vue基础:购物车案例、v-model进阶、vue与后端交互、vue生命周期、vue组件、补充
一、购物车案例
1.1 基本购物车
# js的变量只要发生变化,html页面中使用该变量的地方,就会重新渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> </head> <body> <div class="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1>购物车案例</h1> <table class="table table-bordered"> <thead> <tr> <th>商品编号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> <th>选择</th> </tr> </thead> <tbody> <tr v-for="item in goodList"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="item"></td> </tr> </tbody> </table> <hr> <p>选中商品:{{checkGroup}}</p> <p>总价格:{{getPrice()}}</p> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { goodList: [ {id: '1', name: '钢笔', price: 20.1, number: 2}, {id: '2', name: '饼干', price: 4, number: 1}, {id: '3', name: '辣条', price: 5, number: 5}, ], checkGroup: [] }, methods: { getPrice() { // 通过checkGroup里面的对象,计算出总价格 var total = 0 for (item of this.checkGroup) { total += item.price * item.number } return total } } }) </script> </html>
1.2 带全选全不选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> </head> <body> <div class="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1>购物车案例</h1> <table class="table table-bordered"> <thead> <tr> <th>商品编号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> <th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th> </tr> </thead> <tbody> <tr v-for="item in goodList"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="item" @change="handelCheckOne"></td> </tr> </tbody> </table> <hr> <p>选中商品:{{checkGroup}}---{{checkAll}}</p> <p>总价格:{{getPrice()}}</p> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { goodList: [ {id: '1', name: '钢笔', price: 20.1, number: 2}, {id: '2', name: '饼干', price: 4, number: 1}, {id: '3', name: '辣条', price: 5, number: 5}, ], checkGroup: [], checkAll: false, }, methods: { getPrice() { // 通过checkGroup里面的对象,计算出总价格 var total = 0 for (item of this.checkGroup) { total += item.price * item.number } return total }, handleCheckAll() { if (this.checkAll) { this.checkGroup = this.goodList } else { this.checkGroup = [] } }, handelCheckOne() { // console.log('一个被点了') if (this.checkGroup.length==this.goodList.length){ this.checkAll=true }else { this.checkAll=false } } } }) </script> </html>
1.3 带加减
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> </head> <body> <div class="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1>购物车案例</h1> <table class="table table-bordered"> <thead> <tr> <th>商品编号</th> <th>商品名字</th> <th>商品价格</th> <th>商品数量</th> <th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th> </tr> </thead> <tbody> <tr v-for="item in goodList"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> <td> <button @click="handleDown(item)">-</button> {{item.number}} <button @click="item.number++">+</button> </td> <td><input type="checkbox" v-model="checkGroup" :value="item" @change="handelCheckOne"></td> </tr> </tbody> </table> <hr> <p>选中商品:{{checkGroup}}---{{checkAll}}</p> <p>总价格:{{getPrice()}}</p> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { goodList: [ {id: '1', name: '钢笔', price: 20.1, number: 2}, {id: '2', name: '饼干', price: 4, number: 1}, {id: '3', name: '辣条', price: 5, number: 5}, ], checkGroup: [], checkAll: false, }, methods: { getPrice() { // 通过checkGroup里面的对象,计算出总价格 var total = 0 for (item of this.checkGroup) { total += item.price * item.number } return total }, handleCheckAll() { if (this.checkAll) { this.checkGroup = this.goodList } else { this.checkGroup = [] } }, handelCheckOne() { // console.log('一个被点了') if (this.checkGroup.length == this.goodList.length) { this.checkAll = true } else { this.checkAll = false } }, handleDown(item) { if (item.number > 1) { item.number-- } else { alert('太少了,受不了了') } } } }) </script> </html>
