vue基础:vue3 介绍、vue3 创建项目、vue2和vue3的一些区别、ref和reactive、计算属性和监听属性、生命周期、toRefs、script setup的作用和lang=ts、vue后台管理模板
一、vue3 介绍
关于vue项目的版本,新项目使用vue3,有部分老项目使用vue2
1.性能的提升
- 打包大小减少41%(创建项目时不再直接下载依赖了,需要自行下载,速度还是有点慢的)
- 初次渲染快55%, 更新渲染快133%()
- 内存减少54%
2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
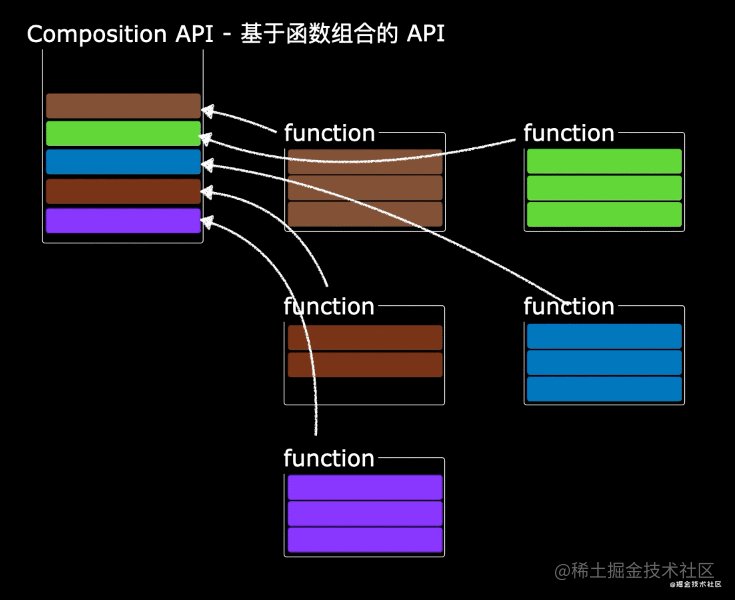
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
5 组合式API和配置项API
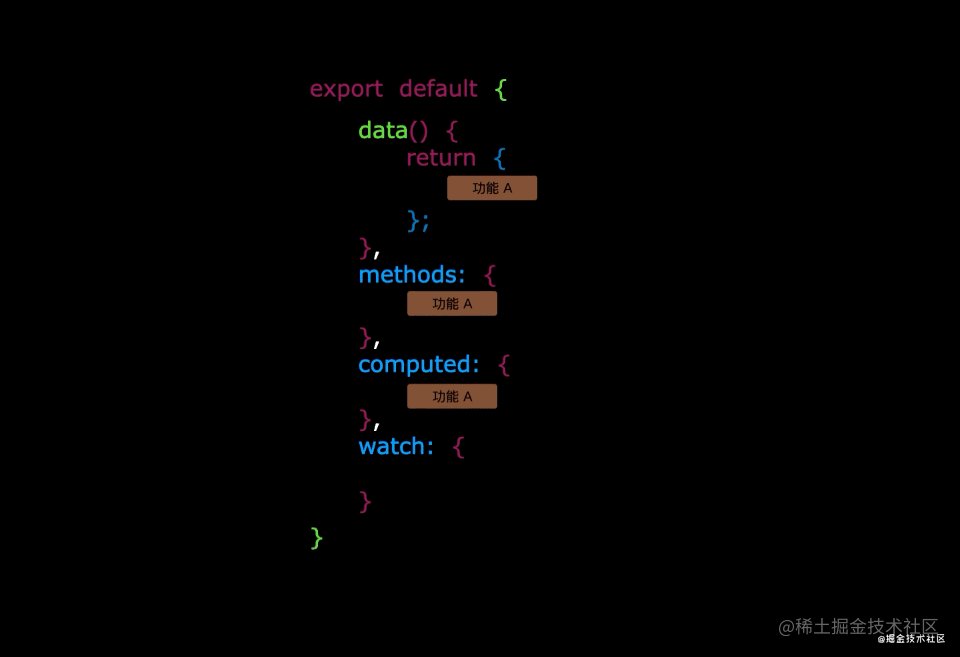
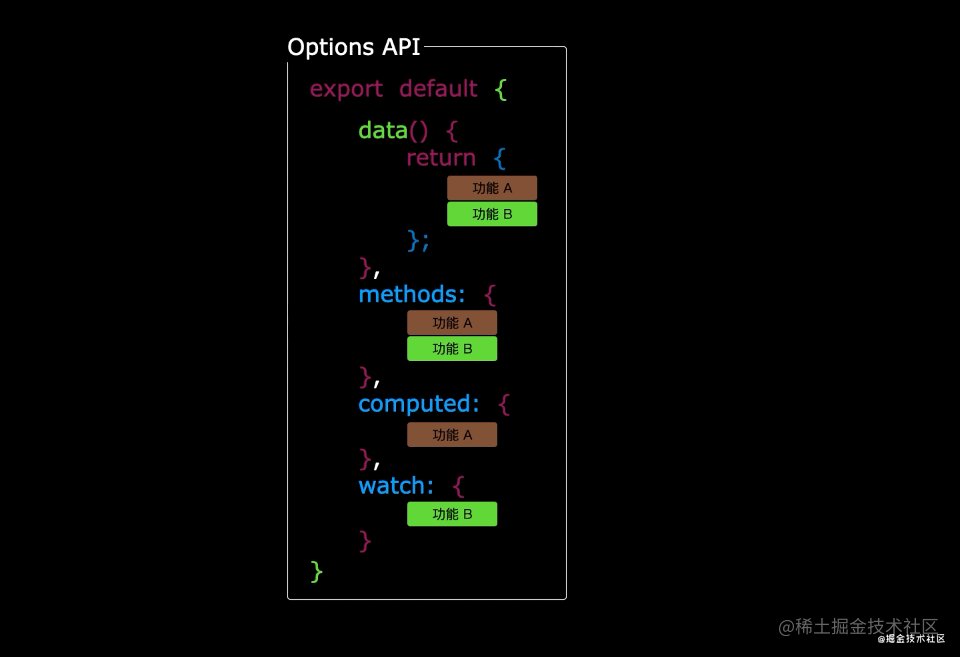
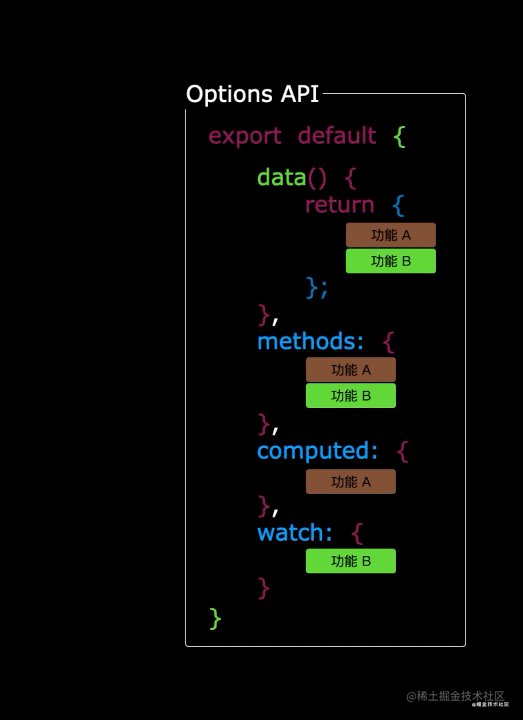
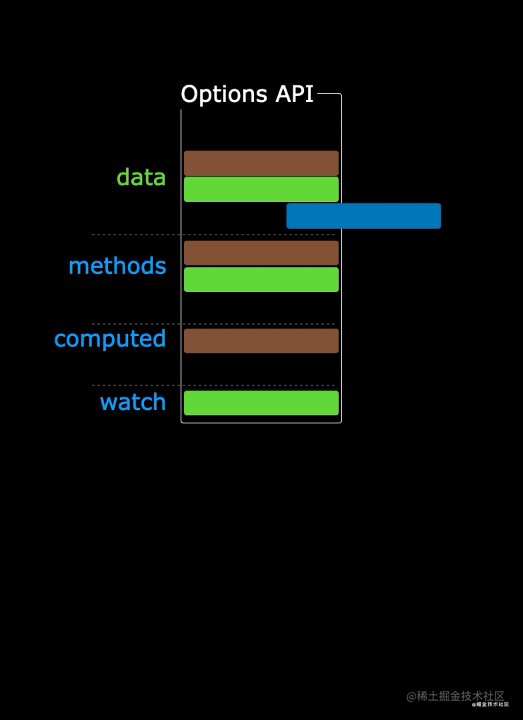
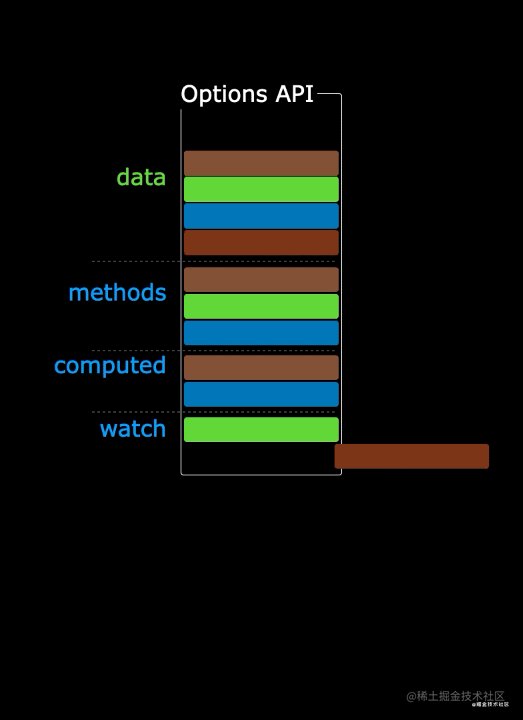
