vue基础:Vue-CLI 项目搭建、vue项目目录介绍、es6导入导出语法、小练习-登录功能、scoped
一、Vue-CLI 项目搭建
简介
- 前端可以使用工具(vue-cli)做成项目,创建出vue项目
- 然后我们就可以实现单页面应用(spa)开发,组件化开发
- 开发之后的项目就会变成xx.vue(内部可能使用了ts,saas,less语法),最后把项目编译成纯粹的html,js,css放在浏览器中运行
- vue-cli创建项目开发,在项目中开发,最后上线,一定要编译成纯粹的html,js,css(浏览器只能识别 js html css)
- vue-cli 工具,使用nodejs写的,要运行,需要node环境
Vue-CLI 项目相当于vue框架的脚手架,可以创建vue项目
1、node环境介绍
- js只能运行在浏览器中,因为浏览器中有它的解释器环境
- node环境是一个基于Chrome V8引擎的javascript运行环境,添加了网络包,文件包,可以执行数据库等功能(用c写的),通过这些包,使他可以用node js语法(他是一门后端语法)完成后端的功能(前端也可以写全栈了)。
- 可以使用node搭建服务器,连接数据库。让前端开发人员走向后端开发。
- 号称性能高,大量使用协程
Vue-CLI 项目(vue脚手架)必须要安装 node环境
解释型语言和编译型语言
-js,node,php,python 解释型语言 运行解释器之上 pyinstaller
-c,go,c++ 编译型语言 直接把源代码编译成不同平台的可执行文件(直接双击运行)
-cpython解释器用c写的----》编译成不同平台的可执行文件---》在不同平台双击运行即可(要有解释器)
-win
-mac
-linux
-java:一处编码处处运行
-java 虚拟机 ---》虚拟机跨平台
-java字节码文件运行在虚拟机之上
-java写了代码----》编译成字节(区别与可执行文件 jar,war,.class)
文件防篡改校验(拓展)
-把文件生成md5值
