一· 插值语法
1.1 mvvm演示
我们在vue语法中通过标签的id对他托管,我们可以在被托管的标签内写上{{ }},来使用插值表达式,但是不能跟django的模板语法一样写在标签的属性中
| <div id={{name}}></div> |
| 这样不行 |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| 姓名:{{name}} |
| <br> |
| <input type="text" v-model="name"> |
| |
| </div> |
| </body> |
| <script> |
| var vm = new Vue({ |
| el: '#app', |
| data: { // data中定义的变量,以后直接从vm实例直接可以拿到 |
| name: 'wxl', |
| age: 19 |
| } |
| }) |
| </script> |
| </html> |
1.2 插值语法
在插值表达式中我们可以使用插值语法
| |
| -变量,对象取值,数组取值 |
| -简单的js语法 |
| -函数() |
ps:插值不能写在标签的属性上,只能写在标签内部
html代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="vue.js"></script> |
| </head> |
| <body> |
| <div id="app"> |
| <p>名字:{{name}}</p> |
| <p>年龄:{{age}}</p> |
| <p>爱好:{{hobby}}----->第一个爱好:{{hobby[1]}}</p> |
| <!-- 这里因为hobby对应的是一个数组,所以要用中括号通过索引取值--> |
| <p>信息:{{info}}----》年龄:{{info.age}}---{{info['age']}}</p> |
| <!-- 这里的info是字典类型,因此可以用点的方式或是通过键来取值--> |
| <p>运算:{{10*2+3*4}}</p> |
| <!-- 这是进行数学运算--> |
| <p>三目运算符【条件?'符合条件的结果':'不符合条件的结果'】:{{10>90?'大于':'小于'}}</p> |
| <p>标签(默认不会渲染成标签):{{myurl}}</p> |
| <p>函数()</p> |
| <!-- 这里的函数是<p>{{函数()}}</p>的形式来调用函数的意思--> |
| </div> |
| </body> |
| <script> |
| var vv = new Vue({ |
| el: '#app', |
| data: { |
| name: 'wxl', |
| age:22, |
| hobby:['吃','喝','玩'], |
| info:{name:'wxl',age:22}, |
| myurl:'<a href="http://www.baidu.com">点我看美女</a>' |
| } |
| }) |
| |
| </script> |
| </html> |
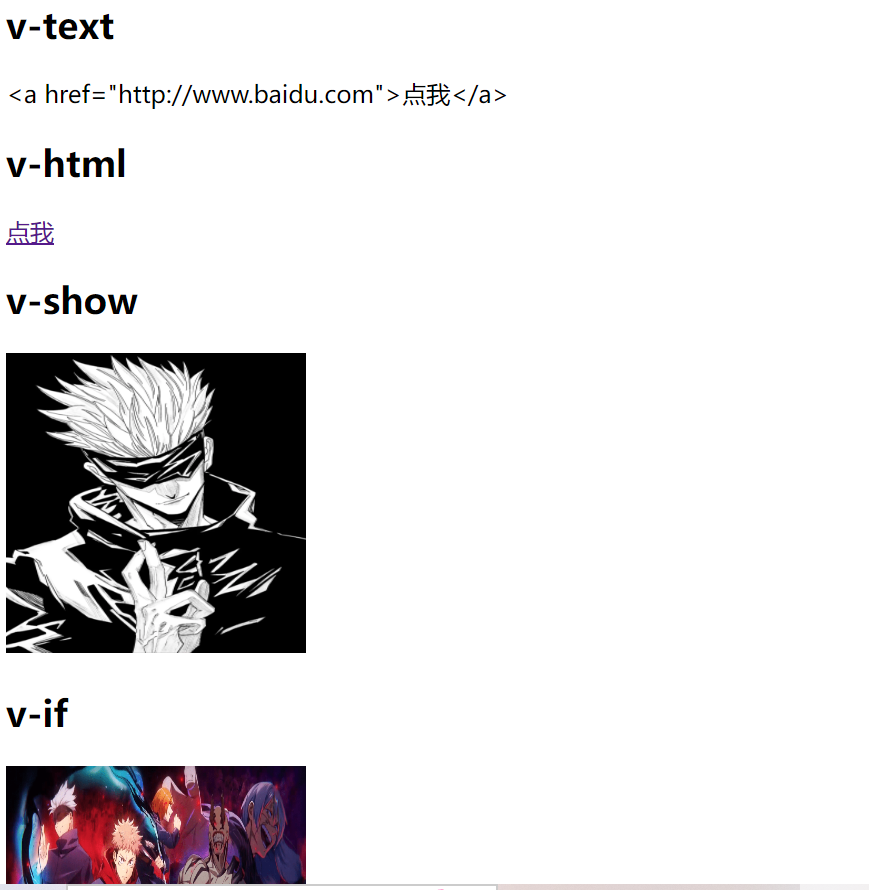
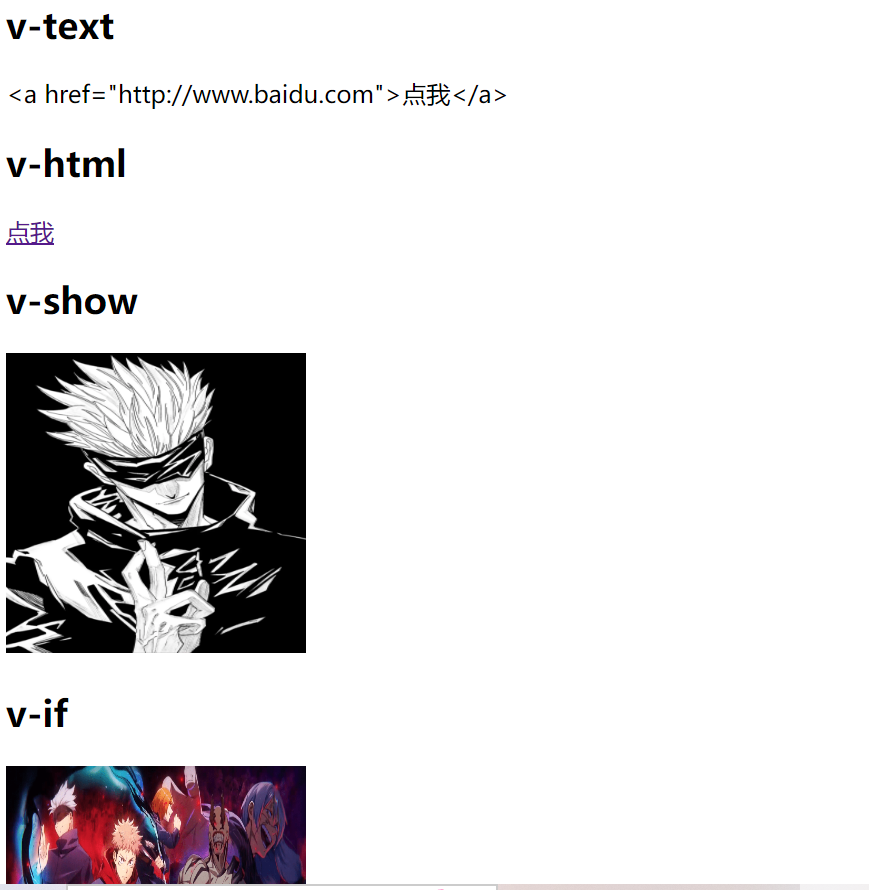
二、文本指令
| 指令 |
释义 |
| v-html |
让HTML渲染成页面 |
| v-text |
标签内容显示js变量对应的值 |
| v-show |
放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if |
放1个布尔值:为真 标签就显示;为假 标签就不显示 |
指令系统
| -v-xx 写在标签属性上,任意标签 |
| -v-xx="name" ----》原来插值语法中能写的,它都能写,不要再加 {{}} |
| # 指令系统:vue提供的 都是 v-xx 写在标签属性上的 ,统称为指令,例如,a_url必须是data中定义的变量 |
| <p v-text="a_url"></p> |
| |
| |
| # v-text直接把字符串内容渲染在标签内部,等同于 |
| <p v-text="a_url"></p> |
| <p>{{a_url}}</p> |
| |
| |
| # v-html 把字符串的内容渲染成标签,写在标签内部 |
| <p v-html="a_url"></p> |
| |
| |
| |
| # v-show 等于布尔值,该标签是否显示 样式控制显示不显示:style="display: none;" |
| # v-if 等于布尔值,该标签是否显示 整个标签之间删除,效率低,在dom中删除标签 |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="js/vue.js"></script> |
| </head> |
| <body> |
| <div id="app"> |
| <h2>v-text</h2> |
| <p v-text="a_url"></p> |
| <h2>v-html</h2> |
| <p v-html="a_url"></p> |
| <h2>v-show</h2> |
| <img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fci.xiaohongshu.com%2F68dd3732-2eca-7c77-dc1a-15f63f58cb5e%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fci.xiaohongshu.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1678953981&t=4c24f3520ffcaef2da954679f0da8391" alt="" v-show="show" width="200px" height="200px"> |
| <h2>v-if</h2> |
| <div v-if="show_if"> |
| <img src="https://p4.itc.cn/q_70/images03/20211221/be6d8a3476d84f18ac7c651dc6eaac5b.png" alt="" width="200px" height="200px"> |
| </div> |
| </div> |
| |
| </body> |
| <script> |
| var vm = new Vue({ |
| el: '#app', |
| data: { // data中定义的变量,以后直接从vm实例直接可以拿到 |
| name: 'wxl', |
| age: 19, |
| a_url: '<a href="http://www.baidu.com">点我</a>', |
| show: true, |
| show_if: true, |
| } |
| }) |
| |
| </script> |
| </html> |

打开浏览器的Console更改show_if的值为false就可以让图片消失
三、属性指令
| # 标签上的属性可以绑定变量,以后变量变化,属性的值跟着变化 |
| -href |
| -src |
| -name |
| -class |
| -style |
| -height |
| 。。。 |
| |
| |
| # 语法 |
| v-bind:属性名="变量名" |
| # 可以简写成,以后都用简写 |
| :属性名="变量名" |
| |
| |
| # 小案例:点击按钮,随机切换美女图片 |
| # 小案例:每隔1s钟换一个美女图片 |
| -定时器 |
html代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="js/vue.js"></script> |
| </head> |
| <body> |
| <div id="app"> |
| <a v-bind:href="url">点我</a> |
| <br> |
| <img v-bind:src="photo" alt="" v-bind:width="w" v-bind:height="h"></a> |
| </div> |
| </body> |
| <script> |
| var vm = new Vue({ |
| el: '#app', |
| data: { // data中定义的变量,以后直接从vm实例直接可以拿到 |
| name: 'wxl', |
| age: 19, |
| photo:'https://p4.itc.cn/q_70/images03/20211221/be6d8a3476d84f18ac7c651dc6eaac5b.png', |
| w:'200px', |
| h:'200px' |
| |
| } |
| }) |
| |
| </script> |
| </html> |

四、事件指令
| # 事件指令是:点击事件,双击事件,滑动事件。。。。。用的最多的是点击事件click |
| v-on:事件名='函数' |
| <button v-on:click="handleClick">点我看动漫</button> |
| 函数必须写在methods的配置项中 |
| methods:{ |
| 'handleClick':function (){ |
| // alert('动漫') |
| console.log(this) // this 就是当前vue实例,就是vm实例 |
| this.show=!this.show |
| }, |
| } |
| -点击button就会触发绑定函数(handleClick)的执行 |
| |
| # 可以简写,以后都用简写 |
| v-on:事件名='函数名’ |
| 可以简写成 |
| @事件名='函数名' |
| |
| |
| |
| |
| |
| # 小案例:点击按钮,随机切换美女图片 |