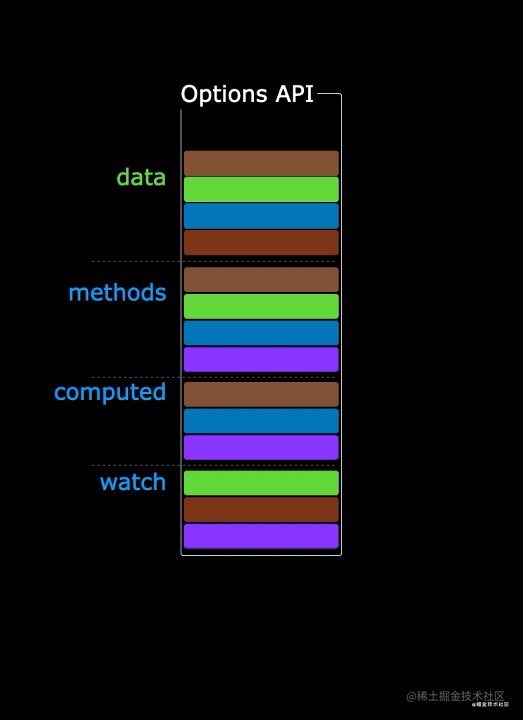
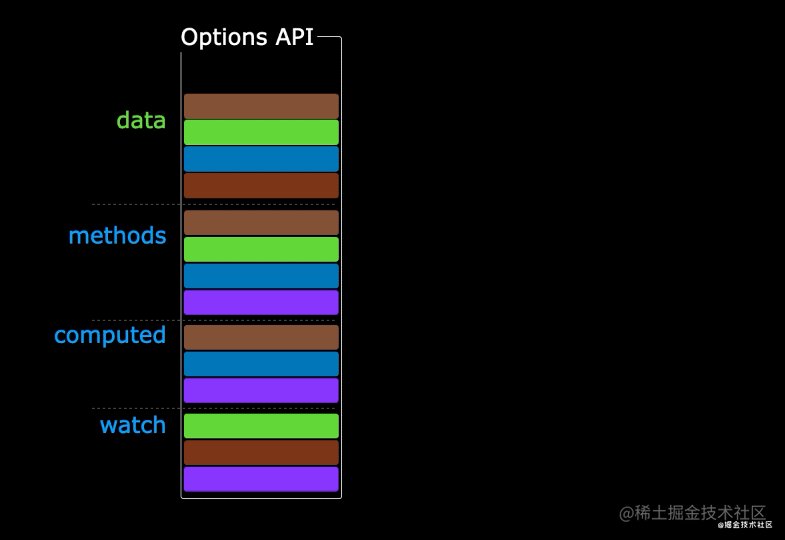
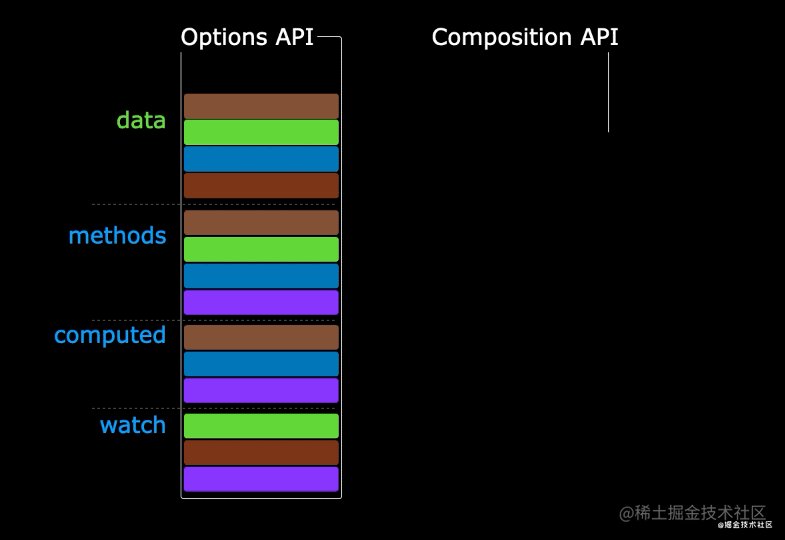
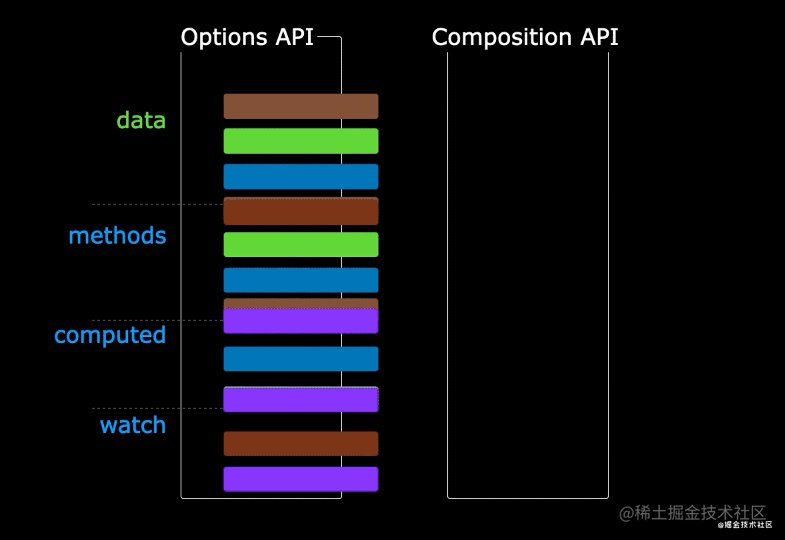
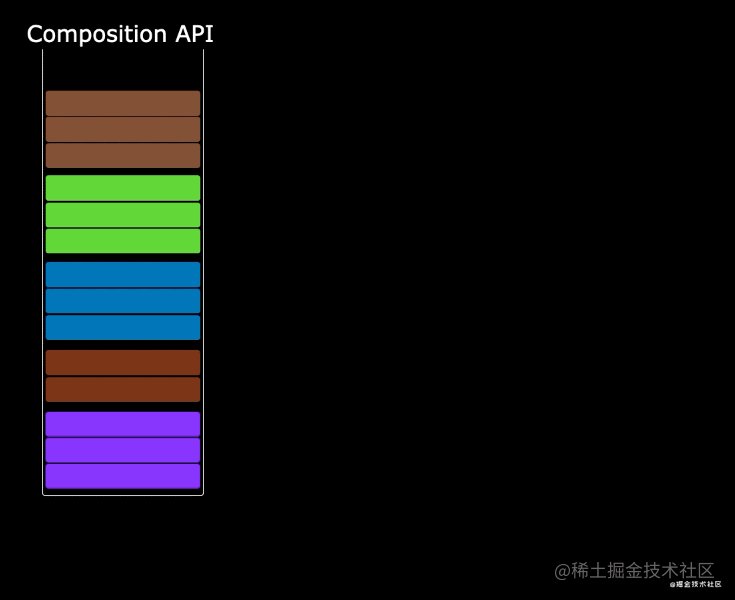
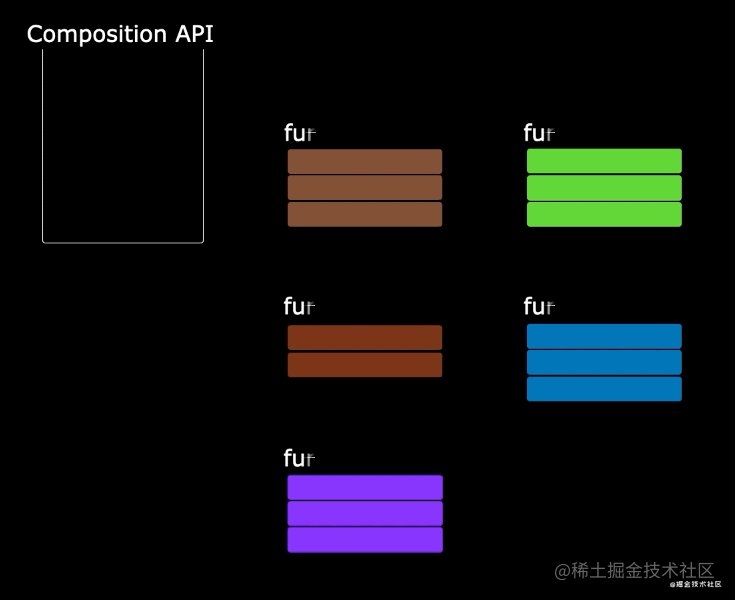
5.1 Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
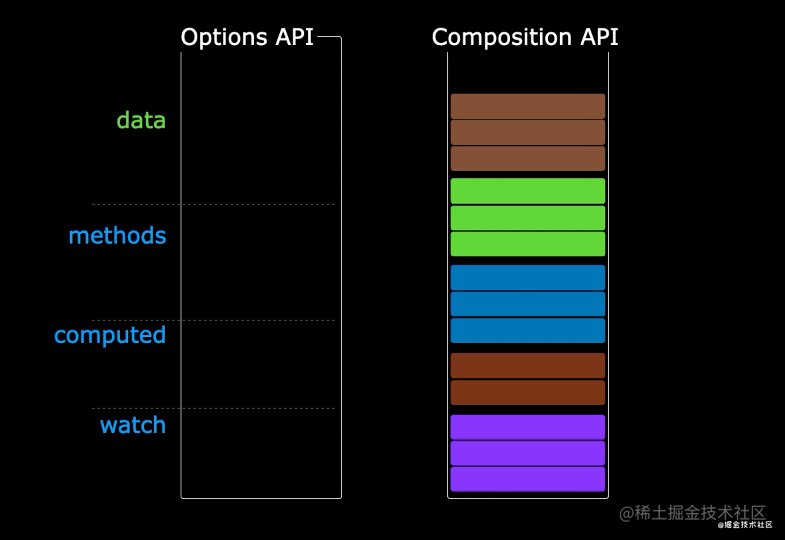
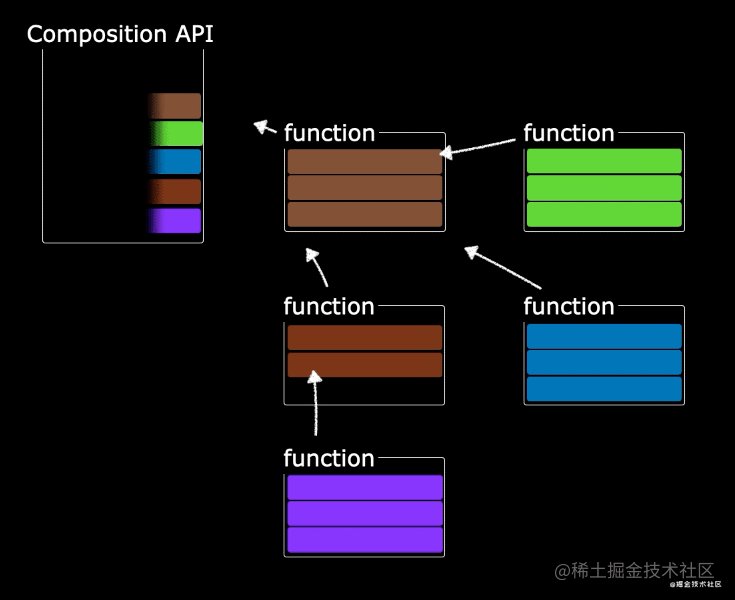
5.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
5.3组合式API和配置项API代码对比
# 组合式API和配置项API vue2 :配置项API new Vue({ el:'#app', data:{} }) vue3: 组合式API let name='lqz' let add=()=>{ }
二、vue3 创建项目
2.1 使用vue-cli创建项目
创建流程
创建跟之前vue2 一样,只是选择vue版本的时候,选择vue3