-以后被下载下来,再生成md5值肯定是一样,如果不一样说明被篡改了,不能用了
-1 百度网盘
-秒传
-传到服务器上---》生成md5---》存着
-本地生成md5---》发送到服务端---》一查----》有---》不传了
- 屏蔽
-2 王小云 破解md5
这里要注意,只是破解,不是完全掌握了他的算法,比如可以通过操作让一些最后的md5值变成一个指定的值
2、nodejs 解释器环境安装
- 安装node
官网下载对应平台的nodejs解释器,傻瓜式安装(一路下一步):https://nodejs.org/zh-cn/
-安装后会自动添加环境变量:可执行文件路径 就在环境变量
-下载完成后我们打开cmd,就可以运行node,他的使用和安装模块的命令,类似python的两个命令(这两个命令来自两个可执行文件):
-node: 类似cmd中python命令
-npm: 类似cmd中的pip命令
3、项目的创建
创建vue项目使用什么?
-2.x 使用vue-cli :https://cli.vuejs.org/zh/
-3.x 使用vue-cli
-3.x版本的vue项目还可以使用vite创建,vite 效率非常高,但不支持2.x版本的vue项目
vue-cli安装步骤
步骤一:安装cnpm
- cnpm是淘宝出的工具,下载的时候,去淘宝镜像下载,速度快,
- 使用cnpm替换npm,是因为npm会从国外的站点下载,速度慢
- 以后使用cnpm 代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
步骤二:安装脚手架
- -g 表示装全局(全局变量)
cnpm install -g @vue/cli
- 安装完成后,cmd控制台就可以输入 vue 命令了(类似装了djagno可以使用django-admin创建django项目)
- 清空缓存处理(如果安装失败,需要执行清除缓存,再重新安装,创建项目时也是一样的流程)
npm cache clean --force
4、使用vue-cli创建项目
方式一
步骤一:输入命令创建项目
