网络对抗 Exp8 web综合
1 基础问题回答
1.1 什么是表单
表单在网页中主要负责数据采集功能,然后将采集的数据传送到后台
1.2 浏览器可以解析运行什么语言
浏览器可以解析运行HTML、PHP、JavaScript、ASP等众多脚本语言
1.3 WebServer支持哪些动态语言
WebServer支持JavaScript、ASP、PHP、Ruby、.NET等脚本语言
1.4 防范注入攻击的方法有哪些
防范SQL注入攻击
- 使用正则表达式过滤传入的参数。
- 关闭或删除不必要的交互式提交表单页面。
- jsp中调用函数检查是否包函非法字符,做好规范的校验工作,比如搜索框不能输入非法字符、限制输入的长度等。
- 使用prepared statements语句绑定变量来执行SQL字符串。没有使用prepared statements语句绑定变量可能很容易受到攻击。
防范XSS攻击
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
- 对所有用户提交内容进行可靠的输入验证,包括对URL、查询关键字、HTTP头、POST数据等,仅接受指定长度范围内、采用适当格式、采用所预期的字符的内容提交,对其他的一律过滤;
- 实现Session标记(session tokens)、CAPTCHA系统或者HTTP引用头检查,以防功能被第三方网站所执行。HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie;
- 使用验证码:防止脚本冒充用户提交危险操作。
防范CSRF攻击
- 验证请求中的Token,每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。将敏感操作又get改为post,然后在表单中使用token. 尽量使用post也有利于防御CSRF攻击。
- 验证 Referer,因为伪造的请求一般是从第三方网站发起的,所以第一个防御方法就是判断 referer 头,如果不是来自本网站的请求,就判定为CSRF攻击。但是该方法只能防御跨站的csrf攻击,不能防御同站的csrf攻击(虽然同站的csrf更难)。
- 添加加随机验证,每一个重要的post提交页面,使用一个验证码,因为第三方网站是无法获得验证码的。还有使用手机验证码,比如转账是使用的手机验证码。
2 实验过程
2.1 Web前端HTML
输入service apache2 start启动Apache服务,如果没有任何错误提示,即表明成功开启

浏览器中输入127.0.0.1

cd /var/www/html进入Apache目录下,新建一个含有表单的html文件login.html,把如下前端代码粘贴进去

<!DOCTYPE html>
<html>
<style>
body {
margin: 0;
padding: 0;
background: url('https://s1.ax1x.com/2020/04/08/GfAC5V.jpg') no-repeat;
height: 100%;
width: 100%;
overflow: hidden;
background-size: 100%;
font-family: 宋体;
}
.sign-div {
width: 300px;
padding: 20px;
text-align: center;
background: url(bg02.jpg);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
overflow: hidden;
}
.sign-div h1 {
margin-top: 100px;
color: #fff;
font-size: 40px;
}
.sign-div input {
display: block;
width: 100%;
padding: 0 16px;
height: 44px;
text-align: center;
box-sizing: border-box;
outline: none;
border: none;
font-family: 'montserrat', sans-serif;
}
.sign-text {
margin: 4px;
background: rgba(255, 255, 255, 5);
border-radius: 6px;
}
.sign-btn {
margin-top: 50px;
margin-bottom: 20px;
background: #487eb0;
color: #fff;
border-radius: 44px;
cursor: pointer;
transition: 0.8s;
}
.sign-btn:hover {
transform: scale(0.96);
}
.sign-div a {
text-decoration: none;
color: #fff;
font-family: 'montserrat', sans-serif;
font-size: 14px;
padding: 10px;
transition: 0.8s;
display: block;
}
.sign-div a:hover {
background: rgba(0, 0, 0, 0.3);
}
</style>
<head>
<meta charset="UTF-8" />
<title>用户登录</title>
</head>
<body>
<div class="sign-div">
<form name="login" action="网页.html" method="post">
<h1>用户登录</h1>
<input class="sign-text" type="text/email" name="username" placeholder="账号" />
<input class="sign-text" type="password" name="password" placeholder="密码" />
<input class="sign-btn" type="submit" onClick="return validateLogin()" value="登录" />
<a id="forget_pwd" href="http://www.baidu.com/">
忘记密码?
</a>
<a id="register" href="注册.html">创建新账号</a>
</form>
</div>
</body>
</html>
在浏览器中输入/var/www/html/login.html打开网页
成功创建一个前端网页

