Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一、安装脚手架
1、下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装。
2、安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图:

3、查看版本,如下图:

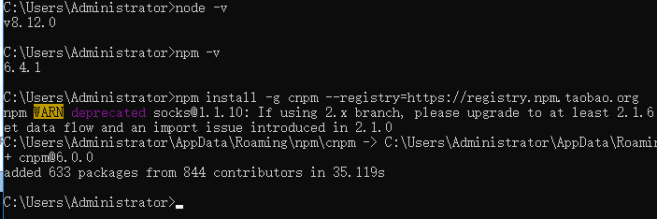
4、在成功安装node.js(即能够成功查看版本如上图)的前提下,再安装淘宝npm(http://npm.taobao.org/),命令如下:
|
1
|
npm install -g cnpm --registry=https://registry.npm.taobao.org |
执行结果如下:


5、安装脚手架
依次执行下面两条命令:
|
1
|
npm install -g @vue/cli |
|
1
|
npm install -g @vue/cli-init // 注释:这是拉取cli版本2的命令 |
CLI3版本的文档:https://cli.vuejs.org/zh/guide/
CLI2版本的文档:https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
6、执行完毕后输入vue -V验证是否成功,如下图:

二、过滤器
1、过滤器分为局部过滤器和全局过滤器,定义和使用如下:
<div id="app"> <App /> </div> <script> // 定义全局过滤器(任意组件都可以使用) Vue.filter('myTime', function (val, formatStr) { return moment(val).format(formatStr) }); let App = { data(){ return { msg: "hello world", time: new Date() } }, // 在template中使用过滤器 template:` <div> <h3>我是一个APP</h3> <p>局部过滤器{{ msg | myReverse }}</p> <p>全局过滤器{{ time | myTime('YYYY-MM-DD') }}</p> </div> `, // 定义局部过滤器(只能在本组件内使用) filters:{ myReverse:function (val) { return val.split('').reverse().join('') } } }; new Vue({ el: "#app", data(){ return { } }, components:{ App } }); </script>
总结:
1)局部过滤器:在当前组件内部使用;
2)全局过滤器:只要过滤器一创建,在任何组件中都能使用;
3)过滤器其实就是给某些数据“添油加醋”;
4)上面示例用到了moment.js(一个处理时间的类库:http://momentjs.cn/)中moment方法;
三、生命周期的钩子函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
我们可以在官方文档的API 的选项/生命周期钩子看到有如下生命周期钩子函数:
<div id="app"> <App></App> <!-- 使用局部组件App --> </div> <script> // 声明一个局部组件Test let Test = { data(){ return { msg: "原数据", count: 0, timer: null } }, template:` <div id="test"> <div id="box">{{ msg }}</div> <p>定时器{{ count }}</p> <button @click="change">修改</button> </div> `, methods:{ change(){ this.msg = '修改后的数据'; // 查询选择器,获取id=box的元素 document.querySelector('#box').style.color='red'; } }, beforeCreate(){ // 组件创建之前,获取不到数据属性 console.log(this.msg); // undefined }, created(){ // 在该组件实例创建完成后被立即调用,可以获取数据属性,重要 // 数据观测 (data observer),属性和方法的运算,watch/event 事件回调 // 然而,挂载阶段还没开始,$el 属性目前不可见 // created中可以操作数据,可实现vue==》页面(即数据驱动视图)的影响 // 应用:发送ajax请求 console.log(this.msg); // this.msg = '嘿嘿黑'; // 开一个定时器,在destroyed中销毁 this.timer = setInterval(()=>{ this.count++; },1000); }, beforeMount(){ // 挂载数据到DOM之前会调用,无法获取到该组件DOM console.log(document.getElementById('app')); }, mounted(){ // 这个地方可以操作DOM,重要 // 但是能用数据驱动完成的就不要做DOM操作 // 挂载数据到DOM之后会调用,可以获取到真实存在的DOM元素 console.log(document.getElementById('app')); }, beforeUpdate(){ // 数据更新时调用,发生在虚拟 DOM 打补丁之前 // 应用:获取更新之前的DOM console.log(document.getElementById('app').innerHTML); }, updated(){ // 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子 // 应用:获取最新的DOM console.log(document.getElementById('app').innerHTML); }, beforeDestroy(){ // 实例销毁之前调用。在这一步,实例仍然完全可用 console.log('beforeDestroy'); }, destroyed(){ // Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定, // 所有的事件监听器会被移除,所有的子实例也会被销毁 // 应用:清定时器(定时器有开就要清,占内存) // created中开定时器,destroyed中消定时器 console.log('destroyed'); clearInterval(this.timer); console.log('------', this.timer) }, // 创建和销毁比较消耗性能,可以用激活(activated)和停用(deactivated) // 激活和停用要借助vue的内置组件keep-alive组件 // 它能让当前组件放在keep-alive中缓存起来 activated(){ // keep-alive 组件激活时调用 console.log('组件被激活了'); }, deactivated(){ // keep-alive 组件停用时调用 console.log('组件被停用了'); } }; // 声明一个局部组件App let App = { data(){ return { isShow:true } }, template:` <div class="app"> <keep-alive> <Test v-if="isShow"></Test> </keep-alive> <button @click="clickHandler">改变test组件的生死</button> </div> `, methods:{ // 演示beforeDestroy和destroyed方法的事件 clickHandler(){ this.isShow = !this.isShow } }, components:{ Test } }; // Vue实例对象,根组件,可以没有template属性,直接在el中使用子组件 new Vue({ el: '#app', data() { return {} }, components:{ App // 挂载局部组件App } }) </script>
