「后端小伙伴来学前端了」Vuex原理图分析及结合生活案例让大家快速理解
封面:来自一名超级美的学妹:🍉Sunday🍉
前言
上篇文章说了为什么在vue中有了全局事件总线还要引入vuex的问题,这篇着重讲Vuex的原理图,知道原理图才能够明白如何去书写Vuex的代码。
一、原理图

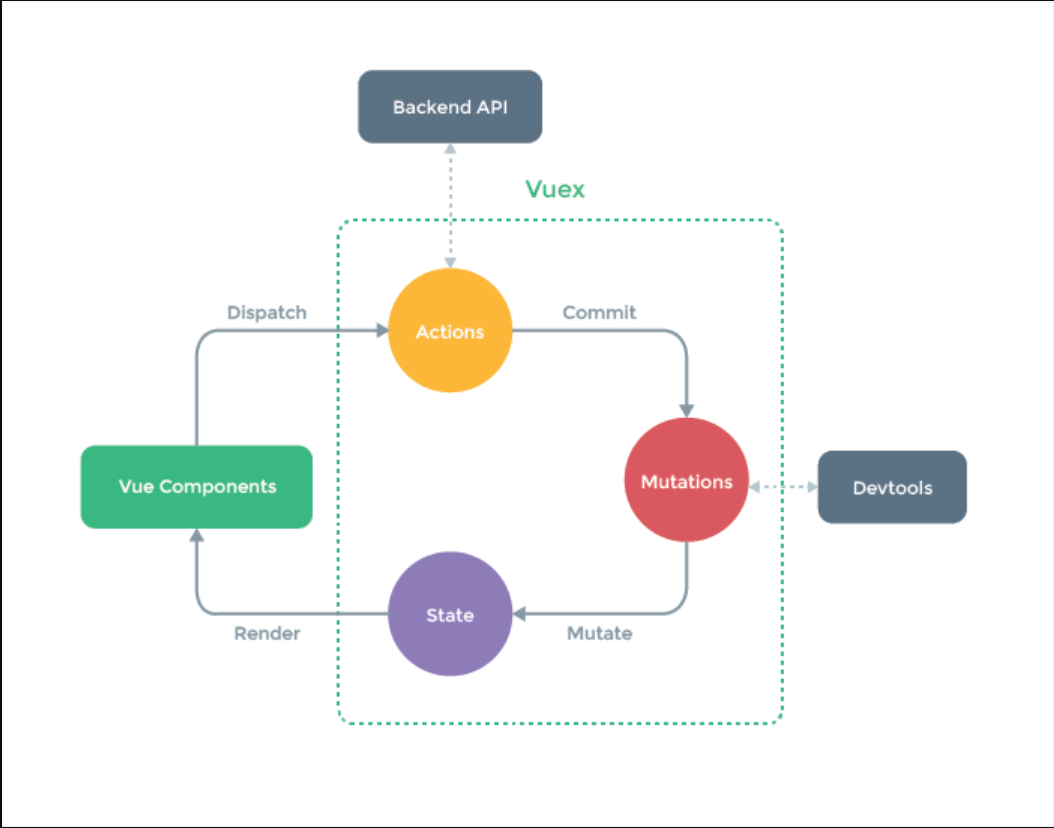
来自于Vuex官网
从图中我们可以看到,vuex中有Actions、Mutations、State三个对象,先从字面意思上理解下哈
- Actions:翻译过来即为动作、行为的意思
- Mutations:翻译过来有变化、转变的意思
- State:翻译过来就是状态的意思,这里的状态其实就是数据的意思。
另外他们三个全部都是Object对象{}。
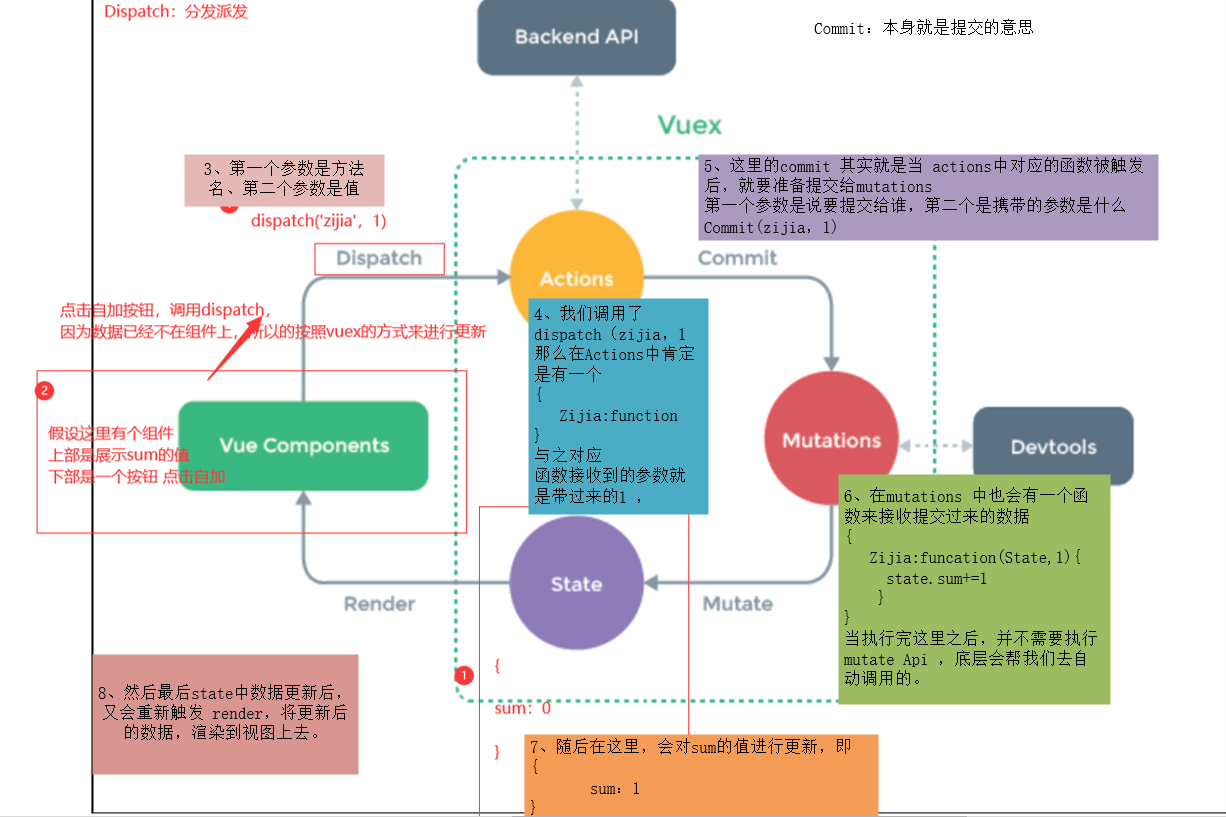
我们拿一个自加的案例来走一遍这个原理图的流程,让大家更快的理解。