1.4 可变与不可变类型(值与引用)
# python -不可变类型:数字,字符串,元组 -可变类型:列表,字典,集合 -python中没有值类型和引用类型的叫法----【因为python一切皆对象,对象都是地址都是引用】 -可变类型当参数传到函数中,在函数中修改会影响原来的 -不可变类型当参数传到函数中,在函数中修改不会影响原来的 # python 函数参数传递是值传递还是引用传递? 这个问题不应该有 # js 传入了item 对象,在函数中修改,影响了原来的 -js 的对象是引用类型 -平时我们用的数组等数据类型,如果值会因为方法中的运行改变的就是值类型
二、v-model进阶
v-model 之 lazy、number、trim
- lazy:等待input框的数据绑定时区焦点之后再变化
- number:数字开头的情况,只保留数字,后面的字母不保留;字母开头的情况,都保留(即不生效了)
- trim:去除首位的空格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div class="app"> <h1>lazy</h1> <input type="text" v-model.lazy="myText">---->{{myText}} <h1>number</h1> <input type="text" v-model.number="myNumber">---->{{myNumber}} <h1>trim</h1> <input type="text" v-model.trim="myTrim">---->{{myTrim}} </div> </body> <script> var vm = new Vue({ el: '.app', data: { myText: '', myNumber: '', myTrim: '' }, }) </script> </html>
三、vue与后端交互
跨域问题
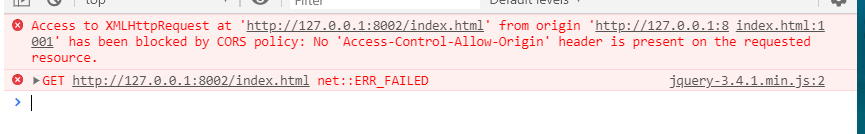
当我们使用vue编写的前端给后端的drf项目发送请求,会出现报错,导致的结果就是请求被浏览器给拦截了。
拦截的原因:
从报错上看我们可以得知他是被一个叫CORS(跨域资源共享)的东西拦截了,因为没有'Access-Control-Allow-Origin'这个东西
这里我们不深入了解,我们只要知道在前后端分离的项目中,只要向不是地址栏中的 [域:地址和端口]发送请求,拿的数据,浏览器就会拦截,需要加上Access-Control-Allow-Origin信息才能发送请求
处理跨域问题
-后端代码中处理----》只需要在响应头中加入字段允许即可
3.1 jq的ajax
这里的后端是用flask写的
from flask import Flask, jsonify, make_response app = Flask(__name__) @app.route('/') def index(): print('执行了') res = make_response(jsonify({'name': '彭于晏', 'age': 19, 'gender': 'male'})) res.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了 return res if __name__ == '__main__': app.run()
ps:这里我们同时使用了vue和jquery两个前端js框架,以后并不建议这么用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> </head> <body> <div class="app"> <h1>点击加载用户信息</h1> <button @click="handleClick">点我</button> <div v-if="age!=0"> <p>用户名:{{name}}</p> <p>年龄:{{age}}</p> <p>性别:{{gender}}</p> </div> <div v-else> 无用户信息 </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { name:'', age:0, gender:'未知' }, methods: { handleClick() { //1 学过的,jq的ajax $.ajax({ url: 'http://127.0.0.1:5000/', type: 'get', success: data => { // console.log(data) this.name=data.name this.age=data.age this.gender=data.gender } }) } } }) </script> </html>
3.2 fetch发送ajax请求(用的不多)
1.fetch简介
① fetch介绍
提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应
它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源
-新的发送ajax 接口 -用起来比较方便 -支持promise写法[最新的异步写法] -解决了原生的XMLHttpRequest兼容性的问题 -不是所有浏览器都支持 -主流现在是用axios[第三方]发送请求 # XMLHttpRequest: 原生js提供的 -比较老,不同浏览器需要做一些兼容性的处理,写起来比较麻烦 -jq基于它做了封装 # 发送ajax请求,
② fetch基本格式
fetch('http://example.com/movies.json') .then(function(response) { return response.json(); }) .then(function(myJson) { console.log(myJson); });
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div class="app"> <h1>点击加载用户信息</h1> <button @click="handleClick">点我</button> <div v-if="age!=0"> <p>用户名:{{name}}</p> <p>年龄:{{age}}</p> <p>性别:{{gender}}</p> </div> <div v-else> 无用户信息 </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { name: '', age: 0, gender: '未知' }, methods: { handleClick() { //1 fetch fetch('http://127.0.0.1:5000/').then(response => response.json()).then(res => { // 对象 console.log(res) this.name = res.name this.age = res.age this.gender = res.gender }) } } }) </script> </html>
3.3 axios发送ajax请求(以后主要用这个)
1.Axios简介
① Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
② axios官网:http://www.axios-js.com/
2.实例
json文件:film.json(这里只是一部分,原代码太多了...)
