js基础:BOM操作、DOM操作、查找标签、操作节点、获取值操作、class与css操作、事件、事件实战案例、jQuery类库、标签对象与jQuery对象
一、BOM操作
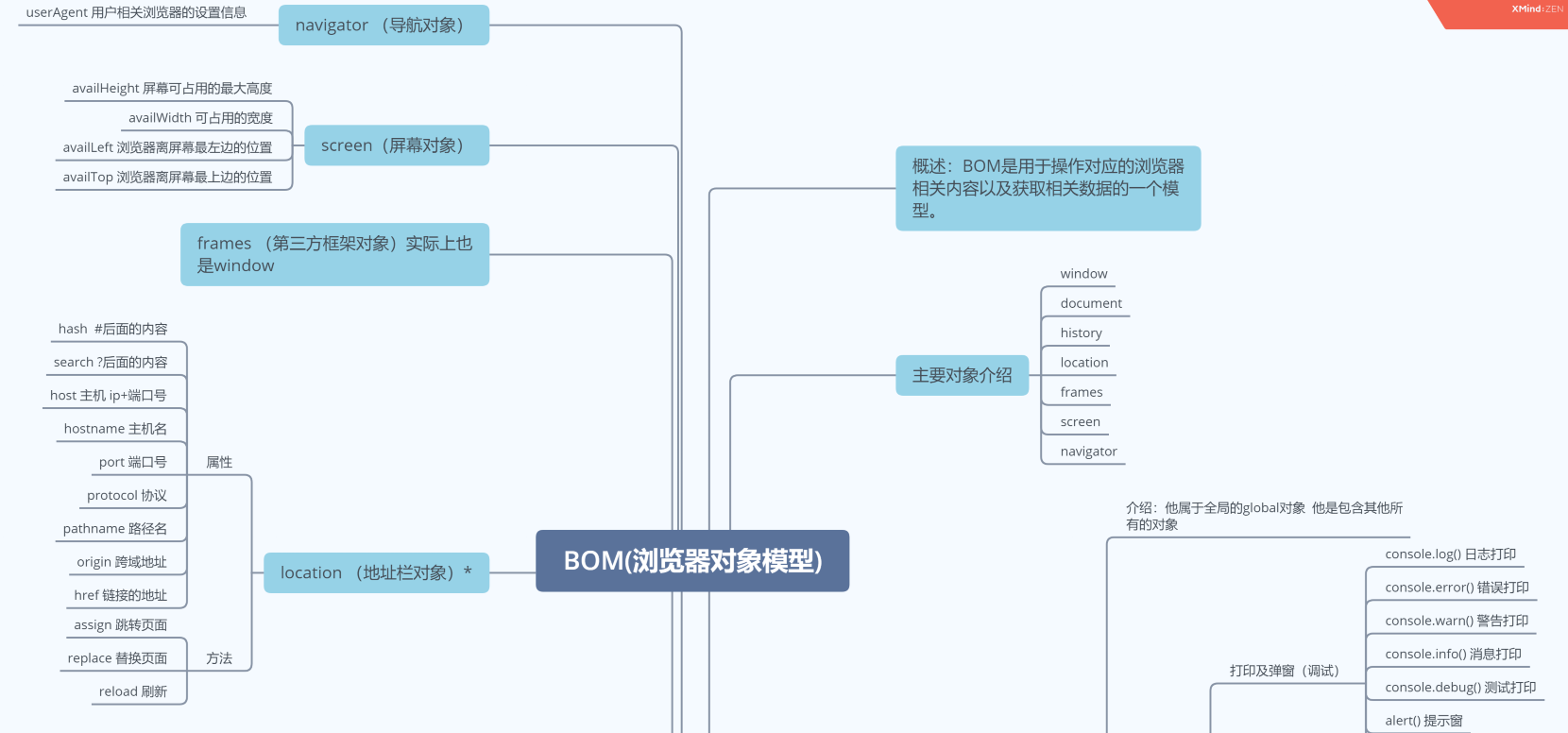
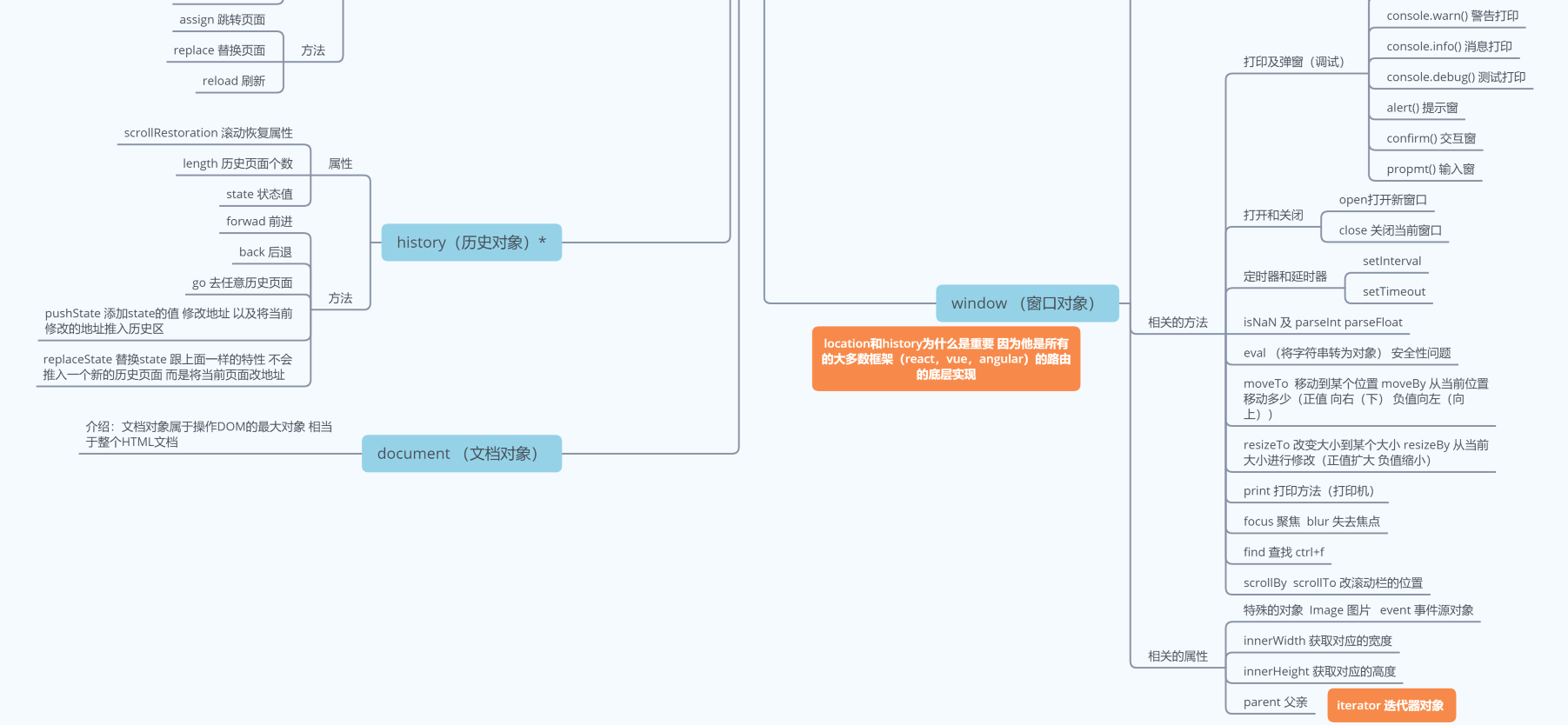
BOM概念
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
BOM对象:分为window对象和window子对象(screen对象,location对象,navigator对象,history对象)。
window对象
window对象是BOM顶层对象。
window对象是JS访问浏览器窗口的一个接口
window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法。
一些常用的Window方法:
window.open() :打开一个新的浏览器窗口,接受四个参数(URL/打开方式/窗口参数/是否取代当前页面历史记录的布尔值)。
window.open('https://www.mzitu.com/','','height=520px,width=521px,top=520px,left=521px'); // 右侧
window.open('https://www.mzitu.com/','','height=250px,width=251px,top=250px,left=251px'); // 左侧
window.close() :关闭新打开的窗口(仅限open()打开的窗口)。
window.moveTo():移动当前窗口。
window.resizeTo():调整当前窗口的尺寸。
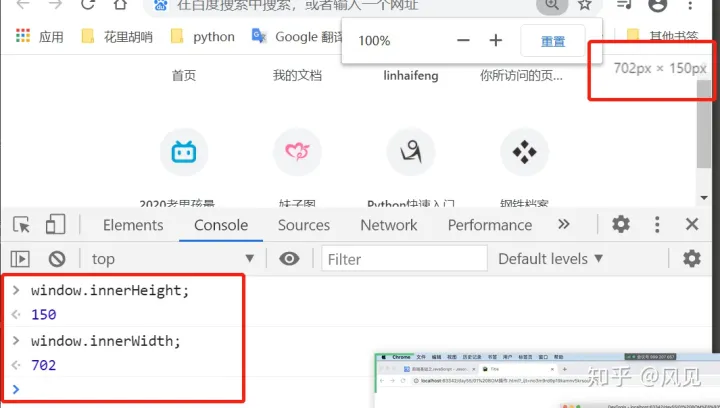
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window对象指代的就是浏览器窗口 window.innerHeight; // 浏览器窗口的高度 150 window.innerWidth; // 浏览器窗口的宽度 702
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息(爬虫中用于标识自己是一个浏览器)