总结(created和mounted是重点):
created:发送ajax,获取数据,实现数据驱动视图;
mounted:获取真实DOM;
activated:激活当前组件;
deactivated:停用当前组件,依赖vue提供的内置组件,主要作用是让组件产生缓存;
destroyed:如果开了定时器,可在此函数中关闭定时器;
四、VUE的全家桶 (vue + vue-router + vuex)
vue + vue-router主要来做SPA(Single Page Application),即单页面应用。
vue-router是vue的核心插件,它要依赖vue。
为什么要使用单页面应用?
因为传统的路由跳转,如果后端资源过多,会导致页面出现白屏现象,让前端来做路由,在某个生命周期的钩子函数中发送ajax,数据驱动视图。为了用户体验。
单页面应用的网站有路飞学城、稀土掘金(https://juejin.im),和网易云音乐。
五、vue-router的基本使用
Vue Router是Vue.js的官方路由器。它与Vue.js核心深度集成,使用Vue.js构建单页应用程序变得轻而易举。
注意:如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter),相当于给Vue的原型上挂载了一个属性。
1、vue-router基本使用
<div id="app"></div> <!-- 先引入vue.js,再引入vue-router.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <script> // 创建Home组件 const Home = { data(){ return {} }, template: `<div>我是首页</div>` }; // 创建Course组件 const Course = { data(){ return {} }, template: `<div>我是免费课程</div>` }; // 创建路由 const router = new VueRouter({ // 定义路由规则 routes: [ { path: '/', redirect: '/home' // 重定向 }, { path: '/home', component: Home }, { path: '/course', component: Course } ] }); // 声明一个组件App let App = { data(){ return {} }, // router-link和router-view是vue-router提供的两个全局组件 // router-link会渲染成a标签,to属性会被渲染成href属性 // router-view是路由组件的出口,就是组件内容会被渲染到router-view中 template:` <div class="app"> <div class="header"> <router-link to='/'>首页</router-link> <router-link to='/course'>免费课程</router-link> </div> <router-view></router-view> </div> ` }; // Vue实例对象 new Vue({ el: '#app', router, // 使用router属性挂载router,相当于router:router data() { return {} }, template:`<App></App>`, components:{ App // 挂载组件App } }) </script>
2、命名路由
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。如下:
// 创建路由 const router = new VueRouter({ // 定义路由规则 routes: [ { path: '/', redirect: '/home' // 重定向 }, { path: '/home', name: 'home', component: Home }, { path: '/course', name: 'course', component: Course } ] });
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象,如下:
<router-link :to='{name:"home"}'>首页</router-link> <router-link :to='{name:"course"}'>免费课程</router-link>
3、动态路由
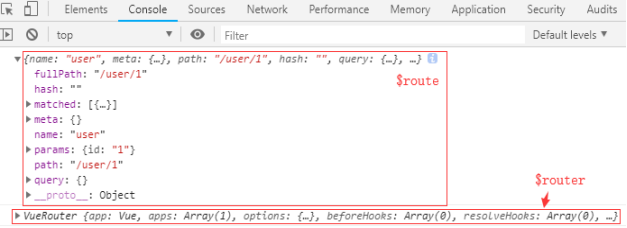
<div id="app"></div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <script> // 创建User组件 const User = { data(){ return { user_id: null } }, template: `<div>我是用户{{ user_id }}</div>`, // 通过注入路由器,我们可以在任何组件内 // 通过 this.$router 访问路由器,也可以通过 this.$route 访问当前路由 // 注意,当使用路由参数时,如从/user/1到/user/2原来的组件实例会被复用 // 因为两个路由都渲染一个组件,比起销毁再创建,复用则显得更加高效 // 不过,这也意味着组件的生命周期钩子不会再被调用 // 所以在/user/1与/user/2 切换时,created方法只调用一次,即只打印一次 created(){ console.log(this.$route); // 路由信息对象 console.log(this.$router); // 路由对象VueRouter }, // 复用组件时,想对路由参数的变化作出响应的话,你可以用 watch (监测变化) 检听$route 对象 watch: { '$route'(to, from) { console.log(to); console.log(from); // 模拟修改数据 this.user_id = to.params.id; // 实际中可以发送ajax } } }; // 创建路由 const router = new VueRouter({ // 定义路由规则 routes: [ { path: '/user/:id', // 例:/user/2 name: 'user', component: User } ] }); // 声明一个组件App let App = { data(){ return {} }, // router-link和router-view是vue-router提供的两个全局组件 // router-link会渲染成a标签,to属性会被渲染成href属性 // router-view是路由组件的出口,就是组件内容会被渲染到router-view中 template:` <div class="app"> <div class="header"> <router-link :to='{name:"user", params:{id:1}}'> 用户1 </router-link> <router-link :to='{name:"user", params:{id:2}}'> 用户2 </router-link> </div> <router-view></router-view> </div> ` }; // Vue实例对象 new Vue({ el: '#app', router, // 使用router属性挂载router,相当于router:router data() { return {} }, template:`<App></App>`, components:{ App // 挂载组件App } }) </script>
示例中$route对象在从控制台输出结果如下:

4、编程式导航vs声明式导航
除了使用<router-link>创建 a 标签来定义导航链接(声明式导航),我们还可以借助 router 的实例方法,通过编写代码来实现(编程式导航)。如下:
<div id="app"></div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <script> // 创建User组件 const User = { data(){ return { user_id: null } }, template: `<div> <p>我是用户{{ user_id }}</p> <button @click="clickHandler">跳转首页</button> </div> `, methods:{ // 编程式导航 clickHandler(){ this.$router.push({ name:"home" }) } } }; // 创建Home组件 const Home = { data(){ return {} }, template:` <div>我是首页</div> ` }; // 创建路由 const router = new VueRouter({ // 定义路由规则 routes: [ { path: '/user/:id', name: 'user', component: User }, { path: '/home', name: 'home', component: Home } ] }); // 声明一个组件App let App = { data(){ return {} }, // 下面使用router-link创建a标签是声明式导航 template:` <div class="app"> <div class="header"> <router-link :to='{name:"user", params:{id:1}}'> 用户1 </router-link> <router-link :to='{name:"user", params:{id:2}}'> 用户2 </router-link> </div> <router-view></router-view> </div> ` }; // Vue实例对象 new Vue({ el: '#app', router, // 使用router属性挂载router,相当于router:router data() { return {} }, template:`<App></App>`, components:{ App // 挂载组件App } }) </script>
5、注意
组件中的函数写在methods属性中,created等属性中也可以定义函数,我们有时候可以将在created中执行的方法定义在methods中,在created中执行。