2.2 Web前端javascipt
对上述代码添加用户名、密码验证规则
<script language="javascript">
function validateLogin() {
var sUserName = document.login.username.value;
var sPassword = document.login.password.value;
if (sUserName == "") {
alert("用户名不能为空!");
return false;
}
if (sPassword == "") {
alert("密码不能为空!");
return false;
}
}
</script>
重新登入该网页,不输入用户名密码,点击登入,可以看到网页给出提示

只输入用户名,不输入密码,点击登入,也会提示

2.3 Web后端MySQL基础
输入service mysql start启动MySQL,输入mysql -u root -p使用root权限进入,默认密码为password

2.3.1 建库
show databases; //查看root下数据库信息
create database wuxianglin; //创建名为wuxianglin的数据库
show databases; //再次查看root下数据库信息

2.3.2 建表
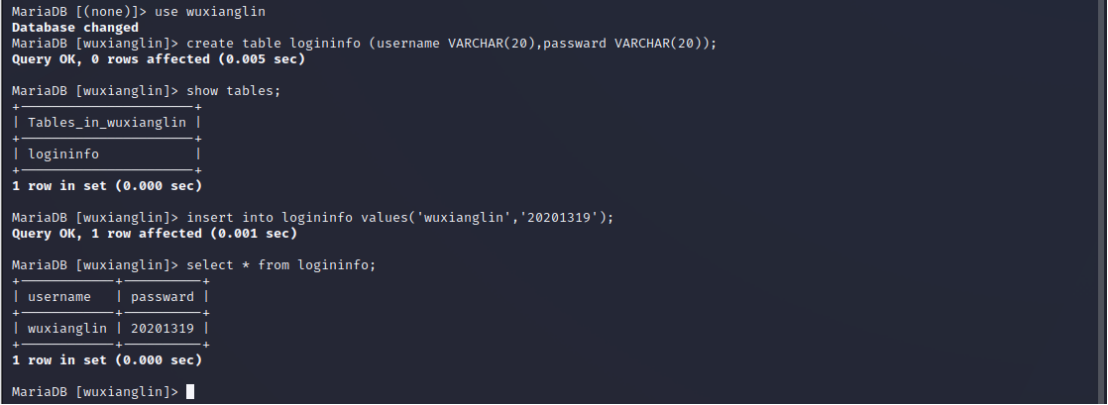
use xuyuan; //使用新创建的数据库
create table logininfo (username VARCHAR(20),passward VARCHAR(20)); //建立名为logininfo的数据库表,并设置两个变长字符串字段username和password
show tables; //查看表信息
insert into logininfo values('wuxianglin','20201319'); //在表中插入一条记录
select * from logininfo; //查询表中的数据

2.3.3 修改密码
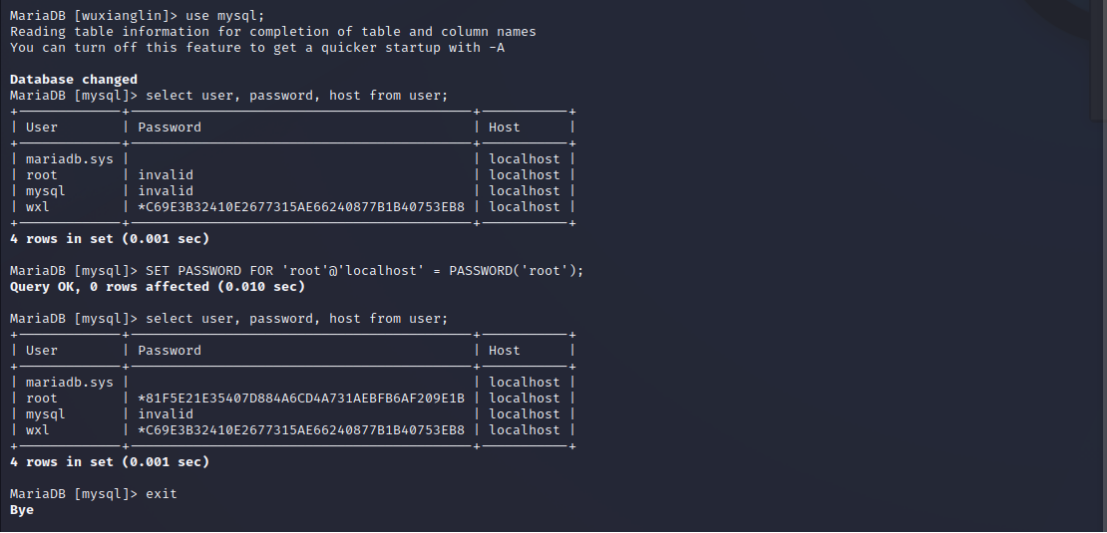
use mysql; //选择使用mysql这个数据库
select user, password, host from user; //查看当前用户信息
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('root'); //修改密码,新密码设置为root
select user, password, host from user; //再次查看当前用户信息
exit //退出数据库