- 在输入命令执行之前需要自行选择创建项目的路径
- 速度可能会很慢,可以等,也可以ctrl+c停止(停止后如果需要重新创建,需要执行npm cache clean --force)
- 很慢的原因:
1.需要从github拉一个空项目(该网站网速很慢)
2.安装该项目所有的依赖,npm装(类似python 的模块,很多)
vue create myfirstvue
如果出现这样的情况输入y继续就好了
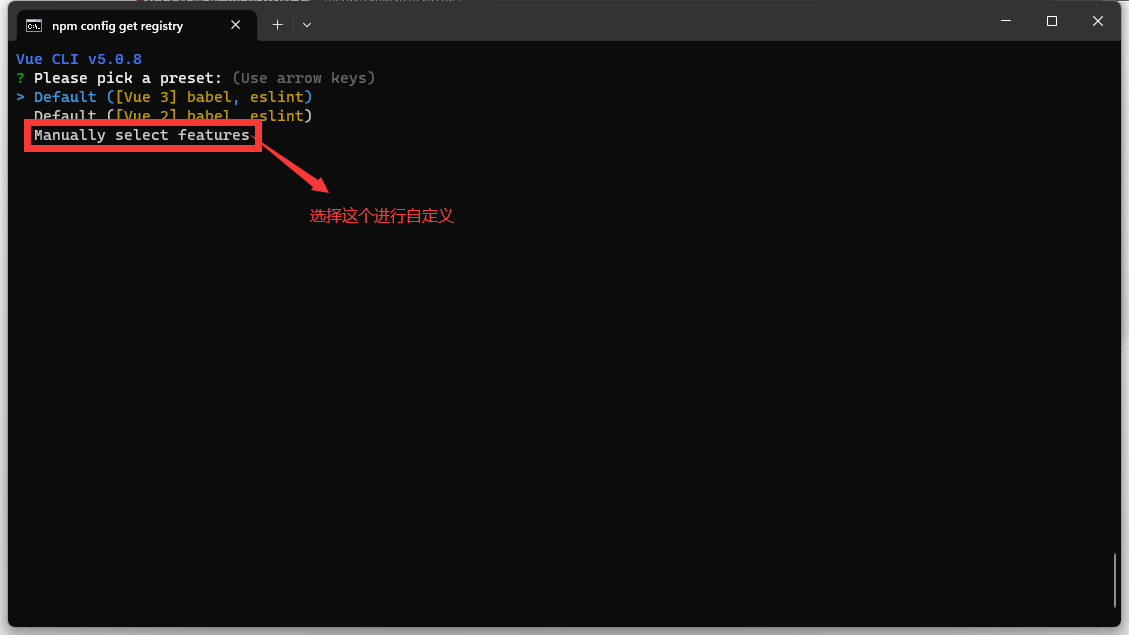
步骤二:选择创建的方式
上方的指令执行结束后会出现下方界面:
- 上下键进行选择,回车键确定
- 这里我们选择最后一个选项,前面两个默认选项由于使用了eslint会对代码进行格式化,比如我们如果漏写了分号,会报错,但是运行的时候其实并不影响
- 如果我们之前选择自定义并且进行了保存,这里也会展示出来的
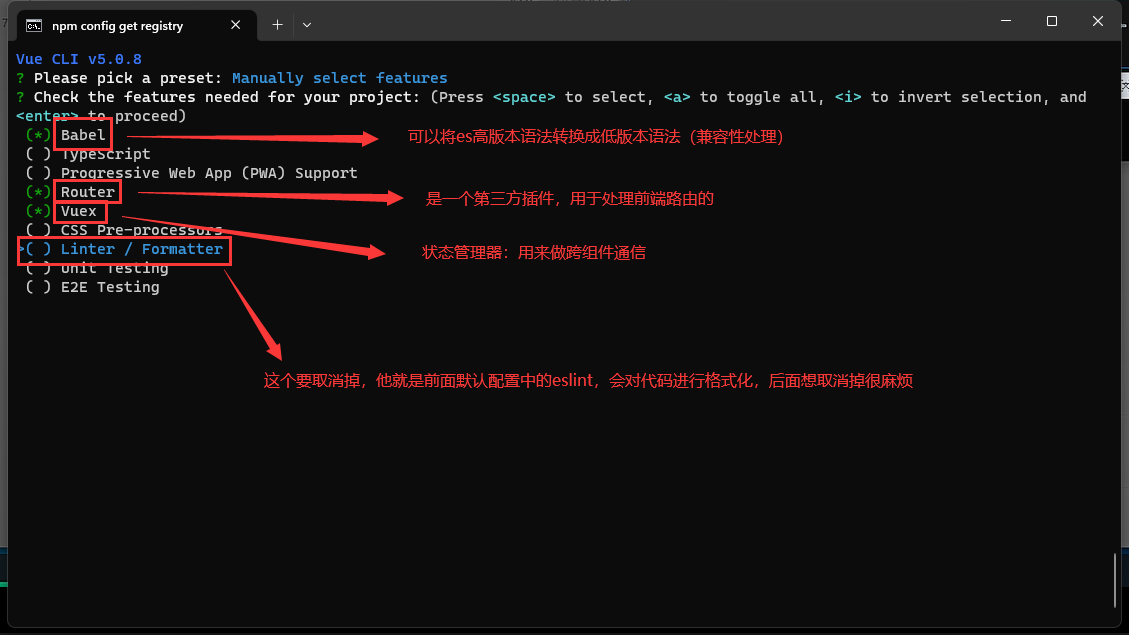
步骤三:配置选择
- 上下键进行移动,用空格选择或取消选择,选择完毕后点击回车确定,进入下一步
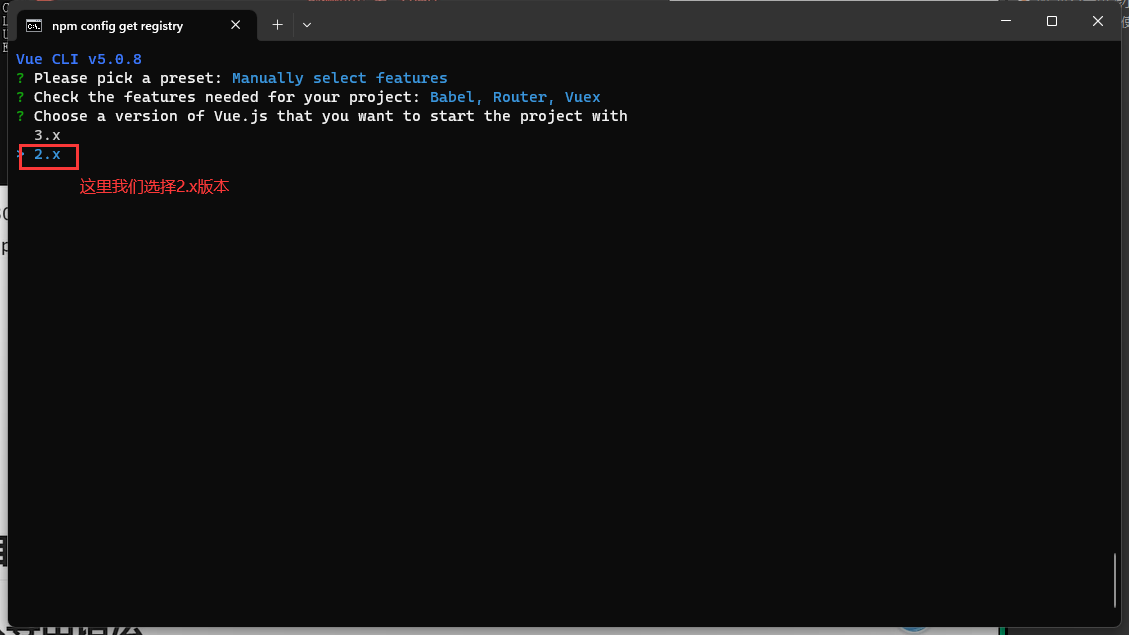
步骤四:选择vue版本
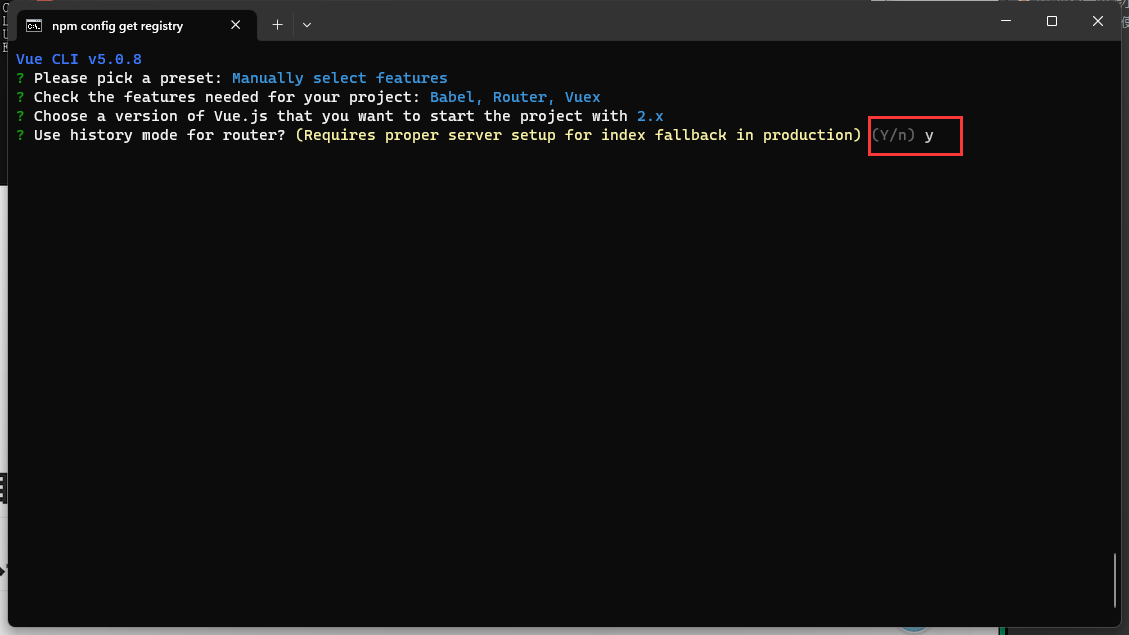
步骤五:历史模式的启用
- 这个选yes就好了,不用管太多
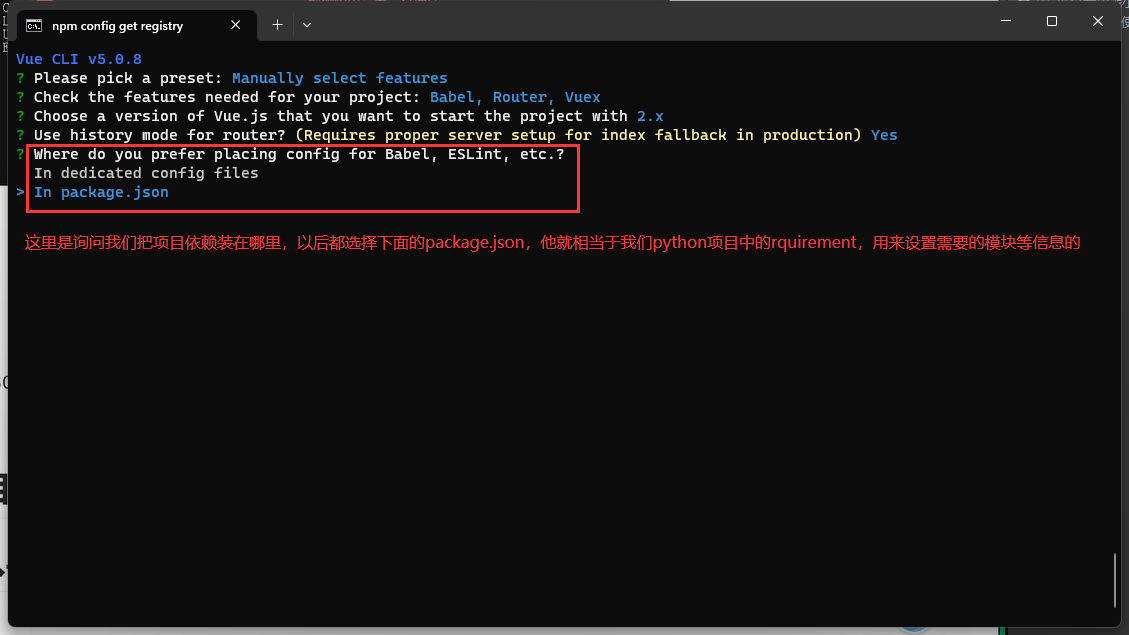
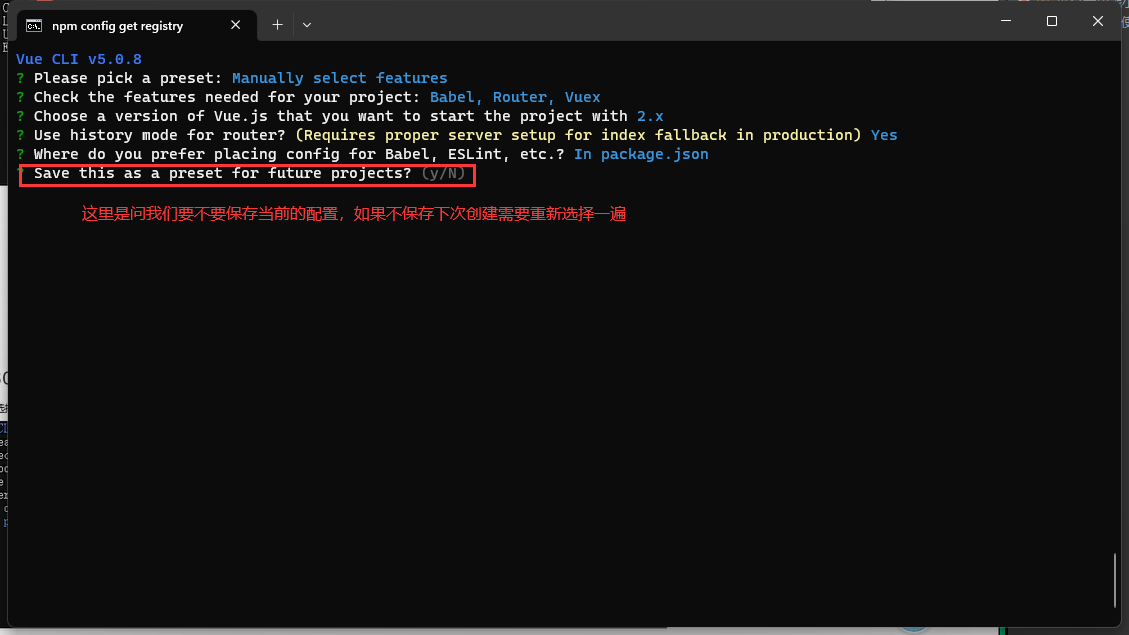
步骤六:选择项目依赖
步骤七:是否保存当前配置
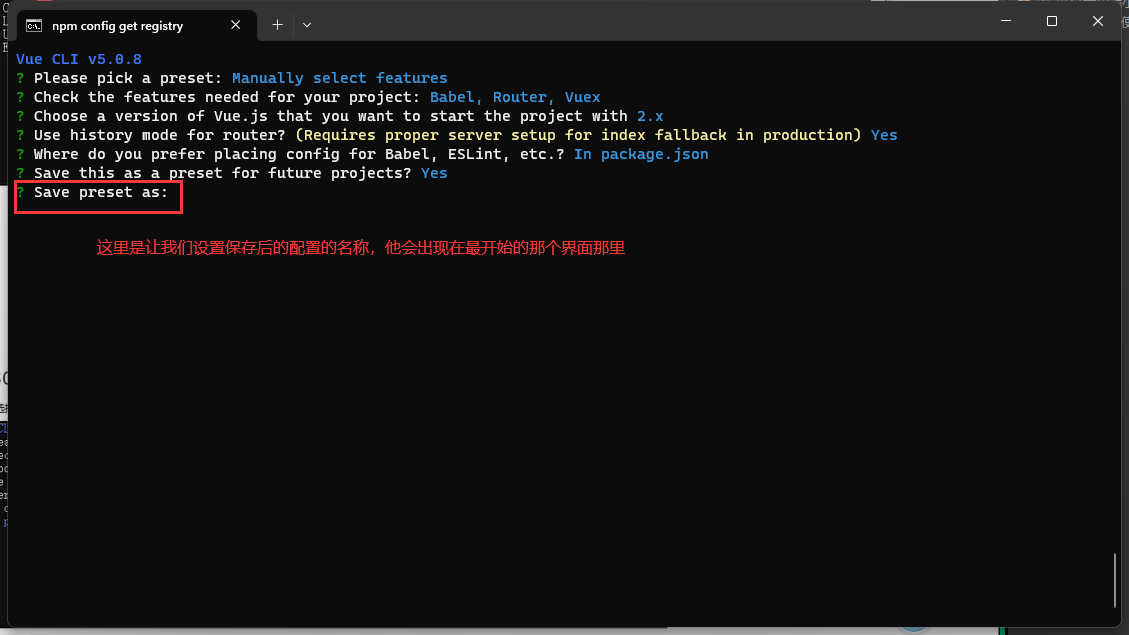
步骤八:输入保存后的名称
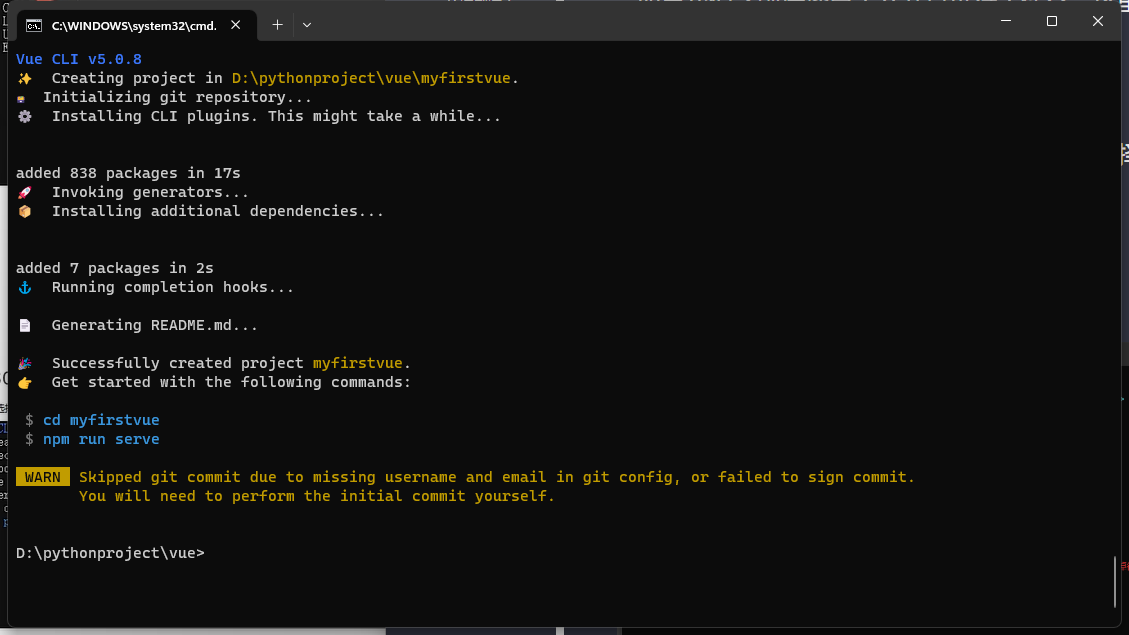
步骤九:项目创建成功结果如下
方式二
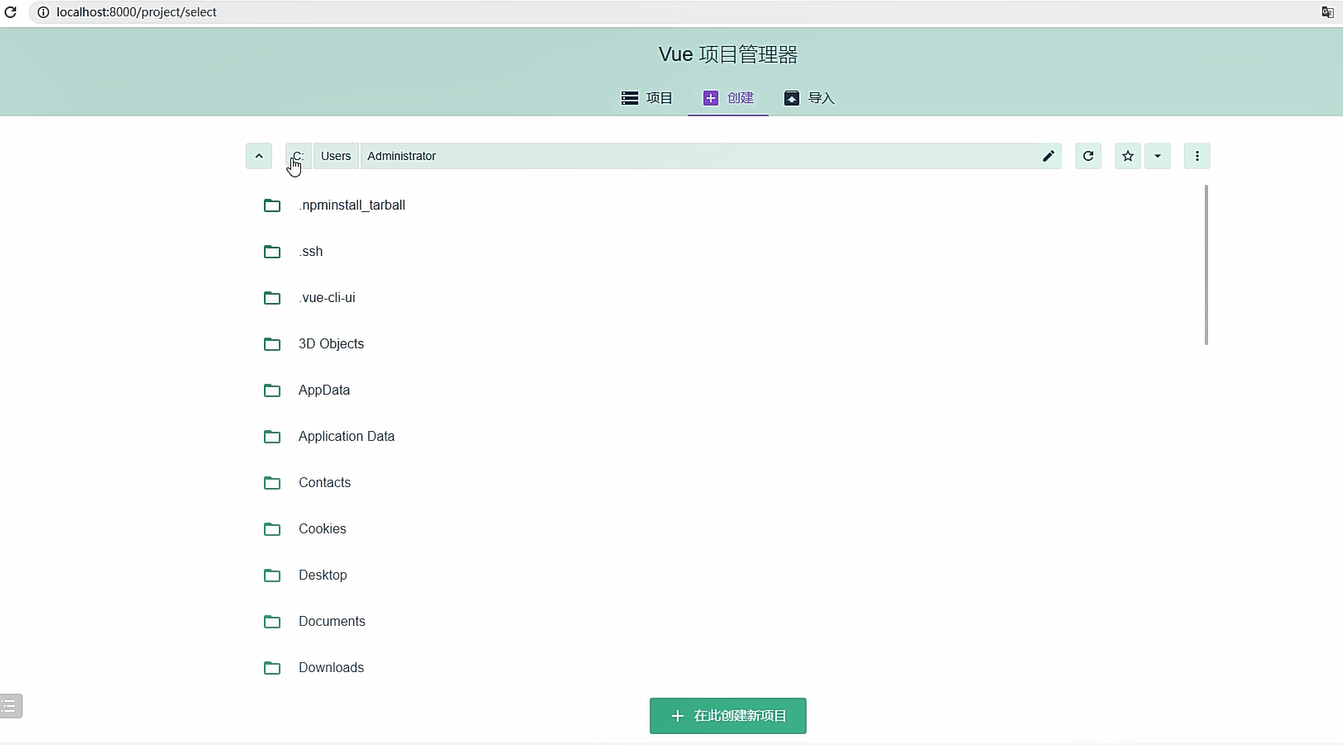
vue ui
