 在main.js中,把vue-cookies跟也放到vue原型中(放到全局变量中)
// vue-cookies的配置 import cookies from 'vue-cookies' Vue.prototype.$cookies = cookies
- 以后使用vue-cookies的时候也跟url一样
this.$cookies.set()
四、安装elementui
前端界面的样式我们使用elementui编写
因此需要安装elementui模块
ps:所有操作都可以参考官方文档:
步骤一
- 安装elementui模块
cnpm install element-ui -S
步骤二
- 在main.js中配置
// element-ui的配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 安装好了ElementUI的模块后,我们就可以去它的网站上复制样式使用了,这里我拿了一个按钮的样式
五、安装bootstrap和jq
咱们项目,没有使用bootstrap,但是有同学想知道怎么引入
在 vue 项目中引入 bootstrap,首先要引入依赖:jQuery 和 popper
步骤一
- 安装bootstrap和jquery、popper
cnpm install jquery --save-dev
cnpm install @popperjs/core --save-dev
cnpm install bootstrap --save-dev
步骤二
- 配置全局使用bootstrap,在main.js中加入
// 配置bootstrap
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
步骤三
配置jquery:vue.config.js,完全复制粘贴过去
// defineConfig 这里是vue3 的默认代码
const { defineConfig } = require('@vue/cli-service')
const webpack = require("webpack")
module.exports = defineConfig({
// 配置插件参数
configureWebpack: {
plugins: [
// 配置 jQuery 插件的参数
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
})
ps:安装了bootstrap后会跟我们前面配置的全局样式产生冲突,需要我们手动调整他们在main.js文件中的顺序,这里因为后面不用bootstrap,所以我直接卸载了相关模块。
六、后台主页模块表设计
通过分析原型图(可以去第一天的模块看),我们可以看到首页的接口(内容)如下:
- 轮播图接口
- 推荐课程接口(暂时没写)
- 推荐老师(没有)
- 学员评论(没有)
步骤一:创建首页app:home
- 打开后台项目,去apps文件夹下执行命令创建项目
- ps:这个步骤之前已经执行过了,这里就贴一下流程
python ../../manage.py startapp home
步骤二:首页的数据表Banner设计
- 在新创建的homeapp内的models.py文件中创建表
- 这是关于表的相关分析
- 表需要哪些字段:真正图片地址,标题,跳转链接,图片介绍 是否删除(软删除),是否显示,优先级(比如通过优先级设置展示顺序),创建时间,更新时间,以及一些公共字段(跟其他表有关联)
- 因为需要的字段很多,其中一些字段所有的信息都是通用的,因此我们把这些字图案提取出来,创建成一个基表,编写其他表的时候,这些表继承基表就可以获得基表中的所有字段
- 同时因为这个基表只是用于给别人继承的,所以他不需要迁移,需要配置class Meta,可以参考auth的表
