前端基础:前端与后端的概念、前端前戏、HTTP协议、HTML概览、head内常见标签、body内基本标签、body内布局标签、body内常用标签、列表标签、表单标签表格标签、
一、前端与后端的概念
什么是前端什么是后端?前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。多数后端开发人员从事于构建工作应用程序背后的实际逻辑。前后端需要相互配合,共同完成一个项目。
接下来小编带你一起来了解什么是前端什么是后端技术:
什么是前端开发?
- 任何与用户直接打交道的操作界面,都可以称之为前端>>>:接待员
1、前端概念:前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。
2、前端特点:前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。
3、前端主要技术:HTML、CSS、JavaScript
这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
(1)HTML
指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了,得力于W3C建立的标准和规范,已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
(2)CSS
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
(3)JavaScript
是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
什么是后端?
- 不直接与用户打交道,主要负责内部真正的业务逻辑的执行>>>:幕后操作者
1、后端概念:多数后端开发人员从事于构建他们正在工作的应用程序背后的实际逻辑。前端开发人员构建用户界面,而后端开发人员编写代码,使其工作。后端开发人员写可使得按钮工作的代码,通过指出从数据库中提取哪些数据并将其传回到前端。后端开发人员也可能会大量参与系统架构,决定如何组织系统的逻辑,以便能够正常维护和运行。
可能会参与构建框架或系统架构,以便于更容易编写程序。后端开发人员比前端开发人员花费更多的时间在实现算法和解决问题上。通常前端开发工作更多的是关于创建用户界面和与之相关的内容,而不是实现实际的业务逻辑,使应用程序工作。
2、后端开发主要技术
前端开发人员需要知道一系列用于创建用户界面的工具,而后端开发人员通常使用的是一套完全不同的工具和技能,以便于高效地完成他们的工作。后端开发人员所需的一个重要技能与SQL和数据库有关。大多数后端系统需要连接到存储应用程序数据的数据库。
后端开发人员通常的工作是从数据库或其他数据源写入、读取和处理数据,因此拥有SQL等技能会非常重要。后端开发人员——至少对于Web开发——也需要擅长他们正在使用的技术栈的服务器端语言。
后端开发人员需要更多地了解应用程序架构,因为大多数情况下,后端开发人员需要去构建应用程序的体系结构和内部设计。一个好的后端开发人员得知道如何使用各种框架和库,如何将它们集成到应用程序中,以及如何构建代码和业务逻辑,用一种使系统更易于维护的方式。
学习前端的目的
专业的前端也需要培训至少六个月,而我们作为后端开发工程师,前端只学最基本最核心的一块,目的不是为了让你直接可以从事前端 而是给你以后的工作提供方便:
1.防止别人蒙你
2.可以自己编写简易的页面
3.逼急了甚至也可以转前端
前端三剑客
Web前端开发三剑客就是HTML、CSS、JavaScript。通过三种技术的融合产生了各式各样的网站。
HTML 网页的骨架
CSS 网页的样式
JavaScript 网页的动态
"""
蜡笔小新光着身子 HTML
穿裙子 抹口红 CSS
丢根钢管 舞起来 JS
"""
二、前端前戏
1.编写服务端
2.浏览器充当客户端访问服务端
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式
代码
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
conn, address = server.accept()
data = conn.recv(1024)
print(data)
conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # http协议规定的格式
# conn.send(b'hello big baby!!!') # 真实数据
with open(r'a.txt','rb') as f:
conn.send(f.read())
三、HTTP协议