# 使用图形化界面创建项目 ,自己点击即可
在cmd窗口执行vue ui后,就可以通过图形化界面创建项目,整体流程类似方式一,配置选择完毕后,最后也会跟方式一一样,在cmd窗口进行安装
二、vue项目目录介绍
打开项目
创建好项目后我们可以在本地目录中找到他,根据路径在pycharm中打开他就可以对项目进行编辑了
运行项目
我们有两种方式运行项目
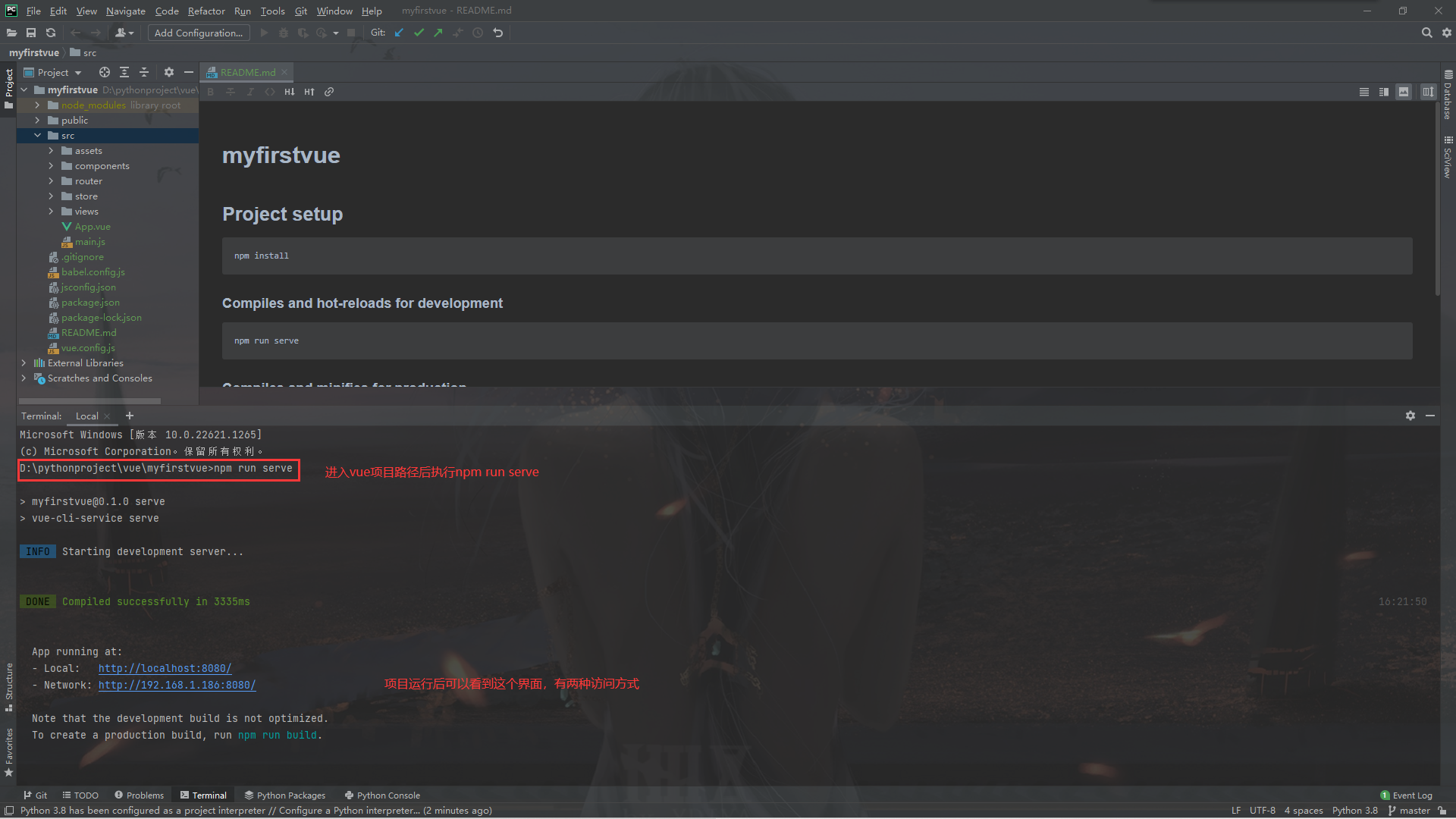
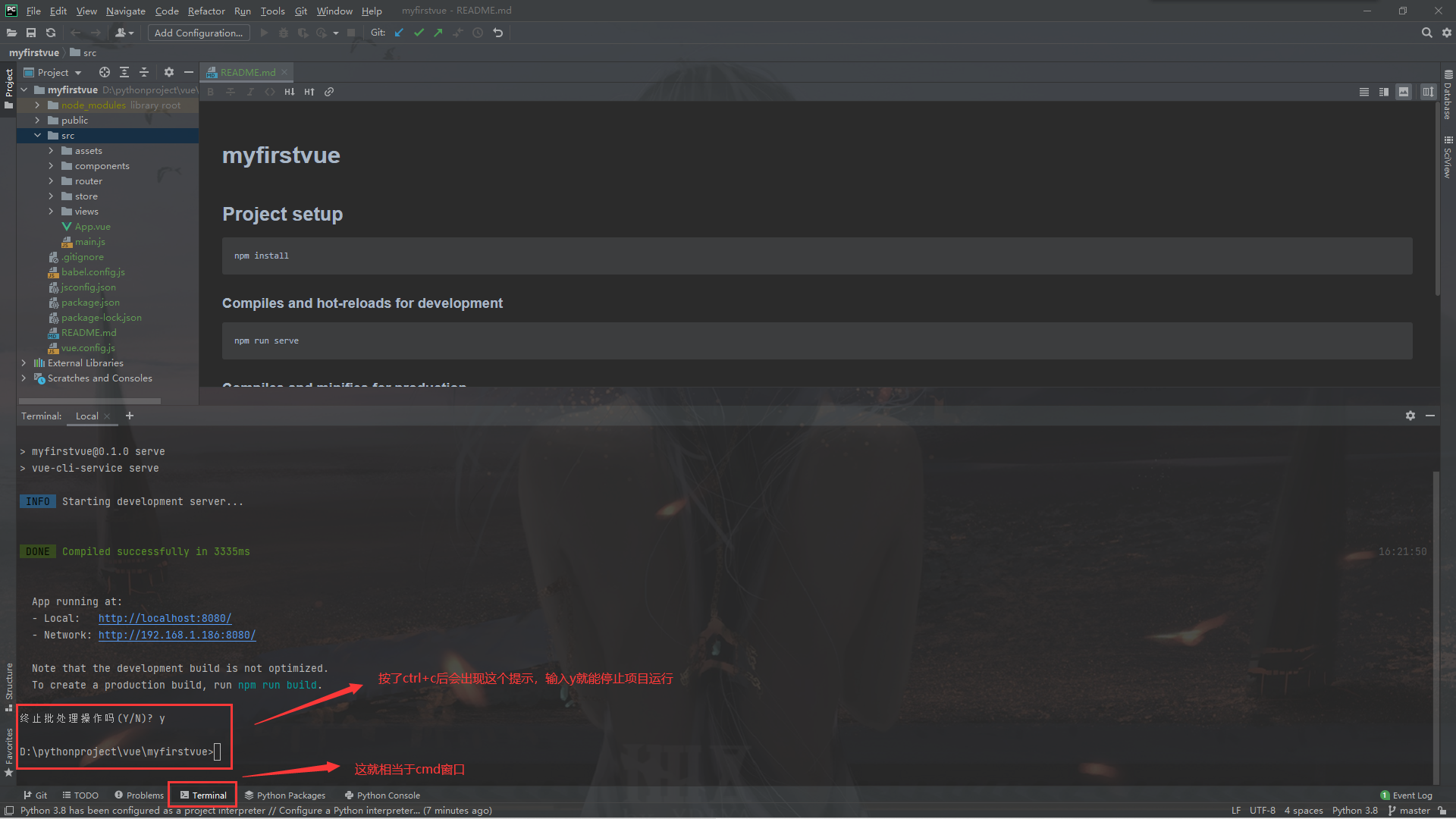
方式一:在cmd中进入项目路径后,执行命令
npm run serve
如果我们想要退出,可以在terminal窗口中按ctrl+c退出
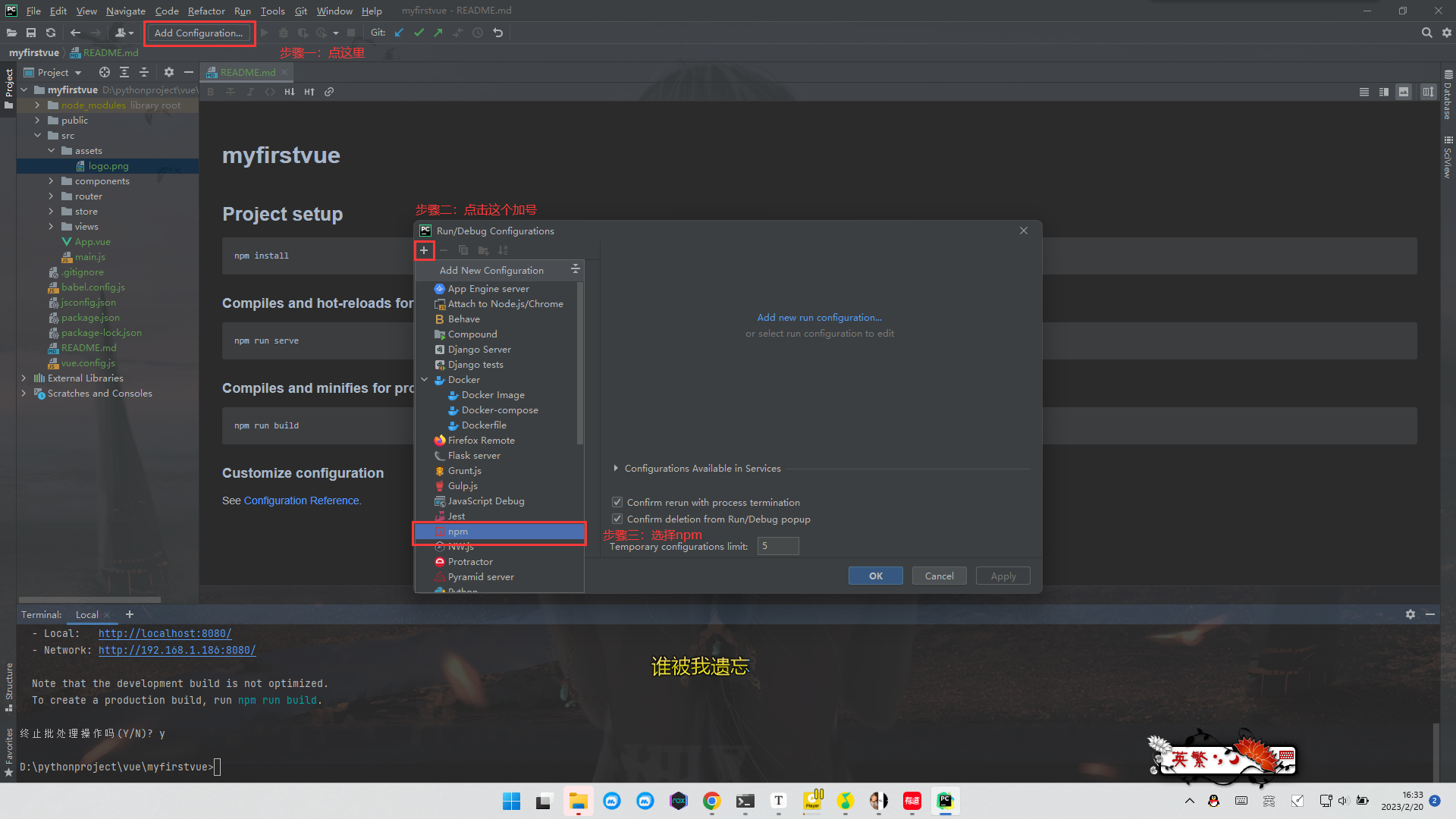
方式二:在pycharm中运行
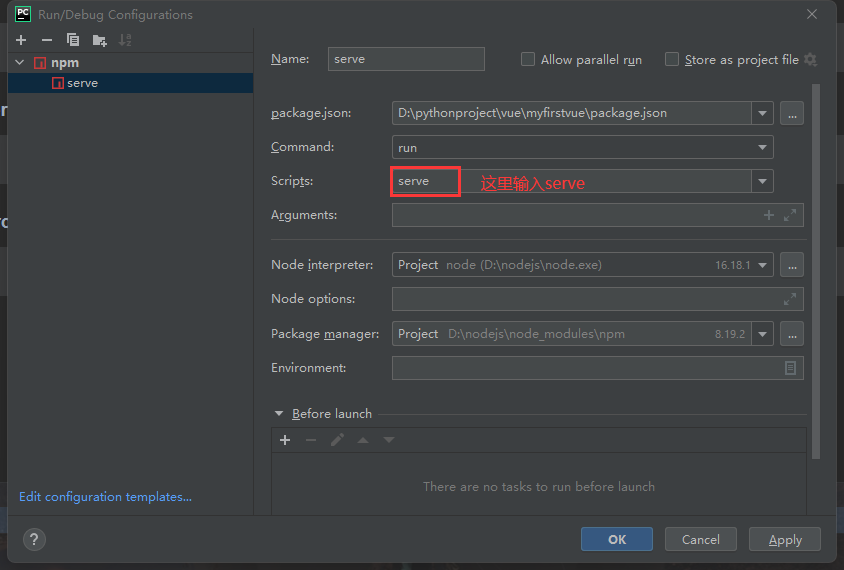
点击npm后会出现下方界面,我们输入serve(相当于输入了npm run serve)
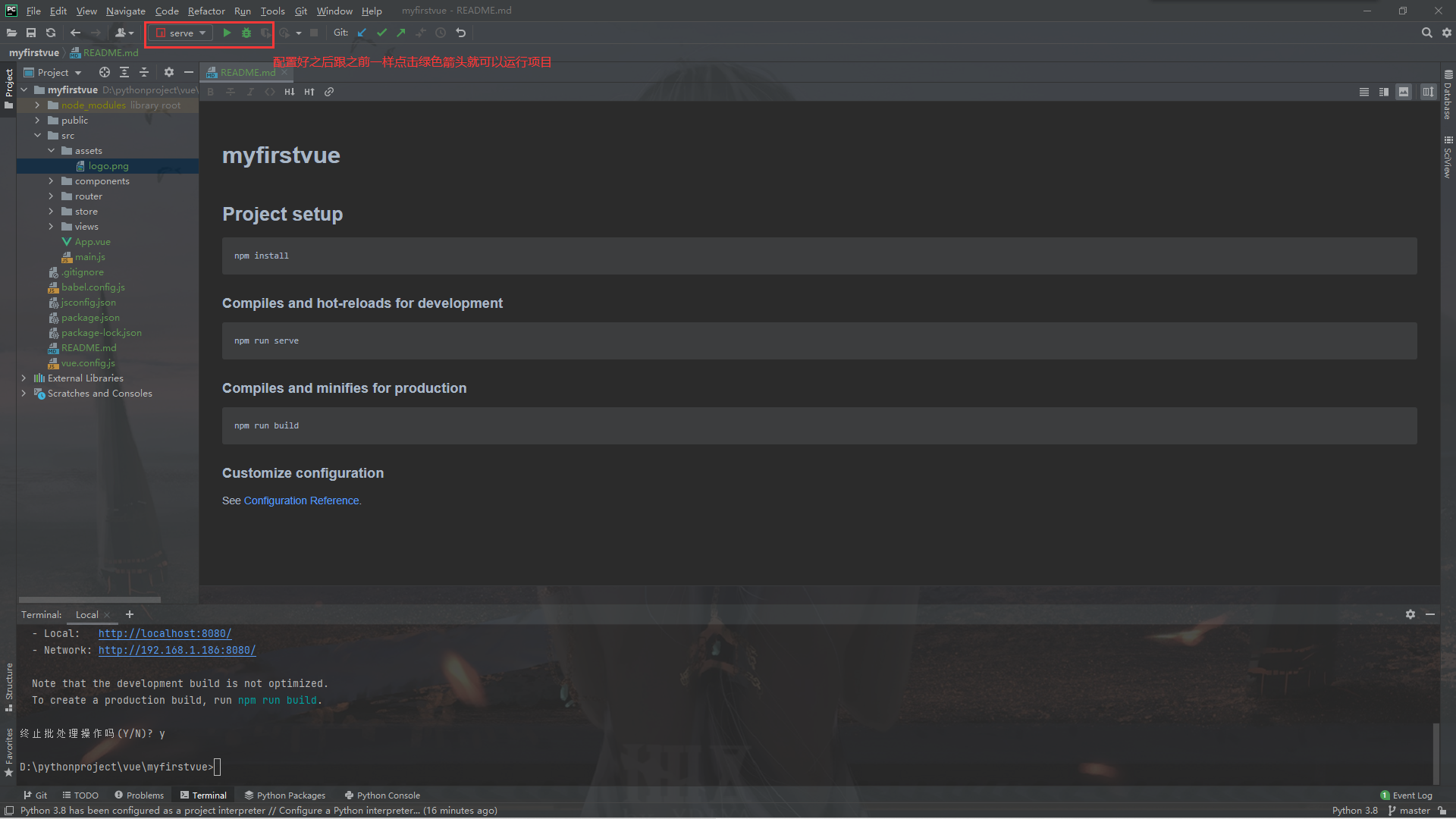
配置好后点击原来的按钮运行即可
vue 项目目录介绍
# vue 项目目录介绍
myfirstvue # 项目名
node_modules # 非常多第三方模块,以后把项目复制给别人时【上传git要忽略掉】,这个文件夹删掉,很多小文件,项目的依赖,项目要运行,没有它不行 如果没有只需要执行 cnpm install,根据package.json的依赖包,按装好依赖、
public # 文件夹
-favicon.ico # 网站小图标(浏览器上方的略缩图)
-index.html # spa 单页面应用,以后整个vue项目都是用这一个html,但你不用动他
src # 文件夹--以后咱们都动这里面的
-assets # 静态资源,以后前端用的图片,js,css。。都放在这里
logo.png # 图片(我们访问的欢迎页面中的那个图片就是这个)
-components # 以后在这里放组件, xx.vue, 小组件