发现root密码由invalid变为一串加密值
这时我们使用新密码登录mysql -u root -p

2.3.4 创建用户
on 接数据库名,.*表示该数据库下所有表,to 接用户名,@后可以是localhost,也可以是远程登录方式的IP,by 后引号内为密码。
grant select,insert,update,delete on wuxianglin.* to wxl@localhost identified by "20201319";

mysql -u wxl -p使用新的用户名和密码进行登录

2.4 Web后端PHP
利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证。
编写xylogin.php代码放入/var/www/html下:
<?php
$uname = $_POST['username'];
$pwd = $_POST['password'];
echo $uname;
$query_str = "SELECT * FROM logininfo where username='$uname' and passward='$pwd';";//这里的查询语句中passward是由于之前建表时输入出错导致的
$mysqli = new mysqli('127.0.0.1', 'wxl', '20201319', 'wuxianglin');//addr,username,password,dbname
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo ' connection ok!';
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0) {
echo "<br> {$uname}:Welcome login!! <br> ";
} else {
echo '<br> login failed!!!! <br> ';
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
将之前的login.html中的action设为wxllogin.php

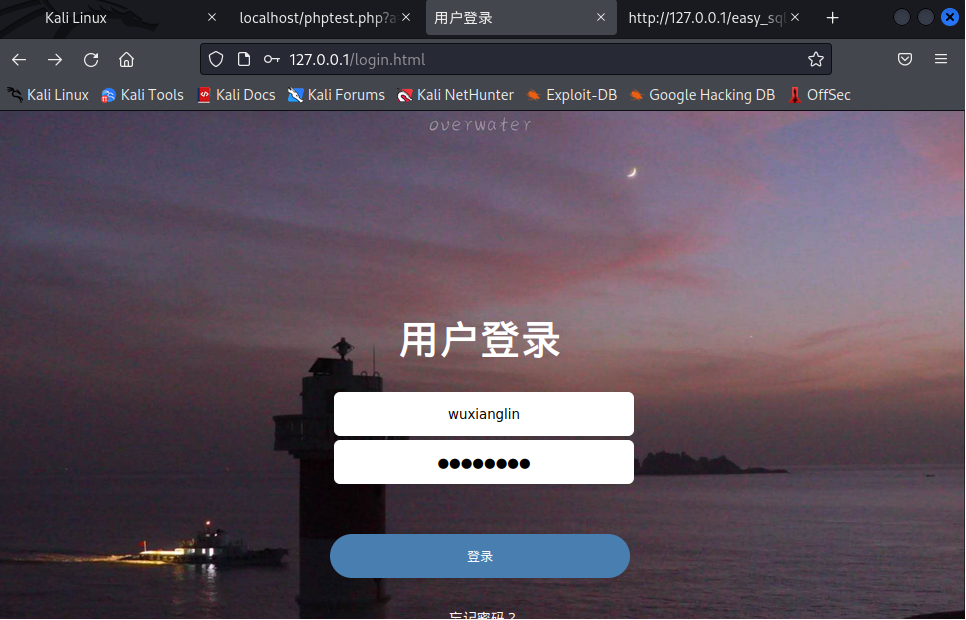
在浏览器输入127.0.0.1/login.html访问自己的登录界面
输入正确用户名和密码登入,可以看到