https://m.maizuo.com/v5/?co=mzmovie#/films/nowPlaying
ps:
- 以后都用它,作用在vue上 ,第三方的模块
- Axios 是一个基于 promise 的 HTTP 库,还是基于XMLHttpRequest封装的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <script src="./js/axios.js"></script> </head> <body> <div class="app"> <h1>点击加载用户信息</h1> <button @click="handleClick">点我</button> <div v-if="age!=0"> <p>用户名:{{name}}</p> <p>年龄:{{age}}</p> <p>性别:{{gender}}</p> </div> <div v-else> 无用户信息 </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { name: '', age: 0, gender: '未知' }, methods: { handleClick() { //1 axios axios.get('http://127.0.0.1:5000/').then(res => { // res是对象,有点特殊,真正的数据(想要body体内容),在res.data中 console.log(res) this.name = res.data.data.name this.age = res.data.data.age this.gender = res.data.data.gender }) } } }) </script> </html>
3.4 小电影
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <script src="./js/axios.js"></script> </head> <body> <div class="app"> <h1>热映电影</h1> <button @click="handleClick">点我</button> <ul> <li v-for="item in dataList"> <h2>名字:{{item.name}}</h2> <h3>导演:{{item.director}}</h3> <h3>类型:{{item.category}}</h3> <p>简介:{{item.synopsis}}</p> <img :src="item.poster" alt="" height="300px" width="200px"> </li> </ul> </div> </body> <script> var vm = new Vue({ el: '.app', data: { dataList: [] }, methods: { handleClick() { //1 axios axios.get('http://127.0.0.1:5000/film').then(res => { this.dataList = res.data.data.films }) } } }) </script> </html>