HelloWorld.vue # 提供的展示组件
-router # 安装了Router,就会有这个文件夹,下面有个index.js
index.js
-store # 安装了Vuex,就会有这个文件夹,下面有个index.js
-index.js
-views # 页面组件
-AboutView.vue
-HomeView.vue
-App.vue # 根组件,new Vue实例管理了 div,以后原来写在div中的东西,现在都写在App.vue
-main.js # 项目的启动入口
.gitignore # git的忽略文件,后面学了git就会了
babel.config.js # bable配置文件,不用动
jsconfig.json # 配置文件,不用动
package.json
# 不用动,安装了第三方模块,它自动增加
# 内部的信息中有name属性,这就是我们项目的名称,项目启动后可以在浏览器的上方看到
# name属性的下方,还有一个scripts属性,内部有一个serve键值对,这个serve就是对应:npm run serve中的serve的,如果我们在这里进行了更改,启动项目的命令也需要更改
# 下方的dependencies中配置了项目所需模块的版本信息,版本前面的‘^’号表示的是可以往更高版本兼容,但实际使用的时候通常不这么设置(高版本容易出兼容性问题)
package-lock.json # 锁定文件,忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
三、es6导入导出语法
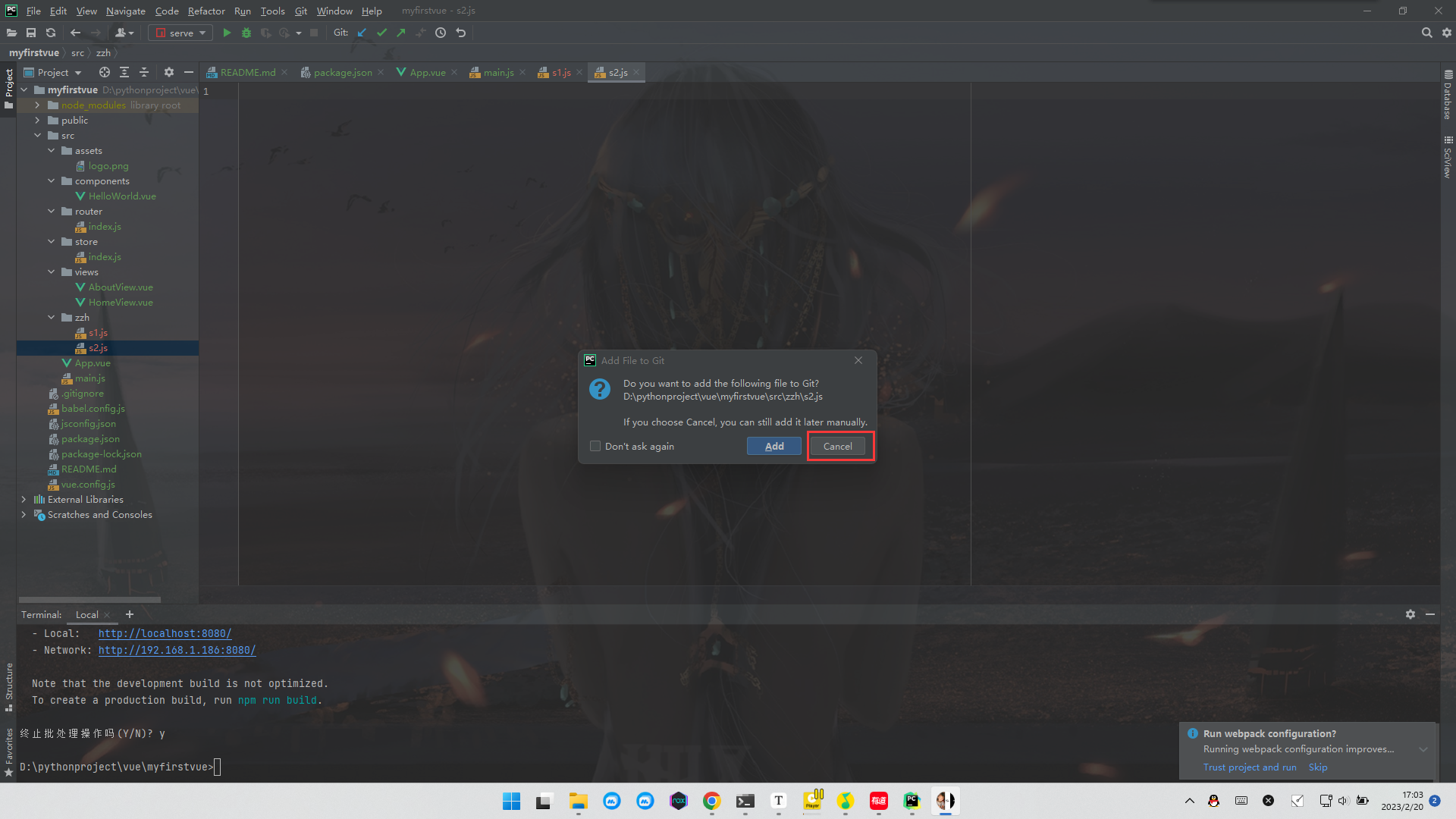
ps:我们在src文件夹中创建文件的时候会出现弹窗,我们目前先选择cancel,后面会讲
3.1 App.vue,main.js写了什么
### 看xx.vue 组件学到的重点#########
# 记住,以后开发vue项目,都按照这个模式来
1 新建xx.vue(创建新的组件页面组件)
2 在xx.vue中就三块内容