因此具体讲解看昨天的博客,这里就简单说一下流程
昨天的博客:https://www.cnblogs.com/zhihuanzzh/p/17137995.html#方式一
步骤一:在cmd中选择项目创建的位置
步骤二:输入命令创建项目
vue create vue3_project1
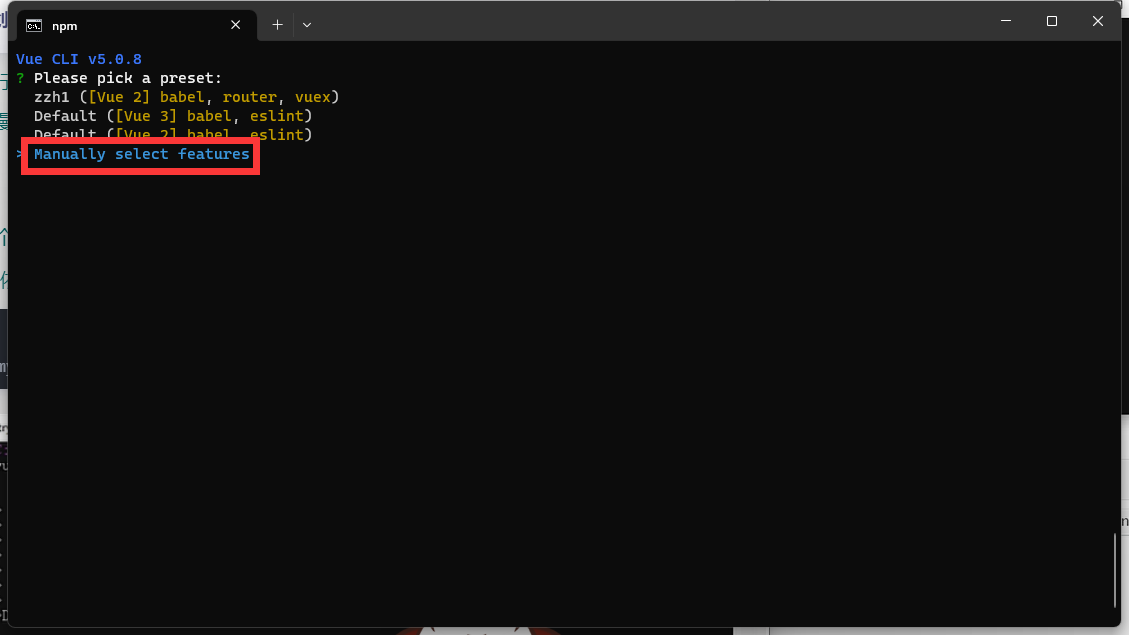
步骤三:选择自定义模式创建项目
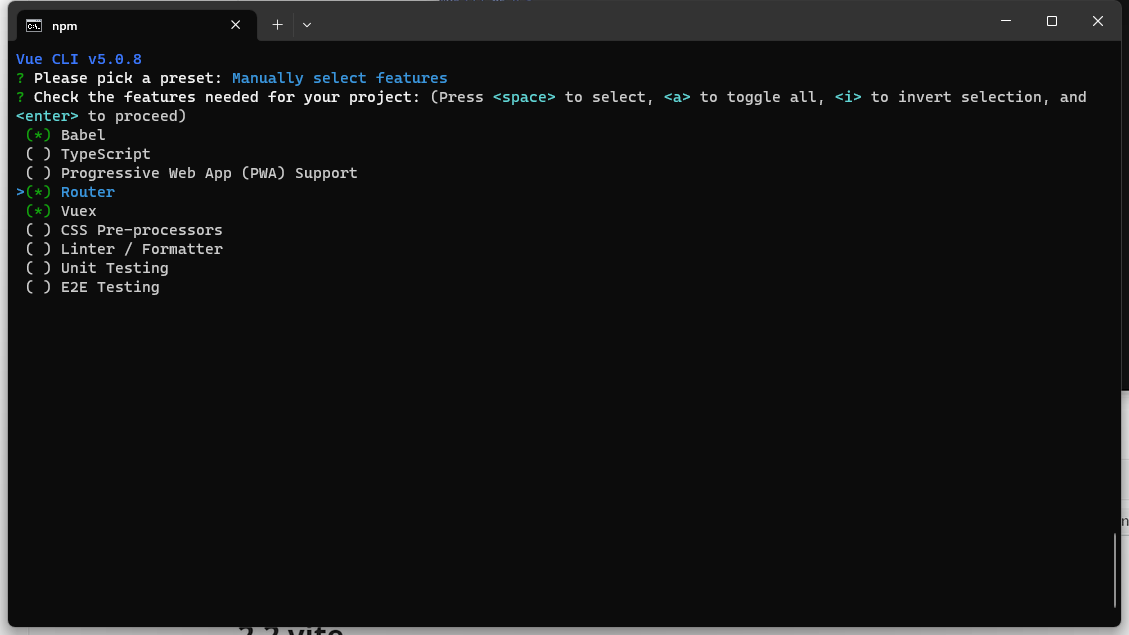
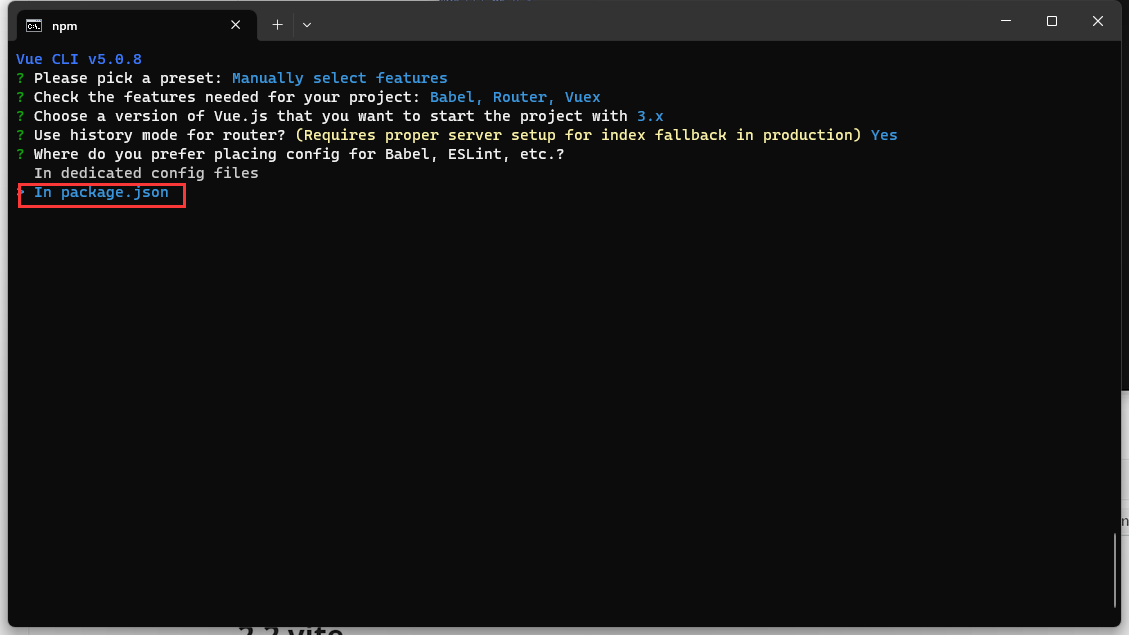
步骤四:选择第三方插件
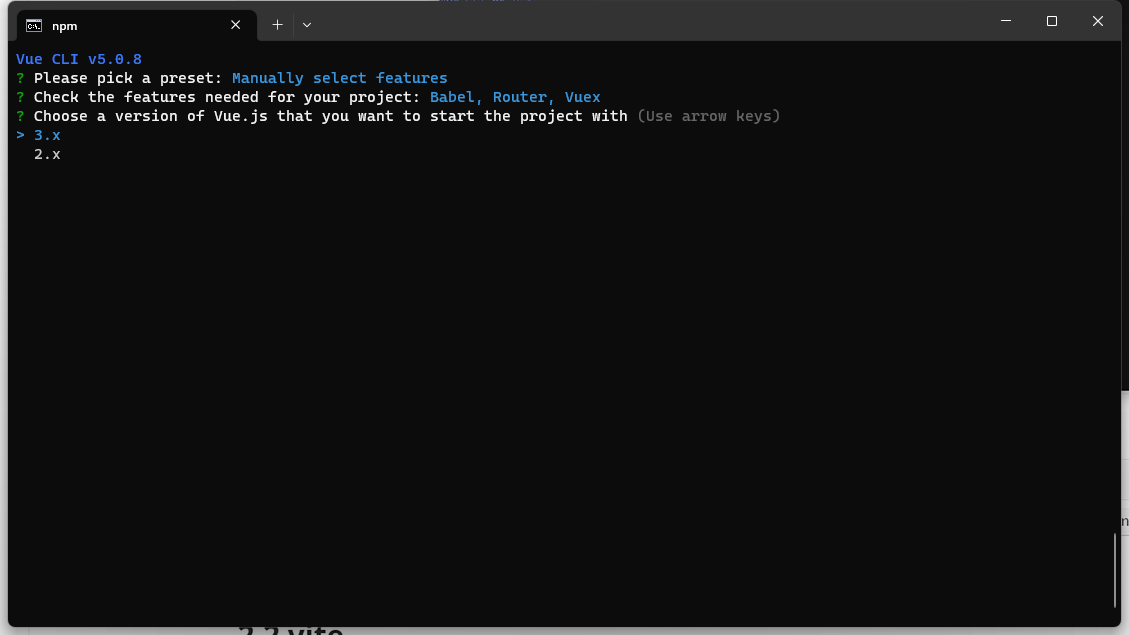
步骤五:选择vue版本
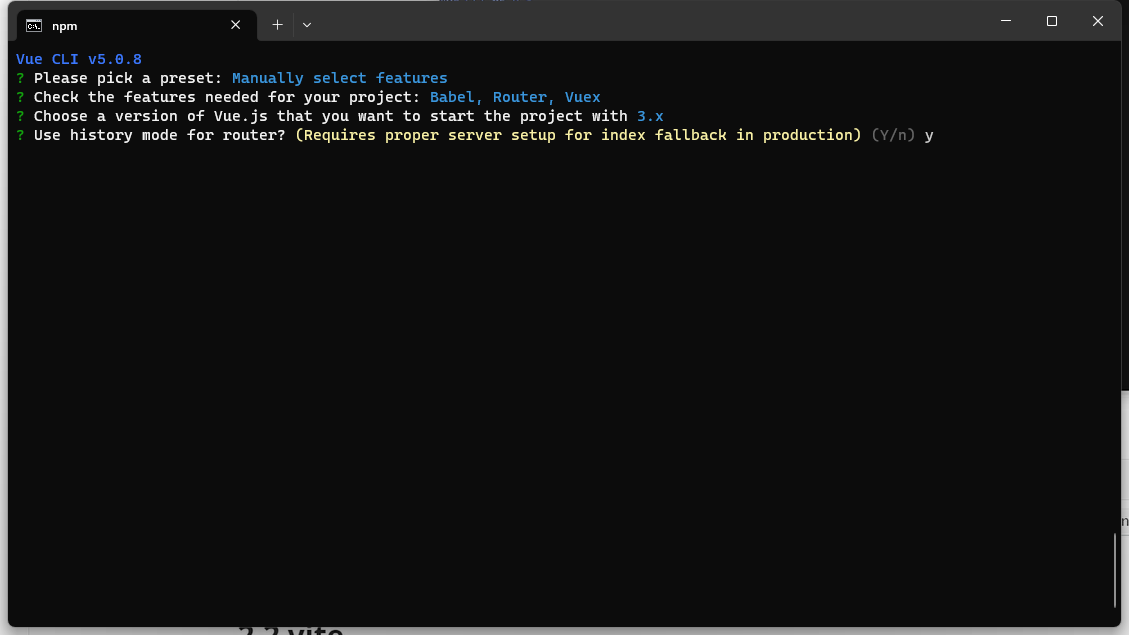
步骤六:是否开启历史模式
步骤七:选择项目依赖存储位置
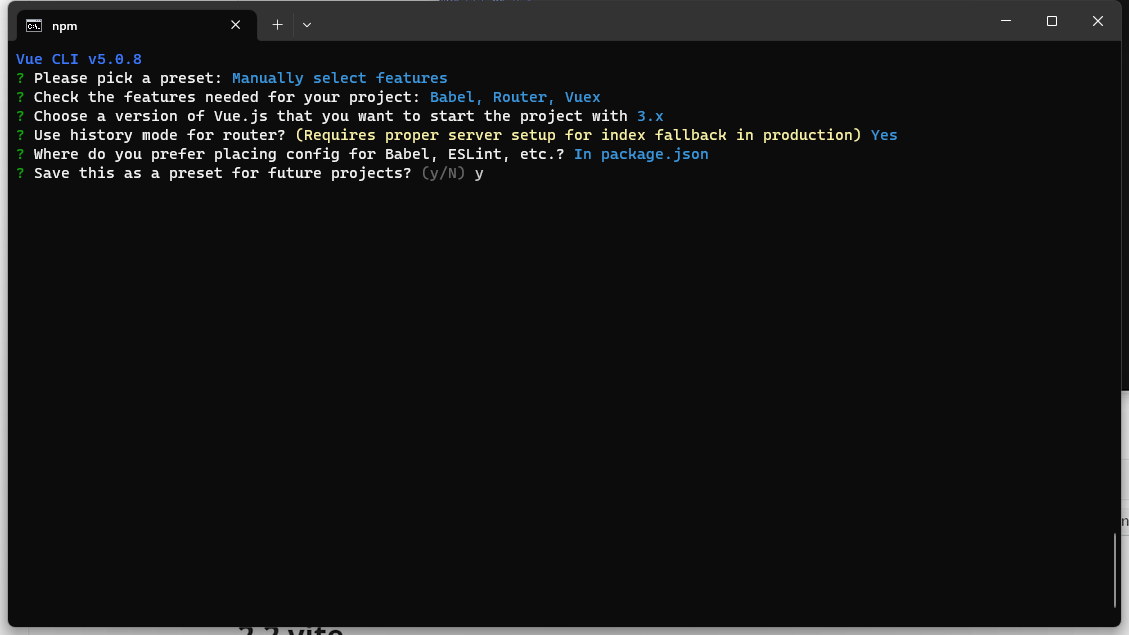
步骤八:是否保存当前配置
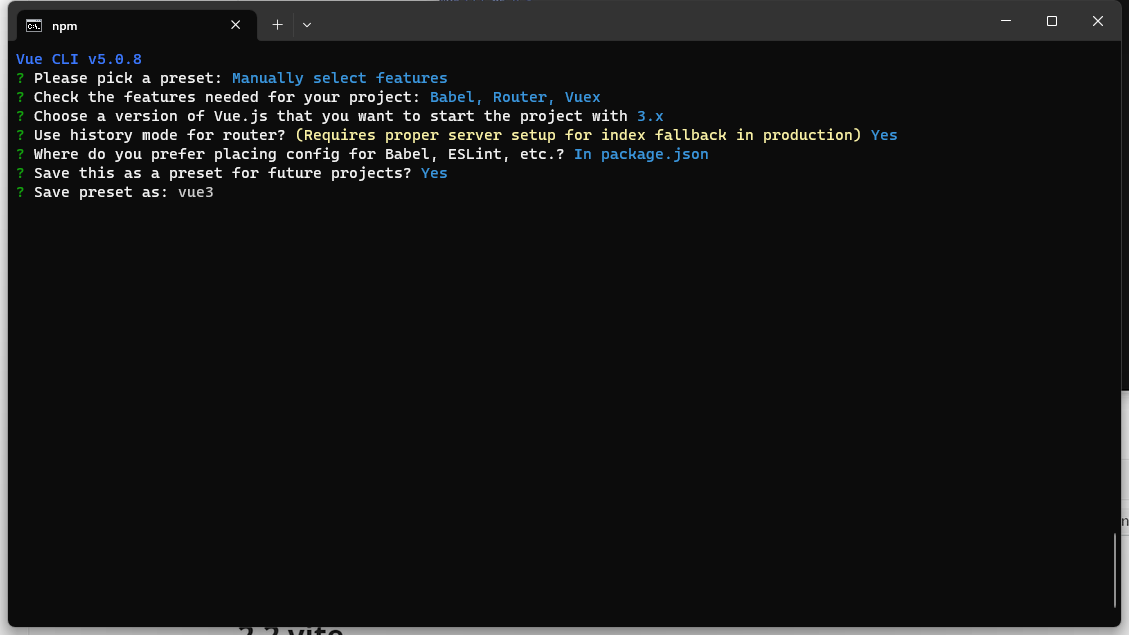
步骤九:为当前配置命名
创建完成,使用pycharm打开,并运行
注意事项
1.我们会发现vue3的项目中代码有所变化,但是变化不大,都处于看得懂的范畴
2.我们打开项目的src/main.js,会发现组件的注册方式变了,这种注册方式叫链式调用
