EventLoop
1|0🍀EventLoop
JS是单线程的,也就是,同一时间只能做一件事情。所以一旦遇到大量任务或者耗时的任务时,比如加载高清图片,网页就会“假死”,无法响应用户的行为。为了防止这种阻塞,才有了同步和异步的概念。而EventLoop,即事件循环机制,就是我们经常使用异步的原理。
2|0同步任务
- 非耗时的任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
上述就是简单的同步任务,会按照顺序输出111,222,333
3|0异步任务
- 耗时任务,异步任务由JS委托给宿主环境进行执行
- 当异步任务执行完之后,会通知JS主线程执行异步任务的回调函数
比如说发一个网络请求,主程序需要等到接收到数据后再去做其他的事情。当异步完成后,可能程序正在做其他的事情,所以即使异步完成了也需要在一旁等待,等到程序空闲下来才有时间继续执行。
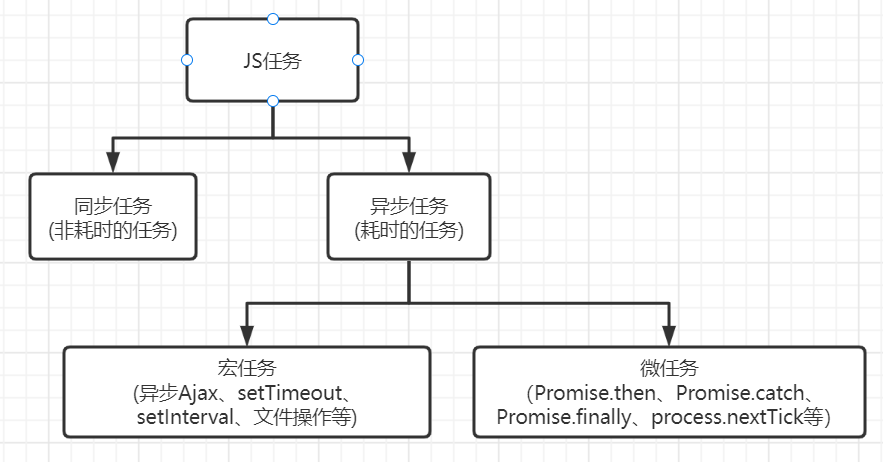
异步任务分为宏任务和微任务。
为了防止一个函数执行时间过长阻塞后面的代码:
- 会先将同步代码压入执行栈中,在主线程上依次执行;
- 将异步代码推入任务队列,任务队列又分为宏任务队列和微任务队列;
- 因为宏任务队列的执行时间较长,所以微任务队列要优先于宏任务队列。
- 如果执行栈中的所有同步任务执行完毕,就会读取任务队列,将可运行的异步任务添加到执行栈中,开始执行。
3|1宏任务
每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
浏览器为了能够使得JS内部宏任务与DOM任务能够有序的执行,会在一个宏任务执行结束后,在下一个宏任务执行开始前,对页面进行重新渲染。所以宏任务执行是在DOM渲染之后。
宏任务包括:
- 异步Ajax请求
- setTimeout、setInterval
- postMessage
- 文件操作
3|2微任务
微任务就是在当前任务结束之后立即执行的任务。微任务在渲染之前执行,所以它的响应速度相比宏任务会更快,因为无需等渲染。
微任务包括:
- Promise.then、.catch、.finally
- process.nextTick
4|0运行机制
- 先执行主线程中的同步任务
- 遇到异步宏任务,就将其放入宏任务队列中
- 遇到异步微任务,就将其放入微任务队列中
- 主线程任务执行完后,从微任务队列中取出任务到主线程中,直到微任务队列为空。在这个过程中,如果遇到微任务中又有微任务,会将其依次放入微任务队列中
- 微任务执行完毕后,从宏任务队列中取出任务到主线程中。在一个宏任务的执行过程中,如果遇到微任务,就会将其放入到微任务队列中。
- 每一个宏任务执行完之后,都会检查是否存在正在等待执行的微任务,如果有就会先将所有微任务执行完,再执行下一个宏任务。
根据上述的解释,先来判断一下这段代码的输出结果
正确的输出结果是:2431
执行的过程:
①先执行所有的同步任务(第5行、第10行)
②再执行微任务(第8行,promise.then是微任务)
③在执行下一个宏任务(第2行,setTimeout是宏任务)
再看一个复杂的例子
输出的结果为:156234789
需要注意的点就是执行完每个宏任务,都会把微任务队列中的执行完,才能再执行下一个宏任务
__EOF__

本文作者:豆豆打丑小鸭
本文链接:https://www.cnblogs.com/wxiaonan/p/16139384.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wxiaonan/p/16139384.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