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
history.go(参数) 前进后退功能,参数如果是1前进一个页面,如果是-1后退一个页面,如果是N则前进或后退N个页面
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href
// 获取URL
window.location.href
// 获取当前页面所在的网址(URL),也可以再加赋值符号和网址,即跳转新页面
location.href="URL"
// 跳转到指定页面
location.reload()
// 重新加载页面
window.location.reload()
// 刷新当前页面
ps:window可以省略不写
其他方法拓展
location.hash 返回URL中的hash(#号后跟零或多个字符)
location.host 返回服务器名称和端口号
location.port 返回服务器端口号
location.pathname 返回URL中的目录和文件名
location.hostname 返回不带端口号的服务器名称
location.protocol 返回页面使用的协议(http://或https://)
location.search 返回URL的查询字符串,字符串以问号开头
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
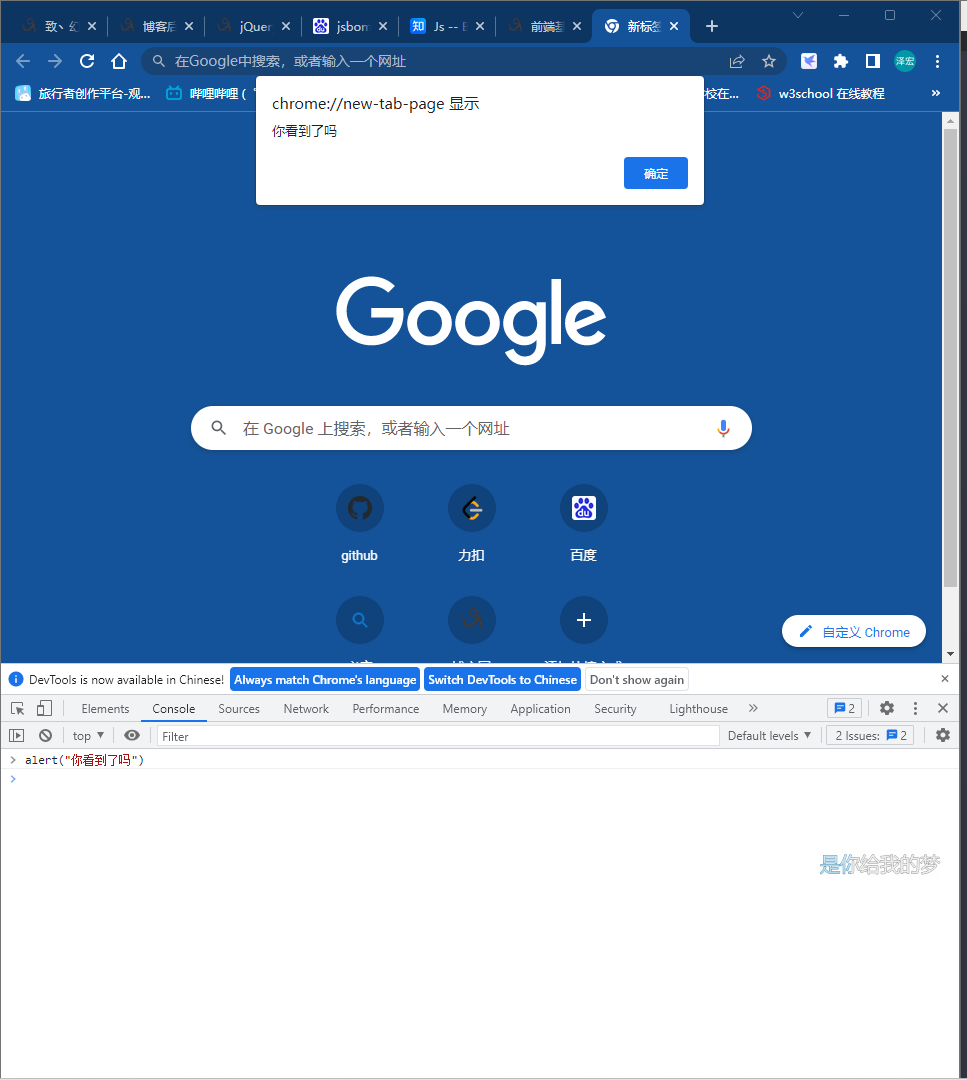
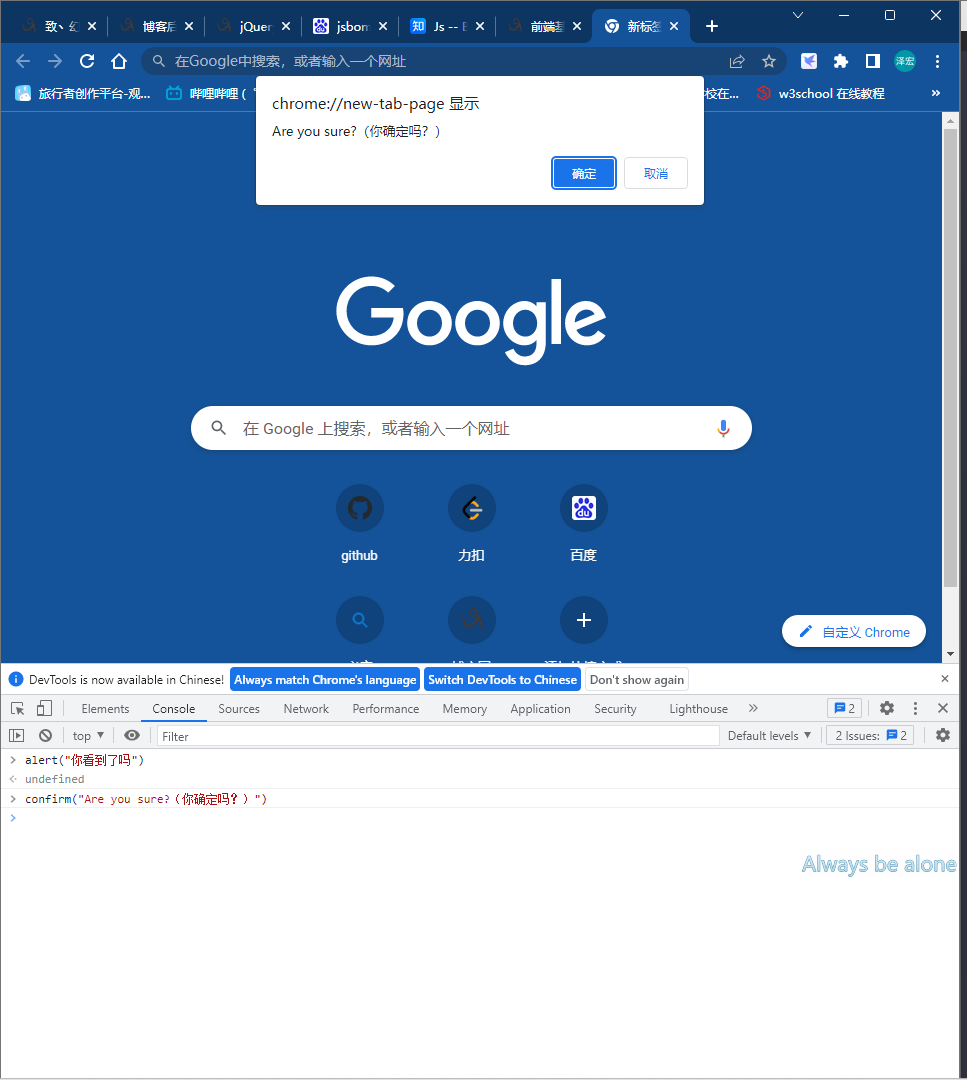
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
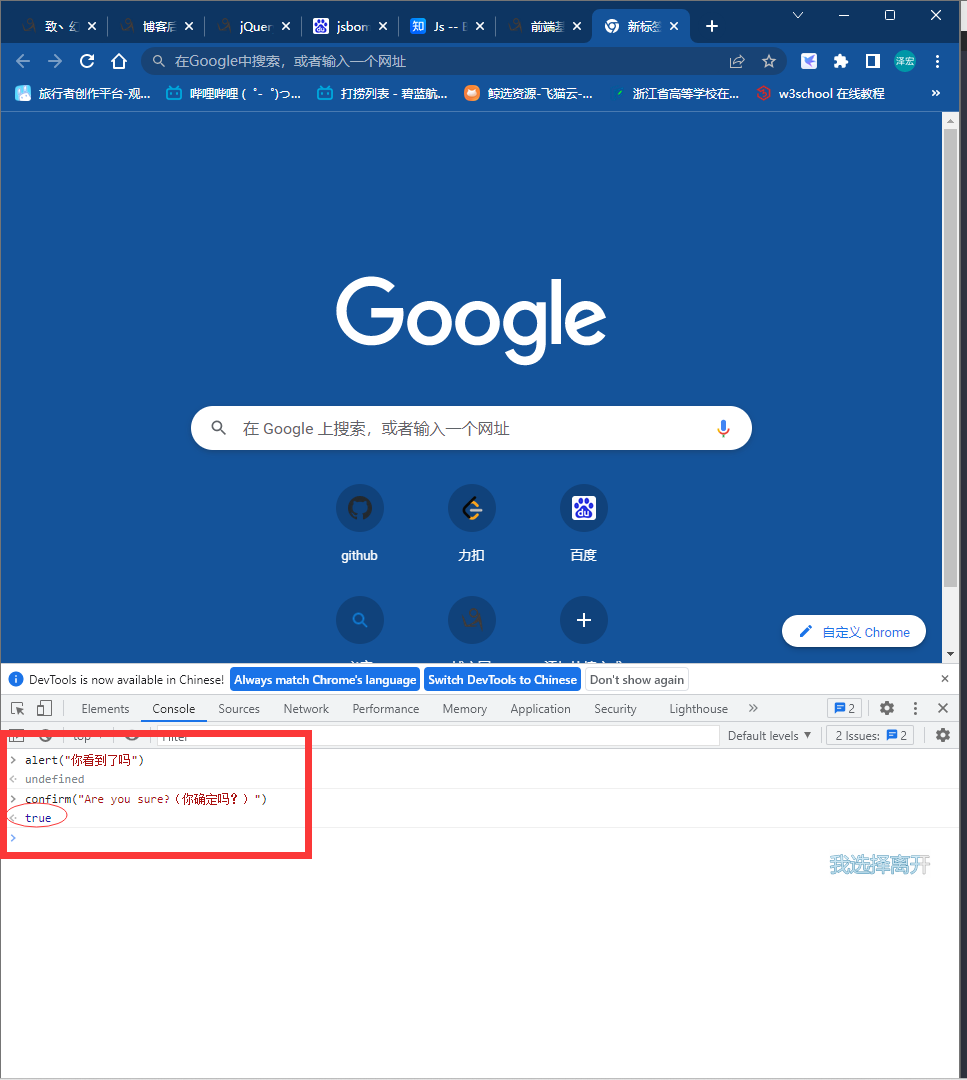
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
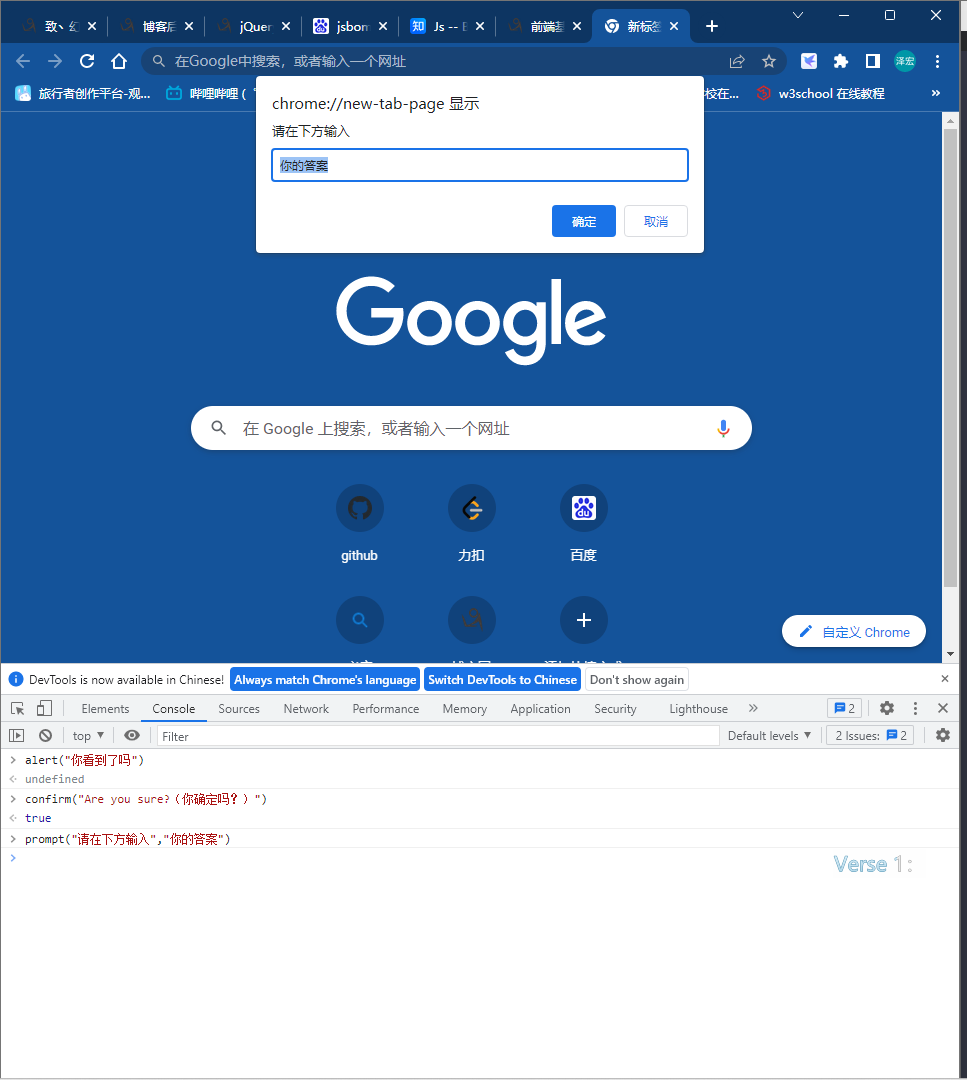
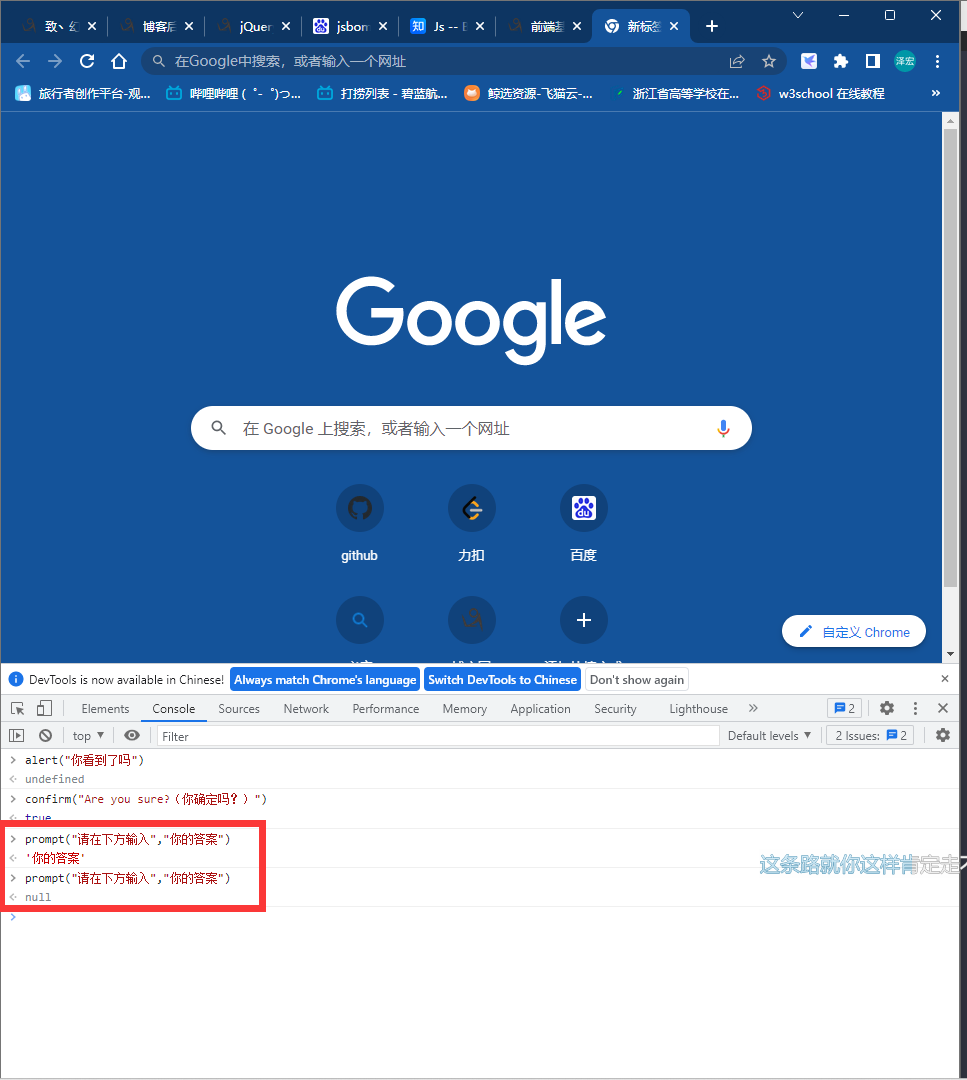
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
- 经过一定的毫秒后,执行第一个参数中的JS语句(只执行一次)。
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
- 取消定时任务
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
弹出三次警告弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// function showMsg() {
// alert('快来爬取美女图片吧~')
// }
// let t = setTimeout(showMsg, 3000) // 等待3000毫秒执行
// clearTimeout(t) // 取消任务
let s;
function func() {
alert('快来爬取美女图片吧~')
}
s = setInterval(func, 3000) // 每隔3000毫秒执行一次
function inner() {
clearInterval(s)
}
setTimeout(inner, 9000)
</script>
</body>
</html>
二、DOM操作
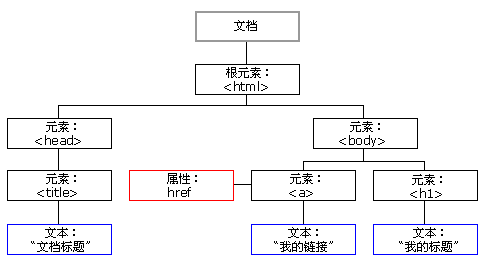
理解JS中的DOM
1.DOM是文档对象模型:当网页被加载时,浏览器会创建页面的文档对象模型。
2.通过 DOM,可访问 JavaScript HTML 文档的所有元素。
3.DOM 模型被构造为对象的树:通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
ps:既然DOM操作是通过js代码来操作标签,所以我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作),这里类似css的学习过程。
三、BOM和DOM的对比(简单比较)
1.DOM 是为了操作文档出现的 API,document 是其的一个对象
2.BOM 是为了操作浏览器出现的 API,window 是其的一个对象
3.BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作
四、查找标签
预备知识
1.js中变量名的命名风格推荐是驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
查找标签的方式
1.获取HTML元素(三种方法)
1)根据id获取HTML元素:
查找到的结果时一个标签对象
document.getElementById("id名")
document.getElementById('d1')
结果就是标签对象本身
2)根据标签名获取HTML元素:
查找到的结果时一个数组,在一个对象内部
document.getElementsByTagName("标签名");
document.getElementsByClassName('c1')
结果是数组里面含有多个标签对象
3)根据类名获取HTML元素:
查找到的结果时一个数组,在一个对象内部
document.getElementsByClassName("类名");
document.getElementsByTagName('span')
结果是数组里面含有多个标签对象
2.改变HTML
1)改变页面中的 HTML 内容
document.getElementById(id).innerHTML=新的 HTML
涉及到DOM操作的JS代码应该放在文档的哪个位置。
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
五、操作节点
createElement(标签名):创建节点(创建标签)
appendChild():添加标签到某个标签的尾部
removeChild():删除HTML节点(删除标签)
insertBefore(newnode,某个节点):添加新标签到该标签之前。
somenode.replaceChild(newnode, 某个节点)
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
- js代码创建一个标签
let aEle = document.createElement('a')
- js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性
setAttribute()兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
- js代码操作标签文本
aEle.innerText = '这个很攒劲!'