1、四大特性
1.基于请求响应
- 客户端发送请求,服务端回应响应
2.基于TCP、IP作用于应用层之上的协议
- 该协议属于应用层
3.无状态
- 服务端不会保存客户端的状态(记不住人)
- 纵使见她千百遍,我都待她如初见
4.无\短连接
- 客户端与服务端不会长久保持连接
- 如果想要长链接:双方建立链接后默认不断开,websocket
2、报文格式
两个报文格式结构相似
1.请求格式
请求首行(请求方式(有很多种)、协议版本)
请求头(一大堆K:V键值对)
换行符:/r/n
请求体(存放敏感信息 并不是所有的请求方式都有请求体)
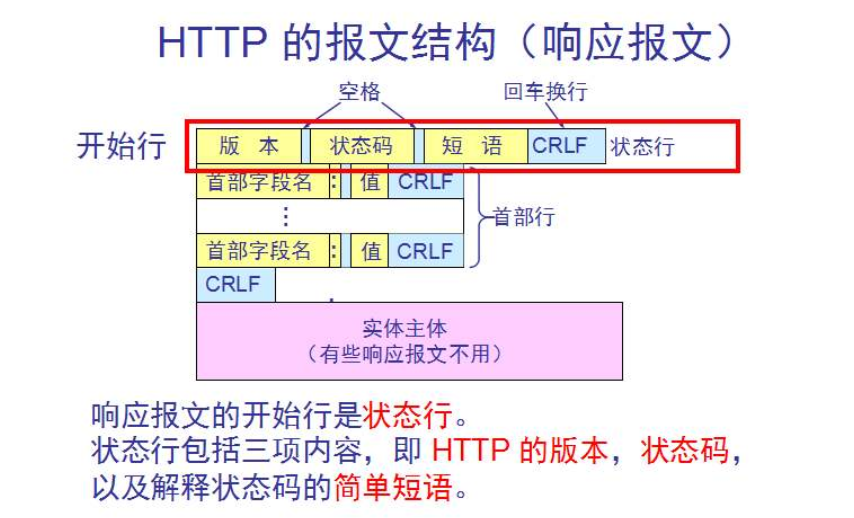
2.响应格式
响应首行(响应状态码 协议版本)
响应头(一大堆K:V键值对)
换行符:/r/n
响应体(存放返回给浏览器、展示给用户看的数据)
3、响应状态码
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599):
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
HTTP部分状态码列表:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI(临时重定向) |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源(永久重定向) |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求(请求权限不够) |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面(请求资源不存在) |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
ps`:在公司中我们还会自定义更多的响应状态码,通常以10000起步
`可以使用聚合数据这个网站,进行获取数据,模拟请求等操作。
四、HTML概览
1.HTML简介
HTML:超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm
超文本标记语言特点:所见即所得(没有任何逻辑,是什么就是什么)
2.HTML注释语法
<!--注释内容-->
3.HTML文档结构
<html> 固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
4.HTML标签分类
单标签(自闭和标签)
<img/>
双标签
<h1></h1>
五、预备知识
1、pycharm支持前端所有类型的文件编写,内置有自动补全的功能,我们只需要专注于标签名的编写即可。
2、html文件的打开——pycharm内置有自动调用浏览器的功能。
六、head内常见标签
小提示:pycharm中编写标签的时候写上英文,按Tab就可以快速补全。
1.title网页小标题
2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
搜索引擎查询的时候会检索的关键字
<meta name="description" content="网页简介">
搜索引擎查询的时候,进入网页之前显示的介绍
meta name="keywords" content="查询关键字"> 搜索引擎查询的时候会检索的关键字 <meta name="description" content="网页简介"> 搜索引擎查询的时候,进入网页之前显示的介绍
3.style内部支持编写css代码
<style>
h1 {
color: greenyellow;
}
</style>
这里的代码意思是修改h1标题的颜色
4.link引入外部css文件
<link rel="stylesheet" href="mycss.css">
5.script支持内部编写js代码也可以引入外部js文件
python
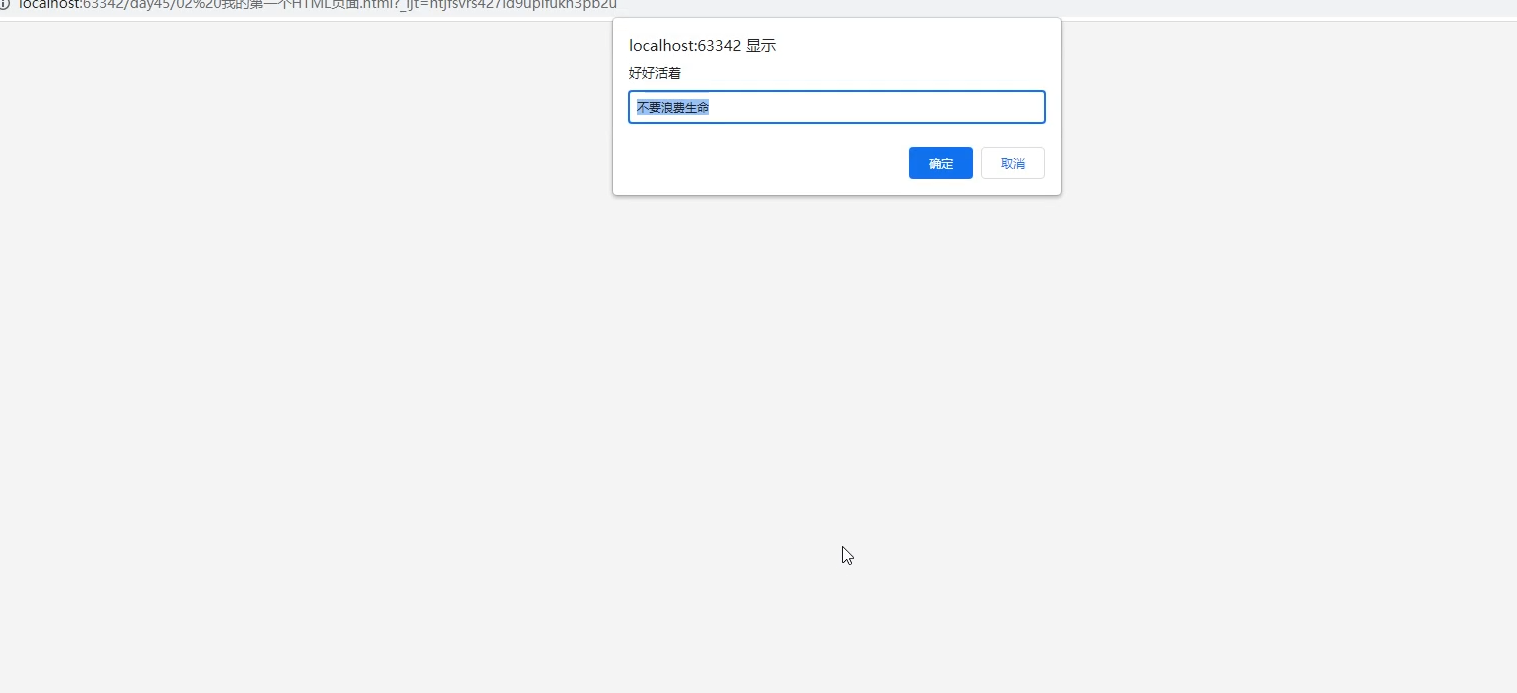
<script>
prompt('好好活着','不要浪费生命')
</script>
<script src="myjs.js"></script>
prompt的作用是弹出一个提示窗口,第二断文本会出现在文本框内。
ps:了解每个标签大致的作用即可
七、body内基本标签
1.标题系列标签
python
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
我们也可以用h$*6一次性创建六种标签,修改后面的数字就可以创建更多种类。
2.段落标签
python
<p></p>