- 因为基表不需要迁移,我们把他定义在utils文件夹内,在common_model.py文件中编写
common_model.py
# 创建一个基表,后期其他表,继承基表,这个表模型,只用来继承,不用来在数据库创建
# 其他app也要用
from django.db import models
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除')
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
'这里的Meta就是对表进行配置,说明他是基表,只用来继承,不用来在数据库创建'
class Meta:
abstract = True
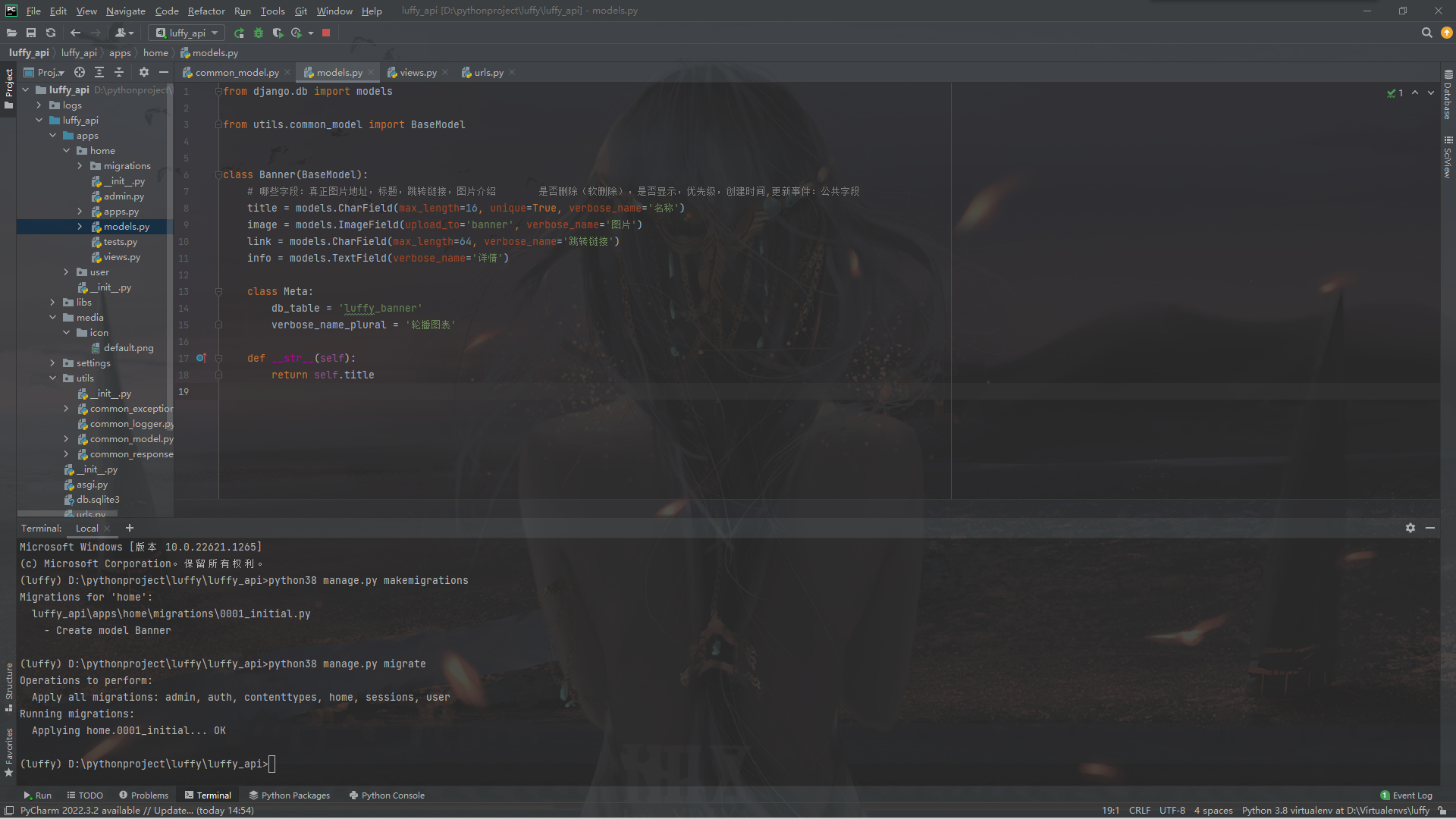
步骤三
- 在home app的models.py文件中创建轮播图的数据库
models.py
from django.db import models
from utils.common_model import BaseModel
class Banner(BaseModel):
# 哪些字段:真正图片地址,标题,跳转链接,图片介绍 是否删除(软删除),是否显示,优先级,创建时间,更新事件:公共字段
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接')
info = models.TextField(verbose_name='详情')
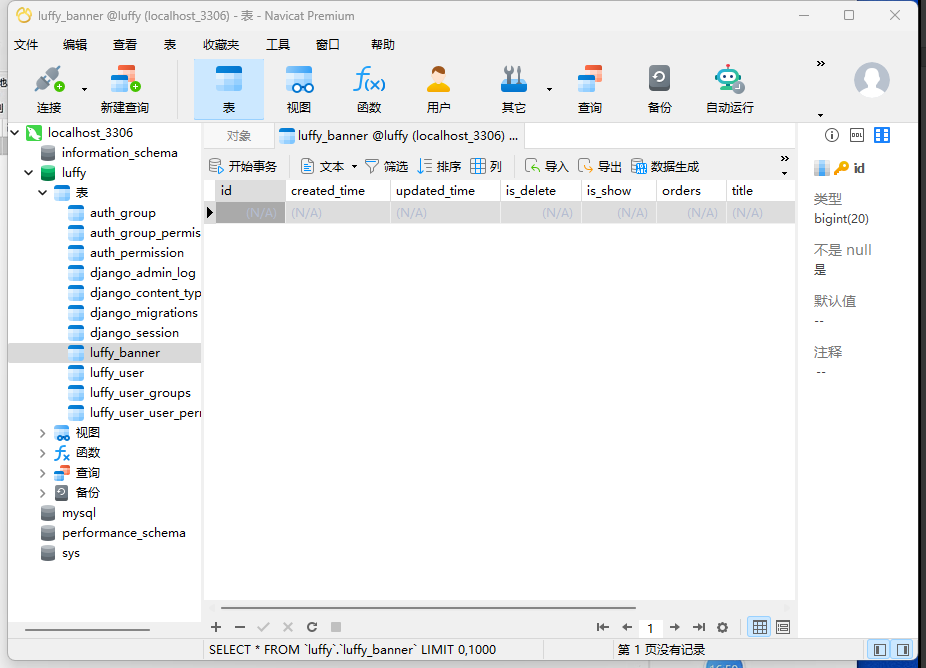
class Meta:
'这里相当于给表起别名'
db_table = 'luffy_banner'
verbose_name_plural = '轮播图表'