偷了点懒,不想重画这张图,就在原图上操作啦(手动狗头保命😁)
完整流程大致就是这八步。至于还没说的backend API和Devtools ,后面有说滴。
思考
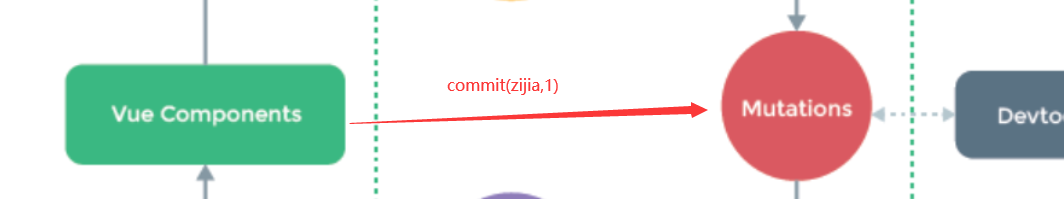
大家有没有觉得Actions所处的位置比较尴尬丫,因为就是转交一下,并没啥其他的作用啊。
其实在Vuex中,是允许Vue Components 直接调用 commit api的,即如下

我讲到这里,可能大家更觉得actions没啥用啦,其实是有的,还记得我之前没说的backend API 吗
其实backend API 是另一台服务器。
意思就是当我们调用了dispatch(zijia)时,并不知道要自加你,这个时候,我们就在actions中向另一台服务器发送请求,问它我们要自加几。所以这个时候actions还是有用的。存在必会有存在的价值。
Devtools