#1 以后组件的html内容,都写在这里
<template>
</template>
#2 以后该组件使用的样式,都写在这
<style>
</style>
# 3 以后js的东西,都写在这
<script>
</script>
#### main.js 学到的
# 找到index.html 中的id为app的div,以后都在App.vue中写(相当于我们之前在html中编写vue时的el属性)
new Vue({
render: h => h(App)
}).$mount('#app')
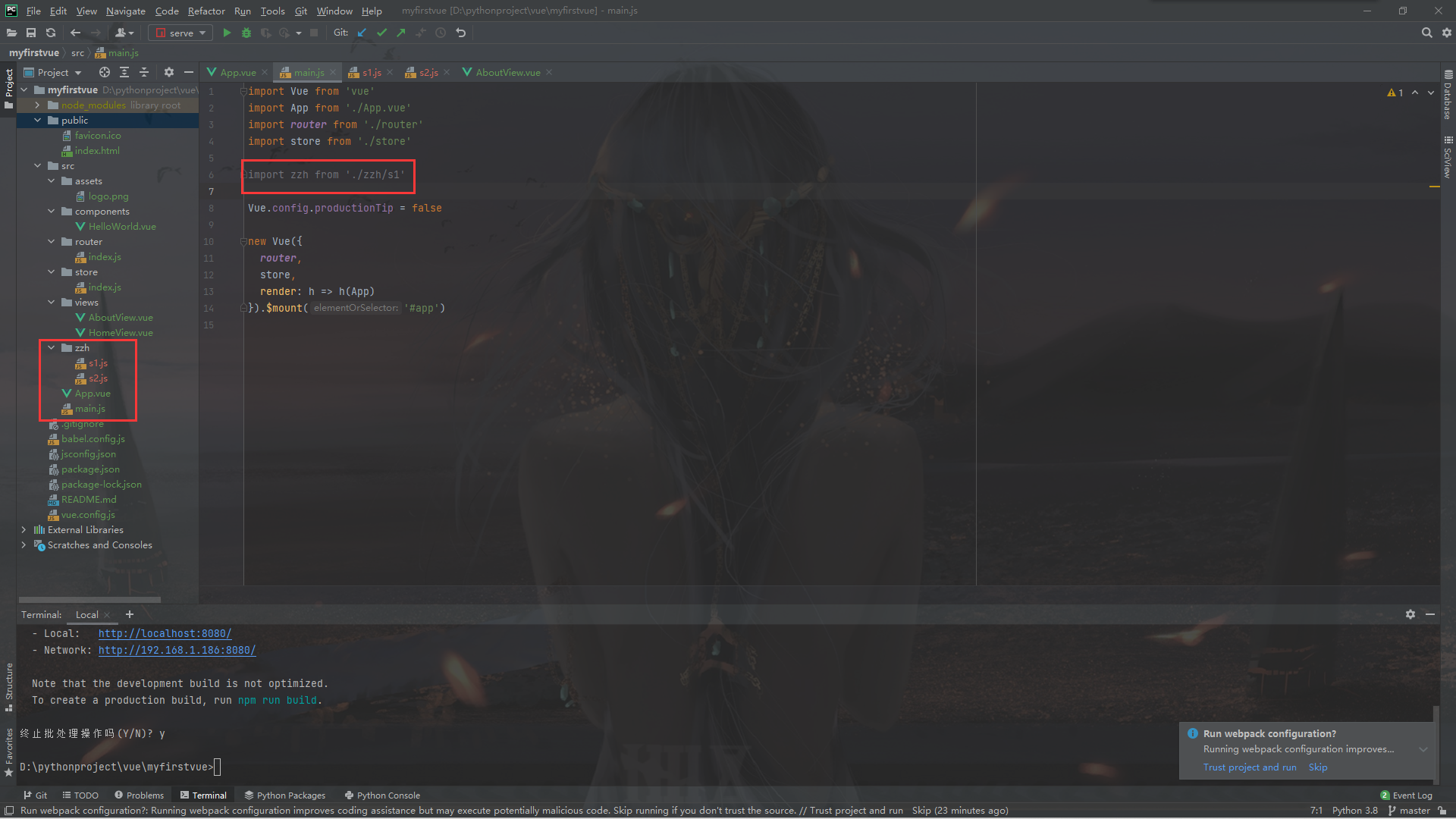
3.2 导入导出语法
python中创建包,可以在其他py文件中导入
js 从es6开始,也支持包的导入和导出
我们编写下方的代码时需要创建一个文件夹,在文件夹内创建一个js文件,在他的内部编写vue代码,为了使这个代码生效我们需要在main.js中进行导入
默认导入导出语法(用的最多)
- 只能导出一个,一般导出一个对象,在内部写上多个变量名,通过这样的形式传递多个参数
-导出语法
export default 一般是个对象
-导入语法
import 别名 from '路径'
以后 别名 就是 导出的对象
命名导入导出语法(了解)
- 命名导出语法可以写多个,这样就可以导出多个变量
- 导出的导入的时候需要用大括号包裹导入的变量,并用逗号隔开,需要什么变量就导入什么变量
ps:导出的时候需要注意,const定义的导出的变量名不能跟前面代码中的变量名重复,会报错
-导出语法 可以导出多个
export const name = '彭于晏'
export const add = (a, b) => {
console.log(name)
return a + b
}
export const age = 19
-导入语法
import {name, add} from './lqz/s1'
console.log(name)
console.log(add(33, 44))
导入的简写形式