2.2 使用vite创建项目
新一代前端构建工具,最大的优势就是速度快
官方文档:https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
创建项目步骤
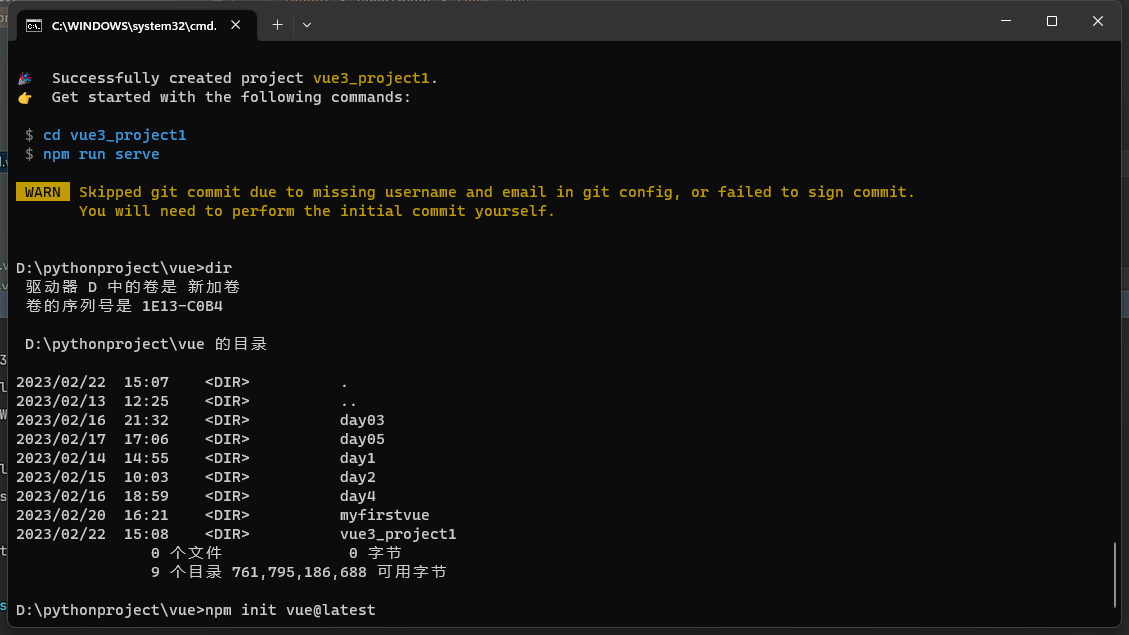
步骤一:打开cmd,选择项目创建的位置
步骤二:输入命令创建项目
npm init vue@latest
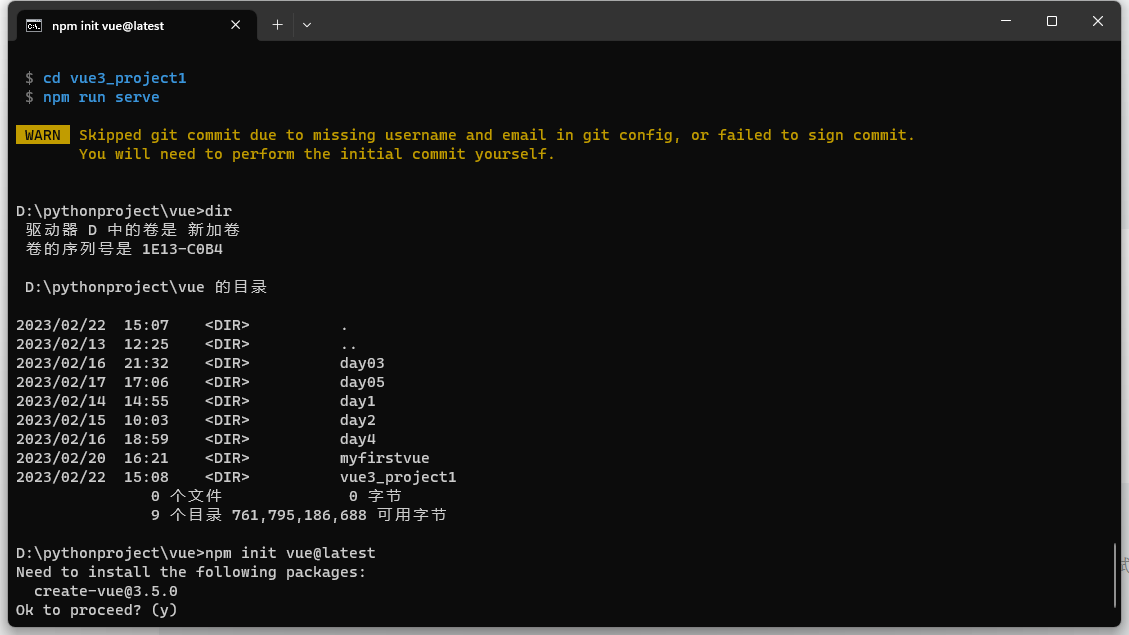
ps:这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
步骤三:如果之前没有安装create-vue会自动安装,输入y继续安装
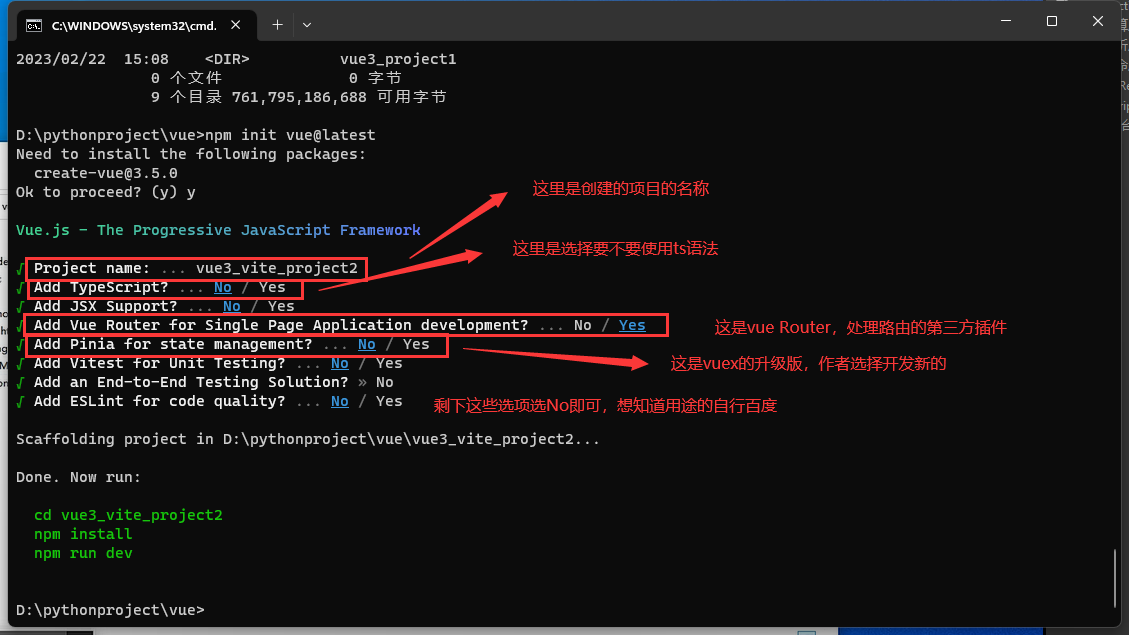
步骤四:配置项目
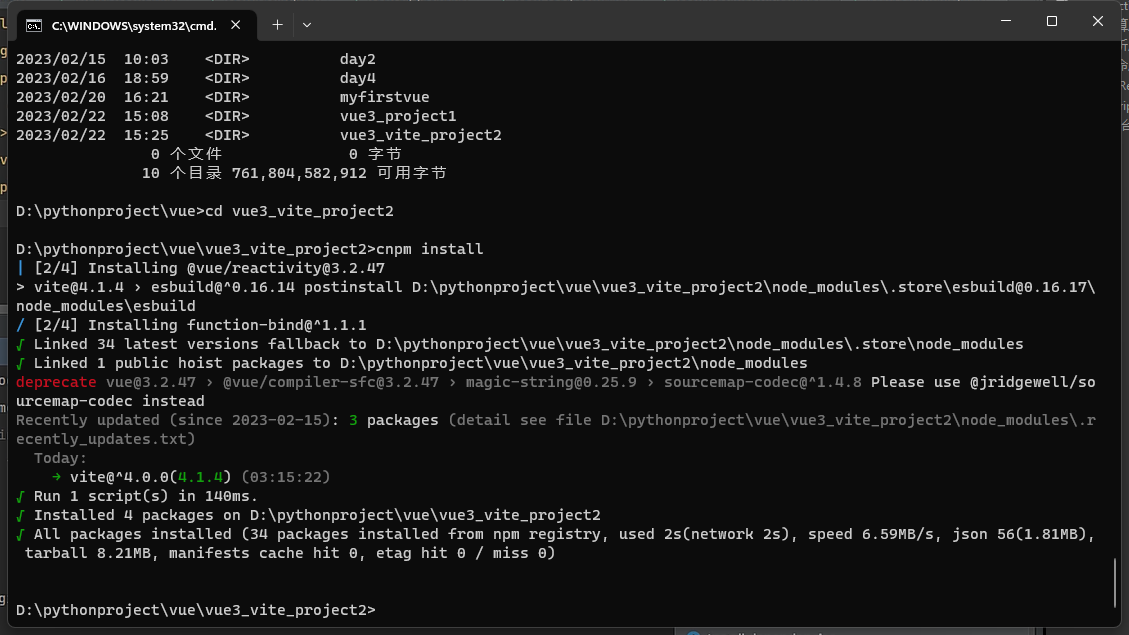
我们会发现,当我们配置好,几秒之后项目就创好了,这是因为项目依赖并没有一并安装,我们打开项目后还需要手动安装,命令:
python
cnpm install
启动项目
这里我们也可以去项目中的package.json中查看
python