3.部分其他标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | < strong >< /strong >或者< b >< /b > | 更推荐使用< strong >< /strong >标签 |
| 倾斜 | < em >< /em >或者< i >< /i > | 更推荐使用< em >< /em >标签 |
| 删除线 | < del >< /del >或者< s >< /s > | 更推荐使用< del >< /del >标签 |
| 下划线 | < ins >< /ins >或者< u >< /u > | 更推荐使用< ins >< /ins >标签 |
ps:相同效果可能是有不同的标签实现的,不是独一无二的。
4.换行与分割线
python
<br>
相当于一个换行符
<hr>
会创建出一条分割线
5.图像标签
python
<img src=""/>
src中写图片的本地地址或是网址
图像路径
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如< img src="img.jpg"/ > | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如< img src="imges/img.jpg"/ > |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如< img src="../img.jpg"/ > |
八、标签的分类方式二
在html中标签可分为块级标签和行内标签
块级标签
块级标签特点
- 独占一行
- 可以换行
- 可以设置宽高(width:/height:)
- 可以设置边距(margin和padding)
常见的块级标签
- div:盒子
- p:段落
- h1-h6:标题
- hr:水平分割线
- ul>li:无序列表
- ol>li:有序列表
- dl>dt(表头)>dd:定义列表
- table>th>tr>td:表格(包括表格标题caption标签、表格头部thead标签、表格主体tbody标签)
行内标签
行内标签特点
\1. 不会独占一行,与其他的行内标签共处一行
\1. 不会换行
\1. 不可以设置宽高,高度由内容撑开,若没有内容,则高度为空
\1. 可以设置外边距(margin) 左右(宽)生效,上下(高)不会生效,内边距padding则都会生效
常见行内标签
- span:用来组合文档中的行内元素
- a:超链接
- b/strong:字体加粗
- small:字体弱化
- u:下划线
- i/em:倾斜
- s/del:删除线
- sup/sub:上标/下标
- audio:音频
- video:视频
- textarea:多行文本框
- select:下拉菜单
- img:图片
- button:按钮
九、常见符号
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®
十、body内布局标签
div
块儿级标签
span
行内标签
- 标签之间可以相互嵌套,并且理论上可以无线套娃
- 块儿级标签内部可以嵌套块儿级标签和行内标签
- p标签虽然是块儿级标签,但是它的内部也不能嵌套块儿级标签
- 行内标签内部只能嵌套行内标签
十一、body内常用标签
小知识点
标签括号内填写的 什么=什么 称之为的标签的属性
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
定义超链接标签< a >
链接分类
①外部链接,记得加上http://
< a href="http:// www.baidu.com">百度</a>
②内部链接:网站内部页面之间的相互链接。
直接链接内部页面名称即可,例如
< a href="index.html">首页</a >
③空链接:如果当时没有确定链接目标时。
<a href="#">首页</a>
④下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
<a href="xiazai.zip">下载文件</a>
⑤网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
⑥锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
需要给href填写其他标签的id信息,才能具备锚点功能
- 在链接文本的href属性中,设置属性值为#名字的形式,
xml
如<a href= " #two"> 52集 </a>
- 找到目标位置标签,里面添加一个id属性=刚才的名字
xml
如: <h3 id= "two"> 第52集介绍 </h3>