- 包下的 index.js 导入的时候,不用具体到index.js的路径
- 它等同于ptyhon的__init__.py
-例如:
# 包是
lqz
-index.js
#导入的时候
import lqz from './lqz'
3.3 vue项目编写步骤
# 1 以后只需要写xx.vue
-页面组件(views文件夹内创建)
-小组件 给页面组件用的(components文件夹内创建)
# 2 组件中导出
'HelloWorld.vue组件导出后,导入到HomeView.vue组件中(小组件导入到页面组件中)'
'如果组件内部定义了变量需要用data来接收,但是要写成方法return值'
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏'
}
},
props: {
msg: String
}
}
'如果外面有自定义属性就需要用props来接收'
<HelloWorld msg="Welcome to Your Vue.js App"/>
# 3 组件如果要在别的组件中使用,需要导入、注册
'这里也是以HelloWorld.vue组件导入到HomeView.vue组件中为例子'
# 导入
import HelloWorld from '@/components/HelloWorld.vue'
# 这里的@符号就是指代src文件夹
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
# 4 注册以后,在这个组件中就可以使用导入的组件 ,写在<template>
# 自定义属性
'可以写但个标签,也可以写两个标签进行包裹,包裹后内部可以用更多的操作,比如插值语法'
<HelloWorld msg="传进来的p"/>
四、小练习-登录功能
4.1 App.vue 动了
<template>
<div id="app">
<router-view/>
</div>
</template>
4.2 main.js
// 没有动