若账号密码正确:

若账号密码错误:

2.5 最简单的SQL注入和XSS攻击测试
2.5.1 SQL注入
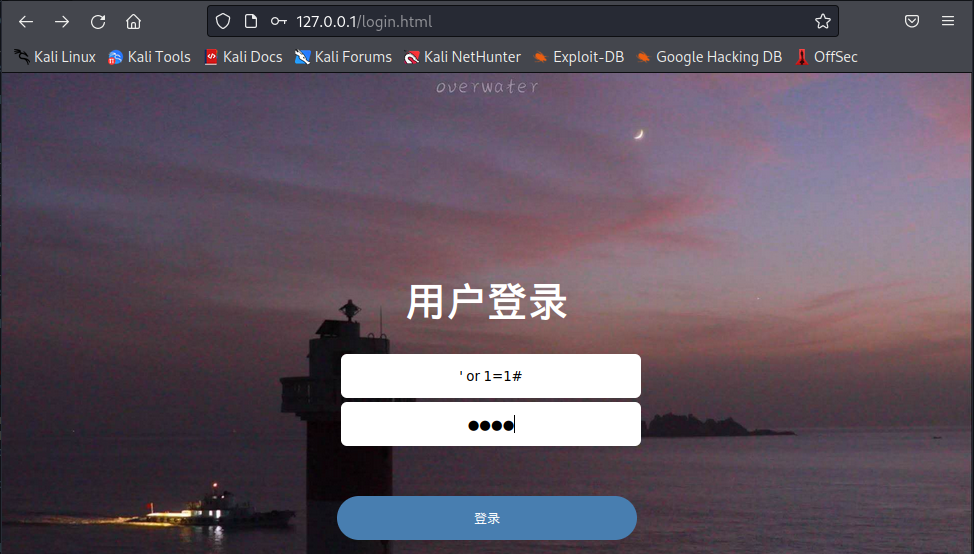
在浏览器输入127.0.0.1/login.html访问自己的登入页面
在用户名输入框输入' or 1=1#,密码任意输入,点击登入


在这里,合成的SQL查询语句为select * from users where username='' or 1=1 ;# and password=password('输入值'),#后都是注释,1=1是永真语句,恒等于true,所以任意输入password都能登入成功,与此同时,把1=1这个地方换成任意恒为true的语句都能产生同等效果。
2.5.2 XSS攻击测试
选取一张图片放入/var/www/html目录下,命名为1.jpeg
在浏览器输入127.0.0.1/login.html访问自己的登入页面
输入同户名<img src="1.jpg"/>,密码任意输入,点击登入可以读取到图片


左右下角可以看到登入信息
2.6 选做WebGoat或类似平台的SQL注入、XSS、CSRF攻击各一例
2.6.1 SQL注入
(1)安装 Wdbgoat
参考博客[webgoat 安装教程(windows)] (https://article.itxueyuan.com/46nQXB)
(这个其实不需要windows+R那步,直接去浏览器打开http://127.0.0.1:8080/WebGoat就行)
(2)打开 Webgoat
(3)注册用户