- js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)
attribute操作
attribute方法用于获取、修改、设置标签的属性值
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
六、获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files
fileList [文件对象、文件对象、文件对象]
当上传很多个文件的时候会产生文件对象列表
标签对象.files[0]
这时候使用索引取值获得文件对象
七、class与css操作
js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
2.js操作标签class属性
标签对象.classList.add() 添加类
标签对象.classList.contains() 存在返回true,否则返回false
标签对象.classList.remove() 删除指定类
标签对象.classList.toggle() 存在就删除,否则添加
八、事件
概念
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
- 事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
onload方法
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
XXX.onload 等待XXX加载完毕之后再执行后面的代码
注意:.onload()函数存在覆盖现象。
九、事件实战案例
登陆案例
<input type="text" value="游戏机" id="d1">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
this.value = ''
}
inputEle.onblur = function () {
this.value = '下次再来哟!'
}
</script>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
// 2.给按钮标签绑定点击事件
subEle.onclick = function (){
// 3.查找获取用户输入的标签并获取数据
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能是123'
}
}
</script>
select联动
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
}
// 提前查找好省和市的select标签
let proSeEle = document.getElementById('d1');
let citySeEle = document.getElementById('d2');
// 1.获取所有的省信息
for (let pro in data) {
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.添加文本及属性
proOpEle.innerText = pro;
proOpEle.setAttribute('value', pro);
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 onchange
proSeEle.onchange = function () {
citySeEle.innerHTML = ''; // 每次操作市之前清空市数据
// 6.获取用户选择的省信息 根据省获取市信息
let targetProData = this.value;
let cityDataList = data[targetProData];
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i = 0; i < cityDataList.length; i++) {
let cityOpEle = document.createElement('option');
cityOpEle.innerText = cityDataList[i];
cityOpEle.setAttribute('value', cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
十、jQuery类库
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
ps:因为IE浏览器不兼容,所以有些时候我们不能使用jQuery,需要单独编写一份js代码
优势概括:
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
jQuery的中文使用说明文档
文档地址:https://jquery.cuishifeng.cn/
jQuery的两种导入方式
1.下载核心文件到本地引入(没有网络也可以使用)
官网地址:https://jquery.com/
步骤一:打开官网点击download jQuery
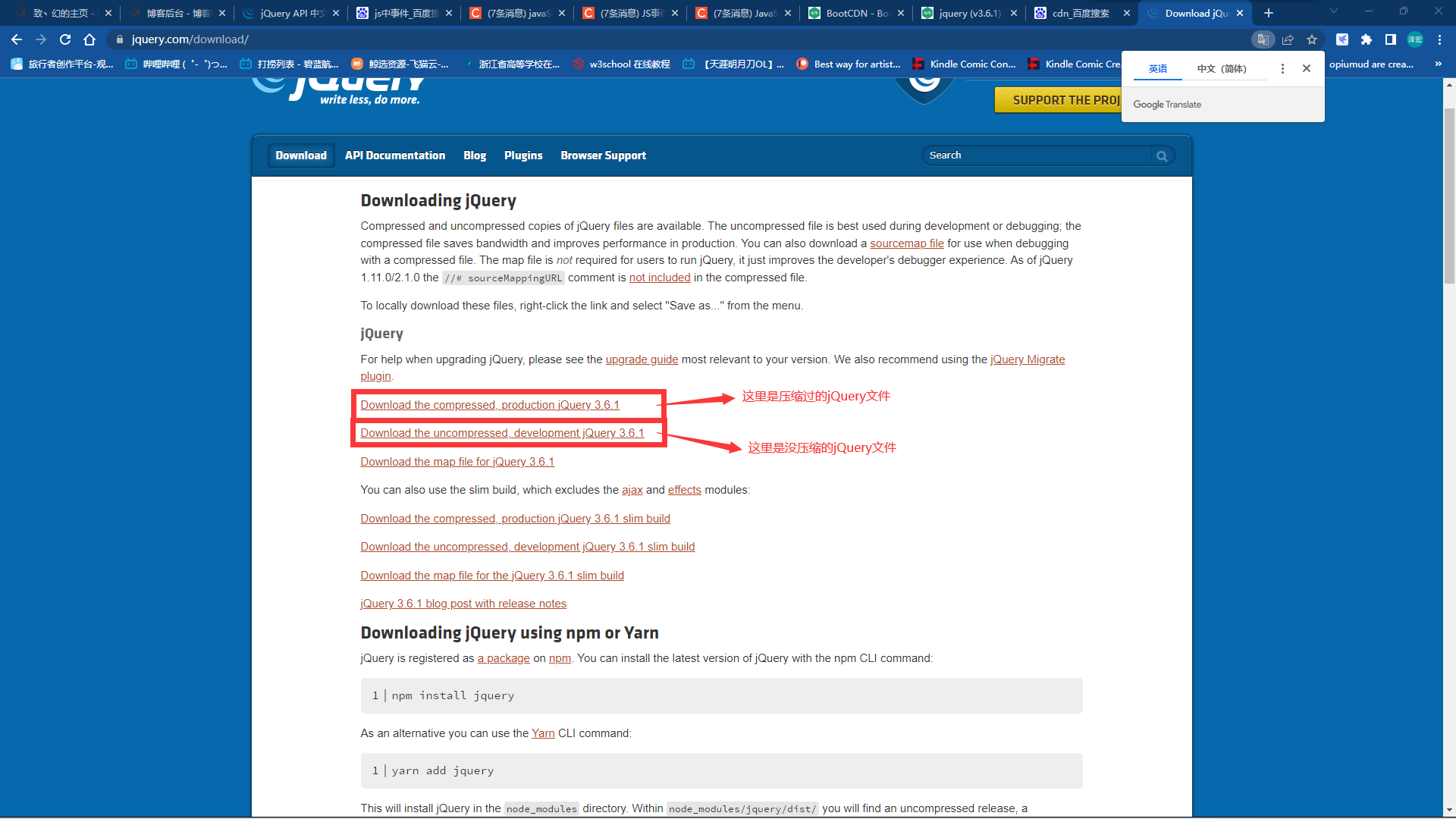
步骤二:点击下面两个选项可以分别得到压缩过的和未压缩的jQuery文件
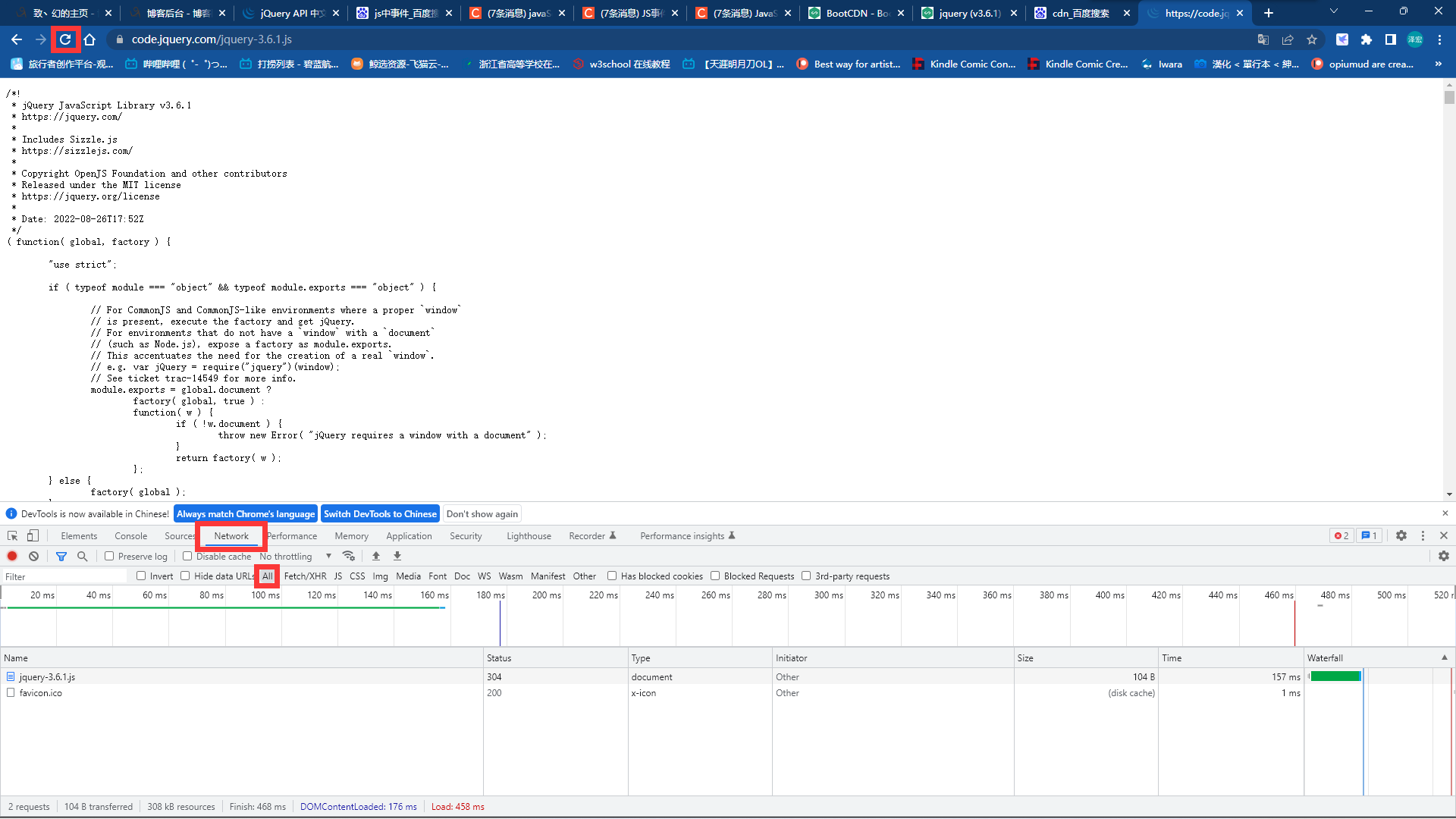
步骤三:点击跳转后,会进入一个新的网页,我们先按F12打开浏览器的控制台功能
步骤四:保持控制台窗口存在的情况下按F5刷新页面,然后点击控制台中的Network选项,接着点击all,就能看到左边出现了一个jquery文件,后缀名中有.min的就是压缩过的jquery文件
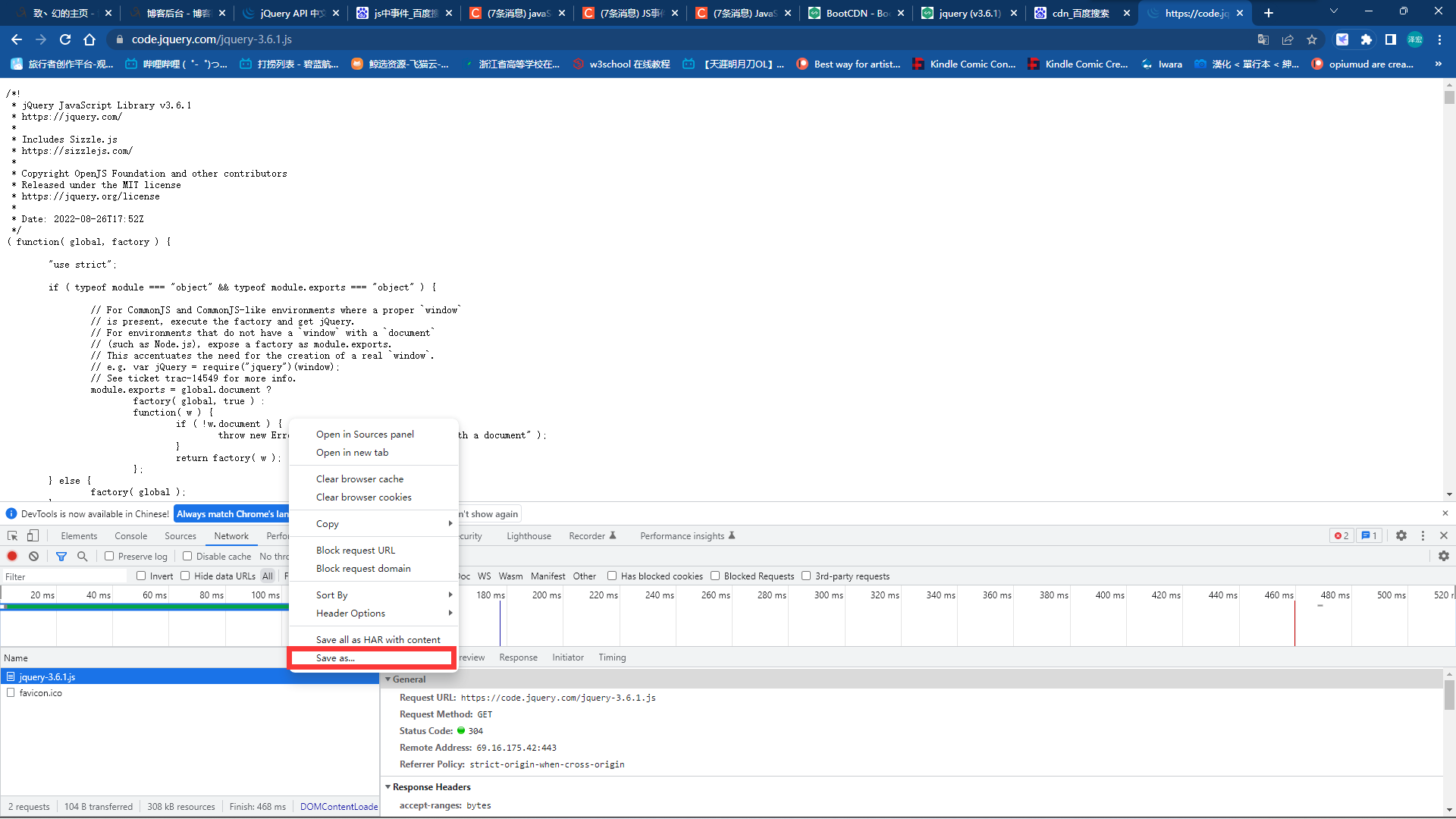
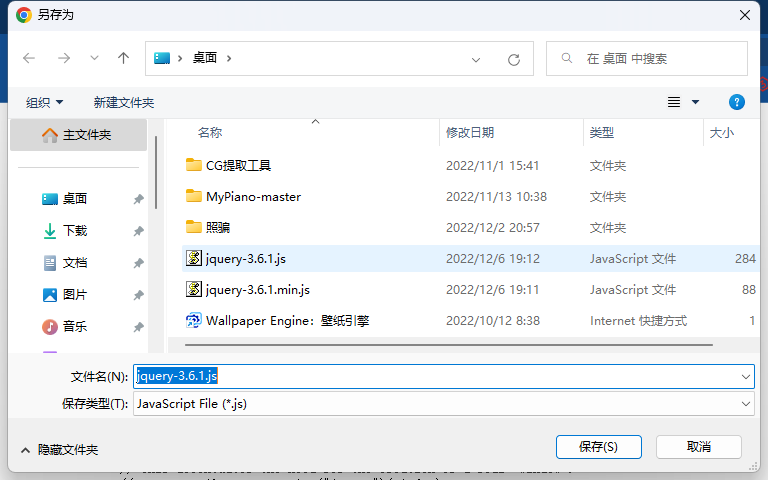
步骤五:左键点击左侧的jquery文件,选中后右键,在出现的弹窗中点击最下方的save as...选项,然后保存到本地即可
下载后直接导入使用
<script src="jQuery3.6.js"></script>
2.CDN网络资源加载(必须有网络才可以使用)
CDN介绍
CDN 是构建在数据网络上的一种分布式的内容分发网。 CDN 的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响。
简单来说,就是在全国各地部署了很多分布式的小服务器,将一些数据保存到这些小服务器中,当有很远的客户端远程请求的主服务器的时候,如果一些资源(比如图片等资源)在小服务器上有保存,就会直接发送给客户端,加快访问速度。
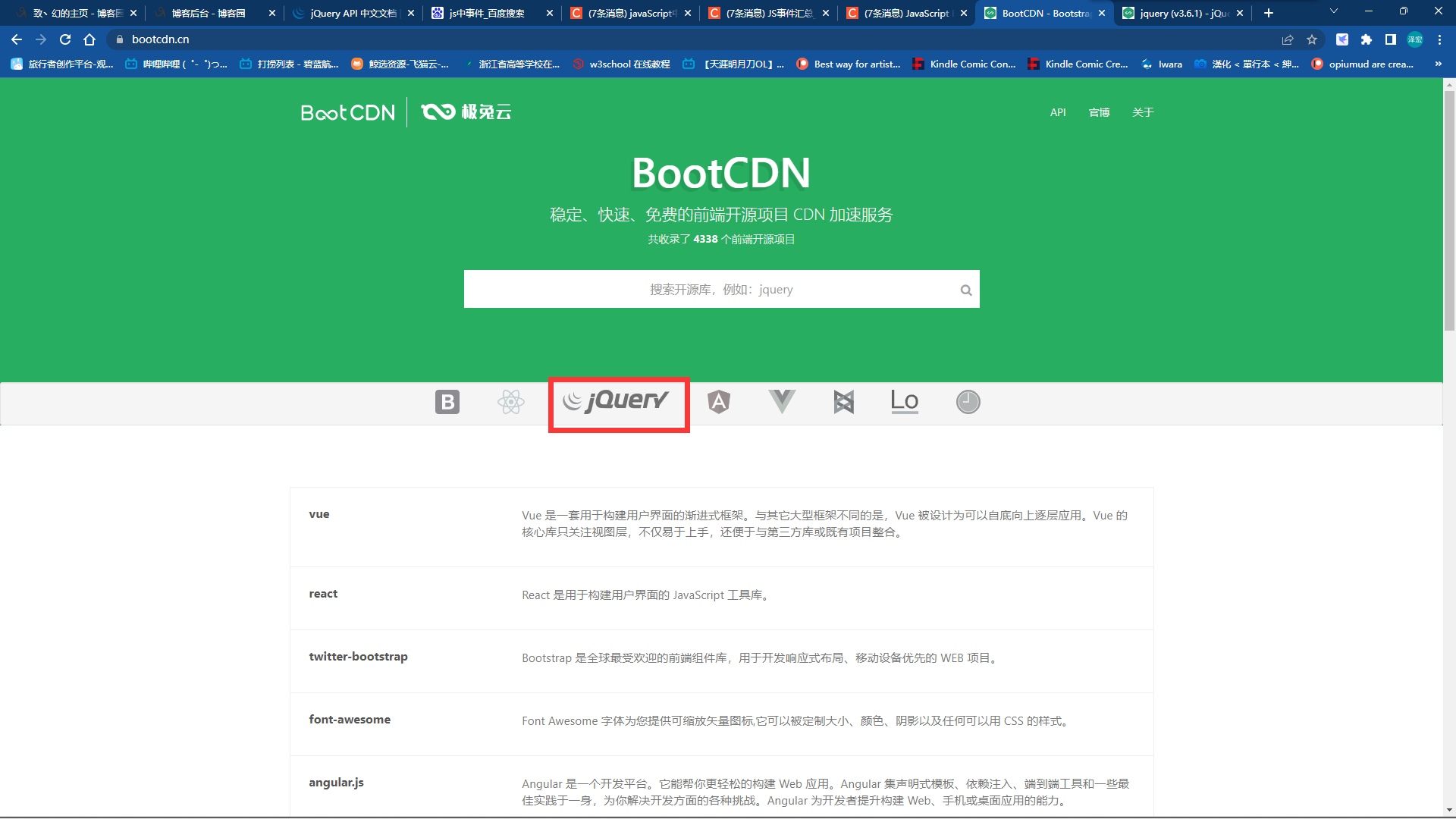
我使用的是这个网址:https://www.bootcdn.cn/
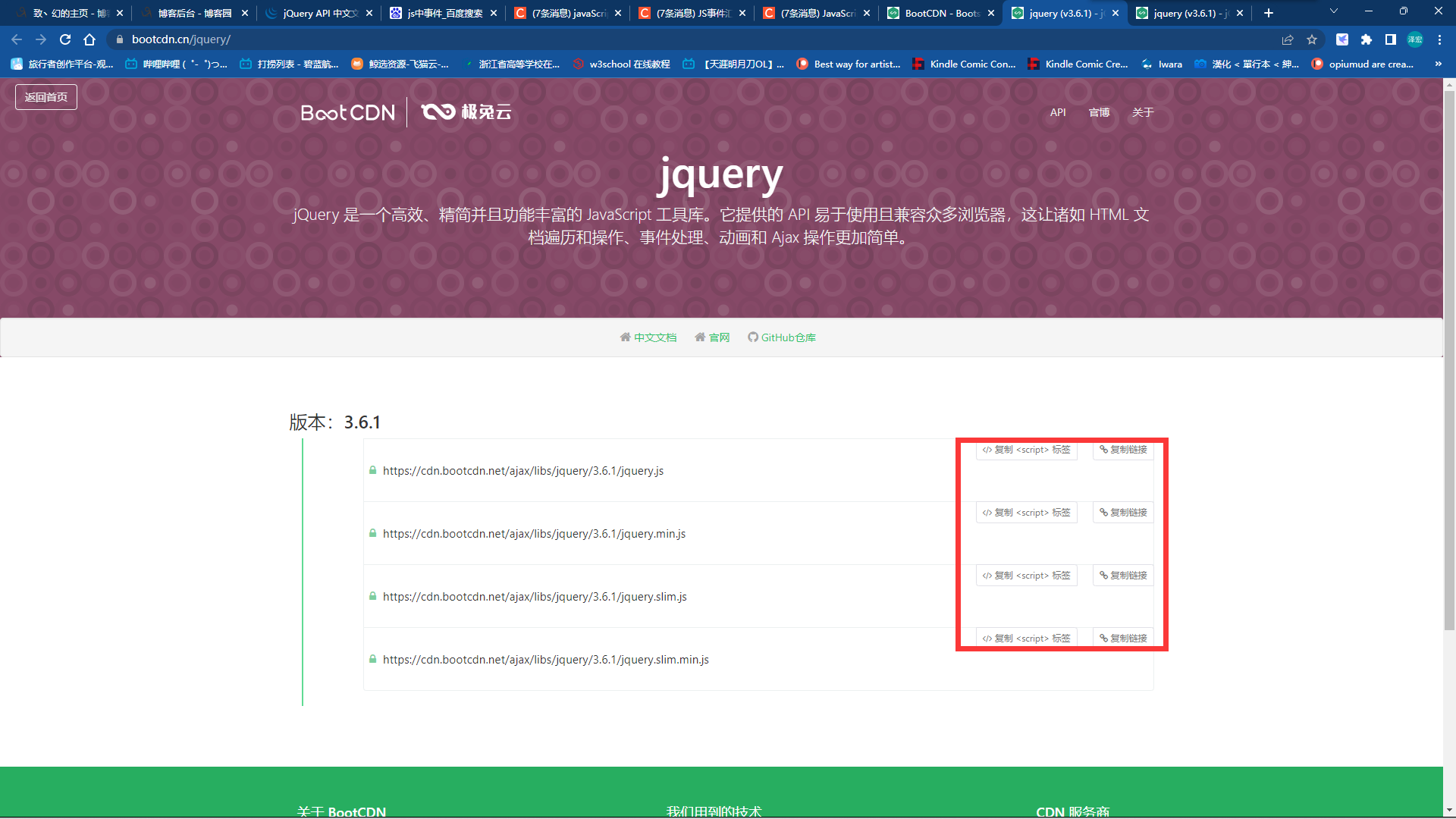
打开后进入下图界面,然后点击jquery图标
这时候我们就可以根据需求选择导入方式了,选择复制链接就是复制网络地址,赋值scrip标签就省去了一部分编写的步骤。
复制链接
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
复制scrip标签