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
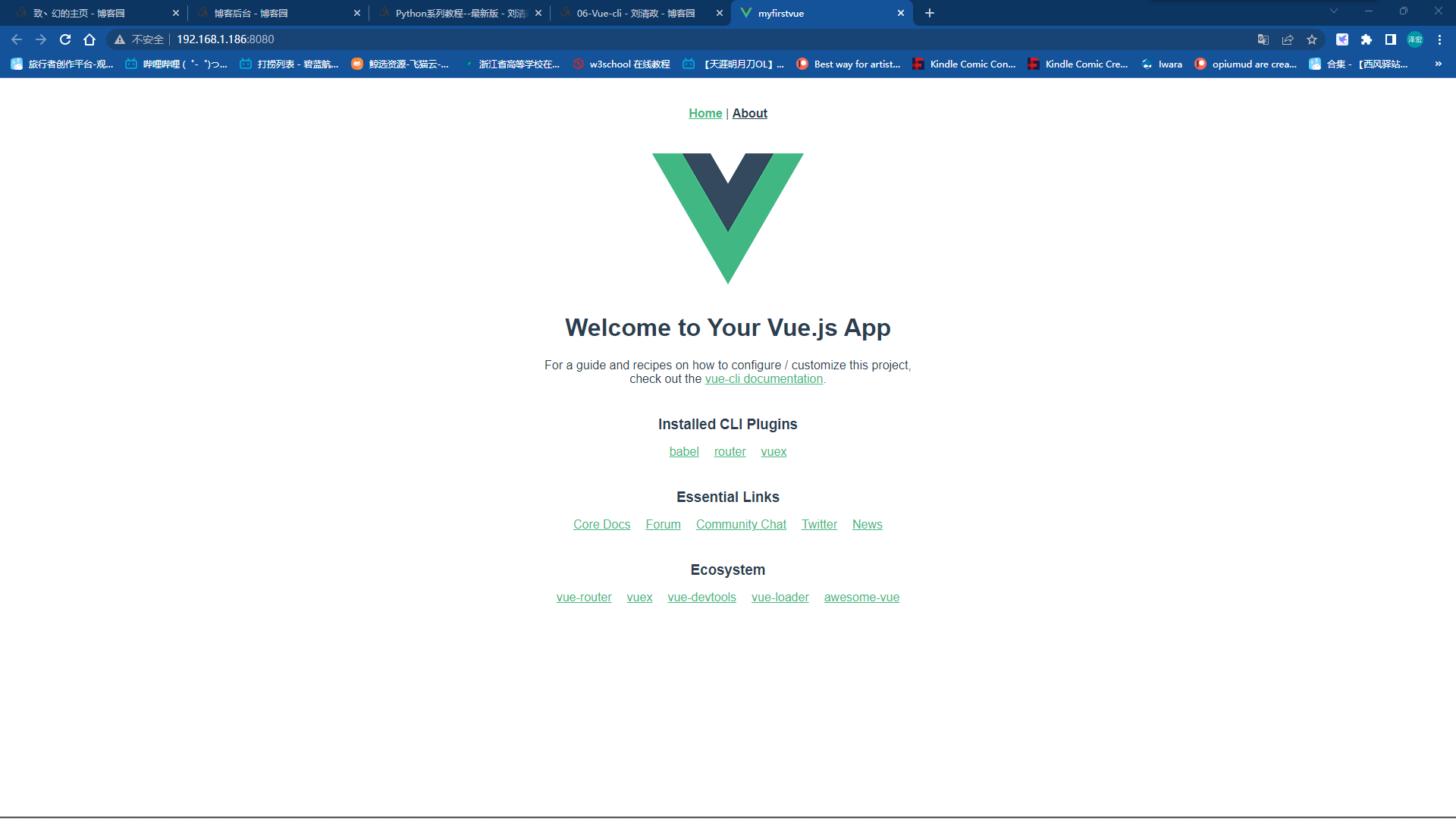
4.3 访问根路径
python
# 访问根 显示 HomeView.vue 这个页面组件
-HomeView使用了Helloworld.vue
-自定义属性
# 访问 /about 会显示AboutView.vue页面组件
4.4 使用axios向后端发送请求
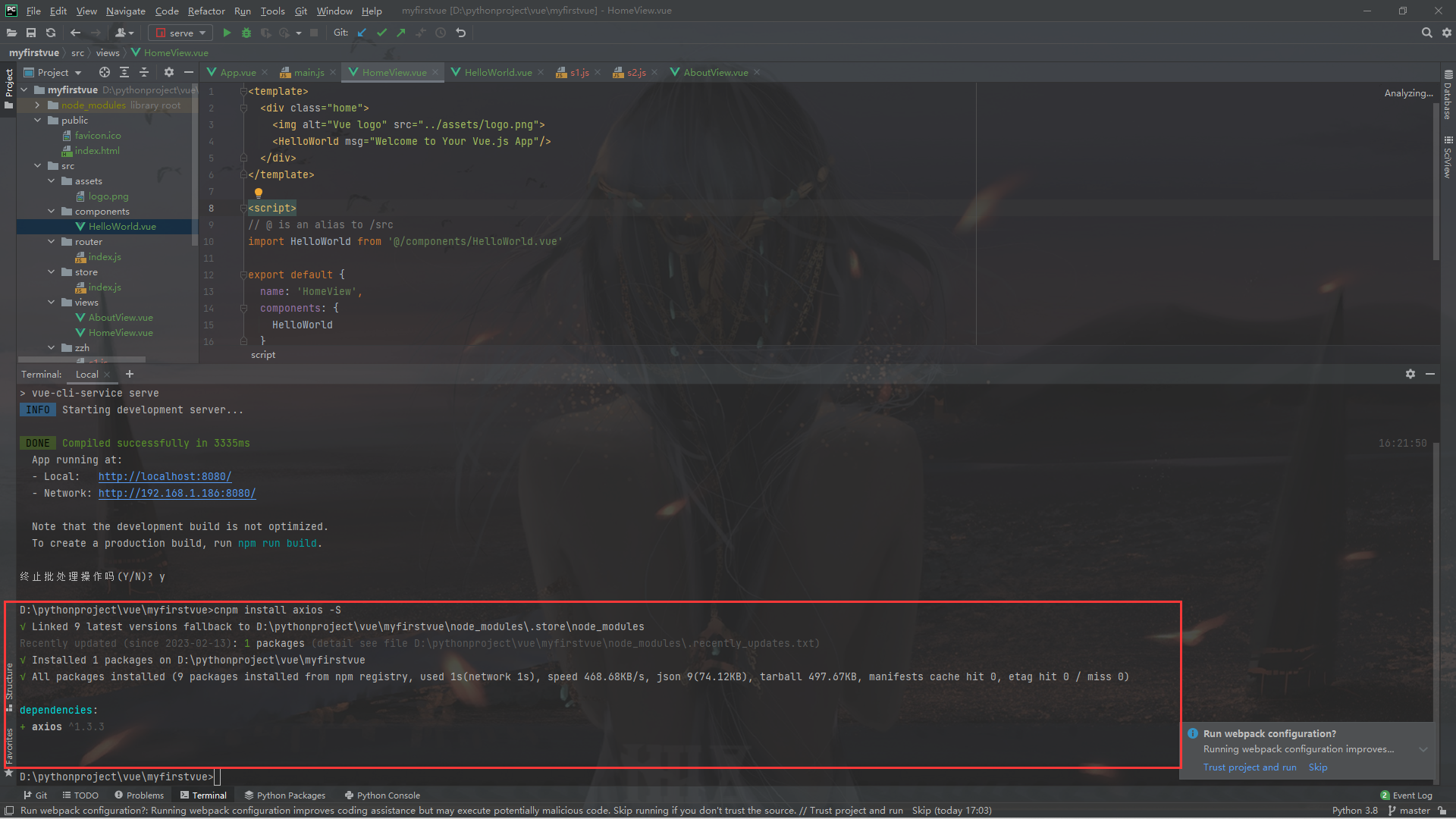
1 安装
cnpm install axios -S
- 带着-S会自动把当前依赖加入到package.json中
2 导入(安装的第三方模块,直接导入)
import axios from 'axios'
3 使用
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
// console.log(res)
alert(res.data.msg)
})
}
4.5 django 使用django-cors-headers 解决跨域问题
出处:https://www.cnblogs.com/liuqingzheng/articles/17132395.html
1、使用pip安装
pip install django-cors-headers
2、添加到setting的app中注册
INSTALLED_APPS = (
...
'corsheaders',
...
)
3、添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4、setting下面添加下面的配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
五、scoped
父组件的样式,在子组件中会生效
加入scoped让该样式只在当前组件中生效
<style scoped>
h1 {
background-color: chartreuse;
}
</style>