from flask import Flask, jsonify, make_response import json app = Flask(__name__) @app.route('/') def index(): print('执行了') # res = make_response(jsonify({'name': '彭于晏', 'age': 19, 'gender': 'male'})) res = make_response(jsonify({'code': 100, 'msg': '成功', 'data': {'name': '彭于晏', 'age': 19, 'gender': 'male'}})) res.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了 return res @app.route('/film') def film(): with open('./film.json', 'r', encoding='utf-8') as f: res_dict = json.load(f) res = make_response(jsonify(res_dict)) res.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了 return res if __name__ == '__main__': app.run()
四、vue生命周期
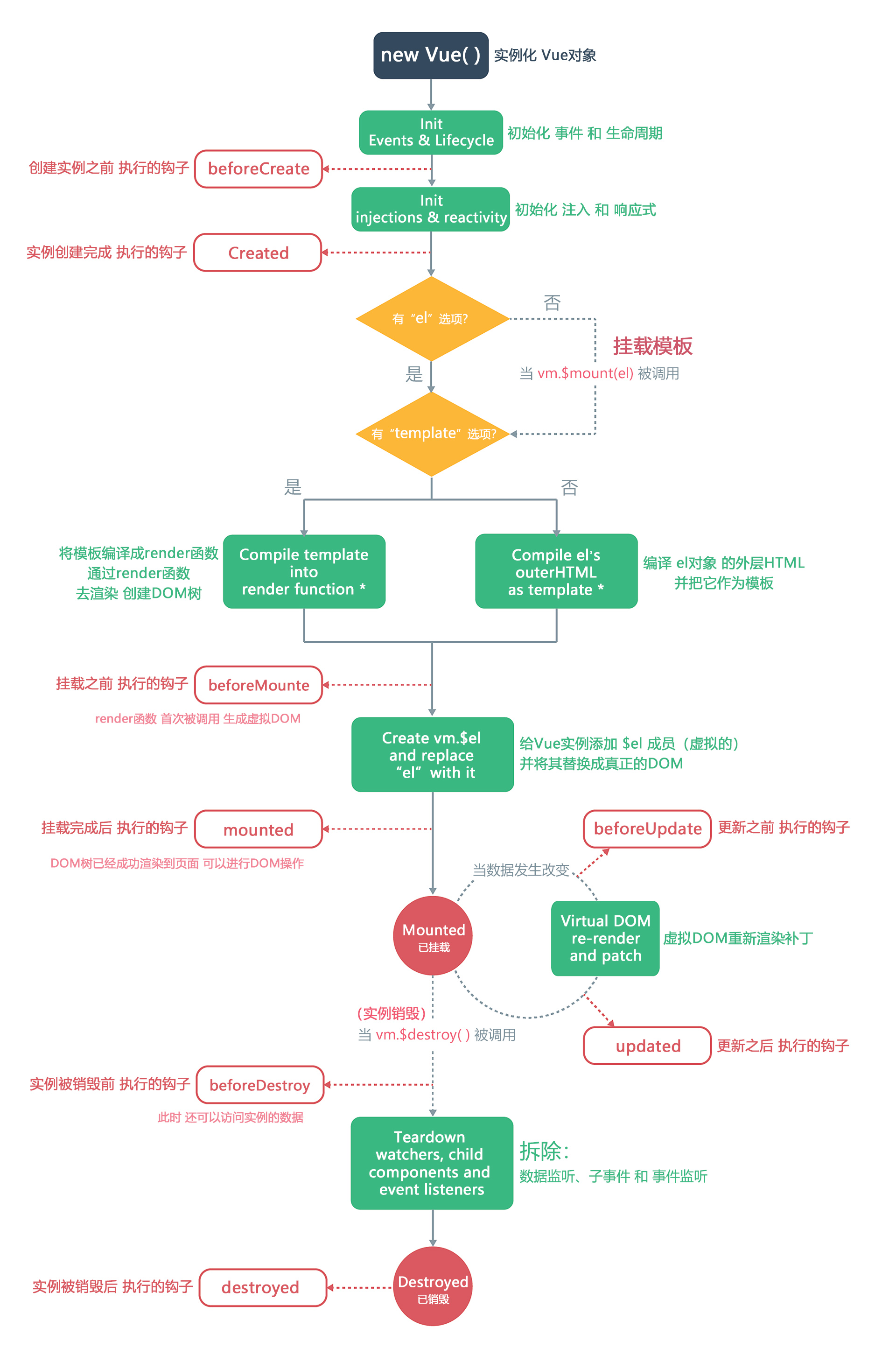
1、生命周期图
2、生命周期八大钩子
| 钩子函数名称 | 描述 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
# 从vue实例创建开始,到实例被销毁,总共经历了8个生命周期钩子[只要写了就会执行]函数 -钩子:反序列化验证---》钩子函数 -学名[专门名字]---》面向切面编程(AOP) -OOP:面向对象编程 # 重点: -1 用的最多的,created 发送ajax请求----》有的人放在mounted中加载 -2 beforeDestroy -组件一创建,created中启动一个定时器 -组件被销毁,beforeDestroy销毁定时器 # 实现实时聊天效果(在线聊天室) -轮询:定时器+ajax http:http版本区别 -长轮询:定时器+ajax http -websocket协议:服务端主动推送消息 https://zhuanlan.zhihu.com/p/371500343
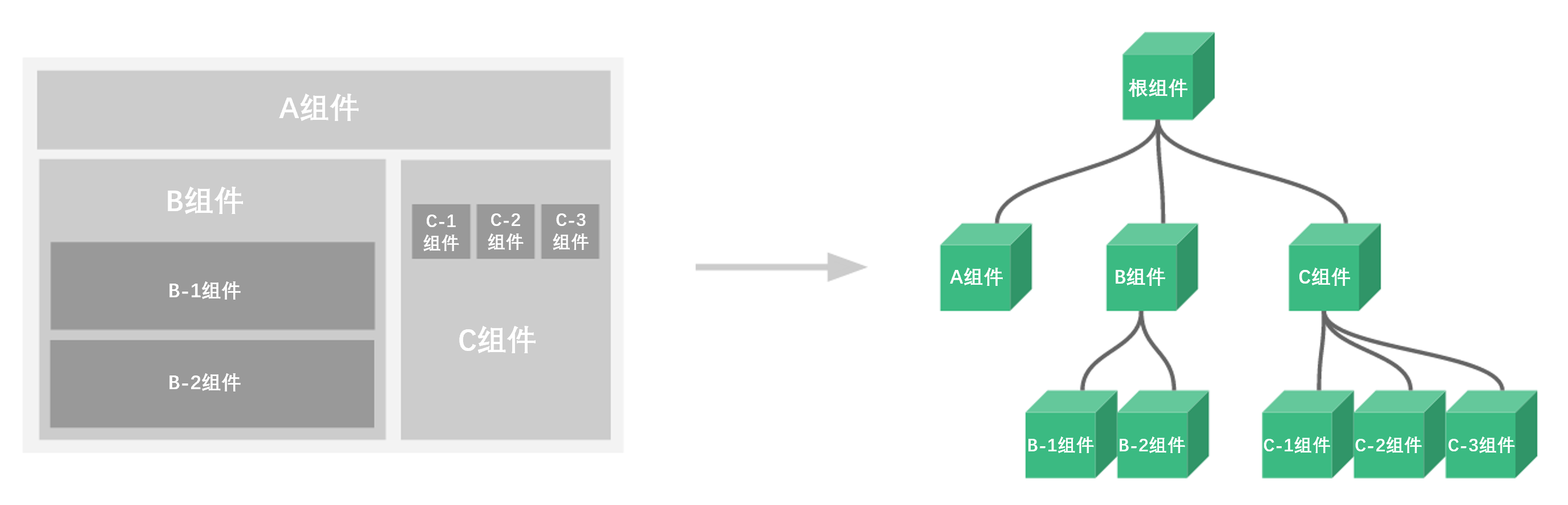
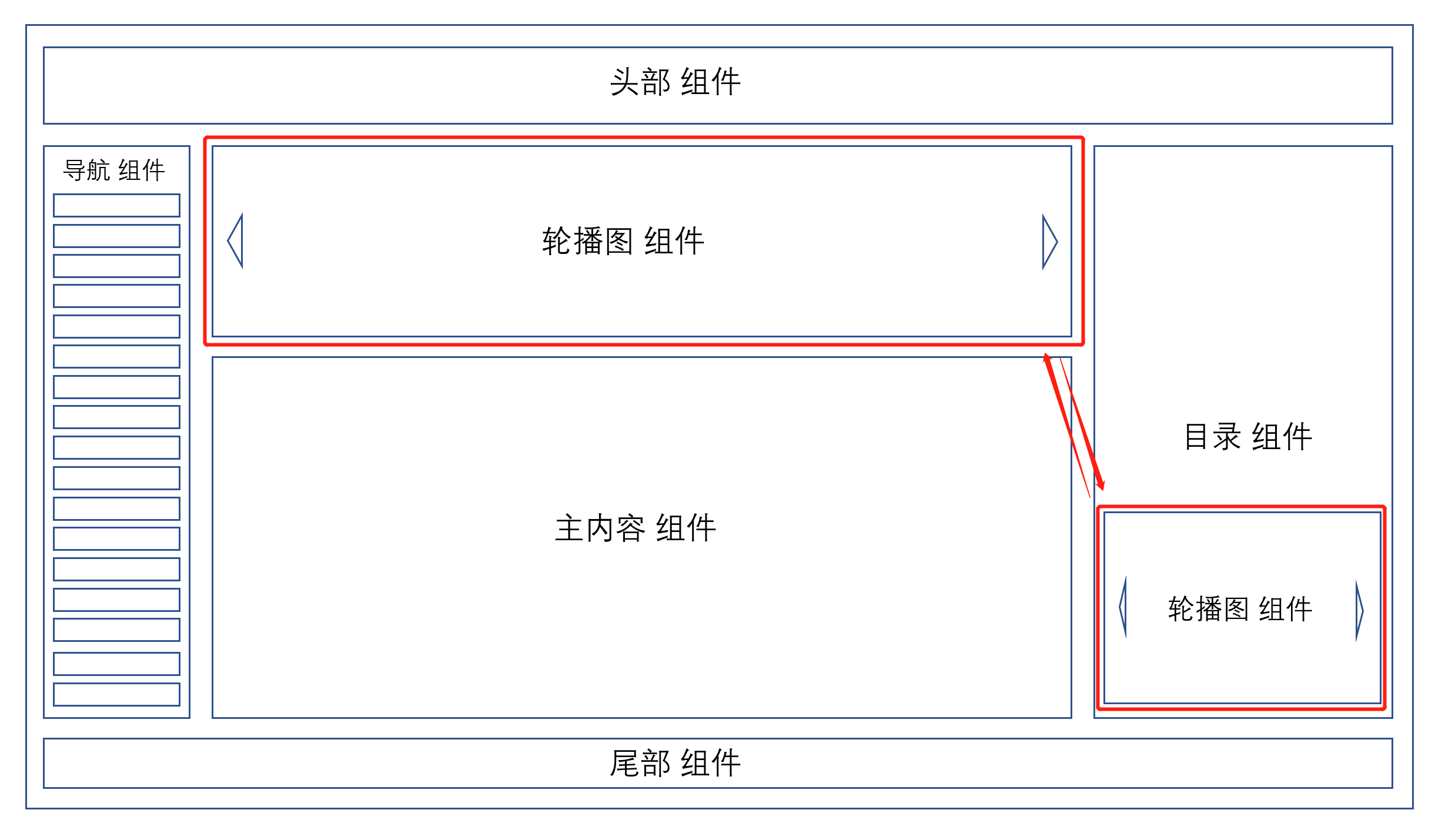
五、vue组件
组件相当于Python中的模块 拓展HTML元素 可以重复使用的代码 使用它就是为了重复使用
例如:一个轮播图需要使用放到很多页面当中使用, 一个轮播图有它自己的Js Css Html,
组件就可以快捷的做出一个轮播图 有自己的JS Css Html放到一起 有自己的逻辑样式这样到哪里都可以使用了不用重复代码
定义组件的两种方式
全局组件:全局可以使用的组件 可以用在任意其他的组件中
局部组件:局部组件只能在定义的组件中使用
# 组件化开发的好处:重用代码 # 组件分类 -全局组件:在任意组件中都可以使用 -局部组件:只能在当前组件中使用
定义全局组件