(4)登录

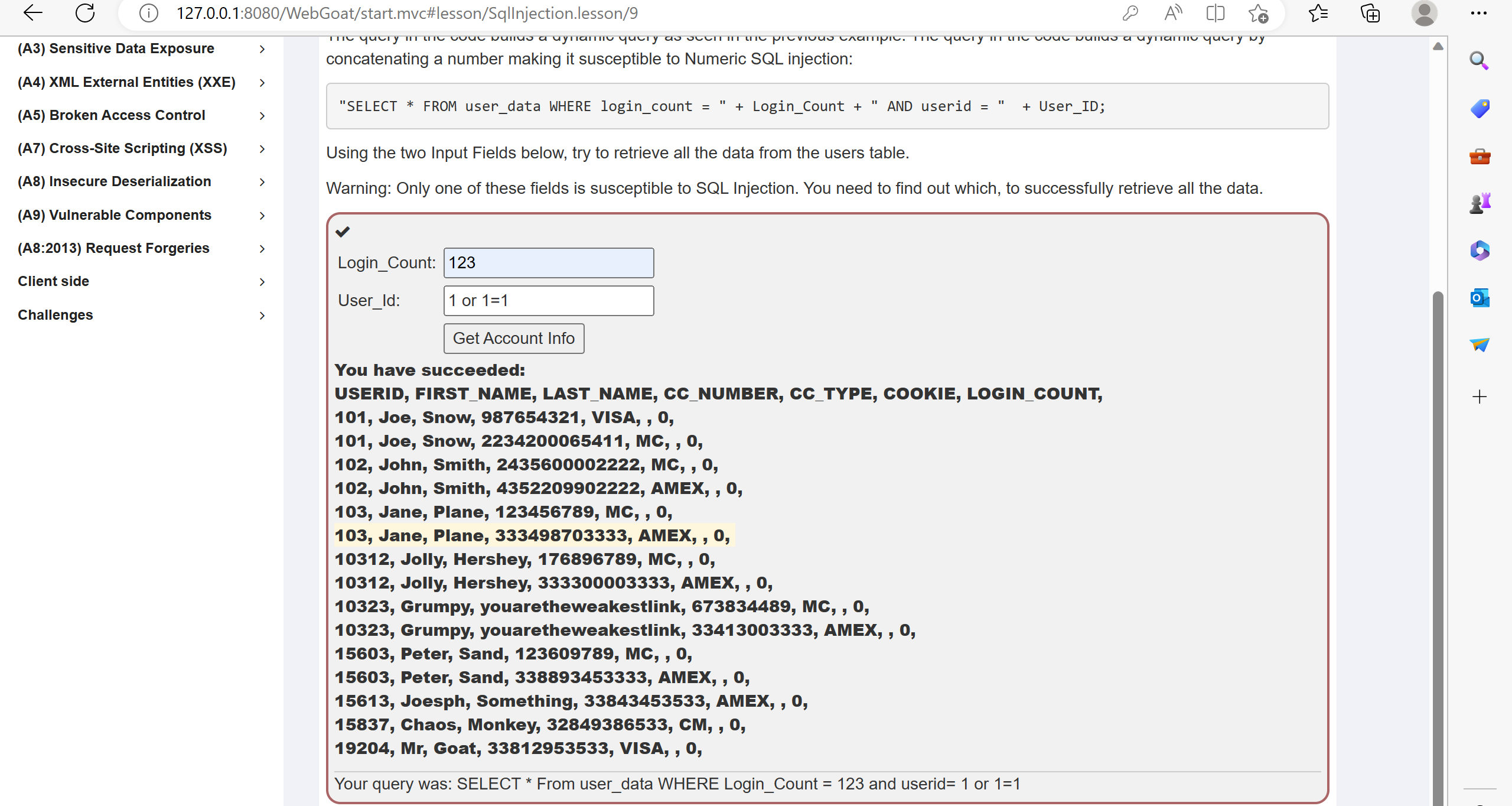
(5)sql 注入
SQL Injection (intro) 第 10 页

顺利过关!
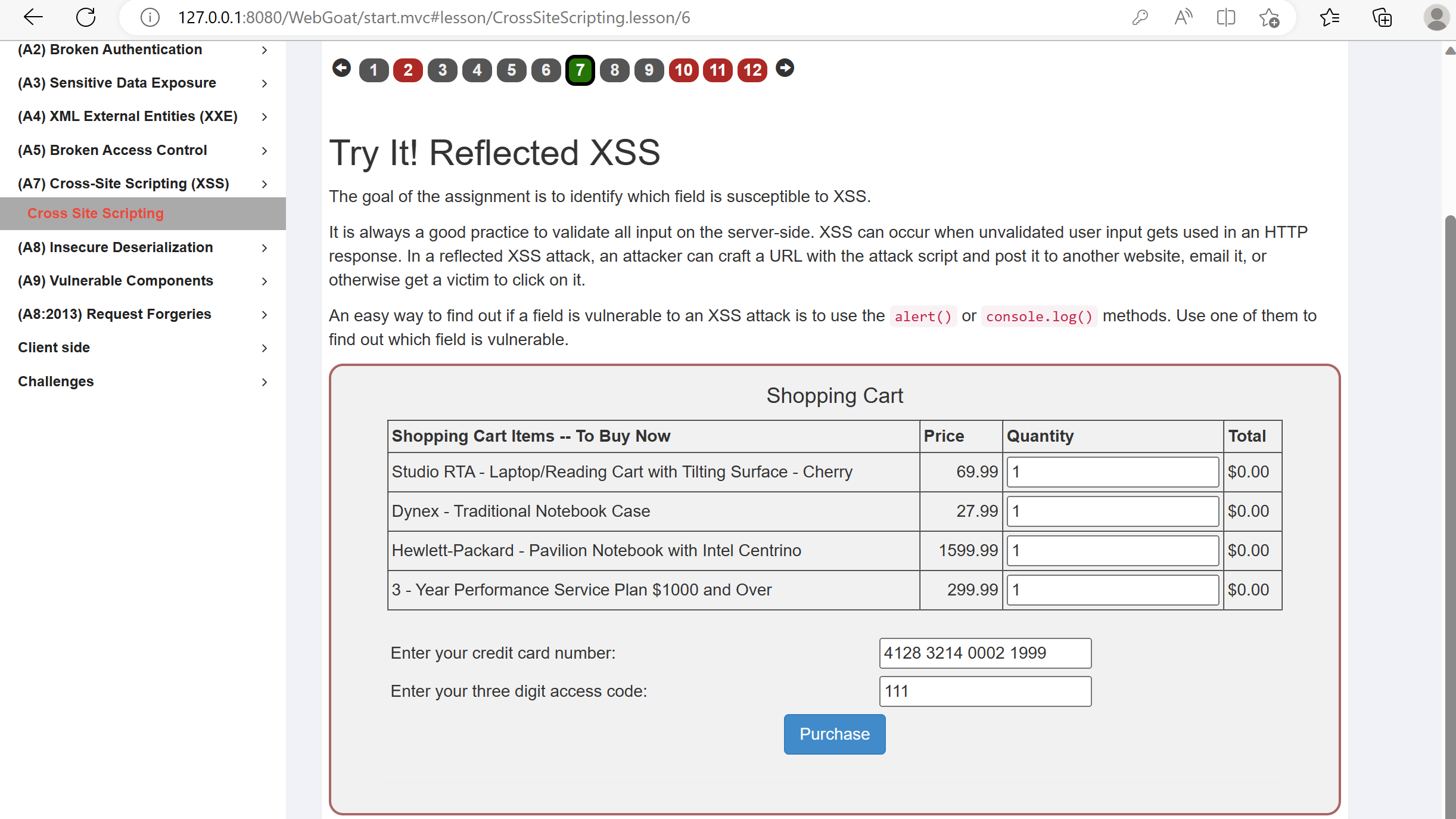