'这里是配置表中字段被使用的时候,不展示字段名称,展示title来显示中文'
def __str__(self):
return self.title
步骤四
- 执行数据库迁移
python manage.py makemigrations
python manage.py migrate
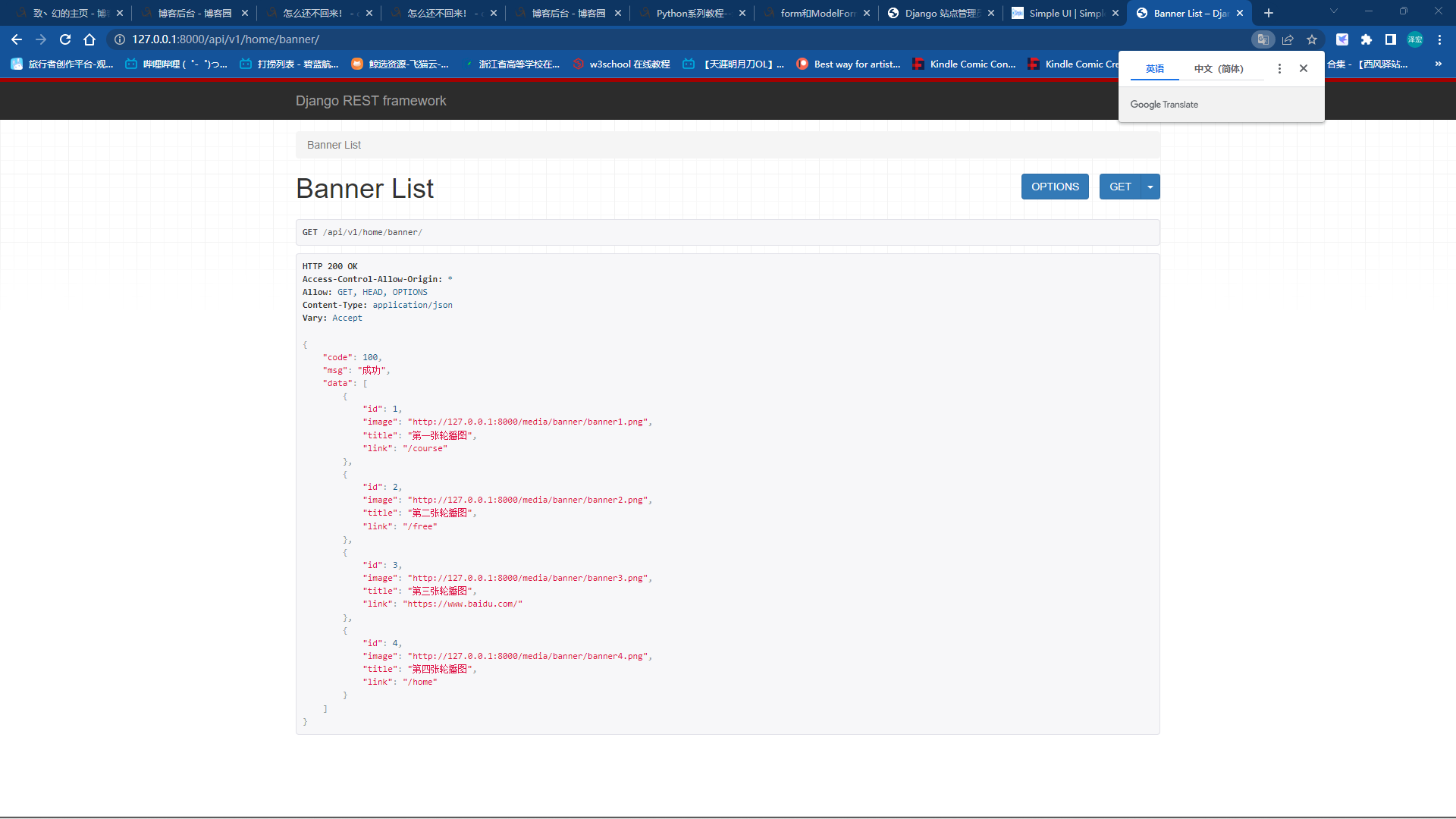
七、后台主页模块轮播图接口
创建好了数据库,就需要编写轮播图接口,给首页使用
8.1 序列化类
在编写视图函数的时候,我们会选用GenericViewSet,因此需要编写序列化类绑定给serializer_class
from rest_framework import serializers
from .models import Banner
# Form类和ModelForm的区别?
# serializers类和ModelSerializer类的区别?
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['id', 'image', 'title', 'link']
8.2 视图层(views.py)
编写视图类返回轮播图需要的数据
from django.shortcuts import render
# Create your views here.
# 查询所有,自动生成路由
from rest_framework.viewsets import GenericViewSet
from rest_framework.mixins import ListModelMixin
from .models import Banner
from .serializer import BannerSerializer
from utils.common_response import APIResponse
'因为我们这个视图的功能是返回给前端轮播图需要的数据,所以我们使用GenericViewSet,APIView没有queryset'
'接着,因为我们需要统一返回给前端的数据的格式,所以我们需要重写list方法的返回值,因此导入了ListModelMixin和我们重写封装的APIResponse'
class BannerView(GenericViewSet, ListModelMixin):
queryset = Banner.objects.filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = BannerSerializer
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
return APIResponse(data=res.data) # {code:100,msg:成功,data=[{},{}]}
8.3 路由
因为这是home app的组件的路由,所以我们不能直接把路由创建在总路由中
步骤一
在总路由中创建路由分发
from django.contrib import admin
from django.urls import path,include
from user import views
from django.views.static import serve
# 导入配置文件--->如果你配了,用你的,如果没配,用内置的
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('test_logger/', views.test_logger),
path('test_exception/', views.TestExcepiton.as_view()),
path('test_response/', views.TestAPIResponse.as_view()),
# 开启media访问
# re_path('^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}),
path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}),
# 路由分发
path('api/v1/home/', include('home.urls')),
]
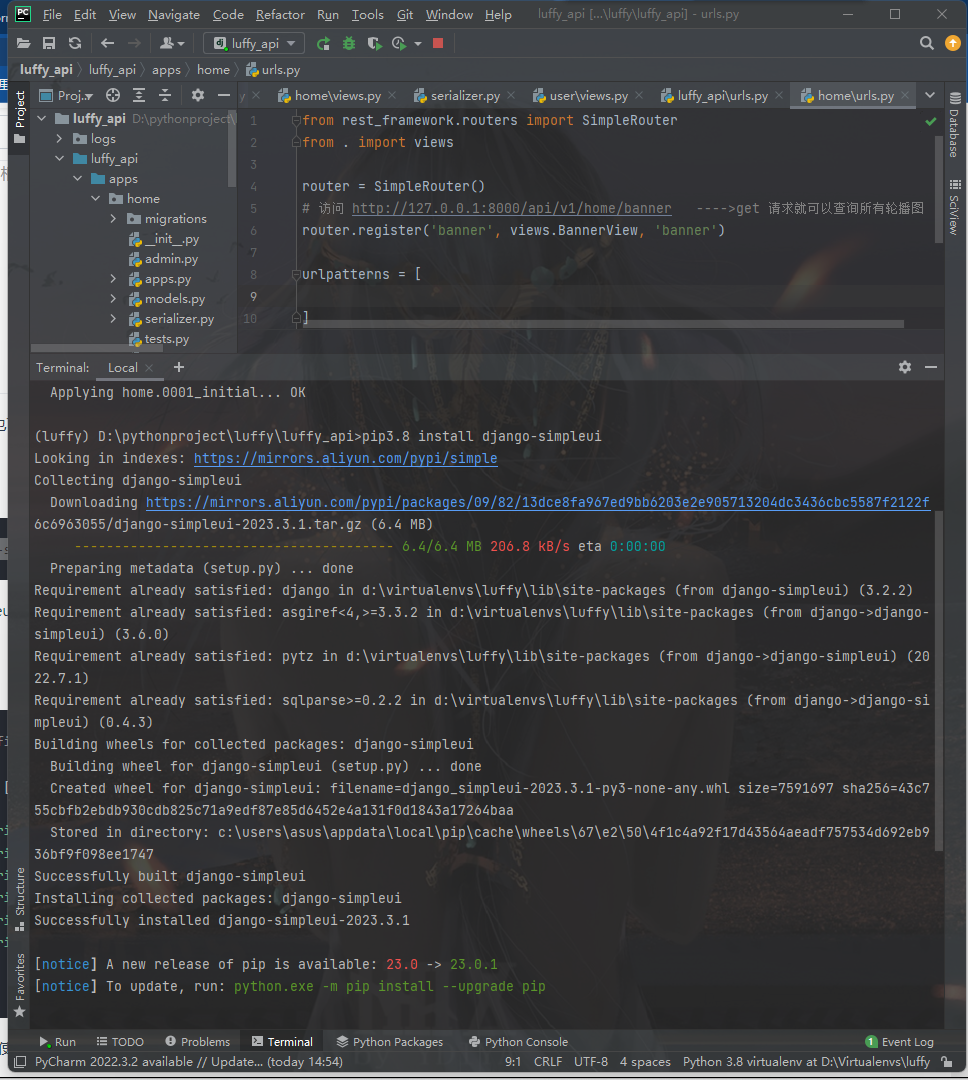
home/urls.py
from rest_framework.routers import SimpleRouter
from . import views
router = SimpleRouter()
# 访问 http://127.0.0.1:8000/api/v1/home/banner ---->get 请求就可以查询所有轮播图
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls
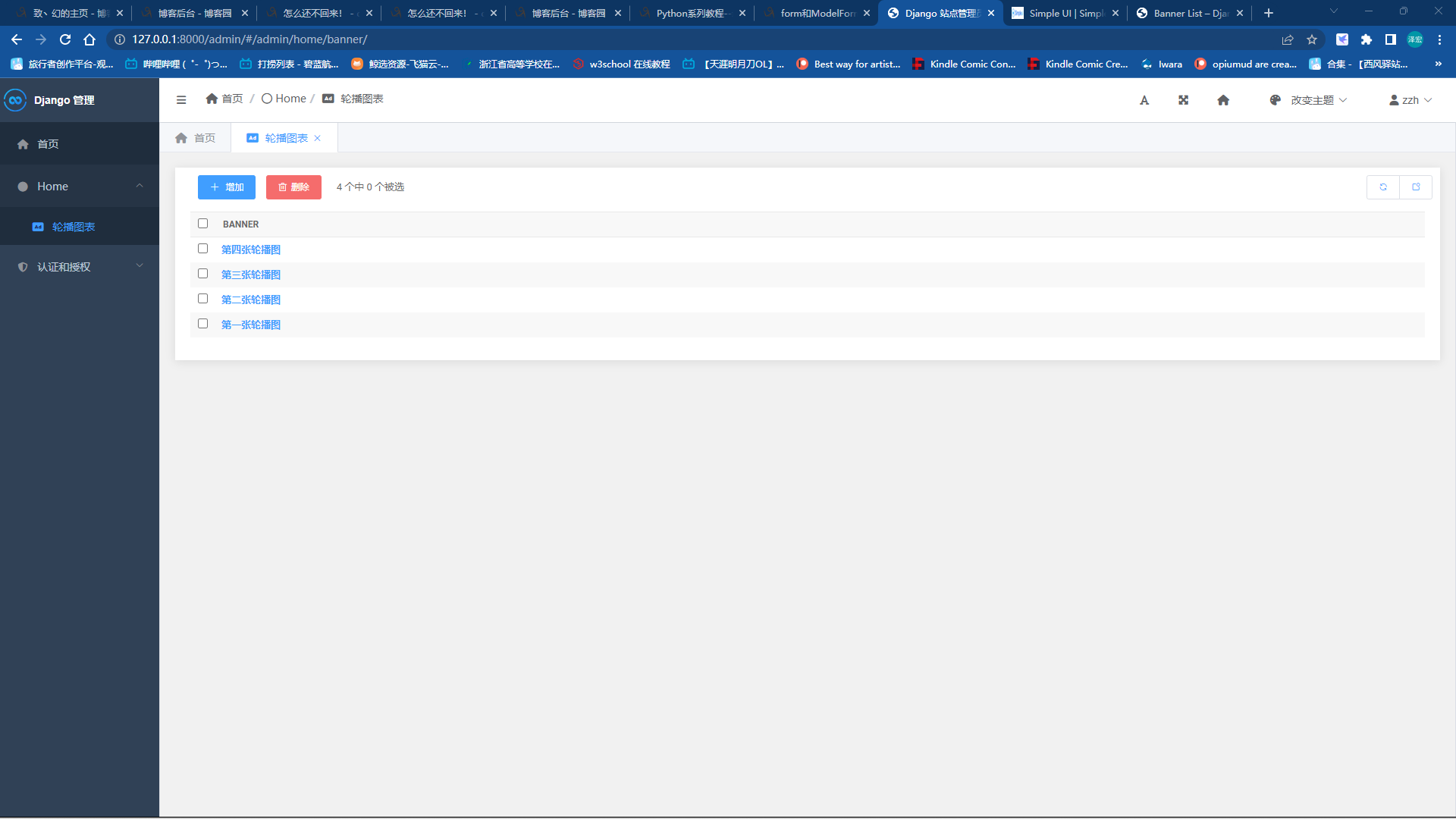
八、录入数据
- 主站前后端分离
- 后台管理使用django 的admin做的(需要添加simpleui)
- simpleui官网文档:https://simpleui.72wo.com/docs/simpleui/doc.html#在线demo
步骤一
- 安装simpleui
pip install django-simpleui
步骤二
- 在dev.py(配置文件)注册simpleui的app
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'home',
'user',
]
