token 存储,读取,删除封装
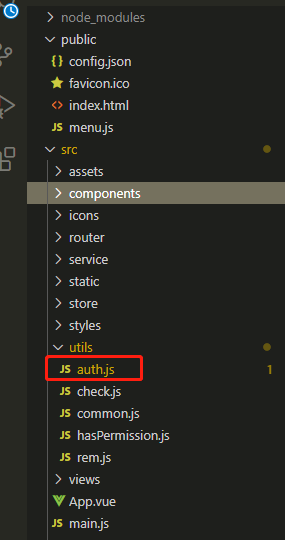
1、新建auth.js我的目录

// 存储token
const TokenKey = 'access_token'
export function getToken() {
return sessionStorage.getItem(TokenKey)
}
export function setToken(token) {
sessionStorage.removeItem(TokenKey)
return sessionStorage.setItem(TokenKey, token)
}
export function removeToken () {
return sessionStorage.removeItem(TokenKey)
}
// 引用, 在.vue或者其他文件引入 import { getToken, setToken } from '@/utils/auth' var token = getToken()