{ "name": "vue3_vite_project2", "version": "0.0.0", "private": true, "scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview" }, "dependencies": { "vue": "^3.2.45", "vue-router": "^4.1.6" }, "devDependencies": { "@vitejs/plugin-vue": "^4.0.0", "vite": "^4.0.0" } }
我们可以看到vite创建的项目中,scripts中的dev键值对,这里就是项目运行时的名称
python
npm run dev
vite优势
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
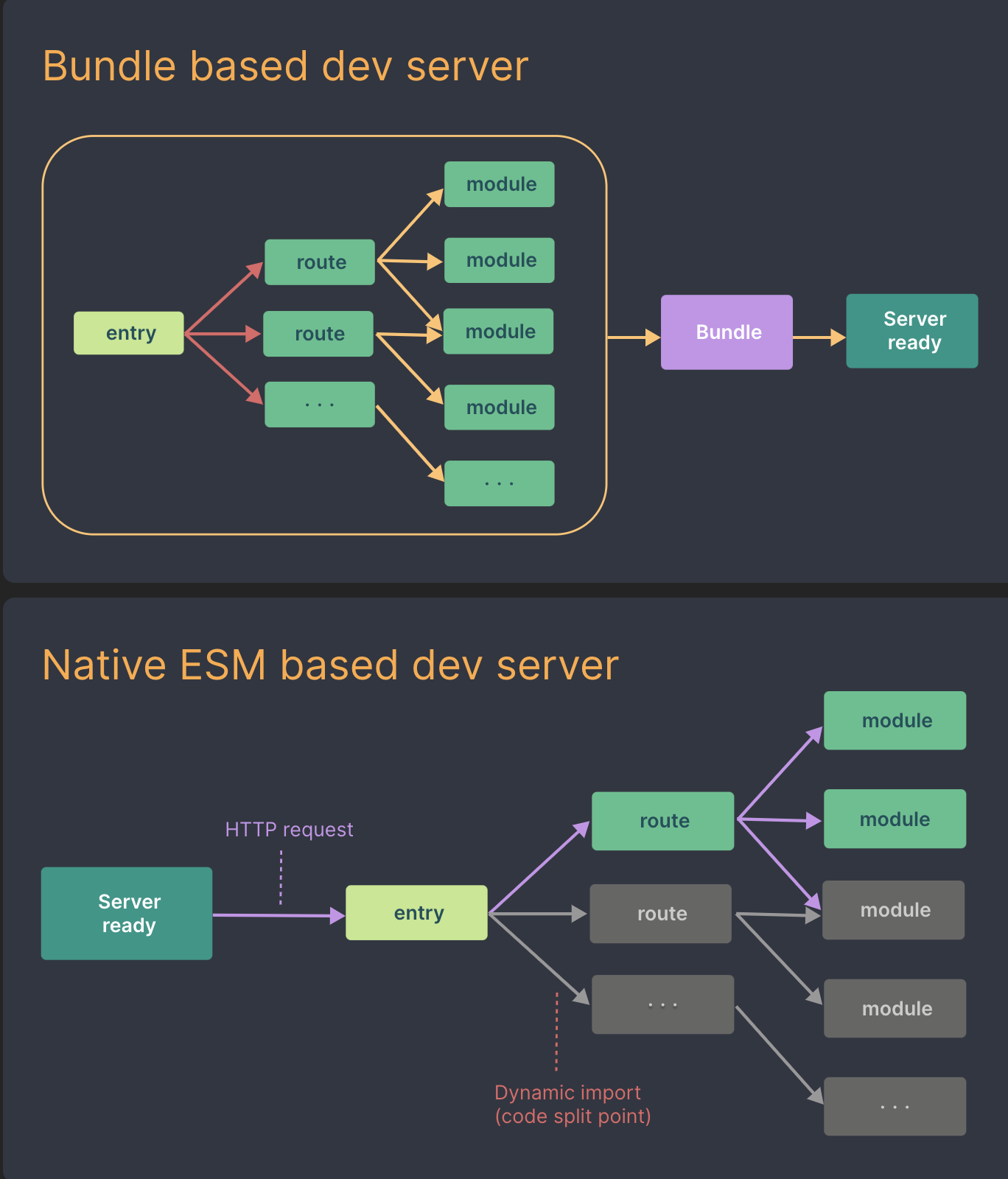
- 传统构建 与 vite构建对比图
ps:所谓的热更新就是按需编译,当我们访问某个页面的时候,就编译出那个页面,别的页面如果没有被访问就不会被编译
三、vue2和vue3的一些区别
编写之前建议把项目整理一下,弄成最简洁的状态(欢迎界面什么的都可以删掉)
3.1vue2的创建vue实例和vue3创建vue实例的区别
vue-cli创建的vue3中的实例(src/main.js)