href讲解
href: 用于指定链接目标的url地址, (必须属性) 当为标签应用href属性时, 它就具有了超链接的功能。
说明:href 属性是用来指向你点击需要访问链接的地址,后面的写的”百度一下“是来告诉用户的,这里的百度一下可以换成图片等其他东西。
即:
点击之后就会自动跳转href后面所写的地址。
target的作用——指定链接页面的打开方式
<a href="https://www.baidu.com/" target="_self">点这里去百度</a>
默认情况下不写target属性就会使用_self,这种情况下会从原网页跳转到目标网页,也就是说原网页就没了。
<a href="https://www.baidu.com/" target="_blank">点这里去百度</a>
打开一个新的网页,原网页还在
其他target属性
_top 跳出框架打开网页。
_parent 在父窗口打开网页。
_ framename 在指定的框架中打开网页。
_self为默认值当前页面打开。
_blank为在新窗口中打开方式。
img标签——图片标签
语法
<img src="url" />
属性介绍
- src属性指定图片存储的路径
- width/height属性指定我们图片的宽度,高度会等比例缩放! 不要两个属性一起改,会变形的。
- title属性用来设置鼠标悬停时的提示信息
- alt属性用来设置当我们图片加载失败的时候,显示的信息。
十二、列表标签
无序列表
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据 一般使用的都是无序列表
有序列表
<ol type="I">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
ps:还可以通过type竖向切换数字
标题列表
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
十三、表格标签
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
十四、表单标签
表单标签作用
表单是用来采集用户的输入数据,然后将数据提交给服务器
表单的组成
一个表单有三个基本组成部分:
①表单标签:这里面包含了处理表单数据所用程序的URL以及数据提交到服务器的方法。
②表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
③表单按钮:包括提交按钮、复位按钮和一般按钮;
form标签
action 控制数据的提交地址
method 控制数据的提交方法
input标签(类似于前端的变形金刚)
type属性
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select标签 下拉框
option标签 一个个选项
textarea标签 获取大段文本
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>用户注册页面</h2>
<form action="">
<p>username:
<input type="text">
</p>
<p>password:
<input type="password">
</p>
<p>birthday:
<input type="date">
</p>
<p>email:
<input type="email">
</p>
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>hobbies:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">双色球
<input type="checkbox">rap球
<input type="checkbox">各种球
</p>
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
<p>province:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
<p>pre_GF:
<select name="" id="" multiple>
<option value="">小花</option>
<option value="">小明</option>
<option value="">小波</option>
<option value="">小红</option>
<option value="">小李</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>