这里也顺带说一下吧,意思就是能够在vue-devtools的调试工具里,看到数据的全部变化,以及修改的历史记录
下面再来通过一个生活案例来对这个图进行一个理解性记忆吧。
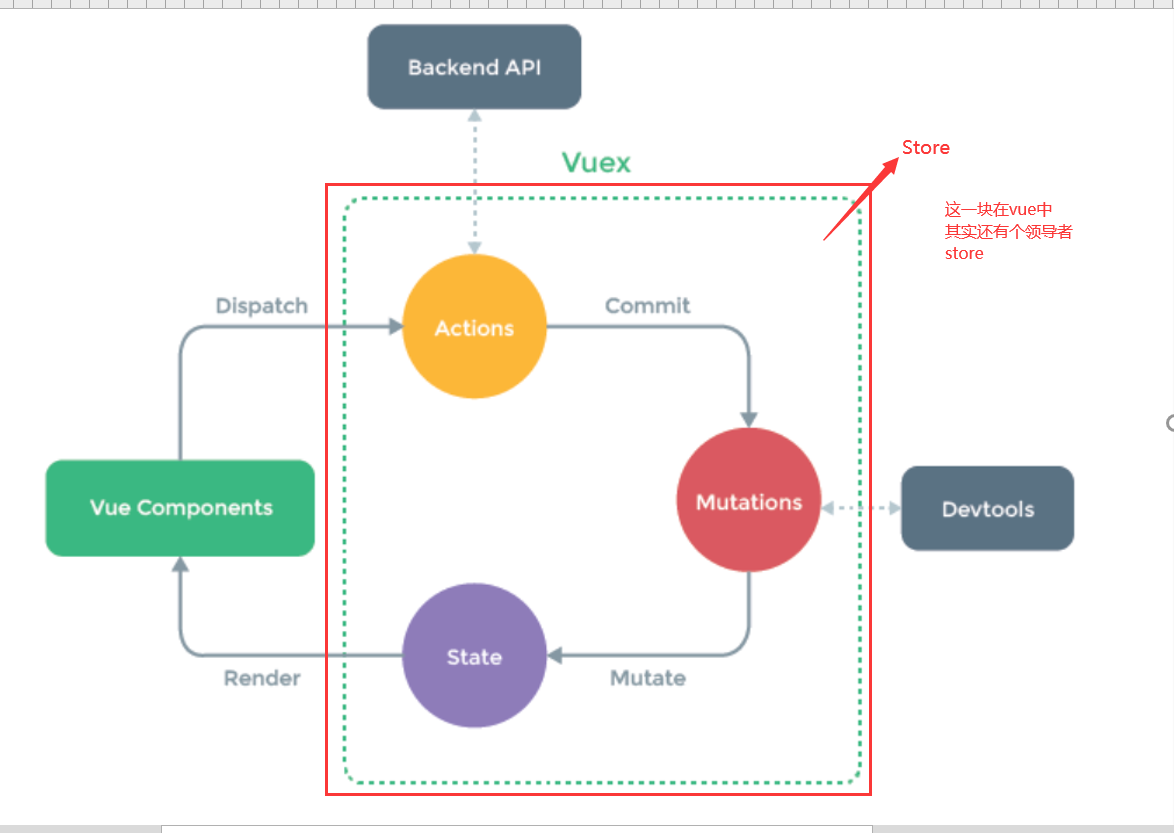
对了稍稍补充一下,其实在vuex的这个官方图,还少了一点点东西只过它在图中用vuex来表示了。

actions、mutations、state这三个对象都被store都管着,多这么个领导者是为了更好的状态管理,因为后面会变得越来越复杂。
二、生活案例理解
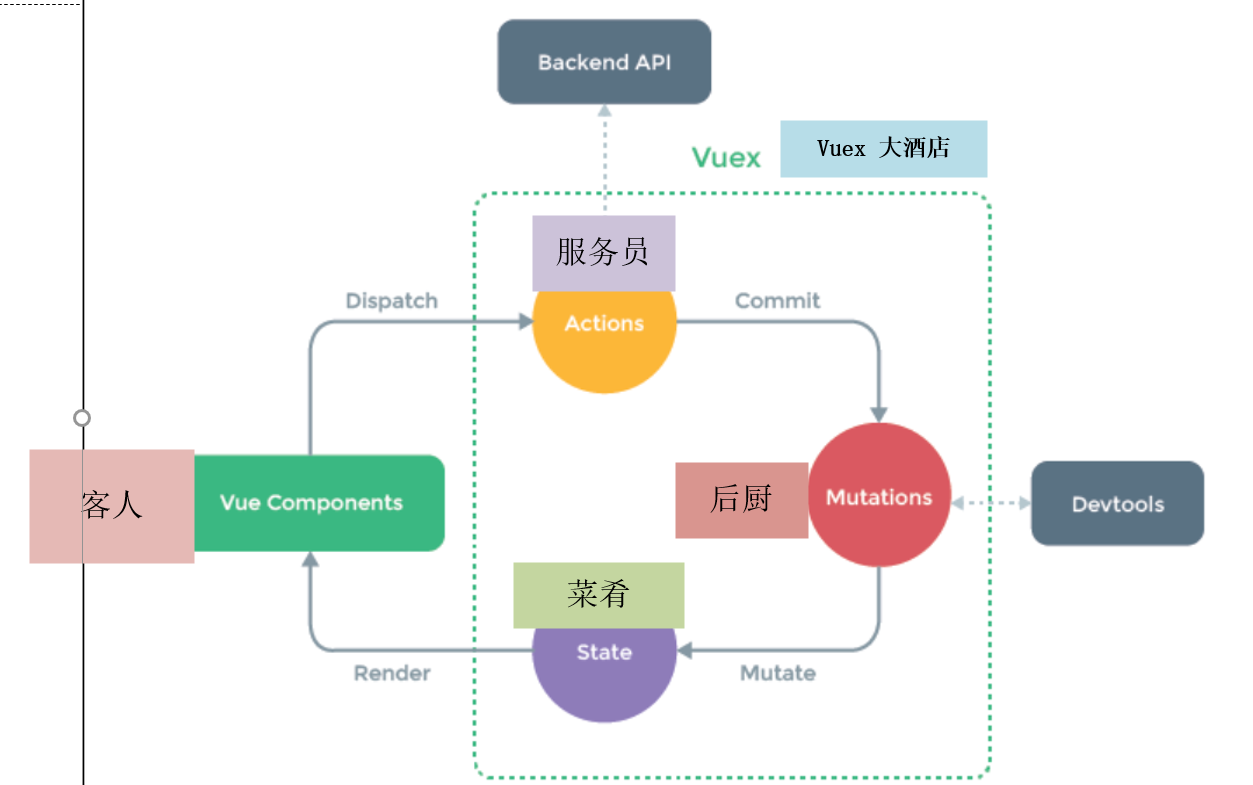
我们将流程中参与的四个对象分别形象的比喻为客人、服务员、后厨、菜肴,将vuex整体比喻为大酒店

流程解释:
- 客人来到vuex中,客人和服务员说要点xxxx、xxx菜(调用dispatch API,即派发到
actions)。 - 服务员(
actions)接收到请求后,再将客人点的菜名提交给(commit())给后厨团队。 - 后厨接收到服务员提交过来的菜名,就开始进行制作(即更新数据),然后通过
mutate(自动触发)传递到State中。 - 菜肴制作好后,通过render渲染,送到客人面前(更新视图)
再假如你和后厨的xdm玩的特别好,特别熟悉,你下次来的时候,就直接越过了服务员,直接和后厨的哥们说,今天还是老样子,后厨的兄弟就懂了。
再或者还有下面的这样情况:
你来到大酒店想直接去找后厨的兄弟,但是最近菜单更新了,服务员拦住你说,我们店的菜肴更新了,你必须要跟我说一下,你要吃什么,才好给你上菜。(菜肴更新了就是向另外一台服务器请求数据的意思)。
希望通过这个小案例,能够让大家更好的记忆。
后语
大家一起加油!!!如若文章中有不足之处,请大家及时指出,在此郑重感谢。
纸上得来终觉浅,绝知此事要躬行。
大家好,我是博主
宁在春:主页一名喜欢文艺却踏上编程这条道路的小青年。
希望:
我们,待别日相见时,都已有所成。