Vue.component('child', { template: ` <div> <button>后退</button> <span style="font-size: 40px">首页--{{ name }}</span> <button @click="handleFor">前进</button> <lqz1></lqz1> </div>`,// 里面写html内容,必须包在一个标签中 data() { // data必须是方法,返回对象 return { name: '彭于晏', t: null } }, methods: { handleFor() { this.name = 'lqz' } }, components: { 'lqz1': { template: ` <div> <h1>局部组件---{{ age }}</h1> </div>`, data() { return { age: 19 } } }, } })
定义局部组件
var foo={ template: ` <div> <h1>局部组件---{{ age }}</h1> </div>`, data() { return { age: 19 } } } var vm = new Vue({ ... components: { foo } })
六、补充
# 1 之前前后端交互,使用xml格式 # 2 后来json 格式出现,前后端交互,主流都是json格式 -可能觉得不安全 -前后端加密解密方式 # 4 目前有些比json更安全,高效,节约空间的编码格式,后期可能前后端交互使用某种
七、作业
1、购物车带删除,有库存校验
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- jquery3.6.1文件 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <!-- <!– 最新版本的 Bootstrap 核心 CSS 文件 –>--> <!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">--> <link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css"> <!-- <!– 最新的 Bootstrap 核心 JavaScript 文件 –>--> <!-- <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>--> <script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script> <!-- <!– sweetalert文件 –>--> <!-- <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>--> <script src="js/vue.js"></script> </head> <body> <div class="container-fluid"> <div class="row"> <div class="app col-md-6 col-md-offset-3"> <h1>购物车</h1> <table class="table table-bordered"> <thead> <tr class="text-warning"> <th>商品编号</th> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <th>全选 <input @change="btnall" v-model="checkallgood" type="checkbox"></th> <th>删除</th> </tr> </thead> <tbody> <tr