| -1 methods配置项中写成 这种形式 es6的对象写法 |
| handleClick() {} |
| 如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下 |
| var _this = this |
| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| </head> |
| <body> |
| |
| <div id="app"> |
| |
| <button @click="handleClick">点我看美女</button> |
| <div v-show="show"> |
| <img src="https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg" alt="" width="200px" |
| height="200px"> |
| </div> |
| |
| </div> |
| </body> |
| <script> |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| show: false |
| }, |
| methods:{ |
| 'handleClick':function (){ |
| // alert('美女') |
| console.log(this) // this 就是当前vue实例,就是vm实例 |
| this.show=!this.show |
| }, |
| |
| } |
| }) |
| </script> |
| </html> |
拓展
在es6的语法中可以简写methods中方法的代码
原本的
| 'clicked': function () { |
| var _this = this |
| setInterval(function () { |
| var i = Math.round(Math.random() * (_this.myurl.length - 1)) |
| console.log(i) |
| _this.url = _this.myurl[i] |
| },2000) |
| this.con = !this.con |
| } |
简写的
| clicked() { |
| var _this = this |
| setInterval(function () { |
| var i = Math.round(Math.random() * (_this.myurl.length - 1)) |
| console.log(i) |
| _this.url = _this.myurl[i] |
| },2000) |
| this.con = !this.con |
| } |
五、class和style
| |
| |
| |
| :class='变量' |
| 变量可以是字符串,数组,对象 |
| |
| |
| |
| :style='变量' |
| 变量可以是字符串,数组,对象 |
| |
| |
| |
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="vue.js"></script> |
| |
| <style> |
| .font { |
| font-size: 60px; |
| } |
| |
| .red { |
| background-color: red; |
| } |
| |
| .green { |
| background-color: green; |
| } |
| |
| .font-color { |
| color: yellow; |
| } |
| </style> |
| |
| </head> |
| <body> |
| <div id="app"> |
| <h1>clss</h1> |
| <div :class="class_obj">我是div</div> |
| |
| <h1>style</h1> |
| <div :style="style_obj">我是style-----div</div> |
| </div> |
| </body> |
| <script> |
| var vv = new Vue({ |
| el: '#app', |
| data: { |
| // class_str:'font', |
| // 当class属性使用的变量是一个字符串的时候,修改这个变量就需要重新写一遍,比较麻烦 |
| // class_list:['font'], # 推荐 |
| // 当class属性使用的变量是一个列表的时候可以用push(),pop()对列表的内容进行增删 |
| class_obj: {font: true, green: false, 'font-color': false}, |
| // 当class属性使用的变量是一个字典的时候,内部的键可以不写引号,但是对于名称中有横杠的变量,不能省略横杠,会查找不到的 |
| |
| style_str: 'color: green;font-size:80px', |
| // style_list: [{color:'yellow'}, {'font-size':'90px'}], // style属性绑定的变量使用列表的时候需要内部套字典 |
| style_list: [{color: 'yellow'}, {fontSize: '90px'}], // 可以用驼峰 |
| style_obj: {color: 'yellow', fontSize: '80px'} |
| // style_obj: {color: 'yellow', 'font-size': '80px'} |
| }, |
| }) |
| |
| </script> |
| </html> |
六、条件渲染
举例:
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="vue.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| <h1>通过分数显示文字</h1> |
| <div v-if="score>=90">优秀</div> |
| <div v-else-if="score>=80&&score<90">良好</div> |
| <div v-else-if="score>=60&&score<80">及格</div> |
| <div v-else>不及格</div> |
| </div> |
| </body> |
| <script> |
| var vv = new Vue({ |
| el: '#app', |
| data: { |
| score: 99 |
| }, |
| }) |
| |
| </script> |
| </html> |
七、列表渲染
列表渲染我们需要使用bootstrap的组件,因此我们需要导入他的cdn或是文件,然后再去官网上拿他的样式
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="vue.js"></script> |
| <link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.css"> |
| <script src="bootstrap-3.4.1-dist/js/bootstrap.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| <div class="container-fluid"> |
| <div class="row"> |
| <div class="col-md-6 col-md-offset-3"> |
| |
| |
| <div class="text-center"> |
| <h1>v-if+v-for 显示购物车</h1> |
| <button @click="handleClick" class="btn btn-danger">点我显示</button> |
| </div> |
| |
| <div v-if="show"> |
| |
| <table class="table table-hover"> |
| <thead> |
| <tr> |
| <th>id</th> |
| <th>商品名</th> |
| <th>商品价格</th> |
| </tr> |
| </thead> |
| <tbody> |
| <tr v-for="item in good_list"> |
| <th scope="row">{{item.id}}</th> |
| <td>{{item.name}}</td> |
| <td>{{item.price}}</td> |
| </tr> |
| </tbody> |
| </table> |
| </div> |
| </div> |
| </div> |
| </div> |
| </div> |
| </body> |
| <script> |
| var vv = new Vue({ |
| el: '#app', |
| data: { |
| show: false, |
| good_list: [ |
| {id: 1, name: '钢笔', price: '29'}, |
| {id: 2, name: '铅笔', price: '29'}, |
| {id: 3, name: '文具盒', price: '298'}, |
| {id: 4, name: '彩笔', price: '298'}, |
| ] |
| }, |
| methods: { |
| handleClick() { |
| this.show = !this.show |
| }, |
| |
| } |
| }) |
| |
| </script> |
| </html> |
八、补充:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?