DHC的简介
DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。

DHC的传参方法
substring(start, end) 进行截取,取到想要的值,不过这种方法不好。不灵活。
It prints a substring value.
Expression: {"123".substring(1)} Result: 23 Expression: {"123".substring(1, 2)} Result: 2
lower()
It converts all the characters to lower case using the rules of the default locale.
Expression: {"AbC".lower()}
Result: abc
upper()
It converts all the characters to upper case using the rules of the default locale.
Expression: {"AbC".upper()} Result: ABC
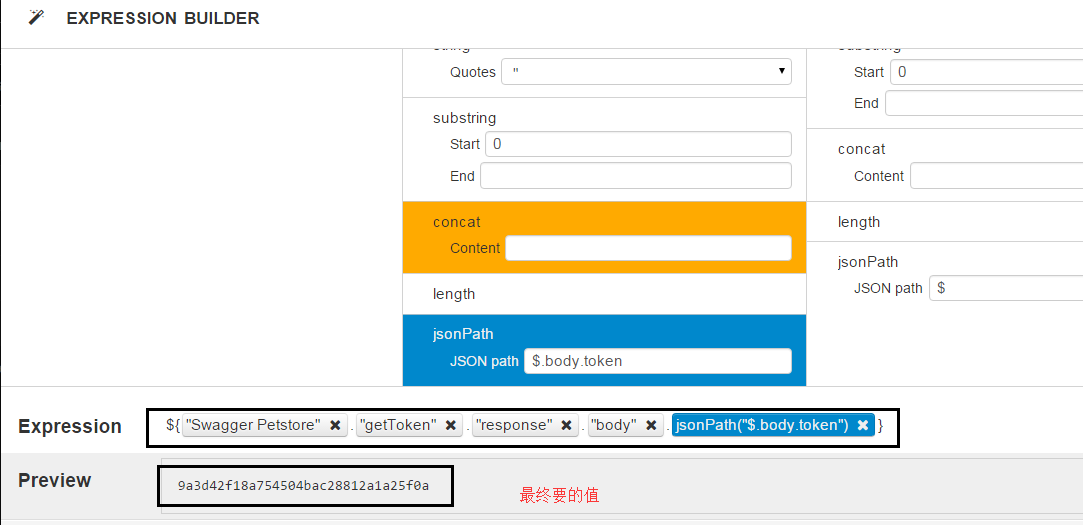
jsonPath( ‘selector’ )
apitest.highpin.cn/seeker/login?LoginType=2&appCode=13439384268&token=
${"Swagger Petstore"."getToken"."response"."body".jsonPath("$.body.token")}&v=1.0
可以将对应的值取出来。 这一串是选择后自动生成的表达式。如图: