前端基础:边框、display属性、CSS盒子模型、浮动、溢出、定位、z-index、简易博客页面搭建
一、边框
边框简介
HTML中的任何块元素和行内元素几乎都可以设置边框属性,比如div元素、img元素、table元素等。每一个页面元素的边框都可以从3个方面描述:宽度、样式、颜色,这3个方面决定了边框所显示出来的外观。在CSS中可以通过下面3个属性来设定边框的3个方面:
- border-width(边框宽度)
- border-style(边框样式)
- border-color(边框颜色)
- border:上面三个边框属性的缩写
border-left-width: 5px;
border-left-style: dotted;
border-left-color: #0000ff;
通常使用简写方式:
border-left: 3px solid black;
border: 10px solid orange;
border-style——边框样式
| 值 | 作用描述 |
|---|---|
| none | 无边框 |
| hidden | 隐藏边框,与 "none" 类似 |
| dotted | 定义点状虚线边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框,双实线边框的宽度等于 border-width 的值 |
| groove | 定义 3D 凹槽边框,其效果取决于 border-color 的值 |
| ridge | 定义 3D 垄状边框,其效果取决于 border-color 的值 |
| inset | 定义 3D 嵌入边框,其效果取决于 border-color 的值 |
| outset | 定义 3D 突出边框,其效果取决于 border-color 的值 |
| inherit | 从父元素继承边框样式 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
画圆
border-radius: 50%;
border-width——边框宽度
border-width 属性用来设置元素中所有边框的宽度,或者单独为某个边框设置宽度。
除了具体的宽度值(5px),还可以设置成属性。
border-width 属性的可选值如下:
| 值 | 描述 |
|---|---|
| thin | 定义较细的边框 |
| medium | 默认值,定义中等宽度的边框 |
| thick | 定义较粗的边框 |
| length | 使用数值加单位的形式设置具体的边框宽度,例如 2px |
| inherit | 从父元素继承边框的宽度 |
border-color——边框颜色
border-color 属性用来设置元素中所有边框的颜色,或者单独为某个边框设置颜色。
border-color 属性的可选值如下:
| 值 | 描述 |
|---|---|
| color_name | 使用颜色名称来设置边框的颜色,例如 red |
| hex_number | 使用颜色的十六进制值来设置边框的颜色,例如 #ff0000 |
| rgb_number | 使用 rgb() 函数设置边框的颜色,例如 rgb(255,0,0) |
| transparent | 默认值,设置边框颜色为透明 |
| inherit | 从父元素继承边框的颜色 |
二、display属性
- 行内标签是无法设置长宽,只有块儿级可以设置
display 属性可以设置元素的外部和内部显示类型。元素的外部显示类型将决定该元素在流式布局中的表现(块级或行内元素);元素的内部显示类型可以控制其子元素的布局(flex、grid 等)。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
ps:一些钓鱼网站就是用这样的方法,隐藏一些数据,达到修改转账对象的目的。
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<div style="display:none">222</div>
彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
<div style="visibility: hidden">222</div>
隐藏的不彻底
三、CSS盒子模型
概念
- margin(外边距):用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding(内填充):用于控制内容与边框之间的距离;
- Border(边框):围绕在内边距和内容外的边框。
- Content(内容):盒子的内容,显示文本和图像。
举例:
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体
content(内容)
2.物体与内部盒子墙的距离
padding(内边距、内填充)
3.快递盒的厚度
border(边框)
4.快递盒之间的距离
margin(外边距)
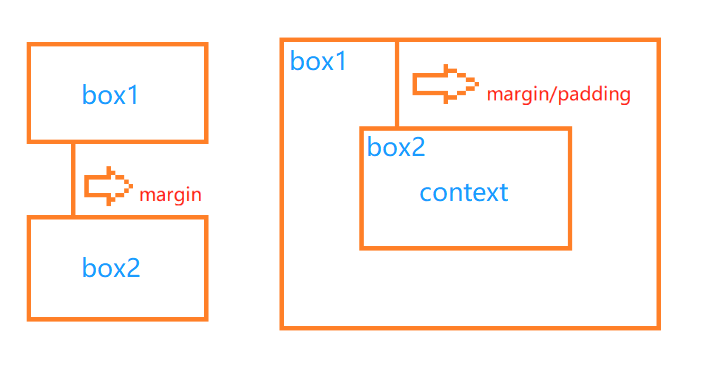
看图:
margin外边距
很多标签都有默认自带的盒子模型:
p标签自带margin 16px
body默认margin 8px
ul默认padding-left=40
通过英语单词的意思,可以得知设置的分别是上、右、下、左的距离。
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
上下距离为0,左右居中
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
/* !*padding: 20px; 上下左右*!*/
/* !*padding: 20px 40px; 上下 左右*!*/
/* !*padding: 10px 20px 30px;上 左右 下*!*/
/* !*padding: 10px 20px 30px 40px;上 右 下 左*!*/
margin与padding用法一致
针对标签的嵌套,水平方向可以居中
margin: 0 auto;
四、浮动
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样(块框边成了一条线,而浮动框浮在上方)。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
float: left;
float: right;
float: none;
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度(在块框中设置固定高度)
- 伪元素清除法(使用clear属性用空的内容从底部撑起外面的框,添加了clear:both属性,左右两侧都不能有浮动元素出现)
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
ps:浏览器会优先展示文本内容(如果被挡住)
五、溢出
overflow溢出属性
当框小于值的大小的时候,可以设置溢出属性调整样式
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- (设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像框的制作:
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;
}
div img {
max-width: 100%;
}
设置边框为圆形,然后让图片百分百比例显示,多余部分不显示。
六、定位
定位(position)
- 标签在默认情况下都是无法通过定位的参数来移动
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
- 标签默认的状态 无法定位移动
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
- 基于标签原来的位置进行定位
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 基于某个定位过的父标签做定位
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
- 基于浏览器窗口固定不动
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}
七、z-index
设置对象的层叠顺序。
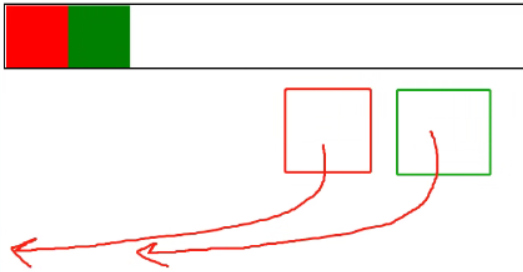
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
八、简易博客页面搭建
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blogs</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://img1.baidu.com/it/u=2038196509,2247965757&fm=253&fmt=auto&app=138&f=JPEG?w=521&h=500" alt="">
</div>
<!-- 头像区结束-->