v-for="item in goodlist"> <th class="text-success" scope="row">{{ item.id }}</th> <td class="text-danger">{{ item.name }}</td> <td class="text-info">{{ item.price }}</td> <td class="text-danger"> <button @click="addgoodnumber(item)">+</button> {{ item.number }} <button @click="removenumber(item)">-</button> </td> <td class="text-danger"> <input @change="checkonegood" v-model="paylist" type="checkbox" :value="item"> </td> <td> <button @click="delgood(item)">删除</button> </td> </tr> </tbody> </table> <p>购买的商品有:{{paylist}}</p> <h3>总价格:{{getprice()}}</h3> </div> </div> </div> <script> var vm = new Vue({ el: '.app', data: { goodlist: [ {'id': '1001', 'name': '芋泥波波奶茶', 'price': 21.7, 'number': 3, 'kc': 10}, {'id': '1002', 'name': '草莓奶冻', 'price': 19.9, 'number': 2, 'kc': 10}, {'id': '1003', 'name': '西瓜啵啵', 'price': 13, 'number': 1, 'kc': 10}, {'id': '1004', 'name': '好香煎意面', 'price': 13, 'number': 1, 'kc': 10}, {'id': '1005', 'name': '海绵宝宝', 'price': 19, 'number': 2, 'kc': 10}, {'id': '1006', 'name': '派大星', 'price': 250, 'number': 1, 'kc': 10}, ], paylist: [], checkallgood: false }, methods: { getprice() { var total = 0 for (i of this.paylist) { total += i.price * i.number } return total }, btnall() { if (this.checkallgood) { this.paylist = this.goodlist } else { this.paylist = [] } }, checkonegood() { if (this.goodlist.length == 0) { this.checkallgood = false return false } if (this.paylist.length == this.goodlist.length) { this.checkallgood = true } else { this.checkallgood = false } }, addgoodnumber(item) { if (item.number < 10) { item.number++ } }, removenumber(item) { if (item.number > 1) { item.number-- } }, delgood(item) { var index = this.goodlist.indexOf(item) this.goodlist.splice(index, 1) var pindex = this.paylist.indexOf(item) if (pindex > -1) { this.paylist.splice(pindex, 1) } this.checkonegood() } } }) </script> </body> </html>
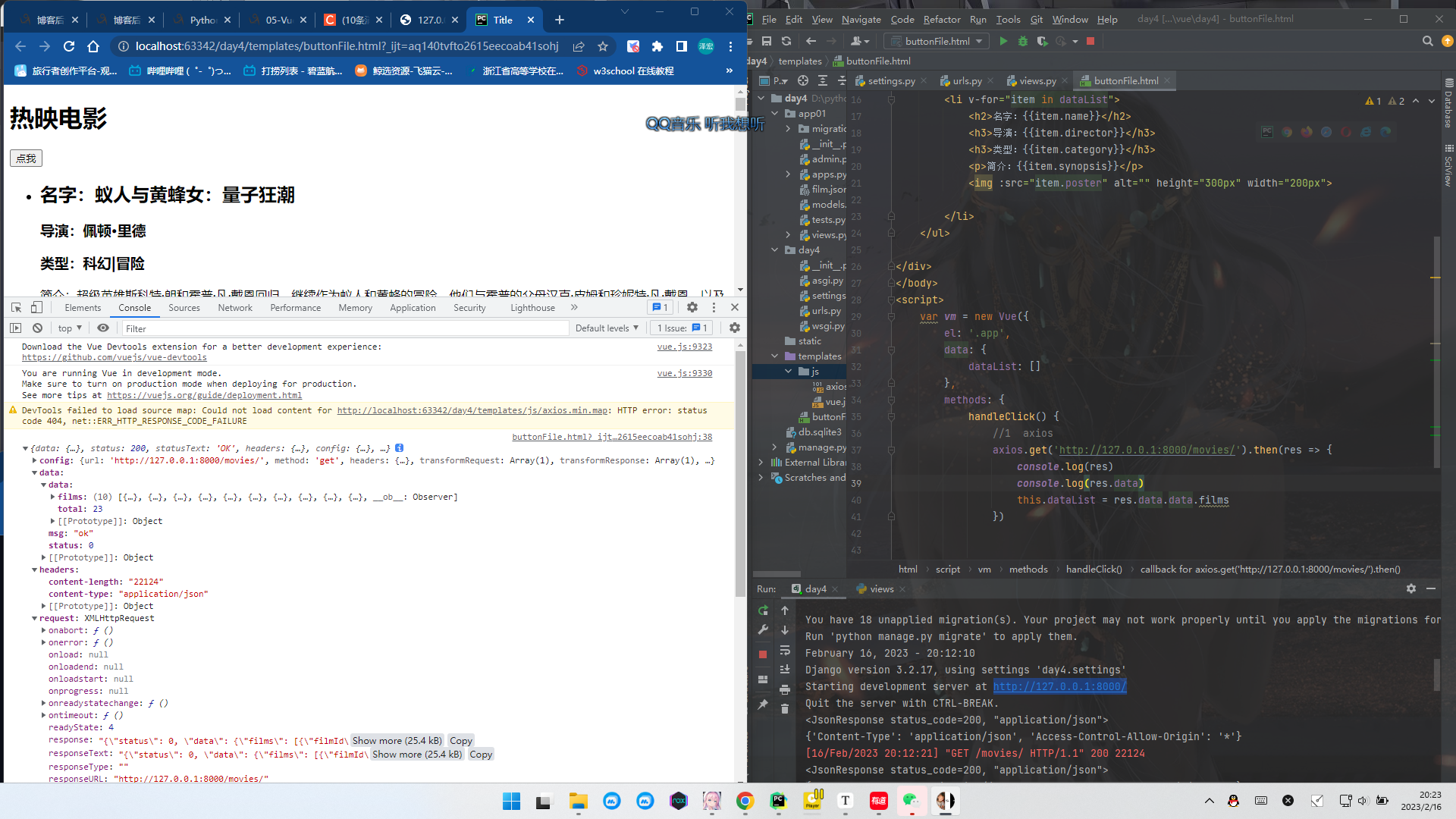
2、小电影案例---》后端用django,解决跨域问题
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <script src="./js/axios.js"></script> </head> <body> <div class="app"> <h1>热映电影</h1> <button @click="handleClick">点我</button> <ul> <li v-for="item in dataList"> <h2>名字:{{item.name}}</h2> <h3>导演:{{item.director}}</h3> <h3>类型:{{item.category}}</h3> <p>简介:{{item.synopsis}}</p> <img :src="item.poster" alt="" height="300px" width="200px"> </li> </ul> </div> </body> <script> var vm = new Vue({ el: '.app', data: { dataList: [] }, methods: { handleClick() { //1 axios axios.get('http://127.0.0.1:8000/movies/').then(res => { this.dataList = res.data.data.films }) } } }) </script> </html>
ps:这里的dataList之所以要这样套着绑定原因如下
urls.py
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('movies/', views.MovieView.as_view()), ]
views.py
from django.shortcuts import render from django import views from django.http import JsonResponse import json # Create your views here. class MovieView(views.View): def get(self, request): with open(r'D:\pythonproject\vue\day4\app01\film.json', 'r', encoding='utf-8') as f: res_dict = json.load(f) obj = JsonResponse(res_dict) print(obj) obj.headers['Access-Control-Allow-Origin'] = '*' # 把这个key和value加入到响应头,就没有跨域问题了 print(obj.headers) return obj