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
jQuery的其他知识点
- jQuery导入之后需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入,因此产生了快捷符号>>>: $
- jQuery封装了JS代码,让编写更简单,但是有时候JS代码更快
js代码与jQuery代码对比(执行修改颜色的代码)
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
$('p').first().css('color','yellow').next().css('color','blue')
十一、标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
十二、作业
1.优化校验用户名密码的代码(解决提示代码会一直存在的问题)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮的标签
subEle = document.getElementById('suBtn')
nameEle = document.getElementById('d1')
pwdEle = document.getElementById('d2')
let userNameEle = document.getElementById('d1')
let passWordEle = document.getElementById('d2')
nameEle.onclick = function () {
//点击的时候清空提示信息
userNameEle.nextElementSibling.innerText = ''
passWordEle.nextElementSibling.innerText = ''
}
pwdEle.onclick = function () {
//点击的时候清空提示信息
userNameEle.nextElementSibling.innerText = ''
passWordEle.nextElementSibling.innerText = ''
}
// 2.给按钮标签绑定点击事件
subEle.onclick = function (){
// 3.查找获取用户输入的标签并获取数据
if(userNameEle.value === 'jason'){
userNameEle.nextElementSibling.innerText = '用户名不能是Jason'
}
if(passWordEle.value === '123'){
passWordEle.nextElementSibling.innerText = '密码不能是123'
}
}
</script>
</body>
</html>
2.简易版本页面计时器
时间未格式化输出版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<p>页面上显示时钟:</p>
<p id="myclock">请点击启动按钮
</p>
<button id="stopbutton">停止时钟</button>
<button id="startbutton">启动时钟</button>
<script>
//查找时钟标签、按钮的标签
clockEle = document.getElementById('myclock')
stopbuttonEle = document.getElementById('stopbutton')
startbuttonEle = document.getElementById('startbutton')