2.6.2 xss
选择课程如下

由于 XSS 最终是要浏览器渲染的,因此,可以先按下 Purchase,看看哪个输入是会回显的
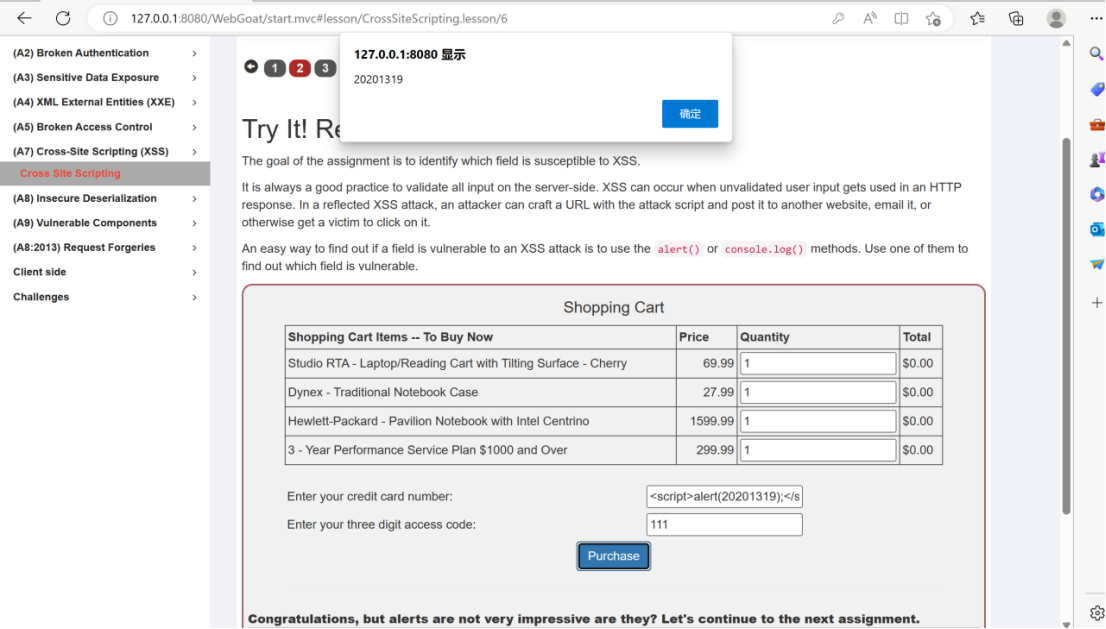
从上图可知,电话号码那个输入框的输入参数是会回显的在这个输入框中尝试输入