import { createApp } from 'vue' import App from './App.vue' import router from './router' import store from './store' createApp(App).use(store).use(router).mount('#app')
vue-cli创建的vue2中的实例(src/main.js)
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
vite创建的vue3中的实例(src/main.js)
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数 import { createApp } from 'vue' import App from './App.vue' import router from './router' import './assets/main.css' // 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”) const app = createApp(App) app.use(router) // 挂载 app.mount('#app')
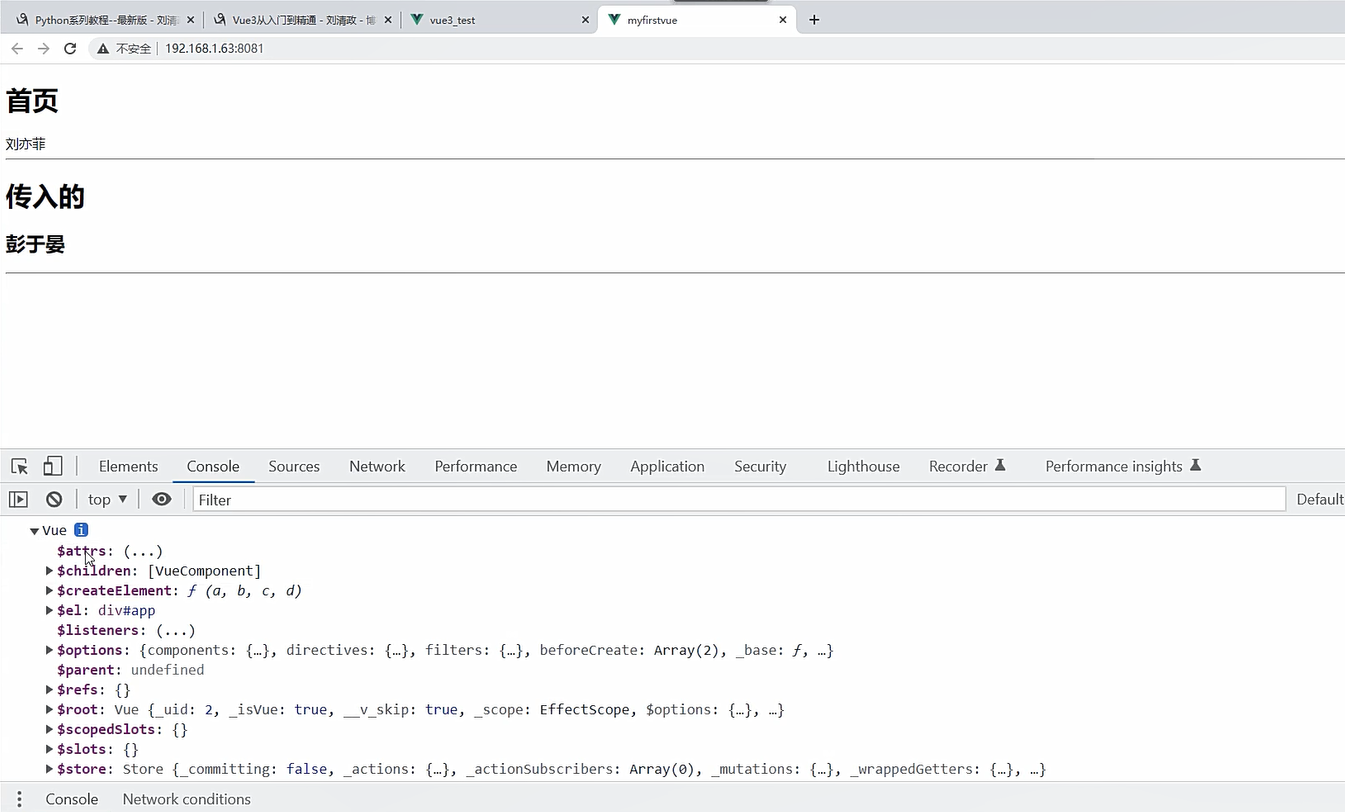
我们可以看到vue-cli创建的vue2实例是一个对象
-new Vew()---->是Vue的实例,里面有$store,$refs...
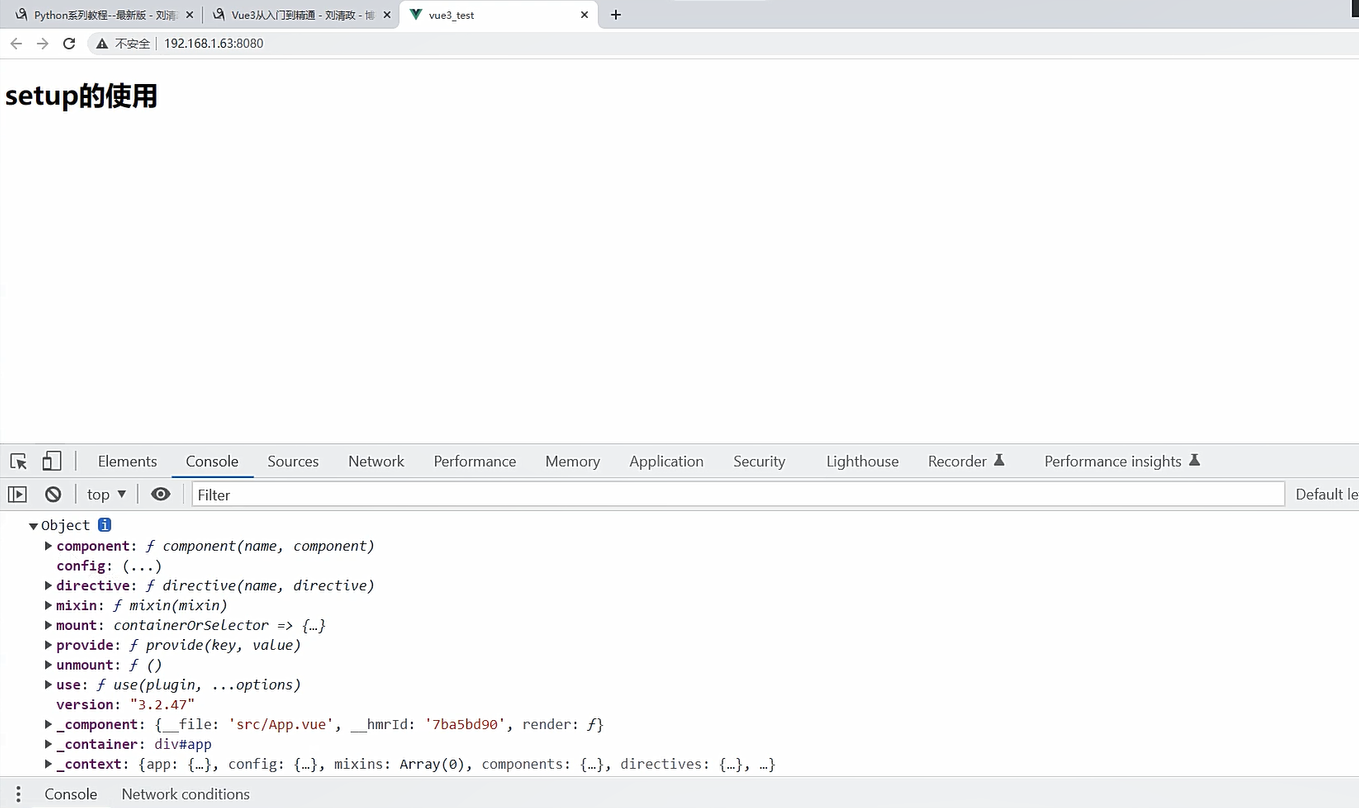
而vite创建的vue3实例也是一个对象,可以改变一下形式,让他更直观
const app = createApp(App) app.use(store) app.use(router) app.mount('#app') console.log(app)
通过vue-cli创建的vue3实例我们会发现他也是一个对象,但不同于上面两者,这个对象不是一个Vue对象了
-createApp(App)--->是个对象,对象里有东西,没有$store,$refs...,以后有用,都是导入使用
3.2vue2和vue3的标签区别
<template> <!-- Vue3组件中的模板结构可以没有根标签 --> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </template>
同时vue3的<template>标签中不再限制只能有一个div了
3.3vue3的setup函数
-
setup为Vue3.0中一个新的配置项,值为一个函数
-
setup是所有Composition API(组合API)编写的位置
-
组件中所用到的:数据、方法等等,均要配置在setup中
-
setup函数的返回值(需要有一个return):返回一个对象,对象中的属性、方法, 在模板中均可以直接使用
-
setup函数虽然使用方便,但是他内部的属性方法就失去了响应式的功能,需要用ref才能具备响应式的功能
-
注意:
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法(变量:this.变量,函数直接调用即可)。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
- 如果有重名, setup优先。
四、ref和reactive
在上面我们提到,setup返回的属性和方法是不具备响应式的,需要用ref和reactive才能实现响应式
4.1 ref函数
-
作用: 定义一个响应式的数据
-
语法:
const xxx = ref(initValue) - 创建一个包含响应式数据的引用对象(reference对象,简称ref对象,在控制台中打印出来是一个RefImpl对象,数据存在对象的value属性中)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
-
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数
4.2 reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”(调用的时候不需要使用.value,可以直接获取)
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
<template> {{ name }}--{{ age }}--{{ xx }} <br> {{person}} <button @click="handleClick">点我</button> <br> </template> <script> import {ref, reactive} from 'vue' export default { name: 'App', data() { return { xx: this.name } }, setup() { let name = 'lqz' let age = ref(19) // const person = ref({ // 内部包装成reactive const person = reactive({ name: '彭于晏', age: 88 }) function handleClick() { // console.log(age) // age.value++ console.log(person) person.age++ } return { name, age, handleClick,person } }, } </script>
4.3 reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
4.4 setup的两个注意点
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
五、计算属性和监听属性
由于vue3中推荐使用setup函数创建配置项,这就导致计算属性和监听属性也需要做出更改
5.1 计算属性
这里我们定义一个计算属性fullName用于获取姓、名的拼接结果
这里我们不再使用computed配置项,而是使用computed函数,使用函数之前需要导入
import {computed} from 'vue'
<template> <div class="home"> <h1>计算属性</h1> <p>姓:<input type="text" v-model="person.firstName"></p> <p>名:<input type="text" v-model="person.lastName"></p> 全名:{{ fullName }} <p>全名:<input type="text" v-model="fullName"></p> </div> </template> <script> import {ref, reactive, computed} from 'vue' export default { name: 'HomeView', // 这是vue2中的配置项,不建议用了 // computed:{ // fullName(){ // return this.firstName+this.lastName // } // }, setup() { // let firstName = ref('') // let lastName = ref('') // 这里是嫌ref调用变量麻烦用了reactive let person = reactive({ firstName: '', lastName: '', }) // 没法写配置项,写函数,函数返回值是一个计算顺序 let fullName = computed(() => { return person.firstName + person.lastName }) // 计算属性改值---》补充,了解(虽然这个改值好像也不太强大) // let fullName = computed({ // // 获取值,触发它的执行 // get() { // return person.firstName + person.lastName // }, // // 修改值,触发它,传入修改后的值 // set(value) { // person.firstName = value.slice(0, 1) // person.lastName = value.slice(1) // }, // }) return {person, fullName} } } </script>
ps:计算属性改值,就是通过计算属性得到的结果,去修改内部用到的变量的值
5.2 监听属性
监听属性也是跟计算属性一样,不再使用watch配置项,而是使用watch函数,使用之前也要导入
import {watch} from 'vue'
watchEffect函数(vue3特有)
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
举例:这里我们编写一个简单的网页,实现点击按钮,就给name属性的值后面加上一个'?'号