步骤三
- 在home app的admin.py文件中注册一下Banner表,这样admin的后台界面才能看到这个表
from django.contrib import admin
# Register your models here.
from .models import Banner
admin.site.register(Banner)
步骤四
- 创建超级用户
python manage.py createsuperuser
ps:创建了一个超级用户后,如果需要创建第二个超级用户,需要手动去数据库中设置邮箱信息,因为我们在配置user表的时候给邮箱字段设置了unique=True(字段约束,值唯一),
步骤五
- 登陆admin,录入数据
http://127.0.0.1:8000/admin
九、跨域问题详解
之前我们创建前后端分离项目时,前端发送ajax请求到后端,会有跨域的拦截
10.1 出现跨域问题的原因
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8001/SendAjax/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
但是注意,项目2中的访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截
10.2 补充知识
浏览器中输入域名,没有加端口的情况下访问的是什么接口
-www.baidu.com---->dns--->解析成地址 192.168.2.3----》没有加端口,默认使用80 -dns解析,先找本地的host文件(C:\Windows\System32\drivers\etc\host) -可以修改本地的host做映射 -所谓的本地host映射,就是通过配置在host文件中的配置信息,通过域名解析出本地的ip -比如下图中我们的配置,起到的作用就是,让我们在访问www.lqz.com的时候访问127.0.0.1的ip(需要在项目中配置,让所有的ip都能访问,或者对应的ip可以访问)
10.3 如何解决跨域问题
# 由于同源策略的存在,不允许跨域访问,解决这个问题
-CORS:后端代码控制,咱们采用的方式(常用)
-Nginx反向代理 (常用,相当于一个中转站,会替我们发同源的请求收数据,然后再返回给我们)
-JSONP:很老,不会用了,只能发get请求
-搭建Node代理服务器(不常用)
10.4 CORS(跨域资源共享)简介
跨域资源共享:是一项后端技术,就是在响应头中加入 固定的头,就可以运行前端访问了
- CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
- 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
10.5 CORS基本流程
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为”预检”请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
10.6 CORS两种请求详解
什么是简单请求,什么是非简单请求
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
* 简单请求和非简单请求的区别?
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = ‘域名’ 或 ‘*’
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求(options请求),如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
10.7 自己编写中间件解决跨域问题
# 自己解决跨域问题---》中间件
from django.utils.deprecation import MiddlewareMixin
class CorsMiddleWare(MiddlewareMixin):
def process_response(self,request,response):
if request.method=="OPTIONS": # 解决非简单请求的请求头
#可以加*
response["Access-Control-Allow-Headers"]="*"
# 允许前端的地址,所有请求头允许
response["Access-Control-Allow-Origin"] = "*"
return response
编写后还需要去配置文件中注册中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'utils.common_middle.CorsMiddleWare',
]
ps:这里的中间件原理跟我们之前使用的中间件相同,将来很有可能我们会遇到需要自己编写中间件来处理跨域问题的情况
10.8 使用第三方模块帮咱们解决跨域(就是之前使用的方式)
django 使用django-cors-headers 解决跨域问题
出处:https://www.cnblogs.com/liuqingzheng/articles/17132395.html
1、使用pip安装
pip install django-cors-headers
2、添加到setting的app中注册
INSTALLED_APPS = (
...
'corsheaders',
...
)
3、添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4、setting下面添加下面的配置
'允许所有域访问'
CORS_ORIGIN_ALLOW_ALL = True
'这里是配置可以接收的请求类型'
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
'这里是配置允许接收的请求头,如果我们的请求想要携带一个name键值对,就需要在这里添加name的配置'
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
十、补充
# 以后在公司里,
后端一个项目
前端多个项目:主站一个,后台管理一个,app一个,小程序一个
前端一个项目
后端多个项目