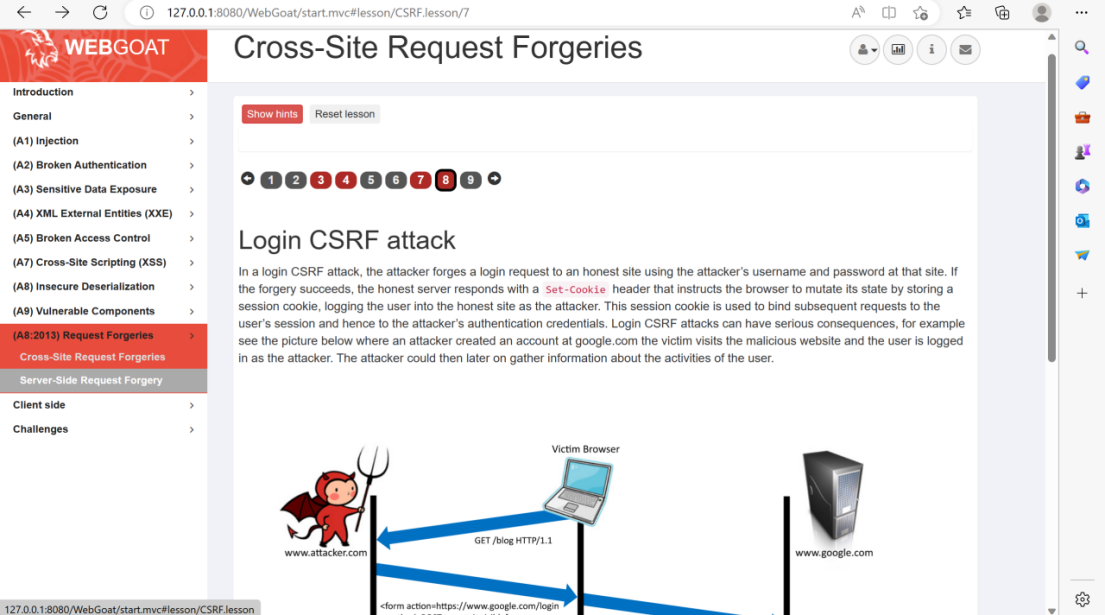
2.6.3 xss
选择课程如下

这个任务是在保持当前页面(页面 1)打开的情况下,在新页面(页面 2)上创建以 csrf-为前缀的新用户,并以该新用户登录。然后在页面 1 上点击下图这个solved 按钮。但是在页面 2 上点击这个按钮也能通关,并且在页面 1 如果不重新登录根本点不了这个按钮,因为使用 csrf 用户登录需要先让原本的用户退出登录,而页面 2 上原本的用户退出了登录,页面 1 也会自动跳转到登录页面了。


闯关成功!
3 实践总结与体会
本次实验是关于WEB综合应用的各种操作,在WEB的综合应用方向,有很多需要学习的知识点,像之前在Java Web课程设计、信息系统设计和数据库应用上所学所有的有关前后端知识差不多全都用上了,同时也尝试了在buuctf上进行Web题的练习,更好地掌握了Web攻击中的SQL注入、XSS和CSRF,也知道了在Web安全方面我们还有许许多多可以学习的内容,总的说来收获满满。