提高
3、对象当参数传递,在函数中修改对象,会不会影响原来的
python中没有值类型和引用类型的叫法----【因为python一切皆对象,对象都是地址都是引用
4、深浅拷贝
参考文档:https://blog.csdn.net/qq_40630902/article/details/119278072
1、Python 深拷贝和浅拷贝概念理解
浅拷贝,指的是重新分配一块内存,创建一个新的对象,但里面的元素是原对象中各个子对象的引用。
深拷贝,是指重新分配一块内存,创建一个新的对象,并且将原对象中的元素,以递归的方式,通过创建新的子对象拷贝到新对象中。因此,新对象和原对象没有任何关联。
2、浅拷贝
使用数据类型本身的构造器
对于可变的序列,还可以通过切片操作符 : 来完成浅拷贝
Python 还提供了对应的函数 copy.copy() 函数,适用于任何数据类型
2、深拷贝
Python 中以 copy.deepcopy() 来实现对象的深度拷贝
5、搜索什么是跨域
jquery的Ajax与后端交互(使用django)
view.py
from django.http import JsonResponse # Create your views here. def index(request): user_dict = {'name': 'wxl', 'age': 18} res = JsonResponse(user_dict) res["Access-Control-Allow-Origin"] = '*' return res
url.py
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('film/', views.film), ]
html.py
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> </head> <body> <div class="app"> <h1>点击加载用户信息</h1> <button @click="handleClick">点我</button> <div v-if="age!=0"> <p>用户名:{{name}}</p> <p>年龄:{{age}}</p> <p>性别:{{gender}}</p> </div> <div v-else> 无用户信息 </div> </div> </body> <script> var vm = new Vue({ el: '.app', data: { name:'', age:0, gender:'未知' }, methods: { handleClick() { //1 学过的,jq的ajax $.ajax({ url: 'http://127.0.0.1:5000/', type: 'get', success: data => { // console.log(data) this.name=data.name this.age=data.age this.gender=data.gender } }) } } }) </script> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)