//定义点击开始按钮的动作(频繁获取时间并刷新网页)
startbuttonEle.onclick = function () {
function getTime() {
var t = new Date();
clockEle.innerText = t
}
//这里就是每隔0.5秒刷新一次
f = setInterval(getTime,500)
}
//这里是定义停止时钟的按钮,停止setInterval的进行
stopbuttonEle.onclick = function () {
clearInterval(f)
}
</script>
</body>
</html>
时间格式化输出版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<p>页面上显示时钟:</p>
<p id="myclock">请点击启动按钮
</p>
<button id="stopbutton">停止时钟</button>
<button id="startbutton">启动时钟</button>
<script>
//查找时钟标签、按钮的标签
clockEle = document.getElementById('myclock')
stopbuttonEle = document.getElementById('stopbutton')
startbuttonEle = document.getElementById('startbutton')
const WEEKMAP = {
0: "星期天",
1: "星期一",
2: "星期二",
3: "星期三",
4: "星期四",
5: "星期五",
6: "星期六"
}; //定义一个数字与星期的对应关系对象,getDay()方法获得的星期结果是数字(用的常量定义的)
function showTime() {
var d1 = new Date();
//获取时间信息
var year = d1.getFullYear();
//通过d1获得年份
var month = d1.getMonth() + 1;
//获得月份信息,注意月份是从0~11
var day = d1.getDate();
//获得日期信息
var hour = d1.getHours();
//获取小时信息
var minute = d1.getMinutes() < 10 ? "0" + d1.getMinutes() : d1.getMinutes();
//三元运算获取分钟信息,当地分钟数小于10的时候前面补一个零凑成两位数
var miao = d1.getSeconds()
var week = WEEKMAP[d1.getDay()];
//星期是从0~6,然后调用上面提前定义的星期对应关系获得中文
var strTime = `
${year}-${month}-${day} ${hour}:${minute}:${miao} ${week}
`;
return strTime
//拼接所有的信息然后输出
};
//定义点击开始按钮的动作(频繁获取时间并刷新网页)
startbuttonEle.onclick = function () {
function getTime() {
var answer = showTime()
clockEle.innerText = answer
}
//这里就是每隔0.5秒刷新一次
f = setInterval(getTime, 500)
}
//这里是定义停止时钟的按钮,停止setInterval的进行
stopbuttonEle.onclick = function () {
clearInterval(f)
}
</script>
</body>
</html>