<template> <div class="home"> <h1>监听属性</h1> {{ name }}----{{ age }} <button @click="handleChange">点我name+?</button> <button @click="age++">点我年龄+</button> </div> </template> <script> import {ref, reactive, computed, watch, watchEffect} from 'vue' export default { name: 'HomeView', setup() { let name = ref('lqz') let age = ref(10) // 监听属性的作用:只要name发生变化,就触发某个东西的执行 watch(name, (newName, oldName) => { console.log('name变了') console.log('老的', oldName) console.log('新的', newName) }) let handleChange = () => { name.value = name.value + '?' } // watchEffect vue3 提供的,它也做监听属性用,只要这个里面用的变量发生变化,他就会执行 watchEffect(() => { console.log('xxxx') console.log(age.value) }) return {name, handleChange, age} } } </script>
watch函数还可以针对多个属性进行监听
<template> <h2>年龄是:{{ age }}</h2> <button @click="age++">点我年龄增加</button> <hr> <h2>姓名是:{{ person.name }}</h2> <button @click="person.name+='?'">点我姓名变化</button> <hr> <h2>sum是:{{ sum }},msg是:{{ msg }}</h2> <button @click="sum++">点我sum变化</button> | <button @click="msg+='?'">点我msg变化</button> </template> <script> import {ref, reactive} from 'vue' import {watch} from 'vue' export default { name: 'App', setup() { const age = ref(19) const person = reactive({ name: 'lqz', age: 20 }) //1 监听普通 watch(age, (oldValue, newValue) => { console.log('sum变化了', newValue, oldValue) }) // 2 监听对象 watch(() => person.name, (oldValue, newValue) => { console.log('person.name变化了', newValue, oldValue) }) // 3 监听多个 const sum = ref(100) const msg = ref('很好') watch([sum, msg], (oldValue, newValue) => { console.log('sum或msg变化了', newValue, oldValue) }) return {person, age, sum, msg} }, } </script>
六、生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
| Vue2.0 | Vue3.0 |
|---|---|
| beforeCreate | beforeCreate |
| created | created |
| beforeMount | beforeMount |
| mounted | mounted |
| beforeUpdate | beforeUpdate |
| updated | updated |
| beforeDestroy | beforeUnmount |
| destroyed | unmounted |
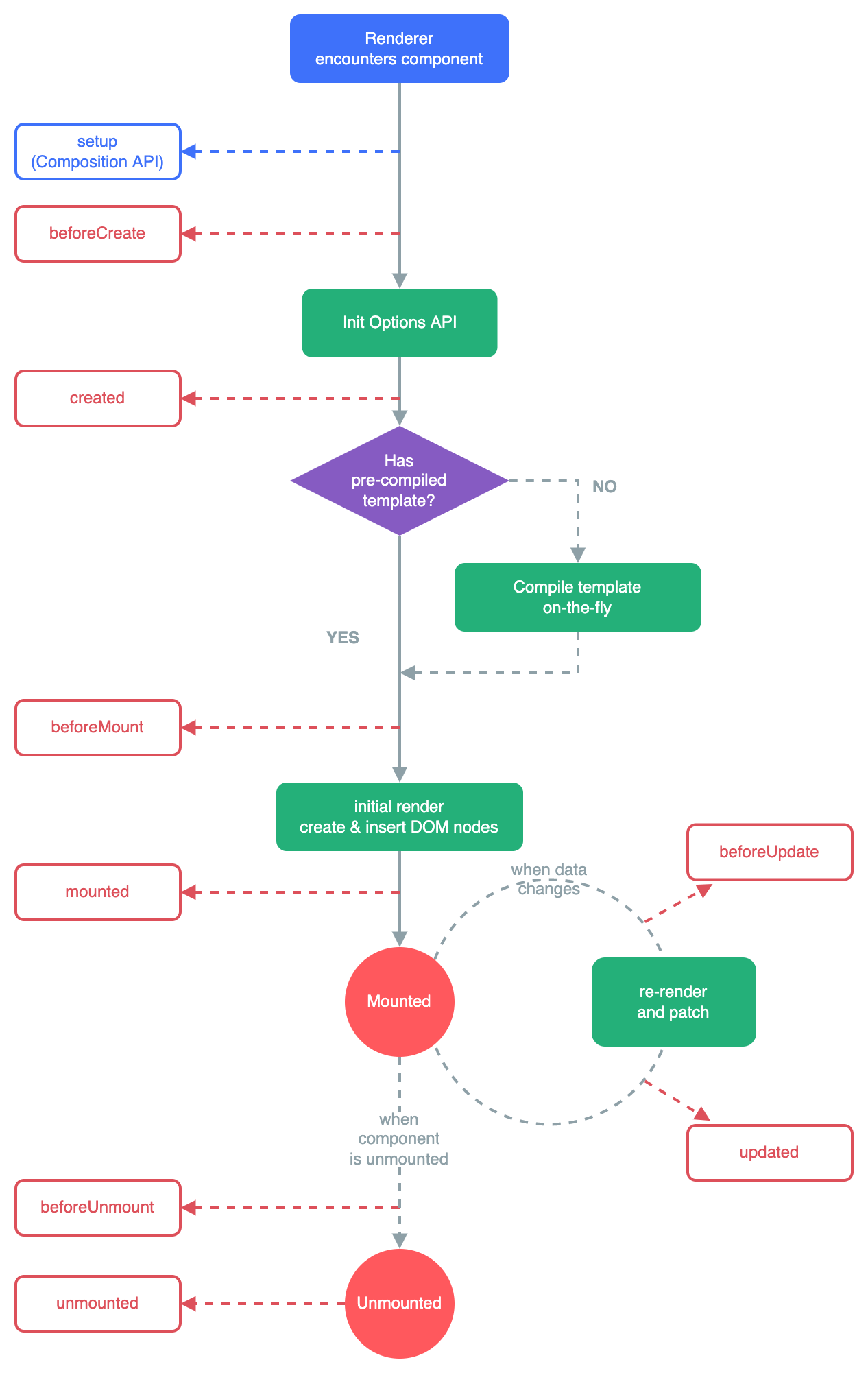
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
- ps:这里的setup()就是setup函数
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
# 以前写在created中的代码,现在直接写在setup开始即可 let show = ref(false) axios.get().then(res=>{ show.value=res.data.show })
七、toRefs
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
toRefs的作用相当于python中的**kwargs,会把对象中的变量一个个取出来返回出去,这样我们在外面的模版中就可以直接用属性名称调用:{{name}}
<template> <div class="home"> <h1>toRefs使用</h1> {{ name }}---{{ gender }}---{{ age }} <br> <button @click="f">点我</button> </div> </template> <script> import {toRefs, reactive} from 'vue' export default { name: 'HomeView', setup() { let data = reactive({ name: 'lqz', age: 19, gender: '男' }) let f = () => { console.log(data.age++) } // ...toRefs(data) 相当于 data.name,data.age,data.gender return {...toRefs(data), f} } } </script>
八、script setup的作用和lang=ts
script setup
<script setup> import {ref} from 'vue' let name = ref('lqz') let handleClick = () => { alert('美女') } </script>
在script标签中加上setup属性后,就不需要把变量跟方法定义在setup函数内,也不需要写return了
我们可以这样理解,在添加了setup的script标签内定义变量和方法,相当于就是直接在全局的script中定义,因此不需要写setup函数
lang=ts
如果我们在script标签上添加lang=ts就是指定下面的script标签中使用ts代码编写
<script setup lang=ts> import {ref} from 'vue' let name = ref('lqz') let handleClick = () => { alert('美女') } </script>
默认情况下当我们没有指定lang的时候,默认值是js
ps:ts完全兼容js,ts环境内继续写js代码没问题
九、vue后台管理模板
公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
这里我们举一些例子:
django-vue-admin 前端---》D2Admin 若依:vue前端 用来 vue-element-admin elamin前端 drf 写了基于rbac权限管理的框架
当前流行的框架我们都可以用,不管是前端的框架,还是前后端结合的框架(只拿前端的就好了)
下面这个是老刘的框架
https://gitee.com/liuqingzheng/vue_admin
























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步