<div class="blog-title">
<span>剑来绝美短句文案</span>
</div>
<div class="blog-info">
<span>大千世界,无奇不有。天道崩塌,我陈平安,唯有一剑,可搬山,断江,倒海,降妖,镇魔,敕神,摘星,摧城,开天。</span>
</div>
<div class="blog-link">
<ul>
<li><a href="https://baike.baidu.com/link?url=PSZ8EXuCPrJGIWLotOimSOQ9a8XVeSlHt1NOeTtsgVx7BoB60GLGt8jHRHMNjxzmblo0LlYcPUA0gxXdWoEC2MIJEbPIFRavLPome6I_RvhaynUj37nOedP2IQvpBVpdMe80_IdQoqgyAkntF8lBMK">作者:烽火戏诸侯</a></li>
<li><a href="http://www.zongheng.com/book/672340.html">阅读地址</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#第四届橙瓜网络文学奖十大作品</a></li>
<li><a href="">#第四届橙瓜网络文学奖最具潜力十大动漫IP</a></li>
<li><a href="">#2020年10月《剑来》获第二届泛华文网络文学“金键盘”奖—最佳故事创意奖</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">摘抄一</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>天上月,人间月,负笈求学肩上月,登高凭栏眼中月,竹篮打水碎又圆。山间风,水边风,御剑远游脚下风,圣贤书斋翻书风,风吹浮萍有相逢。</span>
</div>
<div class="article-end">
<span>此身原本不知愁</span>
<span>最怕万一见温柔</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄二</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>莫向外求。求神拜佛,先要精诚求己,再谈冥冥天命。</span>
</div>
<div class="article-end">
<span>人生苦难书</span>
<span>最能教做人</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄三</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>昨日种种譬如昨日死,今日种种譬如今日生。我们都各自努力,以善因结善果</span>
</div>
<div class="article-end">
<span>观海者难为水</span>
<span>痴心者难为情</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄四</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>山外风雨三尺剑,有事提剑下山去;云中花鸟一屋书,无忧翻书圣贤来。</span>
</div>
<div class="article-end">
<span>遇事不决</span>
<span>可问春风</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄五</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>世间情动,不过盛夏白瓷梅子汤,碎冰碰壁当啷响,愿得美人心。</span>
</div>
<div class="article-end">
<span>人间万事细如毛</span>
<span>我有小事大如斗</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄六</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>君子坐而论道,少年起而行之。</span>
</div>
<div class="article-end">
<span>言念君子</span>
<span>温其如玉</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄七</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>有些委屈,无论大小,只有受过同样委屈的人,才可以真正体会。否则旁人再好的善心善意,恐怕都无法让人真正心安。</span>
</div>
<div class="article-end">
<span>你如何看待这个世界</span>
<span>世界就会如何看你</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄八</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>人生不是书上的故事,喜怒哀乐,悲欢离合,都在书页间,可书页翻篇何其易,人心修补何其难。</span>
</div>
<div class="article-end">
<span>相逢偶然</span>
<span>离别悄然</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄九</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>看道家典籍,生中有死,有点冷。看佛家经文,苦中有乐,有点热。看儒家经义,规规矩矩,有点烦。</span>
</div>
<div class="article-end">
<span>所有远游</span>
<span>都是为了重逢</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">摘抄十</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>决定了,为人思虑周全,行事手段缜密,就叫周密好了。</span>
</div>
<div class="article-end">
<span>尽人事听天命</span>
<span>潜龙在渊</span>
</div>
</div>
</div>
</body>
</html>
css文件代码
/*页面通用样式*/
body {
margin: 0;
background-color: #eeeeee;
}
a {
text-decoration: none;
/* 让超链接自带的下划线消失*/
}
ul {
list-style-type: none;
padding-left: 0;
}
/*首页左侧样式*/
.blog-left {
float: left;
width: 20%;
height: 100%;
background-color: #000000;
position: fixed;
left: 0;
top: 0;
}
.blog-avatar {
border: 5px solid white;
height: 200px;
width: 200px;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
text-align: center;
margin: 10px auto;
}
.blog-link, .blog-course {
text-align: center;
margin: 8px auto;
}
.blog-link ul>li, .blog-course ul>li {
padding: 8px;
}
.blog-link a,.blog-course a{
color: darkgray;
font-size: 24px;
}
.blog-link a:hover,.blog-course a:hover{
color: white;
}
/*首页右侧样式*/
.blog-right {
float: right;
width: 80%;
height: 100%;
}
.article-list {
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.8);
}
.article-list .article-title .title {
font-size: 48px;
border-left: 8px solid red;
padding-left: 10px;
}
.article-list .article-title .date {
font-size: 18px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size: 20px;
font-weight: lighter;
text-indent: 20px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 20px;
}